素材类型
行业
标签
交互设计师该如何提升“软实力”?1122
编辑导语:作为一名交互设计师,需要同时具备相应的硬实力与软实力。本篇文章重点讲如何提升自己的“软实力”,作者提炼了一些相关技能,我们一起来看看吧。
我将交互设计师应该具...
设计基础(1):格式塔理论在B端产品中的应用
B端产品主要是Web端产品,空间大、操作多,内容相对复杂。需要通过页面布局或者视觉设计表达出明确的逻辑关系,从设计角度降低用户的学习成本。
而用户有固定的认知规律。格式塔原理揭示...
答疑|用户行为,如何影响交互细节和设计决策?(一)
作为交互设计师,最常听到的设计思路,大概就数「要考虑用户行为」了。今天给大家带来两个小例子,看看在这些小问题中,是如何通过用户行为来优化交互设计的。
CASE 1功能呈现的样...
菜鸟设计师化身「梦想改造家」,24小时打造全新驿站
通常在一个完整的服务体验中,服务设计和空间中的体验是分不开的。以菜鸟驿站为例,设计师需要从灯光照明、货架布局、取件导视、再到菜鸟 app 等各个层面进行设计,共同为消费者提供良好...
如何做B端体验标准化:以数据可视化场景为例
在B类业务里,服务多产品、多角色、体验复杂,设计师该如何做好体验标准化,保障基础体验一致性?下面我将从实战案例里,同大家分享。
业务背景
以我们 CCO 体验设计团队为例,...
了解这9种交互机制,不怕跟开发相爱相杀了~
产品文档/交互方案里 往往需要对某个功能的产生逻辑、交互方式等进行说明。
比如一个Loading:加载前/中/后 的状态该如何显示?展示范围是多少?先出文字还是图片?
不写明白、有...
详解|页面级别的组件,到底有什么用?
最近收到一个读者朋友的提问:
“我看到一些公司在搭建页面组件库,将一些产品通用的布局整合起来直接用。我们这样做真的可以提高效率吗?这样做是否正确呢?“
相信很多朋友也都有...
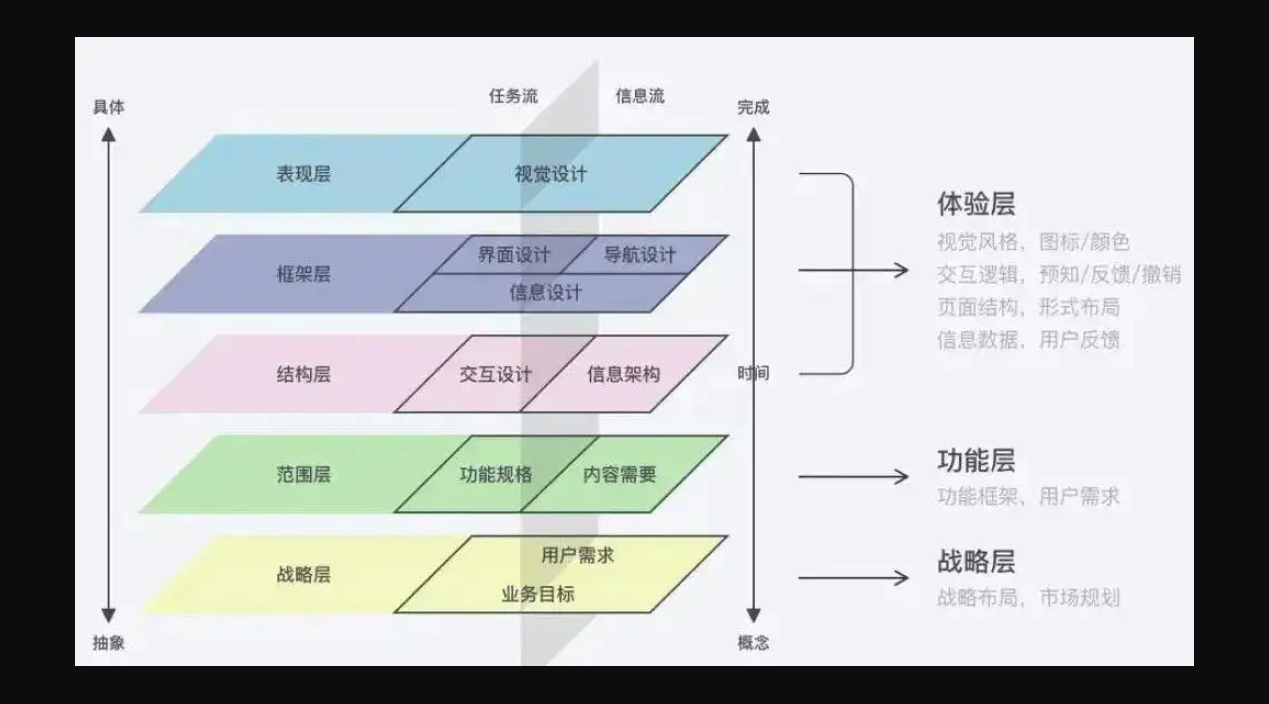
需求设计中“战略层”
用户体验五要素大家都很熟悉了,展示了产品底层的价值定位到前端表现的完整过程。每个层级相互关联、相互依赖,从抽象到具体,明确了各个阶段的工作内容。
其实在日常的需求设计时,同样...
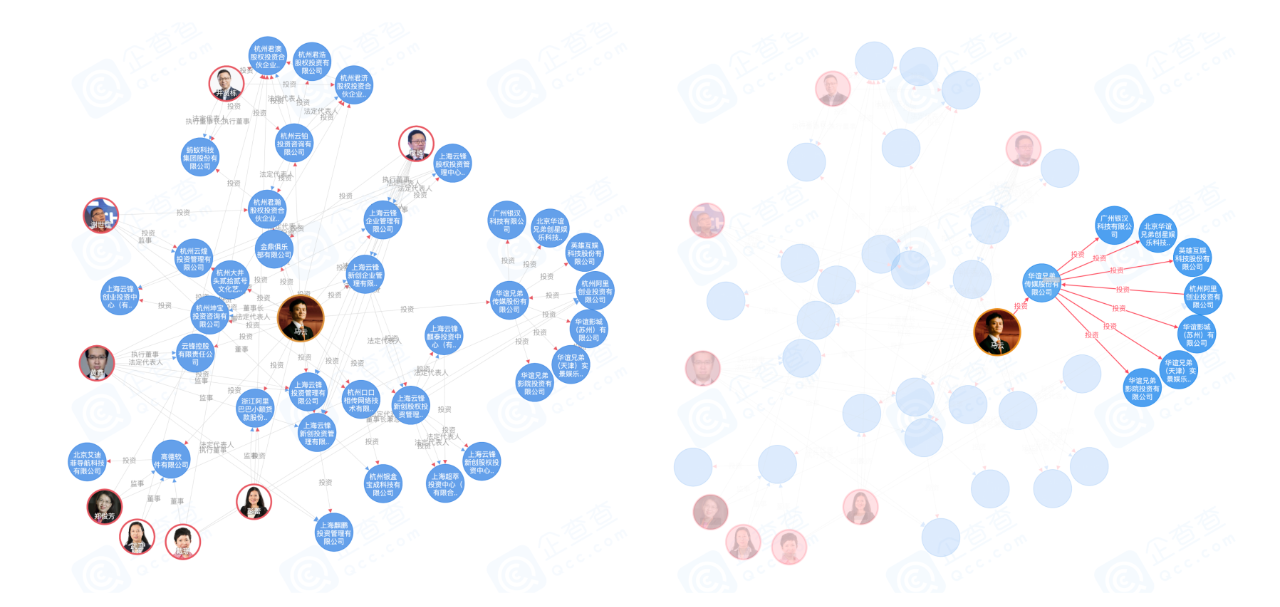
知识图谱的信息可视化设计方法
导语:
知识图谱作为语义网络,其技术算法研究被广泛应用在人工智能和大数据等领域。通常,知识图谱的运转过程是由数据模型完成,用户可见的只是计算后的结果,其数据的可视化也仅停留...
量化用户研究:可用性测试
用户研究是设计流程的开端。它是一种理解用户,将他们的目标、需求与企业的商业宗旨相匹配的理想方法,能够帮助企业定义产品的目标用户群。
WHAT? 什么是用户研究?
用户研究听...
什么叫细节控?看看Google问卷的设计吧
互联网产品发展至今,不论视觉风格、产品功能、交互体验,任何一个赛道的比拼都已经相当成熟,越成熟的产品,也越会在细节上下足功夫,毕竟产品每个环节的体验都可能变为留住用户的一个机...
3种状态+5种模式,从UX角度分析加载设计
大家好,我是Clippp,今天为大家分享的是「加载状态分析」。加载对用户来说是一种反馈,是用户触发,系统反应的过程。在一个产品中可能会涉及到多种形式的加载场景,例如进场加载、页面间...
设计模式丨加载提示:如何让用户看到任务执行进度?
本文是《设计模式周周看·Ant Design 为你讲透设计模式》周刊的第十九期内容,本期介绍的交互操作的模式:加载提示。
What 是什么
简介:「加载提示」是用户在提交操作之后,程...
列表流、卡片流、瀑布流、Feed流,你能分清它们的设计特点吗?
大家好,我是Clippp。今天的文章分享来源于读者的提问:“可以讲解下列表流、瀑布流、卡片流、Feed流这几个词的含义与区分么?这几个词看到的频率很高,但对其认识有点模糊不清。”这个问题...
引起舒适!什么是好用的界面
有次接到个需求:“我们系统不太好用,视觉升级的时候也麻烦帮着改改。”界面不好用的原因千差万别,还有些属于技术限制。后来经过一个多月的交互视觉改造,才把用户流程中的障碍清理的差不...
你对信息架构设计了解多少?这些原则一定要掌握
大家好,我是Clippp。今天为大家分享的是「信息架构」。良好的用户体验要求产品所有的信息都符合逻辑并且触手可及。如果信息没有合理的分类,用户在浏览APP或网站时会感到很混乱,这样的话...
干货|交互设计中的「有效反馈」7大准则!
在交互设计过程中,我们该如何根据用户的行为操作,设计出更加有效的反馈,创造出更好的用户体验呢?本文为你带来「有效反馈的七大准则」,指导你设计出更加合理的交互反馈——
准...
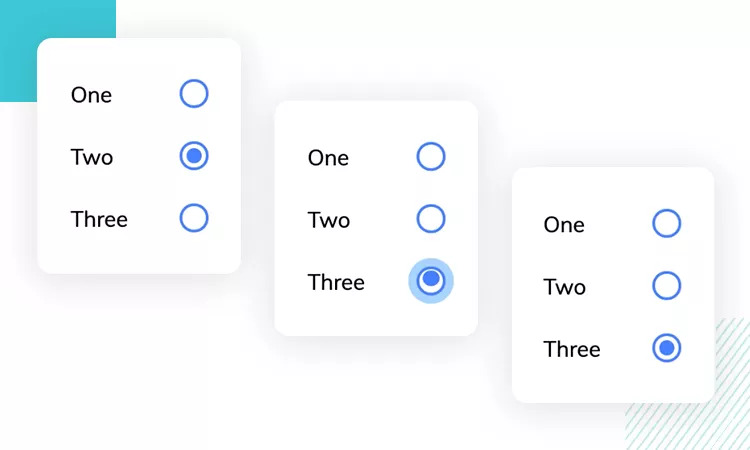
好的单选框设计具备哪些特质?把握住这些知识点!
大家好,我是Clippp。今天为大家分享的是「单选框」设计。组件的功能在于提升可用性,帮助用户轻松做出决策。虽然单选框只是一个很简单的组件,但在设计上从不缺乏细节,更不能疏于考虑。 ...
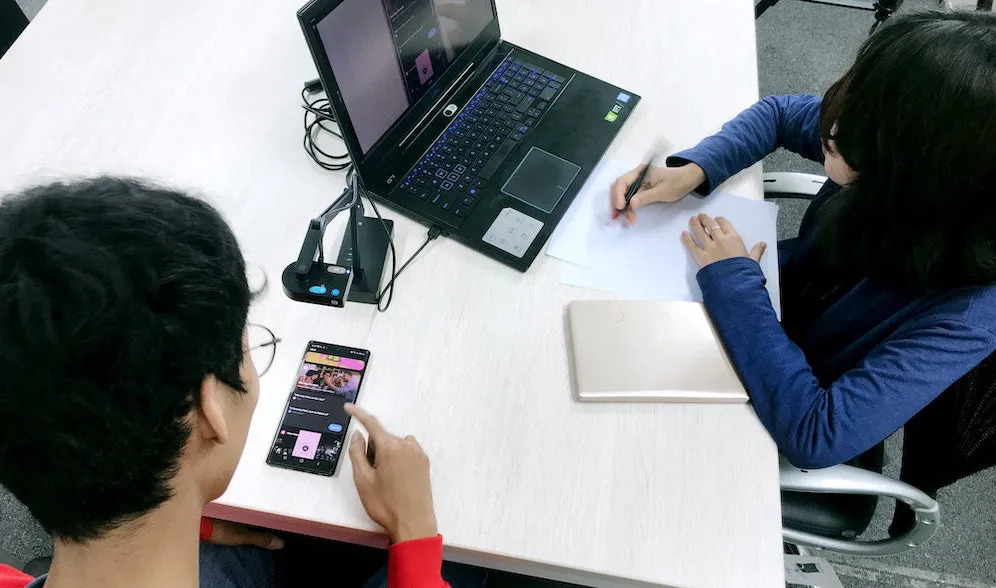
详解|可用性测试,看这一篇文章就够了!
通常产品存在一定的问题需要及时优化,或是产品的设计者为了能更好的与用户产生共情,促进产品更新迭代时会用到可用性测试,可用性测试是指让典型用户在特定场景下,操作产品核心流程,发...
用户体验 | 四个简单步骤促进产品设计
利益相关者访谈,不仅可以够得出颇具参考价值的多维化的结果,还可以创建标准性高、统一性强的产品,有利于项目的集体开发。那么如何进行利益相关者访谈呢?在具体的执行中有哪些步骤呢?...
用户体验|做设计研究,这些人必不可少!
在产品设计初期,为了明确产品定位及设计目标,经常会进行用户访谈,但是大量的用户会带来冗余的设计想法,这并不能为我们更好的进行产品设计提供精确的帮助,那如何获利更精准的设计目标...
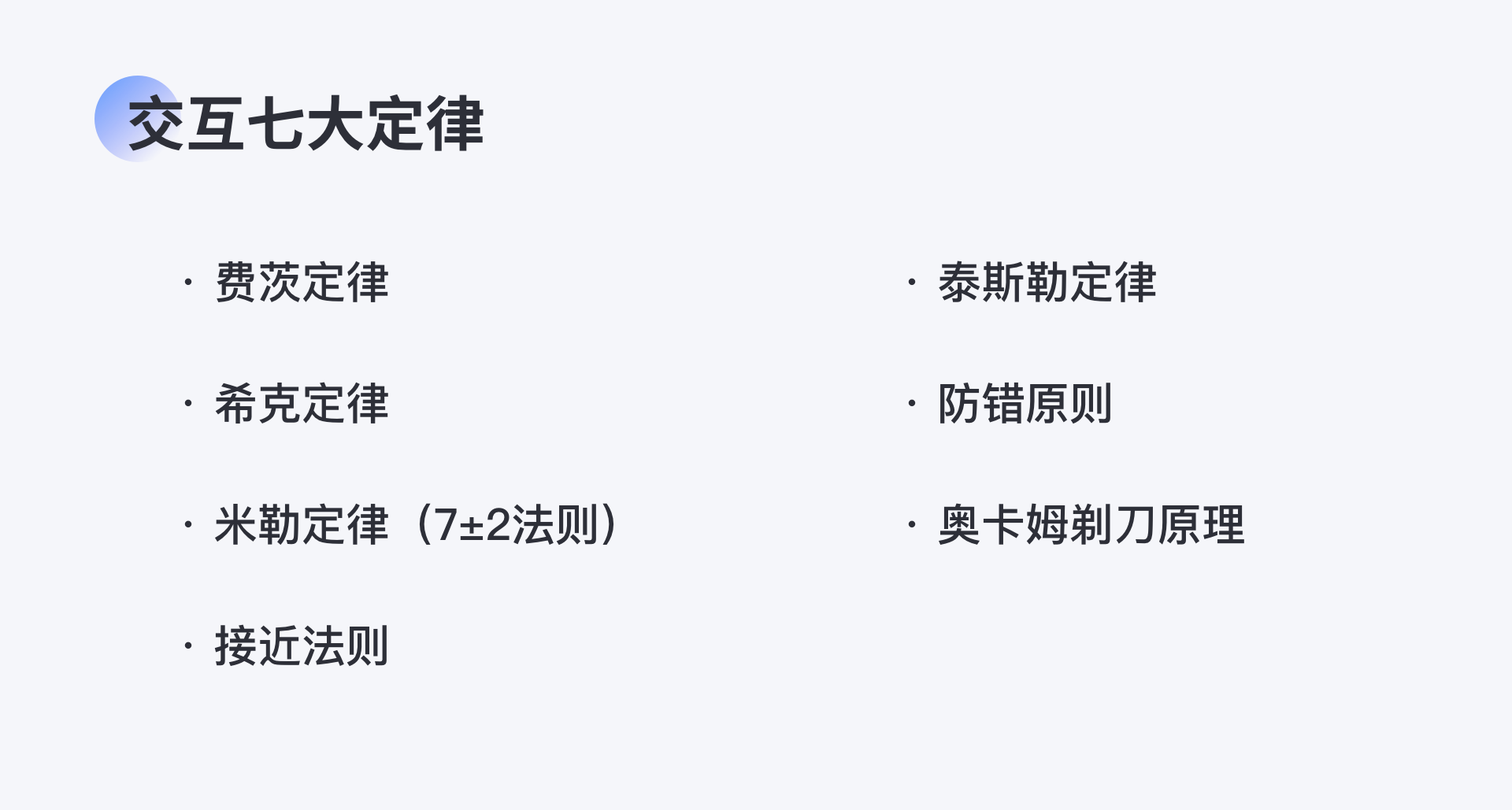
隔壁邻居家的小孩掌握了这“七大交互定律规则”就被保送到大厂了
你知道坊间流传的交互七大定律是什么吗?有些小伙伴刚听到是不是和我一样一脸懵,虽然有所耳闻,但是具体内容是什么,还真的是不太清楚。这次,我就带大家简单了解一下交互设计的七大定律...
用户体验|做竞品分析只需要这四步(附报告大纲)
在开发一个新项目之前,非常重要的就是调研产品的竞争能力,毕竟知己知彼,百战不殆。那么如何来进行竞争评估呢?很多小伙伴还不那么清楚,下面跟我一起看下去吧。
00.【前言】 ...
UI&UE实用方法论 | 教你用费茨定律做设计
前面我们讲了费茨定律的理论内容,如果你认真消化后应该对费茨定律在研究什么,以及影响指点事件效率的关键因素已经有所了解了。(回顾:《费茨定律》)
为了让费茨定律更易于理解,今天...
Axure打造最强DRD交互文档(含案例)
小编:当我们想学习交互文档时会发现很少有相关的案例资料,这些在各个公司都是属于商用保密的状态,几乎不会有流通的。这就对我们的学习造成了影响,本文通过制作思路与实际案例结合...
交互设计从入门到精通的5个途径
很多UI设计师和我交流,想学交互设计,也有一部分也想转交互。
如何从入门到精通,这里我以自己的亲身经历说说交互从入门到精通的5个途径。
本文大纲如下:
1、练习原型
2、...
格式塔在界面中的使用思考
“ 格式塔大家都不陌生,是一种将人的思想和行为视为一个整体的思维学派 ”
让我们来思考一下每当我们抬头看天的时候,经常会看到如下图所示的这种形状奇特的云,会不会觉得像熟悉的动物或...
这3种相似的用户地图,你是不是容易混淆?
@和出此严:在我们平时分析需求、优化体验的时候,都会用到「用户地图」这个工具,它能以‘路线地图’的方式还原用户操作链路,以至于从中找到优化方案。比如:用户故事地图、用户体验地图、...
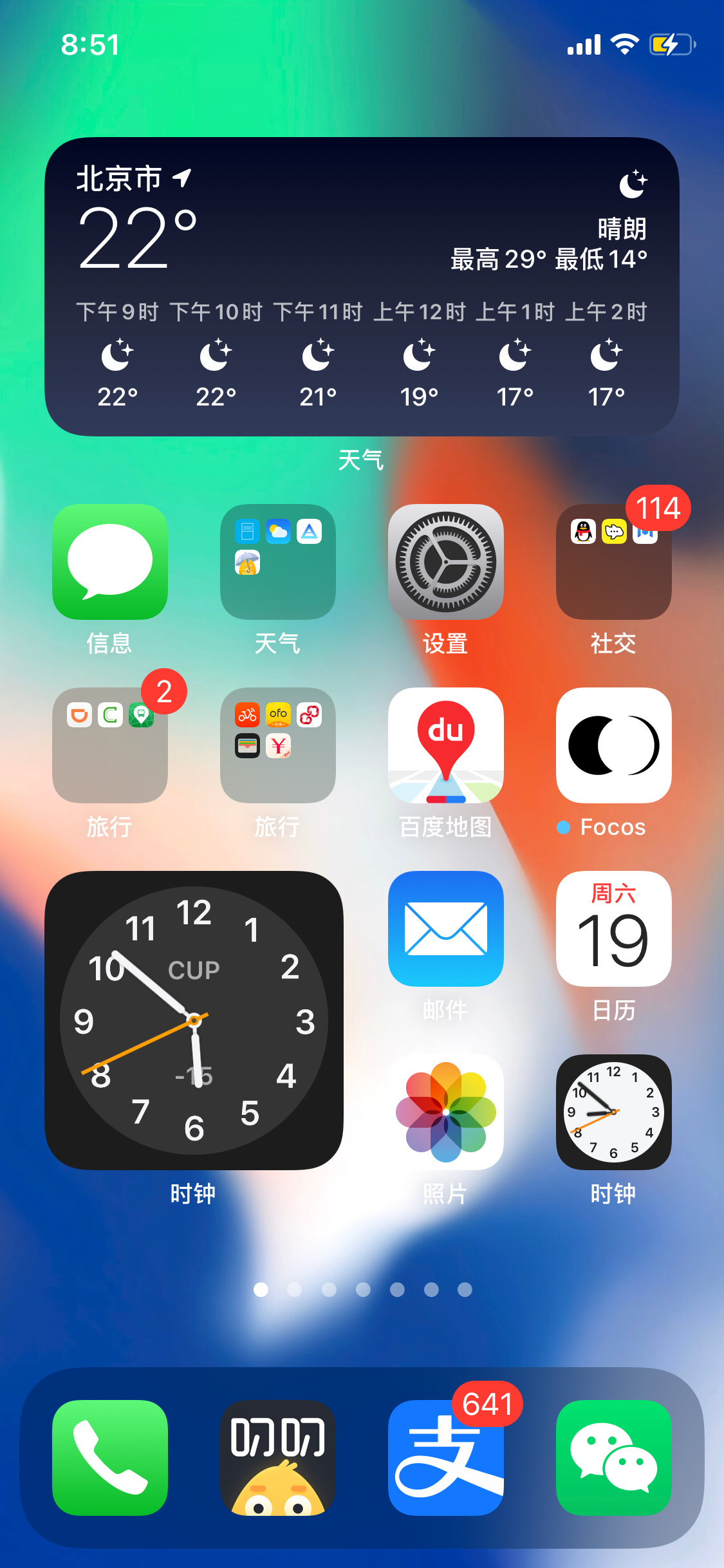
iOS14:交互上这5点变化,值得细细研究
一直很喜欢苹果系统的交互设计,因为绝大多数设计点都考虑得周到且成熟,体现出苹果作为顶级大厂的范儿。研究优秀的设计,学习他们的方案,会使我们也更优秀。下面就带大家看看,苹...
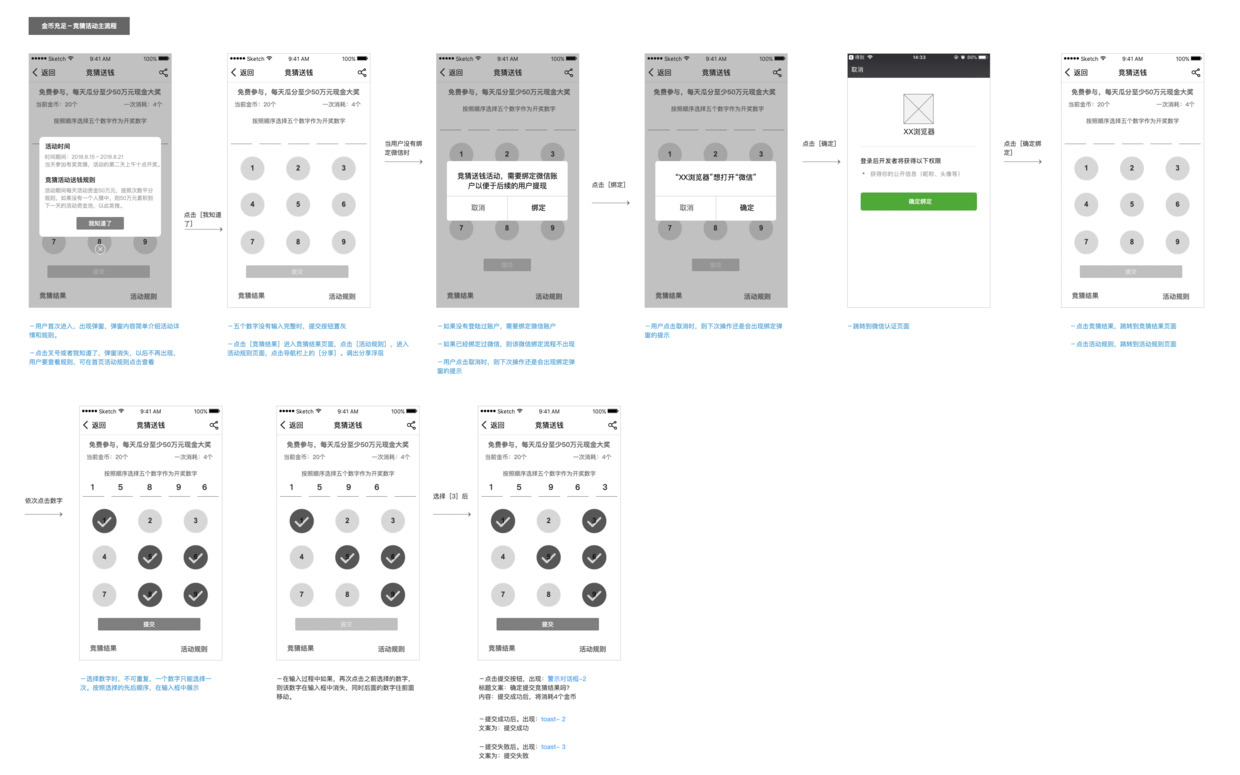
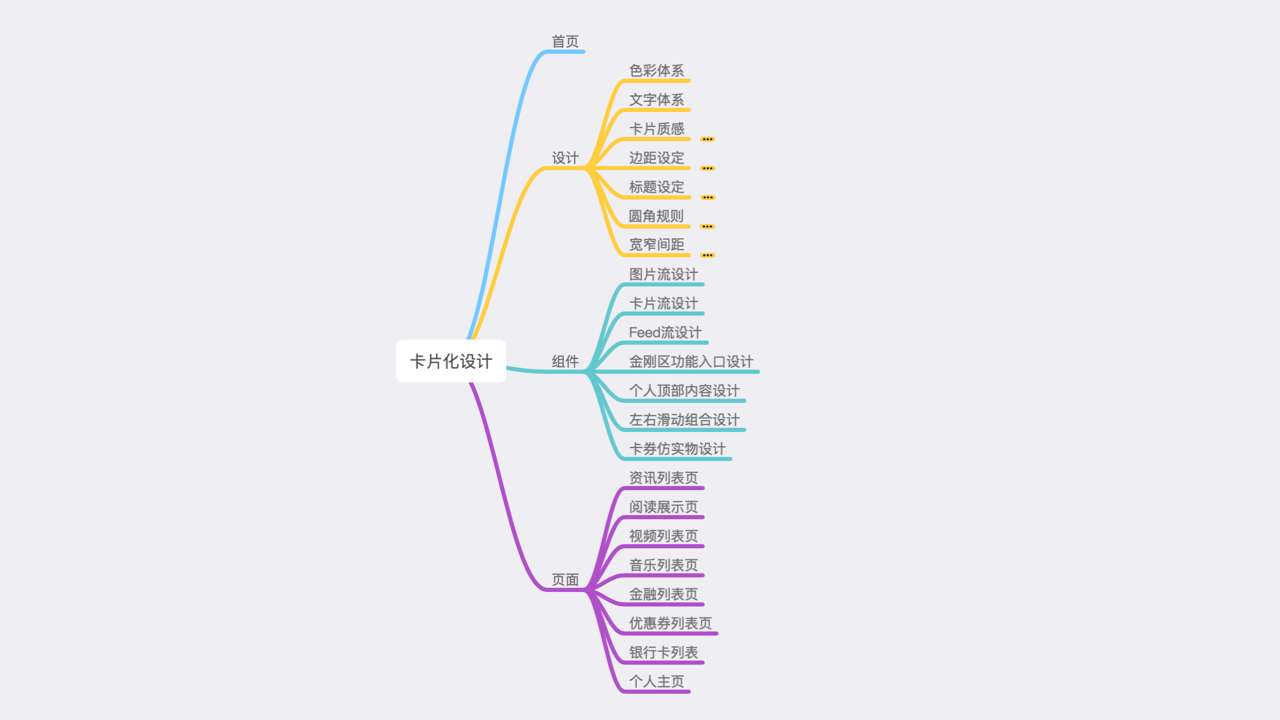
交互原型细节提升之路
小编:本期我们将来看看关于卡片化设计如何在原型设计细节上进行打造制作的思路,作者用文字结合图例给我们讲述这一思路的实际操作方法,另外还会分享一个很好用的卡片化设计模版工具哦,...
设计中关于“左”和“右”的思考
左右横跳的泳道
最近经常在人人视频上看电视剧,发现人人视频在设计上有个很有意思的点。它的电影页中有很多推荐电影片单,每个片单里有5-12部电影。碍于手机尺寸,用户只能看到3部电影...
移动端交互输出文档,应该怎么写?
交互设计师在团队一般承担着承上启下的作用,上游对接视觉设计师和项目经理,下游对接视觉设计师和开发工程师,他们都是根据交互设计师输出的交互文档作为下一步的工作的参考,交互文档的...
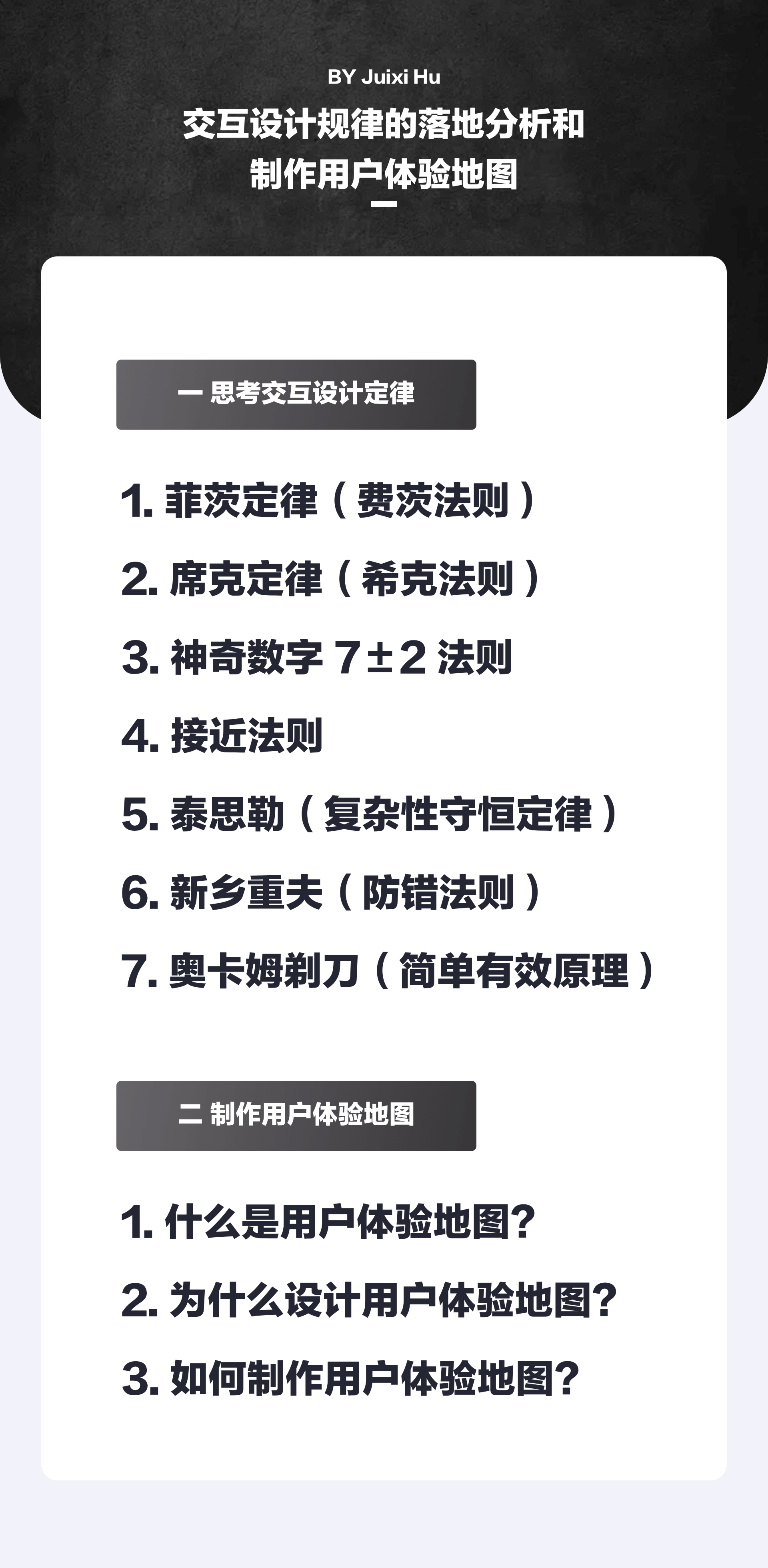
交互设计定律和用户体验地图
交互设计之父的阿兰·库珀,最为人熟知的就是这句话:“除非有更好的选择,否则就遵从标准”。今天我们会先思考交互设计的定律和如何制作用户地图,希望对大家有所帮助!
1. Fitt...
这些暴露年龄的交互方式为什么都过气了?
我们看过很多盘点设计趋势的文章和视频节目,预测即将流行的交互/界面设计样式,AR交互、语音交互、手势交互等。有的时候,我们反过头来,回顾那些被淘汰的交互方式,去反思它们被时代抛弃...
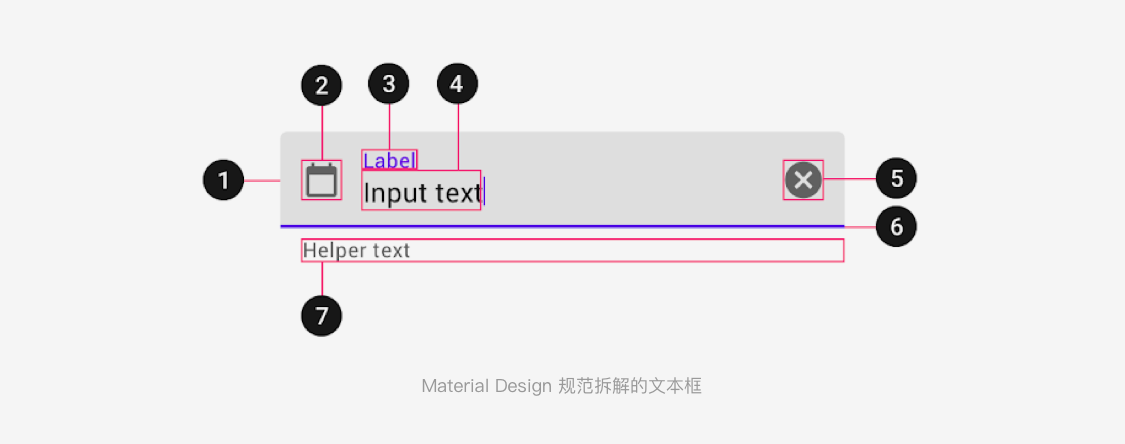
耍好控件 | 文本框交互的全方位拆解
文本框的出现几乎可以追溯到可视化交互诞生的源头,是一个再经典不过的“鼻祖”控件了。我们每天都在和文本框打交道,不论你是产品设计者还是用户。
越是显而易见的东西越容易被我们忽略掉...
心理学太抽象?看看Uber是如何运用心理学来完善用户体验的
摘:在Uber开始全球化战略的同时,遍布在65个国家的600个城市中,有超过7500万的用户将Uber作为他们首选的交通工具。正是因它独特的商业模式和经验作为推动力,优步以令人难以置信的规模和...
设计师适用的视觉向竞品分析
摘:今天的主题是竞品分析,我和身边的小伙伴在遇到相关问题时,就经常打开竞品,对比自己的产品交流讨论。
今天的主题是竞品分析,我和身边的小伙伴在遇到相关问题时,就经常打开竞品...
用户增长思维做好体验设计和数据洞察
用户增长(UGD)的设计核心是?1 不断满足客户需求、创造客户价值;2 不断与竞争对手进行区分,获得差异化的产品设计优势等。下面我们从几个方面去细化,希望通过案例讲解,对大家工作有所...
通过挖掘用户心里诉求设计页面
我们平时做交互设计的时候,都是看看这个页面有哪些不合理、布局怎么摆放、选择哪个交互形式更合理,但如果你拿到的原型已经很合理了、没什么可改的了,你还能做什么呢?或者说,现在随便...