素材类型
行业
标签
适老化设计,如何做到老人的心坎上?
如今,智能手机的使用群体越来越广泛,老年人逐渐也成为了使用智能手机的主力军。
你敢相信吗, 72岁的大爷还能制作360页图文说明教老年人使用智能手机,不仅教老年人如何查看健康码,还会...
谈谈交互中容易混淆的各种“流”
当我决定想以最容易理解的方式来写一篇关于UX设计流程的文章时,我注意到了一个严重的问题——有的时候设计过程不符合一条单一的逻辑流线。 但是同一个工具怎么会同时有用却又难以理解...
UI设计师需要掌握哪些设计软件?
我们在学习UI设计的过程中,需要掌握许多设计方面的知识,比如图标设计、界面设计、动效设计、交互设计等。如果想要得心应手的设计,必须要能对应的设计工具。那么UI设计师需要掌握哪些设...
2021年12种高级UX / UI设计趋势
互联网产业格局每天都在变化,新的趋势用户和竞争对手中源源不断地出现。 这些趋势中,有的只是一些只是空想而已,有的可以被沿用一段时间,而有的却可以影响甚至改变UX / UI设计的范式,...
UI设计师是如何工作的?
眼下正值就业的“金九银十”,又有大批新人小伙伴要涌入UI设计这片红海啦。然而在某度搜索“UI设计师”会发现,其实大部分人对这一行并不是十分了解。笔者作为一名正奋斗在一线的UI设...
焦虑求职季又至:2020UI设计师作品集如何准备?
经历了疫情后的“求职地狱”,2020年的秋招期UI设计师应该如何应对?我们根据不同职场阶段的UI设计师,给出相应的一些求职参考和作品集思路,帮助广大互联网设计师们“顺利进阶”。
...
2020年最流行的插画风格, 不得不看
多年来,插画设计始终都是设计领域的热门方向。插画不仅美观且表现力强,更具有亲和力。相较于文字,插图总能轻易地吸引用户的注意力,让用户更有效地接收信息。也因此,插画在网页和UI中...
提升用户体验?指示性设计元素不可或缺
日常生活中,当有人向你问路时,最好的办法就是给他们指出方向和路线。在web和app界面设计中也一样,设计师可以利用各种指示性设计元素引导用户,帮助用户找到自己想要的内容或完...
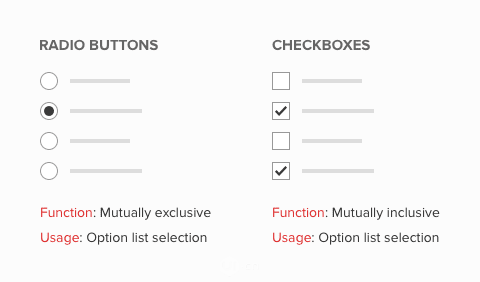
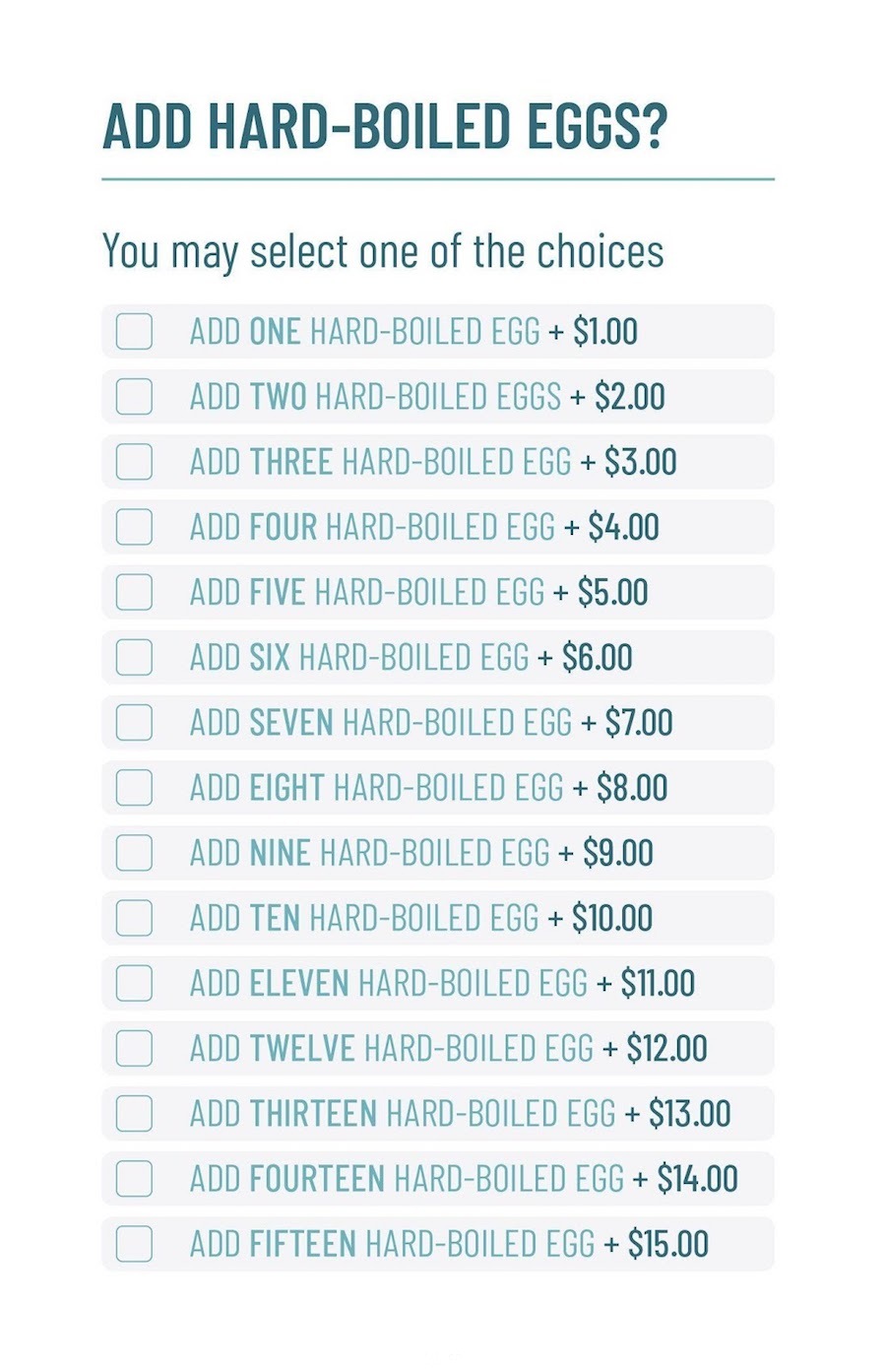
为什么单选按钮和复选框不能共存?
小编:今天我们来说说单选按钮和复选框的那些事,事实上,这两个东西真的很容易让人傻傻分不清~那么我们设计时该如何思考和选择呢?一起来看看文章为什么单选按钮和复选框不能共存?希望...
2020年网站首屏设计:最佳实践和例子
小编:今天我们来说说网站中最重要的——首屏,它不单单是一个网页的门面,还是一个网站的重要部分。那么我们在设计时要注意什么呢?一起来看看2020年网站首屏设计:最佳实践和例子吧~
&n...
15款小众宝藏APP设计赏析
在生活中,我们经常会用到淘宝、京东、今日头条等互联网大厂APP。这些APP可以说是将实用性做到了极致,但五花八门的配色早已让用户感到审美疲劳,甚至看到类似设计的APP就忍不住吐槽。难道...
为设计工具付费到底值不值得?
如今,越来越多的设计工具从免费转向了付费,越来越的设计师和公司也接受了付费的使用模式。不过,行业主流的设计工具往往来自欧美,定价通常都非常“不近国情”。拮据的国内设计师们,大多...
UI设计适合女生学吗?会不会很难?
小编:不知道大家有没有发现在当今行业中优秀的女设计师数量感觉没有男设计师多,也许某些人看来女生天生不太适合做设计类的工作,可是就研究而言,事实往往相反,一起来看看UI设计...
B端和C端产品设计有哪些差异?
小编:随着互联网的发展,C端的发展可谓是日新月异,慢慢的B端也跟着起来,似乎C端转到B端已经是下一个风口,大家都摩挲手掌准备下场。那么身为设计师的我们势必跟着大潮流,一起来看看B端...
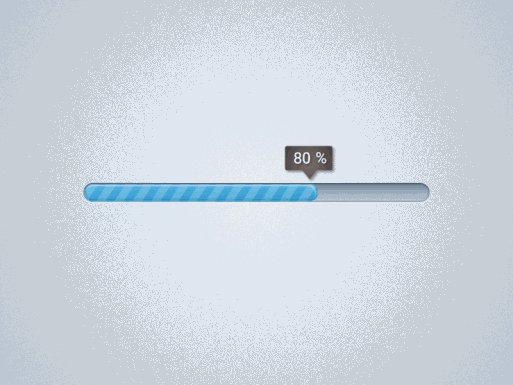
让你灵感爆表的创意进度条设计
小编:今天给大家分享下创意进度条设计,分分钟让你灵感爆表!!!麻麻再也不用怕我搞不定进度条设计了~部分免费进度条PSD文件也可直接下载,希望对大家有所帮助,一起来看看吧~~
&nb...
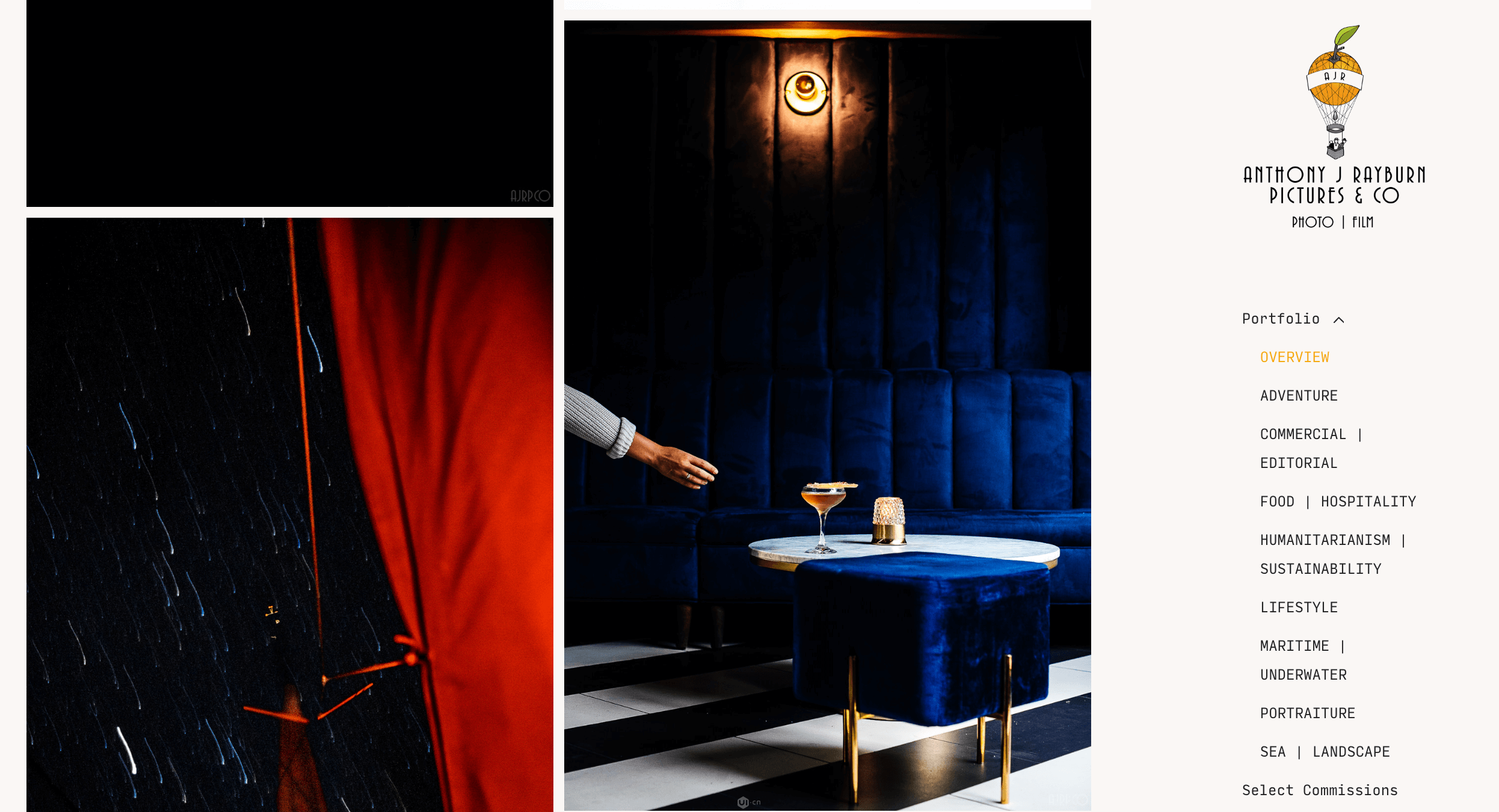
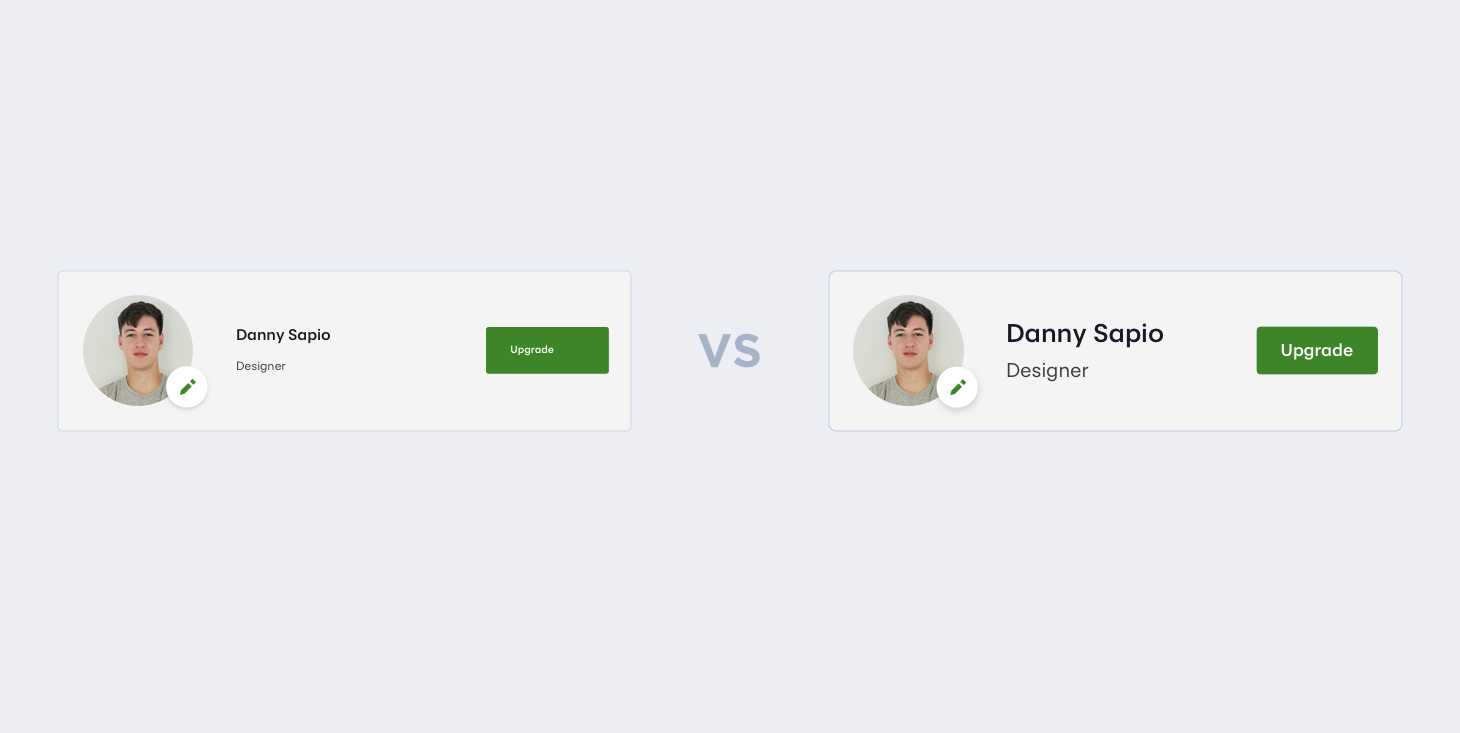
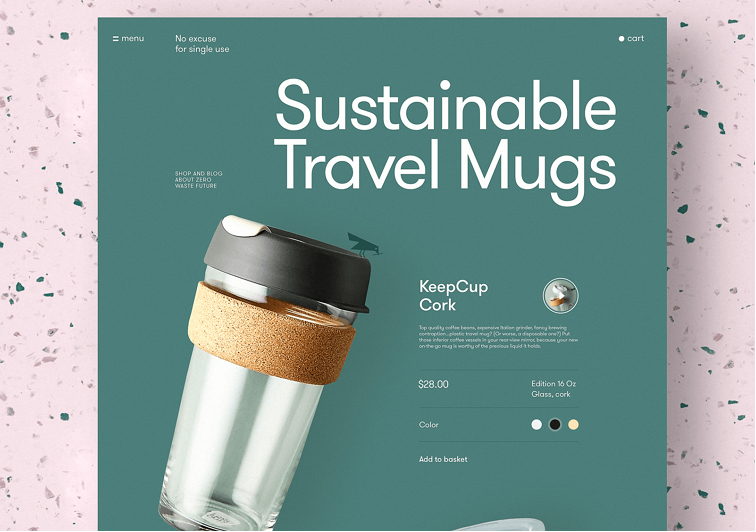
【UI/UX案例分析】设计提升转化,看高手如何重设计网页
最近,美国Complete Nutrition公司的一款蛋白型咖啡的销量非常差,希望我们能够重设计其在线电商网站,以提升页面转化和销量。所以,应其要求,我们也大致查看了对应的销售页面,发现确实...
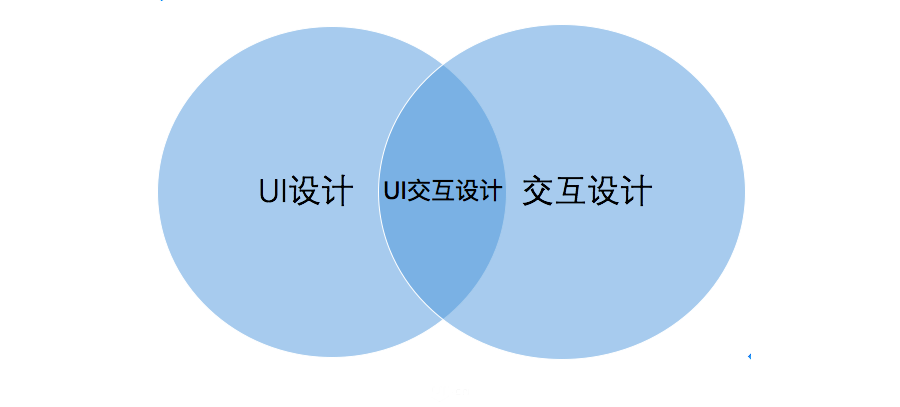
UI设计、交互设计、UI交互设计的联系和区别是什么?
UI交互设计到底到底是什么?我们常常听说UI设计,交互设计,那UI交互设计又是什么呢?难道是两者的结合?作为一名初入设计行业的或者对设计有一定热忱的人来说,搞清不同设计术语的定义真...
超好看的30款网站侧边栏设计
网站的布局和导航十分重要,想要兼顾美观简洁的设计又要保障友好的用户体验,使用侧边栏导航会是一种不错的选择。目前,已经有大量的网站摈弃了传统的导航模式,改为使用侧边栏导航,今天...
十大用户体验设计失败案例,你知道吗?
用户体验设计的目的主要是通过优秀的设计来改善用户旅程。它的范围包括整个应用程序或网站的界面设计、可用性和功能等方面。
以下是小编整理的十个用户体验设计失败案例分享给大家,甚至...
搞定UI中报错信息设计,轻松提升用户体验
小编:在网络信息迅速发展的时代,用户体验也越臻完善。但是很多情况下,我们还是无法避免遇到错误难测的时候。那么作为设计师的我们遇到这样的情况该怎么处理呢?来看看以下这篇文,作者...
摹客专访|搜狐媒体UED设计总监李伟巍:如何做好UED设计
对于用户来说,在接触和使用产品时,最关心的一定有这些问题:这个产品用起来难不难?容不容易学会?使用起来感觉如何?如果想要让产品更加符合用户的使用习惯,用户体验设计(UED)一定少...
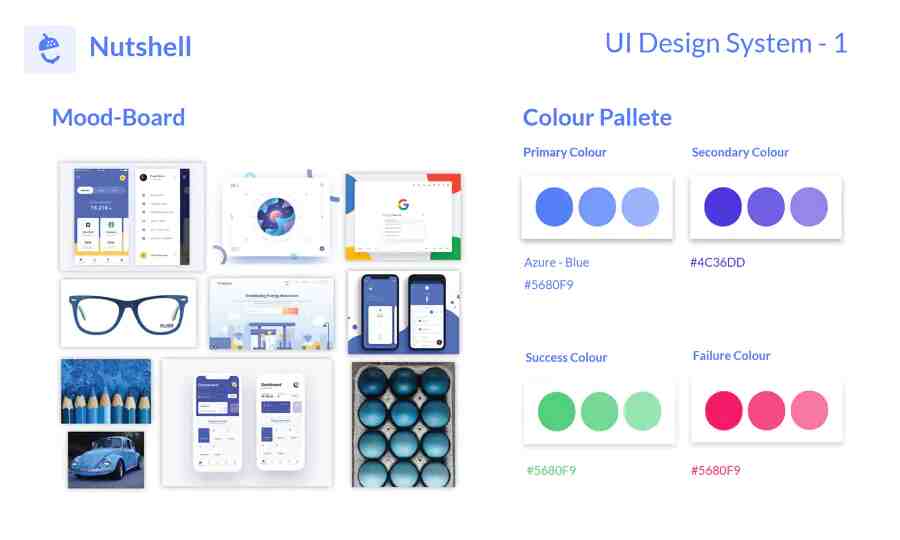
超实用!手把手教你从头构建UI设计系统
以下内容由摹客团队翻译整理,仅供学习交流。摹客Mockplus是快速的原型设计工具。摹客iDoc是高效的在线协作设计平台。
现如今,企业产品部门划分越来越多,分工越来越细,想要打造美观一...
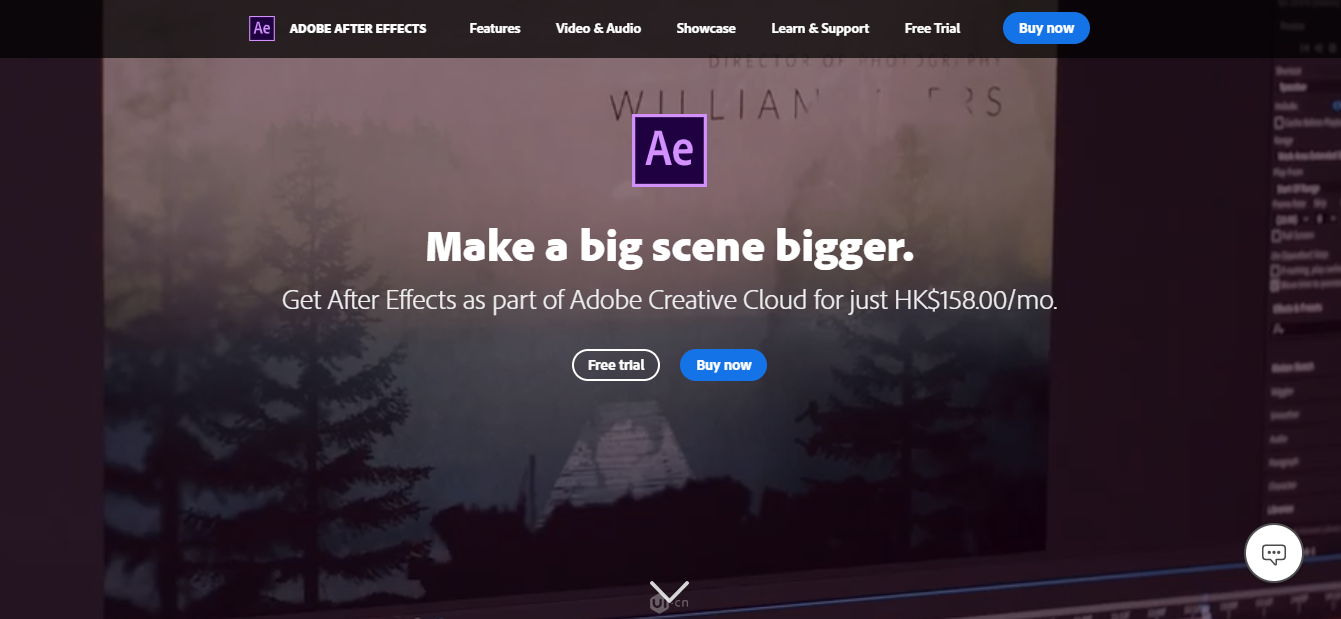
2020年最值得推荐的10款UI动效设计工具
动效设计在最近几年的各种网页设计和App设计中的表现相当抢眼。各种令人惊叹的创意和流畅自然的动作设计迅速捕获了用户的视线,极大地提升了品质感和转化率。而要制作出效果卓绝的UI动画效...
设计前必须和客户确认的20个问题
以下是设计产品之前需要咨询客户的20个基本问题。希望通过这20个问题,在以后做产品设计对时候有一定的方向。
要想设计一个成功的产品,首先需要了解清楚客户的需求。产品设计之前,通过...
网页设计中最常用的5种配图
今天来给大家分享下慕客团队的5种网页配图的方式
Lee Odden曾说过“Content isn’t King, it’s the Kingdom”,内容为王已然是毋庸置疑的真理。在网页设计中也一样,内容本身一定是占...
大热!12个2020年网页&UI/UX设计趋势预测!
每到年底就是摹客团队小伙伴们最忙碌的时候,既要忙着做年度设计精选盘点,又要为大家紧盯下一年的设计趋势。对,没错,我们今天的话题就是2020年设计趋势预测!
回顾2019年,5G技...
大开眼界!2019年度设计精选大盘点
2019年即将结束,设计圈也迎来了一年一度的优秀设计年终大盘点!摹客的小伙伴为大家整理了知名设计资源网站–Dribbble上2019年度点赞数最多的优秀设计。
此次优秀设计盘点主要分为以...
【亲测】新手设计如何又快又高效?10个省时妙计帮你解决
本文将集中分享10个小编日常使用的UI设计技巧,省时又高效。大家可以试试。
以下内容由Mockplus团队翻译整理,仅供学习交流,Mockplus是更快更简单的原型设计工具
1.Sketch等比缩放工...
确定会使用视觉分隔符吗?干货在此!
在Web和移动用户界面中对内容呈现进行周到的设计,对于扩大产品的实用性和可用性意义重大。本文将重点介绍用于视觉板块划分的技巧:分隔符和布局。我们一起来看看都有哪些常见的视觉分隔符...
10个新手UI设计师常犯错误,小编已中招,你呢?
新手入坑,难免会做蠢事,犯错误。当初,作为UI设计新手菜鸟的小编, 也没少犯错误,走弯路。所以,小编这里为大家分享10个当初常犯的设计错误,希望能够帮助刚入行的小伙伴们尽量少走一些...
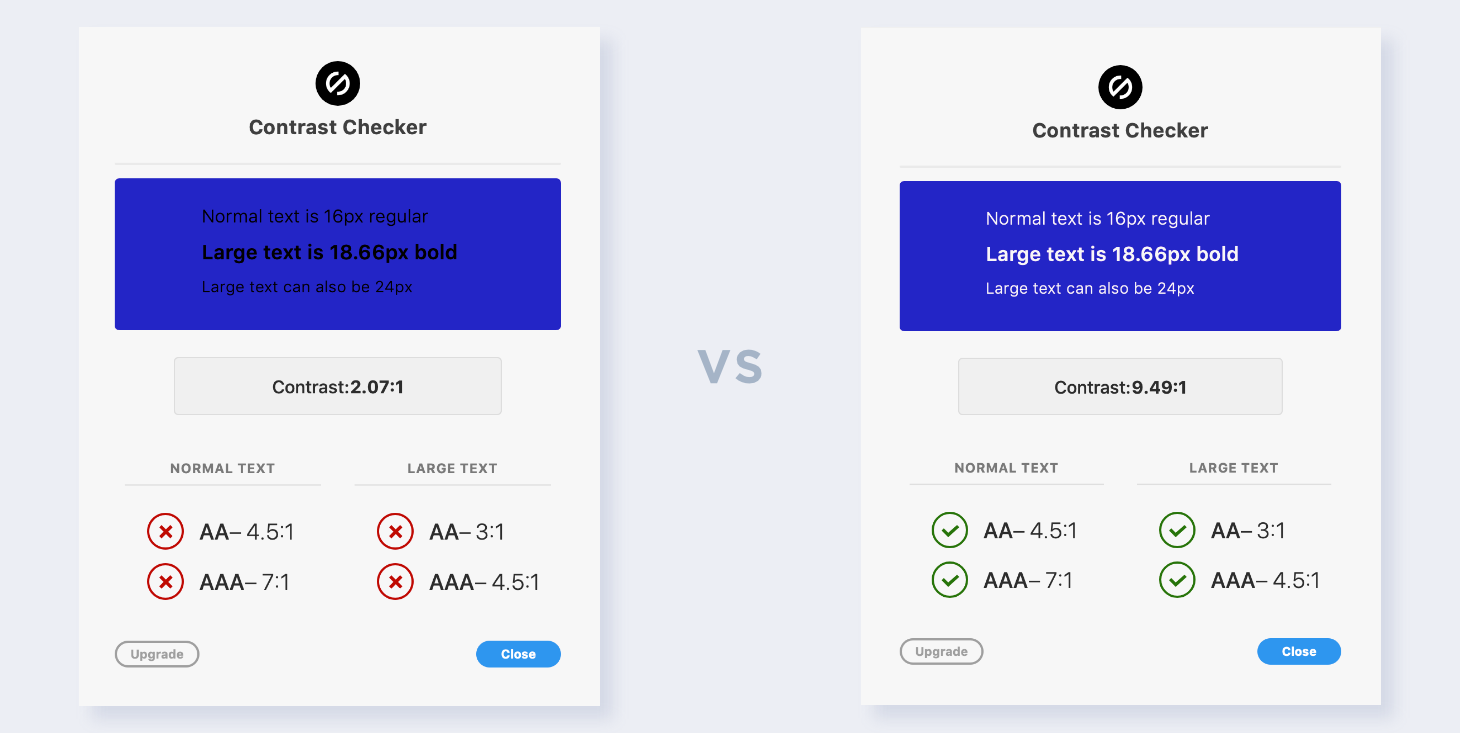
UX设计不变的命题:如何提升界面设计的可读性?
小编:相信很多设计师都会有这样的困惑:我的页面要怎样才可以吸引用户的浏览呢?今天小编来分享下摹客团队翻译的这篇文章,主要从可读性和易读性的角度入手,深入浅出的探讨用户如何轻松...
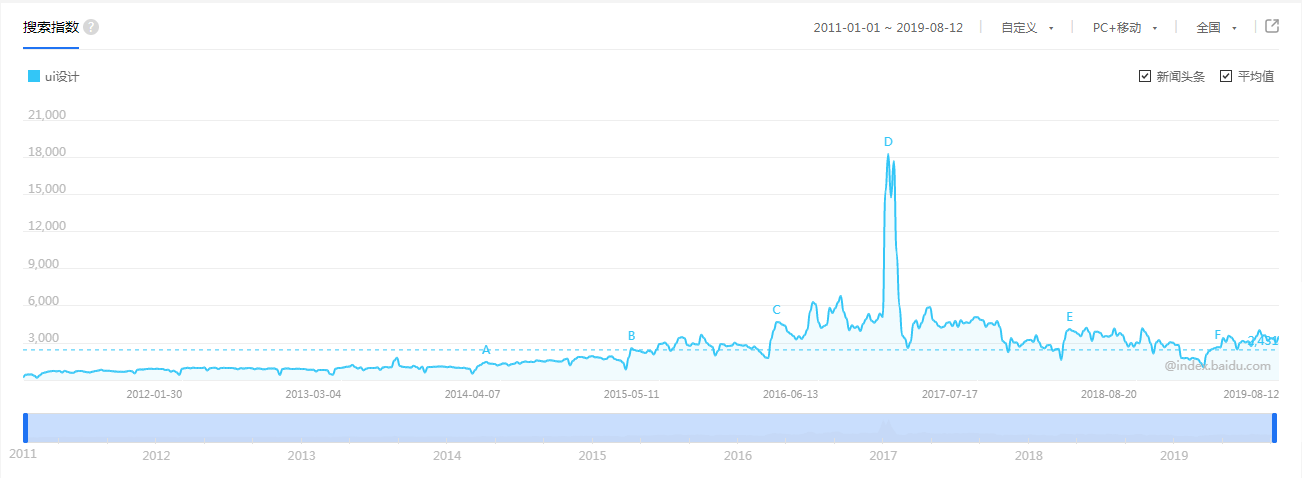
2019年UI设计师必备工具清单
UI设计师一直是IT行业最热门职位之一,因其薪资待遇较高,学习门槛较低而广受欢迎。在百度指数搜索“UI设计”来看,从2012年开始,UI设计的搜索呈明显上升趋势,尤其是在2016年左右出现“井喷...
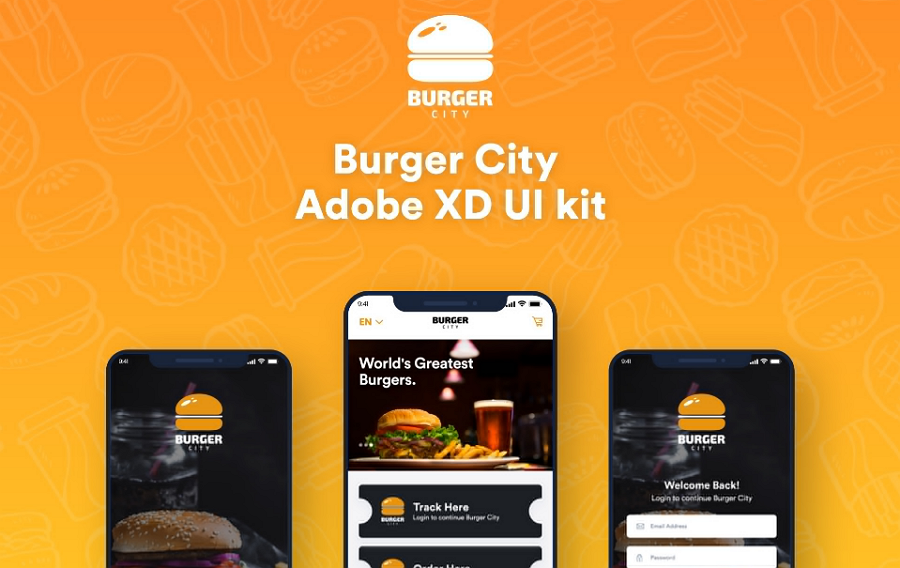
找不到素材?这份免费APP UI Kit资源大礼包送给你!
小编:资源搜的好,下班下得早~今天给大家分享一下@摹客团队为大家整理的20个UI kit和6个设计灵感素材的资源大礼包,让大家在设计时高效发力,一起来看下吧~
前言
很多设计师...
最佳倒数计时器设计分析【附原型实例】
视觉效果和动画效果已经成为产品设计中不可或缺的一部分,开发人员使用动画效果可以创建引人入胜的内容,营销人员可以使用这些效果来获得更好的产品覆盖率和良好的转化率。倒数计时器就是...
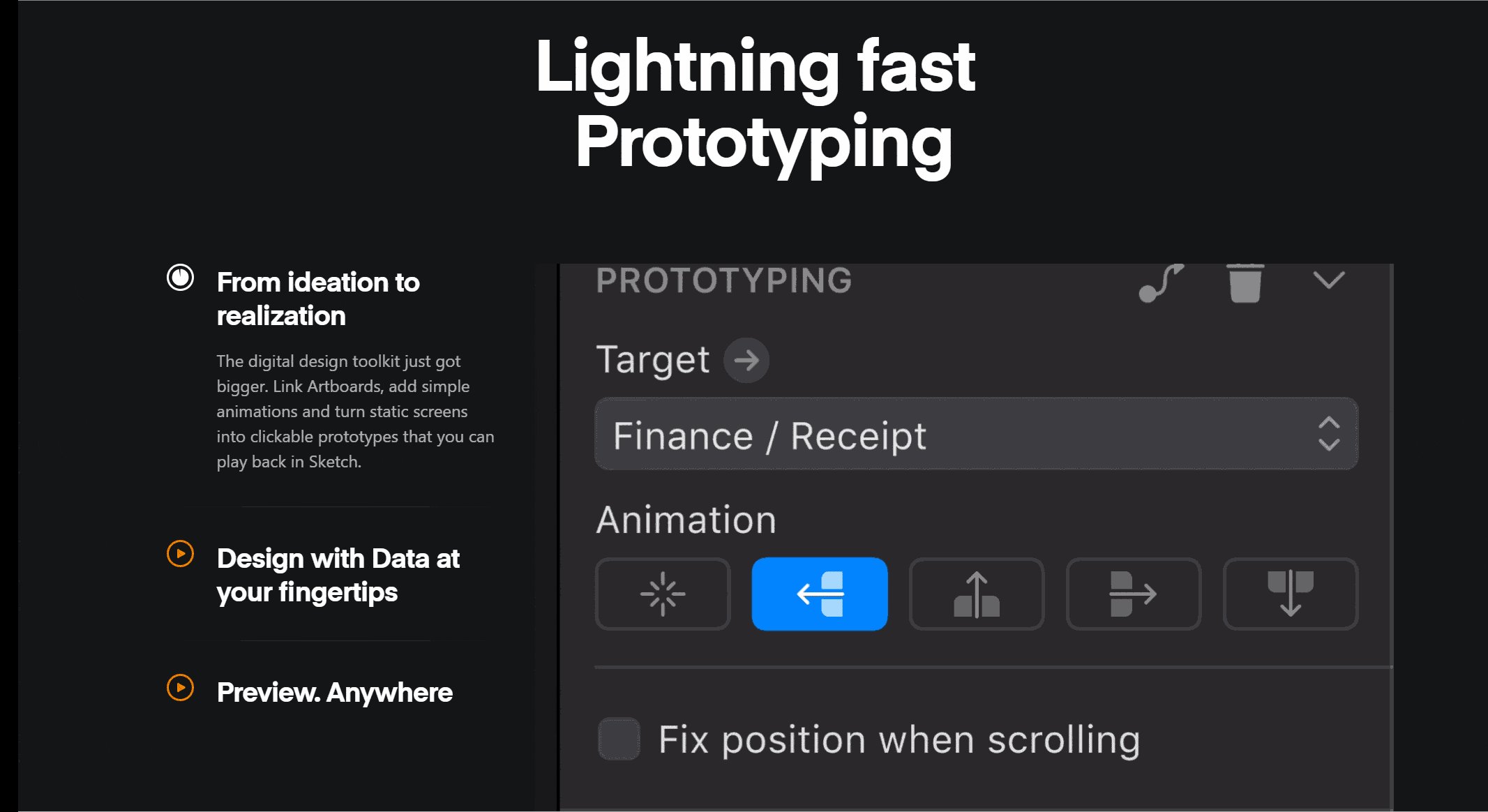
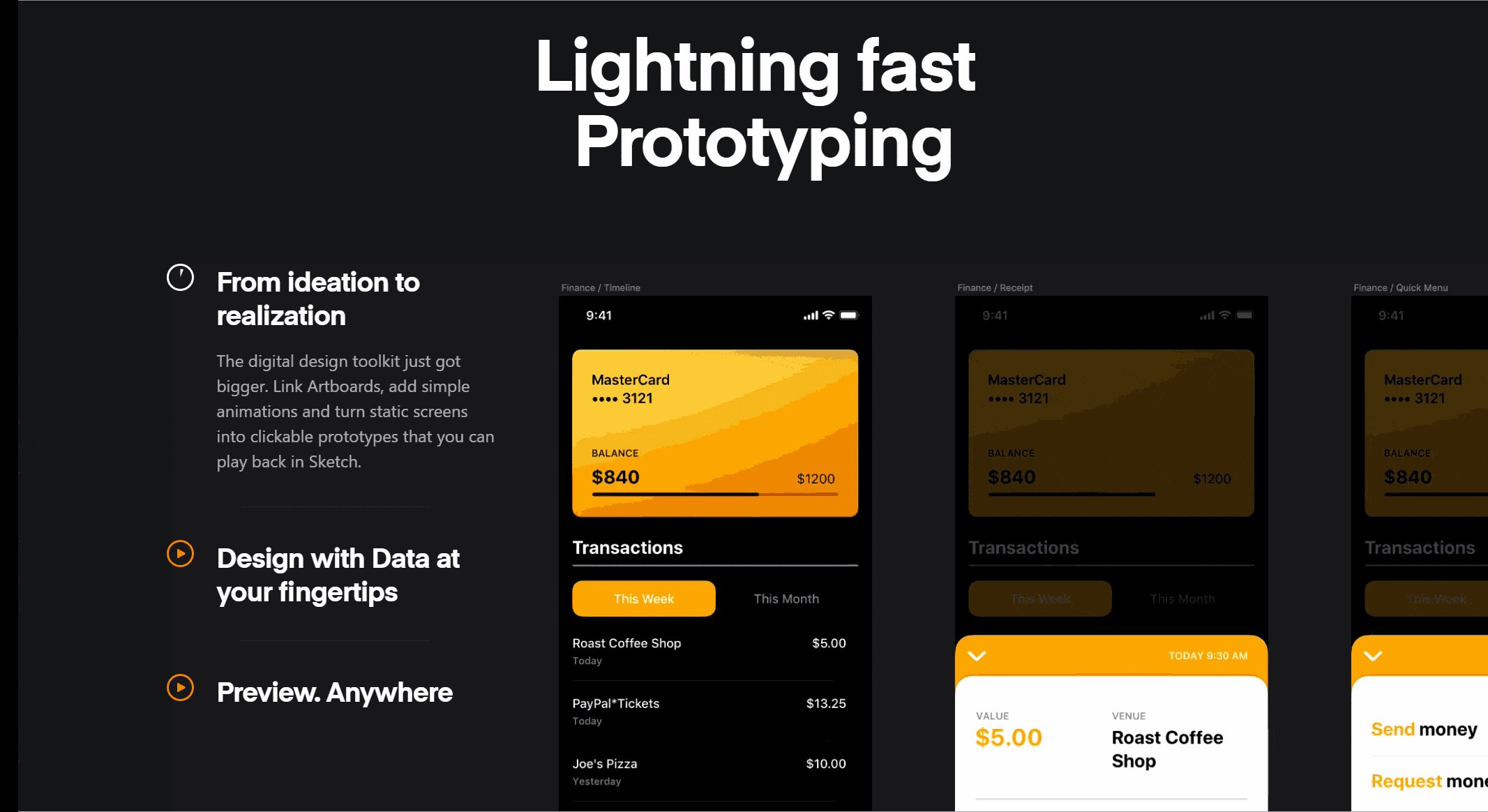
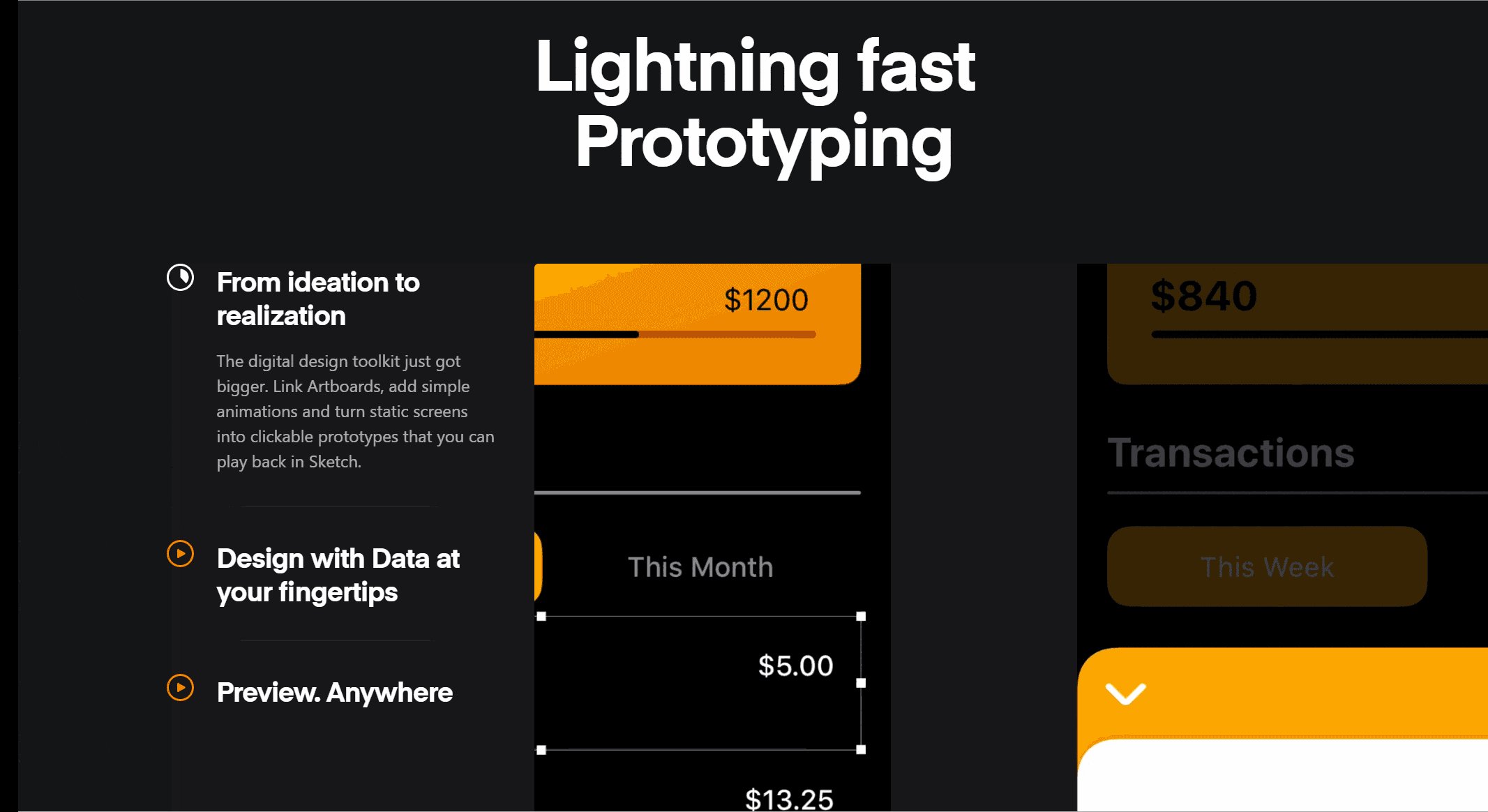
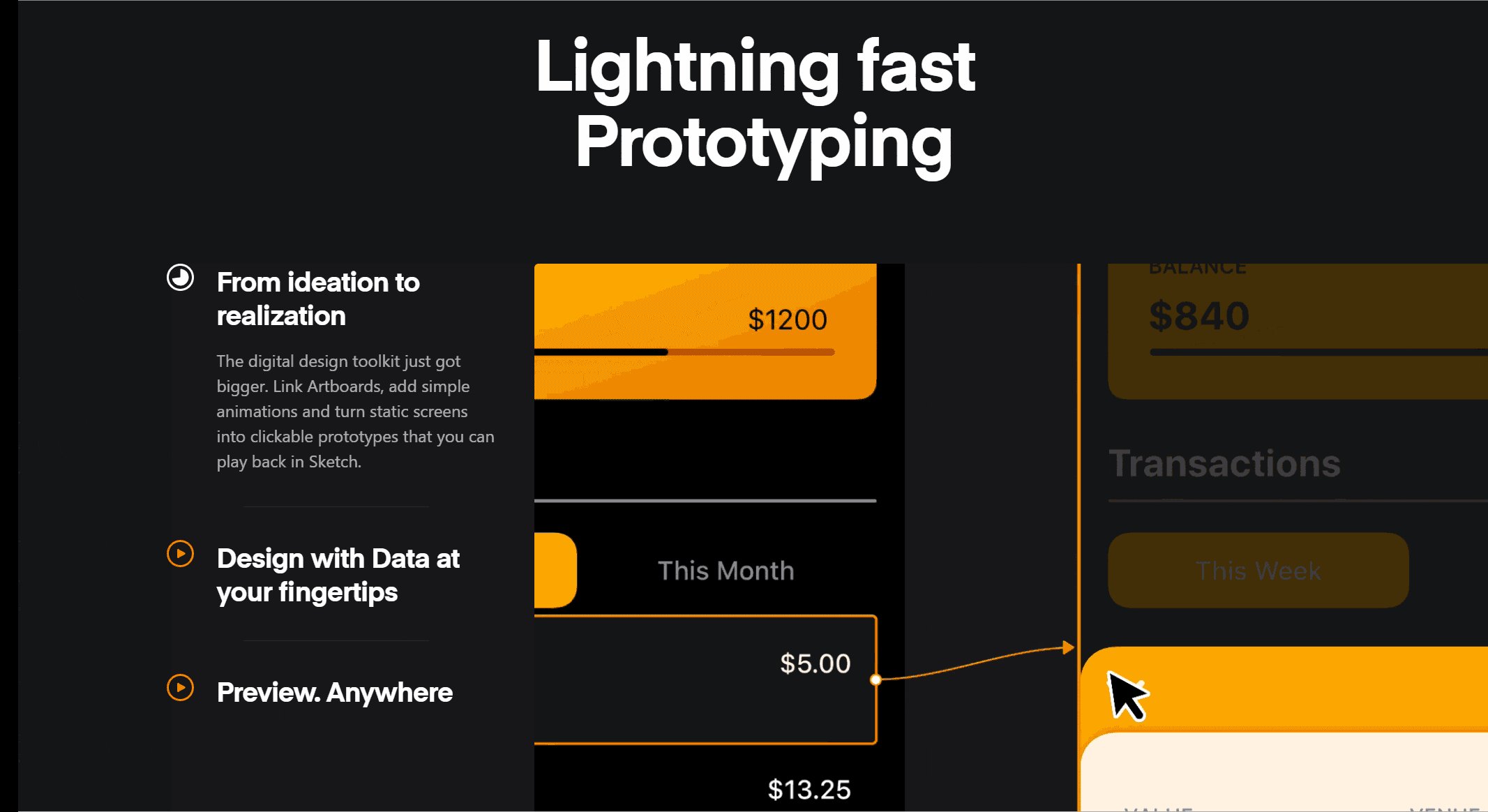
9款原型设计工具与Sketch的强强组合,轻松构建交互原型!
原型设计的发展历史经历了纸上原型、静态线框设计、到现在的可交互式原型。作为设计过程中最初始的阶段,设计师们对原型设计的要求也越来越高。因此,如今的原型设计工具格局也发生了很大...
【小工具大用处】10个超实用的设计师专属Chrome小插件
设计师日常设计过程中, 免不了需要使用Chrome搜索各类最新设计案例或文章。善用各种专为Chrome打造的扩展小插件,能显著提升Chrome的效能,帮助设计师更快获取灵感、学习技巧。
所以,...
干货!让人一见钟情的网站header设计
网站header是网站页面的核心部分,因为该部位是用户第一眼看到的地方,因此网站的header设计在吸引用户注意力并进一步留住用户方面发挥着至关重要的作用。如何才能设计出让人眼前一亮的网...
30个最优CSS动画案例分享,轻松让网页用户随心而“动”
CSS或CSS3动画,包括常见的鼠标悬停动画,网页加载动画,页面切换动画,文本动画以及背景动画等等,能够有效地提升网页趣味性和视觉吸引力。这也是为什么CSS/CSS3动画设计能够迅速蹿升为网...
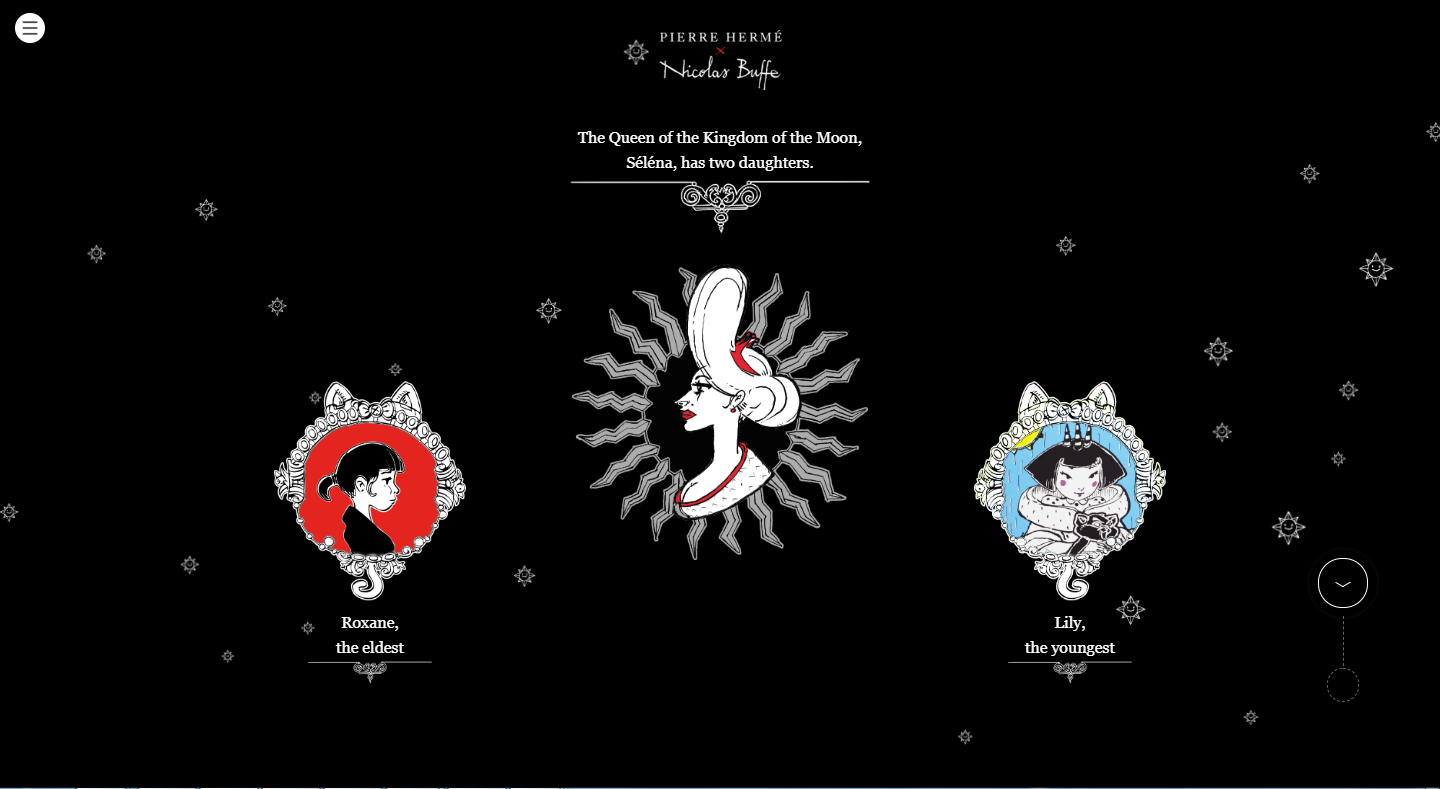
【干货】25个故事性网页设计,轻松讲述网页独有的故事!!!
一个好的网页设计,不仅仅只是产品或公司企业相关信息的机械罗列。一个好的故事(尤其是一个准确把握受众需求,巧妙结合企业产品特色,并能够轻松引起用户共鸣的故事),更能赋予网页思想...
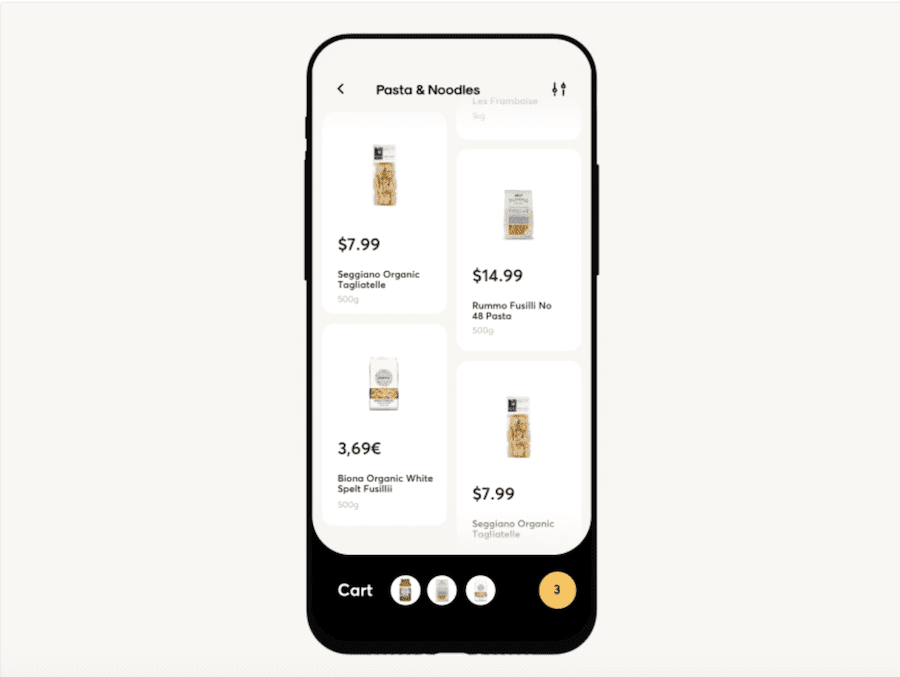
想让网站销量爆涨?你离成功只差一个出色的购物车设计
每个电子商务网站都会涉及到购物添加商品这个流程,从用户对你的产品产生购买兴趣开始到用户添加到购物车并且顺利完成下单,购物车设计这个关键环节扮演着举足轻重的作用,也是决定你网站...