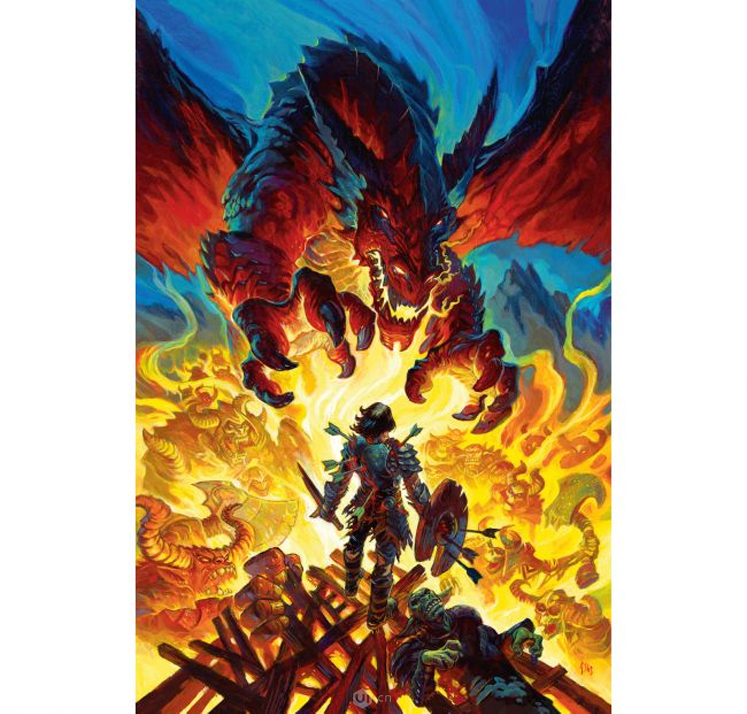
插画类Banner-设计实用分享
今年11月很荣幸收到fotor的邀请,做了一次插画类Banner的内容分享,把前3篇内容做了些小调整和整合。在这里要万分感谢Fotor负责这一块姓钟的小哥哥,沟通过程中学习到了很多,人也非常Nice...
带有运营思维的设计师是怎么做设计的?
我们都知道设计师不应该只停留在技术层面,例如懂一些运营的知识,也许可以让你明白设计背后需要考虑哪些因素。那么今天这一期教程给大家带来的是,店铺在视觉方向如何建立信任感,我会从...
【设计师必看】提高Banner点击率的15个设计技巧!
Banner广告对于增加在线流量至关重要,但如何才能设计出大家想要点击的网页Banner?网页Banner设计的重点是通过应用基本的设计准则,系统地创建有效的Banner广告。在这篇文章中,小编为大...
为你的产品注入细节—电商篇
上次我将社交通讯篇的趣设计进行了汇总,本篇文章则是对海盐社发过的趣设计中电商类产品计的一个汇总。
上一篇《为你的产品注入细节—社交篇》传送门
说起电商产品,实在是太多了...
【海平面】创作强大的艺术作品:21个专业技巧
从黄金比例到隐含线条,运用各种技巧,创作出更强大的艺术作品。
从黄金比例到隐含线条,运用各种技巧,创作出更强大的艺术作品。
优秀的艺术作品对一件艺术作品的成功至关重要。一件作...
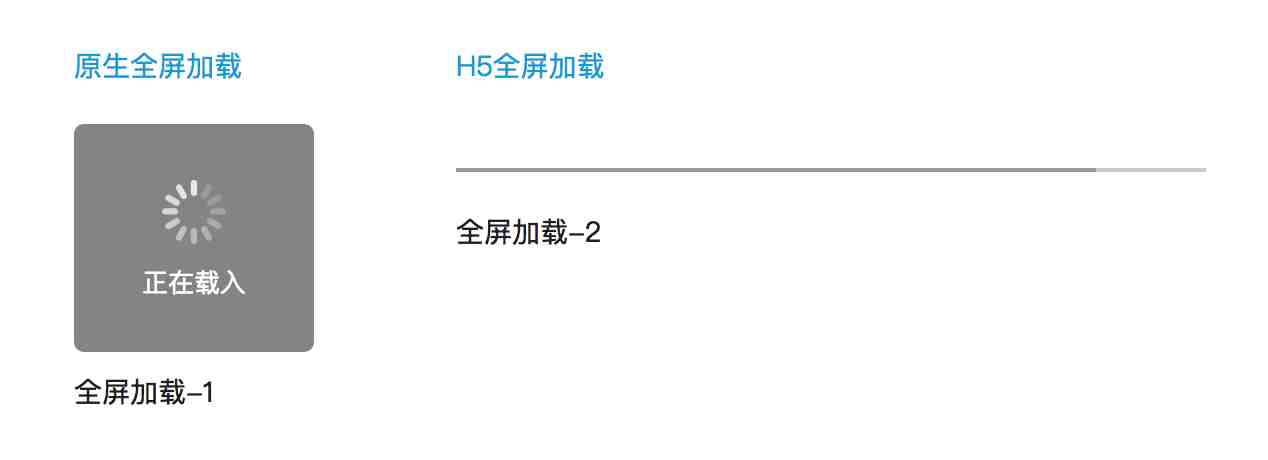
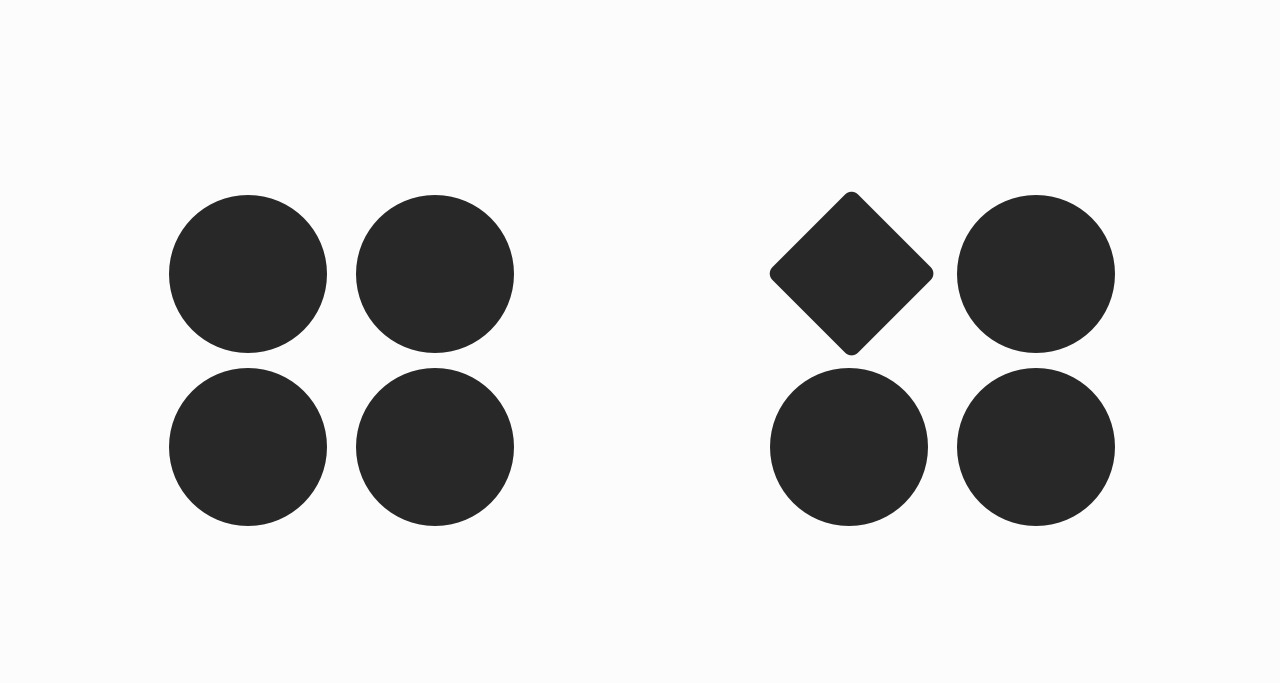
一篇文章搞定全局组件在交互文档的使用
小编:今天分享下日常提高效率的全局组件,底下有下载的资源链接,不要忘记哦~
绘制交互流程原型时,会出现一些组件被频繁使用的情况。
如果每次都将这些组件在原型上面展示出...
Sketch 63 Beta版本探秘,看看都有什么新功能
在疫情日益严重的当下,很多设计师应该都在家中远程工作。当然了,不要忘记多锻炼,增强自身免疫力才是王道。同时学习也不能断。这不,Sketch 63 Beta版本已经推出。下面就一起看下Sk...
【教程】C4D+PS绘制宝石海报
小编:本期分享@kabka用C4D Octane + Photoshop 完成一张色彩绚丽的宝石海报,过程比较简洁易懂,大家也来学一学吧~各位小伙伴做完后别忘记提交作业哦~
...
通过复盘来反思设计的3个层级,始作俑者的价值驱动
刚结束的大型策划设计,整个过程还比较顺利,但参与设计师所经历的思考过程,让人感触良多。同样的需求,在不同设计师的笔下表现迥然相异,真实反应出设计师在不同阶段的思考维度。
大师...
宅在家无聊,不如学学按钮规范吧!
已经有很多朋友催我更新设计规范的文章了,今天先来一篇,关于按钮规范的,后面会陆续更新其他控件内容。
严格来说,按钮包括很多种,比如普通按钮、图标按钮、文字按钮、开关按钮等等:...
“用完即走”的微信,自带高效的交互操作
今天给大家剖析微信的交互操作。微信之父张小龙在微信公开课上讲述微信的设计理念。他说微信是一个工具。而工具类应用的使命是帮助用户快速解决某方面的问题,然后就可以潇洒得离开了。因...
Get!以西文中用法做一个哥特字
大家好,我是大猫。本周给大家带来的是一篇字体设计的教程。本篇教程我将以西文中用的方法来教大家来做一个酷酷的哥特字。
首先我们来了解一下什么是哥特风。
哥特风源自15世纪时期的文...
有图标的设计,体验就一定好吗?
人类大脑对图像的记忆远远胜过于对文字的记忆,因为左脑具有语言、数据、逻辑推理等功能;右脑具有音乐、绘画、空间几何、想像、综合等功能。
人类大脑对图像的记忆远远胜过于对文字的记...
我这样一步一步教你,咱肯定能把元素排好了!
在排版中,文字、点缀元素、背景,三者相辅相成构成画面,其中对我个人来说,元素是最难排的,尤其是元素一多,就很容易凌乱。
这不,最近在做项目延展图形的时候,稍微研究了一点,分享...
设计师必须要知道的五大交互心理学
马克吐温说过:当你手里只有锤子的时候,那么看待什么问题都像钉子。作为 UI设计师如果只是单纯的提高自己的视觉能力,那么看待任何问题都只是视觉问题。如果是这样的话在工作中很难去...
为什么你做不好商业类型海报
商业类型海报指的是生活中随处可见的促销海报及单页,以宣传产品为主进行销售的海报称之为商业型海报,这一类海报却往往不被重视,目前网上讲商业实用型海报的很少,设计小白在面对工作中...
掌握这4点,UI排版再无难题
本期和大家聊下 UI设计中的一些排版的设计原则,作为 UI/UX 设计师,如何更加有方法的去掌握排版设计,这样能保证你在设计中,界面排版能力到达一个长期稳定的水准,而不是时好时坏。
...
8 种用户行为的产品设计启示录
用户使用产品的过程,其实就是一次产品和用户的交流,了解用户是产品的目标之一。作者基于用户行为提出相关设计改进,让用户和产品距离更近。
我们的产品是要帮助用户解决问题、达到目的...
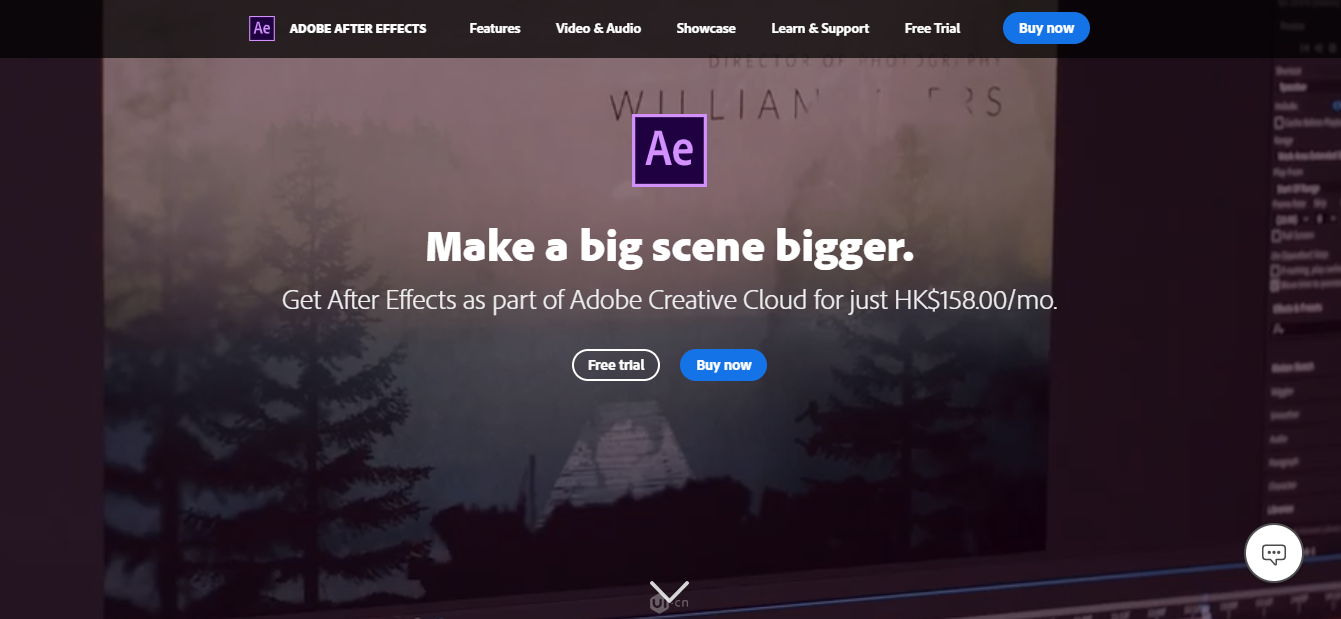
2020年最值得推荐的10款UI动效设计工具
动效设计在最近几年的各种网页设计和App设计中的表现相当抢眼。各种令人惊叹的创意和流畅自然的动作设计迅速捕获了用户的视线,极大地提升了品质感和转化率。而要制作出效果卓绝的UI动画效...
2019年度交互总结
本文会列举过去再UI历史上重要事件,接下来大家跟作者一起回顾2019年交互设计的趋势吧!
在即将过去的一年,发生了一些重要的事件:
华为的可折叠手机带来新的想象;
Switch的健身...
「行业研究」如何做品牌IP化设计?
IP是什么?——IP就是自带流量、散发魅力、可以吸附粉丝、商业转化。
IP是什么?
IP在百度上解释为:(Intellectual Property)知识产权,指的是通过智力创造性劳动所获得的成果,并由...
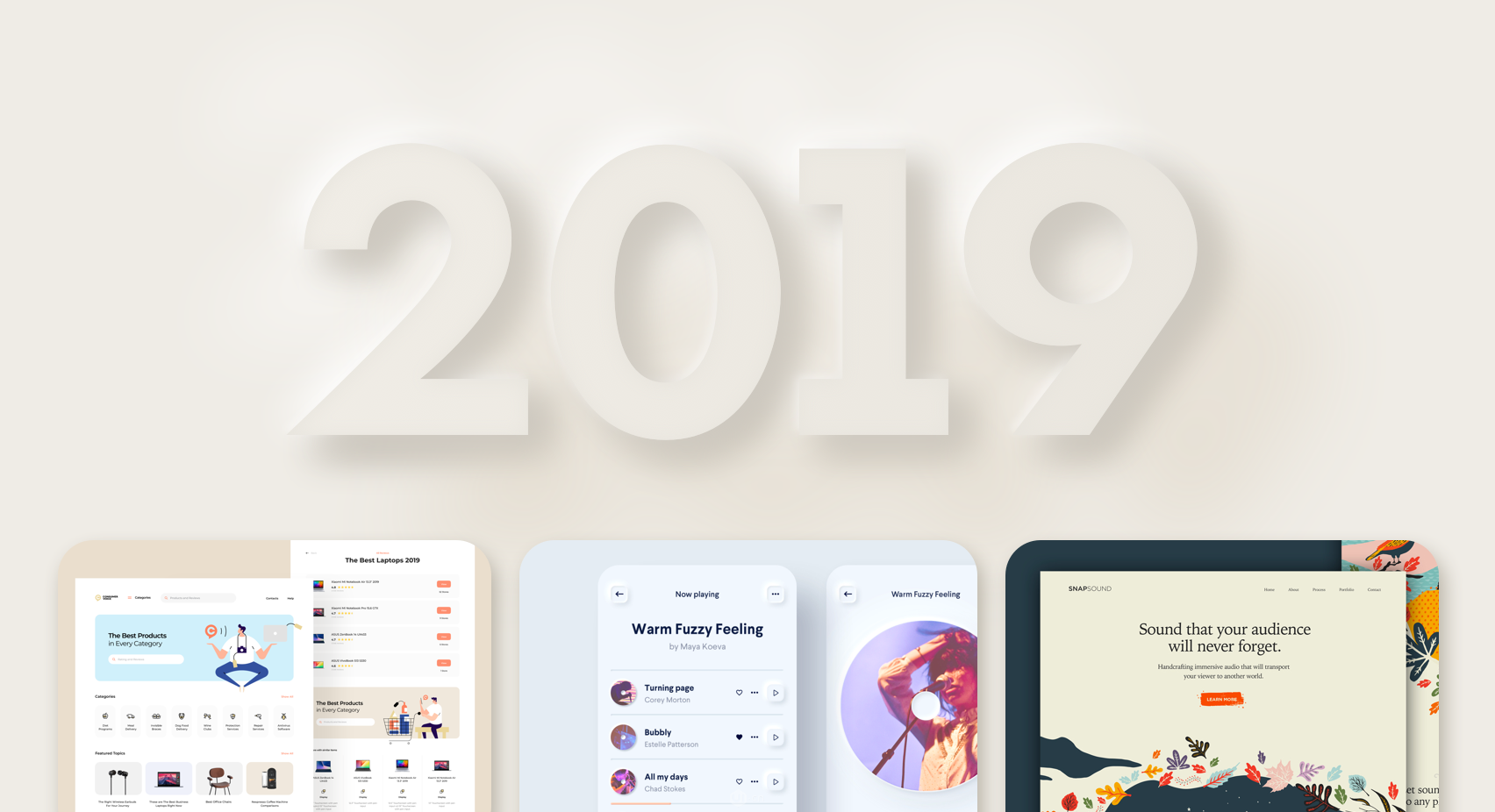
2019年海外设计趋势回顾
本文是来自Medium,由Christie Tang总结的一份世界范围内的设计趋势集合,包括2019年度设计大事件及2019年度开始流行的设计趋势。2019又是如此有意思的一年,现在是时候回顾一整年的各种趋...
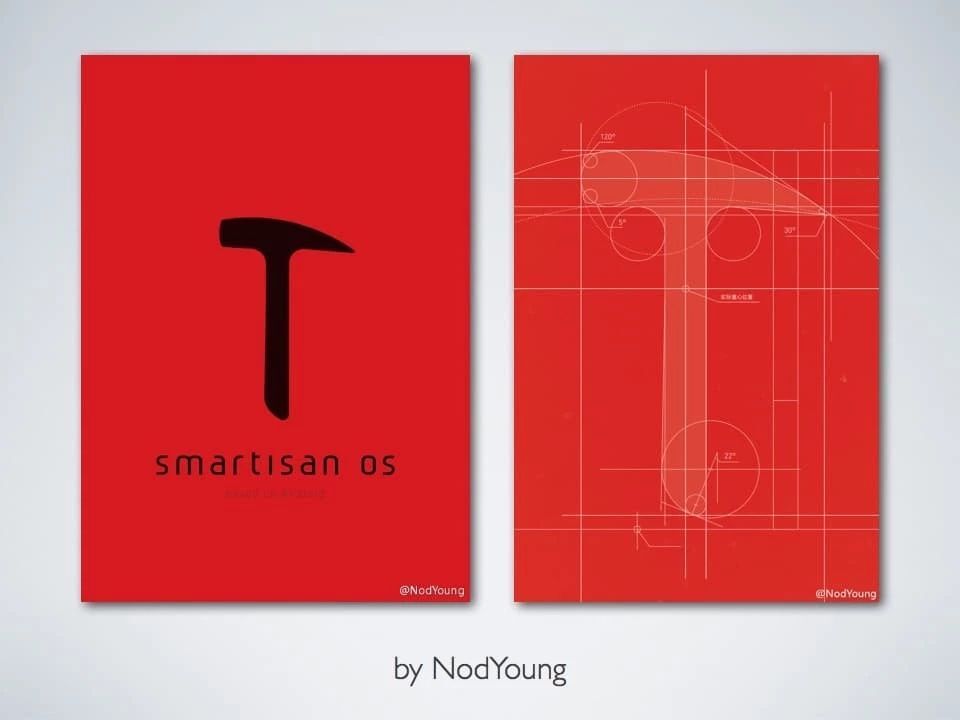
如何运用栅格系统设计一个Logo
@彩云注:经常看到很多LOGO初看一般,但只要加上了栅格线,感觉瞬间就上了一个档次。记得有个比较出名的例子就是锤子手机的Logo,是不是觉得右边的栅格线加上之后,瞬间高大上了很多。
...
2020春节图标盘点
转眼快到农历新年了,过年的气氛也越来越浓。小伙伴们有没有注意到不少APP的图标,也换成了特别设计的春节版本呢。今天我们就来分析一下,哪些类型的产品需要换节日图标,今年它们又带来了...
设计前必须和客户确认的20个问题
以下是设计产品之前需要咨询客户的20个基本问题。希望通过这20个问题,在以后做产品设计对时候有一定的方向。
要想设计一个成功的产品,首先需要了解清楚客户的需求。产品设计之前,通过...
PRD分享:「网易云音乐-登录/注册模块」产品需求文档
登录/注册作为一款产品最基础的功能模块,在重要性上是毋庸置疑,一个产品登录注册功能是否足够完善、足够清晰,严重的影响了产品的注册率。然而就是这样一个最基础的常备功能,往往很多细...
图标造型时,你是否考虑过这两个问题?
图标,又是一个老生常谈的问题了。作为UI设计师的我们无时无刻不在绘制图标以及准备绘制图标,在一些分类墙等多图标界面,图标的好坏还能直接影响整个界面。
图标的好坏...
如何使用Sketch绘制肌理插画?
前几天的时候在网上看到了一组很漂亮的空状态界面,全部都是由Sketch完成,并且添加了肌理,颜色清爽、界面干净。正好我前一段做的产品当中也用到Sketch做了一些肌理插画,所以在这里给大...
画图标已经够难了,图标里面还要加表情,我太南了!
最近画的表情图标还蛮多的,所以有一些小心得分享给大家,都是非常非常非常非常非常实用的小技巧,直接就能用,有以下4个小点:
1.五官收紧
2.善用修饰物
3.想生动一定要符合当下行为
4....
“不误正业”的sketch-2 动画GIF
又是sketch的“不误正业”系列,上一篇我们介绍了用sketch画插画,包括一键转手绘效果,渐变优化等,感兴趣的小伙伴可以通过传送门直达《“不误正业”的sketch-1 插画绘制》
今天我们...
网页设计中最常用的5种配图
今天来给大家分享下慕客团队的5种网页配图的方式
Lee Odden曾说过“Content isn’t King, it’s the Kingdom”,内容为王已然是毋庸置疑的真理。在网页设计中也一样,内容本身一定是占...
这4个配色技巧,解决你80%色彩问题
设计师都有收藏好设计的时候,我经常会去看我收藏的设计,当我一次又一次去看的时候,意识到有一些共同点,就是当第一眼看见的时候,他们颜色偷走了我的心。今天和大家分享下界面...
你对信息架构图了解多少?
产品经理和交互设计师的日常工作中经常接触到信息架构图,本文从产品设计的层面,梳理介绍信息架构图的定义、发挥的作用与价值、与产品功能结构图和产品结构图之间的区别,以及绘制信息架...
【海平面】预测2020年色彩流行趋势
2020年即将到来,这意味着设计界即将看到一系列设计领域的新趋势。
但说到颜色,这些流行趋势会是什么样的呢?
在设计方面,没有哪个元素比颜色更具影响力。你在设计中融入的颜色可以...
用一篇文章补全你的广告史
今天给大家带来的课题是,补全大家的广告史,首先我要问大家,什么是广告呢?广告其实就是一面镜子,它可以看到我们的日常生活,其中广告可以区分为品牌和推广品牌,简单来说广...
大热!12个2020年网页&UI/UX设计趋势预测!
每到年底就是摹客团队小伙伴们最忙碌的时候,既要忙着做年度设计精选盘点,又要为大家紧盯下一年的设计趋势。对,没错,我们今天的话题就是2020年设计趋势预测!
回顾2019年,5G技...
运营专题高效设计法(下)
在《运营专题高效设计法(上)》中,我们一起探讨了项目分析的四个步骤,从项目目标到用户人群,进行分析洞察得出设计执行方向的策略。在设计执行版块中介绍了【高效构图】、【高效色彩】...