素材类型
行业
标签
这些细节,我工作这么多年都没发现!
今天我们来看两个慢热视觉课上元素绘制的作业,如何把完成度比较高的变得更好!
第一个作业是小小白的 我们看刚交上来的样子:
其实也还算可以,但是有什么问题呢,我们一点一...
拿捏8种LOGO设计技法!
朋友们晚上好啊,又到了强迫自己学习的时间了!没办法,现在整个经济这么不景气,再不好好努力,碗都买不起了…况且作为一个设计师,你不学习不加班你还能干啥,难道你还能有朋友?TAT 好...
做这个需求,真是用尽了我的招式!
前一阵子在项目中遇到一个需求,就是设定一些宠物,比如猫猫狗狗之类的,今天来分享一下心得。
01 最开始的版本
最开始,设计师做出来的效果是这样的:
没有什么特点,也...
如何做出高级感的单字母LOGO?
如何把一个简简单单的字母做出差异化、符号化,同时兼顾识别性,是很多朋友十分困扰的问题。那到底如何做好单字母的 logo?
小可爱们,我这里会定期推送插画、UI设计、排版等相关文章教...
我是真不敢相信,这么简单确这么出效果,绝绝子!
由于审美的原因,其实很多同学都会做一些费力不讨好的事情,所以,底层的审美还是非常重要的,多看看国外的设计,多看看流行趋势,让我们的眼界打开,这样才能做出及格的作品。
...
为什么你设计的图标不专业?可能是这10个容易被忽视的细节没做好
Hi,我是彩云。图标是任何设计系统不可或缺的一部分。使用图标的主要原因是帮助用户快速理解想法,实现快速导航,解决语言障碍,最终提升用户体验。图标作为一种设计工具,在UI/UX和平面设...
这几年做的这几个项目,都遇到了同一个难题
图形体系是app设计里很关键的一部分,如果图形延展的好,后面很多需求会非常方便。所以今天简单和大家分享点关于图形延展的内容,希望能对大家有所启发。从以下四个方向介绍:1. 动漫7...
好惨,我竟然被批评了,问我为什么不安排教程?我怕了
前几天和大家分享了毛玻璃效果的六大使用场景,文章下面有人评论,如果有点教程就更好的!本来我觉得已经有很多人都写过关于毛玻璃的效果了,再讲也没啥意思,但是最近几天还是看到一些星...
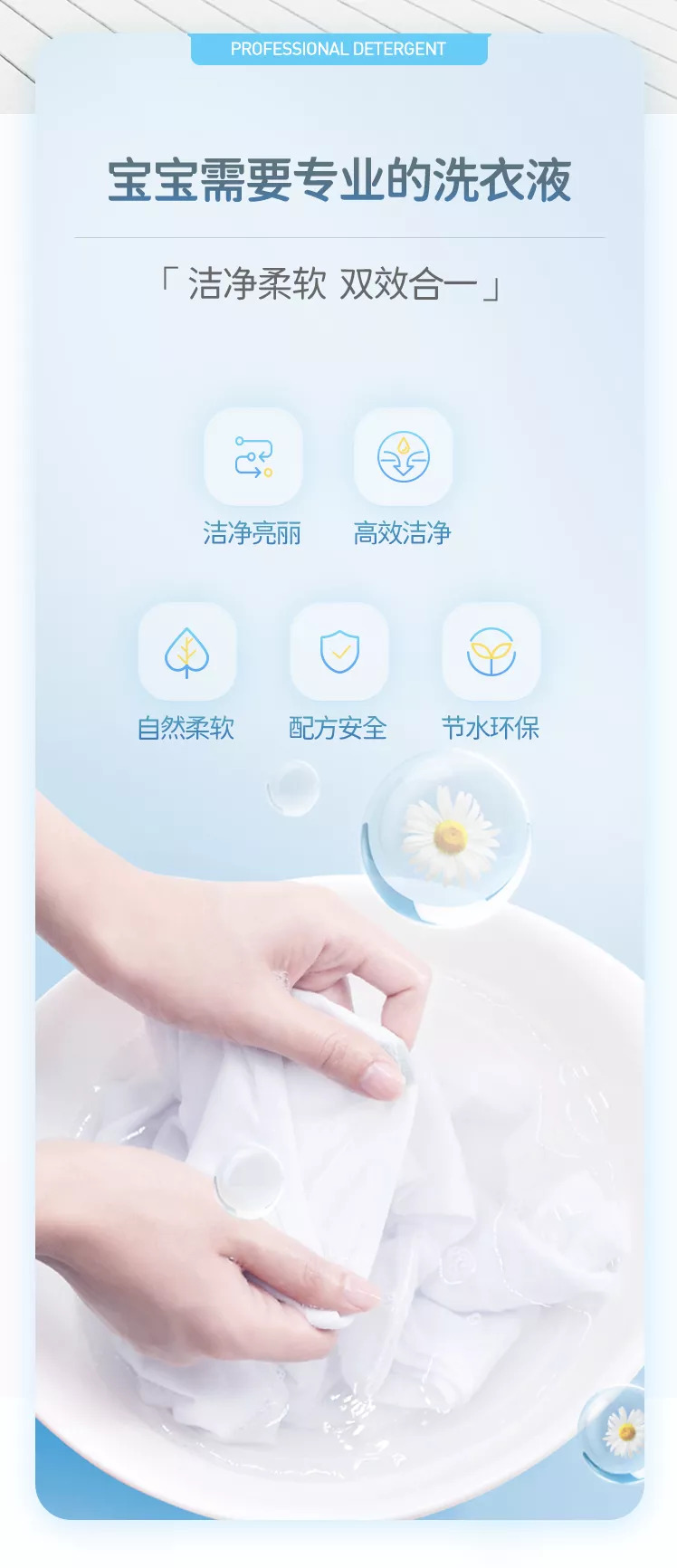
优化教程 | 没想到,改完以后的画面真的好了许多!
改稿优化是最能学习到知识的,今天我们就改稿一个详情页的产品排版图,你可以学到 主文案的排版、图标的点睛之笔的亮点以及其他一些技巧说明分析;设计学习,自我主动分析很重要,快来分析...
如何强化图标设计的细节?我总结了12个关键点!
@Clippp:今天为大家分享的是「图标设计关键点」。图标在页面中的尺寸很小,不怎么起眼,却包含着太多的设计细节。作为通用的视觉化语言,把握住其中的设计关键点至关重要。
之前有分享...
研究了上百套图标,总监却告诉我图标要这样画!
图标在UI设计师的眼中,就像一颗一颗的螺丝钉,用小小的身躯,连接了产品各个功能和界面,得以让整个功能流程顺畅进行。这些图标,究竟是如何发挥它的作用的?我们又该如何把它做到美...
为什么我临摹的时候还行,但让我原创就不行呢
做练习最常遇到的一个问题,或者说每个人应该都会经历过这个问题,那就是临摹的时候都还ok,但一到自己原创,就没啥什么思路,做不出来了。所以这里必须要和大家分享几个点,以免出现类似...
为什么一个这么小的需求,我却做了这么久,因为….
今天这个需求是直播间pk后,主播胜利与失败的两个状态设计,过程经历了很多次修改,现在来分享一下自己的感受。本文会从设计感、结构、基本逻辑、颜色层级、根据情绪设计形象、情绪色彩选...
8个实用小技巧,提升icon设计的细节
图标是UI页面中最关键的部分之一。它是一种视觉语言,代表信息、内容并揭示功能背后的含义。图标应该使用简单的视觉隐喻,让用户快速理解和识别。好的图标也会赋予产品独特的个性,这里提...
我做出了违背祖训的决定,把这篇五步图标设计大法传授你们
@设研_仓仓君:作为一个UI设计师,画图标是日常工作中的比较重要的一部分,那么图标的作用是什么?如何画图标?我来偷偷告诉你我的画图标“独家秘籍”。
图标的基本认识
图标是...
有人问我,日常做临摹练习,怎样才能用到项目里去呢?这个案例就能说明白
@彩云Sky:不同的阶段,临摹的目的不尽相同。一般来说,前期临摹更多的是练习软件、技法,后期练习别人的风格表达,综合运用。所以,我把临摹分为技法临摹、半原创到原创3个阶段,每一个阶...
原创图标方法论2.0(含源文件)
原创逻辑我在两年前用插画分析过: 设计师没原创灵感?
试试这个方法(含AI附件) 。这次用图标作为例子,分析的步骤也写得更详细,将原创方法从1.0迭代到2.0~希望能带...
「毛玻璃拟态」图标临摹思路与原创技巧
这篇文章主要分享怎么做一套毛玻璃拟态图标,以及在这基础上如何发散创意。某天上了图标公开课,课上有示范毛玻璃拟态效果的图标,我就跃跃欲试想做一套。有的人问为什么做了那么久UI,还...
原创插画方法论01(含AI附件)
本文原创的概念,要跟风格区分开来。而个人独特风格,要靠多次不同的原创与尝试才会形成。大家可以在看完这篇文章之后,通过以下几种方法,试着原创作品,做完以后,你可能会发现自己潜能...
本来舍不得分享的,后来想想,还是大方点,把这两个小案例也给大家讲讲吧
今天作者再来分享两个小需求案例和中间自己的思考过程。第一个是之前直播点赞图标的礼花筒制作过程,第二个是一个品牌形象黑子,在原画设计基础上添加点小设计,统一色调等,希望给大家一...
我利用“它”给作品加分!
我们在日常设计中都可以给每个作品带上一点小排版,小细节,这样可以让整个作品更加的丰富,个性化更加强烈,这也是作者包装时候经常用到的。现在请大家跟着作者的步伐,一起来学习一下吧...
未来的图标设计将会走向何处?
未来的图标设计将会走向何处?有没有发现现在的一些图标设计的太抽象了,很多都是在纯粹的秀设计技巧,我就拿这段时间一个讨论比较热的例子来说,就下面这个Google的系列图标:
...
做需求,我是这样做到差异化设计的!
每天努力的用心的去做设计,挺开心的,其中最开心的细节就是“思考自己的设计如何与别人的不一样”,让你的差异化产出得到认可后,这将是一件非常非常幸福的事情。
今天和大家分享一个前一...
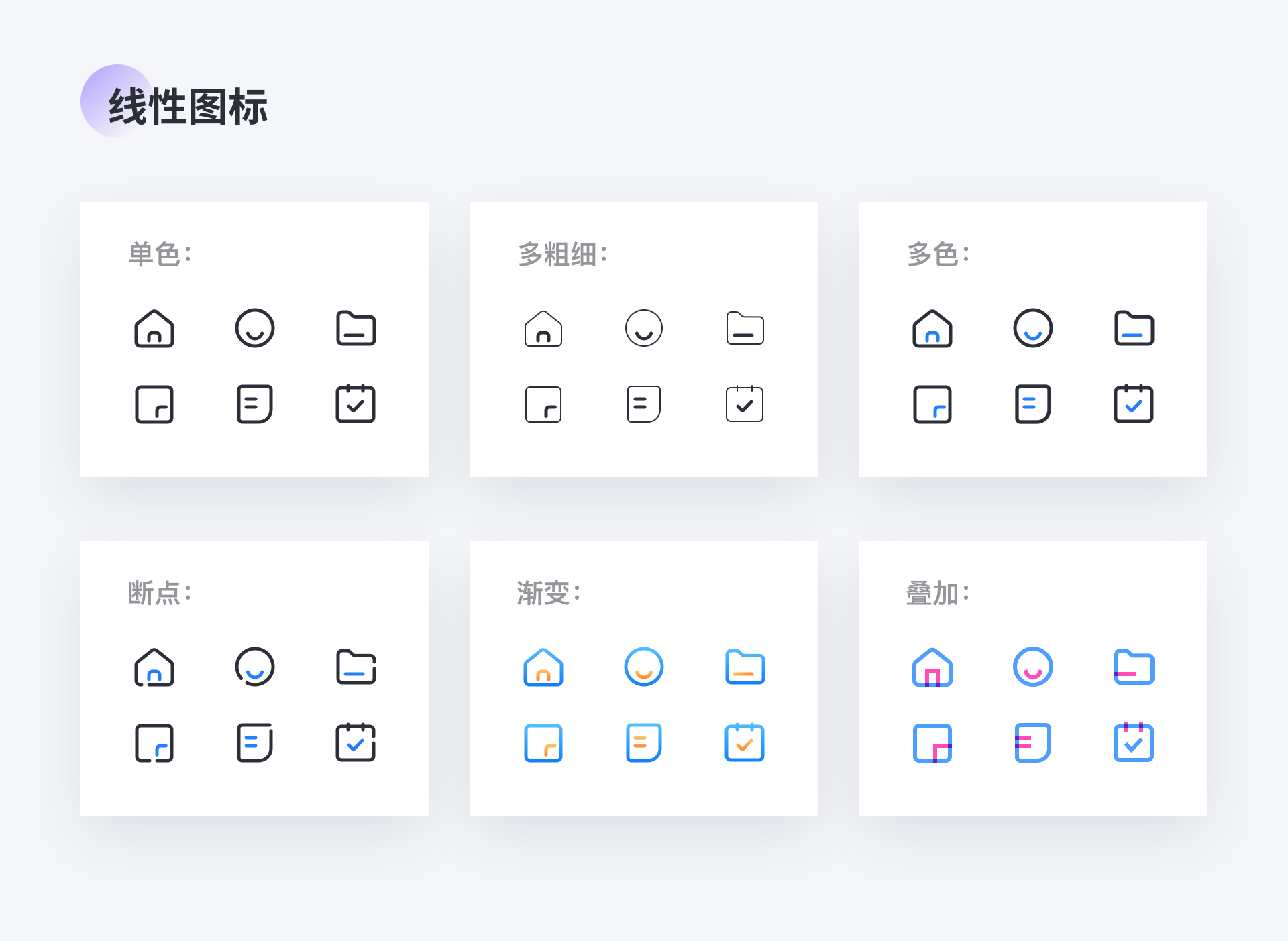
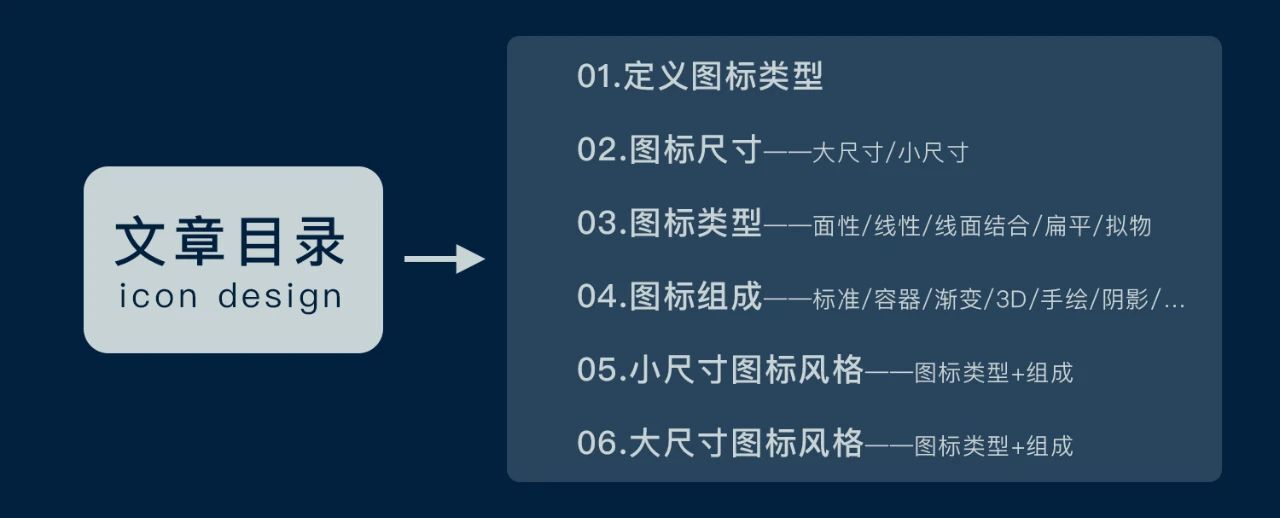
如何选择合适的图标?来看这份图标类型和风格汇总
大家好,我是Clippp。看到好的图标我们会习惯性地截图保存,但随着收集的图标越来越多,会发现对图标的分类会变得越来越混乱…做设计时也不清楚到底该参考或运用哪种风格最合适。来看看如何...
详情页中图标展示模块,如何做更出彩?
在电商详情页设计中,图标这一屏多数会展示在首屏kv之下,因为它具有着快速让消费者了解产品特点,以及过度的作用,所以理所应当图标这一屏我们也不能应付。今天就着重说一下详情页中图标...
没想到我进步快,是因为这样做练习!
不知道大家是怎么做练习的,今天分享一个做练习的方式。练习前要一个清晰的目标,例如:用在哪里。如果在技法上学不到什么,那就吸取优点进行一定的半原创,练的多了, 才能够在真正需要的...
这个小元素都做不好,我哪有脸下班!
今天给大家分享小元素技巧,技巧有助于我们添加更多细节,使得小元素更加生动。会从形状、气质、样式、节奏四个方面进行优化。这个小技巧对很多人应该还是有用的,所以分享一下。
今...
磨砂玻璃的图标是怎么做的?
小编:想知道最近比较流行的磨砂玻璃图标效果怎么做的吗?今天小编给大伙带来了一个磨砂玻璃图标效果的教程,学会后你还可以用这个技法打造不同的磨砂玻璃效果啦~一起来学习吧!!
...
设计师必看的图标设计指南
图标是UI设计中除了文字之外最不可或缺的视觉元素,在设计中看似只占一个很小的区域,但是它却是考验设计师基本功的重要标准,了解图标相关的概念,以及正确绘制的方法,是入门 UI设计的必...
轻拟物设计解析&案例演示
后扁平化时代,拟物正在以另一种形式悄悄复苏。分享下拟物设计的一些设计原理,一起来看看轻拟物设计解析 & 案例演示吧~内有教程,来学习吧~come on baby!
...
B端设计指南05 – 图标究竟应该如何设计
@CE青年:目前我主要深耕于B端设计中,深知 B端图标设计与 C端有很大的不同,无论是应用的场景、设计的理念,都有非常大的差异,而现在网上有不少关于 C端图标如何图标绘制的文章,对...
【小教程】如何用Sketch画微质感图标?
@人类君:今天为大家介绍一下如下图这种带有写实质感的图标,如何使用sketch进行绘制。
今天为大家介绍一下如下图这种带有写实质感的图标,如何使用sketch进行绘制。
...
手残照样画出一套自己的贴纸!
不会画画怎么了?手残党照样也可以画出一套自己的贴纸!一起来看看教程手残照样画出一套自己的贴纸吧,简单易学,而且一窍通百窍通了呢~精明的你肯定不会选择错过滴!
...
图标这样去做,更受欢迎
最近发现一些能提高图标细节和高级感的小技巧,今天与大家分享下这几种风格的设计思路,以及需要注意的点。从以下3个方面去解析图标的流行画法!
分享大纲:
1.层叠手法
2.图标图形化 ...
被说图标细节不够,到底差在哪?高手总结了这10条关键原则
@彩云译:
大家好,我是彩云。最近有帮忙看我群里一些同学的作品集,会发现很多人在图标设计细节上有不少问题,这块也是我给出建议较多的地方。我希望通过今天这篇文章,能够让大家自...
视觉感知:UI中的图标
我们的眼睛是一个极其强大的工具,可以在瞬间获得大量的信息。更重要的是,我们不需要花费太多的精力:大部分的数据都是在无意识中被吸收的。这就把视觉感知问题放在了设计领域的首要关注...
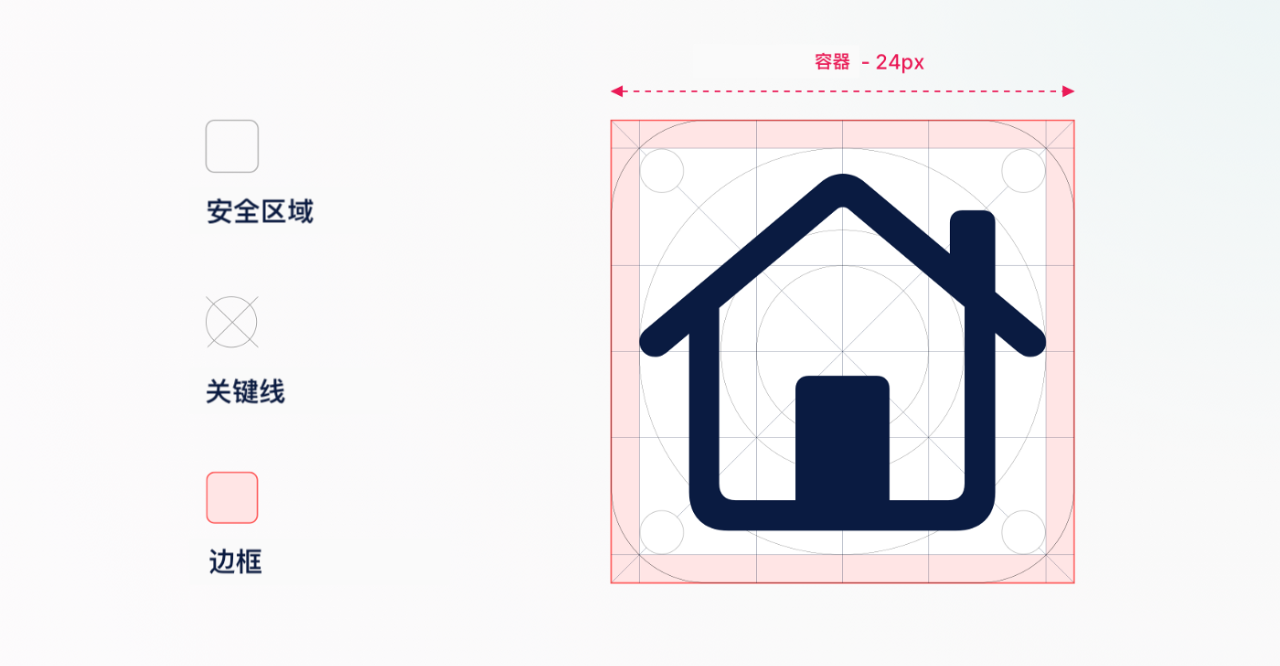
图标大小统一的三道防线
在多人协作的时候,我们经常会遇到图标视觉大小不统一的情况,哪怕是同样尺寸的图标,都会有细微差别。为了避免图标大小不统一,我准备了三道防线,只要遵守好,那大小统一绝对是妥妥的没...
零基础教程之小火箭渐变图标详解
今天跟大家分享一套教育培训相关的渐变风格的图标,并且会以“小火箭”图标作为示例,看看怎么从头到底去丰富细节,使其看起来更有质感。下面来一一讲解。
前言
Hello,UI中国的...