如何在photoshop中创建树叶覆盖文本的效果
本译文教程给大家的讲解了如何创建树叶覆盖文本的效果,有兴趣的可以往下,跟着教程一起做吧!
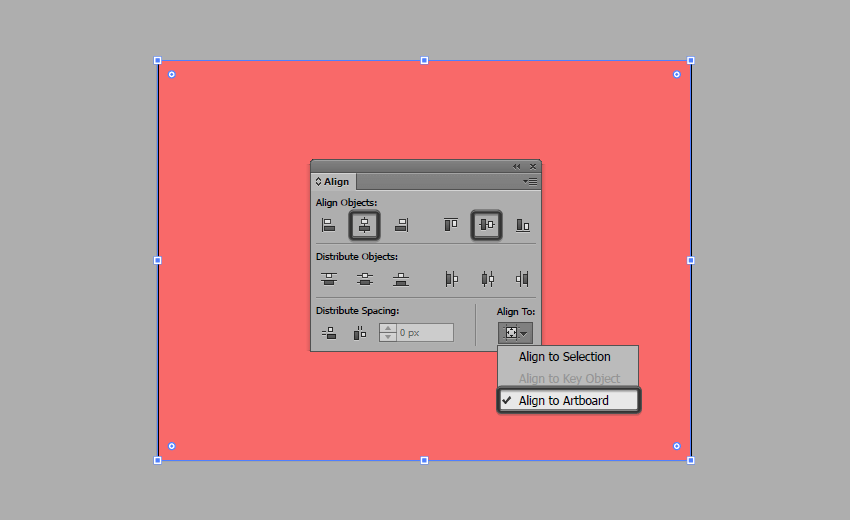
1. 如何创建背景
步骤1
使用以下设置创建新文档:
名称: 树叶文字效果
尺寸: 850 x 553...
做一次实实在在交互设计竞品分析吧
你们肯定听过“竞品分析”这几个字。这是一个相当标准的商业术语,指的是在市场中识别和评估你的竞争对手。在用户体验设计的场景下,竞品分析用于评估某个产品的竞争对手如何达到它们的可用...
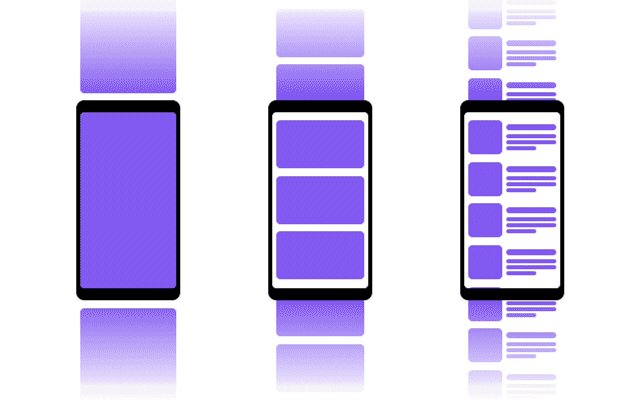
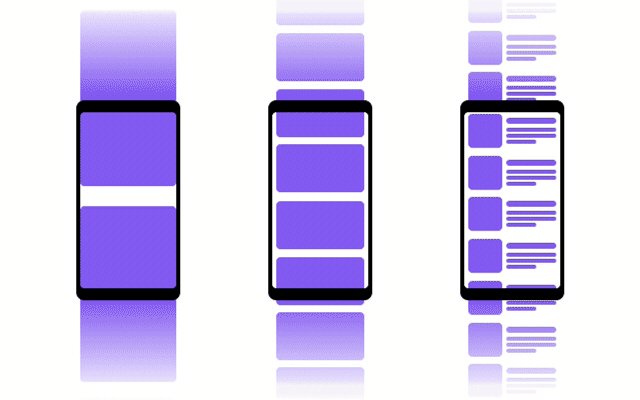
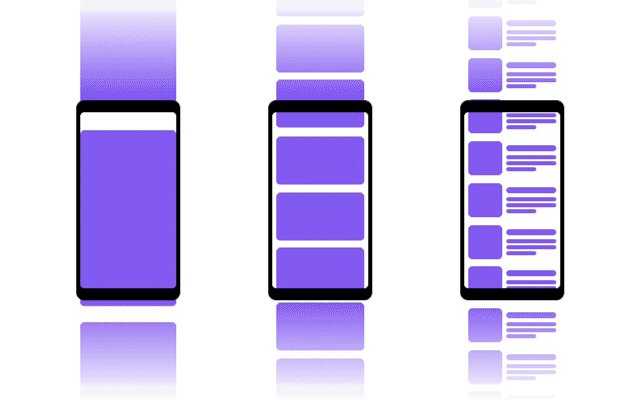
交互动效教程 – 导航栏滑动动效
很多小伙伴再看dribbble感觉这类的动效很酷,然后我就参考着做了个差不多的教程,大家可以没事练练,有点长,还挺长,好吧,超长,希望你们能看完!
然后源文件在底部的素材下载中,可以...
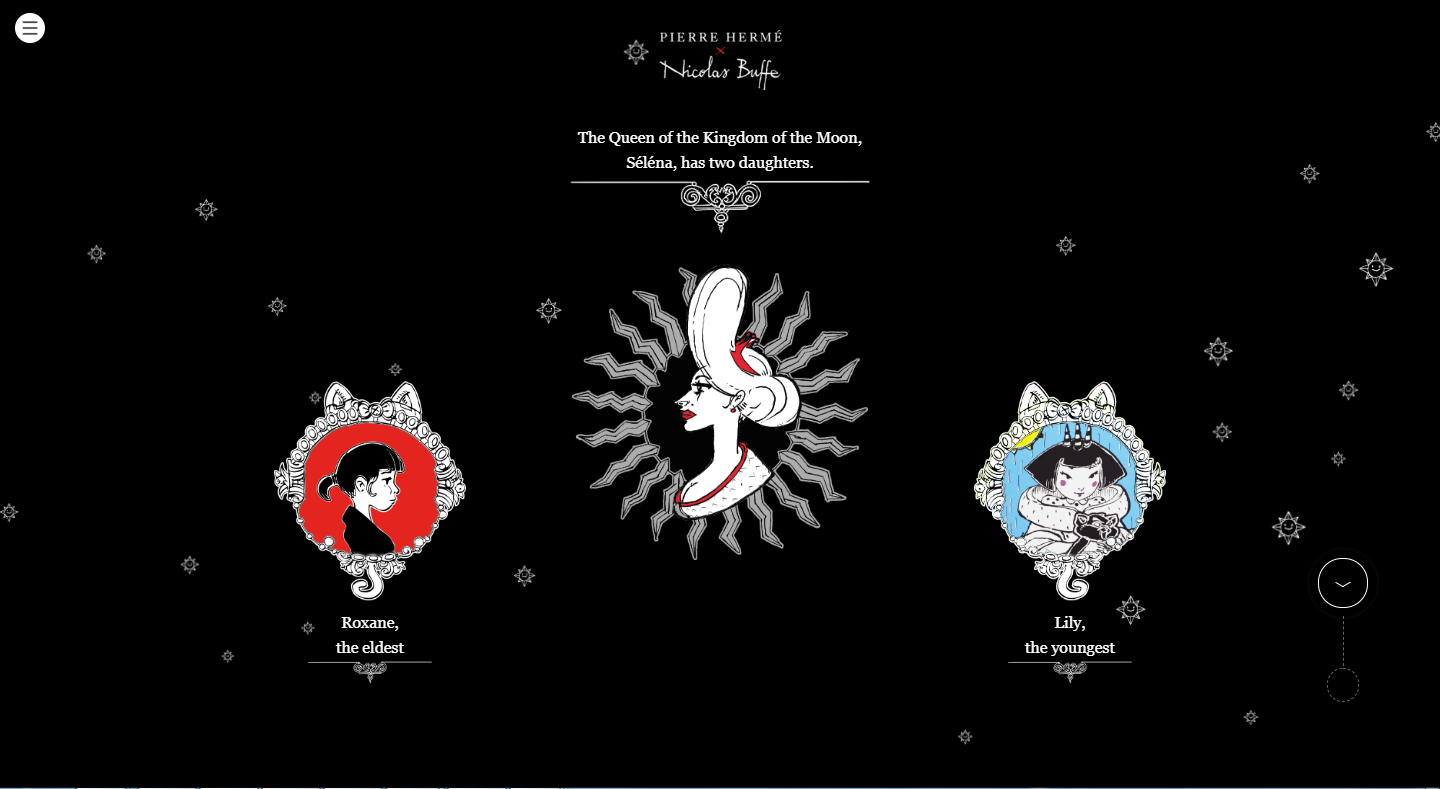
【干货】25个故事性网页设计,轻松讲述网页独有的故事!!!
一个好的网页设计,不仅仅只是产品或公司企业相关信息的机械罗列。一个好的故事(尤其是一个准确把握受众需求,巧妙结合企业产品特色,并能够轻松引起用户共鸣的故事),更能赋予网页思想...
深耕交互体验之“易用性原则”
经验比较丰富的体验设计师在设计一个页面的时候,思维不仅仅停留在某一个界面,而更多的是思考某一个交互流程,某个界面在这个交互流程中扮演一个什么角色,然后再去设计静态页面的同时让...
教UI系列教程 – 炫光文字动效
欢迎大家来到《看了也不会练》系列教程
要是一直练下来的同学,前提是都完成了整体动效,应该会发现自己的水平能够得到很大的提升,相对UI交互动效那些小动效都是不在话下了,同时AE软件...
如何快速做街头风插画
大家好,本周给大家带来的是一篇街头插画风格设计教程。潮流插画的用途还是很广的,不管是街头hiphop、体育运动还是电子竞技,用这类风格的都比较多,那么这种风格的插画该如何去做呢?首...
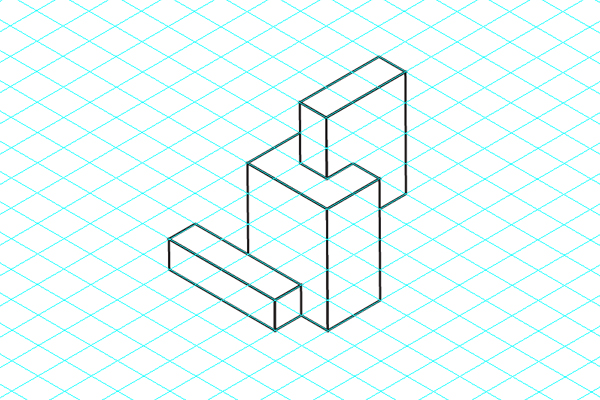
如何在AI中创建一个2.5D文本
本文主要讲解了如何利用ps快速创建一个2.5D文本。先教大家如何创建灯距网格,确保所建2.5D文本图形大小,角度一致。之后正式创建文本内容。接下来作者会详细为大家介绍如何创建一个2.5D文...
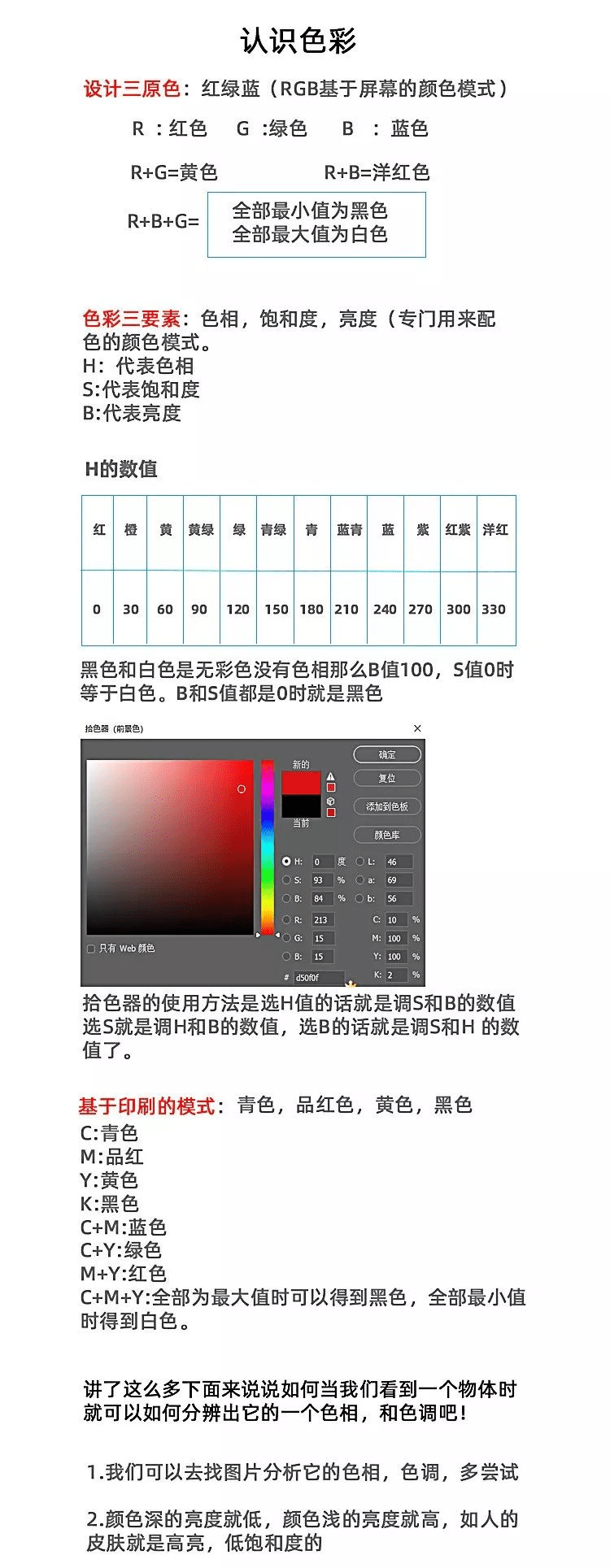
别以为,色彩的知识你全懂了之基础知识篇——色彩系列第 01_01 篇
这是色彩系列文章的第01_01篇,主要内容是色彩基础知识,如有不妥之处,请批评指正。
目录
一、学习目的及概述
二、基础知识
(一)色彩的基本特...
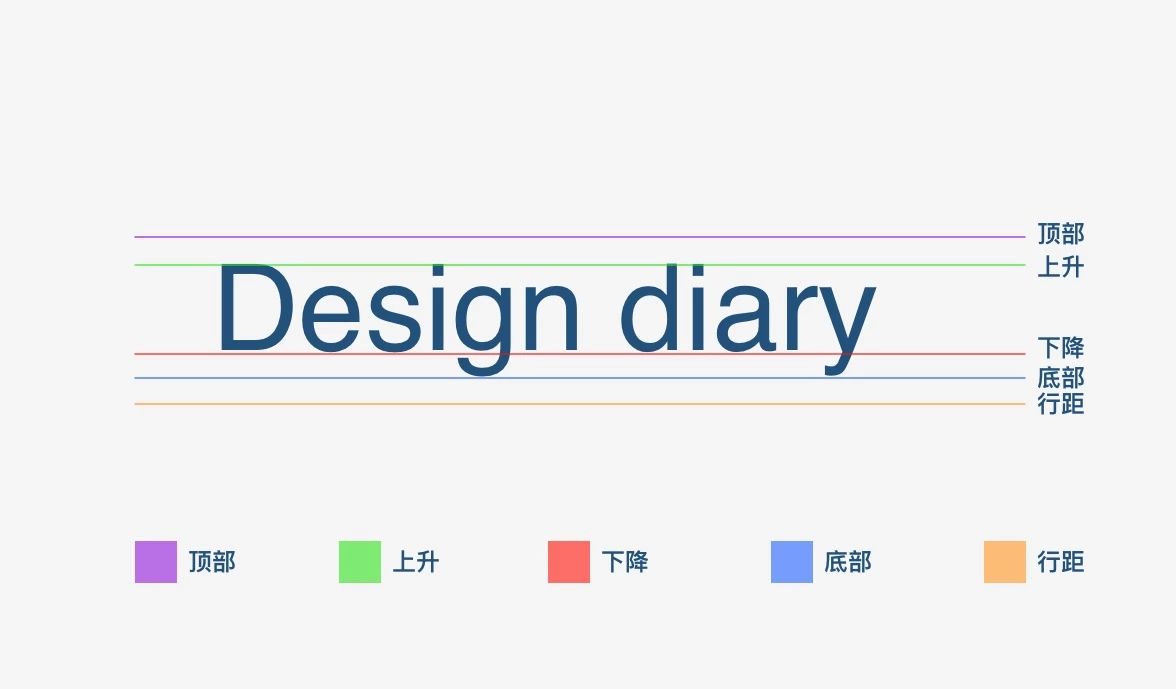
设计好看,有本事设计中的数字也好看
设计用到的数字,不仅需要考虑到可读性,还需考虑到辨识度以及美观性,需要从各方面解析方能采用合适的字体。
背景
上周我们一起聊了,界面常用的中文字体和英文字体——《...
2019年中秋佳节相思海报
中秋,一个庆贺丰收,象征着美好团圆的节日。忙碌的人们会尽可能在这一天团聚在一起,或者分吃一块月饼,或者围坐在一起赏月,其乐融融。
中秋节以月之圆兆人之团圆,为寄托思...
这次中秋节,这些店铺又玩成什么样了?
“独在异乡为异客,每逢佳节倍思亲”,一个象征团圆的传统节日中秋节将要到来,也是我国仅次于春节的第二大传统节日。传说也是为了纪念嫦娥。
电商活动怎会错过这样的节日,虽然不及618...
如何创建一个漂亮又好吃的饼干呢?
1. 如何创建渐变背景和文本图层
步骤1
创建一个新的1000 x 800px文档, 然后单击 “图层” 面板底部的 “创建新填充或调整图层” 图标以添加渐变图层。使用 “颜色” #e8d2d6 在左侧创...
卡片式设计流行的秘密 — 看完这15个案例你就懂了
随着Material Design的流行,卡片式设计几乎成为当前界面设计的主流模式,并且已经深入到各个行业、领域的UI设计当中。卡片作为信息载体,也使得卡片式UI成为现代网页设计和移动应用设计的...
一步步教你制作 UIKit(附Sketch源文件)
作为以 996为常态的互联网行业设计师,我们常面临一个很现实的问题 — 提高效率!当项目比较紧急或者比较庞大时,我们通常会通过团队协作来完成。经常是左一个设计源文件右一个源文件发来发...
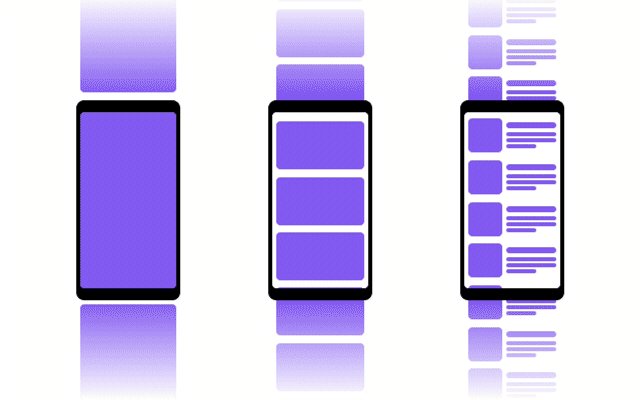
手机端页面做不好,是什么在作祟?
你有没有想过?
竖版页面总是做不好
是设计水平不够还是方法出了问题?
在日常生活中,大部分人对于手机的使用度远超过电脑,随着5G时代的到来,对于手机的依赖...
B端产品的交互设计流程探索——乐高设计法和用户体验的二次提升
随着互联网常规C端业务逐渐由蓝海转为红海, 易变现的业务类型渐趋稳定, 一方面C端互联网业务本身快速更迭淘汰, 而另一方面业务的深度和市场需求的发掘渐趋缓慢,在此趋势下, 互联网从...
色彩难把控?这些配色知识可助你一臂之力……
配色一直是设计圈子里恒久不变的热门话题,是我们作为设计师必须要掌握的一门重要技能之一,通过色彩可以向用户传递不同层面的视觉信息,所以不同的色彩也都被人们赋予了不同的含义,比如...
掌握这五点,玩转动态页设计
动态网页是基本的html语法规范与Java、VB、VC等高级程序设计语言、数据库编程等多种技术的融合,以期实现对网站内容和风格的高效、动态和交互式的管理,显示的内容却是可以随着时间、...
日常APP体验-交互知识点汇总-5
今天先给大家整理了近期公众号分享的一些交互小知识点,可能部分产品版本已经迭代,所以有的观点具有时效性,仅作为学习交流使用,对于个人观点不认同的可以在下面留言探讨,thanks~
...
关于标签栏,这里一定有你没掌握的——细节系列第 02 篇
写这篇文章主要是对自己阶段性学习方式的反思,我们很多时候会在站酷、UI 中国及各类设计平台上搜集好设计,但缺少了对自己经常使用的大厂优秀作品的研究分析 ,国内主流互联网公司设计团...
想让网站销量爆涨?你离成功只差一个出色的购物车设计
每个电子商务网站都会涉及到购物添加商品这个流程,从用户对你的产品产生购买兴趣开始到用户添加到购物车并且顺利完成下单,购物车设计这个关键环节扮演着举足轻重的作用,也是决定你网站...
2007-2019 · 手势交互简史
随着触摸屏和传感器技术的发展,出现了许多交互的机会,而手势通常被认为是与屏幕最自然的一种交互方式。手势交互的普及,降低了人与设备之间的沟通门槛,并且带来了革命性体验和便捷。今...
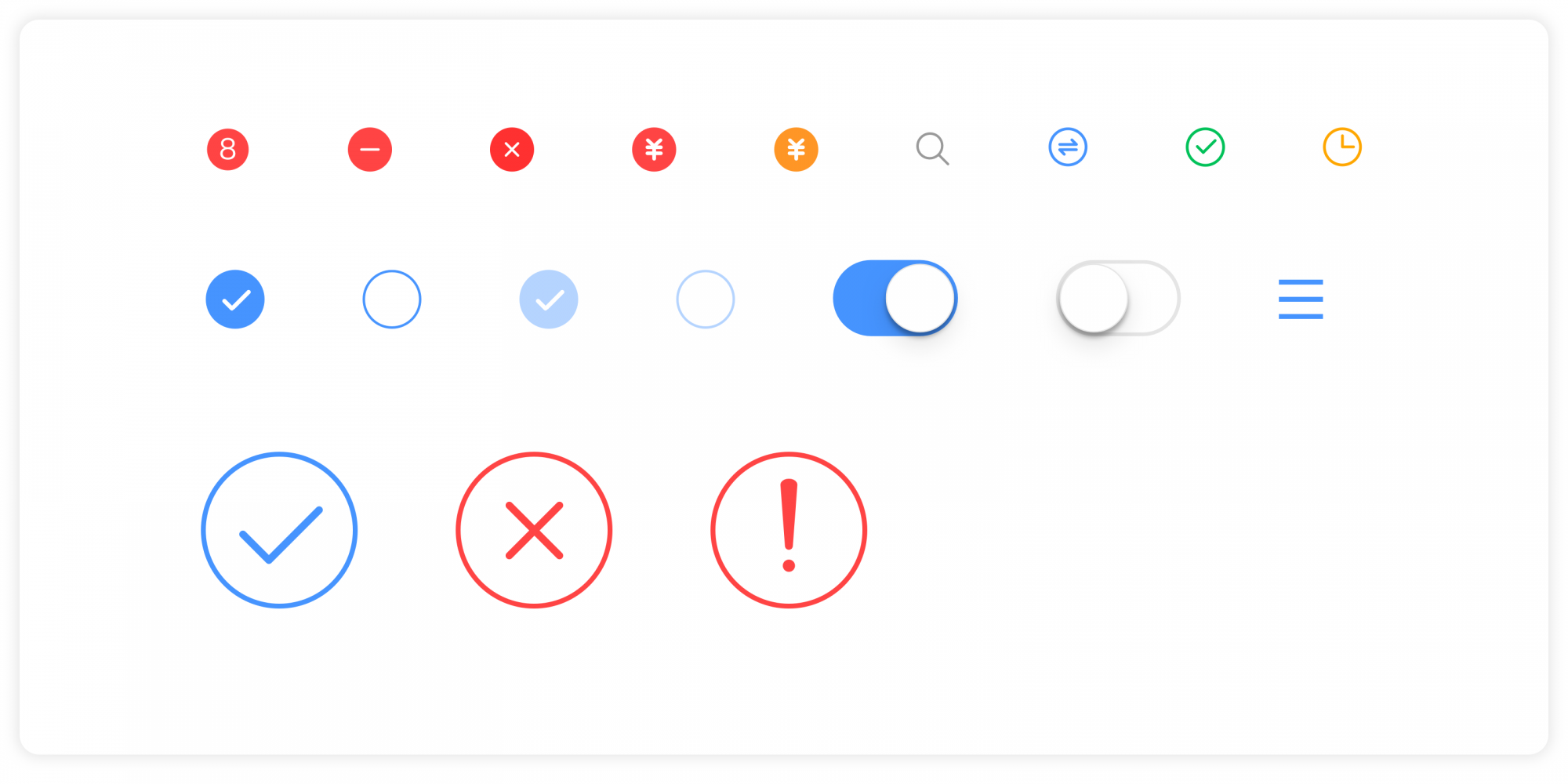
有讨厌自己画不好图标吗?我有(下)
还记得上期带来的线性图标教程吗–《有讨厌自己画不好图标吗?我有》,这期给大家带来一篇升级版填充图标的绘制技巧,配合上线性图标,基本能绘制出APP中比较常见的icon图标,希望这两篇内...
设计中标题文字如何处理更吸引人?
标题文字如何设计的更有万有引力呢?让人眼前一亮,有记忆点呢?下面跟随作者的脚步看看,怎么才能设计出一个好玩又有创意的文字吧。
我们常说:设计就是在向用户传递信息,在设计的日常...
有讨厌自己画不好图标吗?我有
图标是设计中最基础的元素,就和写作文一样,我们必须先背诵大量的文字,因此图标是考验一个设计师最基础的点,虽然现在各种开源文件很多,很多时候都可以直接下载一些图标改改,作为一名...
教你用 Principle 做卡片翻转动效
最近遇到了一个问题,就是需要用 Principle 做一个卡片翻转的动效,想破头也没想出来怎么实现,卡了我很长时间。后来在哔哩哔哩上看到一个视频,我才恍然大悟,这么简单地道理我怎么没想到...
创建信息图表的综合指南
信息图表设计是以易于理解和视觉上令人愉悦的方式呈现数据的最有效方式。如果你正在寻找一种简单的方式来传达信息,同时保持观众的注意力水平,下面我们将为你提供从头开始设计信息图...
插图设计正流行,10大理由告诉你如何靠它增强用户体验
插画设计从什么时候开始这么流行了呢?为什么是插画流行了而不是其他的元素?是什么让它开始越来越受欢迎了呢?这个文章希望能带给你一点启发。
过去的几年中,用户界面中加入插...
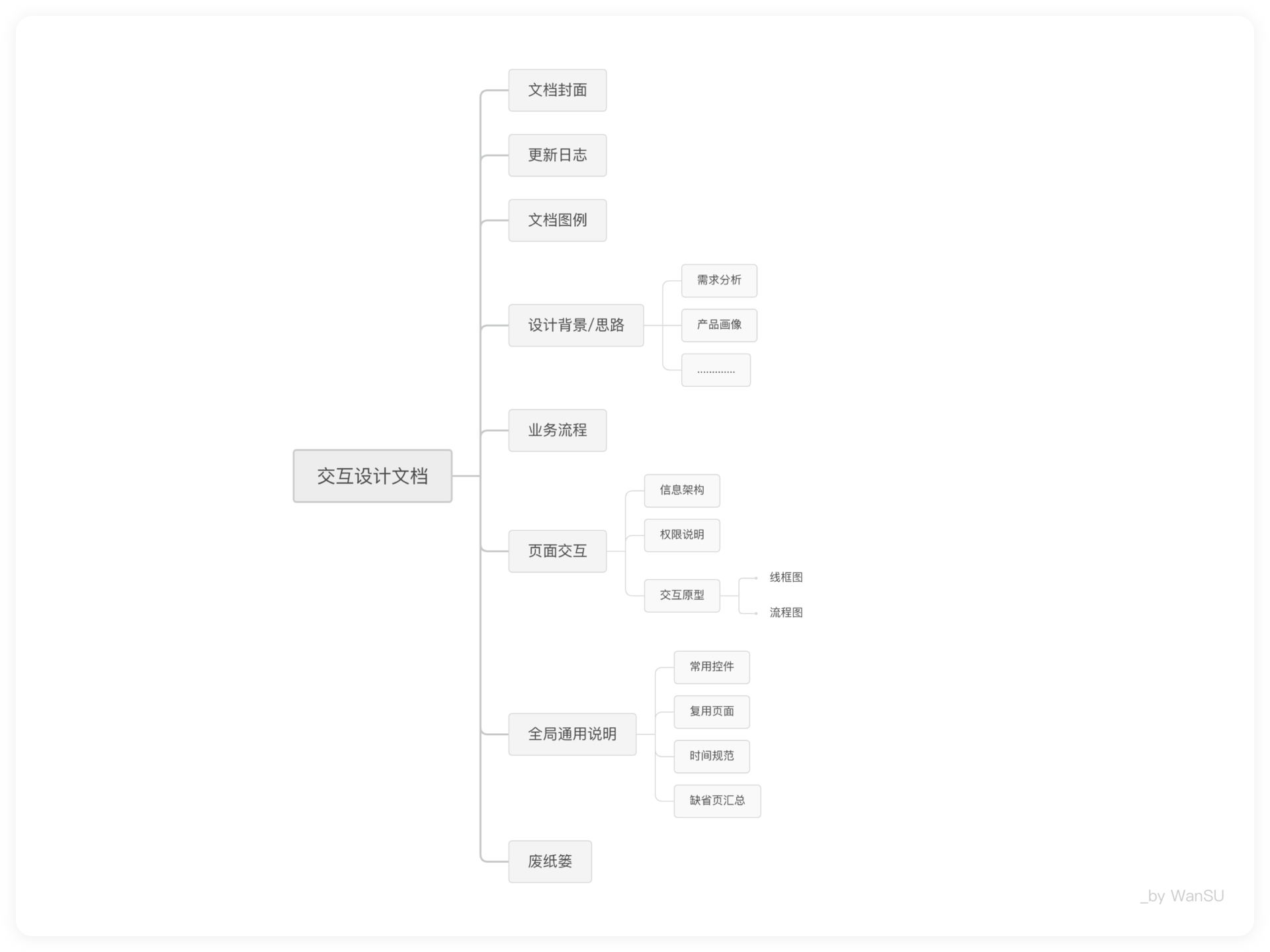
如何写出清晰易懂的交互文档?
在做交互文档之前,我们先要明白什么是交互文档、为什么要做以及做了给谁看。
一、什么是交互文档
交互文档,即交互设计说明文档。英文 Design Requirement Document ,简称D...
高手之路从拒绝搬运素材开始
做设计永远离不开素材,这就好比做菜离不开食材一样,什么是设计的素材呢?字体、图形、图片都是,很多设计师做设计永远都是用别人的素材,他们的工作就是把不同的素材稍作组合,所以他们...
用Illustrator绘制一个掌上游戏机
这是一个掌上游戏机的AI教程,新手设计师可以跟着Andrei Stefan设计师的步骤来尝试制作,再总结一下再绘制的过程中对AI软件以及一些效果的,才能更好的运用到平常的设计中。
1.创建背景 ...
如何理解设计中的统一和打破?
在日常的设计工作中,我们也许会遇到这样的情况:作品缺少变化导致枯燥乏味;而变化太多又会显得杂乱、没有章法;这就对应了设计中统一和打破的关系,那么为什么统一和打破这两种看似矛盾...
品牌故事的5个基本要素
所有知名品牌都通过讲述一致的品牌故事而获得成功。一个引人注目的品牌叙事,可以帮助你建立一个真正投资于品牌产品的受众。下面,我们分享了讲述品牌故事的五个基本要素,以及如何开始。
...
关于平面图形设计的10个常见误解
图形设计(平面设计)有着很长时间的发展历史。然而,尽管它是一种不断发展的艺术形式,但是许多设计师和非设计师至今仍然对平面设计有一些常见的误解。下面,我列出了10个常见的误解,同...