快速掌握字体搭配思路
本期将通过字体搭配三大原则:限制字体数量、建立视觉层次、风格气质的统一,给大家讲解字体搭配的基本技巧。希望通过本篇文章能给大家带来启发!
一 限制字体数量
一个版面中...
心理学太抽象?看看Uber是如何运用心理学来完善用户体验的
摘:在Uber开始全球化战略的同时,遍布在65个国家的600个城市中,有超过7500万的用户将Uber作为他们首选的交通工具。正是因它独特的商业模式和经验作为推动力,优步以令人难以置信的规模和...
设计师适用的视觉向竞品分析
摘:今天的主题是竞品分析,我和身边的小伙伴在遇到相关问题时,就经常打开竞品,对比自己的产品交流讨论。
今天的主题是竞品分析,我和身边的小伙伴在遇到相关问题时,就经常打开竞品...
插画风格图鉴(下篇):把鸡蛋放在哪个篮子里
经过上一篇文章《插画风格图鉴(上篇):知道插画风格是如何演化的吗》,大家多少了解到,传统风格的插画是怎样被技术加持,变成了今天我们的数码插画。所以,今天这篇文章,我们就聚焦于...
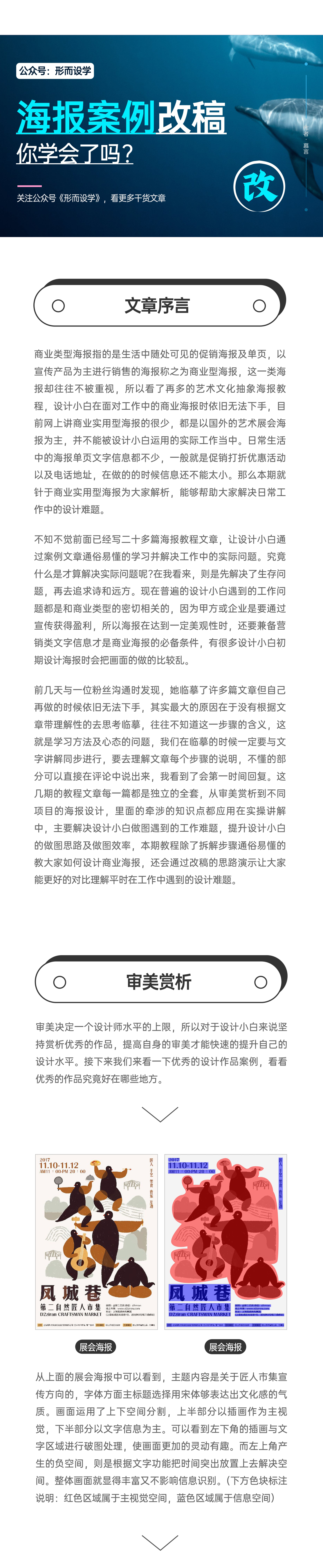
海报设计案例改稿,你学会了吗?
分析优秀作品的共通性,在商业海报设计中几个设计要点都是相同的。接下来第九期通过改稿并借鉴优秀案例的些手法运用到设计画面中,让大家更好的去理解并对比平时工作中遇到的问题,找到合...
用户增长思维做好体验设计和数据洞察
用户增长(UGD)的设计核心是?1 不断满足客户需求、创造客户价值;2 不断与竞争对手进行区分,获得差异化的产品设计优势等。下面我们从几个方面去细化,希望通过案例讲解,对大家工作有所...
界面这样设计,很美很高级! 原创
最近常听到一个话题,做设计很土,不知道如何提升。其实这种烦恼,我们每个人都会遇到,包括我自己在做方案时候,第一稿自己都看不顺眼,反复尝试多稿才得到满意的效果。
界面缺乏美感,...
总被人说:作品不够吸引眼球,该如何解决?
作为设计师,我们在工作中时常会遇到这样的情况:作品缺少层次感、画面主次不分明、版式单调、呆板、太过常规化……这也是设计工作中的痛点。
做设计的同学都知道这句话,叫做:无对比不设...
通过挖掘用户心里诉求设计页面
我们平时做交互设计的时候,都是看看这个页面有哪些不合理、布局怎么摆放、选择哪个交互形式更合理,但如果你拿到的原型已经很合理了、没什么可改的了,你还能做什么呢?或者说,现在随便...
怎样画线框图才有意义?
我们常轻忽身边习以为常的事物,觉得没有必要为一些看似简单又可有可无的东西浪费时间——例如线框图。虽然没必要凡事都寻根问底,但当面对复杂问题时,脚踏实地回归基本面也许才是根本解法...
2020年网站首屏设计:最佳实践和例子
小编:今天我们来说说网站中最重要的——首屏,它不单单是一个网页的门面,还是一个网站的重要部分。那么我们在设计时要注意什么呢?一起来看看2020年网站首屏设计:最佳实践和例子吧~
&n...
使用“错位”排版打造个性标题
如果大家喜欢看电影同时注意观察电影海报设计,会发现大量海报标题设计都偏爱错位排版。本期分享5个常用的错位排版方法,学会这些方法你也可以快速设计出个性的标题排版。
错位编排是...
插画风格图鉴(上篇):知道插画风格是如何演化的吗
每个人对插画的兴趣,都是从某天被某类风格的插画所吸引,而开始痛下决心要学的(也很有可能是三分钟热度)。而对于究竟有多少插画风格,大概很多人都只有个模糊的概念。很多插画风格都完...
平面设计的构图与形状
小编:众所周知,无论是海报、广告还是页面,一个好的构图是多么的重要,甚至是最核心的存在了。那么我们怎么才能做好构图呢?除了平日练习、工作上的实践外,理论知识的通识学...
版式设计在界面中的应用
引言:版式设计关注的是设计中文字和图像的位置关系。 这些元素应该如何摆放,它们彼此以及整体设计构想的关系,都会影响到用户对内容的识别与接收,以及他们对内容所产生的情绪反应...
网页的宽度到底该如何决定?
@潘团子:上次写了关于网页设计的问题,在评论区有很多小伙伴都对网页设计的尺寸提出了疑问,我们今天就来说说关于网页尺寸的讨论。
PC端的设计对于很多从事UI行业的新人来说是个...
写给新手“色”计师的配色攻略(三)
前两篇配色攻略讲解了“主色调的选取”、“副色、点缀色的搭配技巧”,其实主要针对的是色彩色相的选取,而千变万化的颜色还可以通过改变明度与饱和度产生的不同的色调。不同的色调给人的感受...
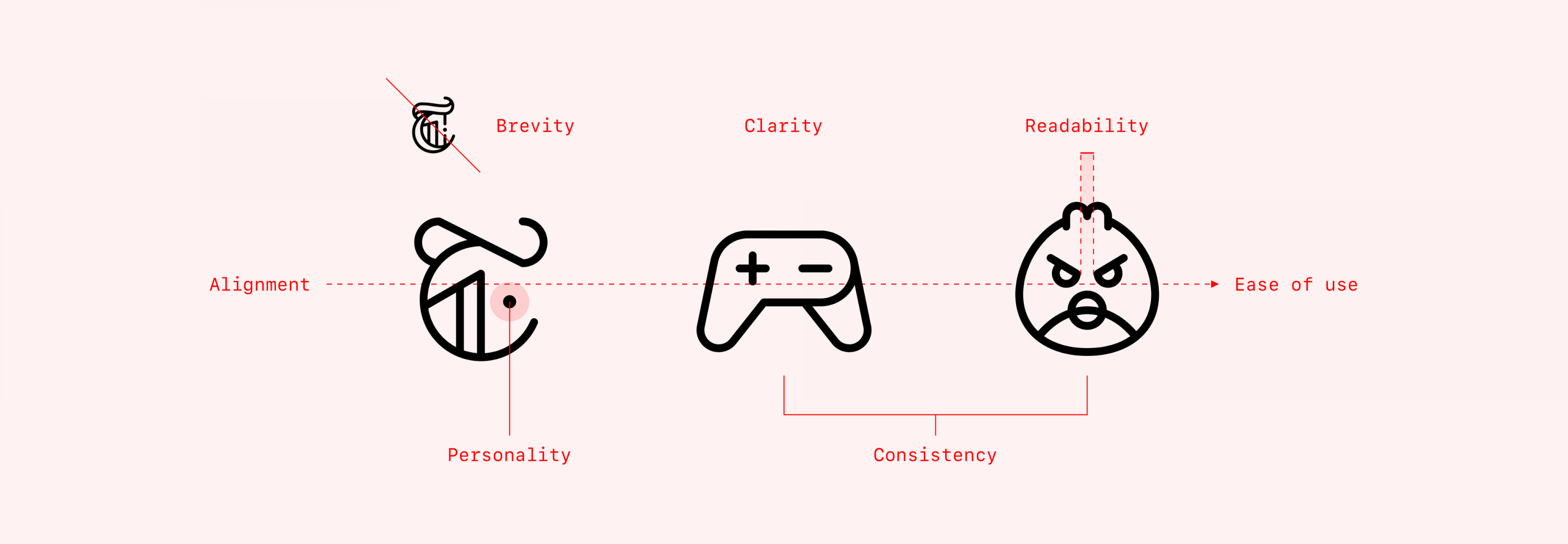
真正优秀的图标,少不了这7个底层设计原则
摘:对设计师来说,要设计出一套高质量的图标体系需要深思熟虑的方法,一双像素眼,不断迭代和大量的实践练习。
大家好,我是彩云。看过我以前推文的朋友应该知道,关于图标这方面...
Sketch or Figma谁才是UI设计软件的未来?
小编:最近有很多同学都在问Figma相关的问题,可见这款新兴的UI设计软件是有很多感兴趣的人。那么它有什么优势和魅力呢?和Sketch相比功能是如何呢?一起来看看Sketch or Figma谁才...
海报设计总是套模板,该如何快速解决?
海报设计总是套模板?该如何快速解决?海报设计教程第七期,本期针对这个问题就通过两个改稿案例来帮助大家分析,更好的理解和对比平时工作中遇到的问题,找出最合适的解决方案。
...
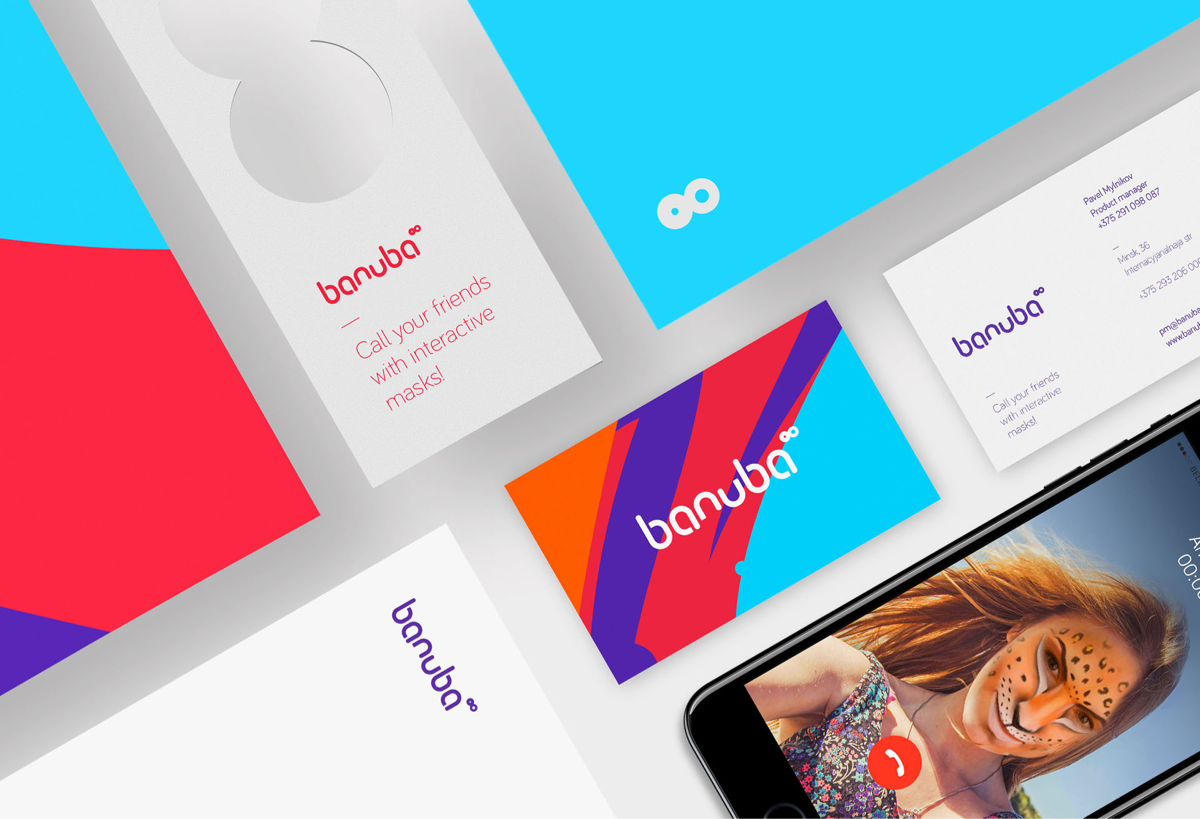
如何定义一套具有DNA特征的品牌UI
不知道你是否发现,如今产品风格同质化严重,品牌性格很难在用户心目中建立起牢固的印象。说白了其实就产品缺少独特的记忆特征,今天就和大家分享下UI中的品牌DNA方法。
分享大纲:
1....
【AE教程】3D搜索图标制作教程
比起单纯的图形变化,3D效果更会让人眼前一亮。AE自带的3D图层无法制作立体的线条,必须借助粒子插件套装中“3D Stroke”的帮助。本期就教大家如何制作这个酷炫的效果,并在文末附上下载源文...
写给新手“色”计师的配色攻略(二)
在上期文章我们知道了配色的步骤通常是从确定主色开始,再选择与之搭配的副色,最后根据造型、排版等方面调整增加多个点缀色。我们也知道了确定主色调的四种方法,本期将继续讲解如何选择...
AI+PS画可爱的招财喵插画Banner
插画作为Banner元素之一,只要学会创作小场景,利用场景元素,就能制作出自己原创的插画Banner。下面这篇文章重点就通过创作一只小猫咪出发,用小猫咪作为素材设计一张插画风格的Banner。
...
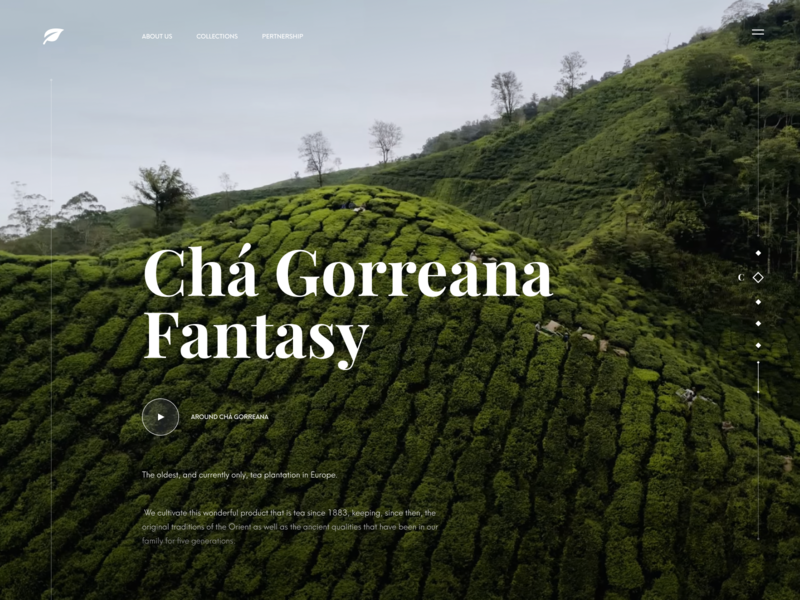
网页头部设计居然有这么多讲究
头部页面在网页设计中起着关键的作用,为网页的其他方面定下了基调。尤其是在现在这个极简主义盛行的时代,有时候已经没有什么可以吸引眼球的东西了,所以网页头部设计的作用大大增加。
...
【AE教程】如何制作拟态化开关动效?(附源文件)
拟态化设计已经统治各大设计网站很长时间了,在扁平化的基础上,通过添加光影,可以让作品细节更丰富,非常有助于提升整体效果~文章结尾上传了这次教程的源文件,有需要的朋友们可以下载参...
设计杂记 I 作品选集
共分为5部分:品牌设计 | 运营设计 | 三维可视化 | 个人创作 | 周卡练习 项目归属:百度IDG / 脉脉 / 个人PS. 其中3和4的项目单独发过所以只节选了部分,完整可移步主页查看;另外最近...
为什么渐变色到现在依然这么流行?
渐变色风格已经流行好几年,绝大部分应用或者网站基本都能遇到渐变色设计,渐变色之所以受欢迎是因为它可以丰富设计细节、营造空间感、强调品牌调性等,因此作为设计师更要重视它的运用方...
海报体验日记 02 期丨发现优秀的设计
分析不同的海报风格,学习与借鉴其优秀之处,提升海报的审美能力!一起来看看海报体验日记 02 期丨发现优秀的设计吧~(文中图片均来源于网络,如有版权问题请联系,谢谢!)
...
写给新手“色”计师的配色攻略(一)
在纷繁复杂的视觉信息中,设计的首要任务是吸引视觉的注意力。在人的视觉层次中,色彩占据着第一顺位,最先被人的视觉所感知,所以较图形、文字有着在短暂的时间中吸引观众视觉注意力的显...
一窥到底,怎么才能设计出霸屏的H5呢?
摘:做个简单的海报略显浅显,承载不了那么内容;策划个大型活动,动用的人力和财力太高;不妨尝试设计个霸屏的H5可以给用户传递不一样的视角。
现在能引起大家共鸣,促动分享的活动形式...
快速学会-信息的基础规范
这部分知识是为了帮助一些理论基础不好太好的设计新人和跨行业来学设计的小伙伴们,,基础不错的设计师一定都会掌握这些,这部分内容主要包括字距行距段间距,基础层次对比、这两块,目的是为...
来自世界各地的平面设计:法国设计
摘:法国人以时尚著称,这一名声已经持续了几个世纪。
法国人以时尚著称,这一名声已经持续了几个世纪。
然而,尽管法国在欧洲和全世界已经成为时尚、艺术和奢侈品设计的...
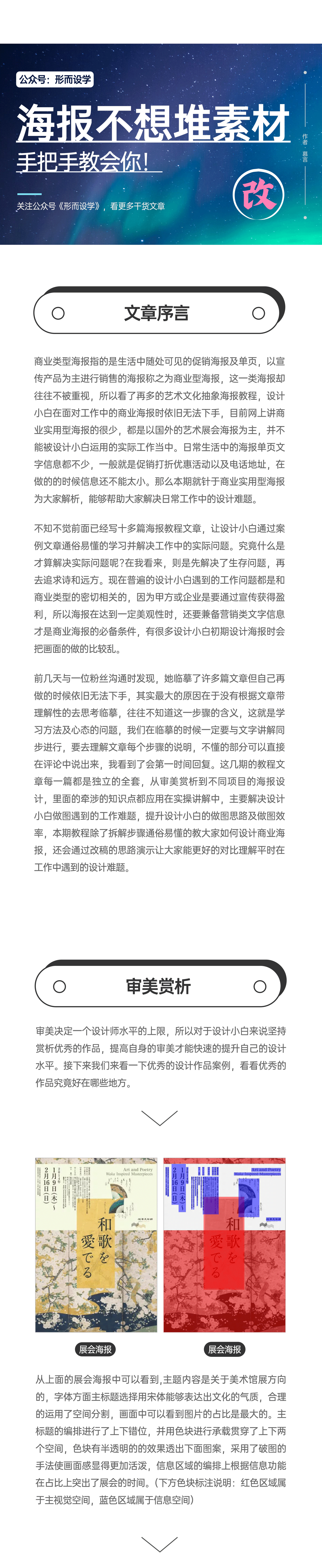
海报设计不想堆素材?手把手教会你!
海报不想堆素材?今天就来手把手教会你。很多人总觉得很努力但是提升依旧缓慢,总结下来就是没有系统的学习总结,没有正确的方向导致的,形而设学海报改稿第五期,通过优秀作品的分析然后...
2020年互联网公司端午礼盒大赏!百度、字节、快手、酷我 、携程、虎牙..你钟意哪一家?
2020年端午节已经过去,作为中国的三大传统节日之一,各大互联网公司也准备了精美的端午礼盒。好奇的是,除了粽子以外,还有什么新花样呢?
下面,我就带大家来看看各大厂的端午礼盒长什...
来自世界各地的设计:墨西哥设计
八种不同特性的设计给你展示出墨西哥唯独的特性,以本土化的方式看世界。
继续往下阅读,八种不同特性的设计给你展示出墨西哥唯独的特性,以本土化的方式看世界。
1、动物...
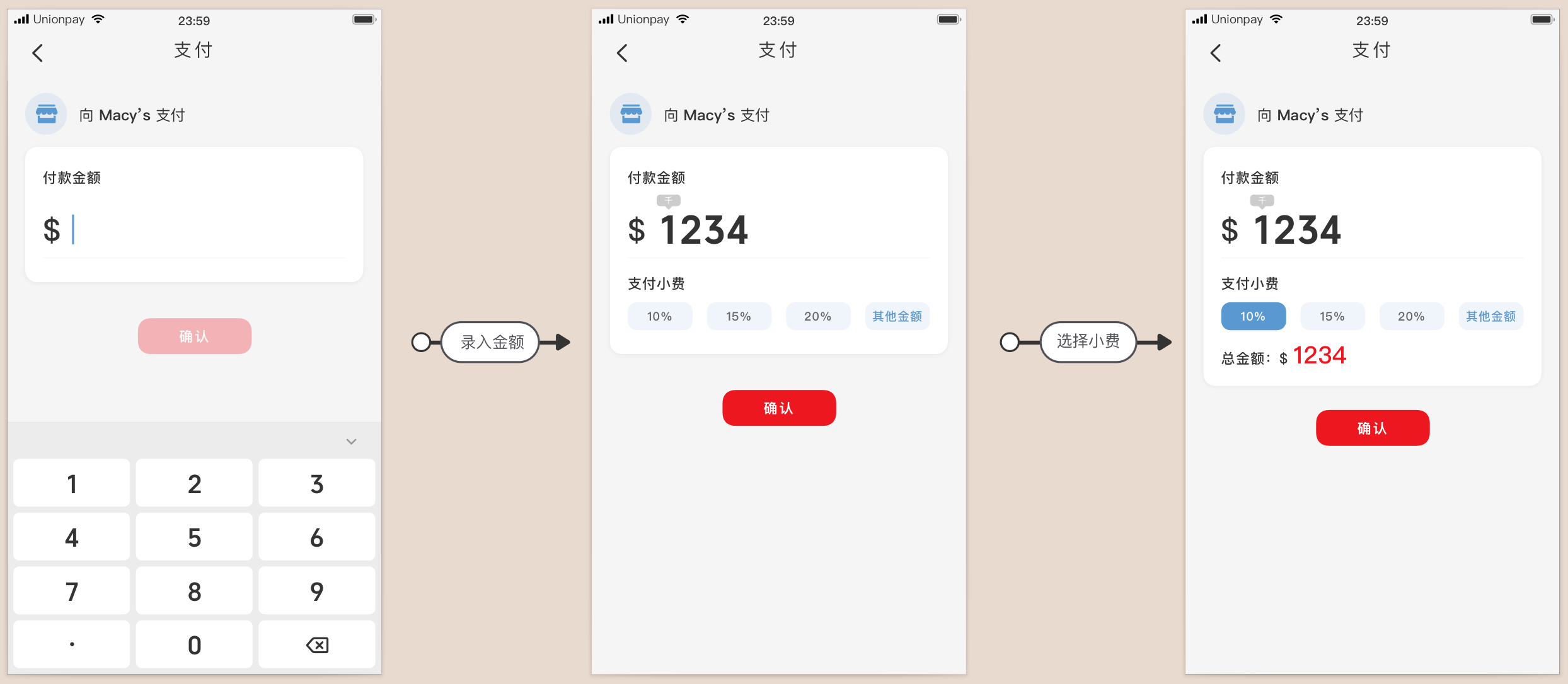
为什么web的表单设计总是这么难?
摘:我以前没有做B端之前,觉得B端的产品都很简单,不过都是一些表单而已,不会有多难,真的做了之后才发现虽然看来看去大部分都是一些表单,但是理顺逻辑的同时把复杂的事情变简单,...
15款小众宝藏APP设计赏析
在生活中,我们经常会用到淘宝、京东、今日头条等互联网大厂APP。这些APP可以说是将实用性做到了极致,但五花八门的配色早已让用户感到审美疲劳,甚至看到类似设计的APP就忍不住吐槽。难道...