近期项目:天猫家装节传播海报 + 小米10青春版
最近两个商业项目:天猫家装节传播海报,参与整体创意、三维和平面执行;小米10青春版&钟薛高 预热海报 参与三维执行; 两个项目时间都非常局促,有限时间内做到最好,感谢信任。 还...
这有一份能带给你财运的粽子礼盒,请查收!
端午节自古就是食粽与赛龙舟的喜庆日子,热闹的龙舟表演、欢乐的美食宴会,都是庆贺端午佳节的体现,所以在今年的雪球端午礼盒设计上,我们延续了端午节热闹、欢乐的传统,在视觉上以龙舟...
如何在设计中更好地应用摄影图?
摘:设计中的摄影配图可能比图形或插图更有影响力,因为它以一种现实主义的感觉传达信息,而且往往也具有更好的视觉冲击力。
下面是专家意见,以帮助你最大限度地发挥摄影图应用到设计中...
海报设计很简单,分分钟教会你设计!
海报设计其实可以很简单,分分钟教会你设计。接下来的618促销海报设计教程以及思路演示。在开始设计之前,首先要去分析促销海报的项目气质,字形等。通过拆解步骤的演示,学习下在设计的过...
设计沉思录丨设计并落地一套插画系统—FaceTeam有感
插画在现在的视觉设计中越来越重要,但是随便一画就是成功的插画吗?显然不是,基于各种以引流为最终目的的插画,从生成到落地都有一套有规可循的系统方法,今天我将在这里为大家来揭秘,...
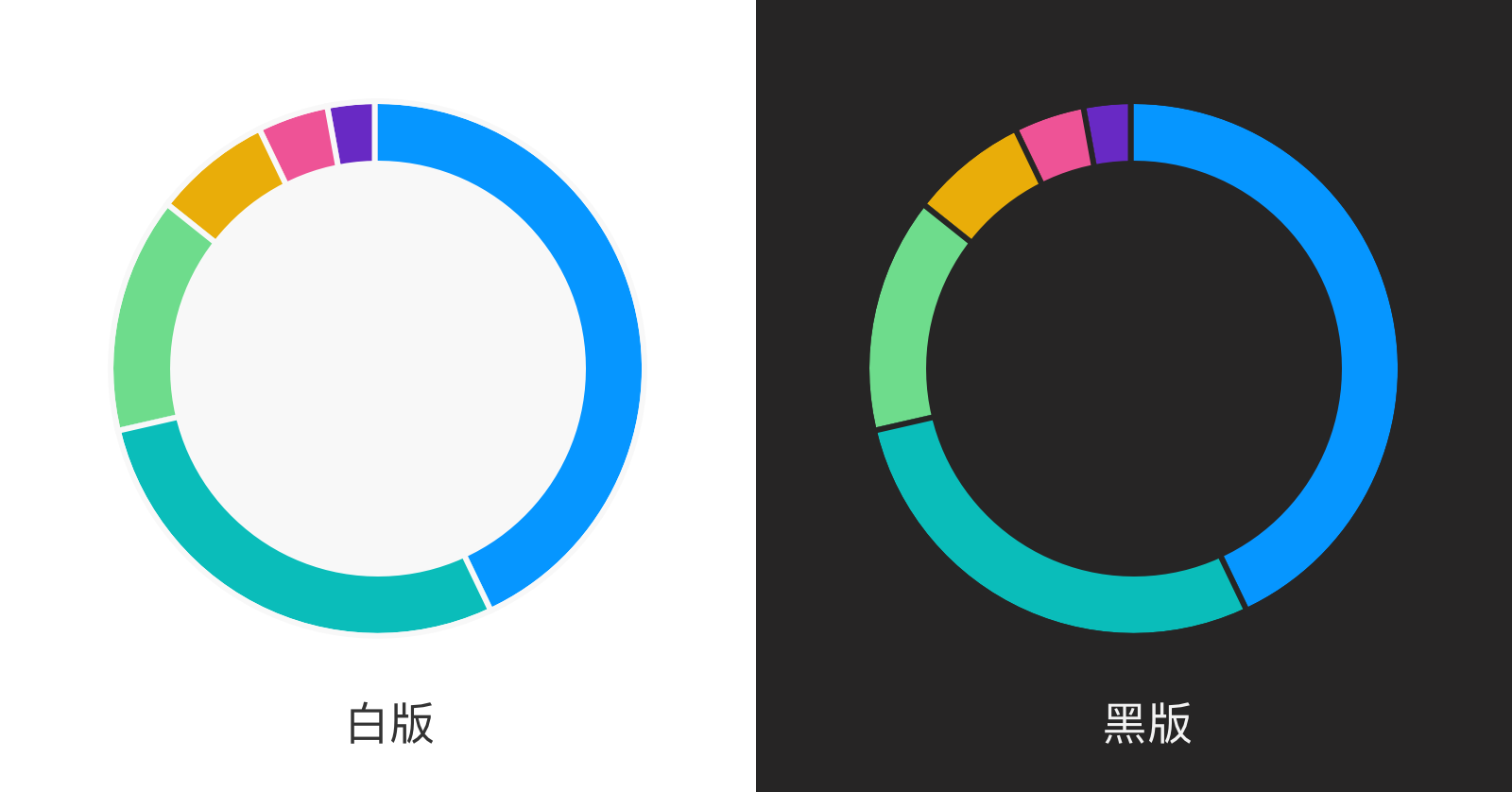
数据分类在黑白版中的色彩搭配
摘:黑白版的色彩搭配没有现成的公式可以套用,需要长期练习,不断实验,直到今天我仍然还在不断改进我的分类色板,因为它的诞生夹杂着主观喜好,需要借用别人眼睛和意见才能获得一个...
5步学会扁平肌理风插画
扁平肌理风插画是使用最普遍的主流风格之一,广告插画、包装插画、互联网插画(H5、开屏等)等,都经常使用这种风格的插画。下面我会从5个方面去分析,希望通过本篇文章,能给小伙伴带来一...
零基础教程之渐变插画怎么丰富细节?
前言:Hello,UI中国的小伙伴们,胖虎我又来分享小知识了~这次的教程,是关于色彩丰富技法和颜色基础理论的分享,在查阅了相关知识和动手练习之后,胖虎发现及时的知行合一是非常重要的,...
坚持画画100天,我的经验和踩坑【新手向】
dbq我做了一次标题党,这篇2月就写的差不多了、离我上次打卡刚好100天。但是一直没做图没发,毕竟人类的本质是鸽子……望天。想要画画,打开画板然后大脑一片空白,我相信很多小伙伴都会有的...
这种排版才有设计感!
最近又发现一些还不错的图文排版设计,迫不及待将其方法提取出来与大家分享,这些排版不管是在UI设计、Web设计、提案包装又或者品牌规范等都比较实用。一定要看到最后哦~
1.图文...
有参考也做不好设计?怎么破?
小编:我们在设计时会找很多的参考以借鉴别人的设计优点是大家都有的习惯,但是怎么在借鉴的时候避免形成“抄袭” 呢?这是个很有必要钻研的技术了。今天来看看作者是如何做的,有...
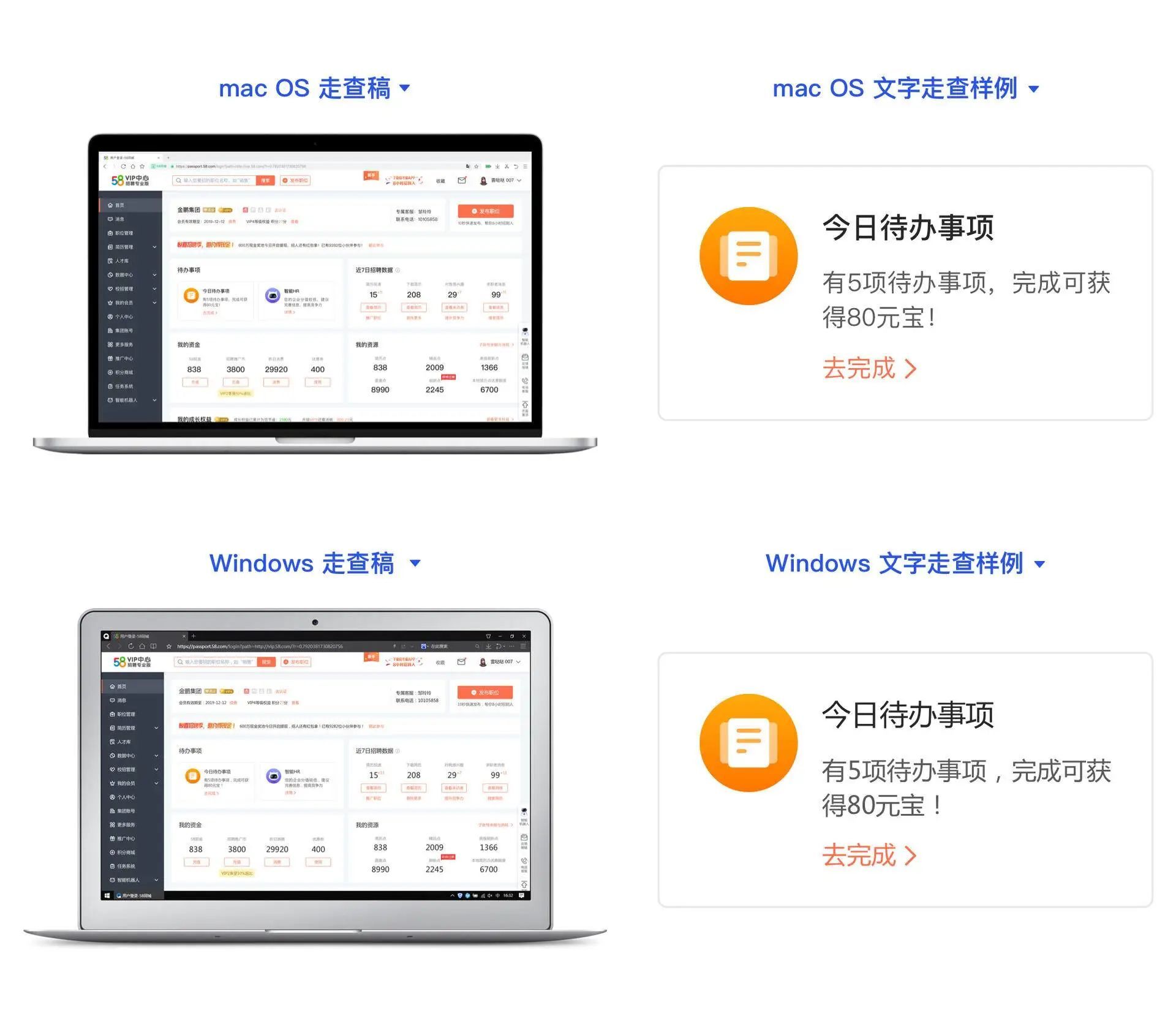
设计万花筒丨Font-family网页字体属性大揭秘
引言
我们在界面设计中经常要处理文字,会面对大量的字体对象。网页中的字体是如何显示的?这个问题和CSS中的font-family有着紧密的关系。通过本文,我们可以了解到设计稿和线上页面字...
商业海报总是不会做,该如何快速提升?
后台有粉丝学员投稿设计作品,希望能得到一些提升建议来帮助他们解决工作中的难题。那么本期就继续通过商业海报的案例分析,以及选择两个设计作品的投稿案例来分析存在的问题,并教大家如...
如何从优秀的作品中总结出设计套路?
小编:作品我们就看得多了,那么你有在总结吗?或者你是怎样学习其他设计优点的呢?其实方法有很多种,总结也是其中一种很常用的,一起来看看如何从优秀的作品中总结出设计套路这篇文吧!
...
不懂如何设计小程序?来看这份超全面指南!
最近正好在做小程序相关的项目,所以尝试写一篇「相对全面和实战」的文章,来帮助到越来越火的小程序及设计师们,文章篇幅较长,可以先M下来慢慢看。
目录
1.小程序的发展史...
怎么带着“想法”去临摹?
对于一些非科班插画零基础,软件不熟悉的小伙伴们来说,当你想开始学插画的时候,是不是听到很多前辈跟你们说要先临摹,然后要带着想法临摹?你是不是始终不知道“想法”这个东西到底是什么...
游戏中「抽奖界面」的思考
@WZY丶:一个好的抽奖流程,对玩家而言可以刺激兴奋点,对项目而言,可以拉高收入成为一个稳定的收费点。
“一发入魂”,”好运来“,”抬走抬走“当你听到一个游戏玩家说出这些词的时候,不...
为设计工具付费到底值不值得?
如今,越来越多的设计工具从免费转向了付费,越来越的设计师和公司也接受了付费的使用模式。不过,行业主流的设计工具往往来自欧美,定价通常都非常“不近国情”。拮据的国内设计师们,大多...
被说图标细节不够,到底差在哪?高手总结了这10条关键原则
@彩云译:
大家好,我是彩云。最近有帮忙看我群里一些同学的作品集,会发现很多人在图标设计细节上有不少问题,这块也是我给出建议较多的地方。我希望通过今天这篇文章,能够让大家自...
解构-版式设计的“表与里”
我们在设计的过程中往往会遇到这样的问题,明明时间投入很多却始终看不见画面出效果,或者画面进行到一定程度画面效果不好却也还是深化不进去。很常见的做法就是开始无脑添加素材和增加一...
建立-空间的层次思维
大家做设计相信一定听过客户讲这么一句话:我觉得画面太平了.每到这个时候设计师就是崩溃的,究竟什么是平?其实所谓的”平”就是画面缺少层次空间变化,或者画面的图字层级丰富度不够,今天会...
这个颜色运用方法,搞定了我大部分排版配色
在视觉设计中,色彩是似乎一切的灵魂,界面设计中更是离不开色彩,色彩可以说像语言一样强大,它可让你牢记于心,比如可口可乐红色,我相信大部分人印象很深刻。所以说色彩魅力对于产品设...
视觉感知:UI中的图标
我们的眼睛是一个极其强大的工具,可以在瞬间获得大量的信息。更重要的是,我们不需要花费太多的精力:大部分的数据都是在无意识中被吸收的。这就把视觉感知问题放在了设计领域的首要关注...
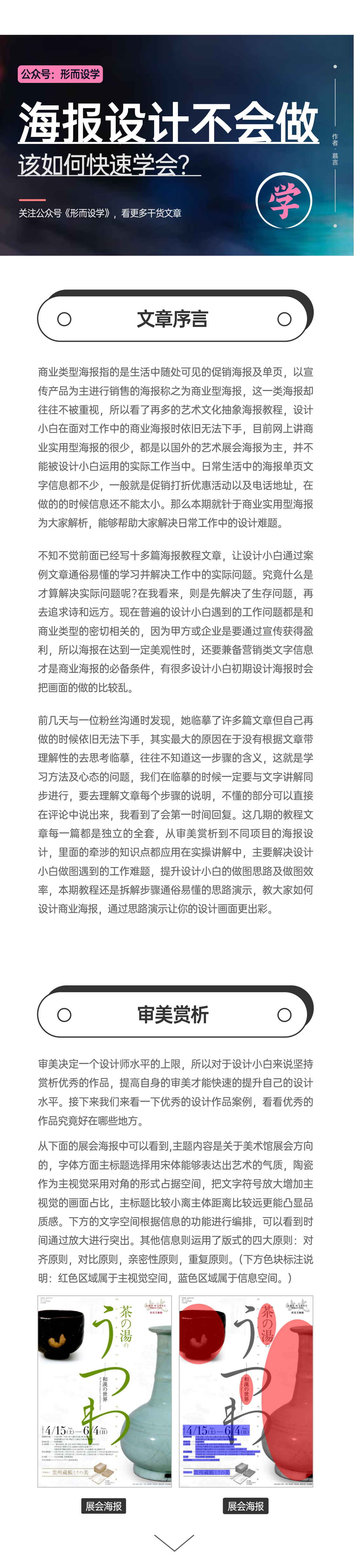
海报设计总是不会做,该如何快速学会?
不知不觉已经写了十几篇海报教程文章,帮助了很多设计小白通过通俗易懂的教学案例解决工作中的问题,海报设计总是不会做,该如何快速学会?今天本篇文章就来分析一下设计思...
图标动效教程 – 双圆融球滚动加载动效
小编:上次的考拉裂变动效,你做出来了吗?这次,我们将继续跟着Uileo来学习另一种“加载动效”—“双圆融球滚动”。看封面的效果是不是感觉很难呢,放心,只要认真跟着教程来操作,就...
Apple 的设计哲学 · 网页篇
Apple 致力于让每件产品都赏心悦目,与其说官网是产品展示平台,倒不如说它是苹果产品分支的延续。我相信,从 Apple.com 找设计灵感是每一位设计师都做过的事。那它到底有何魅力?跟我来一...
UI设计适合女生学吗?会不会很难?
小编:不知道大家有没有发现在当今行业中优秀的女设计师数量感觉没有男设计师多,也许某些人看来女生天生不太适合做设计类的工作,可是就研究而言,事实往往相反,一起来看看UI设计...
UI设计交接给开发之后看起来更糟的7个原因,以及为什么这可能是你的错
今天小编给大家带来的是UI设计交接给开发之后看起来更糟的7个原因,以及为什么这可能是你的错,本篇文章描述了我们交付设计的时候一般的流程,以及提出了7个为什么交付给开发做出来之...
设计好产品的引爆点,相当于就成功了一半?
摘:设计产品不能只用传统思维,按部就班地落实战略层的方针,要寻求怎么突破重围、怎么去做创新。
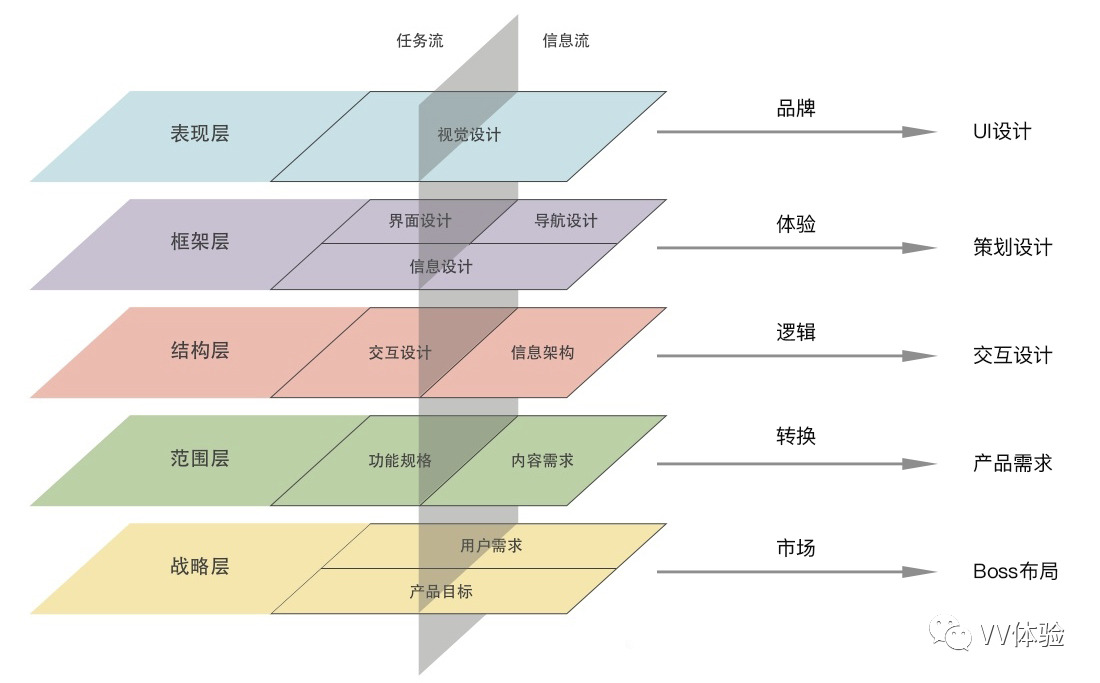
关于用户体验设计的指导方针,基本都是围绕《用户体验要素》一书中提到的五个基本要素...
来自世界各地的平面设计:日本设计
摘:大胆的色彩、夸张的人物设计、形象化的个性和密集的信息,是很多日本设计的典型特征,而正是这些技巧可以作为丰富的灵感来源。
大胆的色彩、夸张的人物设计、形象化的个性和密集的信...
图标大小统一的三道防线
在多人协作的时候,我们经常会遇到图标视觉大小不统一的情况,哪怕是同样尺寸的图标,都会有细微差别。为了避免图标大小不统一,我准备了三道防线,只要遵守好,那大小统一绝对是妥妥的没...
如何在设计中使用透明度?
将柔和的透明度色调应用于图像,是创建美观设计的一种巧妙方式。
将柔和的透明度色调应用于图像,是创建美观设计的一种巧妙方式。
无论是把透明度应用于照片作为背景图,还是应用于形状...
交互设计:如何做到善意?
这一篇,我们来探讨下交互设计的善意。
善良经常被用来形容人,偶尔被用来形容产品,很少被用来形容交互设计。
就像人们会说,iPhone 有人文关怀,而很少会说,iPhone 的交互设计有人...
图标动效教程 – 考拉裂变加载动效
小编:上次的基础加载动效,你学会了吗?这次,我们将继续跟着UILEO学习考拉裂变加载动效,一起往下学吧!
上期文章:《图标动效教程 – 基础加载动效》
...
教你如何手搓素材,让你的元素“为所欲为”
今天会从一个工具的使用引入,给大家详细拆解一份设计,如何尽可能的提高原创度,帮助大家解决一些版权问题或者是素材搜索不到的问题。大家在平时的设计过程遇到了什么难以解决的问题可以...
巧用视线引导,控制画面情绪走向(一)
今天给大家分享的是我们在设计中经常忽略的一个细节,我们都知道点线面都是具有情感具有功能的,例如斜面表达动感,三角表现稳定等等这类的知识相信大家都有所了解,但经常被人忽视的就是...
8个大胆的赛博朋克网页设计案例
赛博朋克设计是前些年的一个发现。虽然它并没有像平面风格和材质设计那样一度风靡网络,但也毫无疑问地成为了风口浪尖上的话题。赛博朋克设计起源于60年代的科幻运动,在过去的几年里,赛...