客户爸爸:设计可以没创意,但必须做好这6点
有点工作经验的设计师应该都有体会:大多数客户其实并不在乎你的设计有没有创意,甚至美观不美观也不是他们最在乎的,他们并非不喜欢有创意又美观的设计,而是相比之下他们最看重的是以下...
国外大神常用的3个技巧,今天整理出来了
继上次高级感界面分享后,广受好评。那么今天将继续分享其他设计技巧,这些细节技巧掌握好了,真的可以帮助你在设计上有一个很大提升。
分享大纲:
1.有品味的图
2.巧用色彩
3.破形布...
B端设计指南04 —— 弹窗
@CE青年:时隔三个月,大家久违了~从上一篇文章到现在已经收到了许多粉丝的催更,我自己本想从周更、然后变成月更、最后到现在,很感动大家依旧不停地在关注我,也在各个平台上...
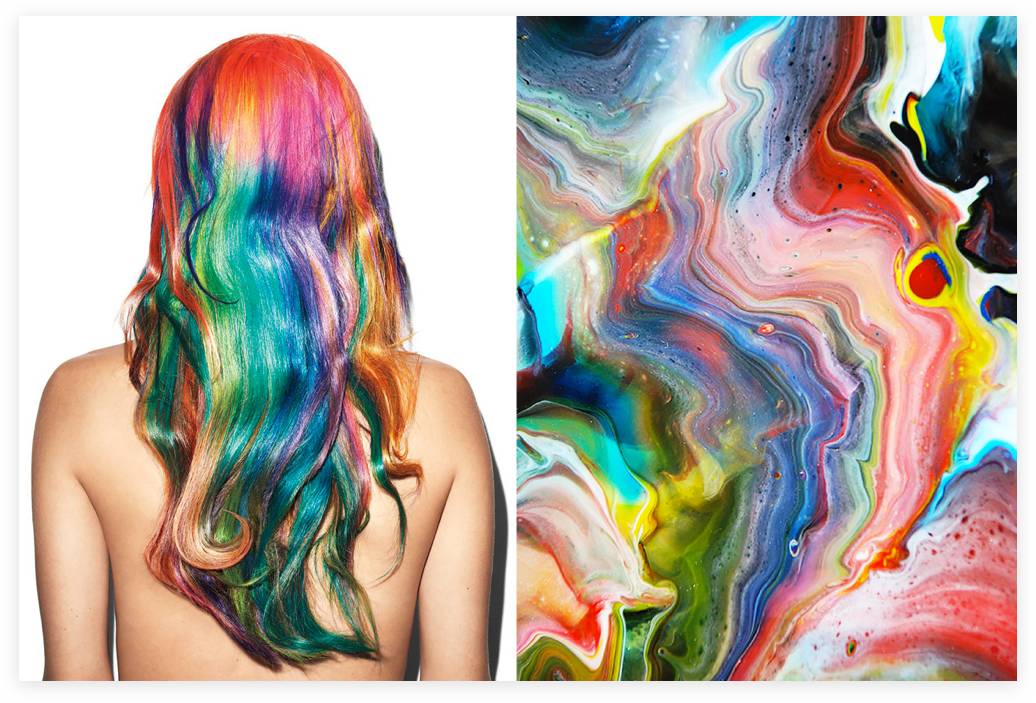
原来外国大神都是这样玩渐变的,一看就懂
近几年随着渐变风的兴起,各种App产品上随处可见,千篇一律让人腻味。如果你也厌倦了现在的渐变、扁平化风格,那么不妨试试最近的这种新渐变,它色彩明亮,大胆,彩虹般华丽让人印象深刻,...
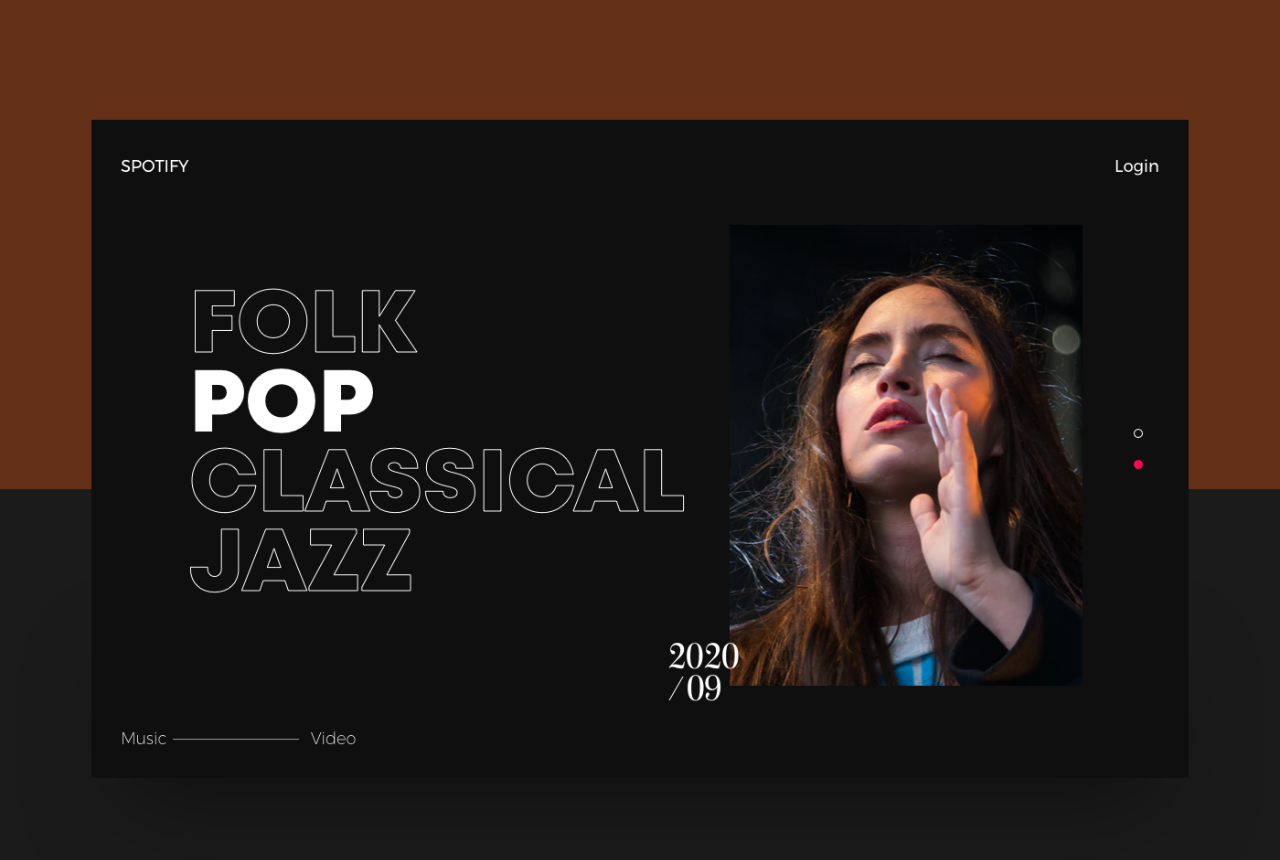
巧用构图知识-设计不再套版
今天给大家带来的是左右分割构图(也称左右构图),属于通用构图的一种,它给人的视觉印象更多的是表达安静,平稳,稳定这类的感觉,适用于各种项目。
那下面就让我们一起学习一下,什么...
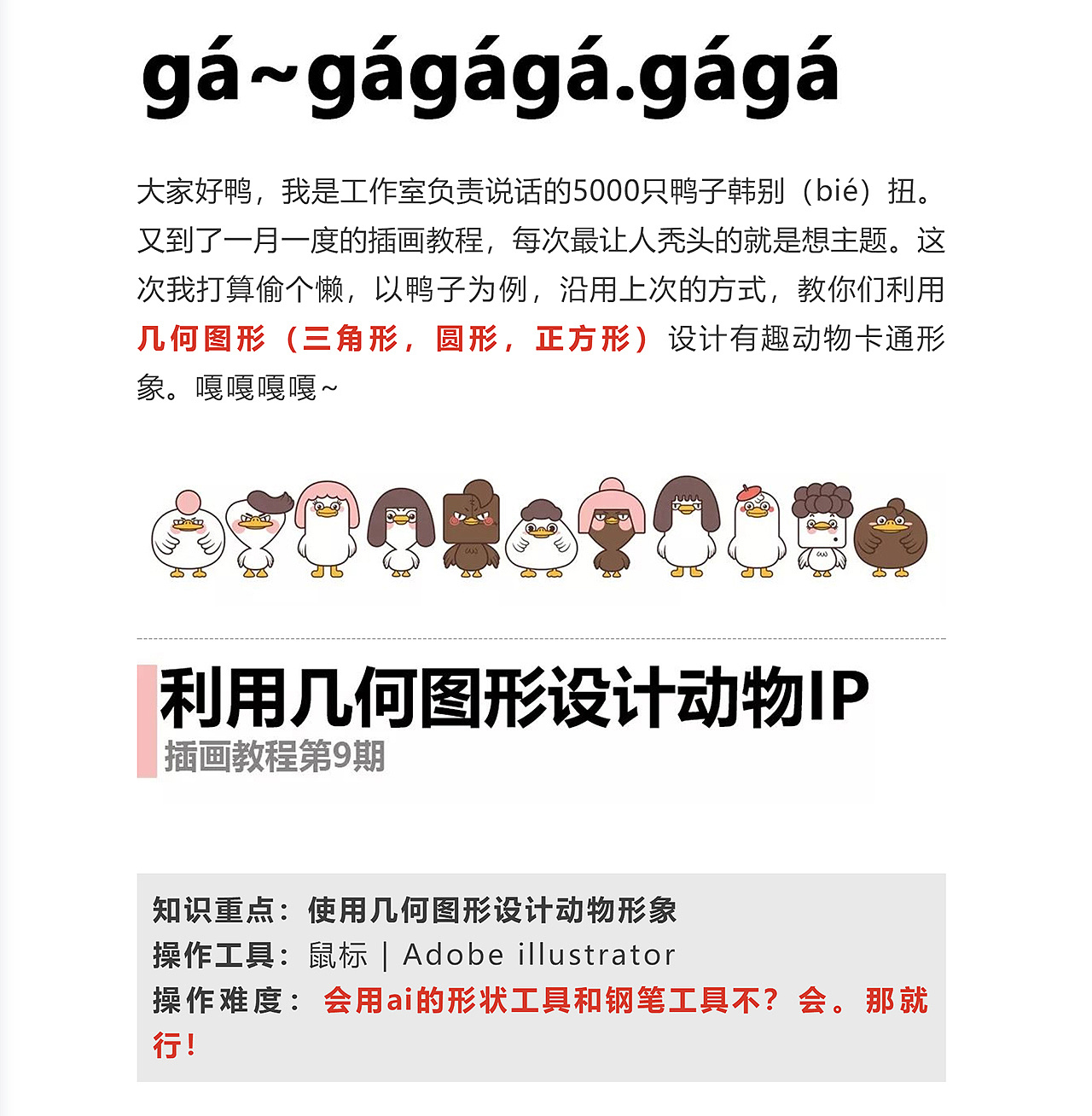
【插画教程】3个几何图形,设计3920个IP
小编:今天给大家分享一个特别的教程,只用3个几何图形,设计出3920个动物IP,是不是很特别呢?这是个方向,学会后你还可以试试别的几何组合设计具有个人创意的IP了,快来学一学吧~
...
这些暴露年龄的交互方式为什么都过气了?
我们看过很多盘点设计趋势的文章和视频节目,预测即将流行的交互/界面设计样式,AR交互、语音交互、手势交互等。有的时候,我们反过头来,回顾那些被淘汰的交互方式,去反思它们被时代抛弃...
2020年数字插画的5大趋势
关于 2020 年数字插画的 5 大设计趋势总结,这 5 大趋势分别为:视觉夸张、几何图案、线条艺术、有限的色彩以及具有体积感的 3D 插画。
1)、视觉夸张
插图画家在他们的作品中发...
西城杂货店 · 插画精选周刊 【16】
作者每周都会分享国外的精美插画,希望以此来帮助小伙伴们提升插画色彩、构图的审美能力、培养采集和分析插画的优良习惯。并且多收集和分析插画,更能吸取精美插画的优秀部分,让这些为你...
如何帮助公司设计一个优秀的品牌标志?这五大要素告诉你!
随着我们接触越来越多的数字媒体,一个品牌必须要在快速发展的市场中保持现代感和新鲜感。过去,判断一家公司的标志是看它在名片或信笺上的功能,而现在,这两者都不如品牌的社交媒体账户...
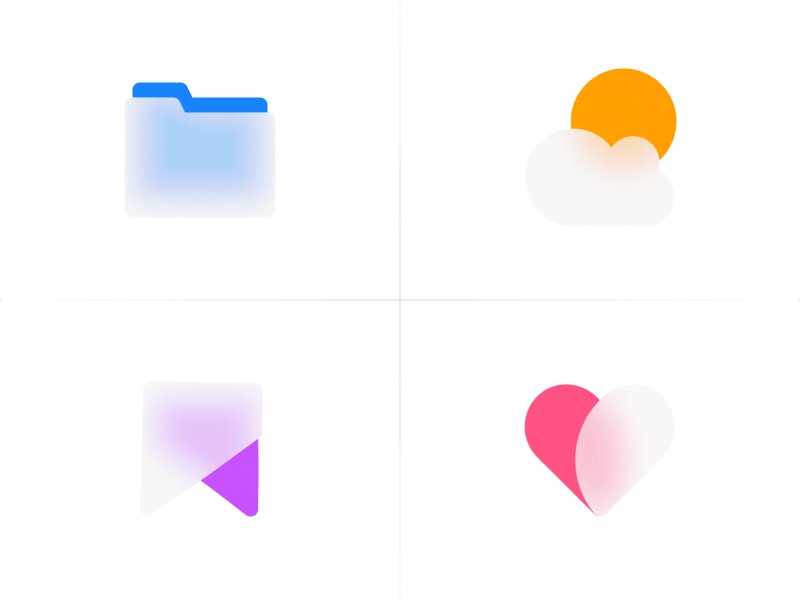
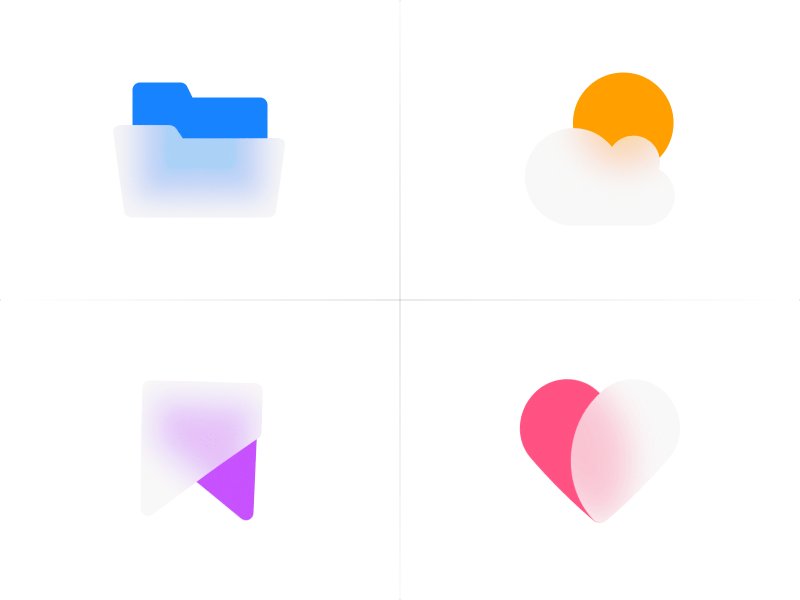
【AE教程】如何制作毛玻璃风格图标动效(一)
关于教程:最近在Dribbble看到了这种风格的Icon,感觉非常有趣,就模仿它的风格制作了一组动态的Icon,今天来和大家分享一下制作过程,希望能对大家有一点点帮助!教程中使用的插件大家可...
黄金持久——春宵一刻“一瞬即永恒”
这次的创作和杰士邦一起合作,创意从“春宵一刻值千金”这想法延伸的故事,短暂的绽放也能成为永恒的记忆。设想了一个从相识恋爱、求婚、喝交杯酒、到洞房的故事。人们长久的爱情和金永...
【要闻回顾】UI设计中色彩使用的10个原则
色彩术语构成了我们色彩知识的基础。把色彩术语,如色相,色调和阴影,看作是我们可以用来开发独特调色板的工具。本期就来了解在UI中使用颜色的最佳做法,技巧和相关的术语。
1....
你真的,会做运动海报吗?
你真的,会做运动海报吗?在开始做设计之前,首先要去分析运动类海报的项目气质,字形的选择可以粗黑体或者书法体,能够表达出运动类海报的速度与力量感。接下来通过拆解步骤的思...
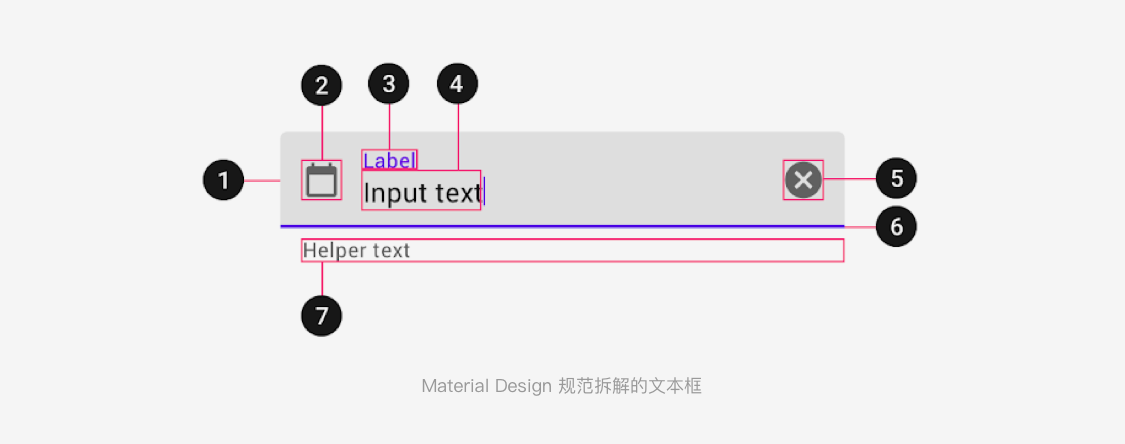
耍好控件 | 文本框交互的全方位拆解
文本框的出现几乎可以追溯到可视化交互诞生的源头,是一个再经典不过的“鼻祖”控件了。我们每天都在和文本框打交道,不论你是产品设计者还是用户。
越是显而易见的东西越容易被我们忽略掉...
手残照样画出一套自己的贴纸!
不会画画怎么了?手残党照样也可以画出一套自己的贴纸!一起来看看教程手残照样画出一套自己的贴纸吧,简单易学,而且一窍通百窍通了呢~精明的你肯定不会选择错过滴!
...
提升用户体验?指示性设计元素不可或缺
日常生活中,当有人向你问路时,最好的办法就是给他们指出方向和路线。在web和app界面设计中也一样,设计师可以利用各种指示性设计元素引导用户,帮助用户找到自己想要的内容或完...
B端设计指南03 —— 按钮
摘:按钮是任何用户界面当中(无论是桌面还是移动用户界面)必备的交互元素:甚至可以说,如果页面中没有一个按钮,整个页面设计将是不完整的。在日常生活中,按钮也是随处可见的,一个电...
10分钟打造属于你自己的故障风专属签名
现阶段动效已经是大家在日常工作中必不可少的一门技能了,无论是在个人作品当中还是在求职应聘当中,都会有关于动效的知识点,在个人作品中动效更是可以实现出一些酷炫的效果,本次教程是...
logo设计全过程,从沟通到提案实用方法
小编:今天来讲一下LOGO设计的全流程,作者分别从三部分讲:设计之前、设计思考、案例演示。一起来看看吧,想尝试LOGO设计的童鞋也可以直接先了解下整个流程先哦~
&...
如何打造海报级banner
如何打造海报级的banner?今天来给大家分享一下我对漫画作品入手的一个作图思路和方向。顺带分享一些实用小技巧给大家。欢迎多多指正,共同进步。
首先看看我们的素材:...
【AE教程】使用AE表达式制作简单的文字效果!
本期的动效教程教大家制作一个简单的文字跳动效果,使用AE加单的表达式制作动效,添加马赛克,代码表达式解析和使用的源文件可以在文末下载。
【使用软件】After Effects
...
【AE教程】6步搞定!火遍全网的拟态化风格UI动效设计
今日AE教程,6步搞定,火遍全网的拟态化风格UI动效设计,主要是学习如何给添加自转效果,如何在AE中创建拟态化质感。希望能对大家有所帮助,也欢迎关注,会不定期更新各类动效教程。
视...
商业海报设计教程,看完就能学会!
商业海报教程,简单易懂,看完就会。今天本篇文章就来分析一下设计思路,手把手教你怎么做。快速提升你的设计技巧,小白也能轻松设计出高大上的海报。
原文地址:形而设...
梦物语| 牛奶与面包
这篇插画本来是梦里的一个故事,梦醒后回想梦中内容画出来的插画。因为作者欢喜冤家似的青梅竹马,特别是在吵吵闹闹中又暗生情绪的故事,让人感到青涩感中又带着一丝丝甜。这插画就应...
什么样的设计技巧是我会的,而你不会?
颜色不仅在设计世界里,在我们生活的世界中都扮演着很重要的角色,一套好的调色板对设计的影响是非常大的,今天我将告诉大家一个更加简单高效的技巧去定义一个色板。希望今天这篇文章能帮...
B端设计指南02 — 导航
@Ceng:导航菜单对于用户的使用来说尤为重要,本文是我从实际工作出发,结合自身产品和过去经验对于导航进行的一次全面总结。
上一篇:《B端设计指南01 —— 筛选》
前言:
在任意一个B...
护肤品套装【水肌晶旅行套装】
本文是护肤品套装【水肌晶旅行套装】的详情页。在做产品详情页是一定要根据产品自身性质、特点来选择颜色和制作样式。像本文的产品主打补水,因此整个详情页用的是冷色调的背景,比如...
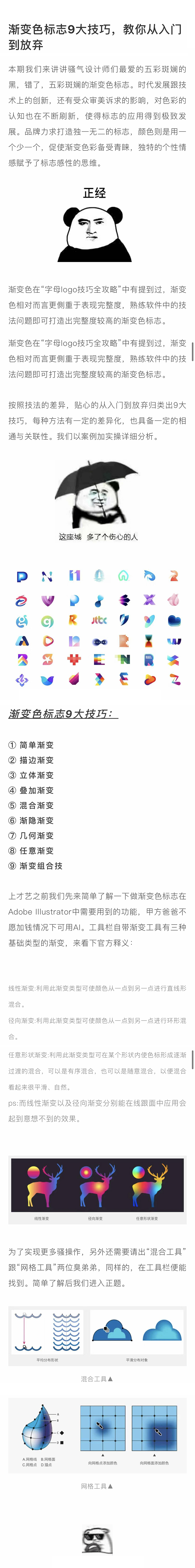
渐变LOGO的9大技巧!
小编:分享下一个很多人都非常想学五彩斑斓的渐变LOGO教程,非常有意思哦~作者深入浅出的讲解了9个技巧可以让你蹭蹭蹭的出效果哦~还不来学习?一起来看看吧!
...
【AE教程】如何制作液体文字动画效果(免费下载源文件)
这是国外大神Dope Motions原创的教程,我简化了其中一些操作~本次教程完全使用AE自带的特效来制作,AE自带各种扭曲效果的运用,完成的效果很酷炫有木有?另外源文件在文章底部下载~
&nbs...
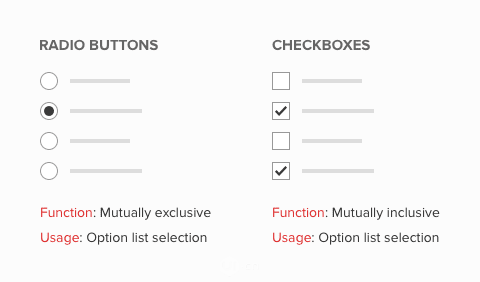
为什么单选按钮和复选框不能共存?
小编:今天我们来说说单选按钮和复选框的那些事,事实上,这两个东西真的很容易让人傻傻分不清~那么我们设计时该如何思考和选择呢?一起来看看文章为什么单选按钮和复选框不能共存?希望...
两个糖水品牌把设计做到了世界顶级
小编:说到世界顶级广告,就不能不提到有上百年广告撕逼大战史的可口可乐和百事可乐了,彼此是在一方面斗得乐此不彼,但同时也给世人带来了很多经典的以及很有意思的设计,...
如何把按钮设计做到最好?看完这一篇就够了!
@彩云译设计:大家好,我是彩云。按钮设计是用户界面中主要的交互基石,按钮作为引流,提升产品数据的重要节点,作为设计师必须对它的前世今生有一个很好的了解。想要把按钮设计做到最好?...
web产品设计全新操作指南
小编:各位小伙伴好~今天给大家分享下一篇web产品设计的文章,满满都是干货呢!作者结合工作经验总结了一些针对实际问题的解决方法,走过路过不要错过哦~一起来看看web产品设计全新...
图标这样去做,更受欢迎
最近发现一些能提高图标细节和高级感的小技巧,今天与大家分享下这几种风格的设计思路,以及需要注意的点。从以下3个方面去解析图标的流行画法!
分享大纲:
1.层叠手法
2.图标图形化 ...
B端设计指南01 —— 筛选
@CE青年:最近的工作一直在和绕筛选打交道,为公司B端系统做了一次设计调整,去解决目前系统中筛选功能交互繁琐的问题。
写在前面
首先我们先从筛选本身讲起吧~
...
作品不够吸引眼球,应该如何解决
小编:我们在做设计作品的时候怎么样才能既吸引别人的目光的同时又能达到设计的目的呢?相信大家都有过这方面的思考,围绕着这个目的今天分享一个设计方法,一起来看看作品不够吸引眼...