素材类型
行业
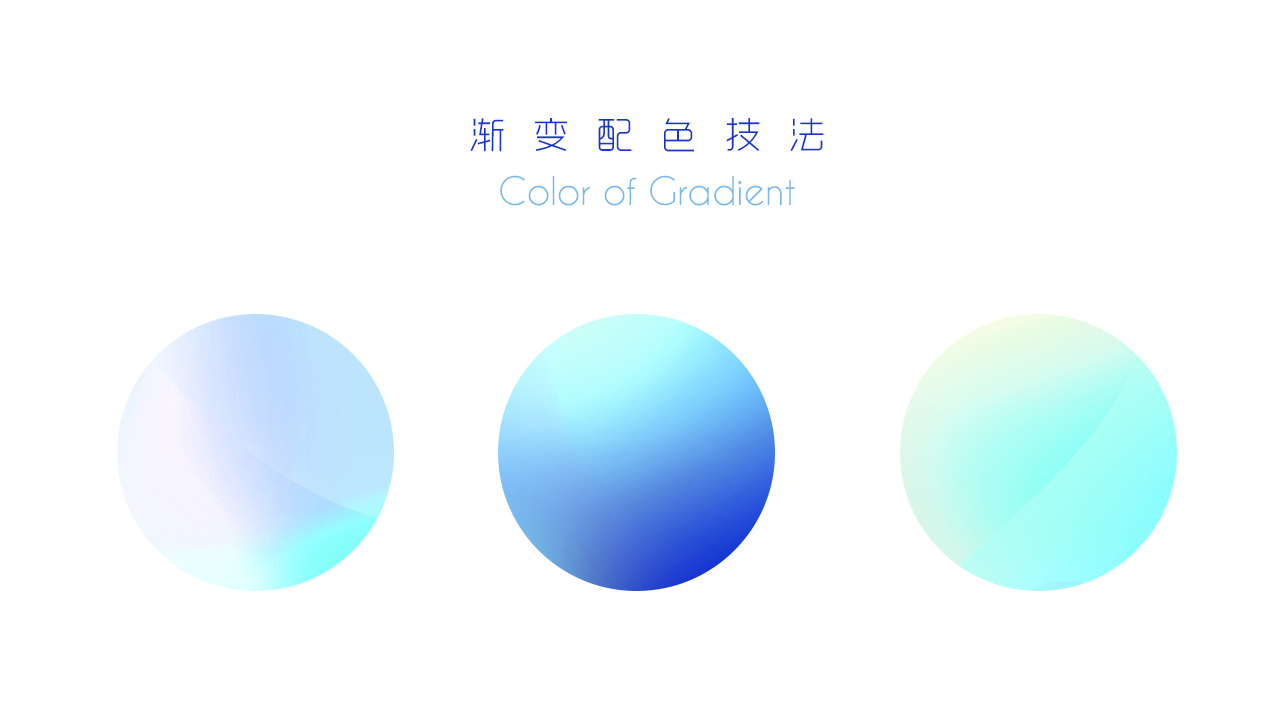
渐变质感技法(三):放射型渐变-气泡、光线和球体
前言
凡是需要立体感,就必须要处理好高光和阴影。想必这一过程对设计师来说并不陌生,今天我们要教大家的一种渐变方法,可以很快速的制造出立体的效果。这就是我们今天要学的放射型渐变。 ...
渐变质感技法(二):用AI制作渐变网格
前言
渐变究竟有哪些实现方式? 为什么渐变除了用色还应注重用形? 为什么说不同的设计思路做出的渐变是迥然不同的?
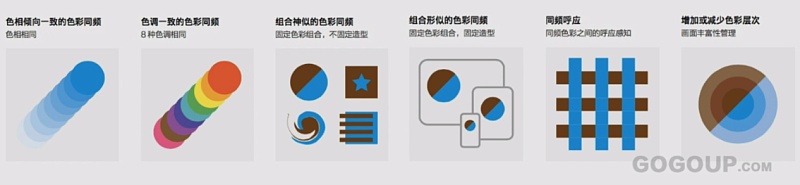
虽然实现渐变有各种不同的方法,我们在此归纳了九种实现渐变的主要方...
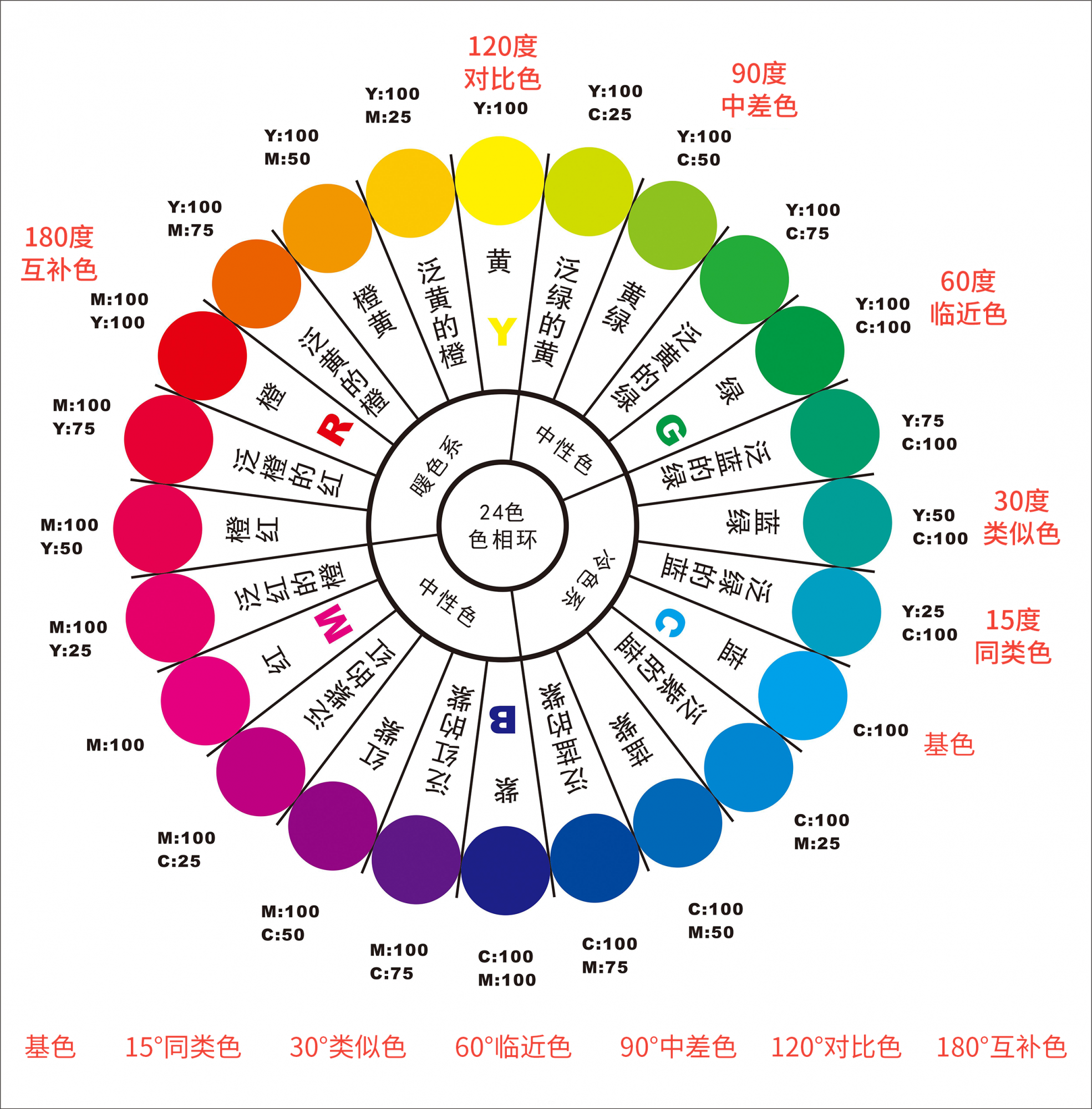
用科学有效的方法解决配色问题
用科学的方法,解决不会配色的问题,从此告别配色难。
写在前面
对于很多设计师来说,配色是一个很愁人的问题。我询问了几位设计师朋友,大家对于如何做好配色都是一知半解,比...
渐变质感技法(一):渐变配色之对比用色
前言
渐变这一视觉趋势,在最近几年里可谓如日中天。很多平平淡淡的设计,将平涂改为渐变,立刻就能增加醒目感。
虽说渐变是一个有效的元素,但为什么我们的渐变,还是和大神们的渐变有...
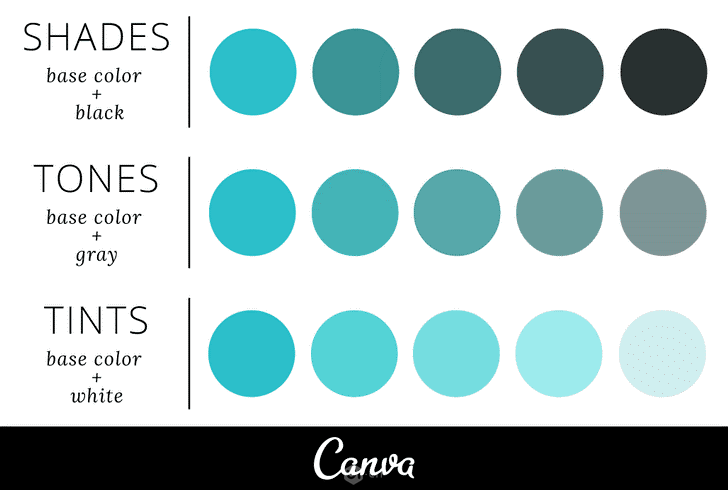
如何利用单色调进行版面设计?
为设计项目选择配色,可能有时会觉得挺痛苦的。
当你接手一个设计项目,如果从一开始设计就没有确定风格,也不了解任何客户偏好,你会从哪开始着手?
首先,你可以尝试从经典色彩理论中提...
学不会的配色?不如利用配色中的网格系统搞定(下)
这期继续我们之前关于配色的话题,在(《配色中的网格系统》上集)文章结束时,我留下了几个问题,看到问题的你有没有简单的思考过?不过没关系,今天我们就逐一进行分析、总结,下面开始我...
学不会的配色?不如利用配色中的网格系统搞定
不多说了,进入我们这期的主题——配色,其实配色这个话题可以说是老生常谈了,但是想完全熟练的掌握确实没那么简单,所以推出色技巧系列,希望能帮到需要帮助的朋友!不至于每次进行色彩搭配...
如何在设计中使用色彩和色度?
你已经接近你的设计项目的终点了,但最后一步你难倒了:选择一种配色方案。
让我猜一猜:当涉及到设计(任何事情)时,你很难选择正确的颜色?
你已经组织了布局,确定了内容,甚至选择了...
色彩如何应用在交互设计中?
对于交互设计师来说,通常交互原型都做为黑白稿。为什么要做黑白稿呢?那是因为在前期交互设计中,交互设计师为了更专注于产品的流程、跳转,避免前期投入更多的精力在UI...
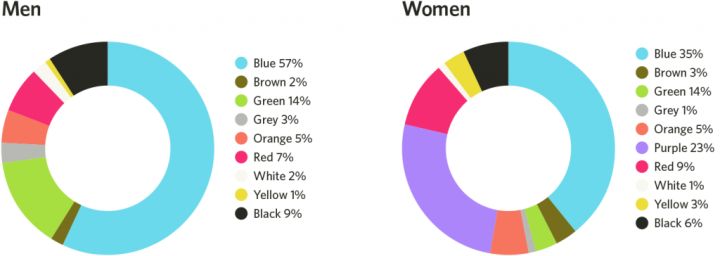
为什么界面设计大多喜欢用蓝色?
毋庸置疑,蓝色是界面设计中最重要的,也是使用最频繁的。扫一眼的手机上的App图标,你发现它们中的大部分都是蓝色的:知乎、支付宝、饿了么、12306……(Z Yuhan:原文是Facebook、Twitter、S...
网站设计配色实用指南!
本期玩皮兔翻译板块为您带来的是来自Nick Babich的文章。
在一开始设计网站时,我们遇到的第一个问题往往都是该如何选择网站的配色。毫无疑问,网站的配色是用户第一眼就能注意到的事情...
如何在UI设计中正确地运用色彩
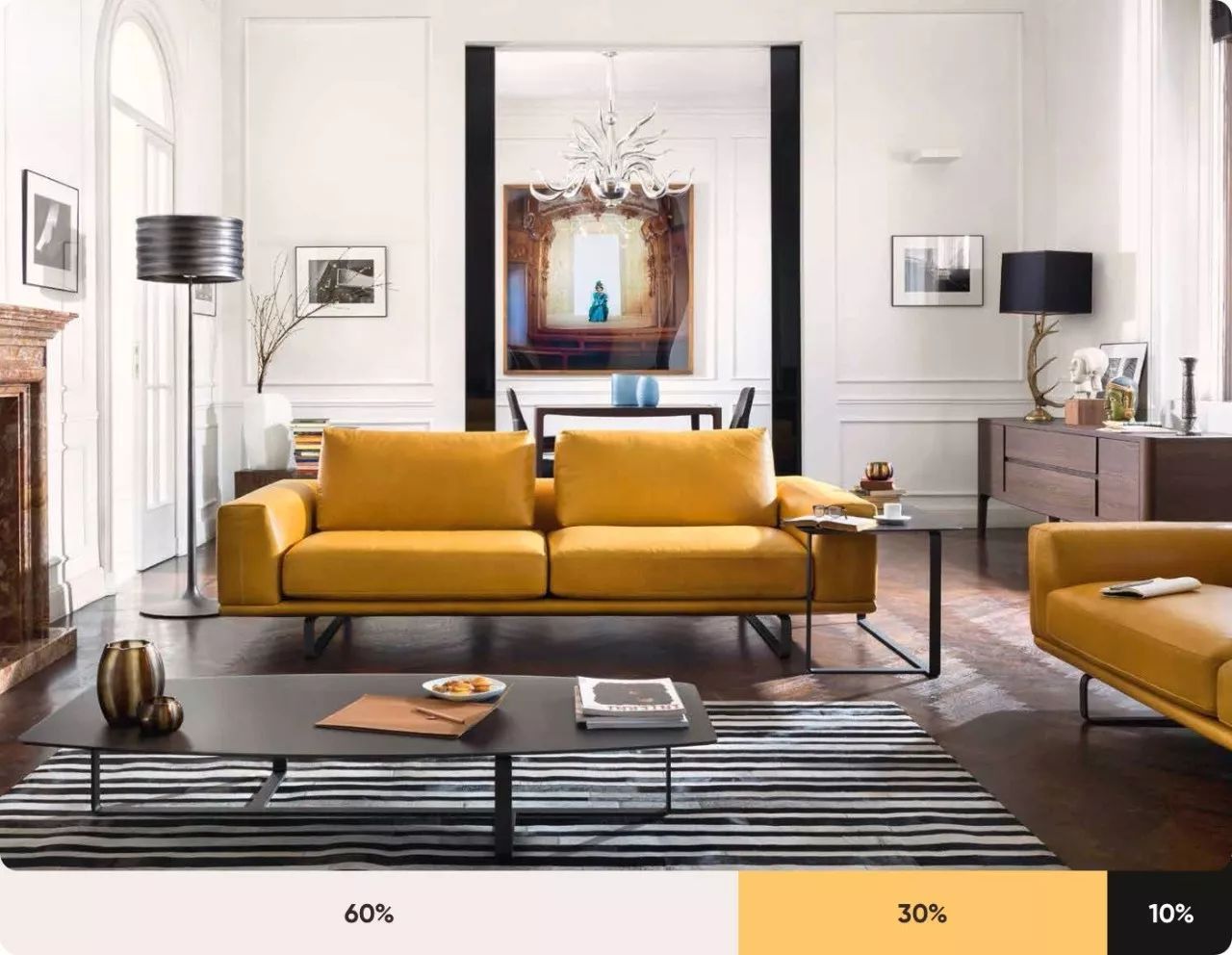
颜色和其他东西一样,最好是适度使用——少了,寡淡无味,多了,过犹不及。如果你能坚持在自己的配色方案中最多不会超过三种主色调,那么一般来讲,你的设计都会获得比较好的效果。在一个设计...
那些你早晚都要掌握的颜色基础常识
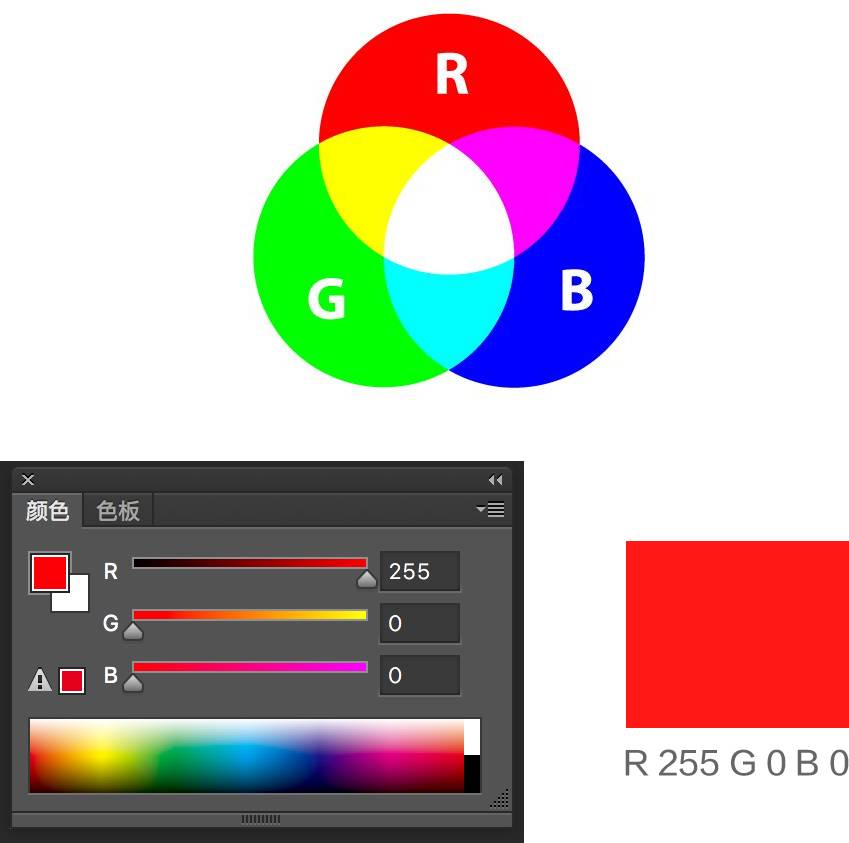
关于RGB三原色、CMYK印刷色我们做设计每天都在用,但很少人会去了解背后的原理,以及什么时候该去用什么颜色模式,甚至相当一部分设计师对Ptone潘通专色没有任何接触。那么,本期我们通过...
设计分享:你不知道的色彩密码
你好色吗?我相信每个人都是好色的,只是好色的程度不一样罢了。
你好色吗?我相信大家都是好色的,只是每个人好色的程度不一样罢了。有些老司机会天天开火车,你会跟不上他的节奏。...
14个以秋为主题的配色方案
已经进入早晚有些凉的秋季了,这一次就为大家介绍14种以“金黄色与红色落叶、万圣节南瓜”为主题的【秋】之配色。
不论是在平面设计,网页设计还是时装、室内装饰设计中都可以使用的调...
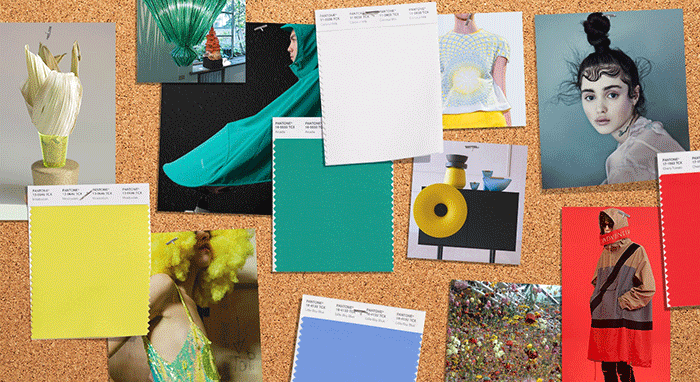
2018年春夏流行色报告
每一季彩通色彩研究所 (Pantone Color Institute™) 的团队都会制作彩通服装流行色趋势报告 (PANTONE Fashion Color Trend Report),并在这份色彩总览里突显参加纽约时装周的设计师们在未来一...
设计基础:聊聊“色彩构成”入门小知识
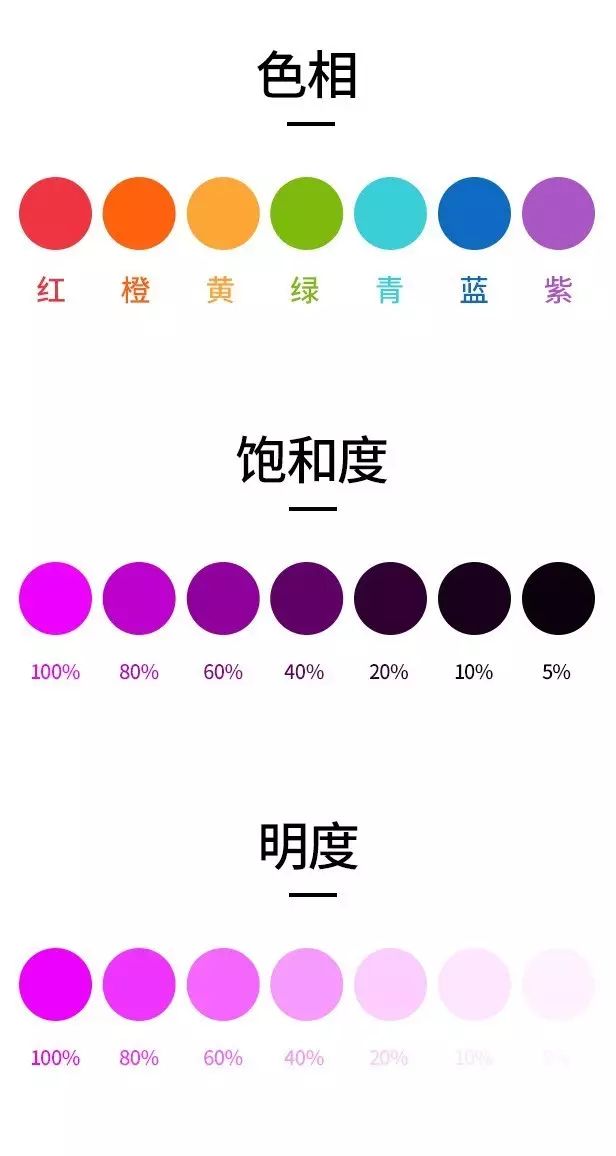
让我们聊聊“色彩构成”从哪里来?加色构成里加了啥?减色构成里又减了谁?为啥眼睛最爱“红绿蓝”?还有哪些补色的梗?一起来揭开色彩构成的小秘密。
不得不说身为设计师而言“色彩构成...
六种配色方法让你的设计方案666
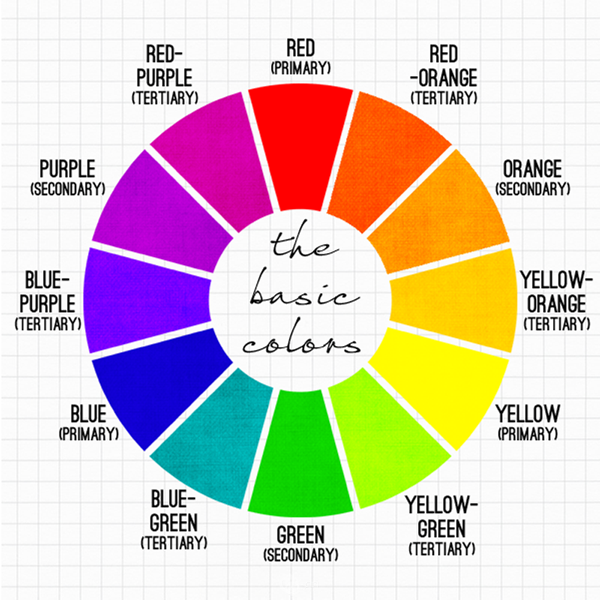
为了创造好设计和更有效地运用色彩,你需要理解颜色的形成以及它们之间的相互关系。这就是为什么艺术学院和高等院校的学生需要学习有关颜色本质的色彩理论科学。
在说配色方法...