素材类型
让你的 Figma 更好用的秘密
@梁捷:Figma 的插件功能自 6 月初开始内测,到 8 月初正式上线以来,截止目前(2019.11.05)线上共有 268 款各种功能与特色的插件,可以帮助设计师快速完成填充数据、创建元素、整理图层...
Figma 实践:以为是个青铜结果是个王者
@梁捷:“ 2017 年 11 月的某个周六,笔者去参加 sketch meetup 的线下活动,虽然对那次活动分享的嘉宾和内容已完全忘却,但是唯独一点至今仍...
邂逅二次元爱豆 — 波洞星战 设定
在ACG圈有着这样一种赛事:没有硝烟战火,没有(广义上的)明星参与,没有盛大线下比拼,却能引发广大粉丝疯狂参与,甚至爆肝应援——这就是「萌战」,属于二次元粉丝和人气动漫角色的评...
教你用 Principle 做卡片翻转动效
最近遇到了一个问题,就是需要用 Principle 做一个卡片翻转的动效,想破头也没想出来怎么实现,卡了我很长时间。后来在哔哩哔哩上看到一个视频,我才恍然大悟,这么简单地道理我怎么没想到...
设计师如何突破瓶颈?
工作了三年左右的设计师很容易遇到第一个瓶颈,即相比刚入行时明显有了全面的提升,但随之而来的是进步越来越缓慢,作品中鲜有亮眼的作品,那么如何突破这个瓶颈呢?除了继续坚持用时间来...
UI设计中的空间和布局
良好的视觉层次结构并不只是迎合酷炫的视觉效果,它是以用户的使用性可用,可访问和逻辑的方式组织信息。UI设计中的空间和布局应该需要注意那些细节?
空间与UI彼此关系
...
佳作欣赏:《谁进了我的房间》- 自如保洁H5动画
这是以自如保洁为的老客户为第一视角,完整的设计流程。在H5设计的过程中,需要了解H5的局限性、兼容性和适配等问题的调整,同时对动画制作的也有一定要求。想要做H5的小伙伴可以...
动效从设计到代码-网易云音乐2018年度听歌报告的背后
作为 2019 年第一个爆款刷屏 H5 项目,「网易云音乐 2018 年度听歌报告」除了走心的文案、精美的页面,也包含了不少有意思的动效。大家应该能想到,这些动效的设计是出自我们设计团队,但...
【Adobe XD】总结XD最好用的10种插件
这是关于adobe XD的一篇原创插件教程。XD的插件现在非常多,但90%都是英文,并且良莠不齐,挑选10个好用的给大家。
推荐B站高清视频链接:https://www.bilibili.com/video/av455...
设计策略 | 停不下的游园会
2019年农历春节到了,各大互联网平台的红包大战也正式拉开帷幕。作为腾讯旗下深度运营年轻用户的QQ,被赋予了更多娱乐社交属性。今年,QQ也在探索重新定义红包的社交价值,推出了全新玩法...
京东美妆 · 圣诞节H5页面设计
这是一个比较赶的项目~~ 因为是长图 前期尝试了各种视角,最后还是选择平行透视能容纳那么多元素与信息,涉及韩国馆/日本馆/以及欧美的一些建筑上各种特色,要统一在一起确实有些难度,选择...
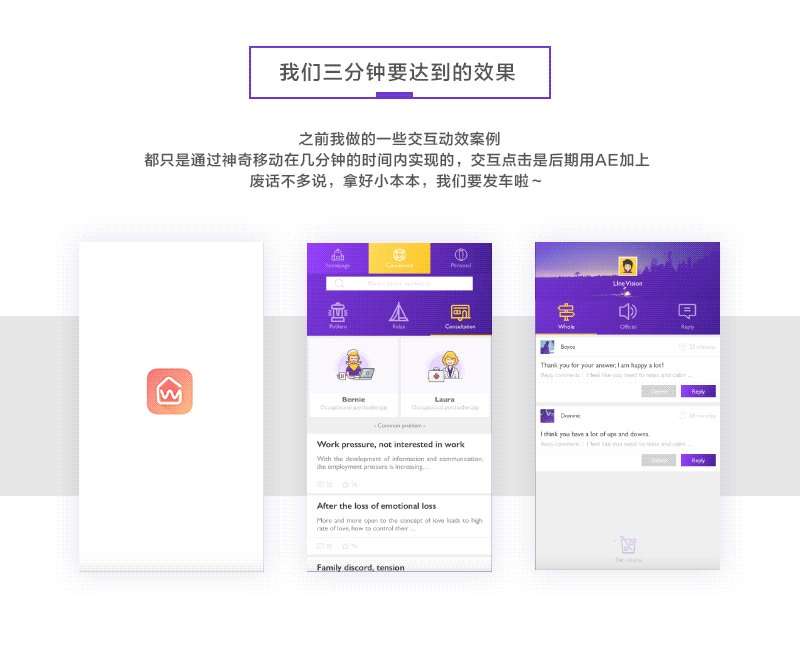
神奇移动 | 三分钟如何做一个交互动效
在很多初级设计眼里,动效=AE,当然AE几乎能实现所有需要的动效,但AE的繁重复杂,让很多设计师对动效望而却步,所以,此教程分享一些利用Principle或者Keynote的神奇移动功能,简单快捷到...
如何在Affinity Designer中创建时尚的表情符号
今天我们带来Affinity Designer中创建时尚的表情符号的教程,Affinity Designer比起AI要简单便捷一些,今天主要用到的是图形的绘制和布尔运算等,在教程期间还会提及Affinity Designer使用...
2018年那些刷爆朋友圈的H5推广营销
H5对于新媒体来讲,是一款对外展示产品和传递自身品牌的一种工具,好的H5设计不仅能够加深用户对品牌的了解,更能在人群中得以裂变的传播。给以用户新鲜感,满足用户攀比心,给用户带...
如何通过缓动曲线形成自身动效风格?
接触过动效的朋友们,应该对“缓动曲线”这个词并不陌生。想要物体运动自然,需要给物体加缓动曲线。但是怎样通过缓动曲线形成自身的动效风格呢?
感受下大神的动效风格 &nbs...
设计师必备的XD插件合集
Adobe XD是出自Adobe公司旗下的一款专为 UX、UI、原型、交互而生的矢量化图形设计软件。它跨平台支持 Win10 与 macOS,可快速设计和建立手机 App 或网站原型,包含线框稿、视觉设计、互动...
硅谷大神教Sketch三剑客炫酷设计
今天给大家介绍的是国外大神级的Pablo老师的一套Sketch三剑客教程53课时的视频教程。译学馆的平台购买了视频版权,并耗费大量时间翻译了中文字幕。
公开价:129元,优惠价99元人民币。(...
原来你的H5活动是这样设计的!?
小编:2天内设计一款炫酷吊炸天的H5活动页面,看VELES——如何带你从需求分析、到实现设计一气呵成…
在2018年9月25日早上9点25分49秒,我跟往常一样回到公司办公座位上,右手手上...
8个最佳动效网页设计,告别枯燥体验!
作为2018年网页设计的趋势之一,网页动效设计已经成为现代网页用户体验的重要组成部分。不管是微妙的转场动效,还是覆盖整个页面,动画效果无处不在。融入动效的交互细节让现代网页同以往的...
手把手教你如何用 Lottie 实现 App 加载动画
在没有 Lottie 之前,一般都是通过给 PNG 序列图,或者是开发自己写,当然这些动画一般都是比较简单的,如果遇到复杂的动画,开发一般都会拒绝掉,理由一般都是这个没法实现,这个动画需要...
【译】UI设计中亮色的优点和缺点
这篇文章展示了丰富多彩的UI的优缺点,描述了明亮的颜色如何提高用户体验,以及在选择亮色时应该考虑有哪些缺陷。
有效的颜色应用技巧是每个从事视觉合成相关工作的,包...
找不到免费矢量图标资源?-10个最佳图标资源分享
现在网络上丰富的免费设计资源包括免费字体和免费矢量图标资源都非常丰富,可以说是设计师们的救星。试想下,如果在某个项目中因为缺少特定的图标资源,你需要耗费大量的时间在茫...
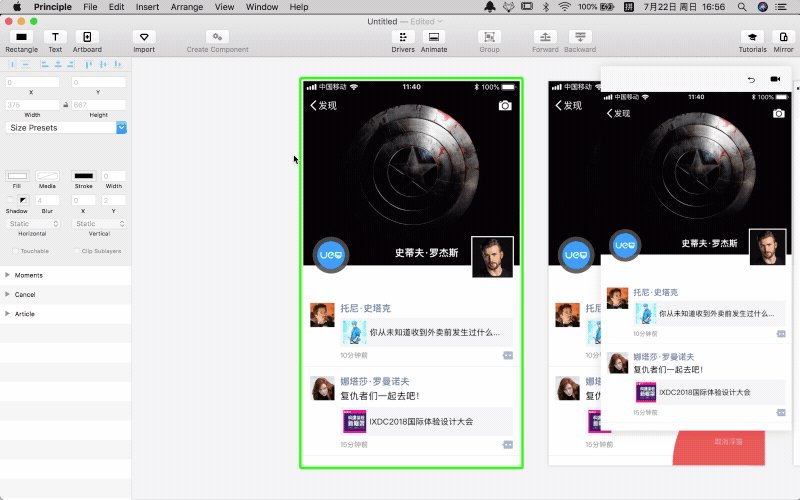
动效教程 | 5 分钟制作微信浮窗动效
微信公众号改版后,增加了把浏览的文章缩小为浮窗的功能,相应地也融入了非常有趣的浮窗动效。
本文通过 Principle 这款软件,从 0 到 1 详细讲解了浮窗动效制作的全过程,你也可以选...
【Adobe XD】30分钟0基础掌握XD(下)
这一次给大家带来满满的干货,是Adobe XD的软件教学,下篇我会讲XD软件的交互部分,让宝宝们能熟练的运用这个软件,把你的低保高保都能完美的联动起来。
上期文章:《【Adobe XD】30分钟...
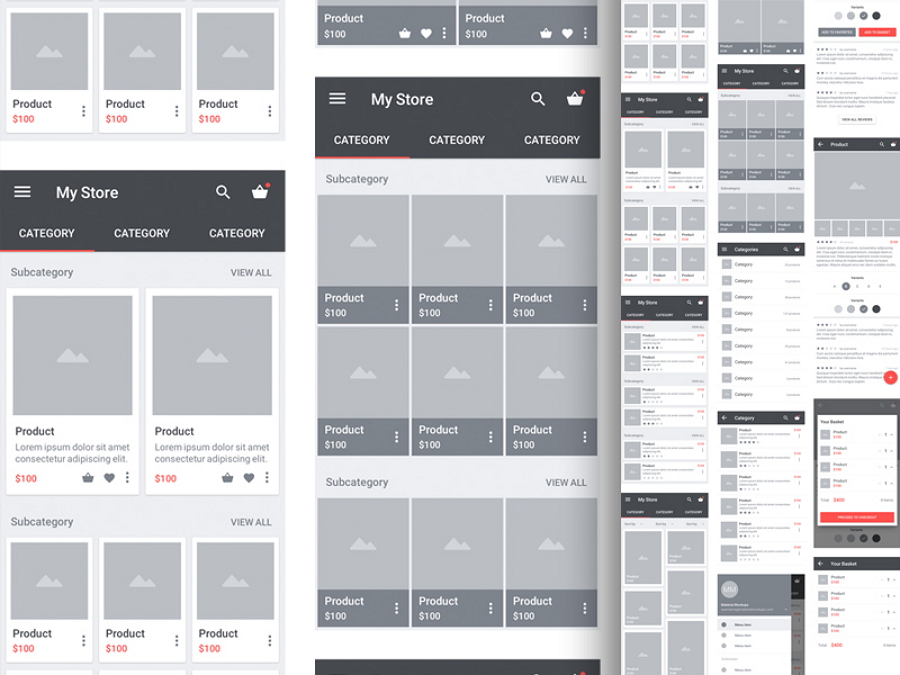
2018年不可错过的19款Sketch线框图套件
线框图在产品设计中的地位是无法取代的,设计师在设计中添加色彩、排版和其他设计元素之前,线框图可以说是一种呈现设计思路,测试用户体验的最佳方式。
而Sketch对于设计...
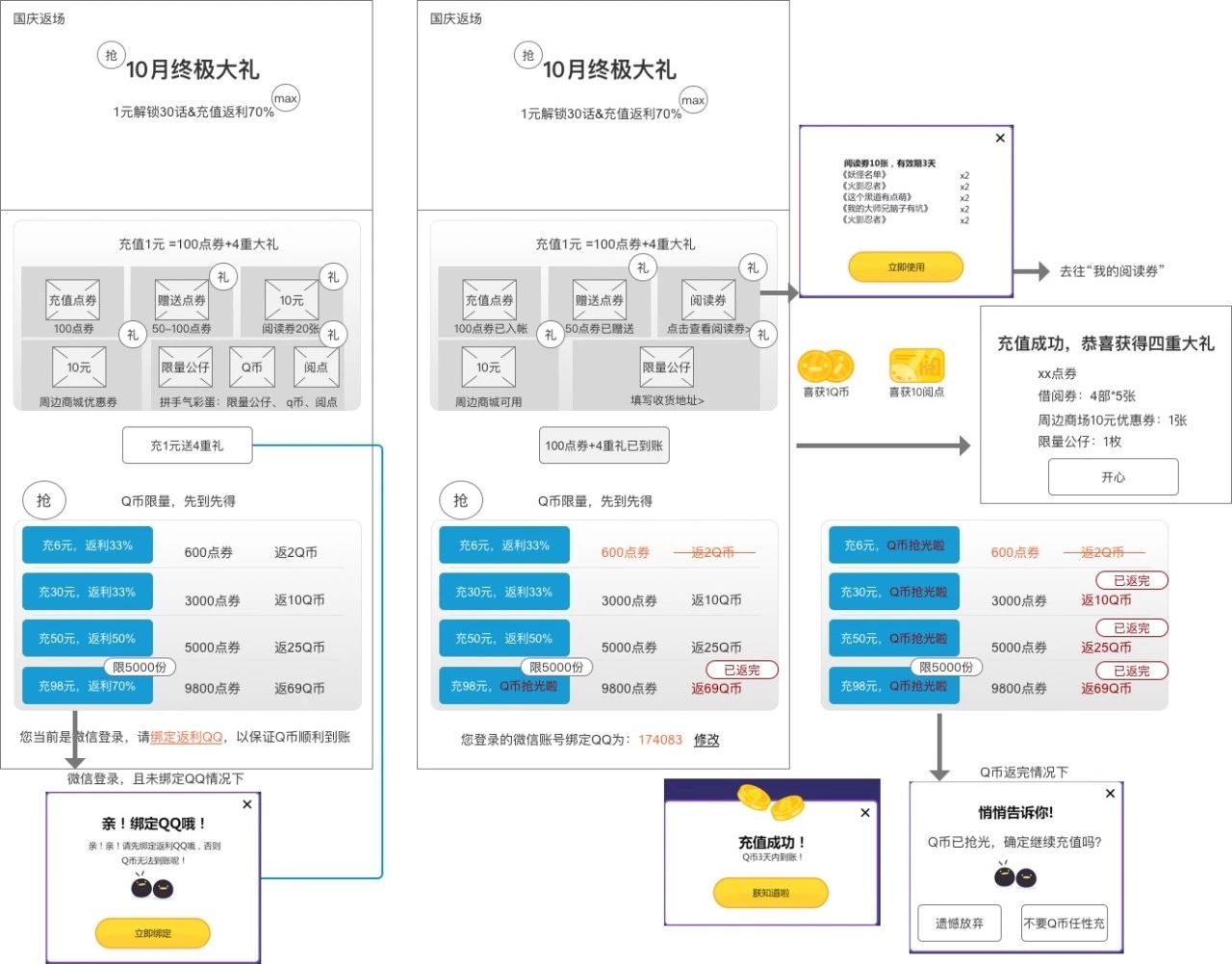
Xcube智能一键生成H5
Xcube是基于QQ空间营收类活动所搭建的H5活动页面智能生成系统,是针对框架相对固定,高频率的运营H5活动所设计。在这里分享一下我们在日常运营H5活动设计当中遇到的问题以及Xcube...
【Adobe XD】30分钟0基础掌握XD(上)
这一次给大家带来满满的干货,是Adobe XD的软件教学,上篇我会讲XD软件的所有基础操作,让宝宝们能熟练的认识并运用这个软件,下篇我会讲到XD的交互部分,让你的低保高保都能完美的联...
国内首家支持Adobe XD在线协作的设计工具,PxCook
深耕设计领域多年的PxCook在相继推出flavor、甜葱填图之后,今天又正式宣布了对于 Adobe XD在线协作的支持。
而且值得一提的是,紧随XD与海外handoff各类大厂软件的合作之后,PxCook成功...
Adobe XD CC 推出官方免费简体中文版,这可能是你入门UI的第一款软件
两个月之前Adobe推出了Adobe XD CC起步方案(免费方案),而现在这款迄今为止唯一跨平台的UI设计软件,终于推出官方简体中文版了。这款全面整合了UI、交互设计的软件虽然起步比Sketch要晚,...
UI设计师的新玩具,Adobe XD CC简体中文版发布啦
7月20日我们学UI网作为媒体被ADOBE中国邀请参加了“中国区2018 ADOBE XD CC”的发布会,现场来自国内一定知名度的网站、媒体,我们的小编在现场全程观看了发布会。
ADOBE XD 可以打开PS、A...
8个设计师必看的免费UI图标设计资源站
图标是我们日常APP及网页设计过程中必不可少的元素之一,通过小小的图标,可以快速方便的实现视觉引导和功能划分。在创作时,我们需要寻找各种各样的图标来满足自己的设计需求,非常浪费时间...
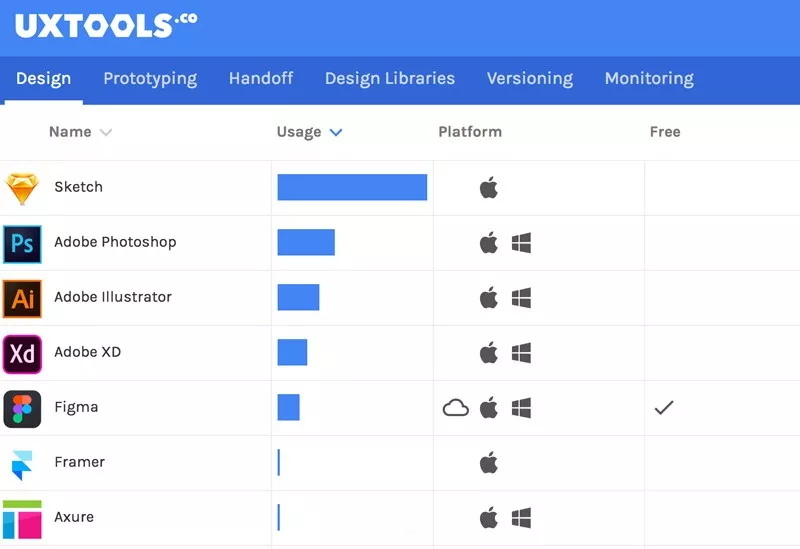
新工具体验,Figma3.0抢先测评
全文共2913词,阅读大约需要10分钟
本文将为你揭秘这款2018年最值得体验的设计软件!可能有很多人并没有用过 Figma,甚至都没听过。所以,我先简单介绍一下这款软件。
首先看...
Principle如何实现抛物线运动?
第四节中我们讲到了模仿饿了么动画,其中有一个动作是鸭梨从“底部弹出—到达最高点—-下降至最低点”,这是一个典型的【抛物线运动】
那么如何实现我们这个动作呢?
源文件地址:https:...
阿里设计师:会员成长体系2.0打造过程总结
将会员全链路场景中的服务触点进行统一的感知设计,并在服务中为用户传递一致的体感,此所谓通感。 将升级带来的行为变化用数据反映出来,结合数据去调整设计表现,通过设计迭代...
Principle教程进阶精讲- Drivers 的使用
首先上个我做的demo,看看这个功能有多强大。这本文中也会教大家如何去制作一个简单的demo,通过demo可以很快的了解到本文所要学习的内容。此demo源文件在文章末尾。第一步:我们新建一个矩...