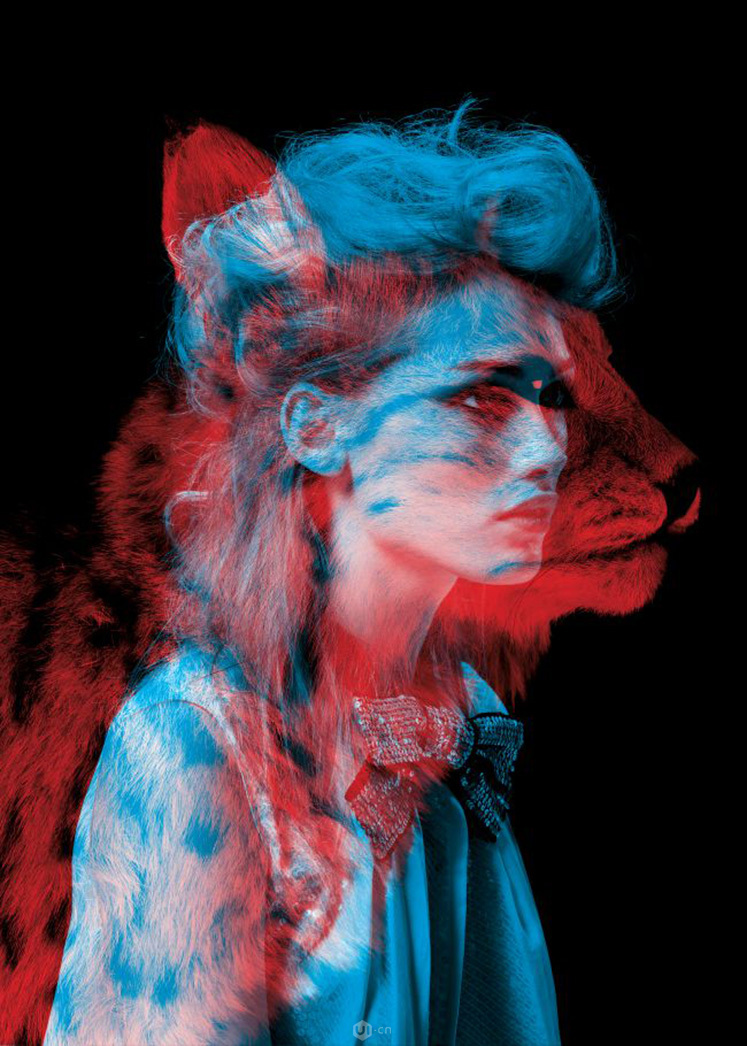
【海平面】迷人的色彩神经科学——以及它对设计的意义
色彩具有难以置信的表现力和主观性。对一个艺术家来说,它有一种无形的品质。
请看下面这张三条同款不同色裙子的图片,你看的是蓝色的、黑色的,还是你看的是白色的、金色的,这取决于……...
你说我的产品不好用? 产品可用性(Part1)
可用性指的是个体通过“利用”任何研究、改进或设计的对象来完成某个任务或实现更大目标的能力。所以今天我们就来分析一下关于可用性的方方面面。
什么是“可...
学会「交互思维」进行产品设计
交互无处不在,你每天经过红绿灯的时候,路标都是一种交互方式,指导你下一步该往怎么走。产品设计也是,需要根据人的行为习惯设计好产品的交互,让你找到你想要的东西。
交互思...
【海平面】创建拼贴图时,要牢记7个基本事项
“拼贴”这个词常常唤起人们对学校里剪贴簿的记忆……
“拼贴”这个词常常唤起人们对学校里剪贴簿的记忆,特别是红嘴唇、浮眼,还有从时尚杂志上撕下的不匹配的文字和字母。然而,拼贴可以在很...
作品太普通?提升形式感是关键
我们经常听到有人评价某作品形式感很强,或者说某作品缺乏形式感,对于这个虚头八脑的词很多设计师搞不太明白,什么是设计中的形式感啊?做设计为什么要有形式感?有哪些方法可以提升...
生硬的渐变!我要和你说再见!(下)
上一篇文章主要和大家介绍了渐变的配色方法,本篇文章则继续介绍渐变的六种类型。上篇文章链接:《生硬的渐变!我要和你说再见!(上)》
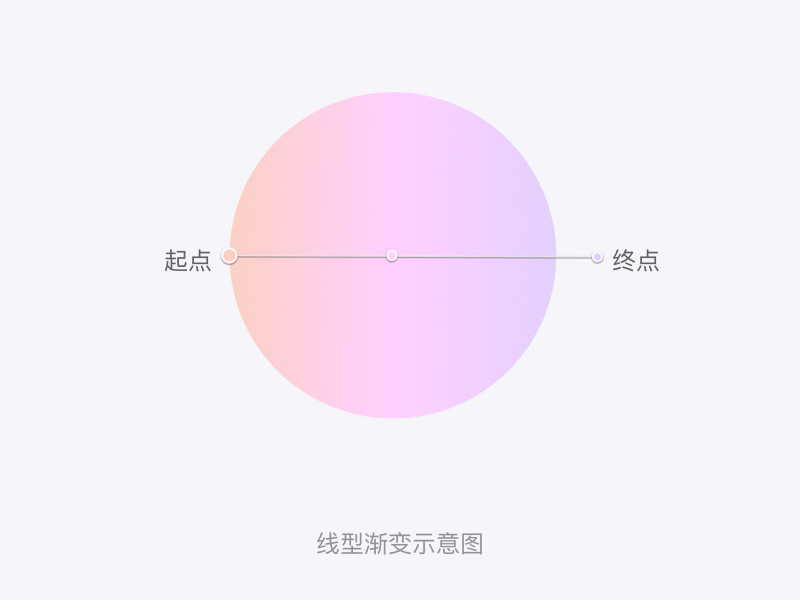
线型渐变
线性渐变是我们平时使用...
行业思考 | 越来越流行的酷炫动效是否利于你的产品设计?
一路追赶别人的脚步,是不是忘了停下思考,什么才是属于自己的节奏呢?越来越流行的酷炫动效是否利于你的产品设计?
动效趋势存在什么问题?
如何正确认识动效设计?
...
生硬的渐变!我要和你说再见!(上)
渐变,在设计的应用当中经常会看到,那么如何用好渐变为自己的设计锦上添花呢?下面来看看渐变有哪些类型以及实际应用?
无论是做界面还是画插图,我们总是离不开渐变色。界面背景...
你不够优秀的原因是因为还没有这种能力
我时常提醒经验不足的设计师,不要去只有一个设计师的公司,因为你在经验和能力都不足的阶段很难独当一面,缺乏专业指导的你可能会多走很多弯路。然而我知道,这种情况是不可能完全避免的...
拆解·暗黑模式の文字配色
本篇内容主要结合作者之前的经历和近年来的经历的对比,总结出文字配色方案。同时,为大家提供了分析思路:不同底色用哪种字体颜色更合适、思路延展:解决题色与背景色的亮度对比度差值。
...
重要的动画 – 为你的界面增加价值
我们花了很大精力来提升数字产品的用户体验,而动效设计往往更容易被忽略。在实际工作中,我们在制作动画时大多依靠个人的感觉,但是感觉是否合适取决于它有没有很自然的模仿我们与现实世...
UI设计师必备的配色理论(附案例演示)
本篇文章由Bravert(一只爱美爱学习爱生活的小花粉)为大家带来一篇精选译文(文章由Bravert原创翻译,彩云协助优化调整及版式编辑)。配色在设计中不可或缺,色彩的基本理论虽然老生常...
2020 设计趋势 · 插画篇
在过去的三个礼拜,我研究了科技创新对设计产生的影响和变化,并输出《2020年设计趋势 · 交互篇》、《2020年设计趋势 · UI篇》、《2020年设计趋势 · 产品篇》三份设计趋势报告,得到了很多...
超多案例!版式5宗罪,你占了几条?
很多人版式做不好,最主要的原因其实是审美的问题,换句话说他不知道什么是美什么是丑,所以最后做的版式自己也不知道如何。
今天我们就列举设计新人在做版式时最常见的5条罪孽,解决好...
墙裂干货,从主体和编排看版式设计!
版式设计介绍。
大家好,我是大猫,本周给大家带来一篇版式设计的文章,本期的侧重点在于主体和编排。
其实做一个相对来讲比较合格的版式,无非就是这两点,即好的主体与好的编排。
好...
Get!如何快速做潮流插画风LOGO
大家好,我是大猫,本周给大家带来的是一篇LOGO设计教程。潮流插画风格的LOGO用途还是很广的,不管是街头hiphop、体育运动还是电子竞技,用这类LOGO的都比较多,那么这种风格的LOGO该如何...
AE小动画03—步行动画
因为最近有时间,计划做几个AE小动画的练习,目测会有四到五期吧,感兴趣的朋友欢迎关注一起学习交流哈。这些练习都是偏技巧性并且可以举一反三的超简单小动画,也就是你学会了这...
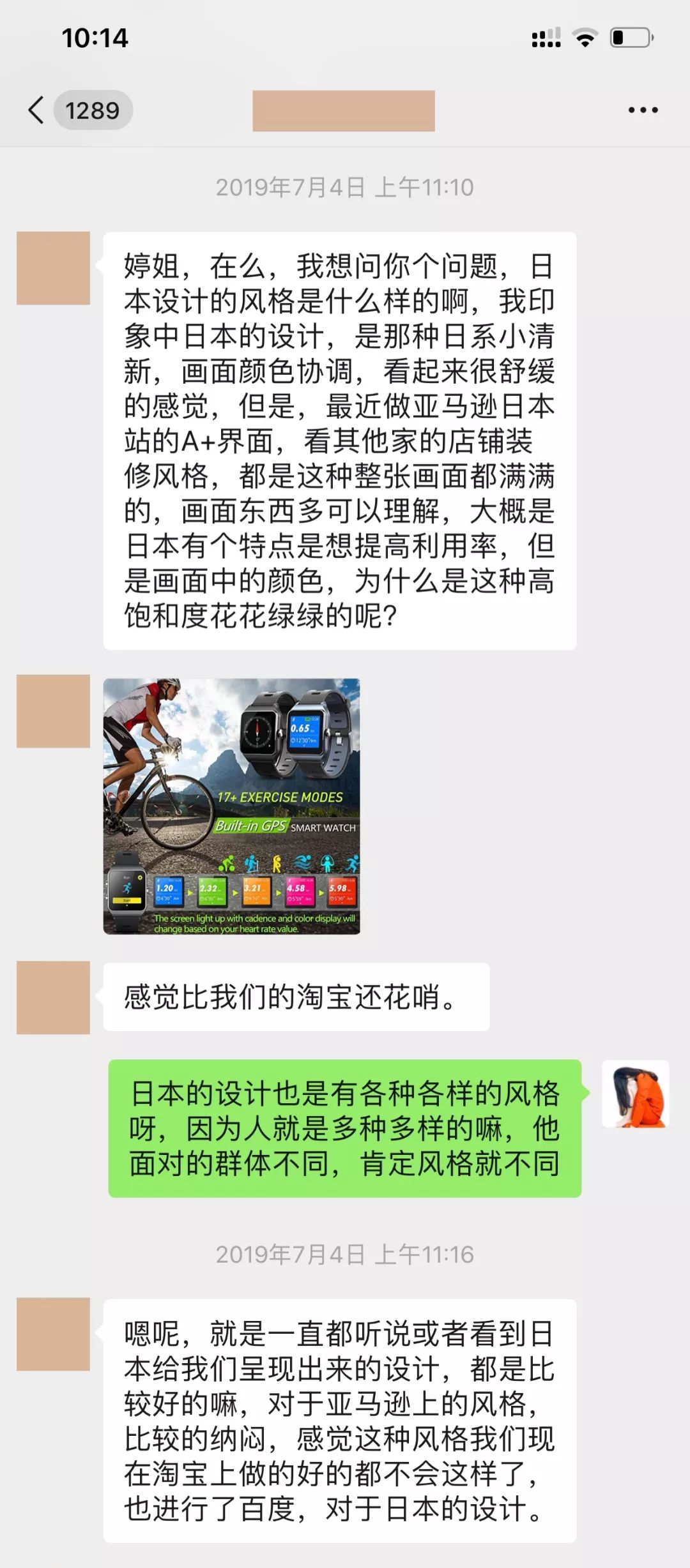
五个方向,教你打造日系风格海报设计!~
我发现大家一提到日本的设计都会发出“哇好厉害的!~”的惊叹;海报上面只要出现了日文,大家就会给予“哇海报设计好日系!~”的评价。
但其实日本的整体设计水平是比较高的,但也不乏有水...
大厂产品告诉你:提升交互表现的8个技巧
小编:在我们日常的产品设计中,交互上的表达(反馈、动效)能将信息很好地展示给用户,而无论什么样的交互表现,都是对用户的操作效率、业务目标的提升有很大帮助的。
...
四步搞定底部导航动效(下篇)
小编:又到了细节篇的时间啦,这次的主题是底部导航的动效设计,上篇我们主要介绍了主要是第一、二部分的内容,有兴趣的小伙伴可以通过传送门直达
《四步搞定底部导航动效(上篇)》
...
21条商业广告创意技巧,想创意不再依赖灵感和花瓣网
大家可能听过很多关于想创意要靠灵感的说法,而在设计师的日常工作中并不是这样的,至少绝大多数的时候不是。你想想,灵感这个东西是不可控的,快的时候可能几分钟就有了,慢的时候可能得...
新手设计师为什么要对断点图标Say No
小编:我们作为UI设计师,一开始入门接触最多的就是图标,而现在很多设计师都钟爱线性图标,导致很多新手设计师也跟随主流的脚步选择线性图标去设计,但是线性图标是不是真的像我们看起来...
雅设计与俗设计有什么区别?
自认为还不错的设计却被别人说成很俗气,可以说是让设计师最郁闷的事情之一了,如果被说设计没创意、形式太普通、颜色太杂、排版不精致、图形不好看,或许你都能很快明白,但俗气二字总是...
37张令人惊叹的海报设计
海报设计是非常吸引人的设计项目,它能让设计师、艺术家在空白的“画布”上尽情发挥他们的聪明才智。虽说有的海报效果不好,但如果做好了,正如以下我们将看到的,海报艺术会变得非常强大。
...
绝无仅有!2019年最全的UI设计之输入字段剖析
今天,我想谈谈UI设计中最常用的一个设计元素 – 输入字段。输入字段允许用户在UI中输入文本。它们通常出现在表单和对话框中。本文将为大家揭秘最佳的输入字段设计技巧以及元素,一起来看看...
完整的交互设计流程是怎样的?
交互设计的工作流程有很多种说法,有人说要先做调研、有人说要先了解产品特性、有人说要先做竞品分析…大家说的好像都有道理,那到底哪个才是对的呢?
其实没有对错之分,交互设计的流程...
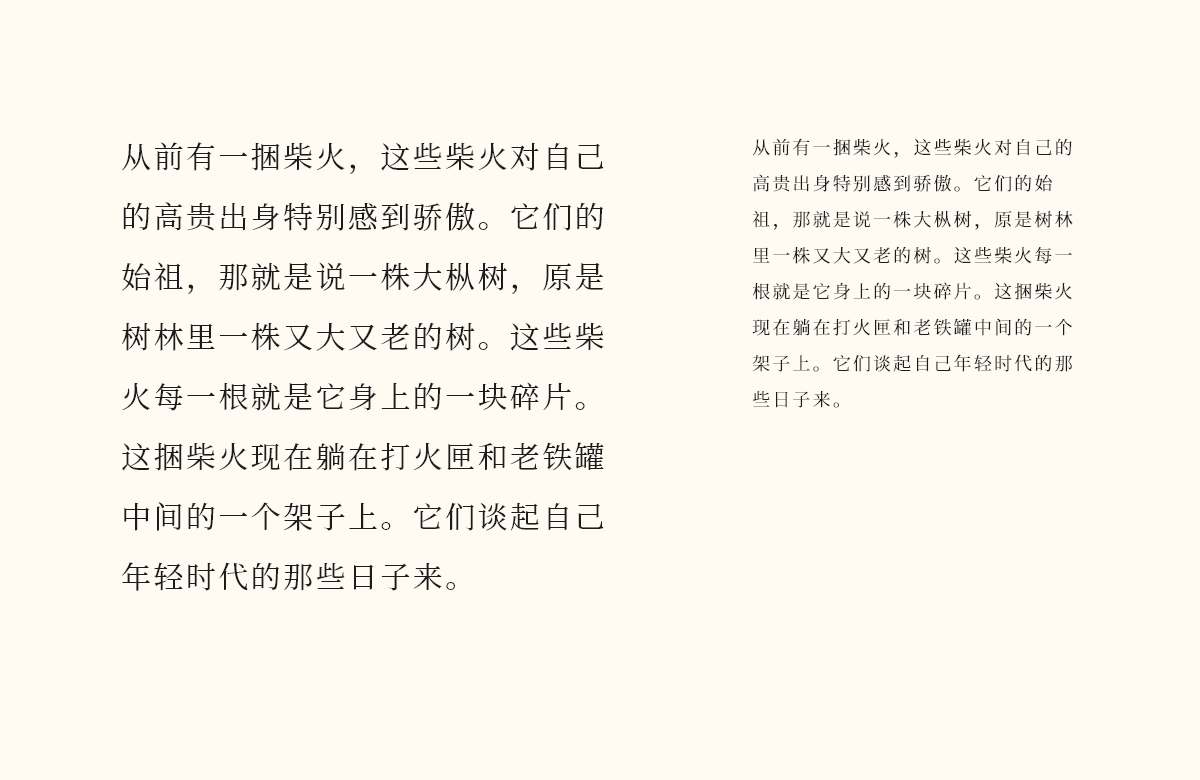
排版三要素:字号、行距和字间距
本文主要从文字字号、字号主次、字符间距、字间距来讲解文字对排版的影响。作者会拿自己作为设计师以及阅读者两个身份来切换思考,以此能探索更多。希望能给大家带去不一样的灵感。
前言...
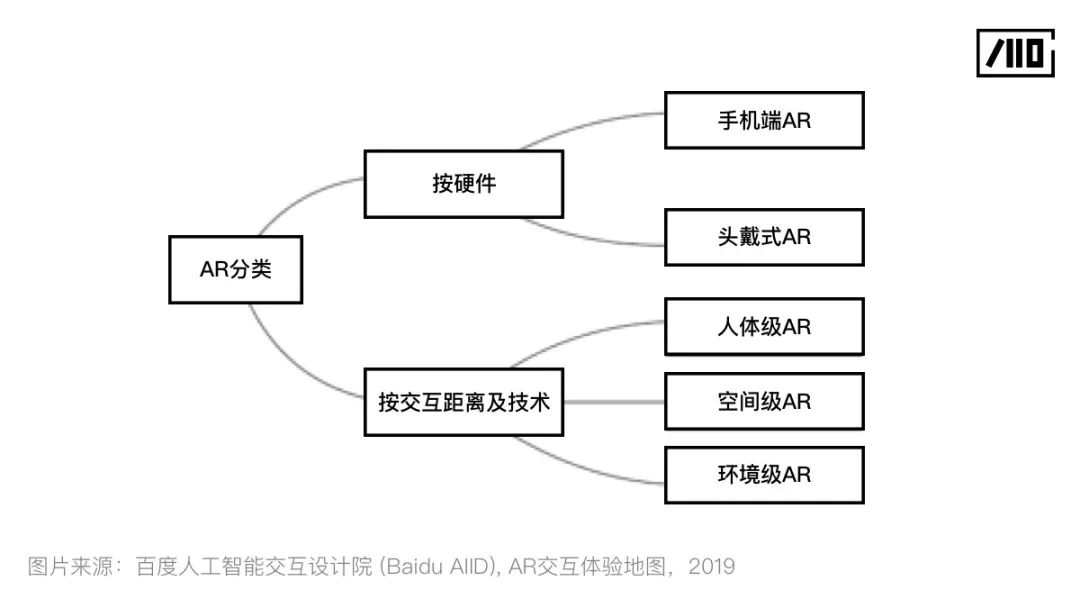
手机端空间级AR交互设计指南
小编:百度AI交互设计院联合百度AR团队,推出《手机端空间级AR交互设计指南》,在2019年7月4日刚刚结束的Create2019百度开发者大会AR公开课上发布要点,以下刊载全文。本指南适用...
分割-形式美暗藏的小心思
本篇文章立足于分割的基础上进行深入探究,而不只是停留在对版面空间的划分,以更加全面、更加理性的逻辑认识分割。本文主要从色彩风格、几何分割、造型分割等三方面深入探究,利用多...
设计App Logo时,如何提取关键元素?
LOGO的存在,是为了构建并维系品牌认知,其中“认”是“知”的基础,可识辨度是一个LOGO可以让人清晰区分,并给人留下难忘印象的前提,而可触知性则是LOGO表达品牌核心价值的使命所在。
...
免费图标有很多,就是为了不用画吗?瞎扯!
图标是设计师是每天都会用到的,但是图标运用场景,图标类型,什么时候用什么类型图标,今天和大家分享下。这是一篇实用文,主要是讲解图标的运用以及图标的类型,设计师们可以Mark下来,...
用PS打磨质感水晶风格图标
如果把平面设计看作是形与色的组合,那么Illustrator就是胜在对形的把握,而Photoshop则重在对色的渲染。如果是想要做出有质感的画面,那势必要用到PS不可。今天我们就来利用PS打造一枚质...
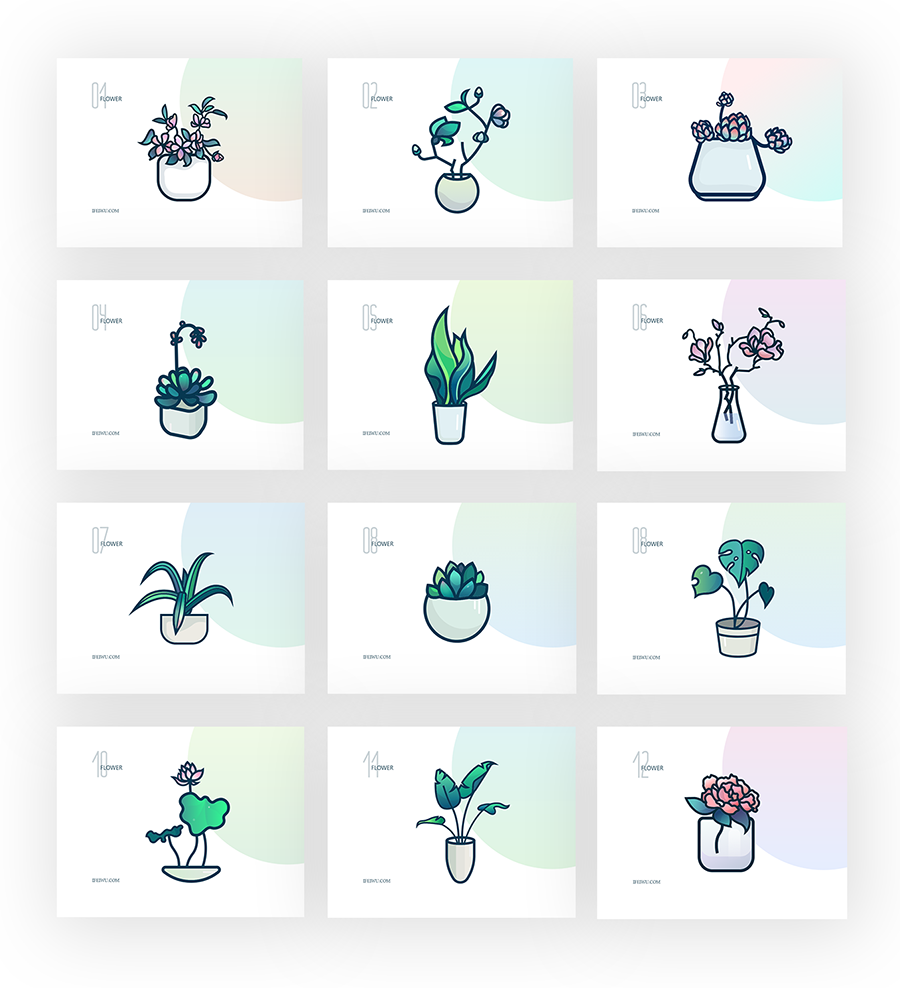
矢量线条插画之彩绘多肉
本次采用AI继续绘制多肉,但是与上次的文章不一样,这次的多肉在外形上更复杂,有了色彩的变化平面中的线条情态各异,而每一根线都有着自身表达的方式,它可以提供除了平面以外更加纵深的...
版式系列:套路型版式-三框法
本文主要讲解电商的排版构图小技巧,利用三框法将图片强制拆分成3个框架,再通过拼接和叠加方式将三个框架拼接起来,设计出不同效果的排版设计。希望能给大家带来快速制作电商版式的思路和...