素材类型
行业
标签
APP定义视觉风格,如何开始?
今天和大家聊一聊关于设计改版过程中一些问题,设计改版每年每个公司都会去做,大家经常遇见的问题就是在目前限制的条件下去改版,那么改版后如何让用户能感知明显,今天就来跟大家分享一...
不可不看的2018UI设计趋势
设计趋势往往会受到当今主流媒体,技术的发展,时尚趋势等等影响,设计趋势一般是慢慢形成的,循序渐进的。当然,随着时间的交替也会以同样新旧交替的形式变得落后。2018年的设计趋势将继...
房产类APP「链家」原型分享
@王二麻 房产类app主要为租房和买卖房经营,为用户提供房产相关信息,让用户可以按照自己的需求对比选择想要的房源,在时间上和空间上都减少了人们租房买卖房的成本,人们选择租房购房交易...
20个优秀手机界面扁平化设计,让你一秒看懂扁平化
古语常说:去粗取精,去伪存真。自小念念不忘的句子,不仅是教会我们为人处世的道理,更是准确的揭示了事物的本质和规律。自13年兴起的Flat设计趋势,也恰恰好符合了这一规律。去除冗余、...
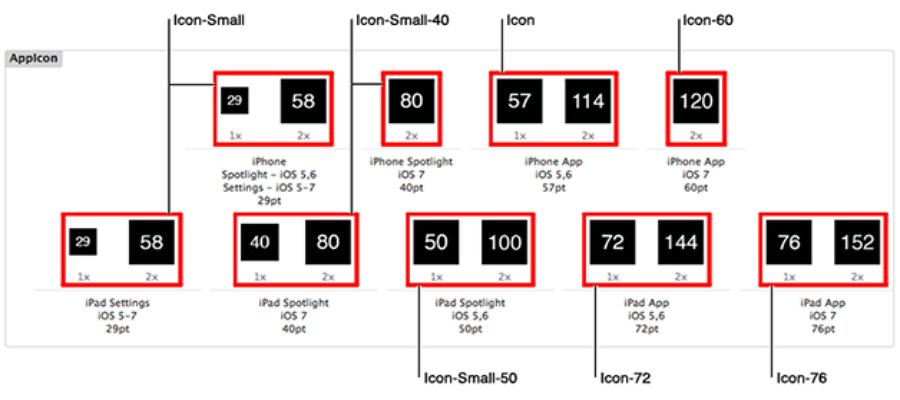
三分钟教你快速设置SketchThat plan方案
UI设计师你知道这个快速Sketch切图技巧吗?速度超乎你的想象。
Sketch想必小伙伴们都已经用的挺熟悉的啦,在你的工作中,应该常常碰到各样切图尺寸大小的问题。...
干货分享!关于APP导航菜单设计你应该了解的一切
导航菜单是人机交互的最主要的桥梁和平台,主要作用是不让用户迷失方向。现在市面上产品的菜单栏种类繁多,到底什么样的才是优秀的导航菜单设计呢?好的菜单设计不仅能提升整个产品的用户...
从iOS 11看怎样设计APP图标
苹果WWDC2017开发者大会已经尘埃落定,除了新产品的发布,iOS 11也正式亮相。新系统中,地图、App Store、时钟、相机、联系人等等原生应用都换了新的图标。此次图标的变化势必也会激发下一个...
UI设计师设计思路的进阶之路
插件下载地址:http://www.zcool.com.cn/down?id=ZNTc2Mzg4&type=8
原文地址:zcool
作者:Line_Vision
情感设计里了不起的小趣味
@DESIGN 设计师在设计过程中除了满足产品的基本诉求,还可以融入与产品调性相符合的趣味设计。趣味性能作为产品与用户的情感纽带,满足用户的心理需要、增加用户的印象,同时让...
iOS 11 vs 10: UI和交互全面对比分析
苹果早在6月份的WWDC全球开发者大会中介绍了iOS 11系统,9月我们终于收到了正式版的更新推送。经历了11代的大版本更迭的iOS依旧保持着活力与进步。跟手上用了一年的iOS 10相比,iOS 11在UI和...
最高效易用的自动标注工具 , PxCook 3.0
PxCook3.0,支持Win&Mac,支持PS和Sketch的自动标注切图,是一款设计师的效率工具。“拖拽即用”和“一键流”的友好交互理念贯穿始终。
点击查看视频介绍>>
...
设计规范 | 详解组件控件结构体系-单元控件类
@Echo 本篇文章是设计规范中的单元控件类,也是设计规范系列的最后一篇,继这个系列之后我会写一些超有意思的文章,敬请期待哦!
单元控件类一共含以下7类:
搜索
开关
页面...
UI设计中的布局编排原理
@IOI、@麦子 如果说色彩和图片是人的外在,那么版式编排就是人的骨骼,从基础上决定了一个人的内在。今天就带着大家一起从以下六个方面来探究下UI设计中的版式编排。
UI界面设计中...
设计规范 | 详解组件控件结构体系-引导类
@Echo 本文是系列文章之详解组件控件结构体系的第三篇——引导类。enjoy~
引导是带领用户更快速更愉悦地达到目标的过程,能在用户使用产品功能前或遇到障碍之前给予及时的引导提示。
为了业...
BOSS惯性推翻设计稿
@紫儿妖姬 @Haha 作为一个设计师,该如何应对boss无数次改稿的要求?该如何应对交稿后boss又有新的想法?该如何应对boss推翻之前的设计重头再来的行为?面对这样的难题,我们如何采取...
【新人必知】页面设计的九个要点!
小编:刚入行的UI设计大多数时间做的都是根据主设计师的设计和规范来制作下层页面,在这个过程中有很多需要注意的地方,今天@M菌和你一起细数下层页面设计过程中必须要注意的要点。
...