素材类型
行业
标签
插图设计正流行,10大理由告诉你如何靠它增强用户体验
插画设计从什么时候开始这么流行了呢?为什么是插画流行了而不是其他的元素?是什么让它开始越来越受欢迎了呢?这个文章希望能带给你一点启发。
过去的几年中,用户界面中加入插...
绝无仅有!2019年最全的UI设计之输入字段剖析
今天,我想谈谈UI设计中最常用的一个设计元素 – 输入字段。输入字段允许用户在UI中输入文本。它们通常出现在表单和对话框中。本文将为大家揭秘最佳的输入字段设计技巧以及元素,一起来看看...
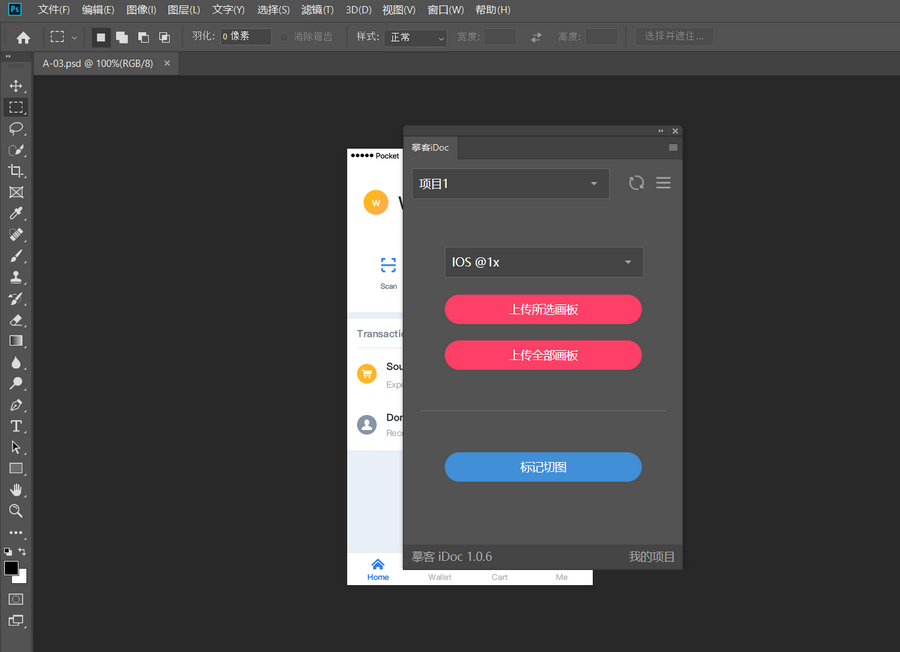
标注新方式,「自动+手动」标注
标注对于设计师而言,是非常熟悉的日常工作,而手动标注到自动标注,在设计界是有一个演化的过程的。以前呢,设计师都是老老实实地手动做标注,密密麻麻,细细碎碎……自动标注的出现,可以...
全栈设计师必须拥有的Mac软件推荐
全栈设计师的内涵中,并不是要求设计师什么都懂,严格意义上讲,它指的是掌握多种技能,并且能够运用多种技能来独立完成设计作品或者产品开发的人。
一个优秀的全栈设计师,能够相对独立...
必看! 为什么“吉祥物”可以提高UI设计以及品牌影响力
以下内容由摹客团队翻译整理,仅供学习交流,摹客iDoc是支持智能标注和切图的产品协作设计神器。
我们为用户创造产品或者想要传达特定的信息时,常常要以用户为中心进行思考。用户和产品...
最全UI图表设计技巧和套路,分分钟打造最优设计
现今,软件应用大都选用图表设计来可视化各类软件数据,成功简化界面设计的同时,也大幅提升其用户体验。试想,如若市场上的各种监控、金融、保健以及旅游类软件应用,不再使用此类直观吸...
【求职,不求人】2019最全Web设计师面试问题,助你轻松拿下面试
众所周知,面试,已然成为求职者们获得工作必须经历的阶段。为了尽可能的做到有备无患,求职者们也都习惯提前准备相应面试问题以及答案,搜寻相关面试攻略,以求完美对应各种试题,留给面...
全是宝!20款优质高效的在线协作工具任你挑,就是这么强大!
如今,互联网飞速发展,改变着我们生活方式的同时,也改变着我们的工作方式。尤其是对一些产品设计相关的公司机构或团体而言,网络不仅为其设计提供源源不断资源和灵感,而且也为成员之间...
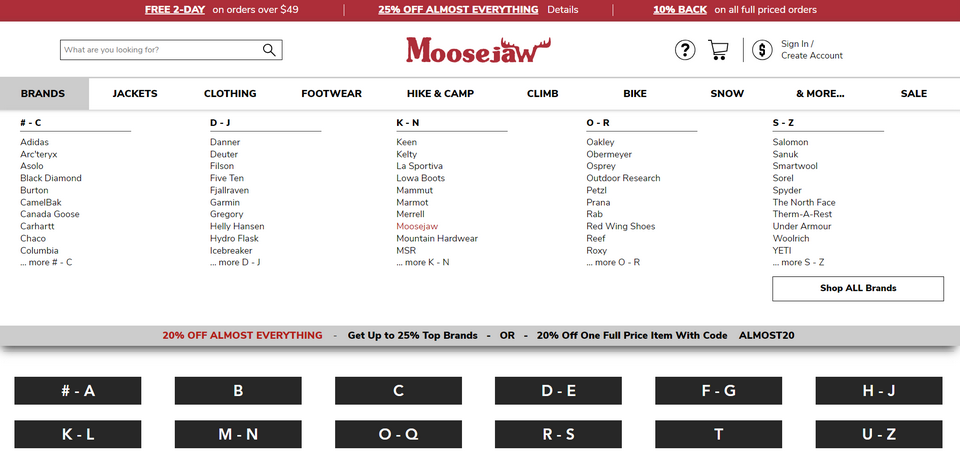
学起来!大牌网站是如何设计Mega menu 菜单
Mega menu(大幅网页菜单)是在网页界面设计中非常常见的元素之一,用于引导用户进入下级页面。但是,正因为mega menu十分常见,所以如果总是一成不变的设计,就容易显得乏味。本...
超赞!30个最佳简约网站模板,带你领略设计中的“减法”艺术
极简主义设计,简约高效。通过利用相对较少的界面元素,降低界面视觉干扰的同时,带给用户完全不同,甚至更佳的用户体验。这也就解释了:为什么极简风一直都是网页设计的主要潮流之一。
...
协作设计: 如何有效提高团队合作的工作效率?
在设计工作中,团队协作一直扮演着十分重要的角色。同时,它也是设计过程中最具挑战性的部分 —— 并不是每个人在与团队成员分享和交互时都能达成共识。但你一旦了解并尝到了协作设计的好处...
【拿来就用】20款婚礼婚庆网站模板, 轻松打造幸福满满的网站设计
婚礼网站的设计不仅需要设计师有高超的设计技巧,还需要设计师能有一颗感同身受的“幸福的心”,这样设计出的婚礼网站才能更加吸引新人。如果你也正好在搜寻或设计这样的网站, 那...
设计师的日常生活体验对设计到底有多大影响?
设计师在完成产品之前,考虑的都是甲方的喜好、用户的良好体验等等。很少有设计师真正的考虑过自身的体验,该文从设计师的自身出发,总结了设计师应该如何通过设计自己的体验获得的效率,...
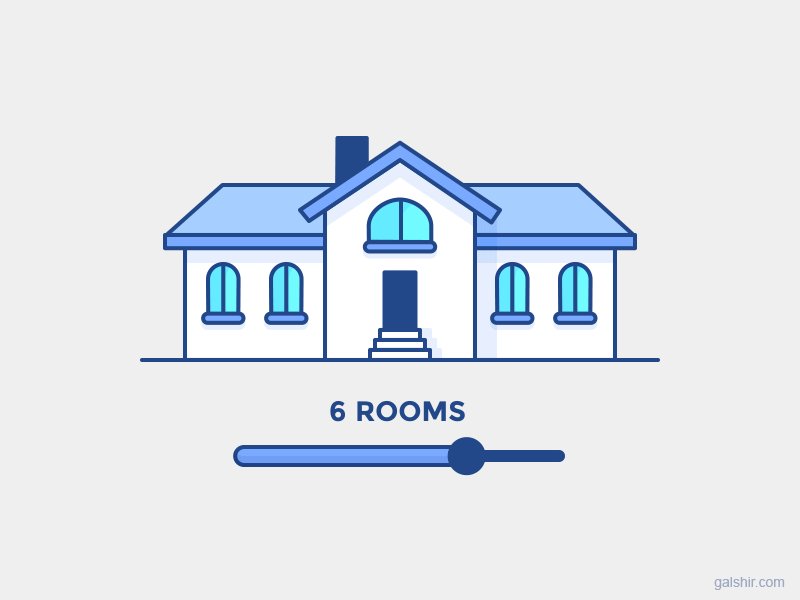
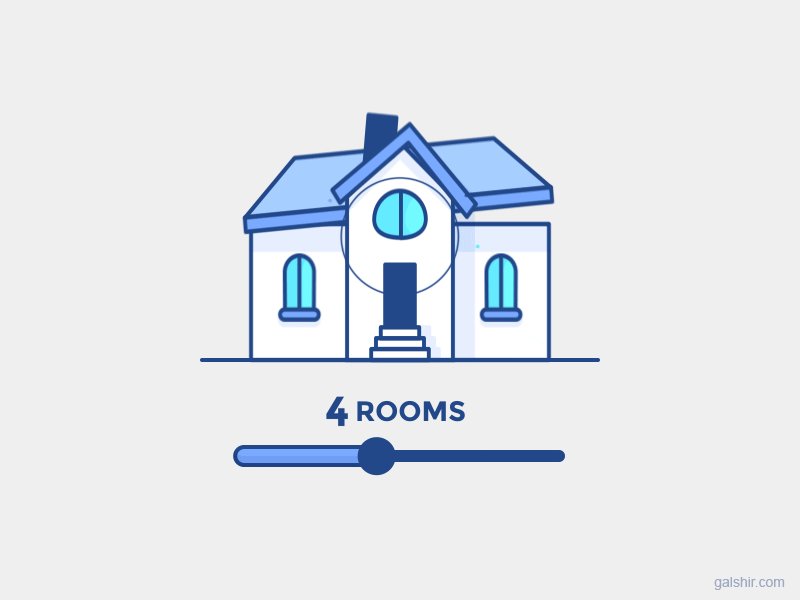
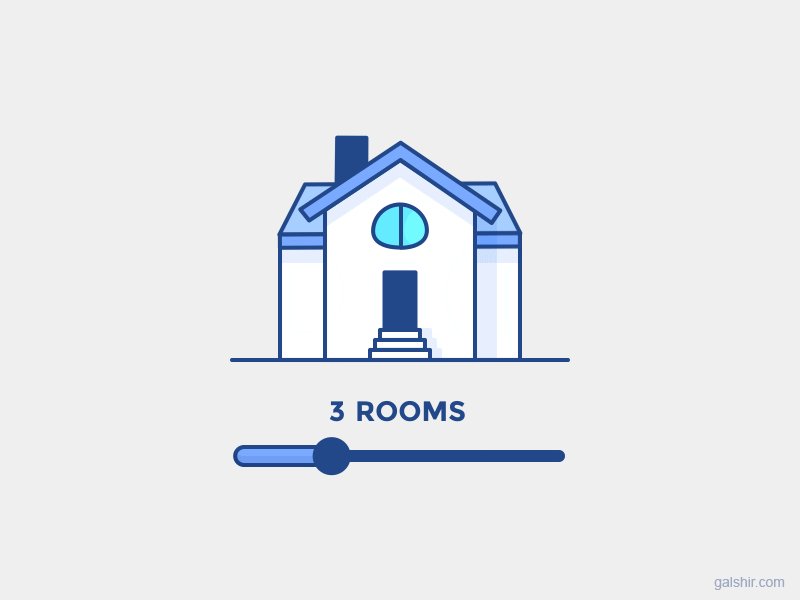
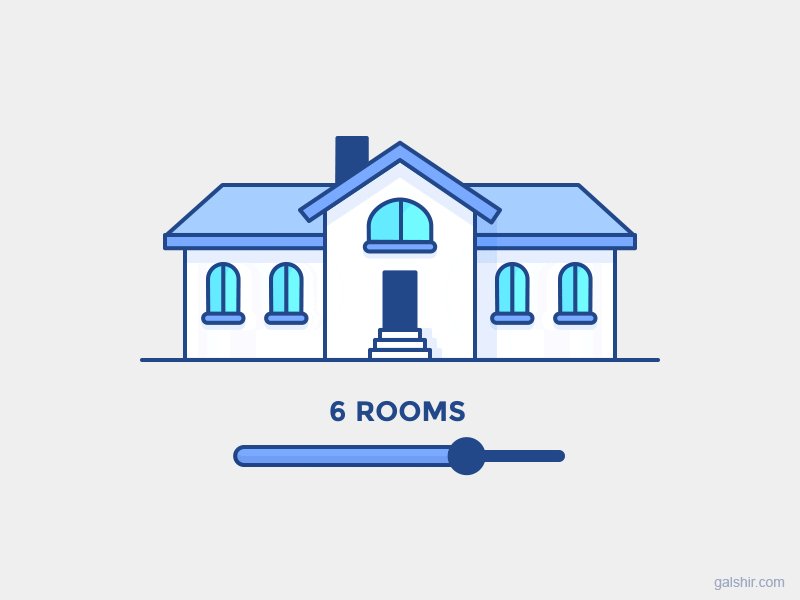
小小滑块大大学问,你真的会用滑块了吗?
滑块的使用已经不是什么新鲜的设计方式了,作为一种标准UI控件,滑块在设计上被广泛用于选择某个值或值范围。滑块之所以在可以设计上大显身手,最主要的原因就是它可以让用户快速浏览一系...
从设计到开发的完美交付(工具篇)
设计交付对于UI设计师来说是一项必要的工作流程,设计交付影响着界面的最终实现和各尺寸适配效果。那么如何做好从设计到开发的交付呢?本文就教一教大家,如何用工具帮助完成从设计到开发的...
最新Dashboard设计实例、技巧和资源集锦,视觉和功能两不误,妥妥的!
Dashboard设计,尽管设计师们叫法各不相同(例如:“数据面板设计”, “控制面板设计”, “仪表盘设计”或“后台界面设计”等等)。但,此类设计的最终目都是力求以最直观、最简洁的方式呈现各种信...
教你避雷!网页设计中常见的17个UI设计错误集锦(附赠设计技巧)
精心设计的用户界面对网站意义重大。具备所有最新功能和响应式设计有助于提高网站的搜索引擎排名,从而增加受众群体。但是,当项目过大时,开发人员往往无法遵循最佳UI设计的原则进行开发...
新年福利—20款免费好用的iPad模板,走过路过不要错过
信息化的时代,人手一个手机的状态已经成型,而伴随娱乐以及实用性需求的进一步加深,越来越多的人开始使用屏幕更大的平板设备,iPad就是其中最受欢迎的设备之一。伴随需求的进一步明确化,...
你的作品集够好了吗?20份精选UI设计作品集给你灵感
面试UI设计师的小可爱们,是不是总是被面试官要求看看你们的作品集呢?作品集的重要性对于设计师可以说是不言而喻的,作品集不仅是设计师设计能力的最好证明,更是一块求职时的金牌敲门砖。...
【史上最全】设计师必备的83个设计资源网站
如何才能完成一个成功的设计?对于设计师来说,除了巧妙的设计构思,设计资源也必不可少。如何才能快速找到这些设计资源,提高工作效率?在本篇文章中,小编为大家整理83个设计资源网站。全...
2019年网页设计趋势前瞻,先睹为快!
追随最新的网页设计趋势,紧跟设计潮流是设计师们必做的功课之一。快速更迭的网页设计趋势和网页开发技术对2019年的网页设计趋势来说必将产生直接的影响。回顾2018年的网页设计趋势,不难...
22款设计师必备的PS插件【附教程】
Photoshop可以说是每个设计师都必须会用的设计工具之一了。为了设计要求,大家会在Photoshop里搭配一些PS插件来使用。这篇文章就为大家整理了23款最佳PS插件,一起来看看吧。
1、摹...
如何制作一款APP的设计规范文档?
规范文档这个东西,目前大部分中小型公司其实是忽略了去制作这样一个系统性的东西。但设计规范本身是个非常有助于保持产品品牌统一的好东西。所以这次想写下关于APP设计规范文档的内容。 ...
16款值得一用的iPhone线框图模板 (PSD & Sketch)
在任何网站或移动应用设计的过程中,线框图作为设计元素和功能的图示,它有助于帮助定义和更好地传达信息层次结构,让参与设计和开发的人员更好的理解设计师的思路和设计的功能点。
即使线...
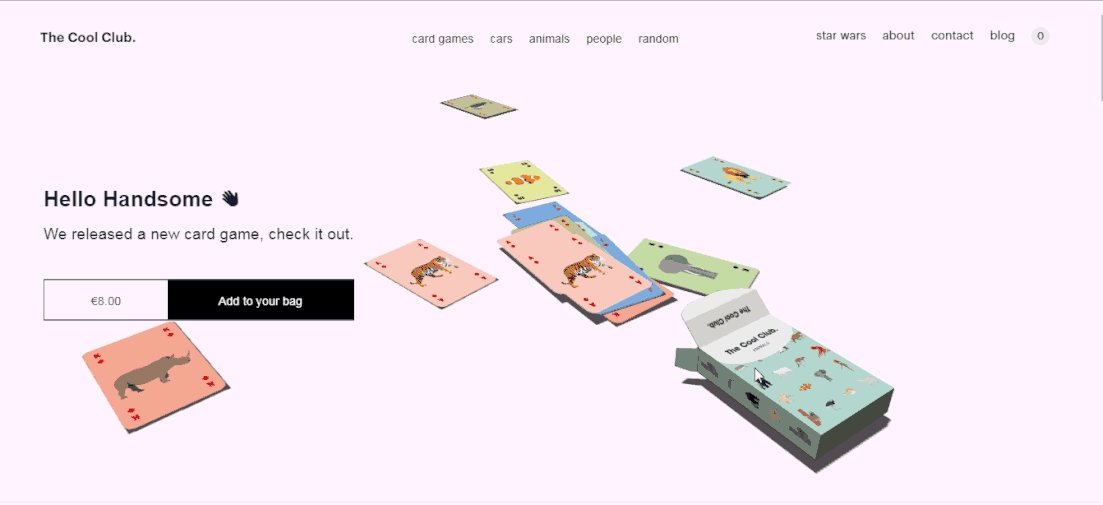
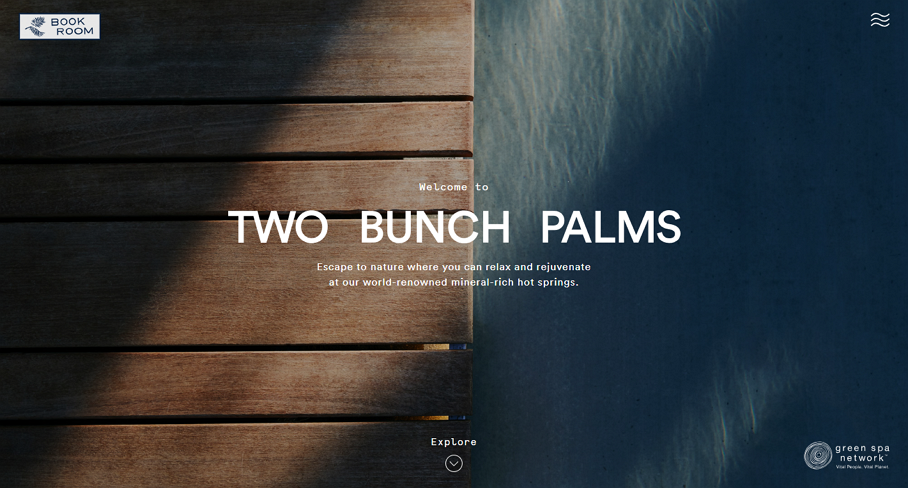
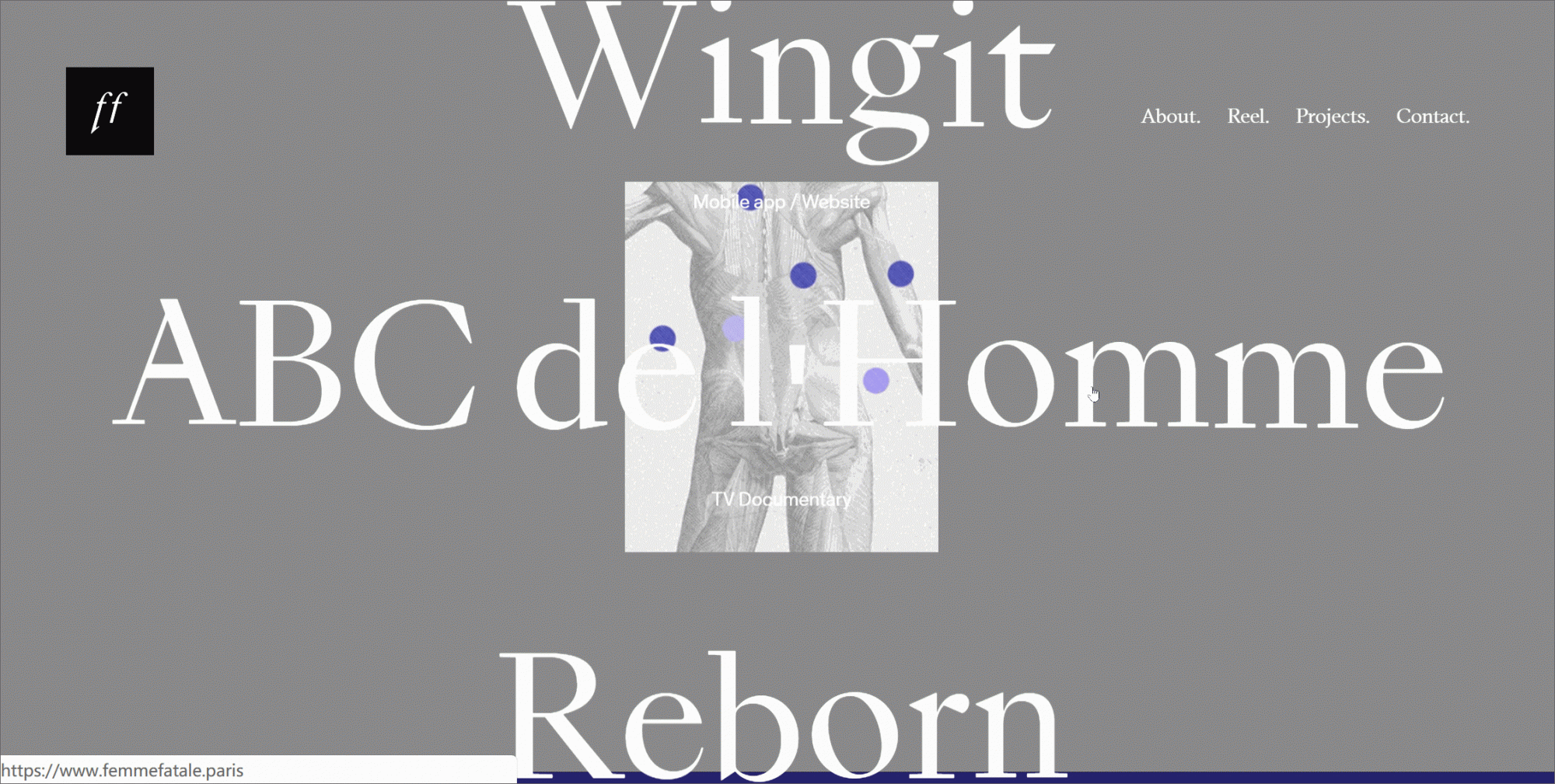
2018最佳网页设计:就是要你灵感爆棚!!!
2018已然过半,网页设计涌现了一些新的设计趋势,例如破碎网格设计,动态或不规则文字排版设计,流体特效应用等。也同时延续着2017和2016,甚至更早的网页设计趋势,例如简约风设计,扁平化...
【新手指南】App原型设计:如何快速实现这6种交互效果?
做App原型设计,那么页面切换、进度条、页面滚动、图片轮播,下拉菜单,搜索框这些交互效果必不可少。如何简单快速地实现这些效果呢?以下小编根据经验为大家提供了一些简单的设计方法,以供...
Sketch插件新利器-用Mockplus DS制作设计规范
Sketch插件新利器——使用Mockplus DS制作设计规范
Sketch,作为一款专为图标和界面设计而打造的优质矢量绘图工具,也是设计师们制作和完善公司企业内部设计规范系统不可或缺的设计工具。
...
2018网页UI设计:轻松搞定视觉层次感
众所周知,相较于平淡无奇,毫无重点的网页UI设计,具有良好视觉层次结构的网页UI设计更受用户青睐。为什么呢?答案其实很简单。极赋视觉层次感的页面设计不仅极具设计美感,取悦用户身心。...
【配色指南】UI设计中使用明亮色彩的利与弊,你知多少?
以下内容由Mockplus团队翻译整理,仅供学习交流,Mockplus是更快更简单的原型设计工具。
合理运用色彩是每个设计师都应必须具备的技能,特别是插画师和UI设计师。随着扁平化设计和Materi...
Material Design配色难?11条设计资源给你灵感!
自Material Design的设计理念推出以来,Google的内部设计语言实现了从古老的用户界面向现代网络的现代外观的转变。最大的改变之一是使用大胆鲜明的颜色。Material Design的色彩指南将其颜色...
极简网页设计技巧,打造简约之美
极简主义网页设计风格,如何才能做到简约而不简单?简约风设计需要了解和掌握哪些禁忌和技巧,才能让网页设计简洁而不失魅力?继续阅读文章,小编将结合具体实例为大家一一讲解。
近几年...
UI文案设计技巧,视觉与内容兼具不再是梦
现今,一款Web或移动端应用软件的用户体验愉悦度,不再仅仅依赖软件本身功能,界面布局,加载速度,甚至是界面文案设计,都对应用的用户体验发挥至关重要的作用。这也是为什么现今一些公司设...
网站设计缺乏创意?视差滚动网站设计让你与众不同
入Mockplus团队后,我开始深入接触设计。工作过程中,也会和用户讨论一些设计项目的问题。在和用户交流过程中,我发现,用户的疑问不仅包含各种各样的Mockplus使用问题,很多时候,在解决用...
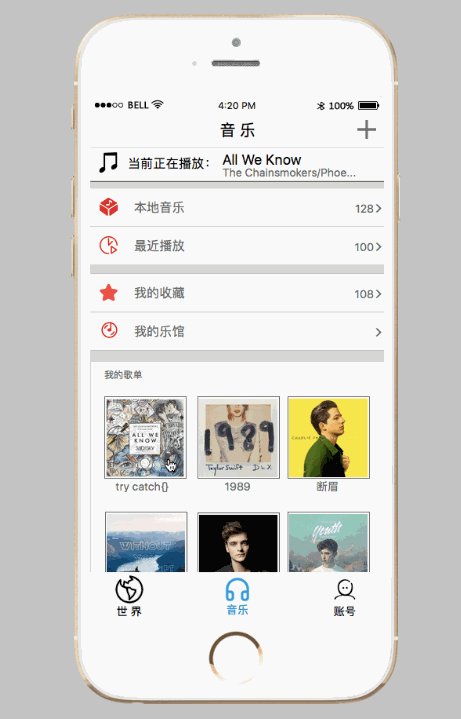
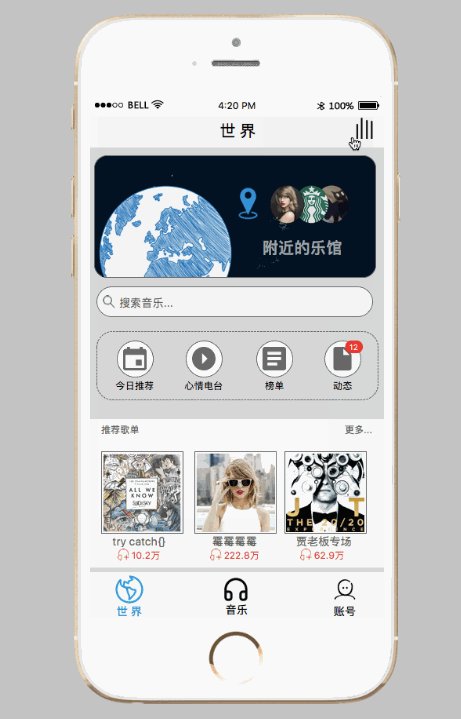
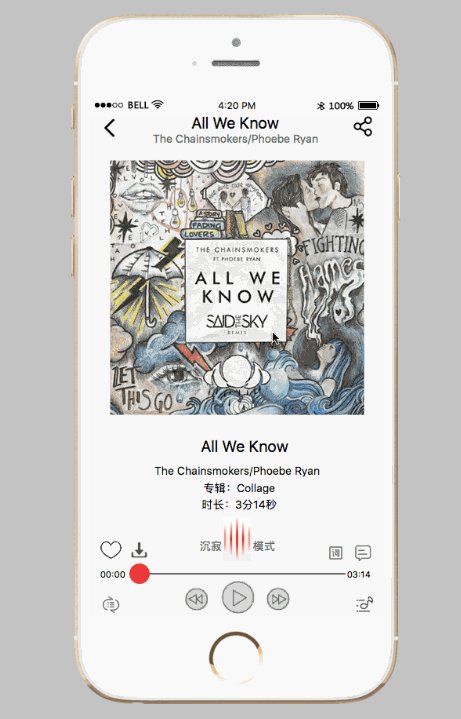
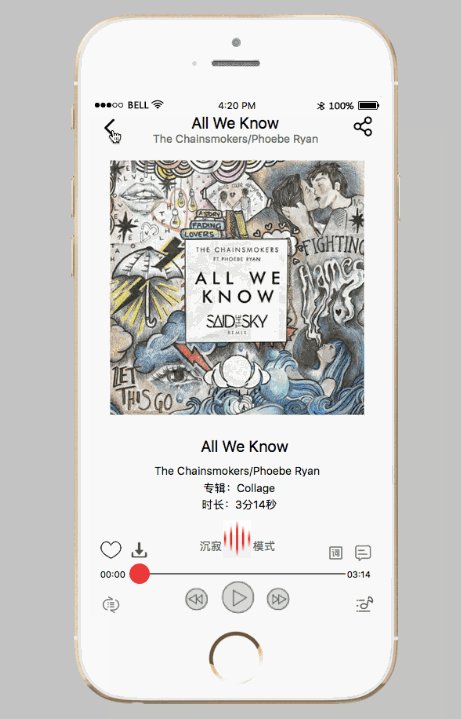
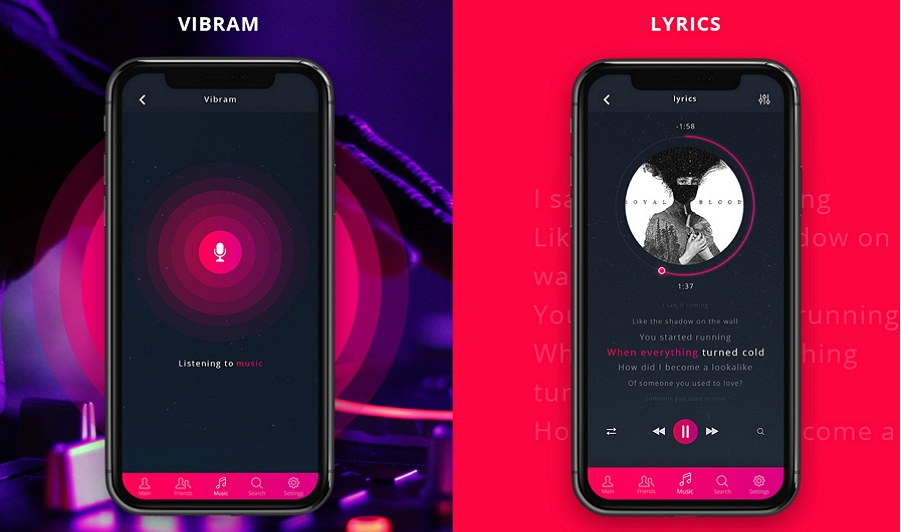
10个最新优秀手机应用界面设计实例
优秀的手机端应用界面设计不仅能让用户眼前一亮,同时也能为UX/UI 设计师完成iOS或Android手机应用界面设计带来全新的设计灵感。这也就解释了为什么设计师们会花费很多时间搜寻各种设计素材...
8个手机端优先设计网站案例赏析
2011年,Luke Wroblewski大神提出了移动优先的设计理念。在当时看来这无疑是一个打破行业常规的新型设计原则。而在移动互联网大行其道的今天,谁遵守移动优先的设计理念,设计出最好的移动端...
15个优质加载动画设计,让等待成为一种享受
互联网时代,网络“提速”日益频繁,人们打开Web或软件的速度越来越快,一般页面缓冲和加载地过程也是几不可查。然而,在某些情况下,例如软件急需加载大量页面,首页急需加载大量内容,用户下...
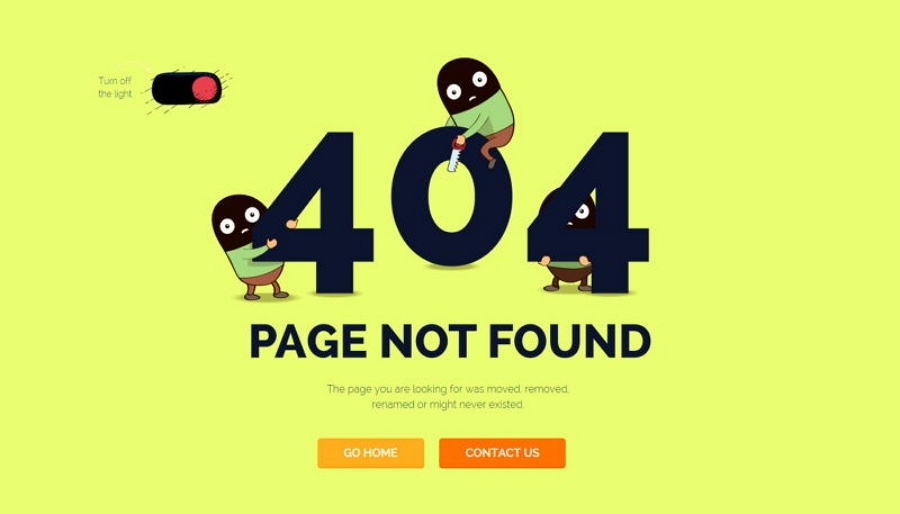
2018年不可错过的创意404报错设计
404报错页面,作为提醒网站访问者服务器未找到请求资源或文件的页面,时常被UI/UX设计师,产品经理以及网页/软件开发者视作 (包括枯燥的登录页面,加载页面以及引导页面在内) 导致网站/软件...
11款美观实用的Material Design UI工具包
Material design自Google于2014年创建并发布以来,已经逐渐形成了其鲜明的设计风格,并渐渐成为统一 Android Mobile、Android Tablet、Desktop Chrome 等全平台设计语言规范。几乎Google的...
2018年你用对合适的原型工具了吗?
说起软件原型,有些人也许会对更广泛意义上的原型比较熟悉。其实两者本质也是一样的东西。原型设计在绝大多数的产品阶段中已不可或缺。经过思路,数据,信息,需求,评估等相关信息的收集和...
2018年最好用的网站设计工具集锦
由于代码技术的限制,普通大众往往在网站建设方面总是一站难求。但是,想要拥有一个自己的网站,真的必须由程序员通过代码实现?哼,在当今满满科技感的新时代,这个问题不存在的~ 小编为大...