素材类型
5个超酷的标题设计技巧,So easy!
优秀的标题设计除了可以把标题中的信息清晰传达之外,还要与画面的风格相符,并且能使画面整体更加美观和更有设计感。5个标题设计技巧分享给你。
小可爱们,我这里会定期推送插画、UI设...
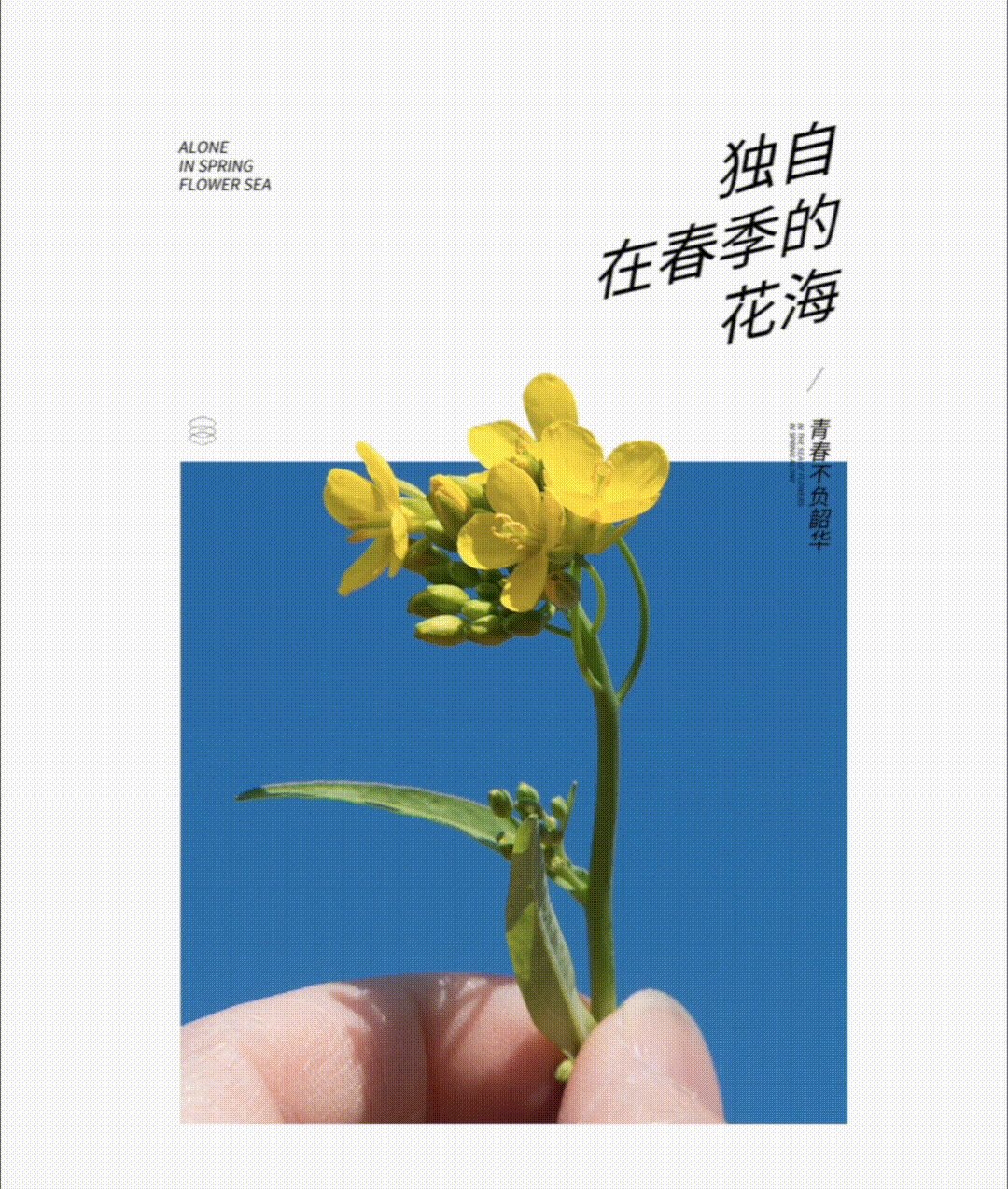
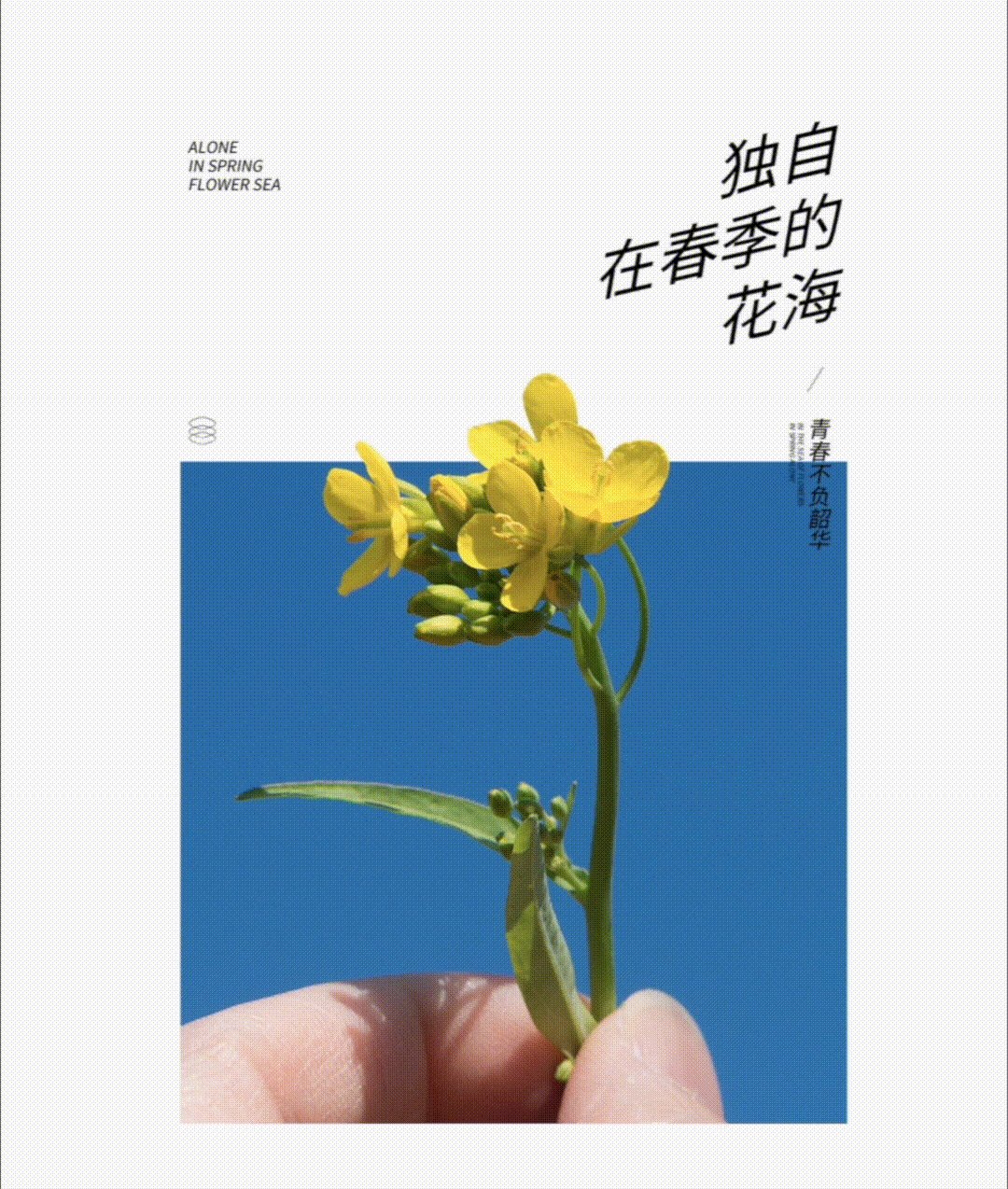
用海报留给龙虾最后的倔强
没有一只龙虾能活着离开厨房,同时也没能逃过设计师的鼠标和创意之手。接下来就带大家分享关于龙虾类型的设计。
小可爱们,我这里会定期推送插画、、排版等相关文章教程,有事没事来逛逛...
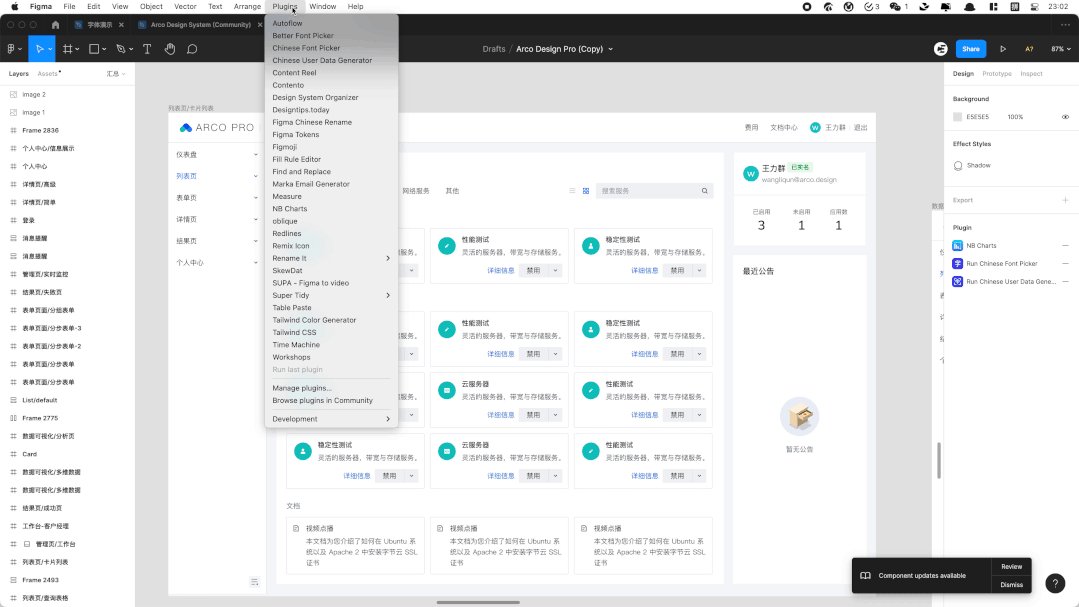
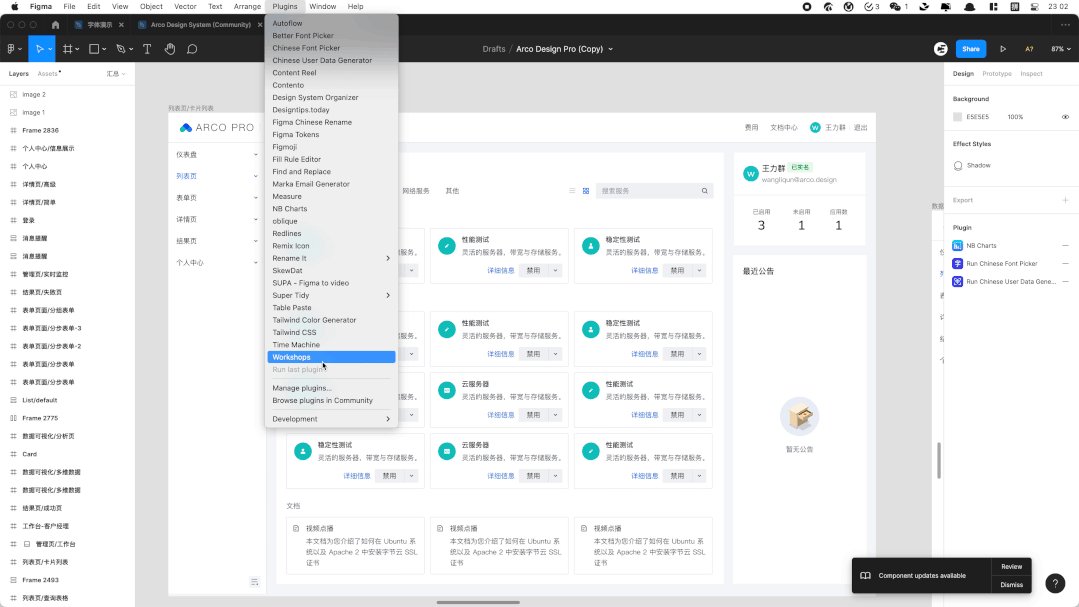
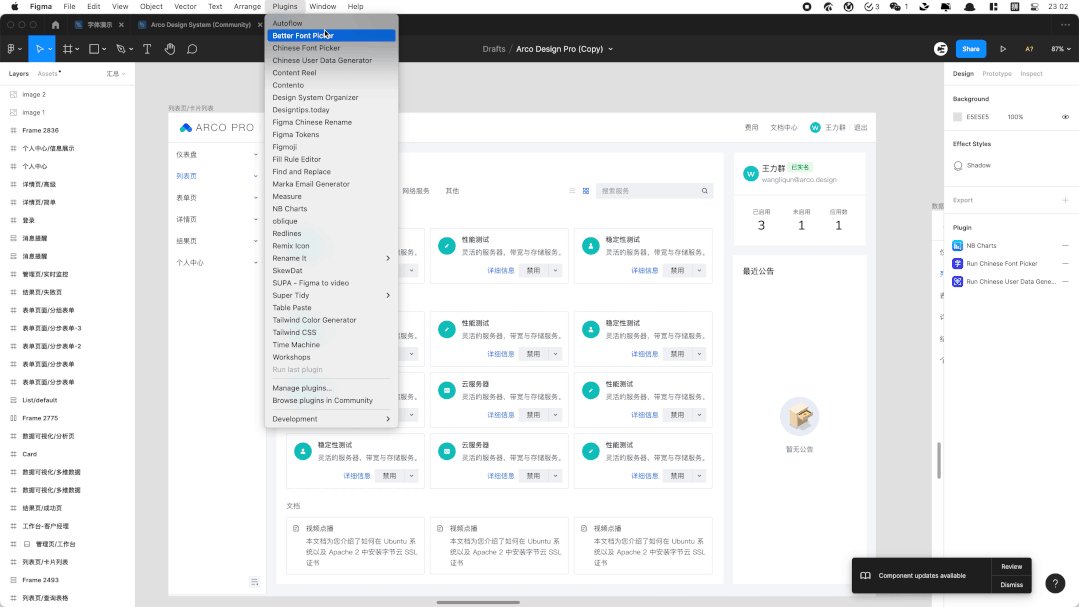
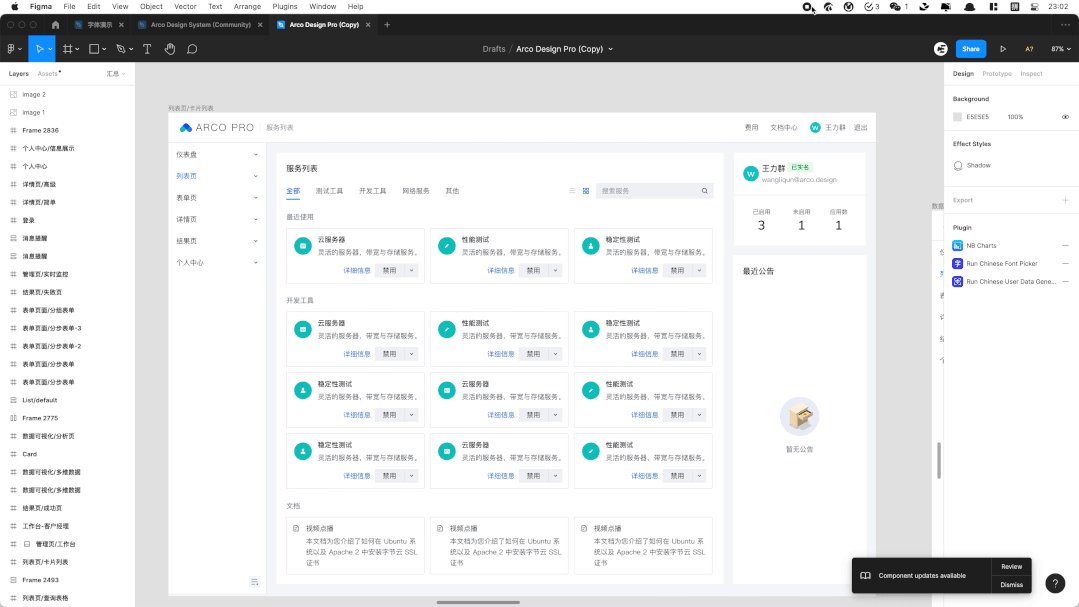
B端设计师常用的七款 Figma 插件
最近打开Figma,点击我的插件,发现我已经安装了这么多插件…
我究竟要用哪一个插件?我不知道,每一个插件的是用来做什么的?我不清楚。因为身边的同学不停的给我推荐插件,而...
硬核干货!渐变色在设计中有哪些妙用?
提到渐变相信大家都不陌生,现实生活中的渐变无处不在,比如天空、晚霞、日出、近大远小、近实远虚的透视,颜色随距离、光源影响形成的变化等等,都属于生活中的常见的渐变形式。
对于...
设计提效-Figma插件篇
序言
咦,同样是用Figma,为什么同桌小花早早下班,隔壁二狗岁月静好,而你却在Figma中焦头烂额?设计提速的秘诀就在于Figma中功能各异的插件。但当打开Figma插件库,海量插件让...
还在为没灵感发愁?那是没学过移花接木这招!
来为你的设计找灵感来啦,快来快来,看啦;
小可爱们,我这里会定期推送插画、UI设计、排版等相关文章教程,有事没事来逛逛啊; 设计路上在学习,永不停歇,我们一起加油~
我...
构图太常规?教你一个过稿率超高的构图技巧
在设计Banner或海报时,你有先想过整体构图是怎么样的吗?没想过的话,来看下这篇文章,介绍一种几何图形构图,来看下。
小可爱们,我这里会定期推送插画、UI设计、排版等相关文章教程,...
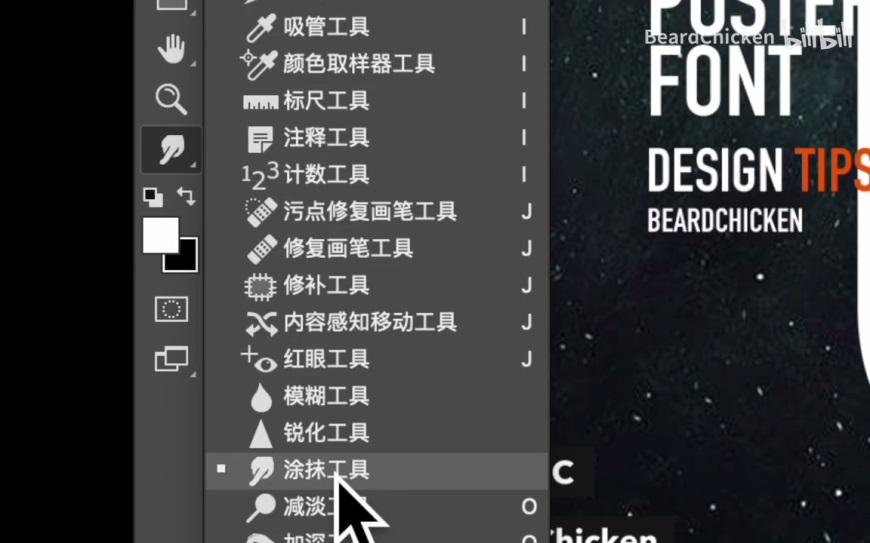
PS教程!2分钟学会PS粒子元素海报设计
关于教程
你真的了解PS中的涂抹工具吗?学会这个小技巧,一支涂抹画笔就能帮你做出酷炫的粒子消散效果!
关键步骤提示
详细操作请看文章开头的视频教程演示。
Step 01 画笔涂抹
在P...
海报不会做?试试这 4 招
海报不会做,今天我们从这篇文章从以下四个方面:伪立体字、文字路径偏移、半调网屏 、色块拼接/分割,来学习下海报设计,加薪升职就靠它啦。
小可爱们,我这里会定期推送插画、UI设计、...
如何正确使用字体的重要性
字体在设计中的重要性,那是极其重要的,那你知道如何使用字体的重要性吗?来看下一下。
小可爱们,我这里会定期推送插画、、排版等相关文章教程,有事没事来逛逛啊; 设计路上在学习,...
朦胧产生美,设计才高级
对于照片在设计中的处理,模糊效果是必不可少的;今天我们来学习下这个设计方法;
小可爱们,我这里会定期推送插画、UI设计、排版等相关文章教程,有事没事来逛逛啊; 设计路上在学习,...
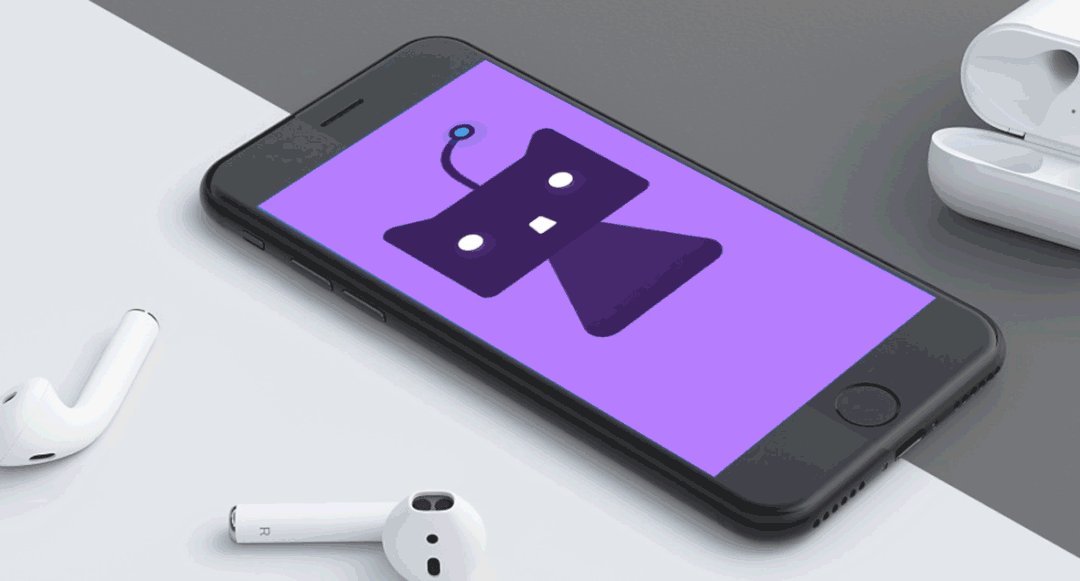
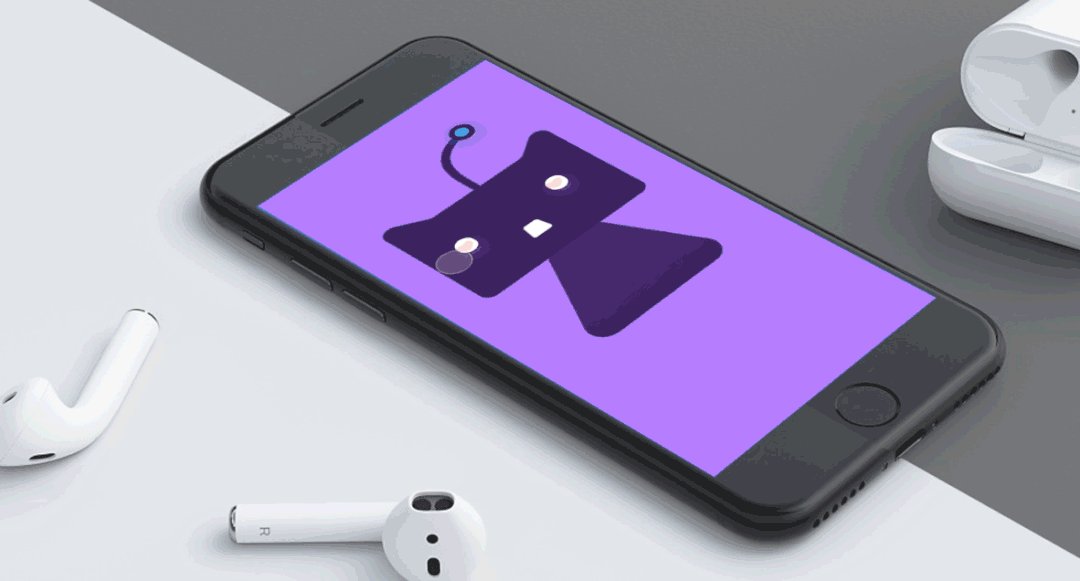
手把手教你制作撸猫 Demo 动画
今天给大家分享一个动画小教程(使用软件 Principle),手把手教你制作撸猫 Demo 动画,希望可以带给大家更多帮助!
小可爱们,我这里会定期推送插画、UI设计、排版等相关文章教程,有事...
促销海报也可以设计得简单点
设计是做加法还是减法,都不是一定的,我们要根据当前的需求想要传达的目的等来决定;今天的教程有案例实操,我们来一起看下设计的减法。
小可爱们,我这里会定期推送插画、UI设计、排版...
一招搞定海报设计视觉冲击力
关于视觉冲击力的海报,应该是具有什么样的特点,你知道吗?我们通过构图、空间感等几个方面来学习下;
小可爱们,我这里会定期推送插画、UI设计、排版等相关文章教程,有事没事来逛逛啊...
原来我们都被色彩骗了
在设计中,色彩理论一直是可以带给我们视觉冲击的基础,今天我们来看一下,在海报设计中邮哪些相关的色彩理论的运用。
小可爱们,我这里会定期推送插画、UI设计、排版等相关文章教程,有...
主题文字是要大还小?
在设计中,文字的首要任务就是传达信息;但是同样文字也可以做图文处理,在视觉上起到很大作用;以及文字的大小,在设计中,也是需要根据设计想要表达的意境所调整的。
小可爱们,我这里...
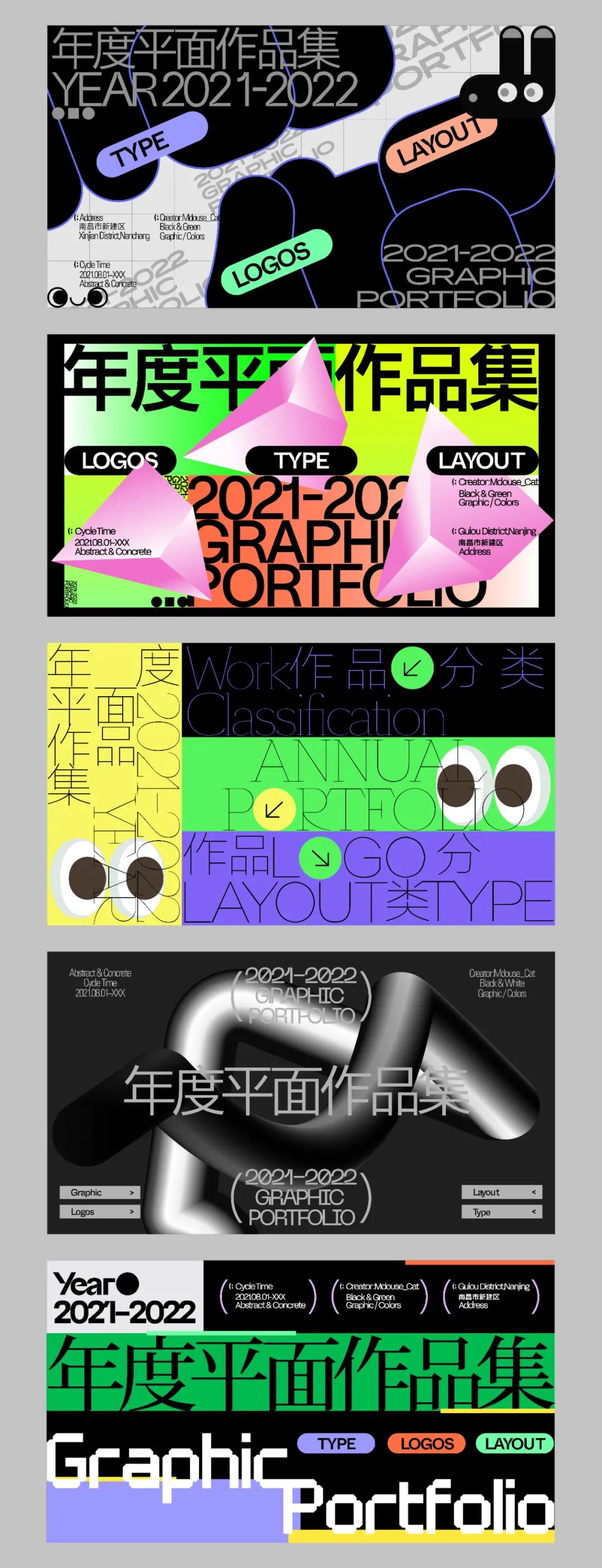
5个案例教会你做作品集封面!
今天给大家带来的案例是关于作品集封面的一些制作思路的分享,看完文章后记得不要放进收藏夹吃灰。先看看五个案例长啥样~
小可爱们,我这里会定期推送插画、UI设计、排版等相关文章教程...
如何重复可以让设计变得有趣
设计的四大原则:亲密性、对齐、重复、对比;今天我们来根据实际教程,讲讲 【重复】这个原则的运用。
小可爱们,我这里会定期推送插画、UI设计、排版等相关文章教程,有事没事来逛逛啊...
氛围感可以有多少种设计方法?
运营设计中,不论是Banner或是海报,除了构图、排版等,想要视觉感受很好,其中设计的氛围感也是非常重要的;今天我们一起看下,同一个参考元素,如何塑造不同的氛围感设计。
小可爱们,...
4个技巧 让设计立马变潮!
如果说有一种海报风格是不得不学的话,那必定是时尚潮流风格;让我们一起来看教程,学习设计技巧;
小可爱们,我这里会定期推送插画、UI设计、排版等相关文章教程,有事没事来逛逛啊; ...
干货虽然迟到了,但三鱼还有私货
本来我想给这篇私货想个主题,但在我多次写跑题以后,索性就放飞自我了…
三鱼就先从B端产品的反馈页开始讲起吧:在B端产品中,要说最适合透传产品气质的场景,那一定是反馈页。它包含“引导”...
百度文库品牌IP形象设计
IP帮助品牌提高了知名度,同时也为品牌带来了巨额利润,可以说IP形象是品牌的一种资产。今天我们来看下百度文库品牌形象设计相关分析;
小可爱们,我这里会定期推送插画、UI设计、排版等...
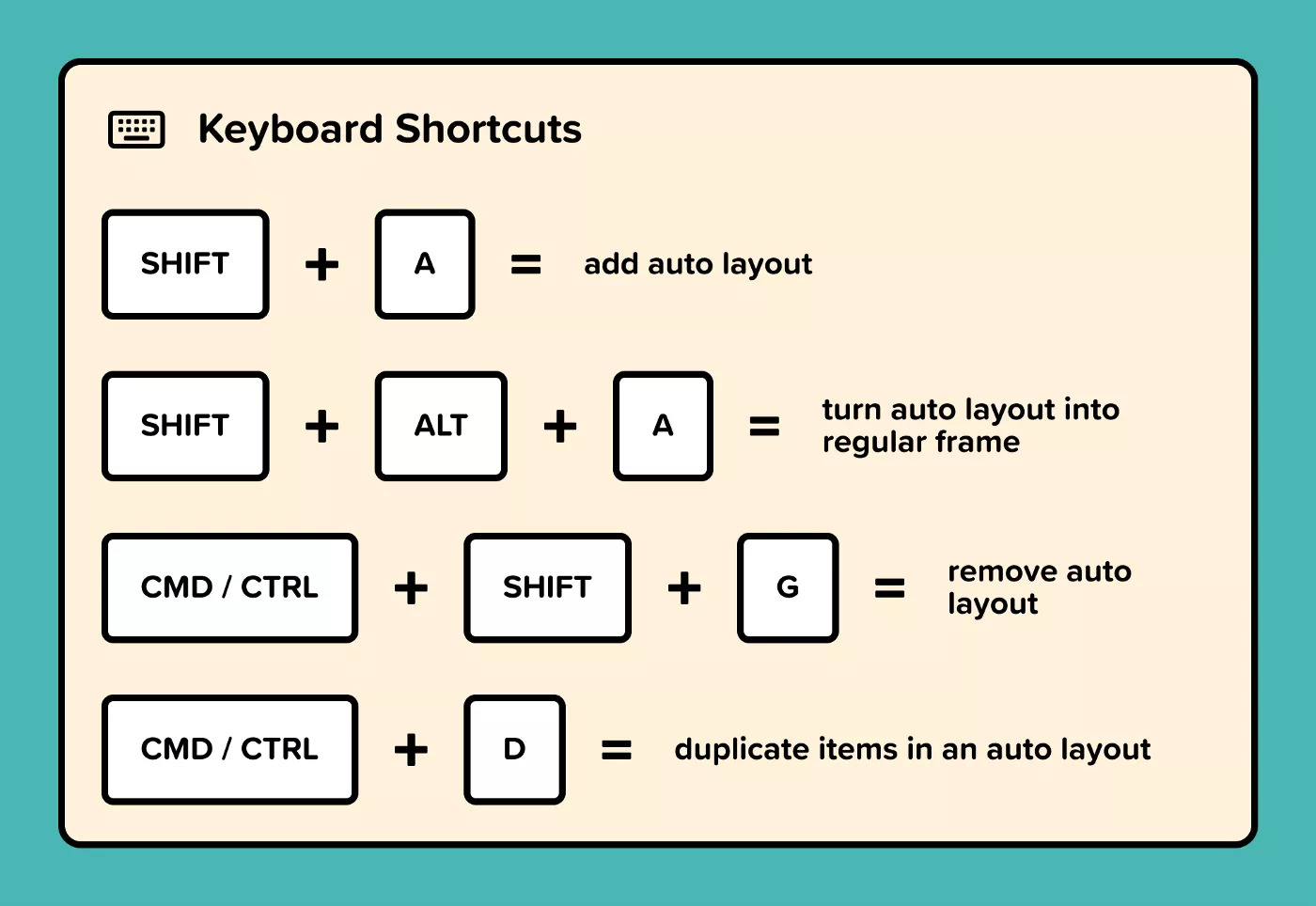
Figma的自动布局也太好用了吧!
Figma 有很多 Sketch 没有的布局功能,这个我早就知道,也经常使用。最近在 Medium 上看到一篇讲 Figma 自动布局的超级好文,感觉思路一下子又打开了不少!文章是配合 Youtube 视频写的,...
不懂就问!为什么英文字体名字这么长?
有位小伙伴下载了一套Helvetica(哈维提卡)字体,但是看着字体名称却一脸懵逼,来请教我这一长串的英文代表什么意思。那么本期我们就来盘一盘这个冷知识。
以这款Helvetica字...
版式布局 | 原来这么玩,3分钟学会布局比例
经常在排版时不知如何放置图像?经常客户给的文案不知如何下手?都说层次关系,却不知如何处理?设计的海报,缺少设计感怎么办?看完文章,统统解决;一篇解决不了, 多看几篇~
小可爱们...
设计师应该了解的版式知识
版式设计是指设计师根据设计主题和视觉需求,在版面中对字体和元素的编排艺术和技巧。全文19000字,从基础的排版知识到经验总结,愿对你有所帮助。
1 . 版式的认知和...
这样的工具,哪个设计师不想要呢?
进入2021年,为了提高虎帮内同学的学习兴趣,虎帮组织一系列作品训练营活动。
但在训练营进行的过程中,每个小组成员间经常出现不定期闪退,间歇性崩溃崩,作图卡顿出图慢的情况;同时...
Figma 免费公开课 来了!
学UI网免费公开课新课程启动!《Figma 从零开始》!!
前言:
Figma 想必做设计的大家应该或多或少的听过,甚至已经有开始使用 Figma 进行设计工作的了吧,不得不说她是相...
掌握这些快捷操作,轻松上手Figma!
大家好,我是Clippp。后台有小伙伴留言想了解「Figma」的用法。Figma的界面和功能与Sketch基本保持一致,掌握基本用法后,每个人都能轻松上手使用。
Figma作为基于浏览器的多人协作式...
【小开脑洞】如果logo里面有小人
这次的【小开脑洞】小编带来
@君小阳的设计作品,尝试以知名品牌logo的造型为框架,用插画人物的形式将其绘制出来,不知道大家能认出来几个呢?
微软浏览器(Microso...
Figma Variants组件集/变体组件(四)
@爱笑的Plus:这个月初,Figma更新了其组件功能,称为”Variants”(变体组件/组件集/超级组件),直接让Figma的组件功能的实用性再上了一个台阶,使我们可以更加高效的去创建组件,管理组件...
Figma组件和自动布局的应用(三)
你是否一直使用组件却忘记了还有自动布局?
相关文章:《Figma软件介绍及基础(一)》
相关文章:《Figma常用工具快速上手(二)》
1. 组件化的特点
提到组件化,想必...
Figma常用工具快速上手(二)
在了解了 Figma 的概念和极具吸引力的优势之后,现在就让我们一起走进 Figma 吧。
相关文章:《Figma软件介绍及基础(一)》
1. 常用工具
熟悉 Sketch 的同学看到Figm...
小白的Figma入门手册
Figma的一大亮点就是基于WEB平台开发,以支撑其在所有硬件产品,所有场景下使用。然后在Rasmus Andersson的推动下,他们最终仍然开发了客户端版本,最终结果也是使用客户端版本的用户确实...
Figma软件介绍及基础(一)
随着互联网的快速发展,越来越多的的设计工具进入了大众的视野,近两年来『Figma』势头越来越猛,时不时会看到“Figma 对比 Sketch 的众多优势”这些文章,不过似乎还是有不少同学对Figma有...
Sketch or Figma谁才是UI设计软件的未来?
小编:最近有很多同学都在问Figma相关的问题,可见这款新兴的UI设计软件是有很多感兴趣的人。那么它有什么优势和魅力呢?和Sketch相比功能是如何呢?一起来看看Sketch or Figma谁才...
一窥到底,怎么才能设计出霸屏的H5呢?
摘:做个简单的海报略显浅显,承载不了那么内容;策划个大型活动,动用的人力和财力太高;不妨尝试设计个霸屏的H5可以给用户传递不一样的视角。
现在能引起大家共鸣,促动分享的活动形式...
因远程协作大火的Figma,到底有多好用,会取代Sketch的地位吗?
@彩云译设计:最近因为疫情的影响,很多公司使用了远程办公的模式,同时也把很多远程协作的问题摆在了台面上。对于设计团队来说,一款好用的协同工具非常重要,最好设计工具本身就是可以方...
如何通过设计提高H5活动的转化率(一)
@阿肆Stella:日常做了不少H5活动的需求,天长日久积累了一些心得体会,在此跟大家唠叨唠叨,希望能对大家有所帮助,如果没有,那…
日常做了不少H5活动的需求,天长日久积...