素材类型
行业
标签
UI新视角-界面三重构
当不确定成为常态,公司的组织架构频繁变动,产品不断迭代,设计师需要跟随用户需求、业务、产品进行技能迭代,UI设计师学习数据分析、运营、交互等技能提升自己。这些技能都需要产品界面...
6月16日 | 新虎帮第二期UI基础进阶课来了
最后补充
课程开课时间安排:
6月16日 课前基础训练营正式开始
7月17日 正课内容开始~
免费试听一章节链接1:
https://www.cctalk.com/m/group/89901634
...
APP导航栏设计分析:5种设计样式+4种交互状态
大家好,我是Clippp,今天为大家分享的是「APP导航栏设计」。
APP导航栏(App Bar)大家应该都很熟悉,位于屏幕顶部,集合了用户经常使用的一些功能,是页面设计中不可缺少的组成部分...
作品欣赏:SPY—READ
2018过了快大半年了,感觉自己今年的产出达不到预期希望下半年可以赶上。最近整理了前段时间做的项目-闪票云小说APP,希望大佬们多多指教!
写在前面:作品展示...
资深设计师心得:UI排版不够精致?掌握这1点,不再困惑
1. 为 什 么 要 学 习 网 格
有效有规律的设计布局是设计的一个基本原则,网格无处不在,可能只是你没有注意到它的存在,简单理解就是把一个页面,根据版心划分为无数统一尺寸...
超全面的UI设计规范整理汇总(包含iPhone X适配)
写在前面
很多新人在开始做移动端UI设计的时候,往往对界面的一些尺寸规范不是十分清楚,很多时候都是凭借自己的感觉和经验去绘制界面,心里并没有一个清晰的概念,导致做出来的页面总...
数数App中icon焦点状态
这篇文章先讲一下用户体验的元素之一:焦点,程序里面叫“focus”。
根据可交互形式,页面元素可分为“可操作”和“不可操作”两种状态。我们在做设计的时候,会用不同的样...
重复与突变在产品设计中的应用
设计中的重复是什么?
在平面设计中,重复构成是常用的一种构成方法,通过重复可以使画面达到和谐、统一的视觉效果,并能加强给人的印象,也可以达到一种有规律的节奏感和形式美感。
排...
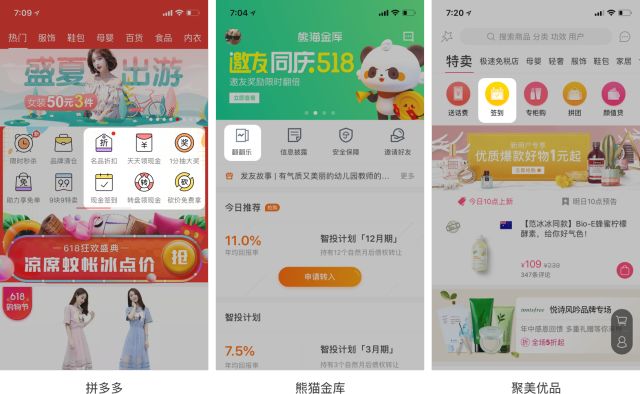
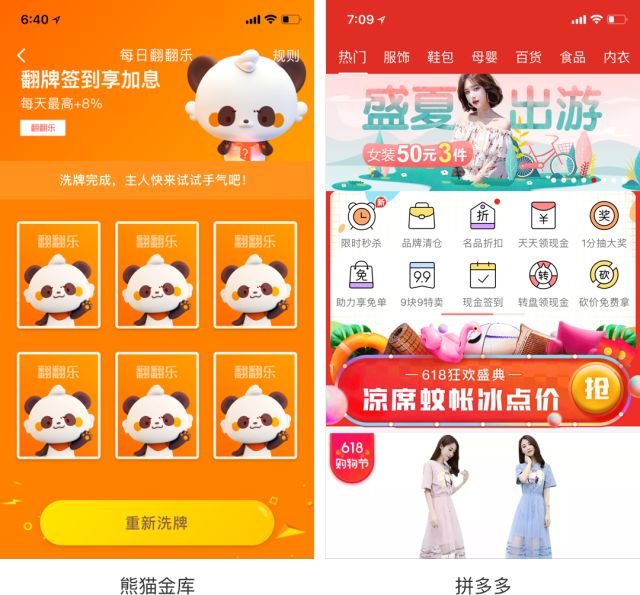
App抓住用户的魔性功能 —— 签到(下)
昨天我们讲了签到的定义、目的和价值,以及从产品层面进行了一些总结和分析。这次来讲一下签到的不同入口位置,以及签到都采用了哪些不同的样式类型。
总结大致如下:
...
抓住用户的魔性功能: 签到(上篇)
由于老早就得知公司要对现有产品的签到功能做一个较大幅度的改版,所以一直就想写一篇关于签到类的文章,苦于没有太多的思路和头绪,所以这篇文章也搁置了许久。就在上个月...
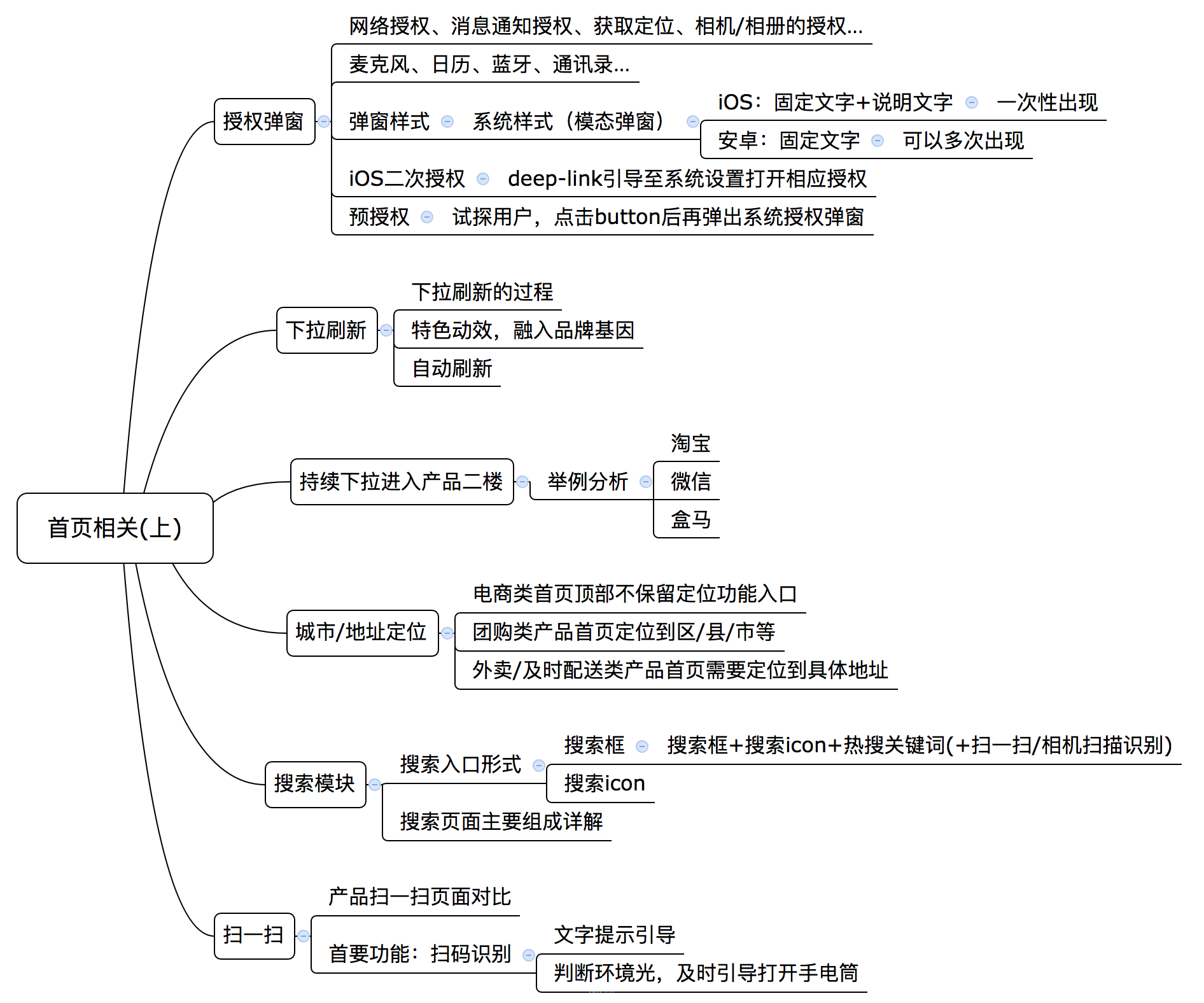
APP UI结构-首页相关(上)
hey,guys~
APP UI 结构的系列的文章有一段时间没有更新了,因为最近在学一些新东西和看一些新书籍,适当的给自己充电也是为了更好的输出,言归正传,今天想跟大家聊的是和首页相关的一...
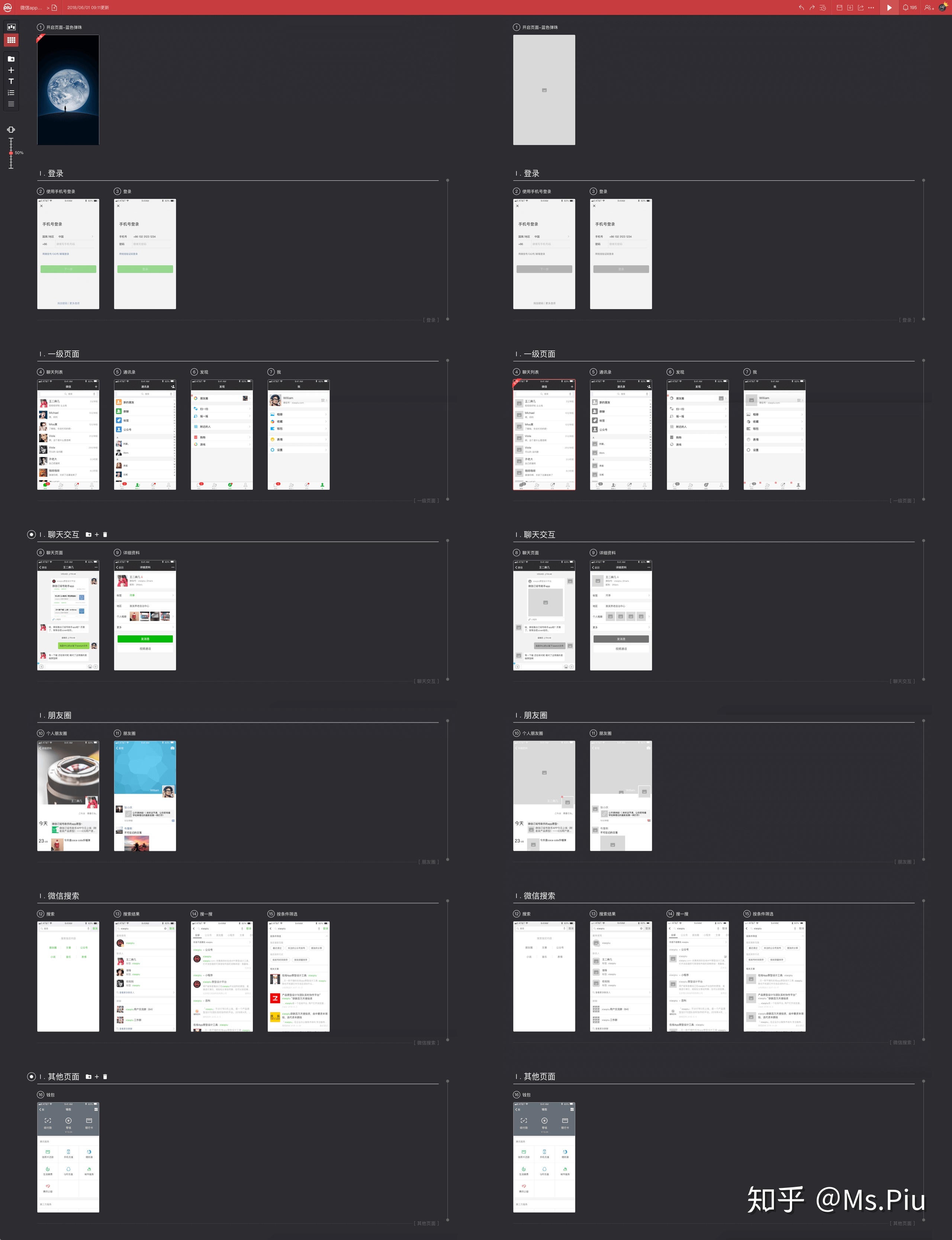
微信App原型资源分享
几天前我想参考一下微信里一个功能的原型页面,结果翻了翻xiaopiu的精选广场里的内容,发现我们竟然没有微信的原型资源,难道这就是俗称的“灯下黑”吗?因为太过熟悉反而容易忽略了?微信这个...
交互设计之(五)加载设计
今天我们就先说一睡“别让我等”,互联网产品总是受制于实际的网络问题。例如移动端产品,2G、3G环境下加载不够给力,wifi环境也可能会出现加载缓慢的情况。因此“别让我等”更像...
通过这五个方法,让你的产品更值得被用户信任
在如今的数字世界里,我们通过手机和电脑做了很多或重要或紧急的事。但时不时地,我们仍然需要去访问那些复杂、混乱且粗糙的产品来完成一些任务。而身为设计师,我们的责任是设计出一款值得...
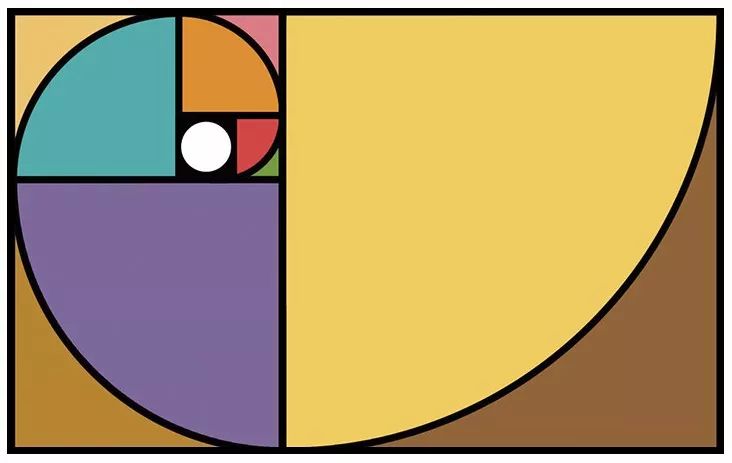
黄金兴趣点在界面设计中的运用(中)
上一篇文章我们讲了黄金分割线,黄金风格线是蛮神奇的东西,是大自然的一种现象。我们不知道是为什么,只知道它非常漂亮。
但是黄金风格线还不止这么多的表现形式。它还有一种更复杂的表现...
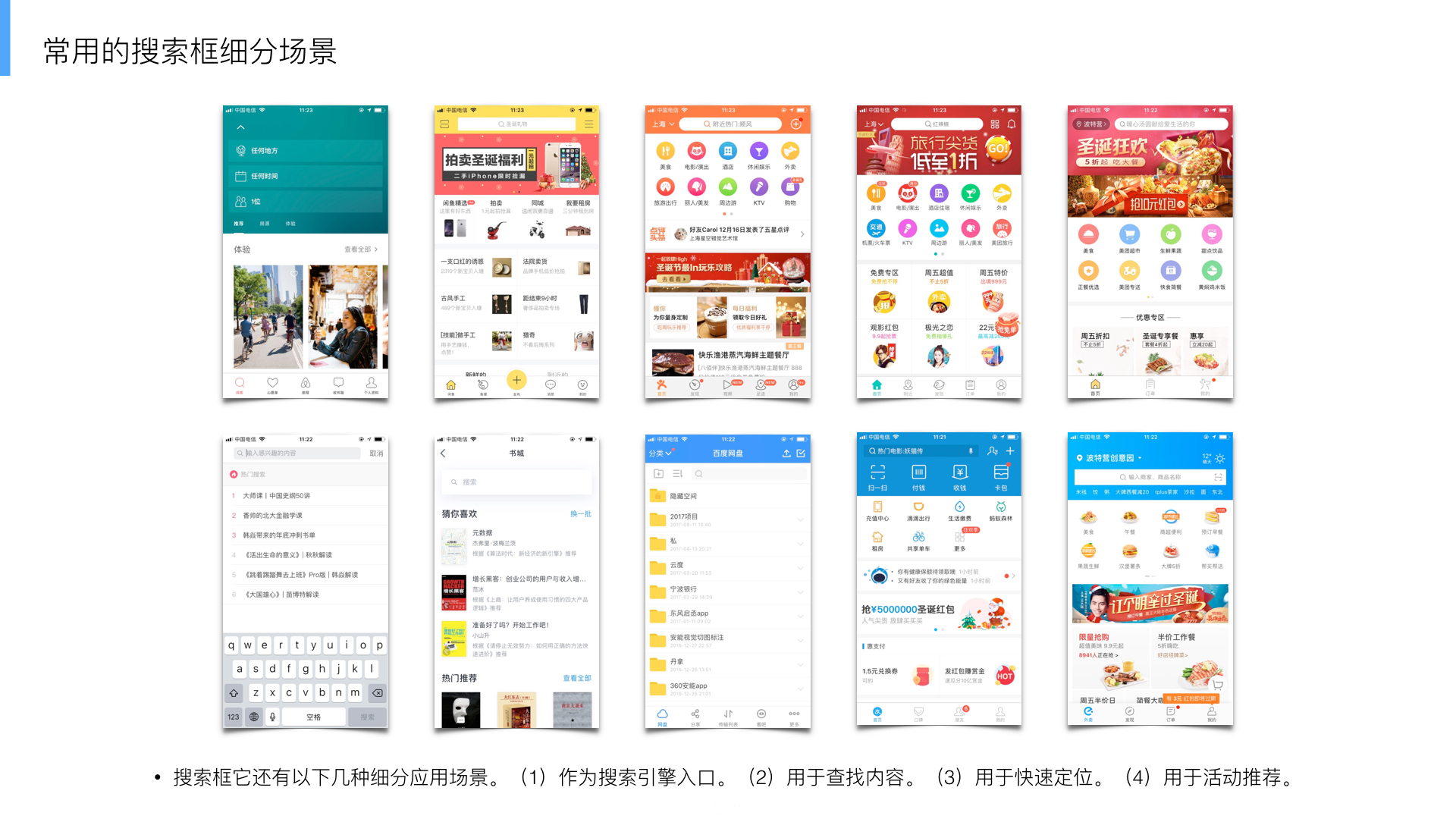
交互设计之(二)搜索框设计
在交互设计中,各个不同的场景需要不同的搜索框设计。搜索框是一种常见的交互控件,用于精准提取海量的信息中的准确内容。搜索框几乎存在所有的网站和APP中,尤其是海量内容为导向的产品之...
视觉交互都必须知道的交互设计模式
很多人在这个信息爆炸的移动时代,更想看到一些所谓的“干货”,干货到底是什么,可以直接拿来上手的是干货吗?还是需要你经过判断和思维转化再处理得到的属于自己的启发?本篇交互模式大家可...
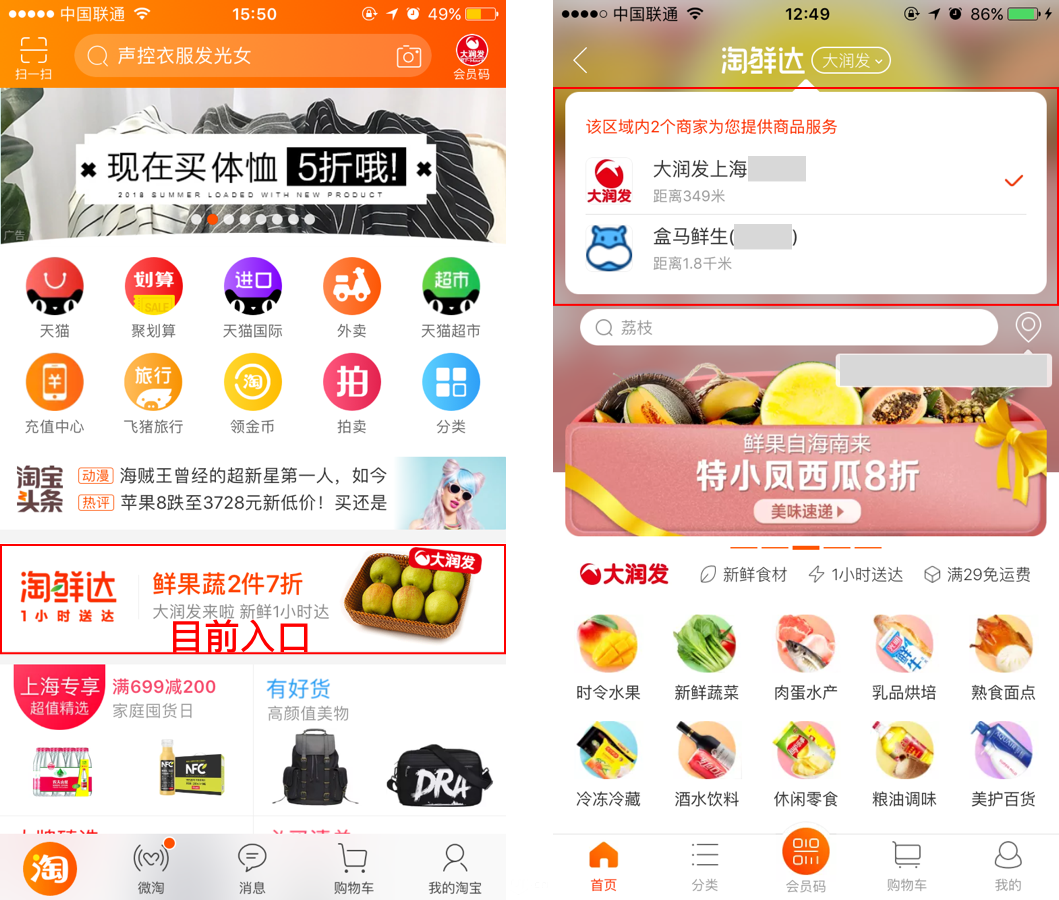
淘鲜达UI&UX体验分析
hey,guys~
可能有一些朋友还不太知道淘鲜达是什么:淘鲜达是阿里巴巴新零售布局中十分重要的一环,淘鲜达也可以看做是盒马的兄弟产品,重要性还可能要超越盒马。另外,年前阿里收购了大...
实例浅析 | 尼尔森十大可用性原则
尼尔森(Jakob Nielsen)是一位人机交互学博士,于1995年1月1日发表了「十大可用性原则」。1995年以来,他通过自己的 Alertbox 邮件列表以及 useit.com 网站,向成千上万的 Web 设计师传授...
日常APP体验-交互知识点汇总-2
不知道大家有没有发现,我们日常使用的众多APP中,同样类型的APP即使同一页面也会有不一样的体验感受,其实这都是根据不同的产品定位目标分析设计的,不同程度的交互带来不一样的体验。这...
深度解析字体在APP设计中的奥秘
小编:APP里面文字、图形、色彩是信息传达的三要素,字体则是这三要素中的最重要因素之一。 在用户界面中,每一个单词和字母都至关重要。好的字体等于好的设计。字体成了界设计的基石,而...
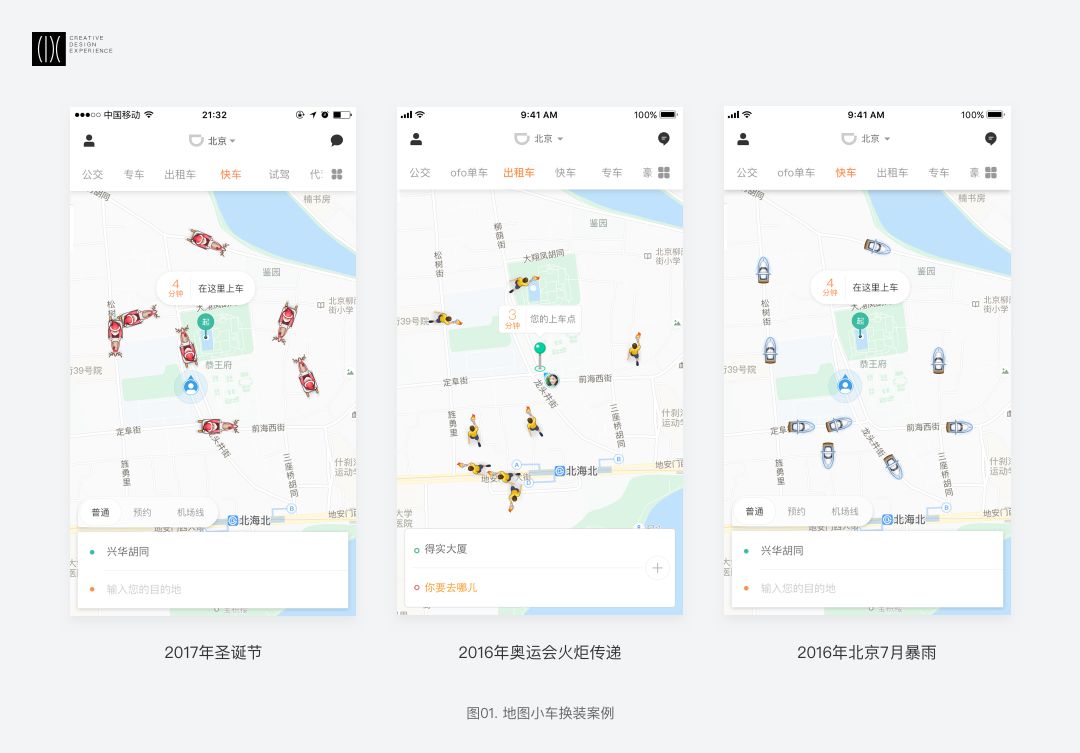
5步打造APP节日主题设计:以Lofter新年图标设计为例
2018年春节已远去,一直想把lofter新年logo设计思路分享给大家,直到现在才整理出来,希望这篇文章能给大家一些思路和参考。
每当过节的时候,市场上大大小小的APP icon都进行了节日换装,...
产品设计中的可拓展性原则
可拓展性原则是我自己瞎起的一个名字,高兴的话你说弹性原则也行。主要意思是指
界面设计要足够的灵活,具有弹性,以满足将来可能出现的场景。我第一次考虑这个问题是从去年7...
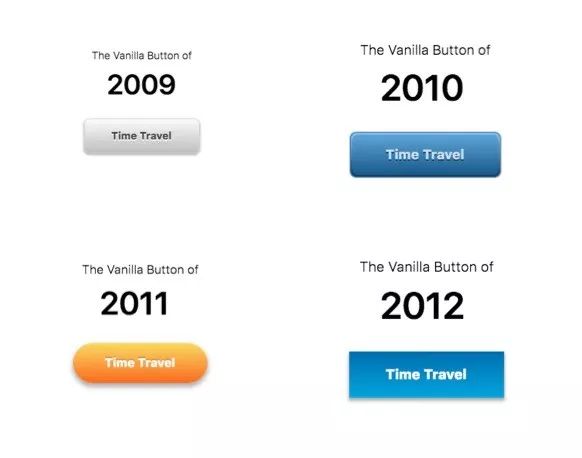
小按钮大玄机,教你如何提升页面质感
每天我们都使用着各种APP,使用的时候都是通过各种button的引导来让我们实现操作,做UI设计的时候,也几乎所有界面都离不开这些button,今天给大家捋一捋2018移动端的按钮设计趋势。
&nb...
易被忽略的App界面设计细节
谈到App界面设计,很多新手都会过于纠结界面尺寸、图标尺寸,也会在颜色、字体、间距间毫无头绪。本文将按照app界面设计流程来讲解一下,新手需要注意的细节和误区。
App界面设计...
设计师进阶笔记!APP导航的设计套路
背景
产品同学要做一款新APP,对导航犯了愁。而在两大设计规范中,均为我们指出了如何设计APP导航,前人的文章中也有不少总结,在此作一次梳理,供自己内化也给各位读者分享。
...
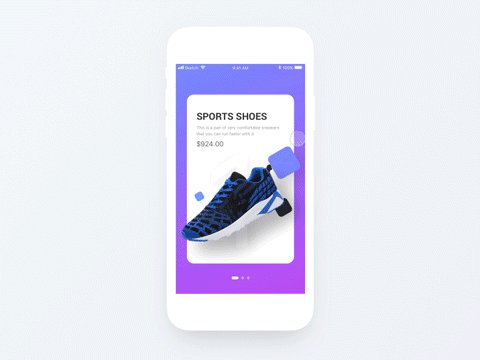
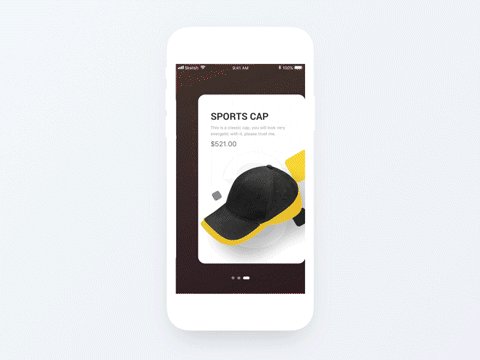
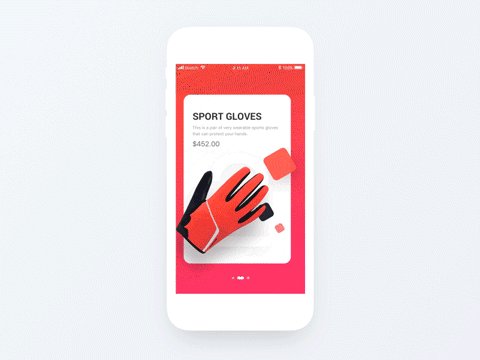
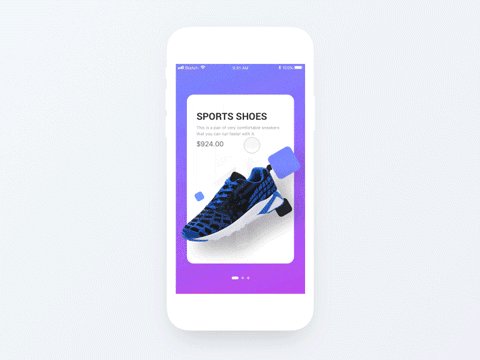
如何用Principle制作:APP卡片翻页动效
前段时间用 Principle 做了卡片翻页的动效,简单且实用,和大家分享一下我的制作过程,可看超清视频,Sketch 文件可从附件下载。
Gif 效果预览
&nb...
“手把手教你设计”—12个最佳手机APP界面设计教程
UI/UX 设计确实是需要一定的经验和学识才能真正在这个行业立足,并不是所有想成为设计师的人最后都能如愿以偿。他需要对设计有基本的了解,清楚设计的基本原则。
用户界面设计师和其他行业...
iOS界面设计:12个优秀案例激发你的灵感
众所周知,iOS和Android是当今两大移动平台,前者采用Human Interface Design,后者采用Material Design。作为设计师,尤其是App设计师,总是会在这两者进行设计。如果你的产品能在井喷的A...
唱吧APP v8.6改版设计总结
唱吧来到了2018年,已经积累了大量的各年龄层的用户。设计团队在之前的版本设计语言保持中性,以展示内容和功能为主。
作为一款唱歌、听歌、社交娱乐为一体的产品,2018年,设计团队希望在...
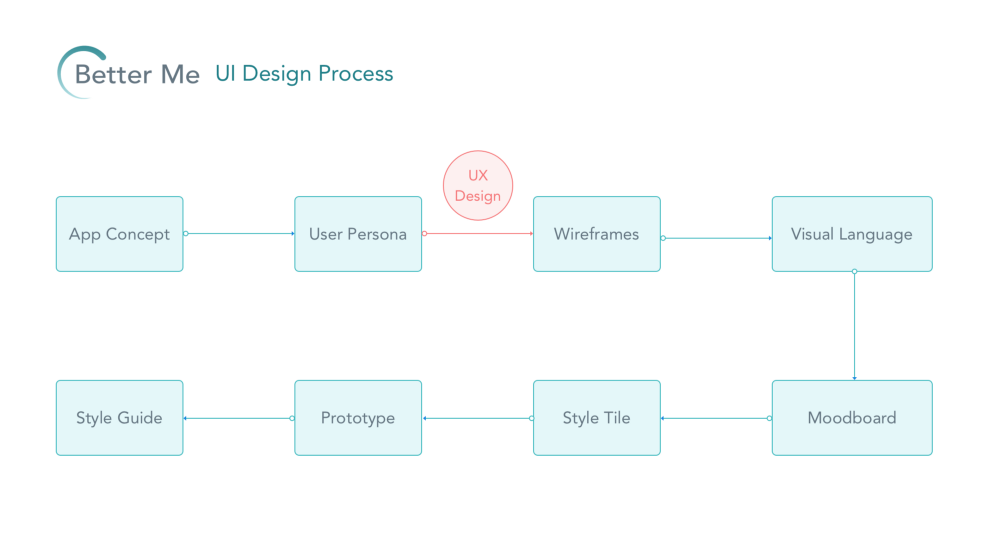
须知:APP的UI设计流程
UI设计——不仅仅是创造漂亮的图像。
面临的挑战
我为自己提供了一个绝佳的机会来训练我的视觉设计技巧,并通过创建一个移动app用户界面库来学习其设计过程。UI库也称为可视样式或主题,是一...
首度揭秘!滴滴地图小车春节变身记
【 前言 】
新年刚过,元宵即临,开工的小伙伴都身着新衣,领了红包,是否还记得春节时载着你走门串户的舞狮小车呢?
我们作为舞狮 icon 的设计师,在此将设计过程梳理成文,揭秘舞狮 icon...
如何巧用投影来提高UI界面品质
今天和大家聊一下设计中的投影,随着iOS11的更新,一下子投影又重新回归我们的视线,其实投影一直是UI界面设计很重要的一个元素,它能助于我们大脑区分我们看见的UI元素,投影在...
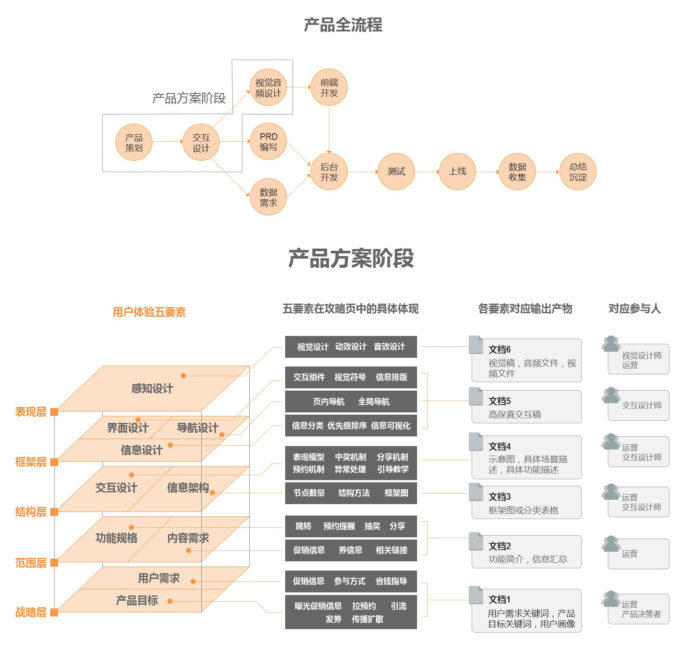
京东设计师:电商大促攻略页设计指南
通常我们看到的旅游攻略、游戏攻略等都是以文章资讯的形式呈现,只可阅读不可交互。而电商大促活动中的攻略页,可不仅仅是一篇资讯文章那么简单,除了要向用户传达促销信息,往往承载着引...
UI/UX用户研究:放射状交互
本文非常适合交互设计师,介绍了很多交互设计的方法,比如5E法则、菲特定律、用户场景和彩虹图。
莎士比亚说过“言语失声时,音乐会响起。”的确,即使文字表达不了,音乐可...
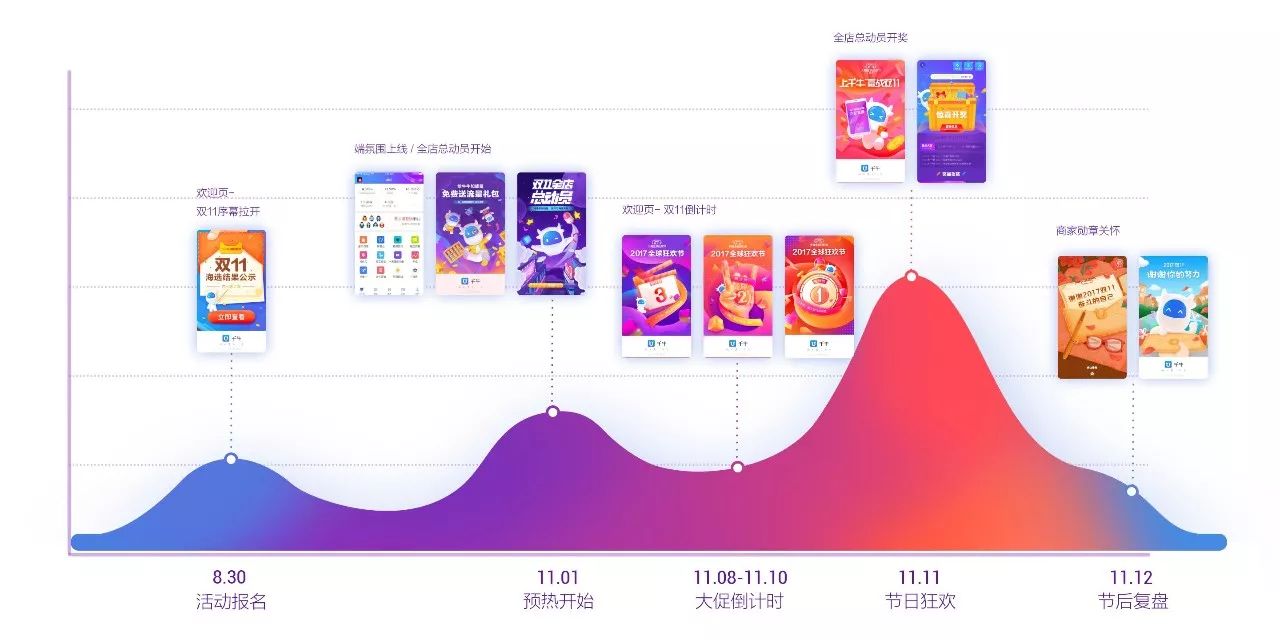
阿里巴巴设计师带你:初探B端互动玩法诞生记
千牛作为B端一站式工作台,是双十一商家移动端的主阵地,提供了丰富的活动报名、规则解读、资讯直播等功能。但对于那些无法参加大促的中小卖家而言,这些功能无法吸引他们,这也体现了B端产...
- 1
- 2