素材类型
行业
标签
「译文」信息架构设计大杀器-卡片分类法的实施细则
主题:卡片分类法是一种用户体验设计中的调研方法,它可以帮助我们分析用户,构建符合用户预期的信息架构。
一个网站是否好用,判断标准之一就是信息组织的是否有条理,用户能否方便地找...
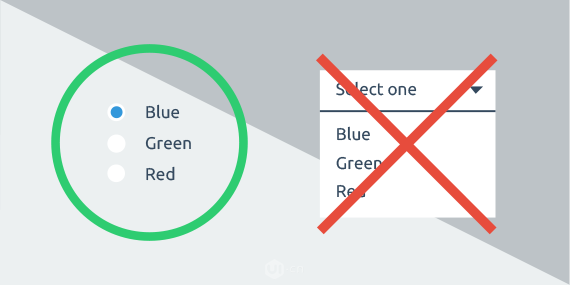
使用单选项和下拉菜单的7个规则
单选按钮和下拉菜单是两个非常重要的输入控件,当用户输入时,他们都可以互换使用。但它们在不同的场景中的使用有不同的效果,本文主要讲述关于它们使用的7个规则。
&nb...
你看过的视频也许自己都忘记了,但它还帮你记得~
我们现在所处的时代是一个信息大爆炸的时代,在信息的洪流中,碎片化的信息充斥着我们的生活,现在已经不是信息大爆炸这么简单了,而是信息就像流水一样,转瞬即逝,看的到,听得...
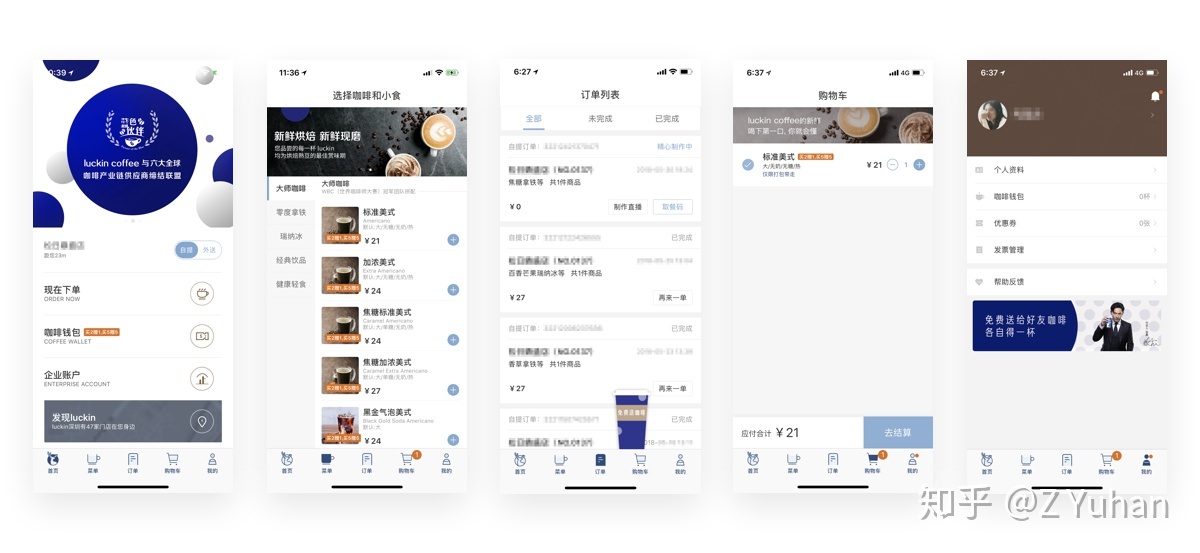
不吹不黑探讨一下 Luckin Coffee 的用户体验
首先声明此文并没有要黑谁的意思,更未收受任何贿赂,作者纯粹站在专业用户的立场上针对改品牌的设计和服务给出一些个人见解。
Luckin Coffee 最近很火,在这之前我作为一个普通消费者已...
为用户界面选择合适的配色方案:浅色还是深色?
我们的日常生活总是会面临无数的选择,尤其是在职业生涯中,我们必须考虑到很多的反对和挑战,更好的设计解决方案不仅是基于建议,而且是以事实、经验和知识为基础的。今天我们要讨论的是U...
8个常见的交互细节问题
平时的工作中,经常会遇到一些不舒服但是又说不上理由的交互问题。本文作者从争论的点出发,有理有据的说明这些问题,并给出了修改建议,当然作者也说了他的观点并非就一定正确,只是希望...
优秀的用户调研,都用这九种定量用户研究方法
当你需要关于自己产品的用户体验数据时,然而,你却不知道从哪里获取?那么首先,你需要选择正确的研究方法。接下来,我们来看看这些当下最流行的定量研究方法。
许多用户体验专家...
App启动页设计实例和技巧,启动即让人心动
作为UX/UI设计使,究竟如何才能巧妙而富有创意的结合简单图片,文字,图标以及logo之类常见元素,设计出让用户眼前一亮,心动而忍不住想要尝试,而非直接离开的web或mobile app启动页呢?...
APP反馈的类型和方式
我们在进行应用操作时经常会出现反馈,它的作用是帮助用户理解此次操作行为,反馈就像是用户和产品进行对话有了回应,要给用户及时恰当的反馈,是交互设计中非常重要的环节,要告诉用户下...
设计过程中完全可以避免这些雷区
设计师/产品人在做产品的道路上或多或少会踩到一些雷,如果有人踩过所有雷,并且告诉你雷区所有雷的具体位置,你为什么不吸取前人失败的教训,成就最牛逼的自己呢?
在互联网产品圈里,用户...
进行表单设计需要注意这十点
表单设计是互联网产品设计中(尤其是移动设备)重要的组成部分之一,无论是注册流程或是登录流程,运用的地方十分广泛。本次分享的就是关于表单设计的文章,作者总结了十点和大家分享,下...
绘制扁平图标竟然有这么多小秘密?
本教程通过模拟企业项目中图标优化的真实案例,手把手教你如何快速绘制扁平化图标。一套ICON系统的定义,是需要很多的步骤和方法论的支撑的,这样做出来的ICON才是有灵魂的。本教程谨代表...
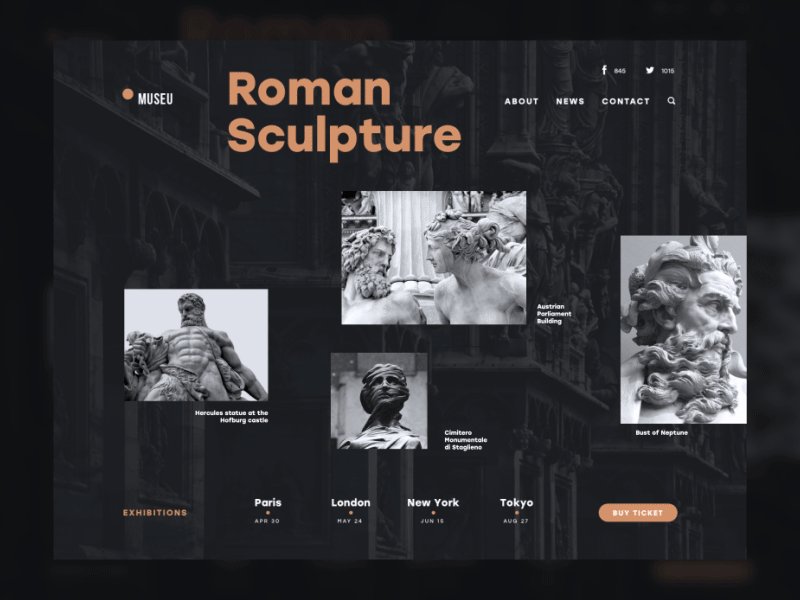
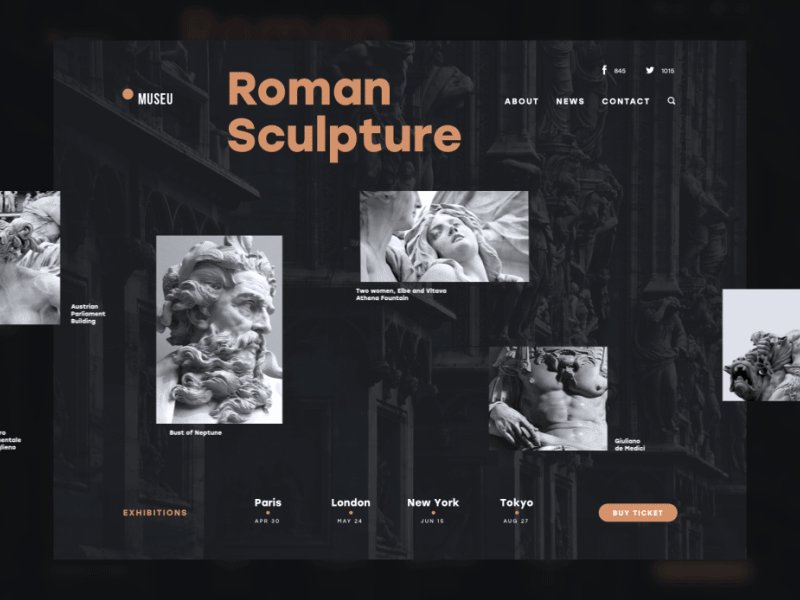
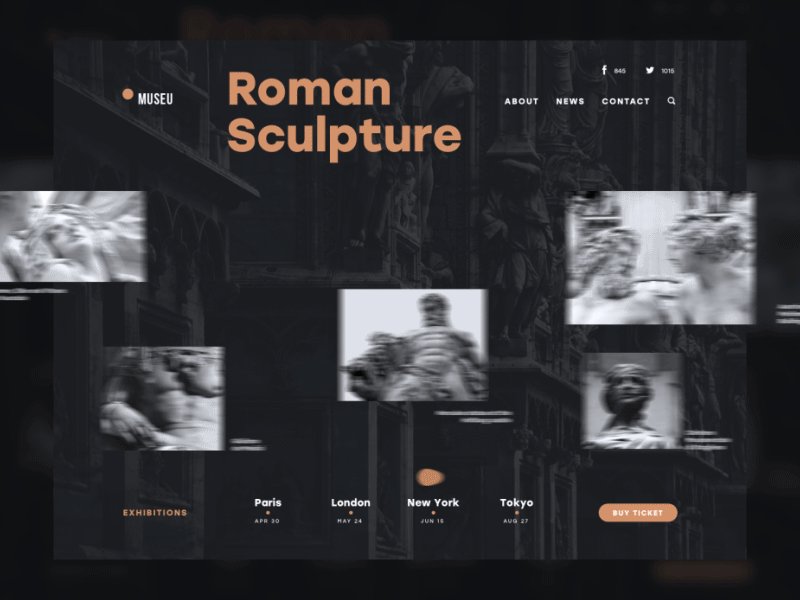
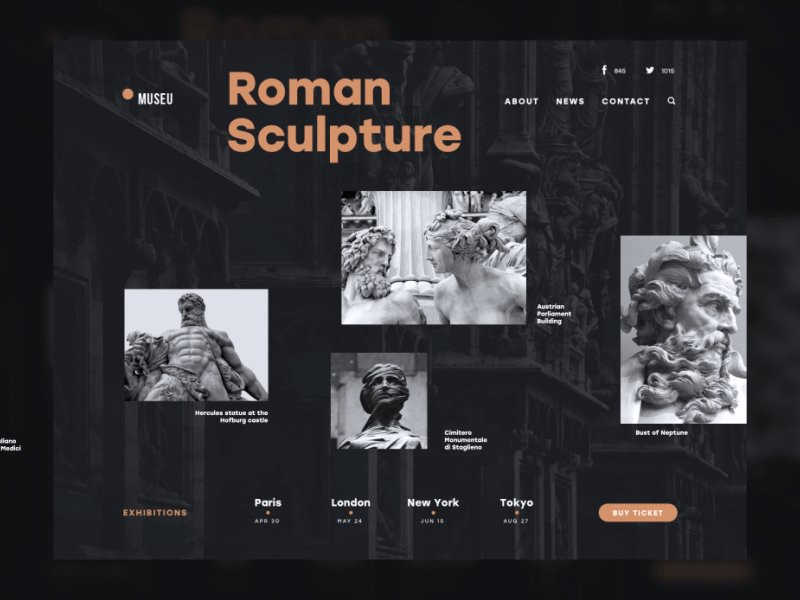
瀑布流设计这么好用你知道嘛?
瀑布流这种方式越来越多的出现在我们的视线当中,随着 Pinterest 在 2011 年开始走红,瀑布流模式被越来越多的 UGC 为主的相关网站进行承载使用,大家所知道的花瓣、小红书采用的就是瀑布...
交互方案该画到什么程度?
作为一个经历了“全栈 -> 非科班 -> 海归学院派 -> BAT”的交互设计师,我也算是阅读和学习过各种类型的资料了。有一个问题长期默默困扰着包括我在内的很多交互设计师,然而却从未受...
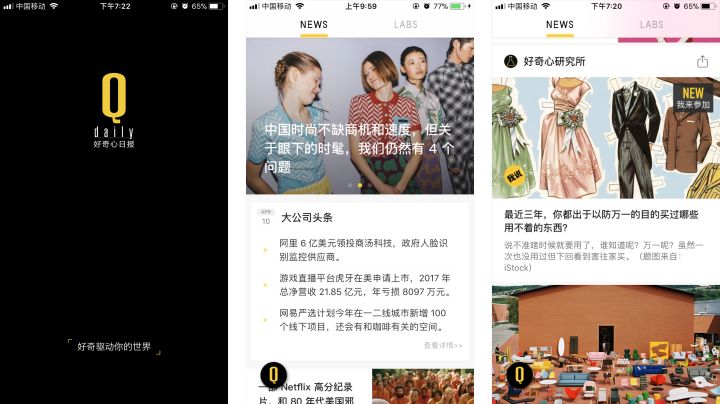
详细解析好奇心日报究APP
最初了解《好奇心日报》还真是因为好奇心,打开之后发现它的UI设计做的让人眼前一亮,黄色和黑色的配色一般很少看到应用到新闻网站上,活泼同时也很有格调,不过只靠眼前一亮是不能让它在...
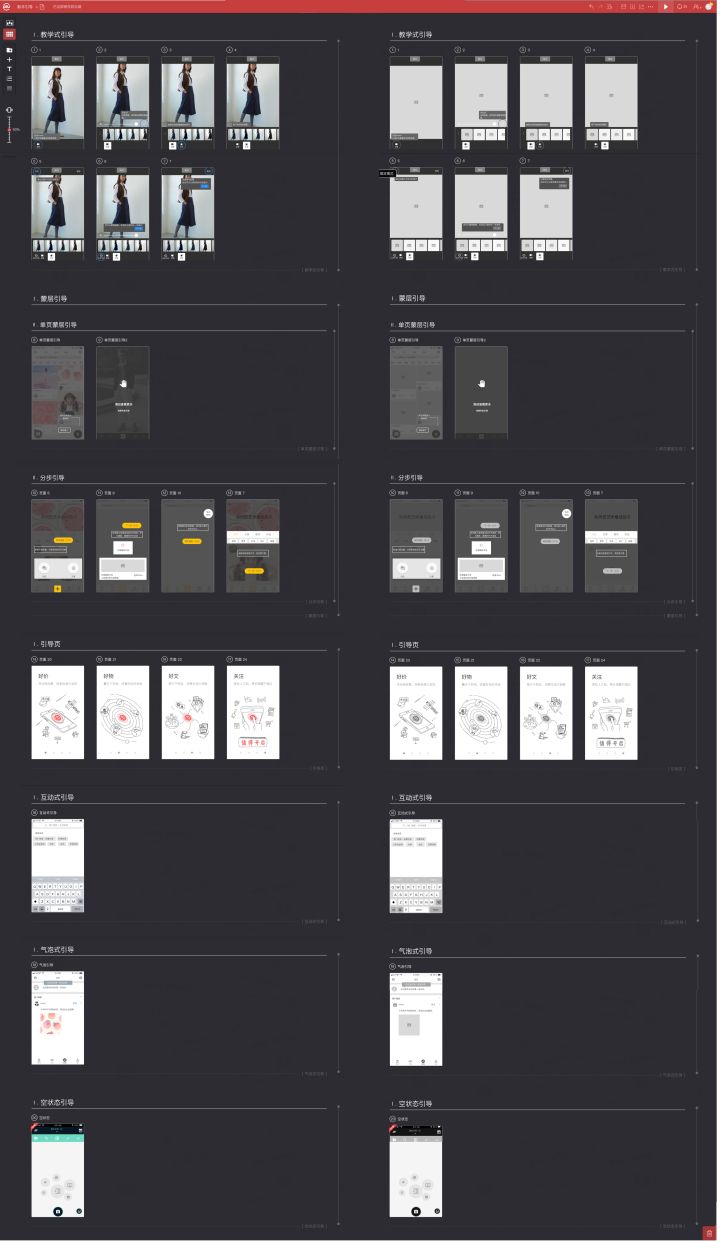
8种引导方式,7个设计要点,让你全面了解新手引导!
旅行时我们顺利到达一个又一个的目的地;生病时我们快速地找到医疗科室;超市里我们在数以万计的商品中找到心仪的商品,完成这些事情我们不经意间借助了无数的引导,可能是路边的指示牌、...
2018年必看的创意手机聊天界面设计
现今,不仅传统的手机端聊天,社交以及通讯软件提供聊天界面(方便用户相互交流和了解),一些新起的手机端在线购物和商务类应用,为提升用户体验,了解实时变化的用户需求,并及时收集用户...
实用干货!腾讯文档品牌设定
腾讯文档是一款可多人协作的在线文档。支持Word和Excel类型,打开网页就能查看和编辑,云端实时保存;可多人实时编辑文档,权限安全可控。腾讯文档由ISUX品牌设定,QXD体验设计合力打造!
...
10个UI设计的小技巧让你的作品更合理!
今天,小编给大家总结了10个UI设计的小技巧,相信你耐心看完后一定会有所收获,赶紧get起来~
一个网站不仅仅是一组链接过的页面,而是一种体现,一个空间。在这个空间里,不同的人...
【译】从用户体验的角度来设计“空页面”
现在市面上的app多如牛毛,有如过江之鲫。大部分时候用户下载app纯粹是抱着试试看的态度:满意的话就留着,不满意的话就删掉。为了避免自己的app进入用户的卸载名单,我们应该在用户第一...
授权弹窗设计那些事儿你都了解吗?
当你注意到授权弹窗的重要性时,已经晚了。
PM或者UE设计师在产品设计过程中,抓住了每一个点。每一个细节都是慢慢斟酌。但是直到上线后,才发现了最致命的一个问题。授权弹窗。很多前端...
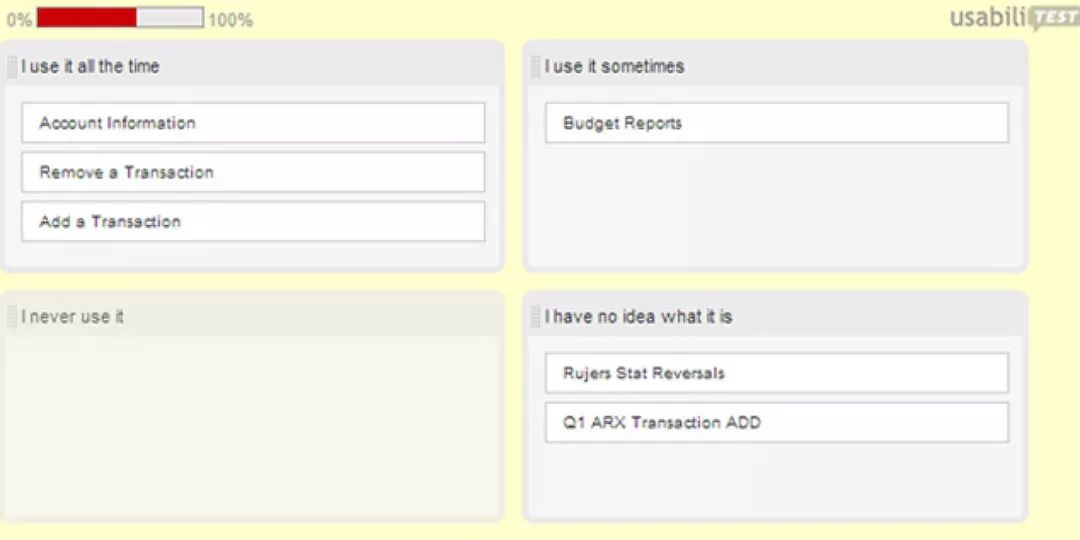
滴滴用研解说:如何进行卡片分类实践?(下)
上一期研子同大家分享了卡片分类实操准备环节需要做的准备--《滴滴用研解说:如何进行卡片分类实践?(上)》,本期关注卡片分类现场具体实施的问题。
先明确下咱们今天要解决的问题:卡...
阿里设计师:从无到有打造营销类服务产品
整体项目背景:
1688在18年财年对大促进行了深度整合,从96拿货节开始,致力于利用大促项目融合实现整体联动拉动老买卖关系,并希望卖家可以通过平台更好的管理自己的老买家,无后顾之忧的...
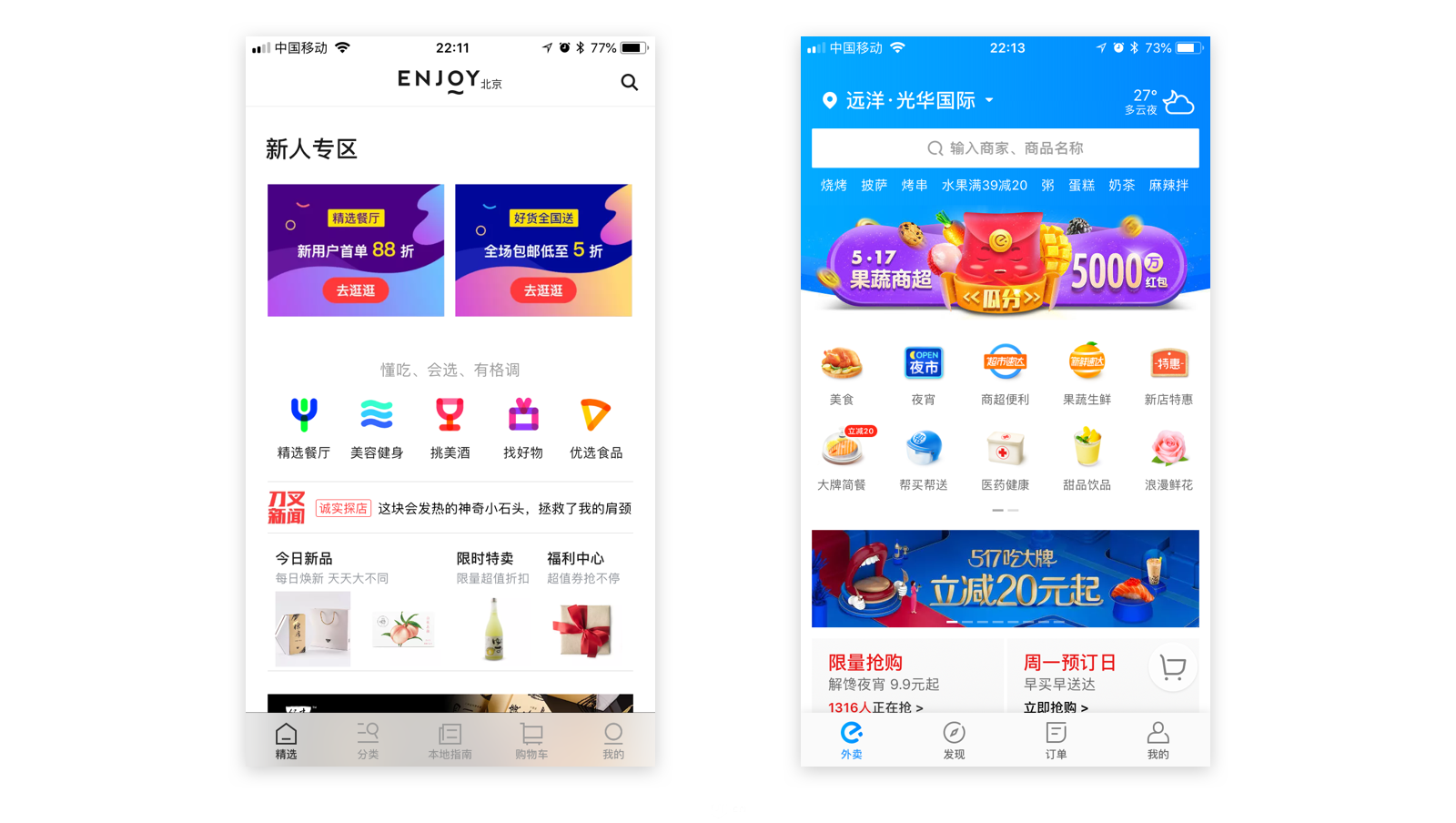
新闻资讯类App的UX解析
工作到现在已经负责过2个资讯类新项目了,每次做完项目感觉都有很多缺憾,这次就对新闻资讯类app做一个UX总结解析,希望能对大家有所帮助。
行业背景、用户分析 ...
滴滴用研解说:如何进行卡片分类实践?(上)
如果问大家:你在公司最大的感受是什么?相信,五花八门的回答之后,一定有“产品/服务迭代快”的身影。谈到产品迭代,就离不开一种方法——卡片分类。上一期研子同大家...
非理想主义的响应式栅格
我曾经很推崇憧憬 Material Design 的响应式栅格系统,我花了不少时间去理解那几张复杂的图表和几张酷炫的动态示意。可当真正需要用到响应式这东西时,在做完竞品调研后,我慢慢发...
UI原则会话-网站聊天机器人设计全过程(下)
第二部分.非语言类沟通的设计
1.信息排布
机器人和用户的头像及其消息的排列方式也不应随意。以下有两种最常见的对话显示类型
A.头像 消息对齐(在多数情况下左对齐)一个个纵向...
UI原则会话:网站聊天机器人设计全过程(上)
在本文中,我将向您展示一项项目研究,它描述了一个B2B网站设计会话UI的完整过程,包括对话脚本的片段、通信理论的基础和一些我认为使这个项目具有独特性的技巧和途径。
开始
在20...
阿里设计师详解:B类进口业务导购设计策略
接手进口业务三个月做了进口PC和无线双首页的改版。之前做产品工具型的业务比较多,通过挖掘用户痛点推导解决方案以产品功能点的方式来助力业务,然而在平台导购型的业务中,这套...
2018年的用户体验现状-后篇
这是由一位美国作者站在美国的视角写的文章,即便抛开个人因素不谈,国内外的发展进度并不完全同步。例如情感化反馈这一块也许国内稍稍落后一点、但是移动支付和AR却要快一些,有些方面即...
设计逻辑分类问题靠他秒解!
他,就是卡片分类
它不是一项评估技术,它无法告诉你,你的网站怎么了。但它能告诉你,用户真正需要的是什么。
它不是建立网站信息架构的万能药。但它能为架构提供构建参考,为我们设...
设计升级探索:B类淘卖进货平台
设计背景
回顾2017-2018年淘货源业务,为了提升淘宝卖家在1688平台的进货体验,原先针对淘卖的代销业务升级成淘货源市场,从淘宝卖家诉求和淘宝发展趋势出发,以”货源”、”服...
网易设计师:理性的设计更有说服力
设计作品源于设计师的自我发现、情感和创造,在日常工作中我们加入字体、颜色、空间准则来让在我们感性的表达设计美学基础上更理性的表达设计思维;以上这些是众所周知的基本法则,是设计...
用3D Design Thinking思维为你的设计加点料
如果你是一位产品设计师,在日常工作中是否遇到这两类困惑?
设计黑盒
在获取需求到输出设计稿的过程中,设计过程像是一个黑盒—大家不知道设计师到底在做些什么,也不知道设计师...
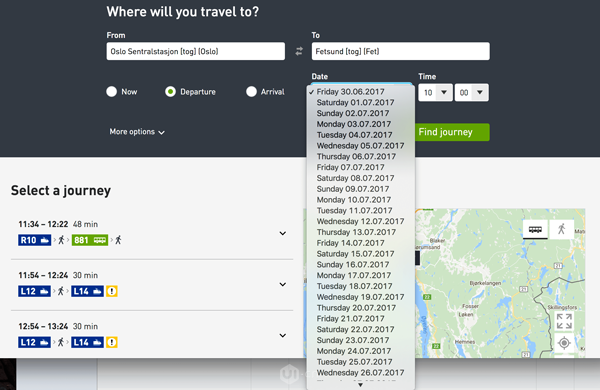
关于日期选择器设计的小秘密
日期选择器的设计很容易被我们忽视,因为我们潜意识都觉得日期选择器很简单。其实的确也很简单:一个输入框,一个日历图标,用户点击日历图标就会弹出一个日历浮层来供用户选择具体日期。...
想转型UXD?阿里设计师与你分享设计实践
1688淘工厂业务它承担着连接新零售背后的新制造,以柔性供应链、以销定产为发展方向,左边连接全球设计,右边连接千万中小品牌,用数据优化的在线加工定制的业务,为千万中小企业提供一站式...