格式塔在界面中的使用思考
“ 格式塔大家都不陌生,是一种将人的思想和行为视为一个整体的思维学派 ”
让我们来思考一下每当我们抬头看天的时候,经常会看到如下图所示的这种形状奇特的云,会不会觉得像熟悉的动物或...
B端设计指南-06表格(下)
@CE青年:在上一篇文章,我们讲到对于表格而言你所要具备的基础知识点,没有看过的同学建议先看完上篇再看下篇~
相关阅读:《B端设计指南-06表格(上)》
表格十分重要,我也...
圣诞节热点海报这么做,才不算应付
小编:很快又到圣诞节咯~小编先在这里祝大家节日愉快!今天我们来学习下圣诞海报设计,看看有什么窍门,一起来看看文章圣诞节热点海报这么做,才不算应付吧~
前言
...
【小开脑洞】如果logo里面有小人
这次的【小开脑洞】小编带来
@君小阳的设计作品,尝试以知名品牌logo的造型为框架,用插画人物的形式将其绘制出来,不知道大家能认出来几个呢?
微软浏览器(Microso...
色彩搭配总是显得很乱?80%的设计师容易忽略配色的协调性!
配色一直以来都是设计圈内老生常谈的话题,一幅优秀的作品离不开合理协调的颜色搭配。不同的颜色所表达的含义不同。即便是相同的颜色 ,明度和纯度不同,给人的视觉感受也不同。
&...
运营banner如何使主体物更突出
在banner设计中,如何能够准确快速的把信息传递给用户,给用户达成零成本的阅读体验,今天@果冻GoldenJoe将从图形元素、文案装饰、颜色对比、局部打光、主体物摆放5个方面来一一阐述,希望...
十招PS技法,别讲武德直接用!
因为平台后台经常会收到,同学们关于设计技法的留言,所以本期教程旨在分享一些新奇有趣并且实用的技法。本期技法都是以Photoshop为主的实际操作,希望能帮助到大家解决工作中的一些问...
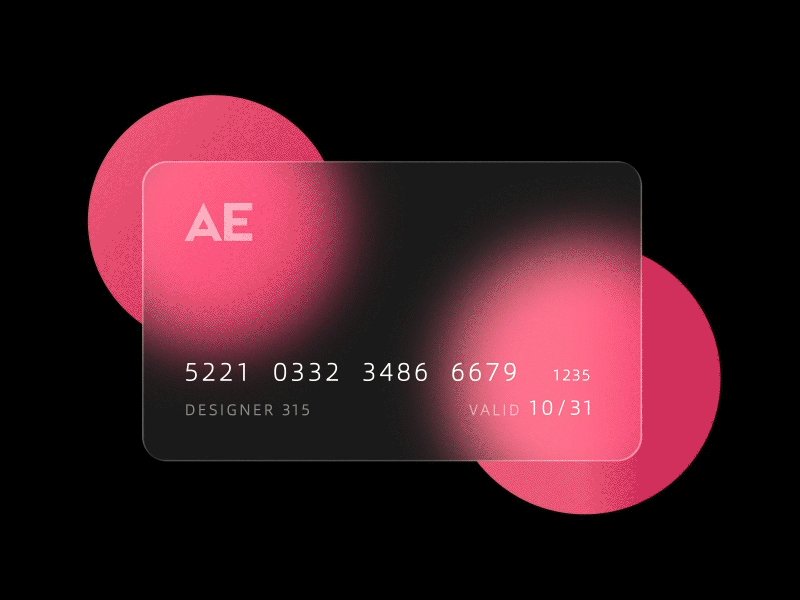
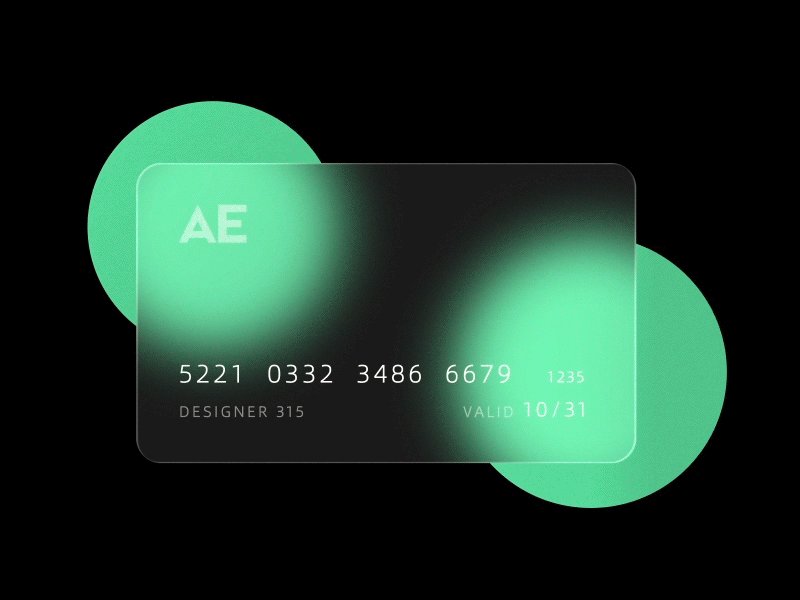
【AE教程】磨砂质感的毛玻璃卡片动效
今天的AE教程来教大家如何制作磨砂质感的毛玻璃卡片动效。微信关注“设计师深海”回复“毛玻璃卡片”即可获取完整AE工程文件!希望对大家有所帮助
视频地址:
效果预览
...
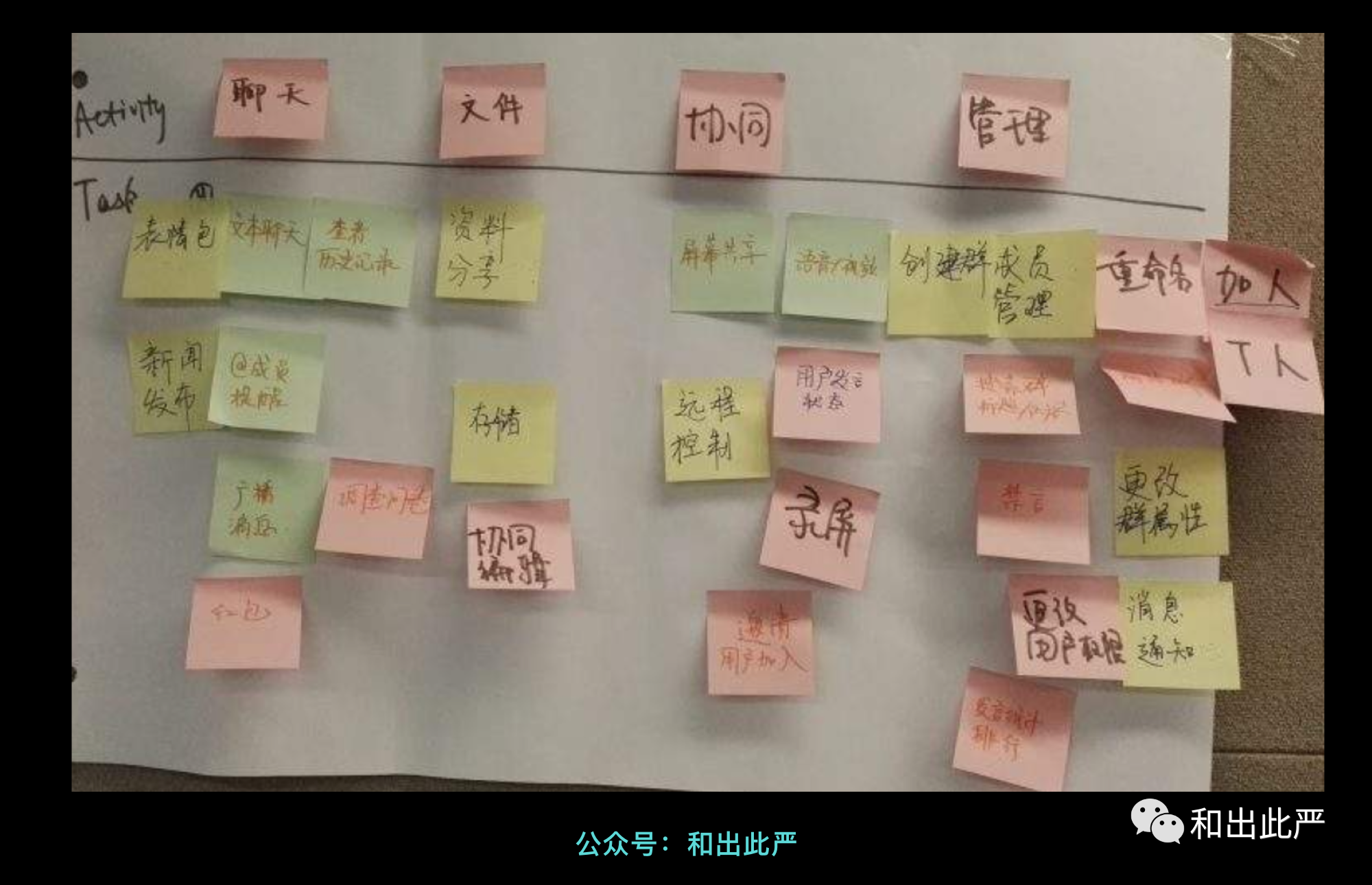
这3种相似的用户地图,你是不是容易混淆?
@和出此严:在我们平时分析需求、优化体验的时候,都会用到「用户地图」这个工具,它能以‘路线地图’的方式还原用户操作链路,以至于从中找到优化方案。比如:用户故事地图、用户体验地图、...
设计产品推广页,一定要注意这5个坑
产品推广页设计,看上去很简单。不就是放个logo,配一些大图,放点文案,加个按钮吗?真的是这样子的吗?
by Outcrowd @ Dribbble
但很多产品推广页,要么一味追求...
【AE教程】人工智能语音助手光环动效制作
今天的AE教程来教大家如何制作人工智能语音助手光环动效,希望对大家有些帮助!微信关注“设计师深海”回复“光环”获取完整AE工程文件!
视频地址:
效果预览
...
干货 | 牢记这3个心理学要点,仪表盘稳过关
“仪表板是实现一个或多个目标所需的最重要信息的可视化显示。整合并排列在单个屏幕上,因此可以一目了然地监控信息。”在信息化社会的巨大冲击下,大多数行业都避免不了接触到信息可视化,...
平面设计中的构图与造型
理论不同于软件和技法,短时间的学习就能看到进步,不能现学现卖。它是一种所谓的“种树”过程,靠的是日积月累,是一种学习、消化、迭代的过程,一种由量变到质变的过程。需要坚持不懈...
设计师必看的色彩与应用指南
本文主要讲解色彩和它的应用指南。色彩是设计中最具表现力和感染力的因素,作者会从色彩基础知识、色彩心理学、色彩对用户体验的影响和色彩在UI设计中的应用,这5个方面进行讲解。希望...
这个小元素都做不好,我哪有脸下班!
今天给大家分享小元素技巧,技巧有助于我们添加更多细节,使得小元素更加生动。会从形状、气质、样式、节奏四个方面进行优化。这个小技巧对很多人应该还是有用的,所以分享一下。
今...
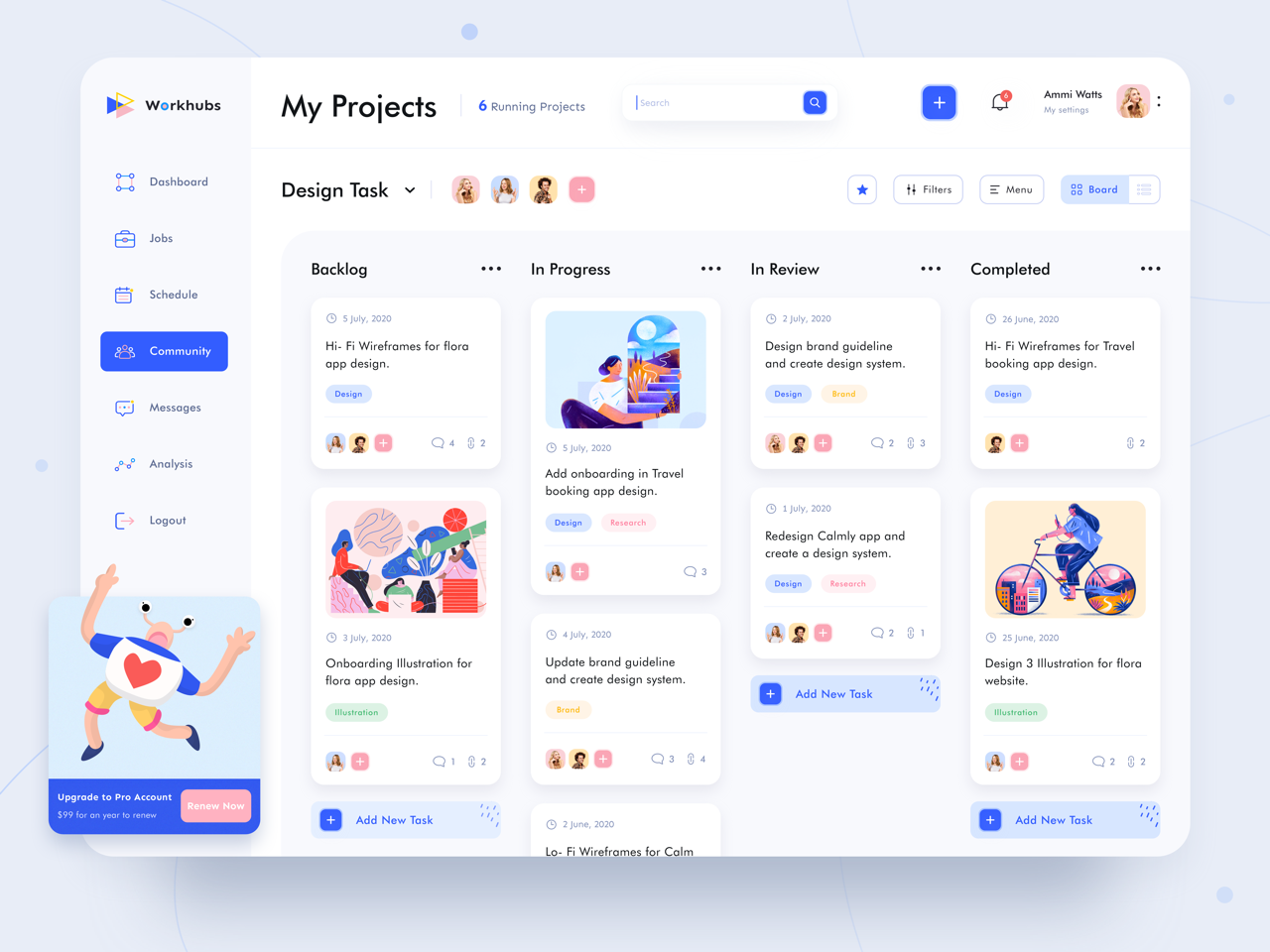
2021年12种高级UX / UI设计趋势
互联网产业格局每天都在变化,新的趋势用户和竞争对手中源源不断地出现。 这些趋势中,有的只是一些只是空想而已,有的可以被沿用一段时间,而有的却可以影响甚至改变UX / UI设计的范式,...
如何优化国民级的网站——12306?
12306作为唯一一个给全国人民购票的系统,这么庞大的用户基数,提升口碑和服务质量刻不容缓。本次优化主要核心优化:单程购票、中转购票、往返购票、提交订单和网上支付这五个主流使用场景...
怎样高效做一套插画系统组件化
运营设计中如何高效从0开始搭建一套插画系统库,看似很难,实则有规律可循。对于还是新手的小伙伴们不妨尝试将运营插画像UI那样,把运营的设计插画做成组件的形式,这样做可以大大提高设计...
【大咖专访】rwds:好的作品可以引起观者情感上的共鸣
@rwds:我觉得一个好的作品可以引起观者的一些情感上的共鸣,例如看到一个风景插画会发出由衷地感叹:“真想去这个地方旅游”。看到一个吉祥物觉得“太可爱了吧!”。又或是引发观者回想起心中...
Figma Variants组件集/变体组件(四)
@爱笑的Plus:这个月初,Figma更新了其组件功能,称为”Variants”(变体组件/组件集/超级组件),直接让Figma的组件功能的实用性再上了一个台阶,使我们可以更加高效的去创建组件,管理组件...
设计沉思录|品牌为什么如此重视颜色?
2020年,58同城做了一次全业务品牌升级,在后续的设计工作中,尤其是运营设计师常常会遇到色彩不知道如果定义、运用等问题,那么这次主要针对色彩这块来分享一下我的理解。
01....
好久不见–最近的手绘练习作品
经过一段时间的停止(画画上面来说),作者的想法也发生了变化。好像是悄无声息的到来,却也是经过了苦思冥想。不知道这种变化是好是坏,但都融入自己成长的一部分,希望未来的日子越...
原来大厂的动效是这样落地的,难怪夸我做事靠谱
做直播产品的小伙伴,经常接触到动效方面的需求,常见的有Loading动画、卡牌抽取动画、徽章展示动画等等。动画有简单的、复杂的、有时间长的、有特效的、导致我们落地方案呈现多样化。上面...
掌握这个设计技巧,让海报更加出彩
掌握这个设计技巧,让海报更加出彩。本期带来的是母婴类海报设计教程及思路演示,我们通过拆解步骤的思路演示,学习下在设计的过程中要注意哪些问题。
...
【AE教程】如何制作苹果发布会的文字动效
关于教程:案例来自设计师Motion Nations!本次知识点在于蒙版和遮罩的使用~微信关注“设计师深海”回复“苹果文字动效”获取AE源文件!
视频地址:https://www.bilibili.com/video/BV1mA4...
【VIS】深圳音乐厅小金树多民族童声合唱团品牌设计
在设计品牌形象前,我们要先了解品牌面向对象、初衷和含义,再根据这些特点设计品牌形象。例如文下讲得小金树多民族童声合唱团使人感到美妙和谐的音乐感受、以及茁壮的生命...
学习经典原色系质感扁平插画
在插画学习中,最常遇到的困惑就是配色问题,色彩看似有着非常完备的理论,但实际运用时仍然云里雾里的人是不少。因此,今天这个插画就是教给大家最经典的原色系配色(红、黄、蓝),造型...
磨砂玻璃的图标是怎么做的?
小编:想知道最近比较流行的磨砂玻璃图标效果怎么做的吗?今天小编给大伙带来了一个磨砂玻璃图标效果的教程,学会后你还可以用这个技法打造不同的磨砂玻璃效果啦~一起来学习吧!!
...
【大咖专访】乌云男青年:不善于表达,那就通过插画去表达
@乌云男青年:练习也很有必要…艺术家的风格背后是基础能力的不断打磨,基础能力扎实,才能探索出自己擅长的艺术风格
本期嘉宾介绍:
本次邀请的嘉宾是:乌云男青年老师~
&n...
一起学优雅感原创UI插画界面
插画应用到UI、网页界面是一种新的趋势,而用什么风格类型的插画,以及插画和其他元素之间的关系则是需要设计师考虑的事,更进一步来说,如果你学会了插画,其实本身就可以自由应用在任何...
讲透排版中的层级关系
排版主要就是在做层级划分以及信息美化的工作。这不是一个很新鲜的话题,却是一个很常见,且解决起来并不容易的问题,在一个版面中,信息的组别越多,拉开信息之间的层级关系就越为重...
设计师必看的图标设计指南
图标是UI设计中除了文字之外最不可或缺的视觉元素,在设计中看似只占一个很小的区域,但是它却是考验设计师基本功的重要标准,了解图标相关的概念,以及正确绘制的方法,是入门 UI设计的必...
【云礼遇】| 阿里云TXD团队学·用·玩的新人礼包设计
云礼遇表达了新人云生活的期许,云业务理解:帮助云新人理解复杂的云业务、云成长路径:帮助云新人开启快速成长模式、云致美生活:帮助云新人享受致美云生活,每个模块总结了相对应的经验...
如何创建更好用的UI调色板?
大家好,我是Clippp。今天为大家带来的文章是「调色板」。颜色的搭配和选择影响着产品最后呈现出来的视觉效果,合理的颜色配比能加深用户对品牌的印象。色彩无处不在。因此对于设计师来说...
海报设计缺少层次?要不构建个场景
学会构建场景,使画面更有趣。开始做设计之前,首先要分析不同海报的设计要求,接下来我们通过拆解步骤的思路演示,学习下在设计海报的过程中要注意哪些问题。
...
【AE教程】如何制作翻页循环动画
关于教程:本次知识点在于CC Page Turn效果的使用!微信关注“设计师深海”回复“日历动效”获取源文件!
STEP.1:在AI中绘制日历的图形,将不同部分分层
STEP.2:导...
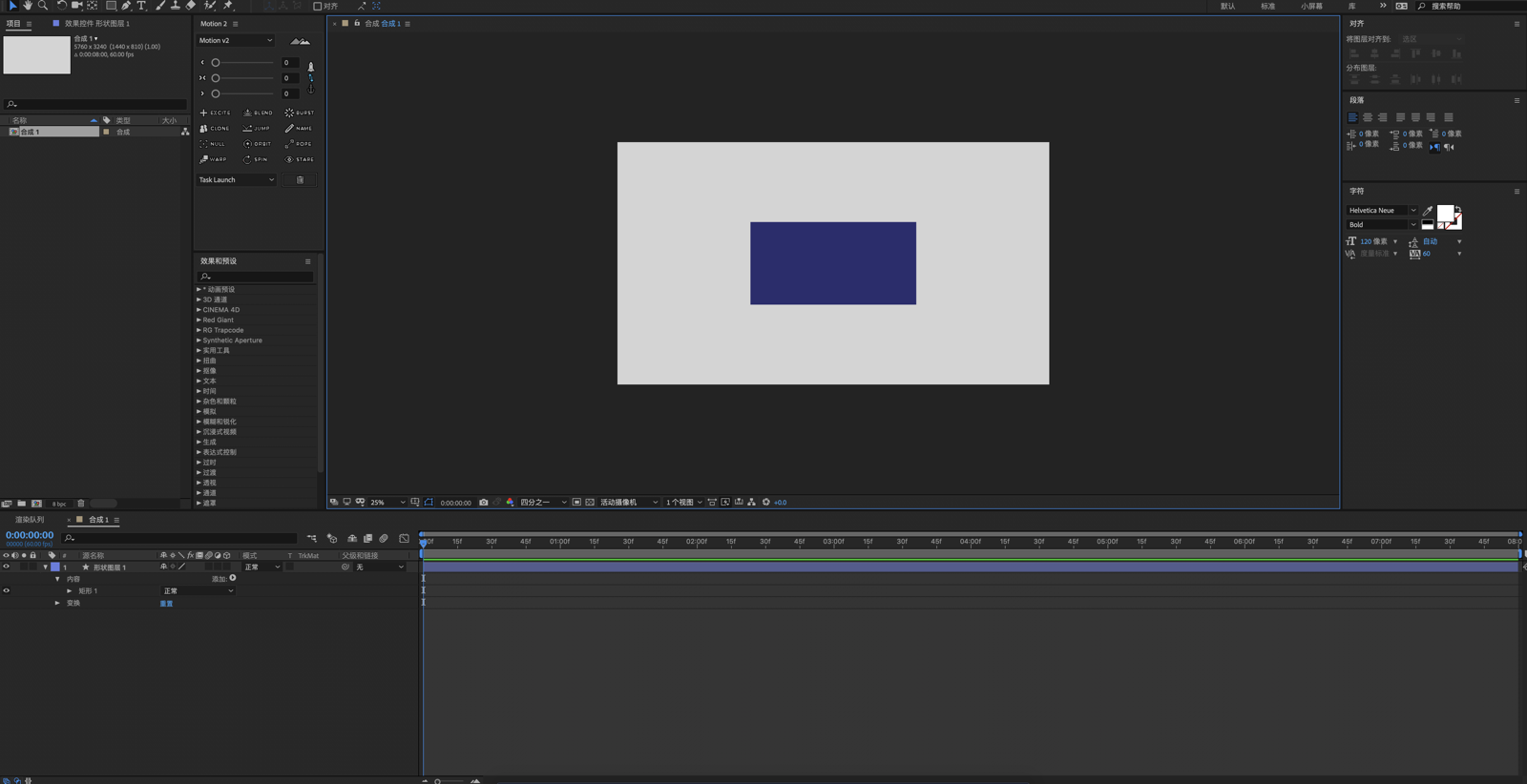
为什么我做动效的效率提升了好几倍?原因都在这了!
今天@是北瓜呀和大家聊聊关于动效的一些知识,里面有一些常用的表达式、插件、知识点科普等等,文末有插件、表达式的获取方式,希望能给大家一些帮助。
大纲如下:
1.设计师工...
Figma组件和自动布局的应用(三)
你是否一直使用组件却忘记了还有自动布局?
相关文章:《Figma软件介绍及基础(一)》
相关文章:《Figma常用工具快速上手(二)》
1. 组件化的特点
提到组件化,想必...