商业海报排版技巧,你还没思路吗?
商业海报排版技巧,你还没思路吗?开始做设计之前,首先要分析旅游类海报的项目气质,字形的选择可以是书法体、手写体或者宋体,能够很好的表达出旅游海报相关气质。接下来我们通过拆...
【AE教程】如何制作3D立体UI界面动画!
关于教程:本次知识点在于Joysticks插件的使用以及了解AE的3D图层~微信关注“设计师深海”回复“joysticks”或者“3DUI”获取源文件!
视频链接:
STEP.1:新建...
原创 | 排版《玉女心经》之图片跳跃率!
寡人又来了!还带来了大家都喜欢修炼的排版神功,《玉女心经》的第4章。上回,咱说完了文字跳跃率,今个儿,咱就来说道说道图片跳跃率。
秋天的第一杯奶茶,送给大...
Figma常用工具快速上手(二)
在了解了 Figma 的概念和极具吸引力的优势之后,现在就让我们一起走进 Figma 吧。
相关文章:《Figma软件介绍及基础(一)》
1. 常用工具
熟悉 Sketch 的同学看到Figm...
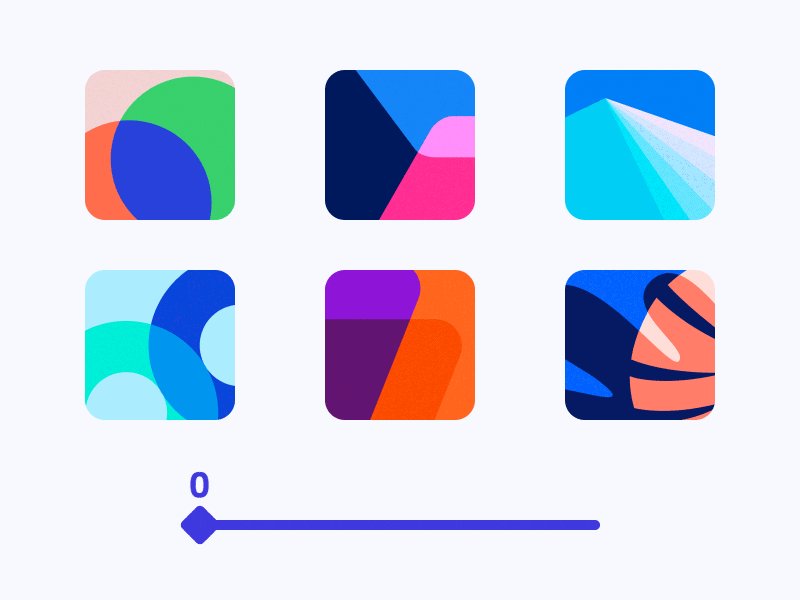
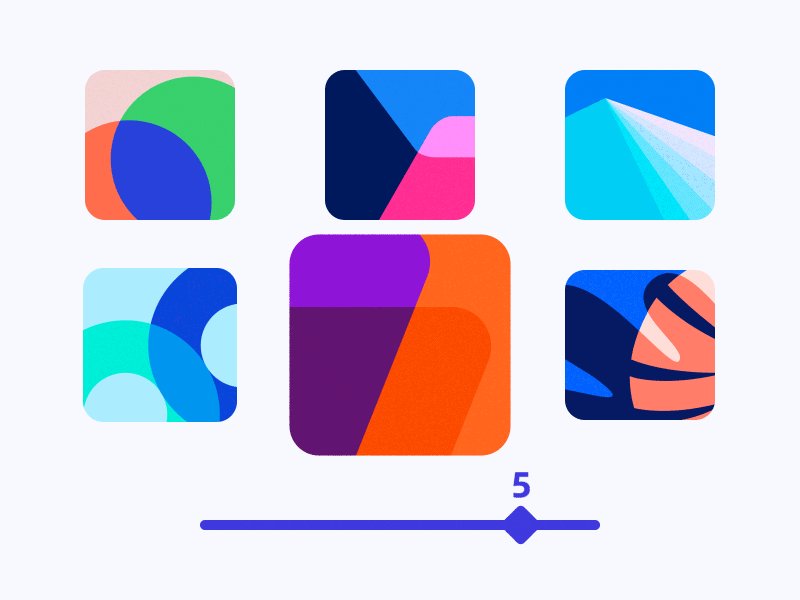
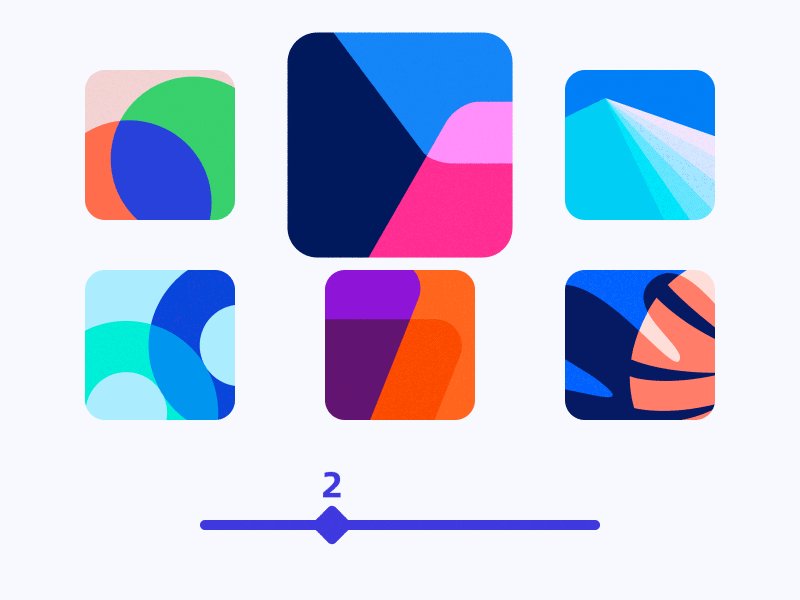
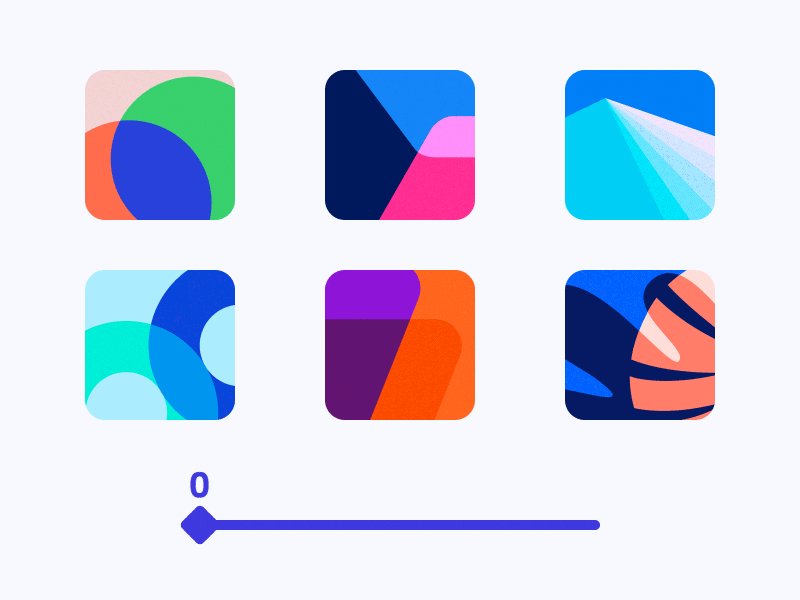
【AE教程】如何使用表达式制作滑块控制效果
关于教程:案例来自于ECAbrams,是个专门讲解表达式的设计大神,我学习后分享出来,希望对大家有些帮助!大家可以关注我的公众号“设计师深海”回复“滑块表达式”获取源文件!
视频...
设计沉思录 | 插画提升用户体验
如今互联网产品设计越来越精美,如何标新立异,使自己的产品在设计上能够与其他产品形成差异化呢?想要提升用户体验,首先要引起用户的注意,那么将表现形式丰富的插画运用在APP及运营设计...
小白的Figma入门手册
Figma的一大亮点就是基于WEB平台开发,以支撑其在所有硬件产品,所有场景下使用。然后在Rasmus Andersson的推动下,他们最终仍然开发了客户端版本,最终结果也是使用客户端版本的用户确实...
海报设计中的细节,你会刻画吗?
海报设计中的细节,你会刻画吗?开始做设计之前,首先要分析医美类海报的项目气质,字形的选择可以是宋体或者黑体,规范的字体能够表达出医美的专业及严谨。接下来我们通过拆解步骤的...
Figma软件介绍及基础(一)
随着互联网的快速发展,越来越多的的设计工具进入了大众的视野,近两年来『Figma』势头越来越猛,时不时会看到“Figma 对比 Sketch 的众多优势”这些文章,不过似乎还是有不少同学对Figma有...
深入了解弹窗应用【二】
本篇文章将分享B端弹窗相关内容,我把文章拆成上下两篇。本片文章将分享“非模态”弹窗相关内容。上篇文章使用了实际的案例详细分析了“模态”弹窗的不同类型,以及如何进行“模态”弹窗的选...
UI配色攻略——科学合理的通过颜色吸引用户、增加粘性
没有难看的颜色,只有难看的搭配。每一种颜色有其独特的作用,令人产生不同的情感,合理使用色彩可以取得宜人的效果。本文由浅到深,讲述了一些色彩的使用技巧,使用时需具体问题具体...
【AE教程】如何制作伪3D的望远镜动效
关于教程:案例来自于Motion Design School的快速教程,我将整体流程做了细化,希望对大家有些帮助!主要知识点在于如何创建伪3D效果,以及一些简单的表达式应用。教程中使用的插件大家可...
这就是潮!“中心构图”案例实操
“中心构图”是把主体放置在画面视觉中心,形成视觉焦点,再使用其他信息烘托和呼应主体。这样的构图形式能够将核心内容直观的展示给受众,内容要点展示更有条理,也具有良好的视觉效果。为...
10个Ai小技巧 让你事半功倍
本期分享AI工具在使用的时候有(包括吸色,绘图中带描边和不带描边的)等10个小技巧,把握这些小技巧能提升我们在工作中的效率,希望看完之后对大家的工作有帮助!
原文地址:京东...
【系列插画】峡谷小姐姐
好久不见,画了一组头像插画,你知道峡谷有多少个小姐姐吗?疫情期间有王者做伴,是我玩且仅会玩的一款手游,拿漂亮的小姐姐们做了头像练习。这段时间压力大事情多,出现了很多莫名其妙的...
UI设计师是如何工作的?
眼下正值就业的“金九银十”,又有大批新人小伙伴要涌入UI设计这片红海啦。然而在某度搜索“UI设计师”会发现,其实大部分人对这一行并不是十分了解。笔者作为一名正奋斗在一线的UI设...
UI 场景中的 Banner 布局样式探索
最近梳理了一篇关于 UI 场景中的 Banner 布局样式探索的文章,希望可以带给你这方面的思考。
正文
Banner 对于设计师来说并不陌生,更多的还是在于视觉表现的环节,...
UI 设计师的信条:跟着电影海报学配色
疫情好转,《信条》、《八佰》等电影纷纷在院线上映,你去看了吗?设计师对一部电影的关注,除了剧情、画面,还有海报设计。电影海报通过设计语言表达故事,优秀的海报能将观众带入情境,...
【AE教程】如何制作简单的太空旅行MG动画
关于教程:在外网看到一个大神制作了类似的效果,自己也尝试了一下,并精简了一下流程,希望对大家有些帮助!教程中使用的插件大家可以关注我的公众号“设计师深海”回复“randomatic”或“随机...
强迫症最爱的“对称构图”攻略!
设计初学者常常会对着将要进行设计的图片素材和文字资料无从下手,很多时候花了大量的时间进行设计编排,做出来的效果也并不理想。对称的结构是很常用而且效果比较好的排版形式,本期通过...
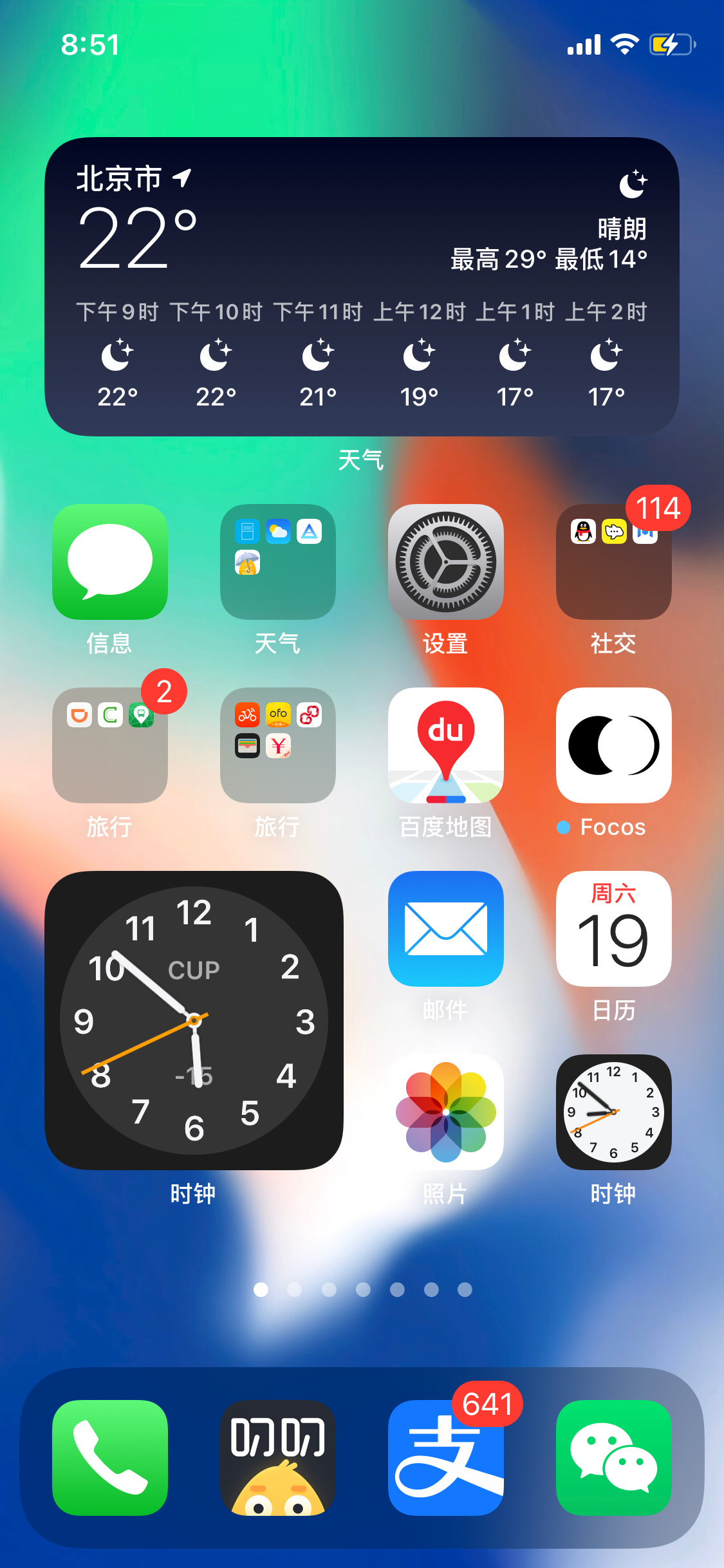
iOS14:交互上这5点变化,值得细细研究
一直很喜欢苹果系统的交互设计,因为绝大多数设计点都考虑得周到且成熟,体现出苹果作为顶级大厂的范儿。研究优秀的设计,学习他们的方案,会使我们也更优秀。下面就带大家看看,苹...
说真的,你会设计教育海报吗
说真的,你会设计教育海报吗?开始做设计之前,首先要分析教育类海报的项目气质,字形的选择可以是思源宋体或者黑体,规范的字体能够表达出教育海报的专业及严谨。接下来我们通过拆解步骤...
如何进行表单体验优化-中台系统
本篇文章将分享Web端表单体验优化等相关内容,分析设计师在设计B端类产品时如何让用户愉悦并高效的填写表单。表单作为基础通用组件,也是在各个企业级中台中出现频率最高的元素之一。
在...
将迪士尼的10大动画原理应用于UI动效设计
迪士尼的12条动画基本原则是传统动画中最有价值的原理之一。它出自Johnston和Frank的书《生命的幻觉》。虽然这些原理最初是为传统动画(例如角色动画)设计的,但在本文中,我们将探讨如何...
Feed流 | 信息流设计的分析(一)
@胡桃子:最近好多人包括我本人都中了抖音的“毒”,一刷起来就停不下来!精彩的内容太有吸引力了,其实都是受视频feed流的影响,为什么feed流会有如此大的吸引力呢?
下面的文章我会从fee...
原创 | 排版《玉女心经》之文字跳跃率!
万众期待中,星光灿烂里,寡人来了,带着它来了!它呢,就是排版双修神功的第3章——文字跳跃率!懂了它,在排版中可不得了。可大可小,可长可短,随心所欲!今天也是一篇欢乐十足的段子式干...
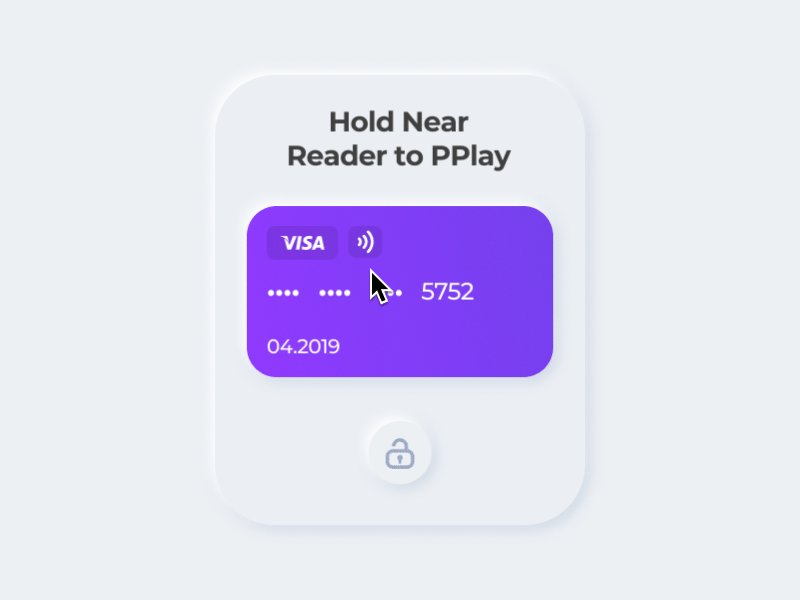
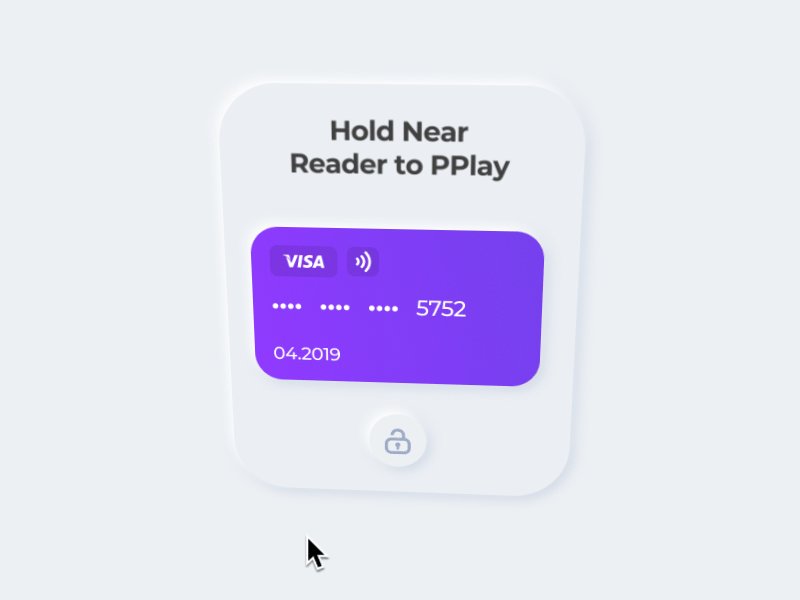
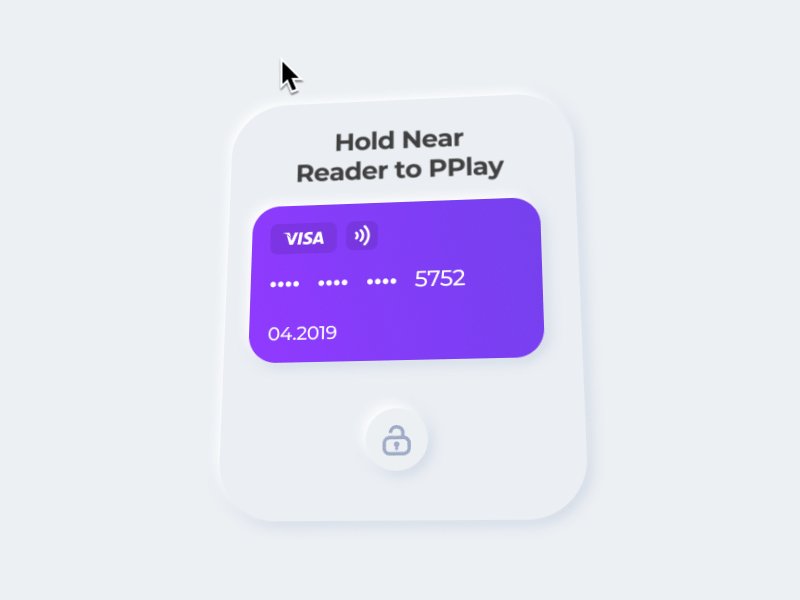
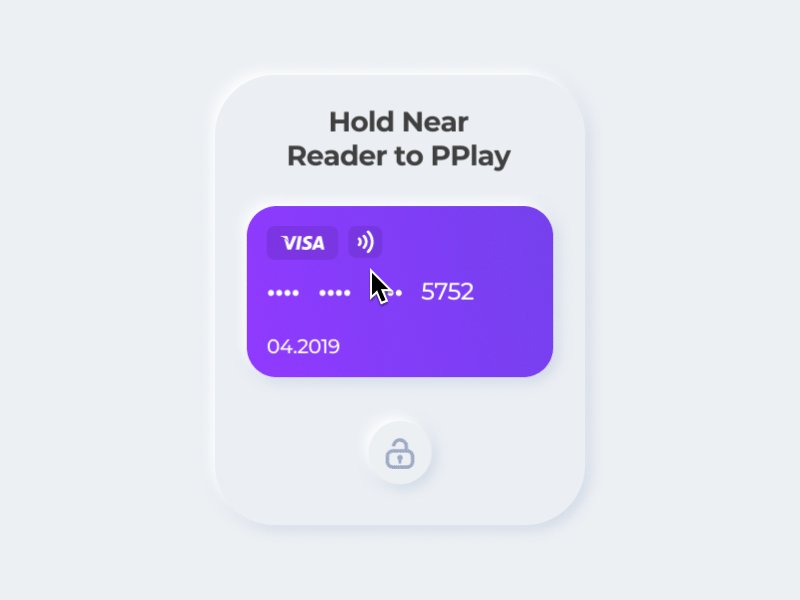
轻拟物设计解析&案例演示
后扁平化时代,拟物正在以另一种形式悄悄复苏。分享下拟物设计的一些设计原理,一起来看看轻拟物设计解析 & 案例演示吧~内有教程,来学习吧~come on baby!
...
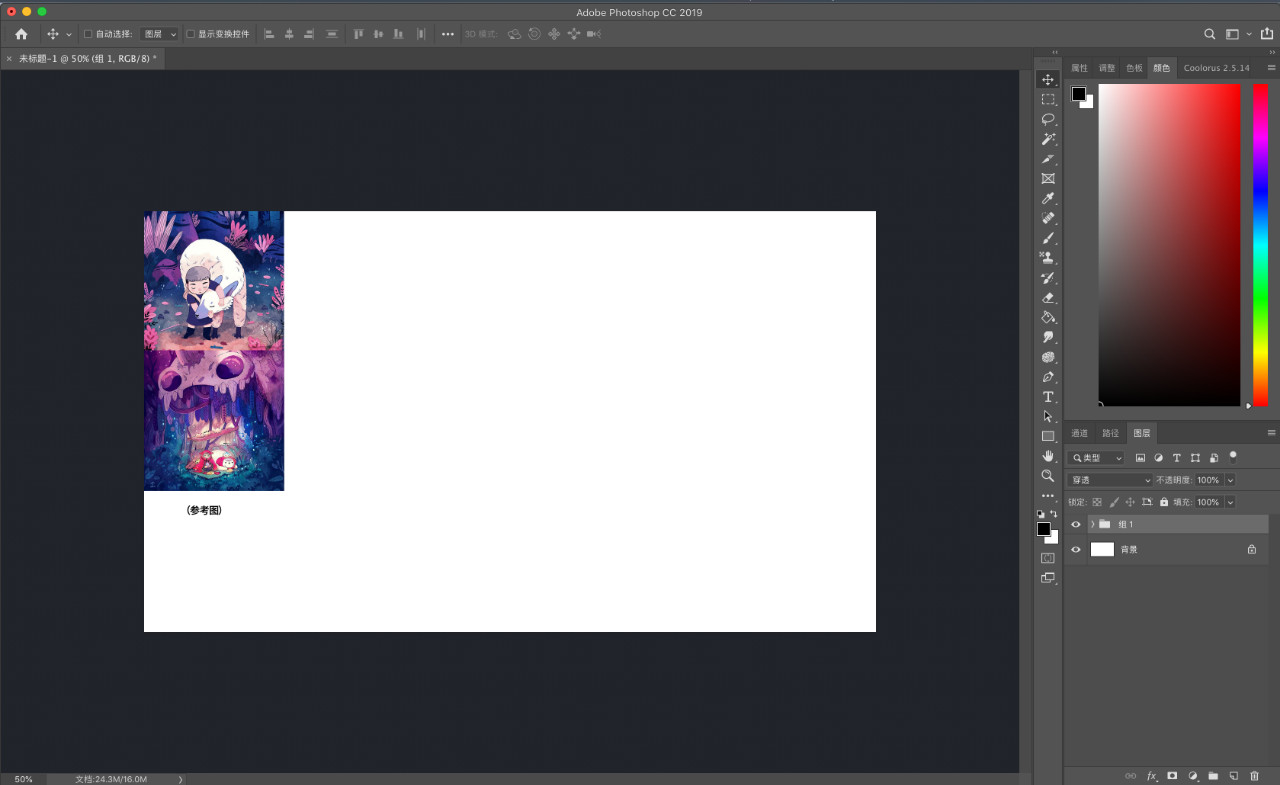
如何在AI里画出一棵树
今天现来一篇小干货,主要面向比较懂AI和PS的同学,这里会讲一下我以前用过的技巧。这次的干活AI和PS都会用到,会教大家用到笔刷进行绘画。绘制好后进行保存做成一个图案,方便日后使用。...
2020年Toptal流行色 -深海绿
每年都有很多公司发布年度流行色,其中最著名的是设计公司Pantone。每年设计师们都会讨论今年流行色是什么?如何使用?以及为什么选择这种颜色?
年度流行色通常也代表了其公司的营销策...
设计师必看的字体与排版应用指南
前半部分从字体的最基本属性(字族、字号、字重、大小写等)说起,熟悉字体的那些特征,了解字体在界面中的作用,以及ios与android系统字体的使用规范。
字体是界面...
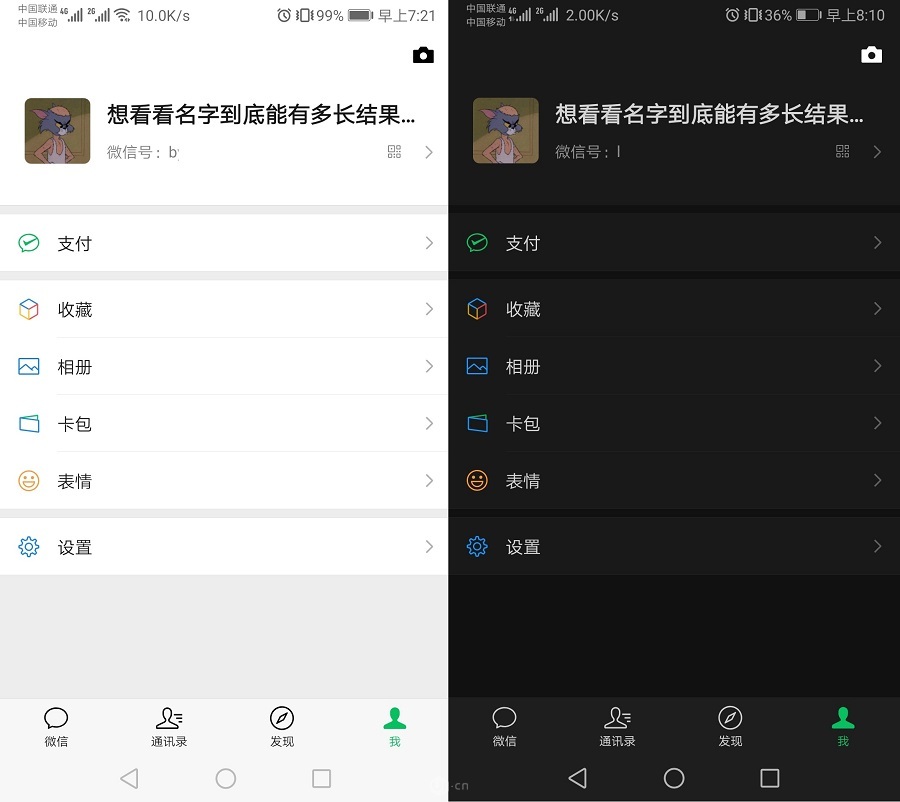
APP设计实例解析,深色模式为什么突然就火了?
苹果在2019年6月发布的iOS13中增加了“黑暗模式”,用户打开“黑暗模式”后,应用界面将会变为深色,随后Google Android 10的发布同样搭载“黑暗模式”。为了适配系统,不少APP纷纷推出了深色模...
个性的魅力,音乐、戏剧海报集锦【贺冰凇视觉艺术】
艺术拥有无边无界的美,音乐、戏剧同样表现出复杂而丰富的‘美’,它们都是包罗万象的,美的东西可以恒长而深受喜爱。本文呈现这十多年的音乐、戏剧海报系列,这些令人走出记忆、深刻动...
提高Banner点击率的10个小技巧
@胡桃子:banner广告对于增加在线的流量至关重要,怎样设计出大家看了就想点的banner?设计出有效点击的banner呢?在这篇文章中,为大家整理了10条设计网页banner的小建议。
...
辅助绘画神器?!小心别爱上它~
很多小伙伴问我现在零基础学画画还来得及吗?我给大家一句话“最好的机会是在十年前,其次,就是现在!”只要动起手来就是了~本篇文章来分享新干货–绘图插件,大家一齐跟着我的步伐,学会使用该...
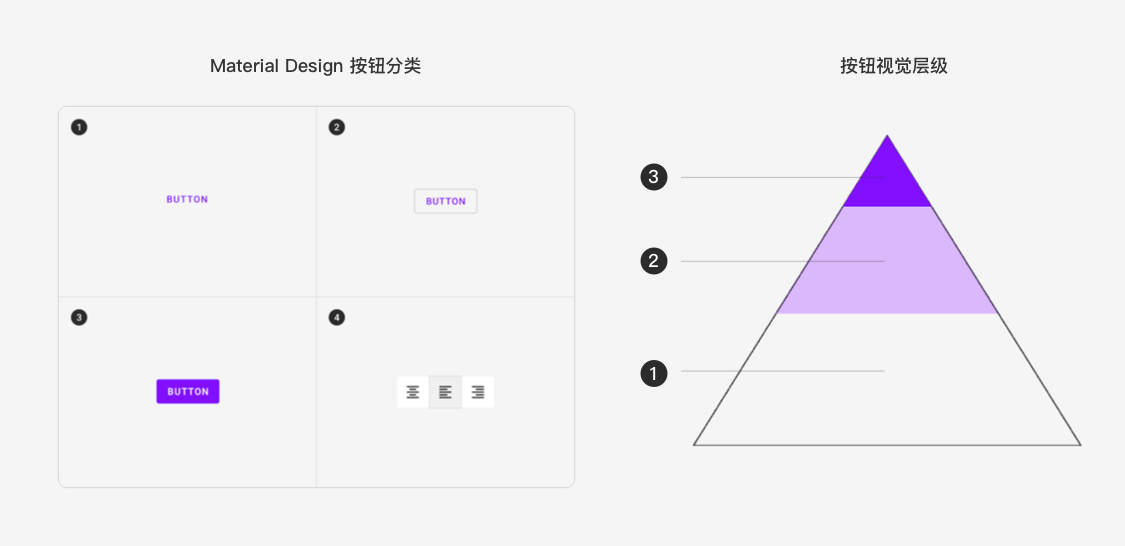
耍好控件 | 如何做好「按钮」的用户体验?
对于按钮控件,Material Design 在规范中写下了“突出一个按钮”原则:布局中应包含一个视觉突出按钮,以使其他按钮在层次结构中的重要性降低,让此高强调按钮吸引用户最多的关注。
依据用...
原创 | 排版《玉女心经》之图版率!
引言:今天寡人又带来一篇十足的干货,安全无毒,放心食用!今个儿,咱继续修炼《玉女心经》,来唠嗑唠嗑【图版率】!图版率,乍一看好像是高深莫测东西,感觉有点意思,有点不明...
焦虑求职季又至:2020UI设计师作品集如何准备?
经历了疫情后的“求职地狱”,2020年的秋招期UI设计师应该如何应对?我们根据不同职场阶段的UI设计师,给出相应的一些求职参考和作品集思路,帮助广大互联网设计师们“顺利进阶”。
...
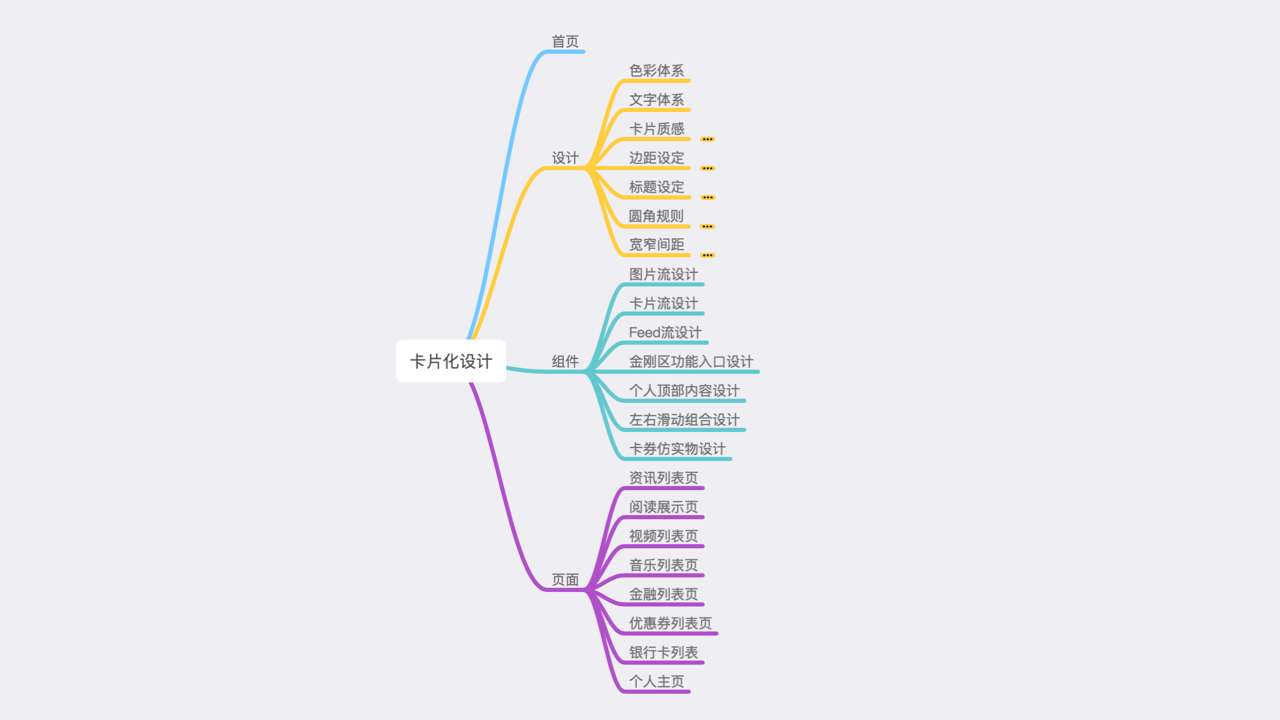
交互原型细节提升之路
小编:本期我们将来看看关于卡片化设计如何在原型设计细节上进行打造制作的思路,作者用文字结合图例给我们讲述这一思路的实际操作方法,另外还会分享一个很好用的卡片化设计模版工具哦,...
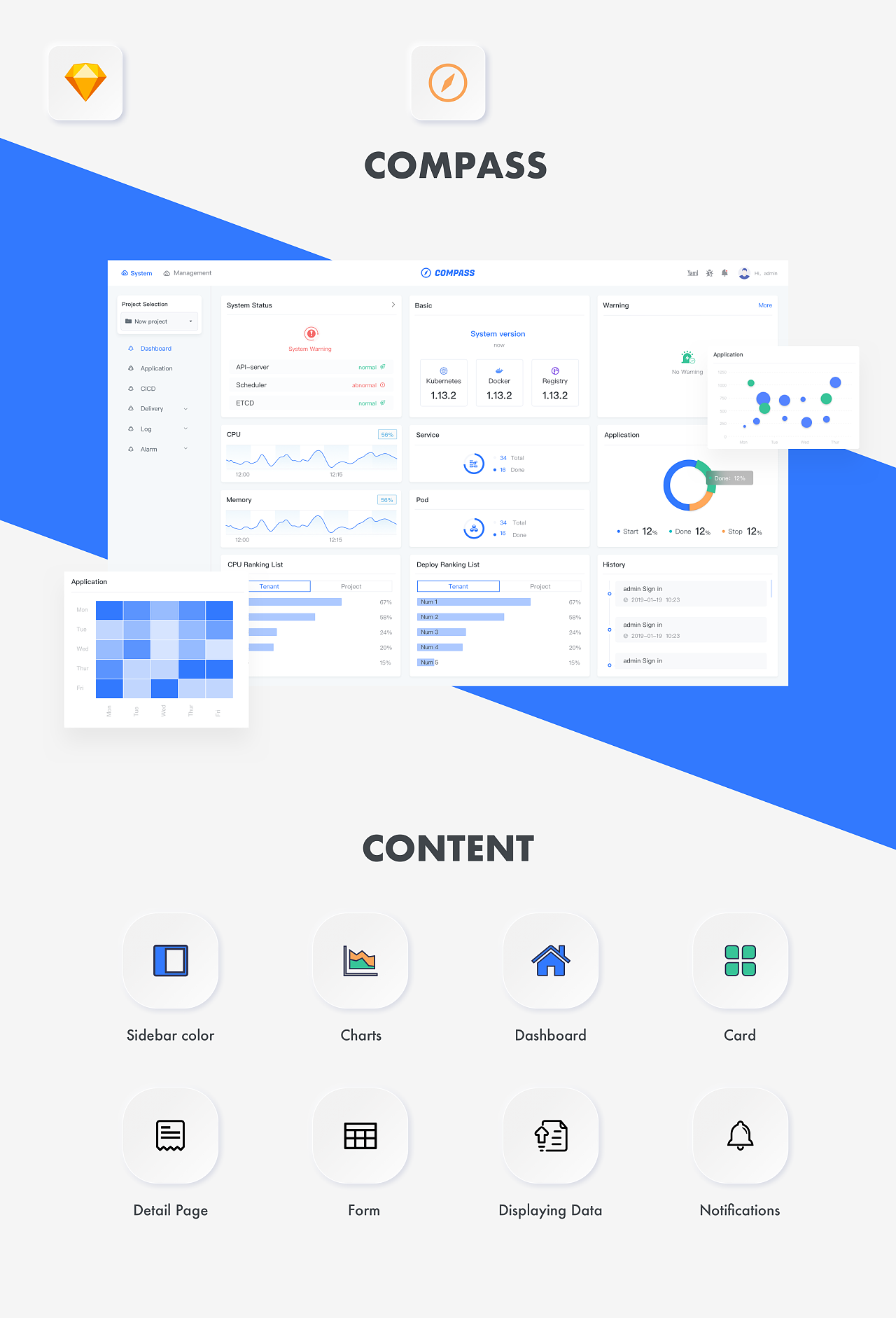
【欣赏】某中后台页面设计展示
小编:日常学习除了使劲练以外,多看不同类型的好作品也是一种修练哦~一起来看看后台的设计展示吧,这是一套让小编觉得很干净干练的后台设计界面,不知道你喜不喜欢呢?
...