素材类型
行业
深度解析B端导航设计-交互篇
hello各位在B端奋斗的小伙伴们,你是否会时常因为面对导航多种多样的形式从而面对需求时无从下手,你又是否因为虽然见过了很多的案例仍然不得导航设计的要领和精髓,没关系,今天我们...
从文档产品中,寻找表单效率提升的方法
表单作为一个B端设计的重要场景,一直以来我都在想,究竟应该如何高效的进行信息录入?今天我们就从文档产品中,去“借鉴”一些表单效率提升的方法~
首先在录入的场景中,我会...
B端产品-Onvideo体验设计
快手云剪(Onvideo)是一款面向准专业视频创作者提供易用、高效、便于协作的云端视频剪辑工具,主打SaaS服务。以素材丰富和智能化算法取胜。这也是我来快手后第一款终于解禁可发布的作...
B端设计指南 – 选择录入 02
@CE青年:在整个「数据录入场景」中,01 篇我们讲到了单选框、多选框、开关。欢迎点击查看《B端设计指南 – 选择录入 01》,通过较为浅显易懂的方式与大家讲清楚了其中的利弊以及一些逻辑上...
深度解析B端用户画像从理解到建立
小编:随着互联网的发展,B端的需求是越来越多了,很多童鞋开始做这个可能都有点不知道如何入手。今天,我们一起来深度交流B端的用户画像从理解到建立,全文13569字,建议阅读时长25分...
数据可视化必修课 – 表格篇
@Luckgg:在后台系统、数据类产品、B端产品中,表格作为最常用的一种数据整理的组件,其重要性不用过多赘述。但如何更好的设计表格呢?想必多数刚接触 B 端的设计师都有过这个困扰。今天,...
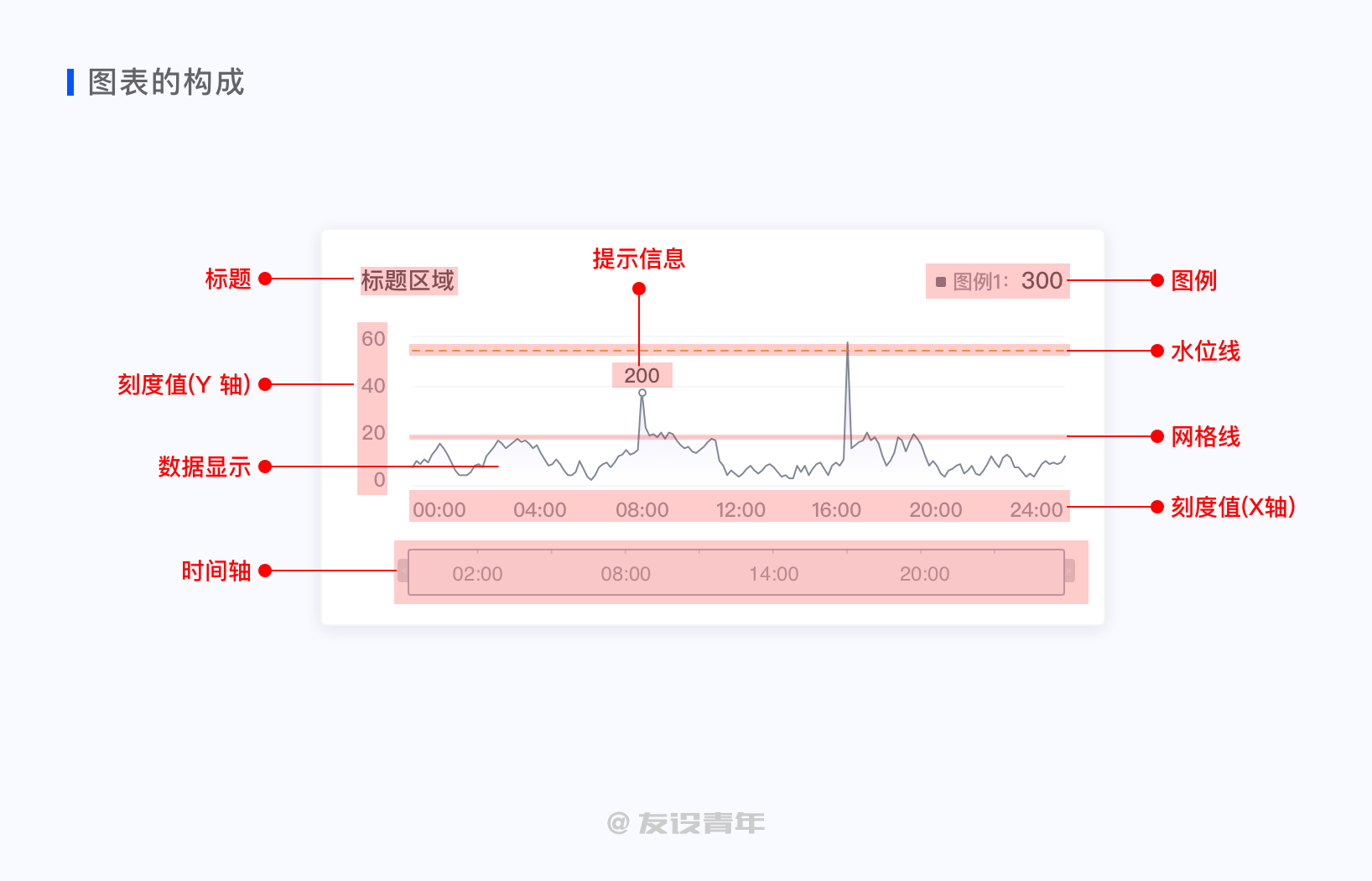
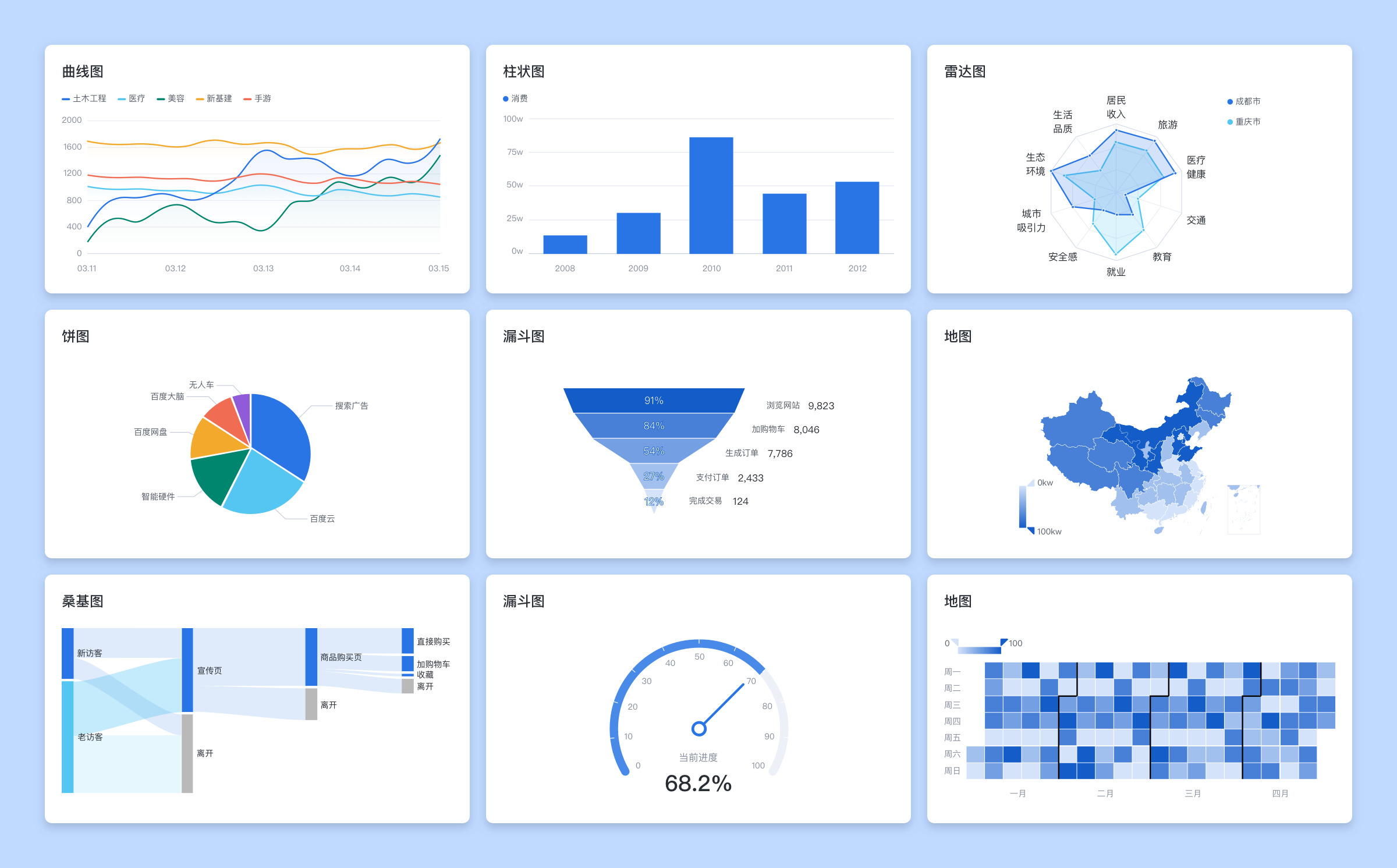
数据可视化必修课 – 图表篇
@Luckgg:随着互联网数字化越来越完善,数据可视化这个词的使用频率也越来越高,而图表是数据可视化中最常用的一种表现形式。无论是工作汇报还是后台设计,都离不开图表的使用。然而关于图...
B端设计指南 – 选择录入 01
在前两篇文章中,我们主要讲到 B 端产品最为重要的信息展示组件 表格 的设计思路,根据不同的场景对表格进行了答疑,同时部分读者与我反馈,想让我聊聊选择组件的一些内容,...
让数据更美-B端图表视觉设计思考
随着大数据的兴起,数据价值的不断挖掘,图表作为数据呈现与分析的有效手段,正扮演着越来越重要的角色。我们在进行B端平台设计时也在思考:如何让图表清晰的传达信息,同时带来美观的视觉...
B端设计指南-06表格(下)
@CE青年:在上一篇文章,我们讲到对于表格而言你所要具备的基础知识点,没有看过的同学建议先看完上篇再看下篇~
相关阅读:《B端设计指南-06表格(上)》
表格十分重要,我也...
干货 | 牢记这3个心理学要点,仪表盘稳过关
“仪表板是实现一个或多个目标所需的最重要信息的可视化显示。整合并排列在单个屏幕上,因此可以一目了然地监控信息。”在信息化社会的巨大冲击下,大多数行业都避免不了接触到信息可视化,...
如何进行表单体验优化-中台系统
本篇文章将分享Web端表单体验优化等相关内容,分析设计师在设计B端类产品时如何让用户愉悦并高效的填写表单。表单作为基础通用组件,也是在各个企业级中台中出现频率最高的元素之一。
在...
【欣赏】某中后台页面设计展示
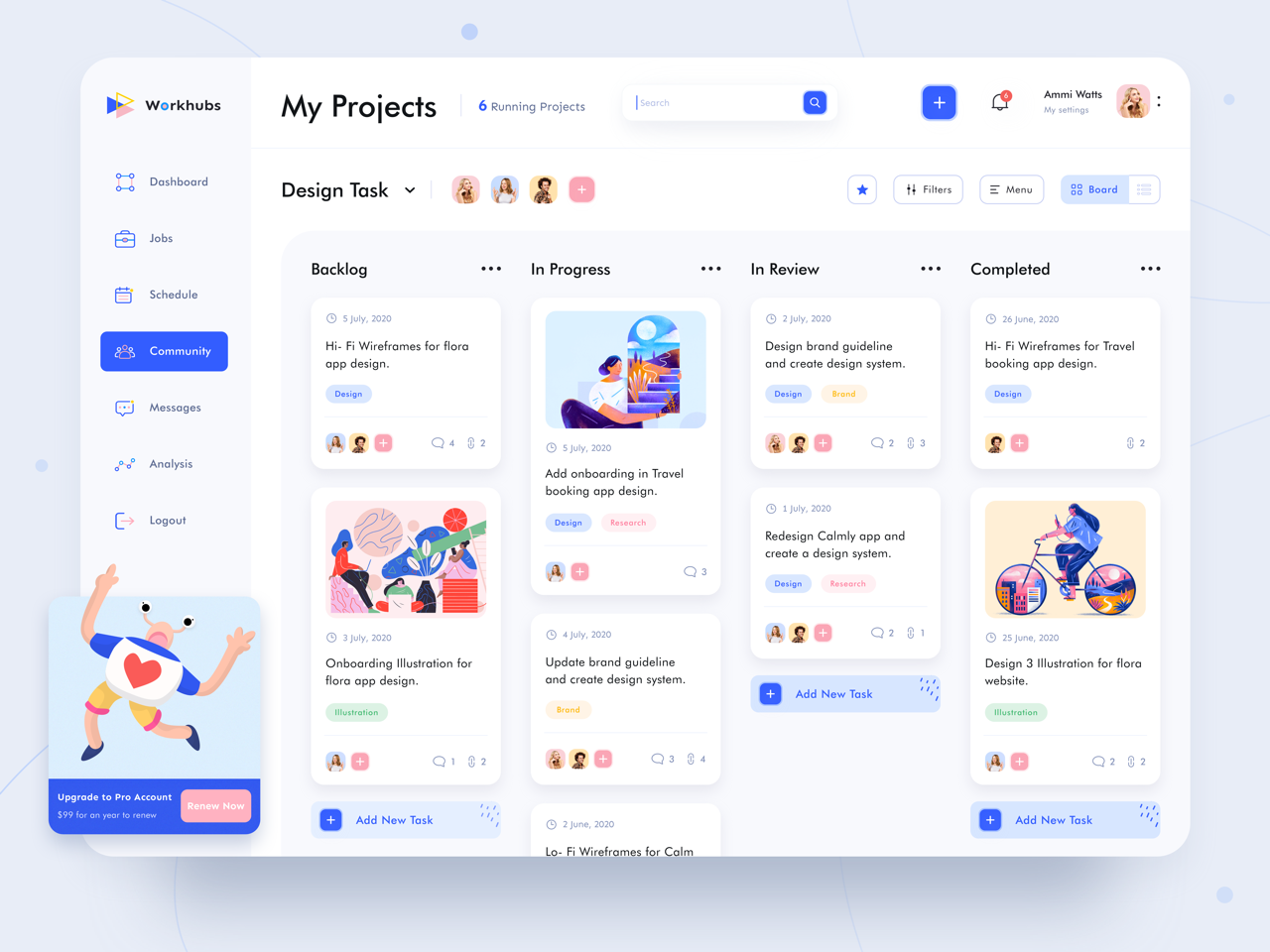
小编:日常学习除了使劲练以外,多看不同类型的好作品也是一种修练哦~一起来看看后台的设计展示吧,这是一套让小编觉得很干净干练的后台设计界面,不知道你喜不喜欢呢?
...
通过重塑200+款云产品,阿里云探索着计算世界的「虚与实」
虚拟产品如何实体化、品牌化?如何定义云产品独特的3D识别系统?阿里云产品形象首次塑造了云计算世界的200+款产品,为其打造统一的品牌认知。本文...
后台系统从0开始设计的前提与方法
如何避免平台在后续迭代中出现规范套死、无法拓展只能修改全局样式的问题本文将来探讨下以上这些问题,一起来看看后台系统从0开始设计的前提与方法这篇文章吧~
前言
几...
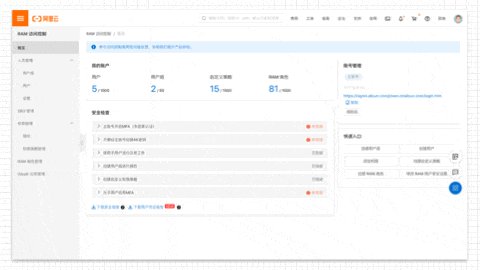
独家揭秘:Xconsole – 诞生于阿里云的管控类产品设计解决方案
阿里云向全球200多个国家和地区的企业、开发者和政府机构提供云计算产品和服务,那么用户通常如何去使用这些云产品呢?答案是通过控制台。控制台是统一查看和管理云产品及服务的平台,...
B端设计指南04 —— 弹窗
@CE青年:时隔三个月,大家久违了~从上一篇文章到现在已经收到了许多粉丝的催更,我自己本想从周更、然后变成月更、最后到现在,很感动大家依旧不停地在关注我,也在各个平台上...
B端设计指南03 —— 按钮
摘:按钮是任何用户界面当中(无论是桌面还是移动用户界面)必备的交互元素:甚至可以说,如果页面中没有一个按钮,整个页面设计将是不完整的。在日常生活中,按钮也是随处可见的,一个电...
B端设计指南02 — 导航
@Ceng:导航菜单对于用户的使用来说尤为重要,本文是我从实际工作出发,结合自身产品和过去经验对于导航进行的一次全面总结。
上一篇:《B端设计指南01 —— 筛选》
前言:
在任意一个B...
B端设计指南01 —— 筛选
@CE青年:最近的工作一直在和绕筛选打交道,为公司B端系统做了一次设计调整,去解决目前系统中筛选功能交互繁琐的问题。
写在前面
首先我们先从筛选本身讲起吧~
...
初做后台界面,该如何下手?
平时由于项目时间紧张,往往没有多的时间去设计后台界面,刚好开年这段时间没有什么事情,老大让我们基于Element的规范制作一套通用的模板,来满足日常的需要,让工程师自己就可以根据模板...
数据可视化设计浅析与研究(二)
这是数据可视化设计系列文章的第二篇,我们重点探讨设计执行相关的话题,我主要从布局和配色两方面进行阐述。
往期文章:《数据可视化设计浅析与研究(一)》
第一部分...
数据可视化设计浅析与研究(一)
去年参加阿里云栖大会的时候,见过一个巨大的 DashBoard 数据液晶大屏,用来展示安全生态领域的可视化数据,当时给我的印象就是「哇,好酷!」,然后,就没有然后了…虽然当时设计得很酷,数...
实战:如何利用栅格系统做响应式设计- 后台设计经验总结02
一、什么是响应式?
按照本人自己的理解,响应式就是通过合理的设计方案配合规范的技术实现策略,使同一个Web页面在各个终端(设备)不同分辨率屏幕上都能有最佳的用户体验。
...
后台产品Dashboard设计思考 — 你不知道的折线图
《白》是原研哉于2008年出版的一本书,书籍很薄,却有让人醍醐灌顶的感受。这本书不是讲颜色,讲的是对于日本美学源头的追溯。作者也在文中列举了日本宗教建筑,语言,茶道中的“留白”的力...
来看看大神如何重新设计汽车仪表盘
科技的进步却并被改变持续150余年的汽车仪表盘设计,圆形表盘 指针的形式是否是驾驶人员获取信息最有效的方式?一起来看看如何利用设计来有效、安全的传递驾驶信息吧。
摘要
在过...
「Uber 商务」重设计总结!
前几天,「Uber 商务」进行了一次改版。他们设计团队的产品设计师 Jeffrey Vanichsarn 对这次改版工作进行了一个记录和总结。下面我们跟随他的文笔,来看看他和他的团队在进行改版工作时遇到...