素材类型
行业
标签
【宝典在手,设计不愁】2019最全App设计备忘录,助你轻松查漏
本文将分享一篇关于手机App设计的最全备忘录。设计师们在App设计过程中或发布到AppStore/GooglePlay之前,都可随时查看,查漏补缺。
文章将主要从以下几个部分进行展开说明:
1...
产品体验设计-交互篇(一)
5G时代网速会更快,屏幕交互操作变多,交互和体验就更加重要,懂交互体验的UX设计师,在未来会有更好的发展-日常点滴积累总结
-01.哔哩哔哩
哔哩哔哩评论的时候...
【UI&UX案例分析】解密停车App(Pazi)的“前世今生”
今,随着移动端APP的功能越来越丰富,一些专门针对安全性问题的软件应用也不断涌现。今天,我们就一起来看看:一款安全停车App(Pazi)是如何一步步设计而成,并了解和学习其背后的UX&...
深耕交互体验之“易用性原则”
经验比较丰富的体验设计师在设计一个页面的时候,思维不仅仅停留在某一个界面,而更多的是思考某一个交互流程,某个界面在这个交互流程中扮演一个什么角色,然后再去设计静态页面的同时让...
卡片式设计流行的秘密 — 看完这15个案例你就懂了
随着Material Design的流行,卡片式设计几乎成为当前界面设计的主流模式,并且已经深入到各个行业、领域的UI设计当中。卡片作为信息载体,也使得卡片式UI成为现代网页设计和移动应用设计的...
手机端页面做不好,是什么在作祟?
你有没有想过?
竖版页面总是做不好
是设计水平不够还是方法出了问题?
在日常生活中,大部分人对于手机的使用度远超过电脑,随着5G时代的到来,对于手机的依赖...
日常APP体验-交互知识点汇总-5
今天先给大家整理了近期公众号分享的一些交互小知识点,可能部分产品版本已经迭代,所以有的观点具有时效性,仅作为学习交流使用,对于个人观点不认同的可以在下面留言探讨,thanks~
...
关于标签栏,这里一定有你没掌握的——细节系列第 02 篇
写这篇文章主要是对自己阶段性学习方式的反思,我们很多时候会在站酷、UI 中国及各类设计平台上搜集好设计,但缺少了对自己经常使用的大厂优秀作品的研究分析 ,国内主流互联网公司设计团...
学会「交互思维」进行产品设计
交互无处不在,你每天经过红绿灯的时候,路标都是一种交互方式,指导你下一步该往怎么走。产品设计也是,需要根据人的行为习惯设计好产品的交互,让你找到你想要的东西。
交互思...
大厂产品告诉你:提升交互表现的8个技巧
小编:在我们日常的产品设计中,交互上的表达(反馈、动效)能将信息很好地展示给用户,而无论什么样的交互表现,都是对用户的操作效率、业务目标的提升有很大帮助的。
...
新手设计师为什么要对断点图标Say No
小编:我们作为UI设计师,一开始入门接触最多的就是图标,而现在很多设计师都钟爱线性图标,导致很多新手设计师也跟随主流的脚步选择线性图标去设计,但是线性图标是不是真的像我们看起来...
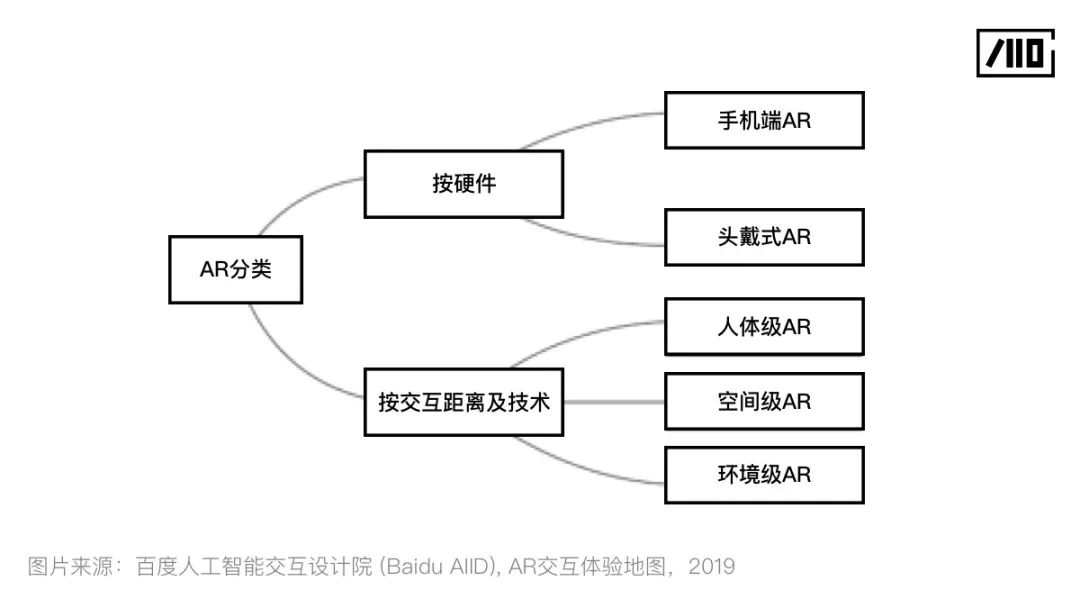
手机端空间级AR交互设计指南
小编:百度AI交互设计院联合百度AR团队,推出《手机端空间级AR交互设计指南》,在2019年7月4日刚刚结束的Create2019百度开发者大会AR公开课上发布要点,以下刊载全文。本指南适用...
2019最佳弹窗/弹出框设计20例【附教程】
弹窗/弹出框是APP或者网站与用户交互常见的方式之一。不同的网页弹窗和App弹框适用于不用的场景,弹窗的设计直接影响用户体验。不知道如何提高弹出框的用户体验设计?
小编从优质网站精...
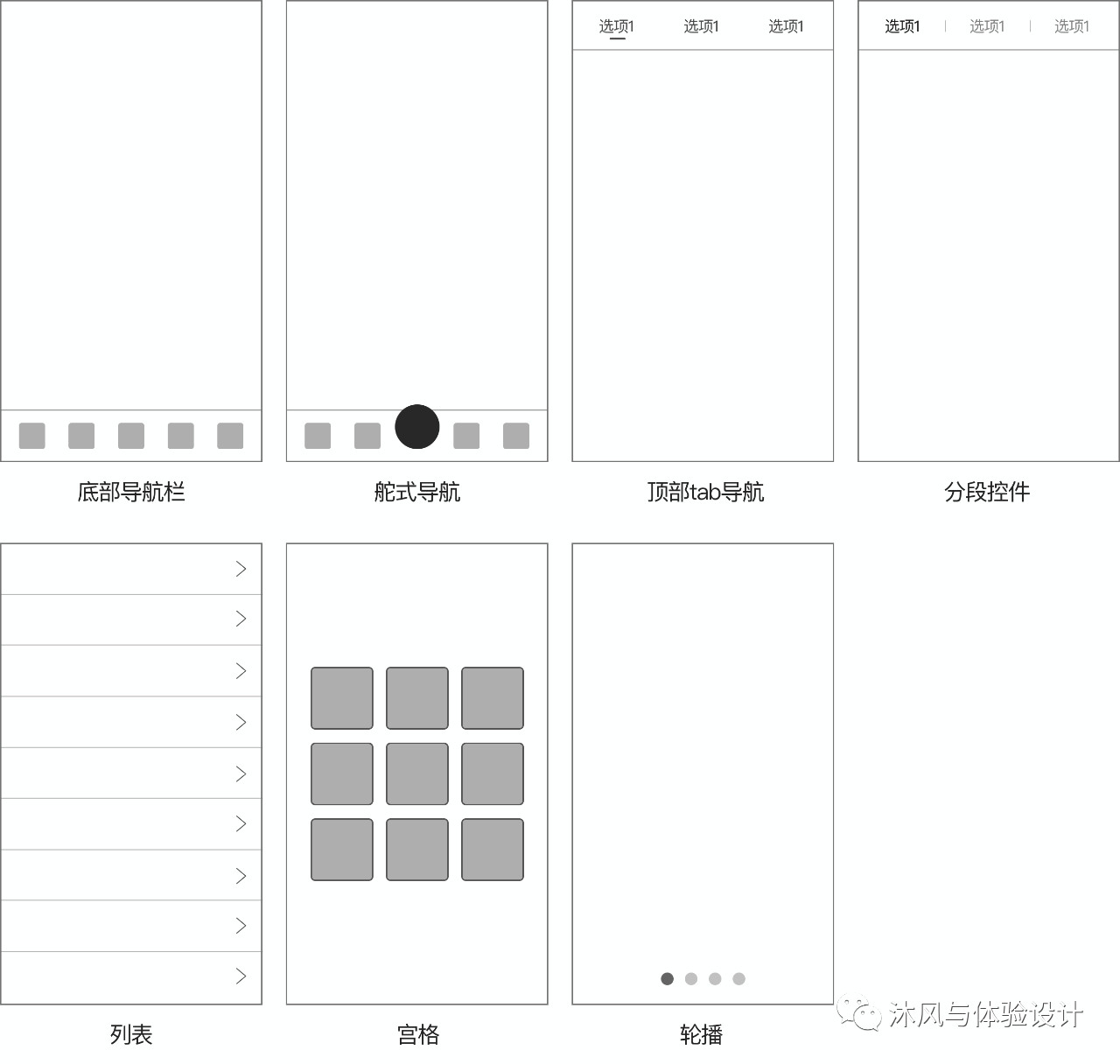
5分钟学交互:手机交互组件归纳 导航篇(下)
本文和大家分享下应用级导航结构的特点,让大家对其有个更清晰的认识和了解。
你好,欢迎来到沐风与体验设计。
上周跟大家分享了下图前4种应用级导航结构《5分钟学交互:手机交...
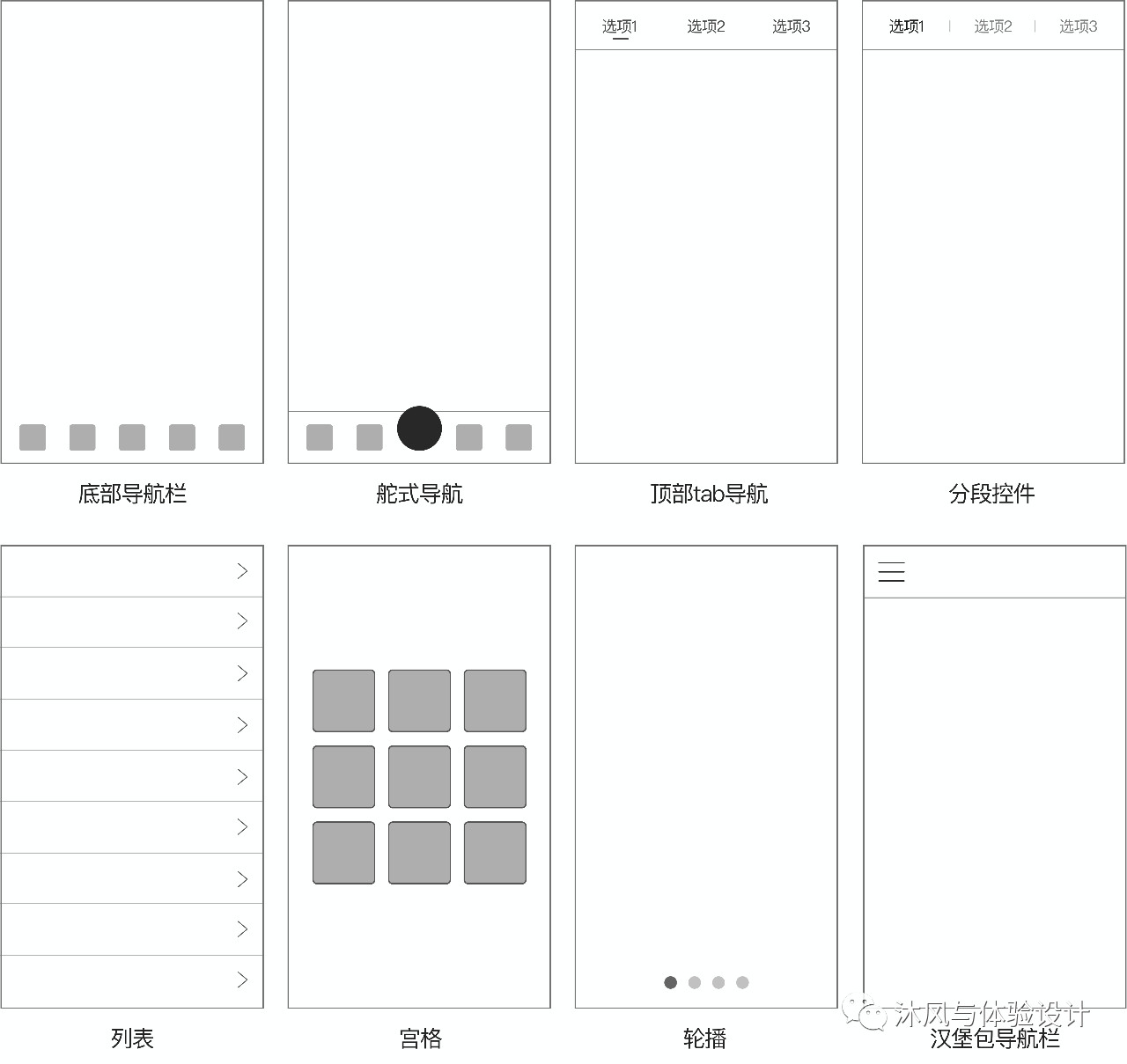
5分钟学交互:手机交互组件归纳-导航篇
手机上的一些常用导航结构、页面结构以及交互控件,统称手机交互设计通用组件整理汇总。
你好,欢迎来到沐风与体验设计。
从2012年开始做交互,到现在2019年也有快7年的时间了...
深耕交互体验之“可用性原则”
经验比较丰富的体验设计师在设计一个页面的时候,思维不仅仅停留在某一个界面,而更多的是思考某一个交互流程,某个界面在这个交互流程中扮演一个什么角色,然后再去设计静态页面的同时让...
微交互:移动端APP页面跳转方式分析
微交互这个概念我们经常提及,是指以反映系统状态或者帮助用户防错的方式给予用户反馈。因此页面跳转方式也属于微交互的范畴。开始正文之前,请大家站在开发的角度,先了解一个基础概念:...
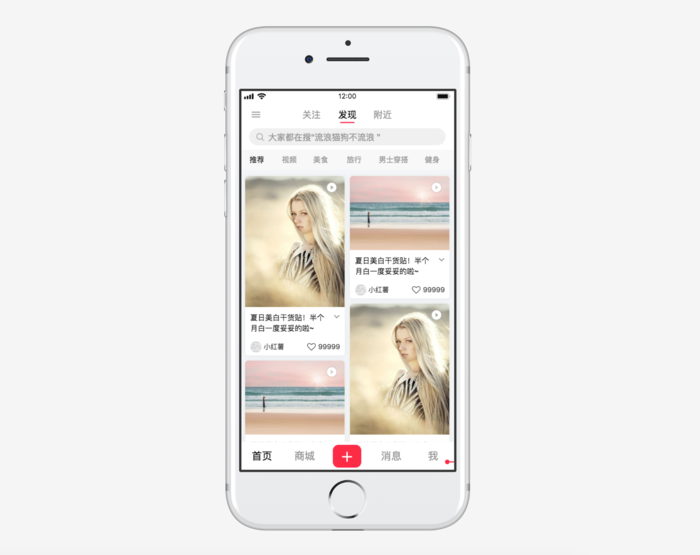
Feed流中容易被忽略的图片适配知识
我们每天被淹没在各种Feed流中,感觉它的设计是如此简单,只需设计一个卡片,然后复制粘贴整个界面就大功告成了。
但是大家很容易忽略图片适配的问题,比如微信朋友圈你无法保证用户发几...
UI设计师如何助力PM的原型图
前段时间准备跟朋友开发一个垂直领域新闻类的产品,在产品的设计过程当中有很多值得思考的地方,尤其是站在UI设计师的角度,如何去助力产品的设计,所以总结了一下跟帮友们分享。
...
APP中图标的类型那么多,到底该怎么准确运用?
前言
图标做为页面中最重要的元素之一,合理的运用与设计,是UI设计师必备的技能,设计与运用图标是两回事,很多设计师都能够设计出漂亮的图标,却不能准确的运用到页面当中去,所以今天这...
当心理学遇上设计:格式塔原理是如何服务于设计的?
我始终坚信,心理学和设计的完美结合可以创造出非常好的用户体验。作为设计师,我们的职业目的就是解决用户需求,在这个过程中,我们往往会产生和用户一样的同理心。而当我更加深入地研究...
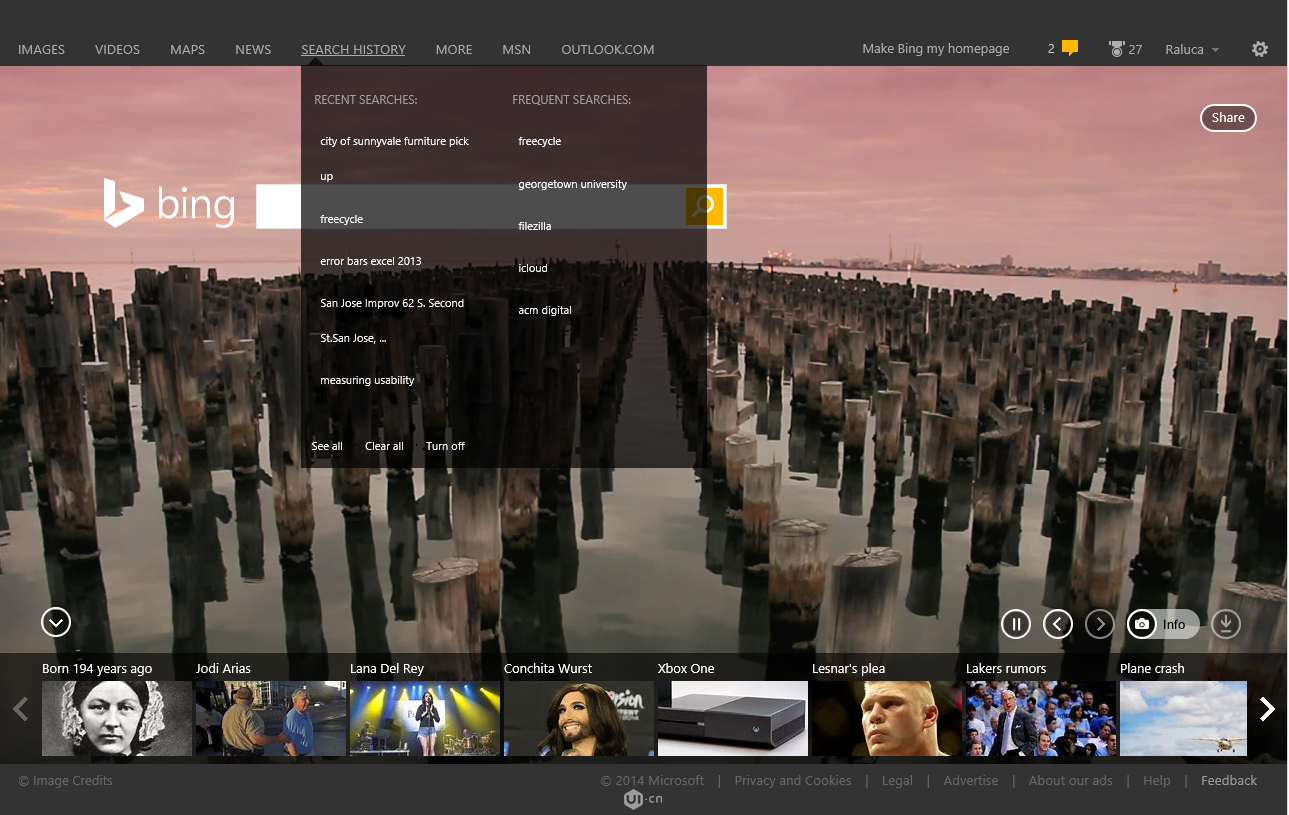
设计语言 – 下拉菜单/导航菜单
一个看似简单的下拉菜单/导航菜单,背后会有多少隐藏的逻辑呢?
今天就讲一下如何绘制下拉菜单和导航菜单。不管是下拉菜单还是导航菜单,都是设计语言部分中的基础部分中的某个组成...
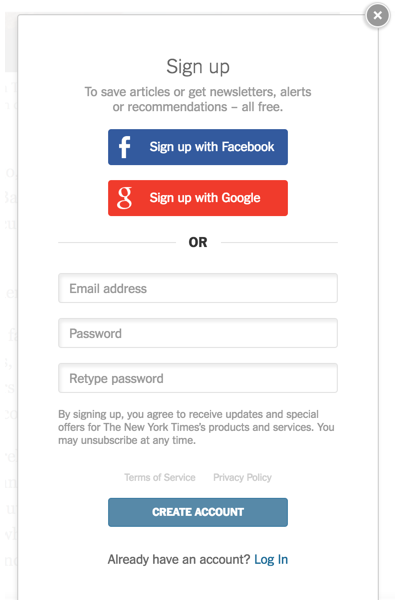
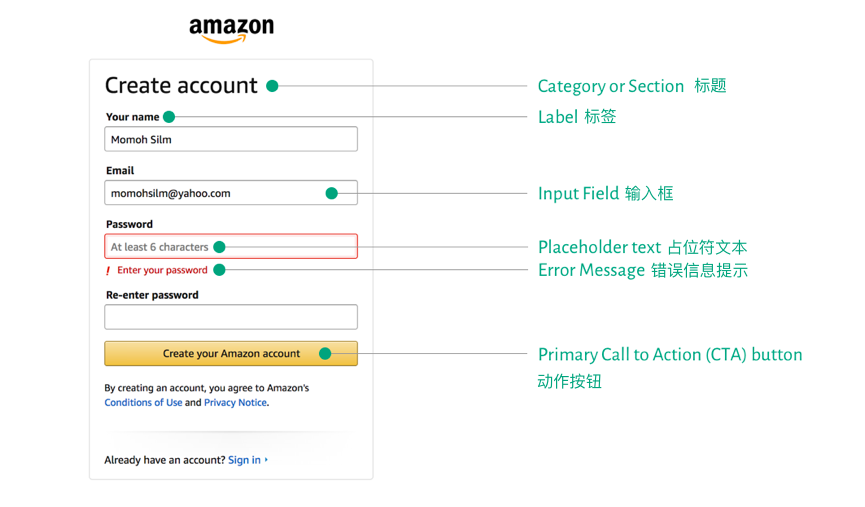
UX设计秘诀之注册表单设计,细节决定成败
说实话,现实生活中,又有多少人会真正喜欢填写表格?显然,并不多。因为填写表单这样的网页或App服务,并非用户所需。他们需要的仅仅只是能够尽快买票、聊天等服务而已。如此,注册表单的...
文字与背景间对比度的选择
最近在看MD规范时,发现选择合适的颜色对比度有数据依据,自己在选择颜色时会依据参考,或靠感觉。突然看到这么一个数值,觉得自己离专业又进了一步,然后就花时间研究了一下其中的奥秘,...
一款APP的交互文档从撰写到交付①
依旧声明:这里写的不是一种规范,只是一种工作方法,大家在具体工作中,一定要灵活运用。
另外这里谈的交互文档,指的是静态低保真原型文档,是为了快速在团队内部构建统一共识,快速讨...
让阅读更方便,大屏下的工具栏设计探索
如今手机屏幕越来越大,更大的屏幕意味着更大的手机尺寸,尺寸的增大也潜移默化地影响人们持握手机的方式和习惯。本文将通过梳理拇指区理论的发展,以及阅读类产品工具栏设计探索...
Banner位样式的选择
首先声明,本篇文章不是教大家banner的设计手法,而是总结了界面设计中banner位的种类和样式,强化我们对banner位样式的认知,这样在之后进行界面设计的时候,可以快速选择适合自...
史上最全Sketch App设计资源合集:模板、UI套件、插件、线框图
Sketch,凭借轻量,易用的特性,这款矢量设计工具已经受到越来越多的设计师的青睐。很多设计师也在平台上分享Sketch设计资源,借助这些免费好用的设计资源,设计师的效率更是又上一个新台...
Path再见,交互设计的失败
2010年,Facebook 的元老级人物米拉乌创建了私密社交应用 Path。不到两年时间,创造出了很多交互形式,拒绝了 Google 1亿美元收购提议,估值一路上涨,甚至一度被认为是最具独角兽(估值达到...
sketch插件自动调整文字行高
你是否也曾被Android”惨不忍睹”的实现界面搞得焦头烂额,一度怀疑安卓开发小哥的能力是否不及格,几乎都快要对安卓无望了。从现在开始无须担心,这篇文章一定会让你对安卓重拾信心,配合开发...
【DDC译文】创建用户友好型表单
表单对于企业和个人同样至关重要,当涉及到数据收集时,我们大多数情况下会采用表单(或许是因为在互联网繁荣之前我们就已经在线下使用了很久的表单)。因此建立一个用户友好的表单是增加填...
App导航设计全面梳理——附免费原型模版!
生活中大家或多或少都会有迷路的经验,但你是不是从来没思考过迷路的定义是什么?
迷路的定义其实有两个核心:
1.想要到达一个目的地。
2.不知道自己在哪里,应该往哪走。
...
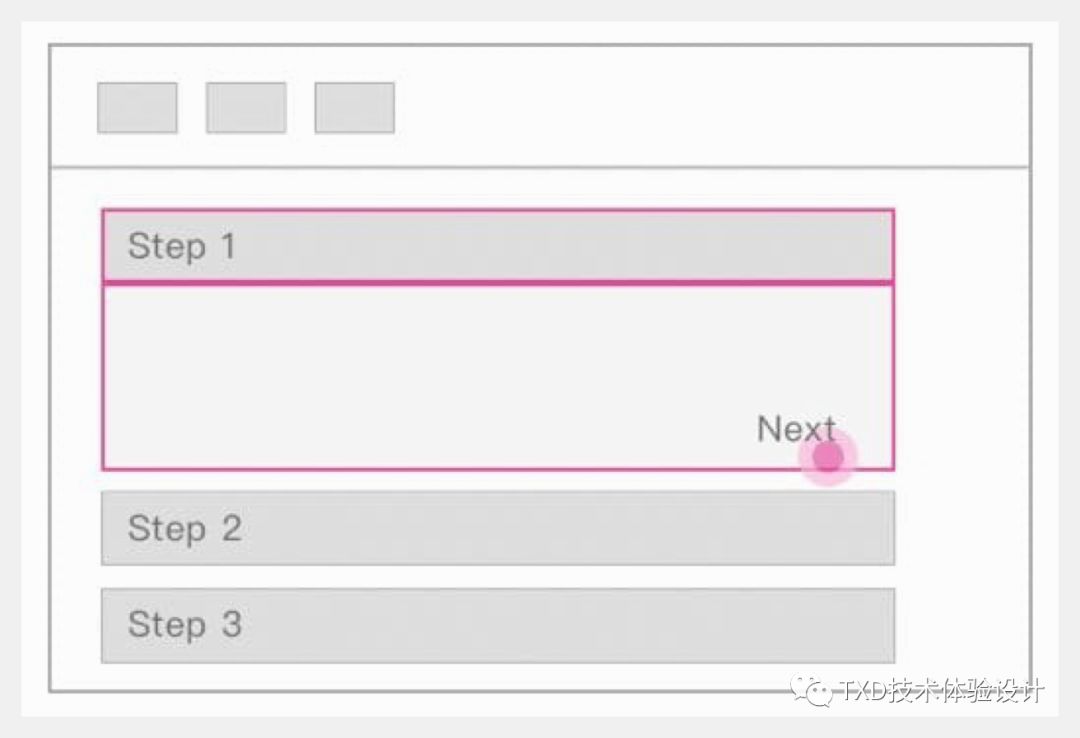
如何让界面任务流程更清晰 ?向导式设计了解下
01向导式设计是什么?
软件界面设计中的“向导式界面”这个术语源自英语中的“Wizard”一词。意思为“男巫、奇才”的意思;延伸意为“向导”。向导,顾名思义,就...
「译文」减轻用户记忆负担-识别与回忆在人机交互中的应用
本文属于“尼尔森十大交互原则”的附属文章,关于原则:识别比记忆好的研究,由好基友:不器 翻译,在这里感谢他~~~
前言:
为了更好的理解和区分识别和回忆,并找出为什么在UI设...