素材类型
行业
标签
如何系统的学习功能图标?续集
由于最近的工作原因对图标有了更加全方位的认知,虽然之前写过《如何绘制功能图标基础篇?》,《如何系统的学习功能图标?》
这两篇文章,但里面还是缺少了理论依据和系统做图标的思维。通...
做一个有“影响力”的图标
图标往往带着一些信息,或者说是我们将它的信息视觉化,赋予它新的形态。让它用更好理解更能被接受的形态与用户达成交互,同时提高用户的识别度。这也是我们经常用图标的形式,来节省页面空...
图标设计五维自检查法
最近在做图标的优化调整,虽然改动不大,但在复盘的时候还是总结出很多心得,在这里和大家分享一下。
图标是界面设计中最重要的元素之一,也是我们UI设计师必备的技能,日常工作中我们经...
如何设计风格统一的图标
前言:图标是决定一个APP风格的重要构成元素,要设计一款讲究的APP,成为一个讲究的设计师。掌握如何设计一套统一风格的icon是基本要求。
APP中的图标的类型多种多样,最常出...
UI设计中扁平图标绘制的终极指南
小编:图标设计和绘制都需要设计师的耐心和细心。作者,在这篇文章中,用对比的方式,详细的阐述了,作为设计师所需要了解的关于绘制UI图标的一些细节。希望我们在读完这篇...
图标设计总结(上) – 使用场景
最近练习的一些心得,分享给大家。也是对自己练习的一个收尾总结。想写一篇文章来谈一谈我的一些理解,也算是对这次的练习进行一些总结。第一次写文章,有什么不好的地方,欢迎大家交流指正...
关于ICON,你知道多少
关于ICON,我们生活中经常接触,不同的APP里使用的ICON风格各异。但是一个好的APP,有着严格的规范,图标的粗细大小、颜色等,增加视觉体验感。
原文地址:...
渐变质感技法(四):教你用PS打造炫美风景精致图标
前言
渐变用在插画当中是能表现出光感的,利用简单的几何形搭配不同的渐变填色方法,我们就能实现出非常绚丽的景致。今天我们要绘制的就是一个比较小的风景类的图标。绘制的过程非常简单,...
设计师进阶笔记:关于图标你了解多少?
序言
图标是现今世界上最通用的图形语言,它是能被每个人理解的语言,无论有无地域差异,从现实世界到互联网时代的智能手机屏幕中,你很难想象图标可以包含这么多的信息。...
【星图计划】-百度地图国际化ICON优化升级
【星图计划】是去年下半年起,在百度地图境外地区的底图优化项目,一直在延续进行中,下面给大家分享一些项目中的设计经验,也请大家在出游时体验一下,多多提出宝贵意见。
引...
教你如何绘制风格统一的APP界面图标
此教程针对新手阶段刚开始做APP界面的同学,如果你是资深老司机看到这篇小教程可以自动忽略,当然也可以来互撩
初次做APP的同学,绘制图标是占界面问题比重较大的一块内容,虽然网络资源...
图标绘制基础指南,一篇就够!
图标是界面里很重要的元素,下文主要罗列了绘制图标时的8个注意要素,一起来看看你有没有遇到以下情况吧。(译文有部分增改)
1. 使用视觉网格系统
一个界面图标通常会接近以下...
以用户为中心的图标设计法
闲暇时日,抱着靠枕躺在沙发,似有阳光从露台照进客厅,索性拿了枕头遮住眼睛。办公桌上的电脑还在放着最喜欢看的美剧,但是今儿这种声音反而有助于睡眠,说不定在梦里还可能想起一件小事...
布尔运算实战教学(干货篇)
以实战案例为主导进行布尔运算的思维分析以及步骤化讲解,之前文章发过布尔运算详细讲解,无论是理论知识还是实际操作都是适合新手,不错还是有许多设计师对此迷茫,运用到实际中总是那么不...
五分钟教你快速掌握三维图标
我现在在Zeta工作,是一名产品设计师。 虽然我从未学过设计,还是工程师出身,毕业于印度一所不是很好的学校。但与外界贴在工程师身上的标签“单调、无聊”恰恰相反,我的专业实际上具有很高的...
如何系统地设计界面图标
图标是一种抽象的、跨语言的符号,随着信息传播速度和载体的快速增长,图标的使用频率也在不断提高,尤其是在终端屏幕尺寸越来越多的情况下,图标代替或辅助文字信息向用户更一致、高效、具...
你的图标是否顺利通过图标的可用性测试?
在业务迭代周期内,产品经理和设计师对要做的产品需求和功能点进行需求分析和设计讨论的过程中,有时会出现一些拿捏不定的设计细节,比如,试图推出某个新功能时所设计的图标,它的应用效果...
新手福利!系统图标的9种风格设计实例讲解
在前边的文章中我们已经全方位立体式的讲解了系统图标的相关知识点。即讲到了系统图标的风格,系统图标的设计风格,也讲到图标设计的栅格体系。之前我们都是纸上谈兵那么我们今天就来实践...
我们可以这样学习别人的风格
2018年,你好!
作为设计新手,看着大神们的各种风格的设计作品,那心里叫一个痒啊,因为我们也想做出那样牛逼的作品,但是和他们做的一摸一样,别人说你是抄袭;做的...
图标设计-快速分析设计APP
小编:App图标如何避免大众脸?这时候我们需要引入品牌设计的理念。
什么是品牌的基因
打开一些App,我们会发现App的图标设计的非常普通,没有任何特色,在素材网站上都可以下...
新手福利!超详细解析系统图标设计的6大原则
简述:
系统图标是在触摸设备上具有明确指代含义的图形符号。它源自于生活中的各种图形标识,是触摸设备中元素图形化的重要组成部分。
系统图标
系统图标是在触摸设...
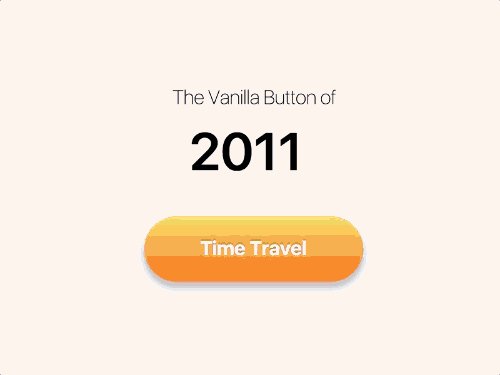
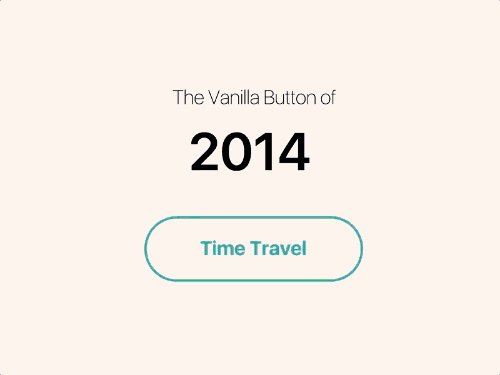
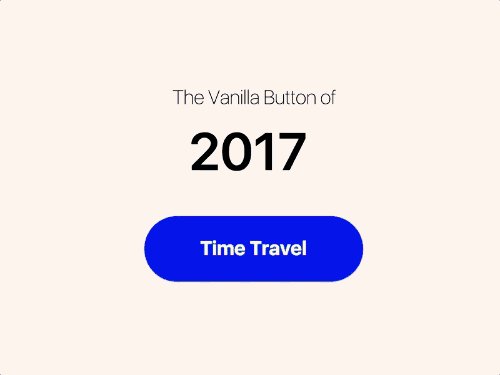
按钮设计8年发展史(2009年-2017年)
当我们在网上购物,提交我们个人信息都需要用到-按钮。网页设计的增长很快,风格似乎也是一个月一变。最近几年,我们经历过从文 本链接到拟物化设计再到扁平化瀑布流设计。导航是网页设计中...
超全面讲解应用图标设计九大原则
今天来跟大家分享下应用图标的九个设计原则。应用图标代表着一个产品的视觉形象,是一个产品内涵的最直接的传达。在用户打开手机屏幕时,用户就会选择来使用哪个应用。这个时候应用图标的...
重新设计 Adobe 的文件类型图标
AAdobe 的品牌设计团队负责为公司旗下桌面端、移动端和 web 端的产品进行品牌设计。品牌元素的形式很多,可以是两个字母的产品 logo,应用启动界面,产品里的图标等等。
一个很常见却常被忽...
UI设计中的视觉平衡
我们的眼睛是一个奇怪的器官,经常对我们说谎,但是如果你了解人类视觉感知的特殊性,就能够理解眼睛的“谎言”,从而做出有亲和力和清晰的设计。理解“眼见”和“脑见”所产生的差异,对于构建...
巧妙快速绘制锤子系音乐播放器(难点部分)
小编:锤子系统的音乐播放器有点微拟物,他的主要难点有两个:1. 金属杆的绘制;2. 黑胶片的绘制。今天把这几个难点发出来讲解一下,供大家参考。希望你能有收获。
原文地址:...
轻松两步批量调整矢量剪影图标尺寸 [教程]
轻松两步两步批量调整矢量剪影图标尺寸!很多新人不知道矢量剪影图标尺寸该绘制多大,作者建议先绘制小尺寸,然后根据需求将其放大。比如绘制了一个32*32的,然后需要256*256的,只需要将...
小丑icon教程[PS教程]
哇咔咔,今天的教程要教大家画一枚小丑icon,希望大家就算遇到天大的事儿都要像小丑一样乐观的大笑。准备好了没?我们开始咯~
先看个最后的效果图吧
1、让我们先新建一个 400*40...
写实插头图标教程[PS教程]
Hello,大家好,今天给大家带来的是一个轻写实的图标。
知识点:主要是练习图层样式的运用。
1. 图层样式的运用。
2. 简单的运用蒙版。
3. 布尔运算的运用。
4. 简单的运用滤...
《纪念碑谷2》图标教程[ps教程]
@秒针 经典揭秘冒险游戏《纪念碑谷2》在App Store上架已经两个多月了。它的新版图标看起来华丽清新,不妨跟着教程绘制一下,通过它来练习钢笔工具和学习绘制扁平插画游戏图标的基本思...
毛线编织纹理图标教程[AI教程]
前言
毛线编织纹理中的一针一线,最能传达温暖、体贴和一种温馨的亲和力。织物的质感如果运用在这类设计中将会非常出彩。今天我们就来学习在AI中如何掌握这一技法,这个技法的精髓的就...
一起制作Alphabear图标[AI教程]
@张泡泡教你制作Alphabear图标,主要运用AI渐变,形状叠加来呈现,还是有很多不足,看完记得练习哟!
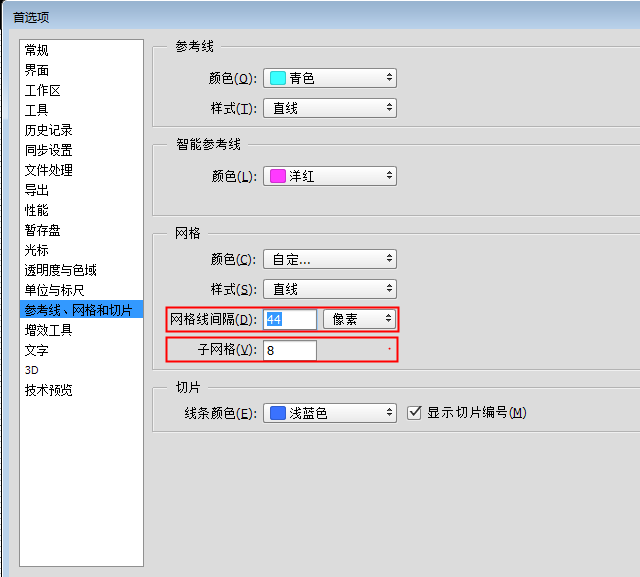
首先对AI文件进行设置,【编辑 > 首选项 > 单位】
常规:像素 &n...































![轻松两步批量调整矢量剪影图标尺寸 [教程]](https://hello2024.myds.me:52014/site/uiya/ui_jiaocheng/2022/06/8816744281963556435.gif)

![小丑icon教程[PS教程]](https://hello2024.myds.me:52014/site/uiya/ui_jiaocheng/2022/06/2812150591835848528.png)
![写实插头图标教程[PS教程]](https://hello2024.myds.me:52014/site/uiya/ui_jiaocheng/2022/06/914073495736148826.png)
![《纪念碑谷2》图标教程[ps教程]](https://hello2024.myds.me:52014/site/uiya/ui_jiaocheng/2022/06/4096452626660910443.png)
![毛线编织纹理图标教程[AI教程]](https://hello2024.myds.me:52014/site/uiya/ui_jiaocheng/2022/06/82061458359491681.png)

![一起制作Alphabear图标[AI教程]](https://hello2024.myds.me:52014/site/uiya/ui_jiaocheng/2022/06/6291988679284776668.png)

