素材类型
行业
标签
我滴妈,服了,画面还能这么改啊!
今天再来给大家优化一个同学的作业,正好也来分享一下,我在作图时候的小思路,小技巧。作业的原图是这样的:
我们可以先来分析一下,问题在哪里。 我们可以看的出来,主体其实画的还...
UI/UX设计作品集
相信开年后的这一个季度对于大家来说有点“寒冷”,原本所期望的金三银四却变成了“铁三铜四”。疫情的原因很多设计师跳槽不如意,但是有些设计师却面试不断,一周拿下了数个 offer,归根结底...
详解|大厂的设计系统,设计师要怎样学习和分析?
最近随着 TDesign、Arco Design 等设计系统陆续发布,经常会有同学问我这样的问题:
为什么这些设计系统感觉差异不大?大厂连这也要卷一卷?
设计系统虽然要注重普适性...
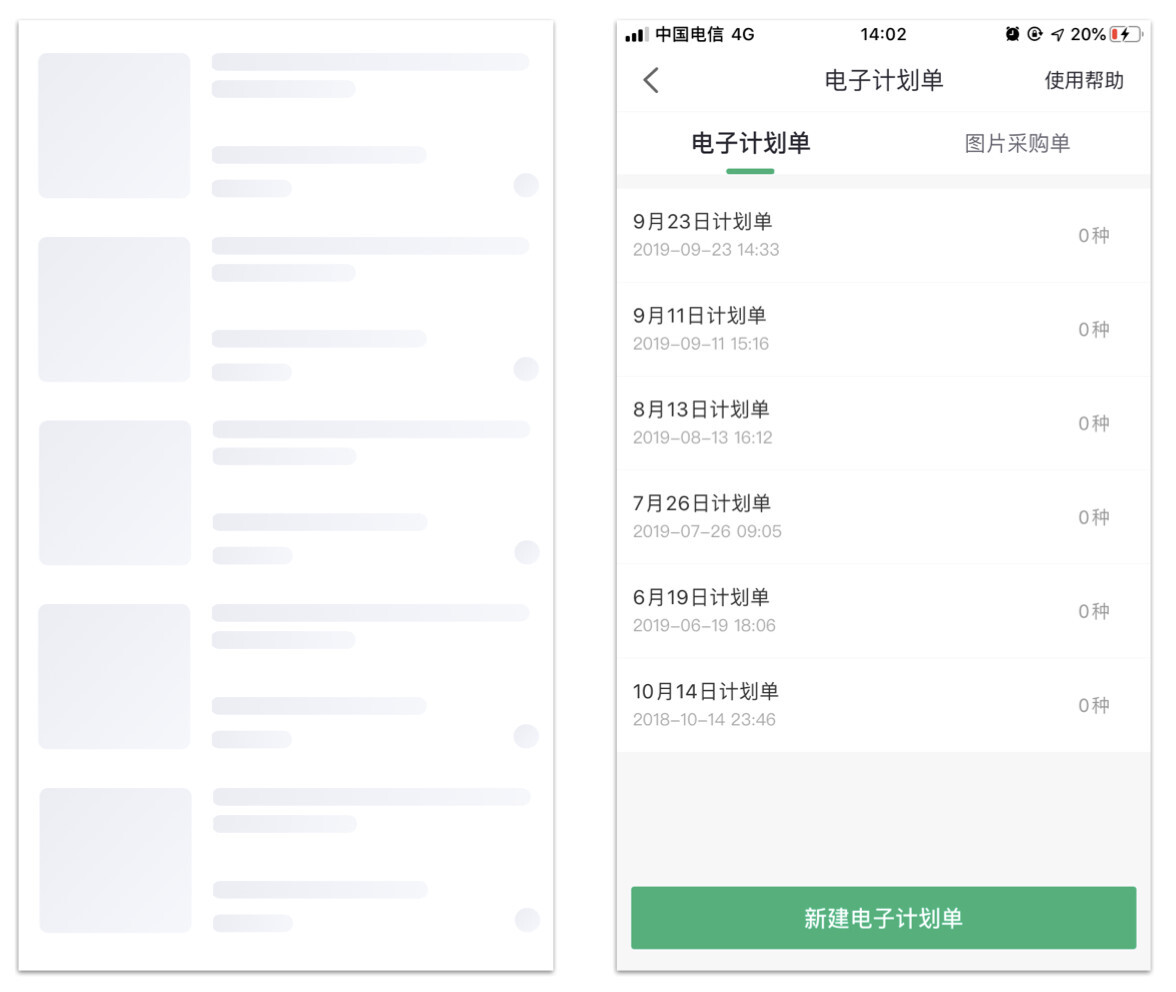
案例锦囊|如何让「加载状态」设计更加人性化?
加载状态是交互设计中不可回避的设计内容。好的加载设计可以抵消掉用户因等待而产生的负面情绪。下文会给你介绍 3 种方法,使加载设计可以更加人性化:
分层呈现信息:依照层...
微交互设计一定要知道的8种类型!
大家好,我是Clippp,今天为大家分享的是「微交互设计」。在推崇极简设计的当下,“少即是多”是微交互最真实的状态。微交互是关于细节的设计,这些微小的互动塑造用户体验,让参与其中的用...
案例锦囊|交互设计中「情感化」设计优秀案例(二)
情感化设计,由唐纳德·诺曼在 《情感化设计》 一书中完整提出,书中其由浅入深的将情感化设计分成了三个层次:本能层、行为层、反思层。
相关的概念你可以在文章:案例锦囊|「情感化」...
工作多年才发现,原来头像这么小的设计细节,也有这么多知识点
@彩云:用户头像是我们在做UI时经常会用到的设计元素,但想要设计好它也是有很多需要注意的细节知识的,今天这篇文章将深入到头像设计的方方面面,不同的事件、状态、操作、配色等等一系列...
这个交互思路,居然将转化率提升50%
@设计师ZoeYZ:我以前有段时间经常做运营活动页的交互设计。说实话,一般的公司根本不会找交互来做这种页面,通常一个 UI 不就搞定了吗?谁叫鹅厂不缺人手,只要稍微复杂一点的页面,都可...
展开全文后需要支持收起吗?从运用场景分析交互逻辑
大家好,我是Clippp。今天为大家分享的是「展开和收起」的运用场景。文章灵感来源于一位读者的提问?:
发现在一些产品中用户点击展开全文后就不再支持收起,如网易云搜索页面、豆瓣短评...
一篇文章看懂交互中的细节-微交互
通常的设计和交互可以解决我们产品中绝大多数的问题,微交互是让用户在使用产品时候产生一种愉悦感,这些交互的小细节可以让我们的产品和用户的直接交互体验变得更加有趣、高效和人性化,...
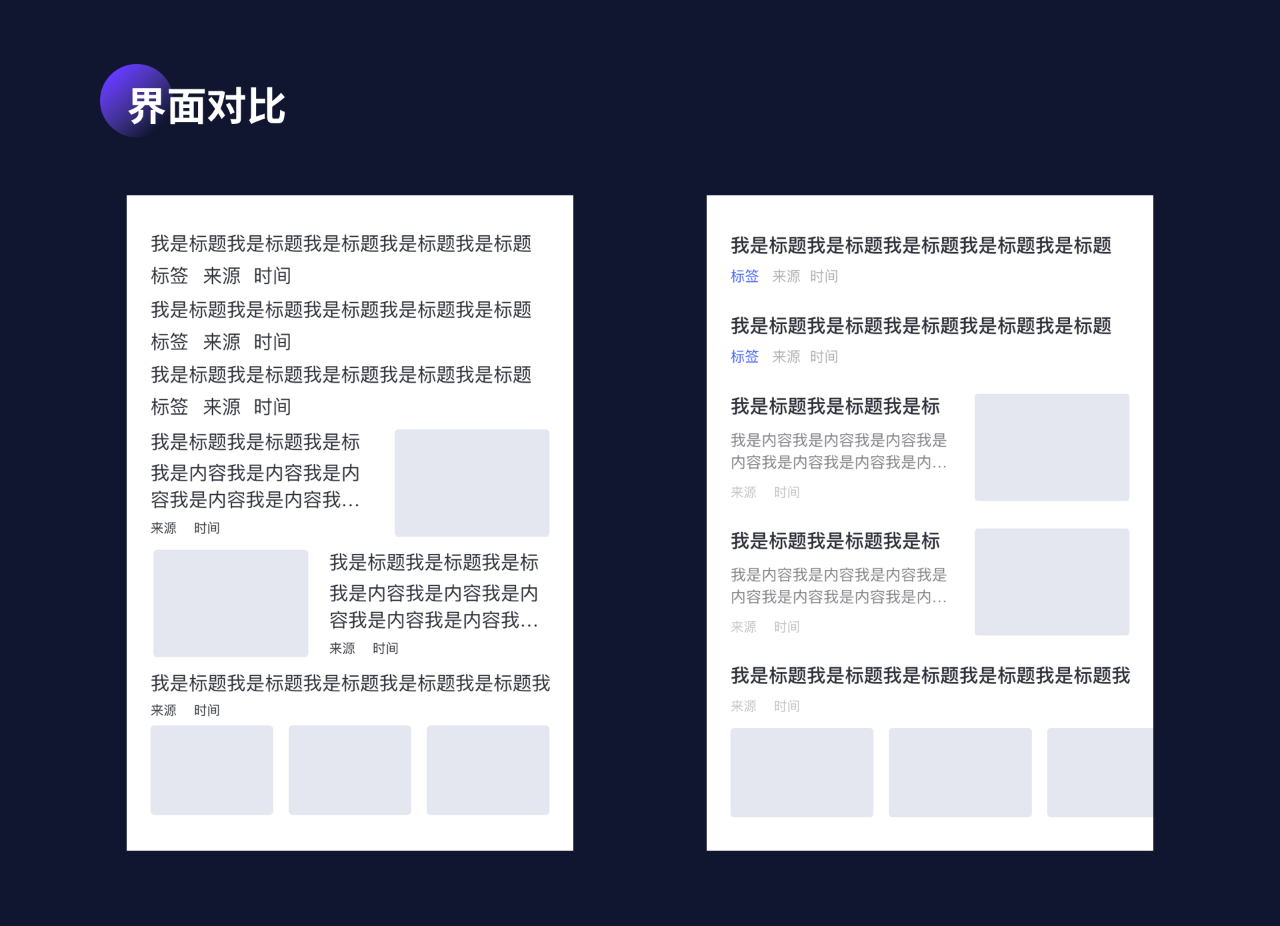
还在靠感觉做界面设计?来了解下格式塔,怎么套公式做设计
如何进行界面排版?当别人问你设计依据的时候你该怎么说?本篇文章带大家了解一下格式塔原理,让你的设计有理有据。
先看以下界面排版对比:
是不是右边界面看起来更舒服?这...
初探运营活动故事化体验设计
本文将围绕运营活动讲讲,如何通过尝试在运营互动玩法中添加故事化设计要素,以及设计过程中通过新兴工具落地方案与制造创新造梗与社区进行联动,为活动提供新的增长方向。话不多说,直接...
剖析“界面设计”之页面基本元素(中)
本篇文章是继《剖析“界面设计”之页面基本元素(上)》之后的内容,本篇从界面的视觉层次、F模式、z模式出发,详细讲解界面构成的基础元素。除了这几个元素还有大小、质地和风格、颜色、对...
17个小提示让你的设计瞬间升级
我了解设计一个既漂亮又实用的界面的过程 — 通常较长,而且反复修改。大多数设计师都有类似的经历。不过,多年的经验积累下来,我发现一些比较通用的小技巧和界面修改方式,能够让设计在短...
UI 场景中的 Banner 布局样式探索
最近梳理了一篇关于 UI 场景中的 Banner 布局样式探索的文章,希望可以带给你这方面的思考。
正文
Banner 对于设计师来说并不陌生,更多的还是在于视觉表现的环节,...
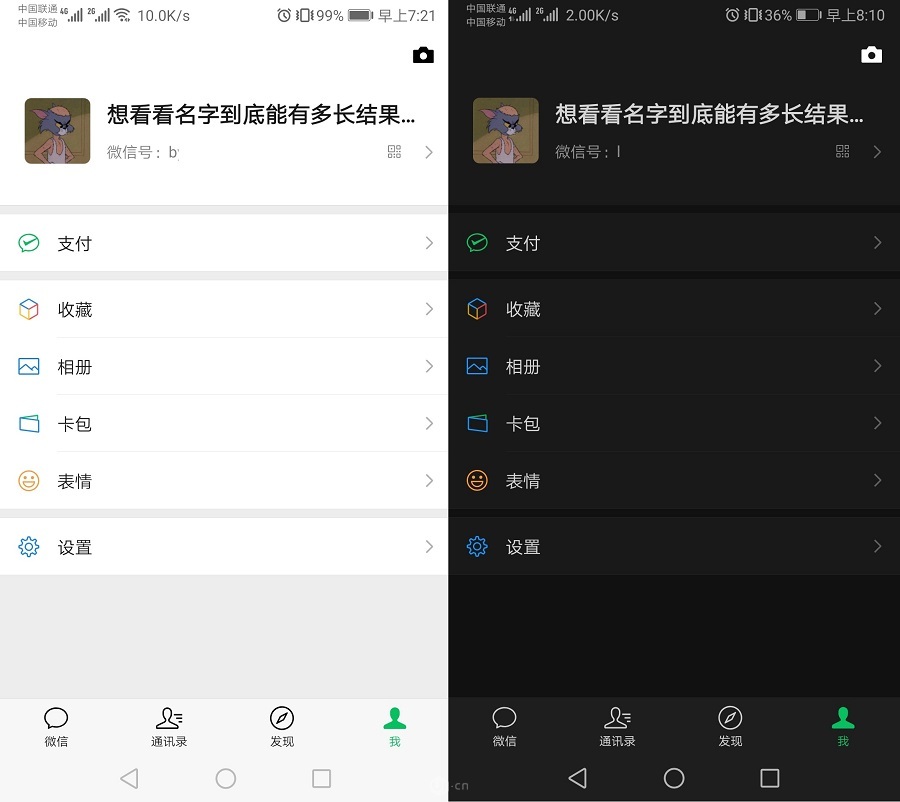
APP设计实例解析,深色模式为什么突然就火了?
苹果在2019年6月发布的iOS13中增加了“黑暗模式”,用户打开“黑暗模式”后,应用界面将会变为深色,随后Google Android 10的发布同样搭载“黑暗模式”。为了适配系统,不少APP纷纷推出了深色模...
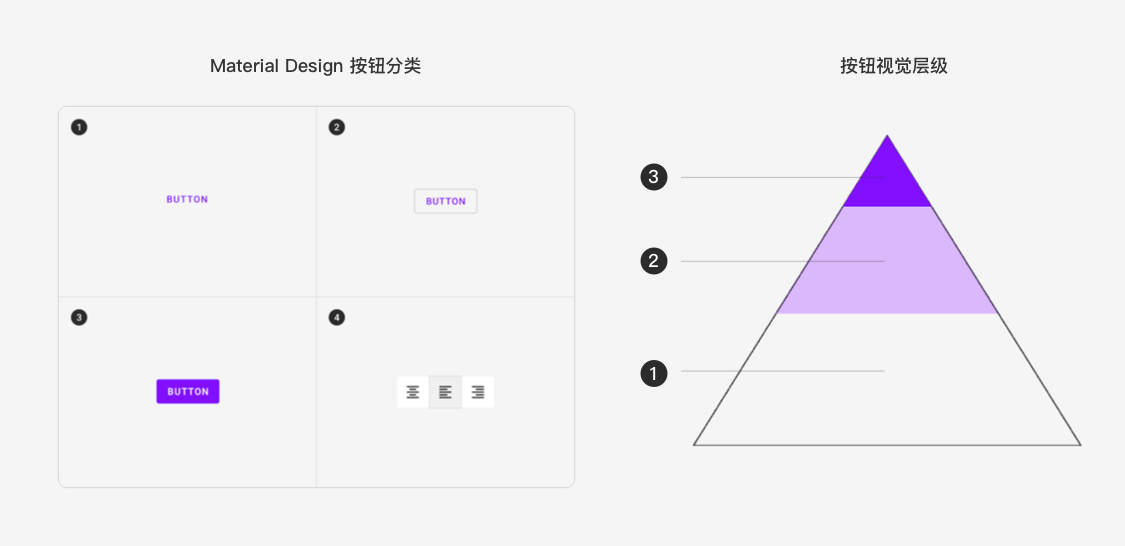
耍好控件 | 如何做好「按钮」的用户体验?
对于按钮控件,Material Design 在规范中写下了“突出一个按钮”原则:布局中应包含一个视觉突出按钮,以使其他按钮在层次结构中的重要性降低,让此高强调按钮吸引用户最多的关注。
依据用...
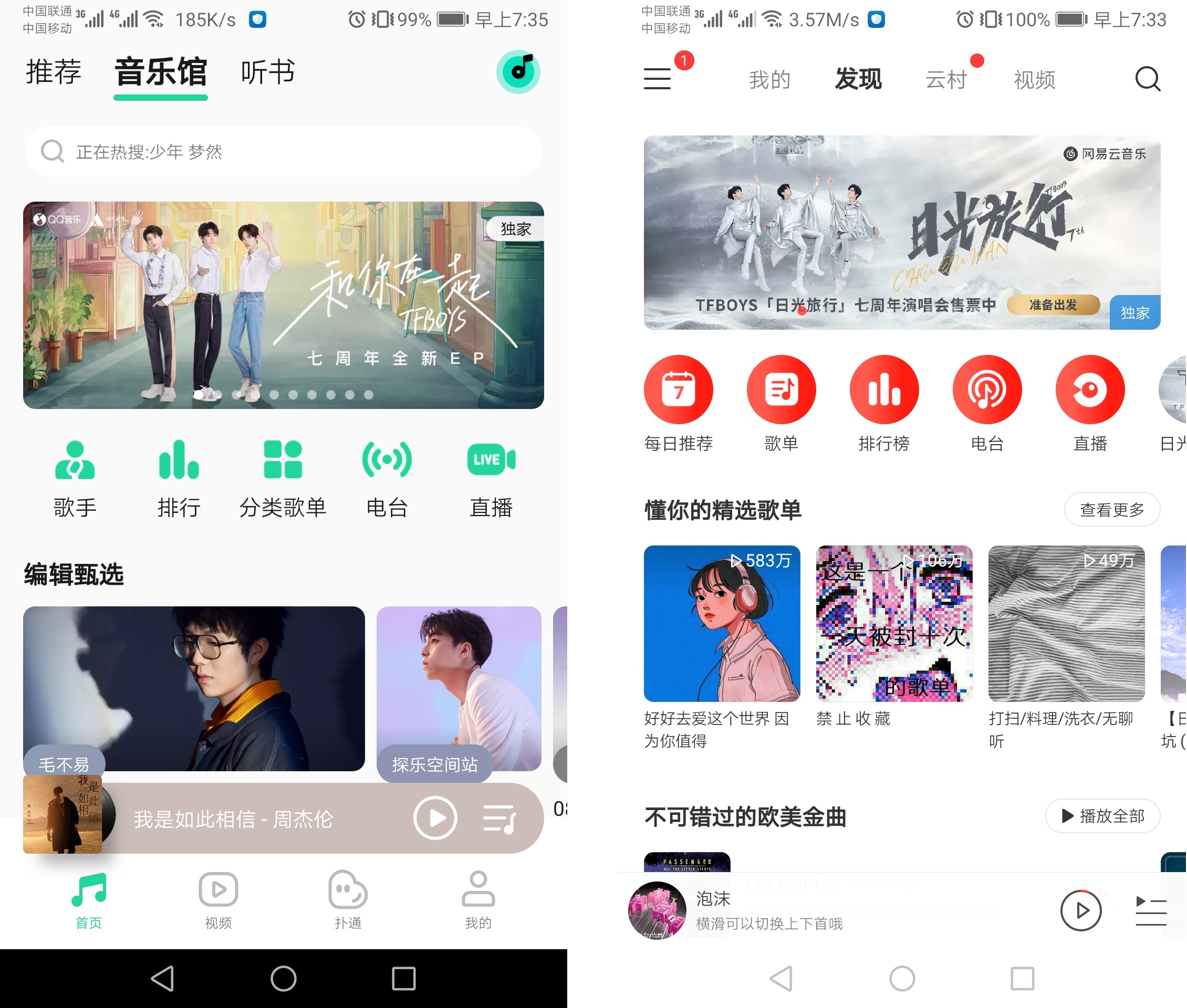
QQ音乐 vs 网易云音乐,用户体验哪家强?
你最喜欢和常用的音乐平台是哪一个?QQ音乐?网易音乐?还是其他呢?其实哪个都有它的独特之处,只要合适自己就是做好的。本文以QQ音乐VS网易音乐分析他们的优势,看看哪家的用...
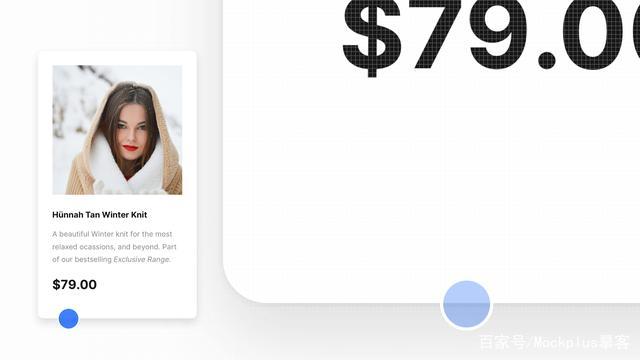
如何把按钮设计做到最好?看完这一篇就够了!
@彩云译设计:大家好,我是彩云。按钮设计是用户界面中主要的交互基石,按钮作为引流,提升产品数据的重要节点,作为设计师必须对它的前世今生有一个很好的了解。想要把按钮设计做到最好?...
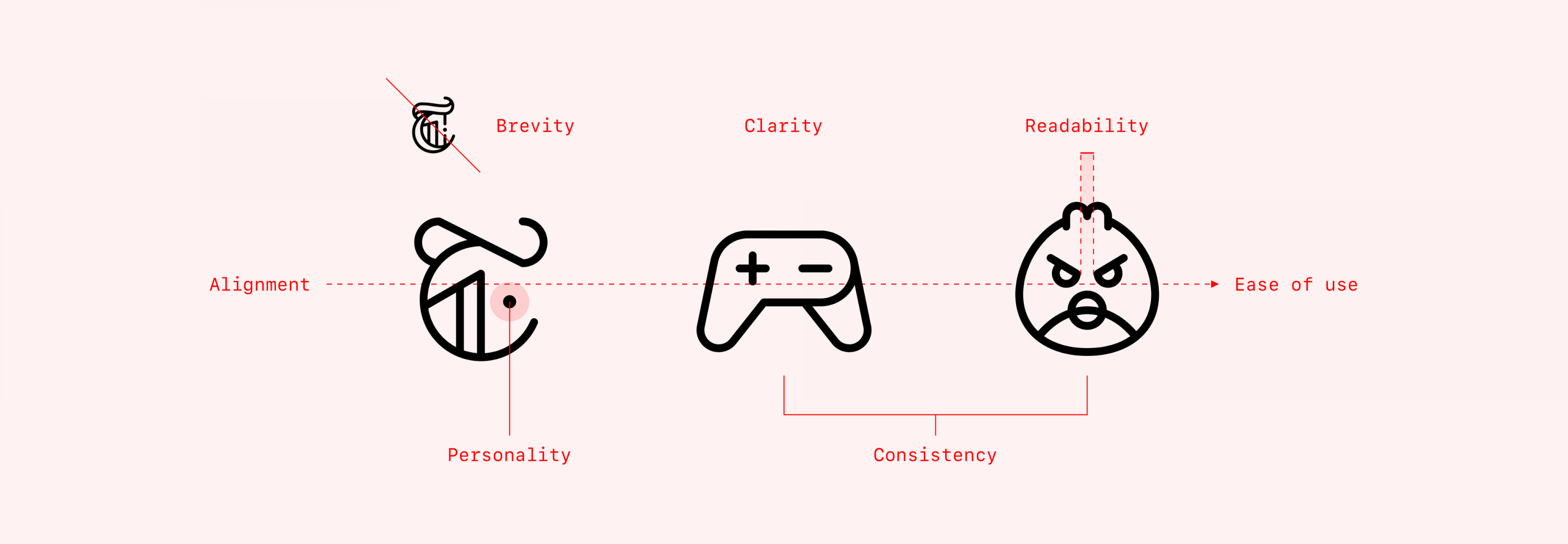
真正优秀的图标,少不了这7个底层设计原则
摘:对设计师来说,要设计出一套高质量的图标体系需要深思熟虑的方法,一双像素眼,不断迭代和大量的实践练习。
大家好,我是彩云。看过我以前推文的朋友应该知道,关于图标这方面...
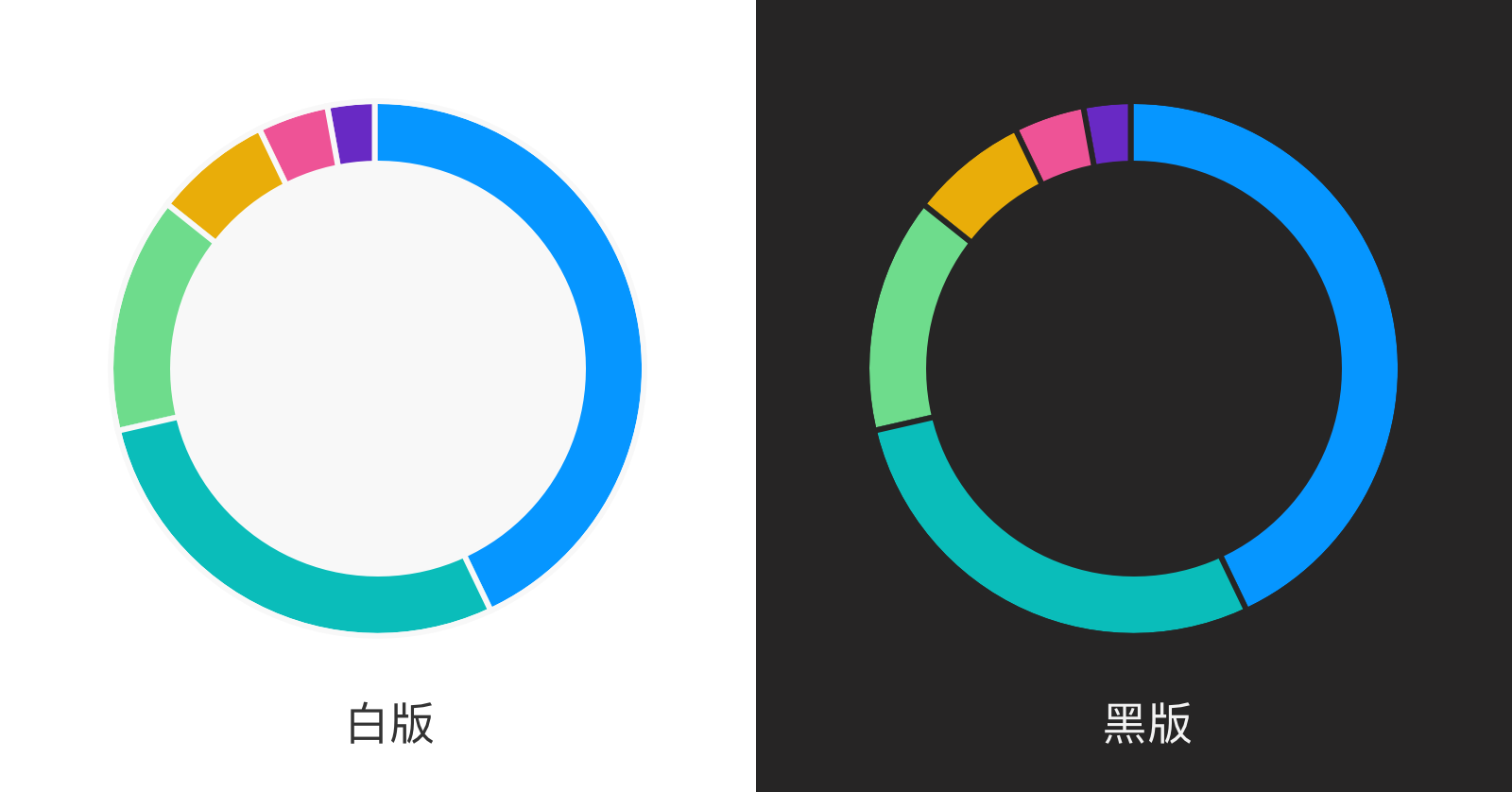
数据分类在黑白版中的色彩搭配
摘:黑白版的色彩搭配没有现成的公式可以套用,需要长期练习,不断实验,直到今天我仍然还在不断改进我的分类色板,因为它的诞生夹杂着主观喜好,需要借用别人眼睛和意见才能获得一个...
UI设计交接给开发之后看起来更糟的7个原因,以及为什么这可能是你的错
今天小编给大家带来的是UI设计交接给开发之后看起来更糟的7个原因,以及为什么这可能是你的错,本篇文章描述了我们交付设计的时候一般的流程,以及提出了7个为什么交付给开发做出来之...
界面布局| 移动端常见8种界面布局的分析与运用
界面布局,是通过引导用户在页面上的注意力来完成对含义、顺序和交互发生点的传达。布局和导航是产品的骨架,是页面的重要构成模式之一,是作为后续展开页面设计的基础,可以为产品奠定交...
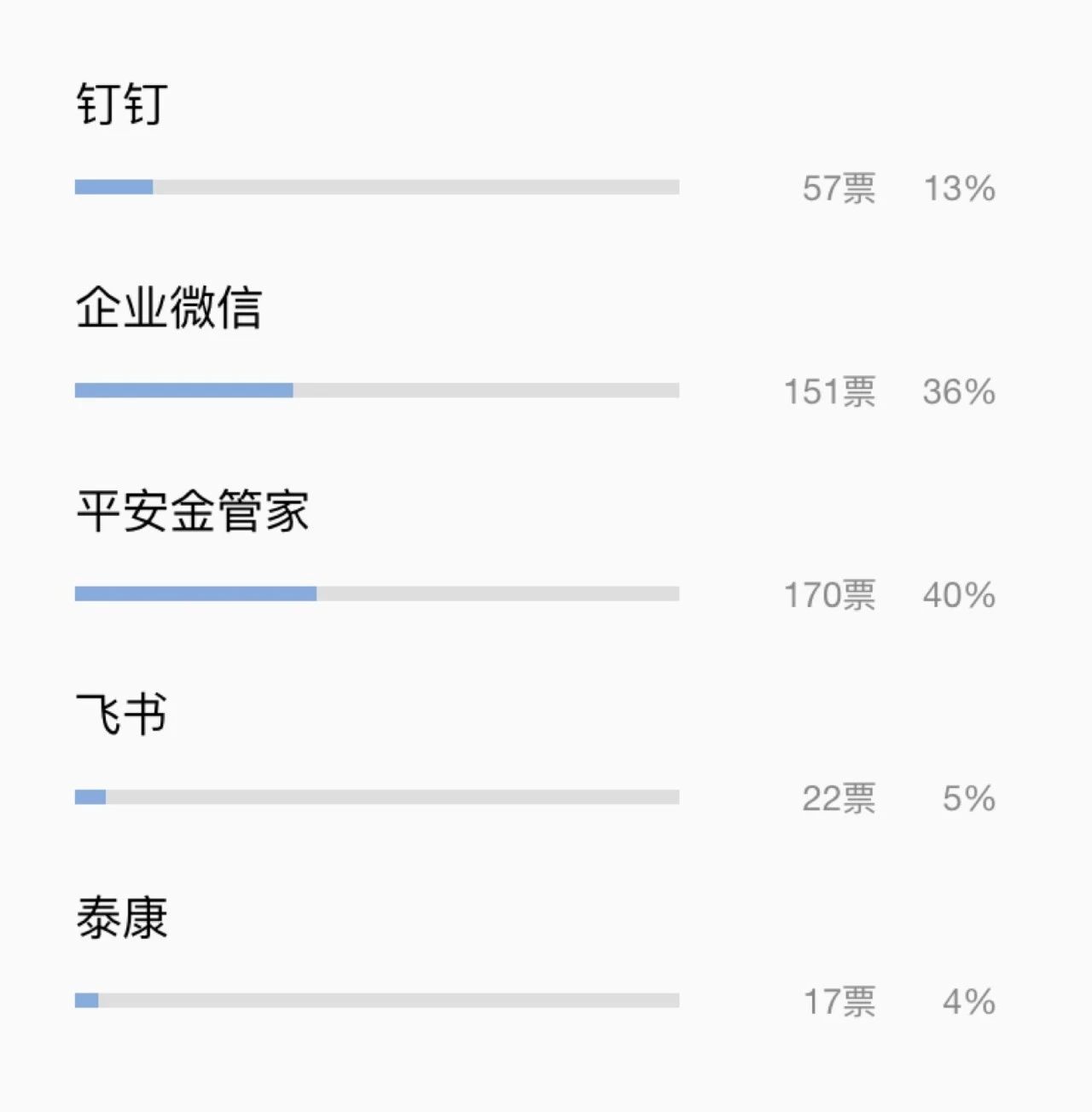
这波投票,如何合理地选择图标样式 (下)
摘:谈图标样式的选择,除了要考虑用户,同时我们还需要考虑产品的需求,功能图标多少等,只有经过综合分析,我们才能得到一个合适的界面。
通过上篇文章发起的投票问题,和大...
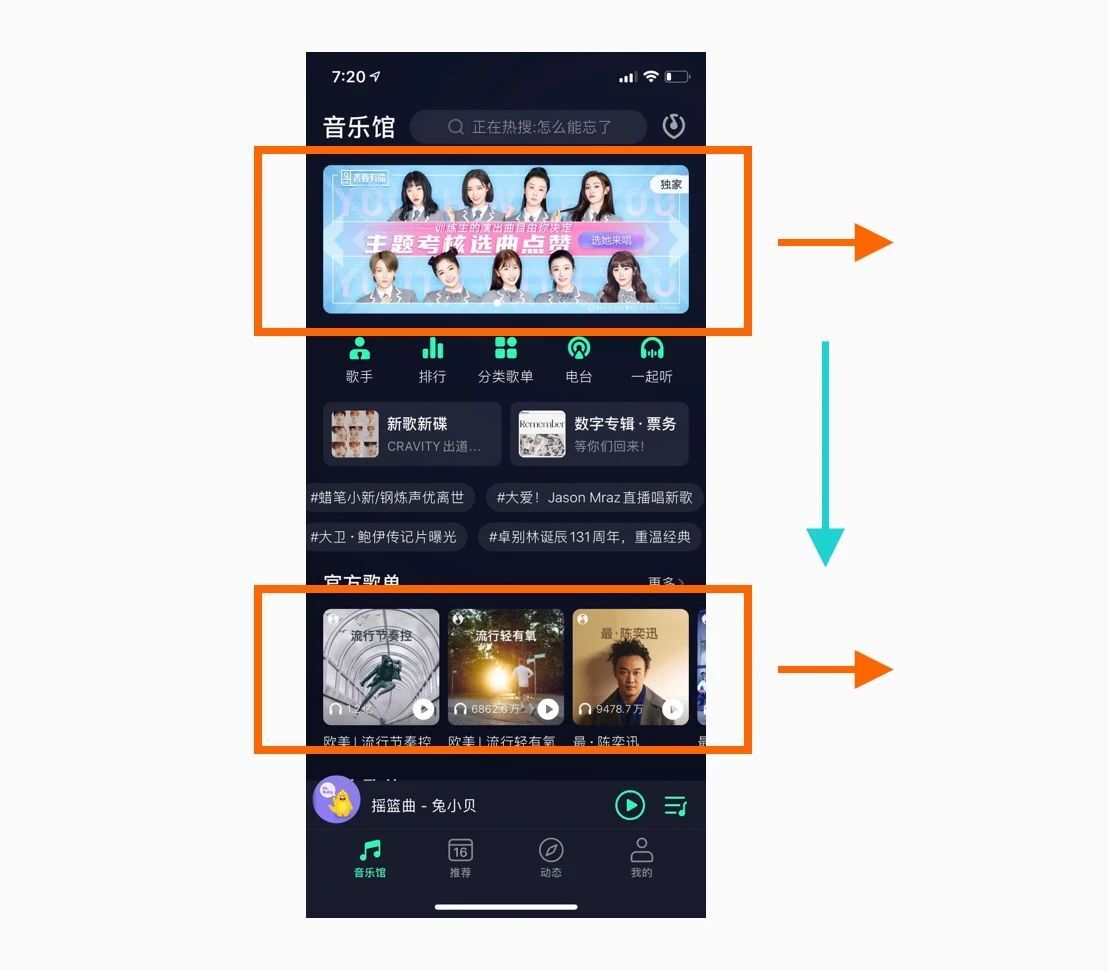
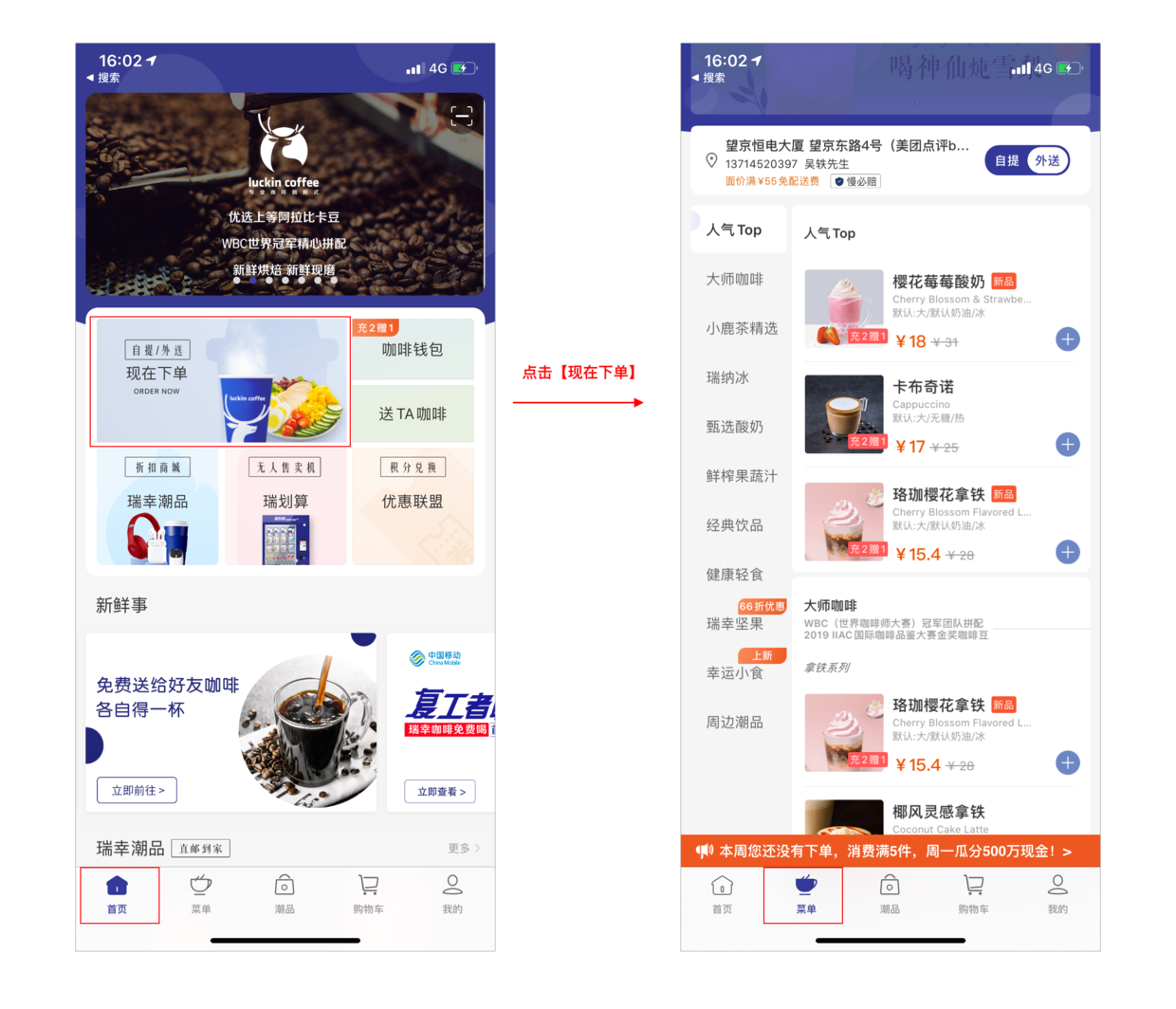
从瑞幸咖啡说起,谈谈流量分发设计逻辑
小编:一个好的APP流量分发首先是位于第一位,那么在设计时怎么考虑呢,今天分享下@Echo这一篇文章,作者结合瑞幸、美团、爱奇艺等APP界面从6个方面讲解如何促成流量转化及再分发,...
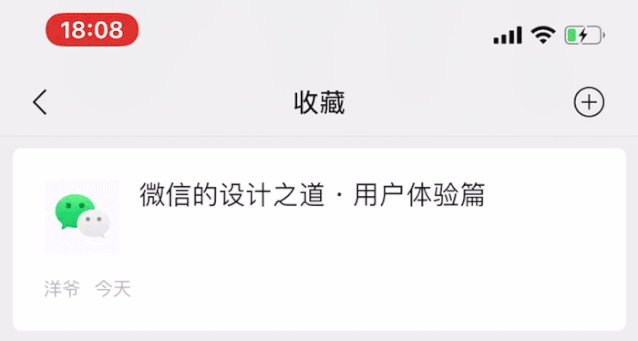
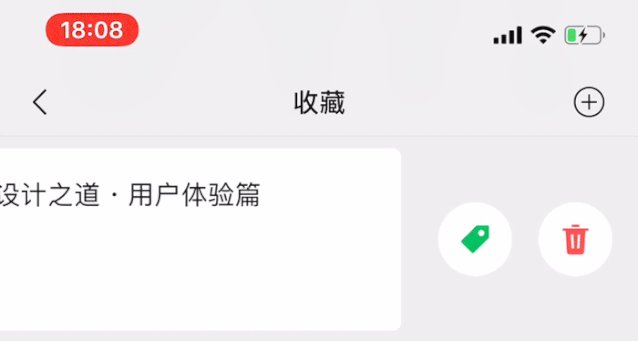
微信的设计之道 · 用户体验篇
微信这款产品,凭借其独特的产品价值理念与设计之道,饱受人们的拥趸与喜欢,并成为了一款国民级产品。那我们是否可以通过解析微信的用户体验设计,找到学习借鉴的点呢?
...
儿童产品中的色彩使用(下)
摘:儿童产品与成人产品的重要不同是成年人已处于稳定期,而儿童各方面能力正处于发展过程,一个针对4岁孩子设计的产品,很可能就不适于6岁孩子。所以虽然都属于儿童产品,但我们还需...
【技巧和案例分享】引导页如何设计,才能把用户顺利“引进门”?
如今,同类产品竞争越演越烈。用户对产品的第一印象往往决定了一切。而用户的第一印象又起始于引导页。也就是说,引导页的好坏,很大程度上直接影响用户是否最终使用或购买产品。如果设计...
内容型产品交互规范的搭建指南
小编:鹅厂动漫的交互规范更新升级了!!在这次升级中会有什么变化呢?又会给我们的UI设计带来什么变化和影响呢?大家一起来看看吧~本文一共分为三部分,第一部分是分析内容型产品的交互...
今日头条发布器路径优化方案
小编:相信很多同学在面试时都会碰到针对某APP的某功能进行优化的试题,今天分享下@默月关于针对今日头条发布微头条功能,突出其中的添加图片功能,提高发布微头条中图片的添加率。
&nbs...
有图标的设计,体验就一定好吗?
人类大脑对图像的记忆远远胜过于对文字的记忆,因为左脑具有语言、数据、逻辑推理等功能;右脑具有音乐、绘画、空间几何、想像、综合等功能。
人类大脑对图像的记忆远远胜过于对文字的记...
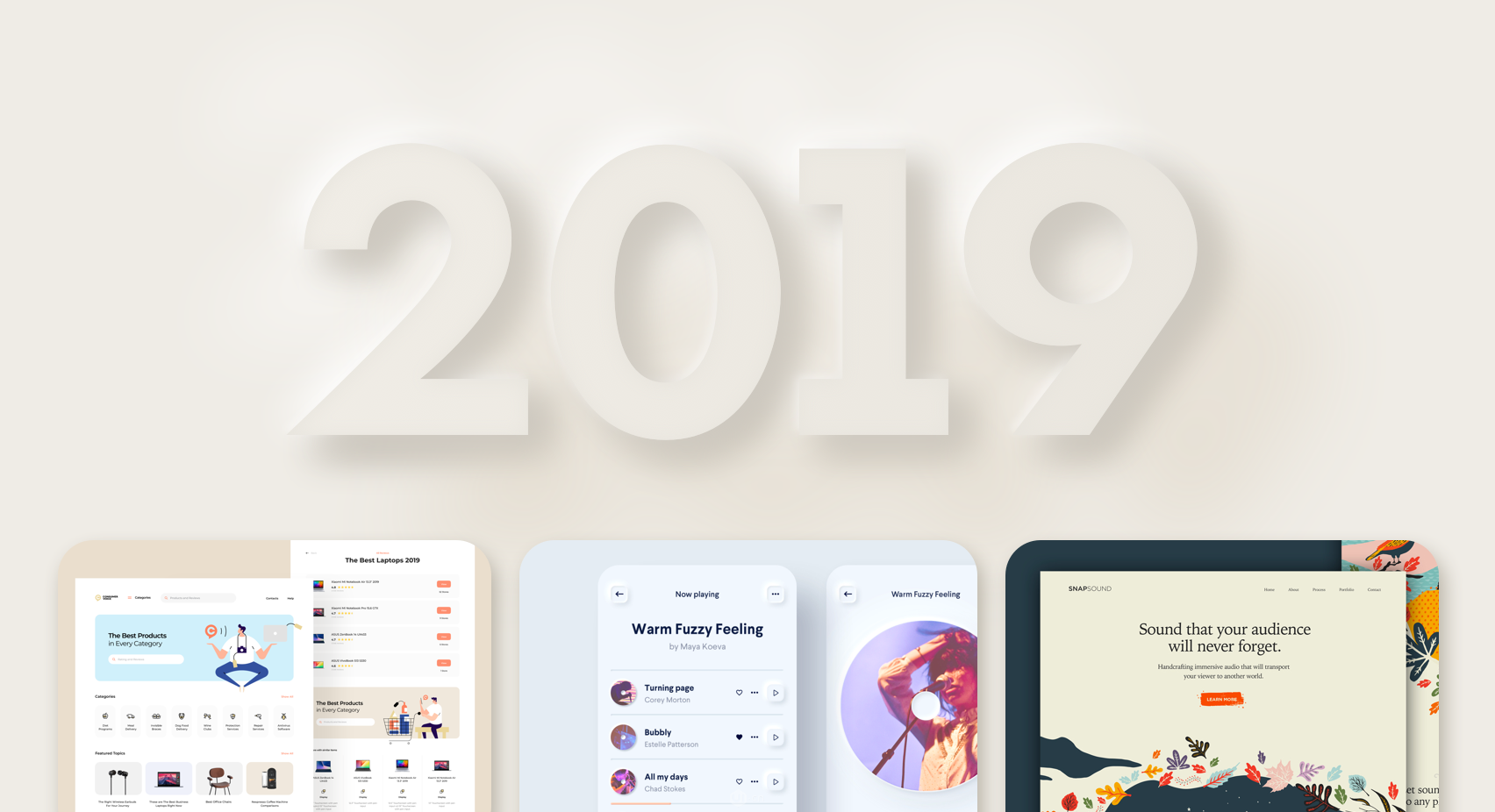
2019年海外设计趋势回顾
本文是来自Medium,由Christie Tang总结的一份世界范围内的设计趋势集合,包括2019年度设计大事件及2019年度开始流行的设计趋势。2019又是如此有意思的一年,现在是时候回顾一整年的各种趋...
PRD分享:「网易云音乐-登录/注册模块」产品需求文档
登录/注册作为一款产品最基础的功能模块,在重要性上是毋庸置疑,一个产品登录注册功能是否足够完善、足够清晰,严重的影响了产品的注册率。然而就是这样一个最基础的常备功能,往往很多细...
为什么它总是能让你的界面变得不精致
APP里面的间距和边距的设计,很有学问的,最近在设计公司的产品,大部分都是列表,这些页面视觉效果不强,但是难点在于要做的看起来舒服,而其中一个难点就是间距的设计。不要小看间距...
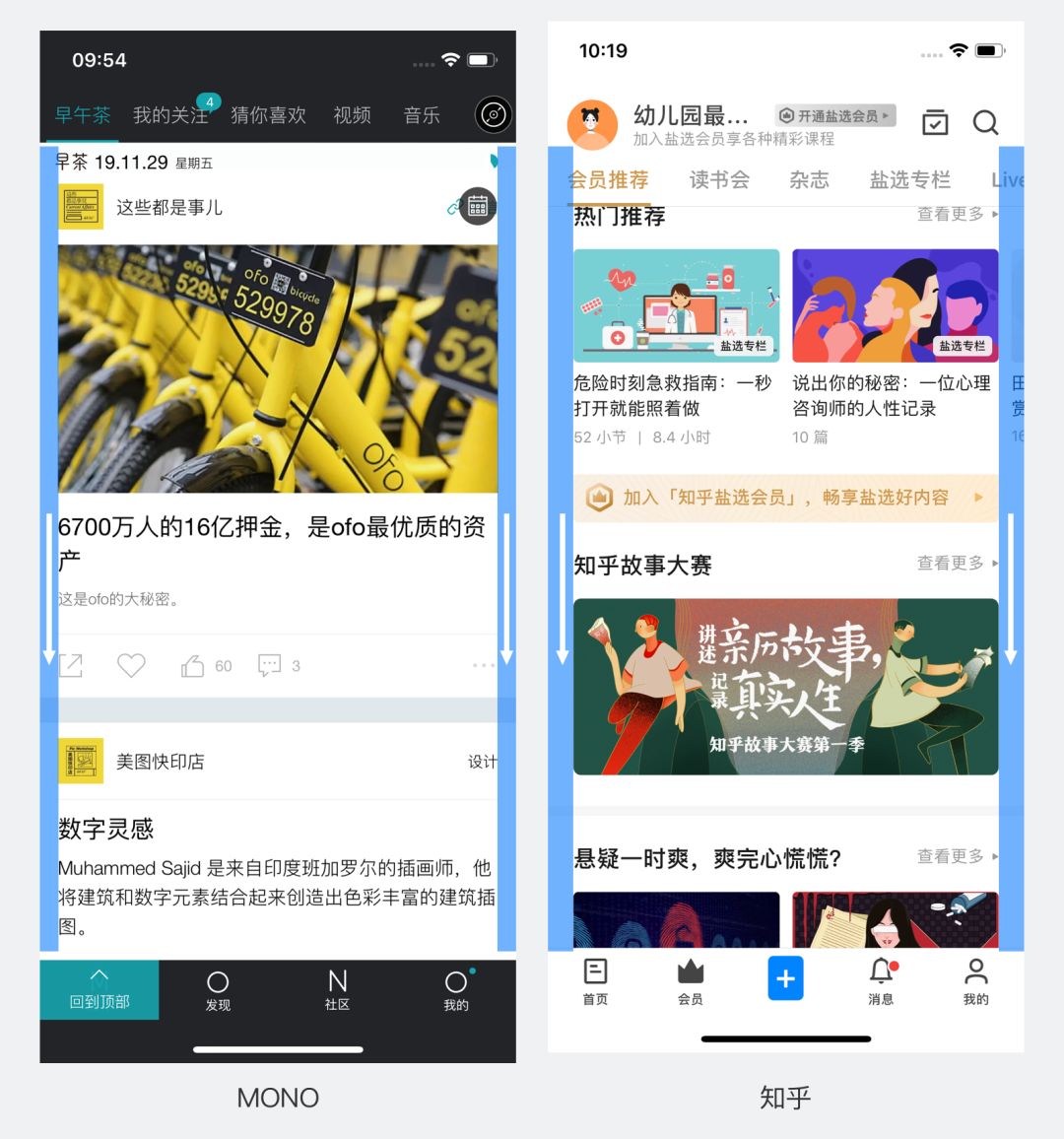
抖音VS快手,产品模式是如何影响交互模式的?
在当下信息快速发展的时代,短视频是目前较火的产品。现在的短视频APP中,抖音和快手是国内短视频领域的两大巨头,本文将分以4个方向,一起去讨论一下这两款国民产品的交互设计上去探索,...
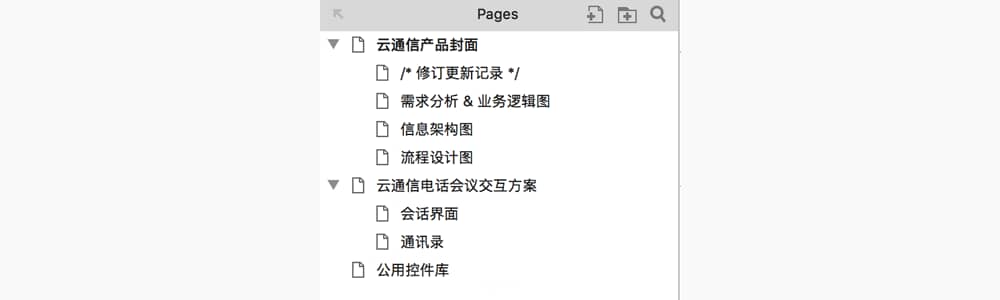
一款APP的交互文档从撰写到交付③
前两期内容:
一款APP的交互文档从撰写到交付① :互联网产品生产线和交互工具
一款APP的交互文档从撰写到交付② :完整交互文档的内容
这期可以结合上期的交互文档模板来看...
一款APP的交互文档从撰写到交付②
我第一份工作的设计总监是前百度设计师,34岁,一线设计12年;今年聊天说转了产品总监,如今39岁还活跃在行业中……
我第二份工作的部门总监是前腾讯工程师,38岁,一线开发14年;2年前在Q...