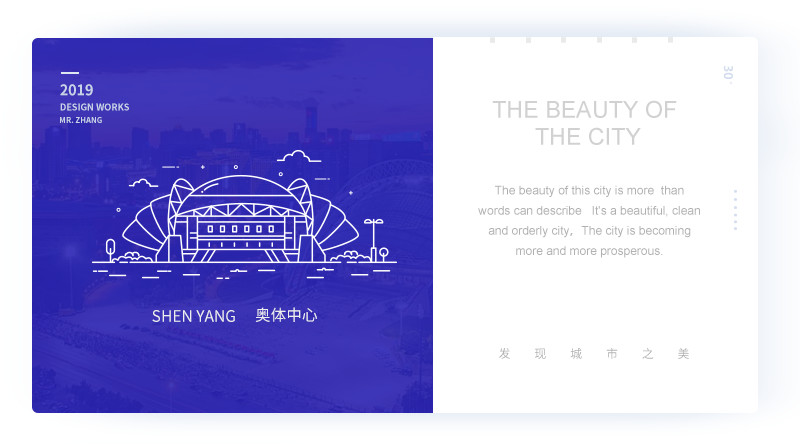
轻松几步搞定熟悉城市线性插画
这次带给大家的是如何轻松几步搞定熟悉城市线性插画,只做原创精品设计文章,好案例配好文章,好啦!搬起你们的小板凳,马上开讲了!!!
“沈阳啊沈阳我的故乡,马路上...
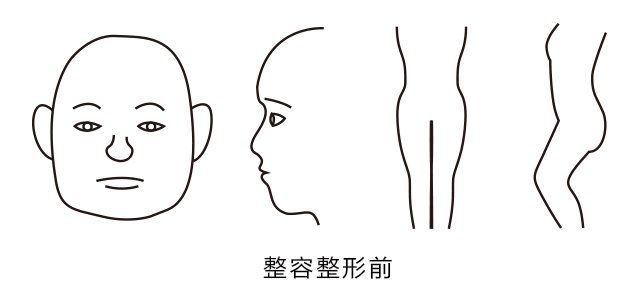
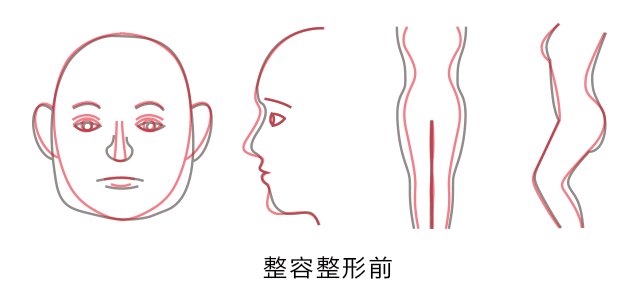
设计的基础是把轮廓做好看
日本平面设计大师原研哉说过,平面设计的本质是美化信息。既然如此,那么美又有哪些标准呢?我认为轮廓(造型)之美是基础。
任何一个图形都有轮廓,否则就不能称之为图形,轮廓决定了图...
为你总结五种绘制噪点插画的方法【干货】
噪点可以增强画面的质感,学习下如何绘制噪点插画。
最近在尝试噪点插画,添加噪点之后画面效果会显得饱满很多,各种大小不一的颗粒无形中增强了画面的质感,也可以一定程度上避...
5分钟学会轻质感3D图标
作者通过2014年和2019年自己作图方式或者软件的不同,以有趣、新颖的方式讲述了如何做2.5D小图标。有一定C4D基础的小伙伴在制作2.5D图标时,可以考虑下本文作者的制作方式,或许在工作上带...
设计师如何突破瓶颈?
工作了三年左右的设计师很容易遇到第一个瓶颈,即相比刚入行时明显有了全面的提升,但随之而来的是进步越来越缓慢,作品中鲜有亮眼的作品,那么如何突破这个瓶颈呢?除了继续坚持用时间来...
海报小程序设计如何联动社群营销
什么是社群?有共同爱好、需求的人组成的群体,有内容、有互动,由多种形式组成。相比于APP用户,社群具备了情感层的纽带,提升了营销和服务的深度,建立起了高忠诚度的“会员体系”,也是企...
设计中那些暗藏玄机的小心思
本篇文章在立足于设计思维的基础上,使用简单的处理手法和技巧,为绞尽脑汁想要为画面添加视觉元素和创意的设计者提供一些帮助。小心思可以修饰元素营造主题氛围,也可作为一种独立形...
怎么做?文字编排创意的小心思
看似简单的设计手法却会有不一样的视觉效果,本篇文章在基于小心思的角度对文字编排进一步阐述,从文字间距、文字大小、文字形状、文字空间等方面阐述,希望能对大家有帮助。
...
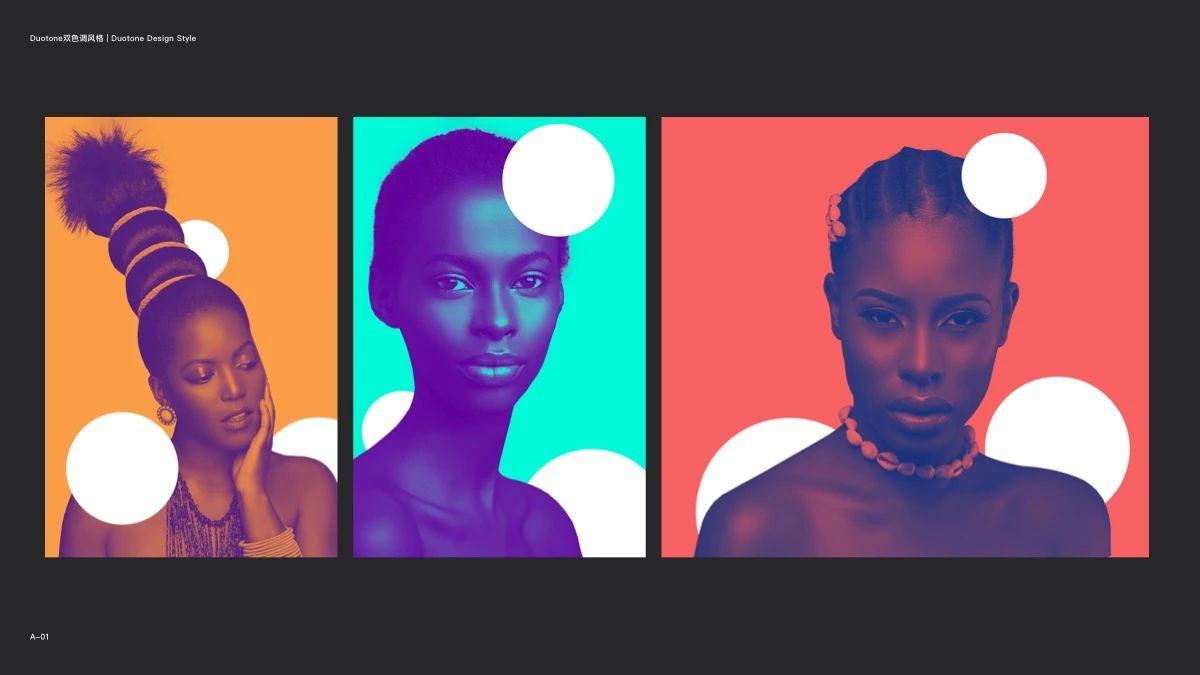
Duotone双色调设计风格 | 五步轻松搞定
Duotone双色调设计风格是在国外比较流行的风格,将图片处理成双色调风格后,也非常容易进行后续的海报设计。要如何了解双色调的设计风格呢?本文详细的列举的每一个步骤,有兴趣的设计师可...
标注新方式,「自动+手动」标注
标注对于设计师而言,是非常熟悉的日常工作,而手动标注到自动标注,在设计界是有一个演化的过程的。以前呢,设计师都是老老实实地手动做标注,密密麻麻,细细碎碎……自动标注的出现,可以...
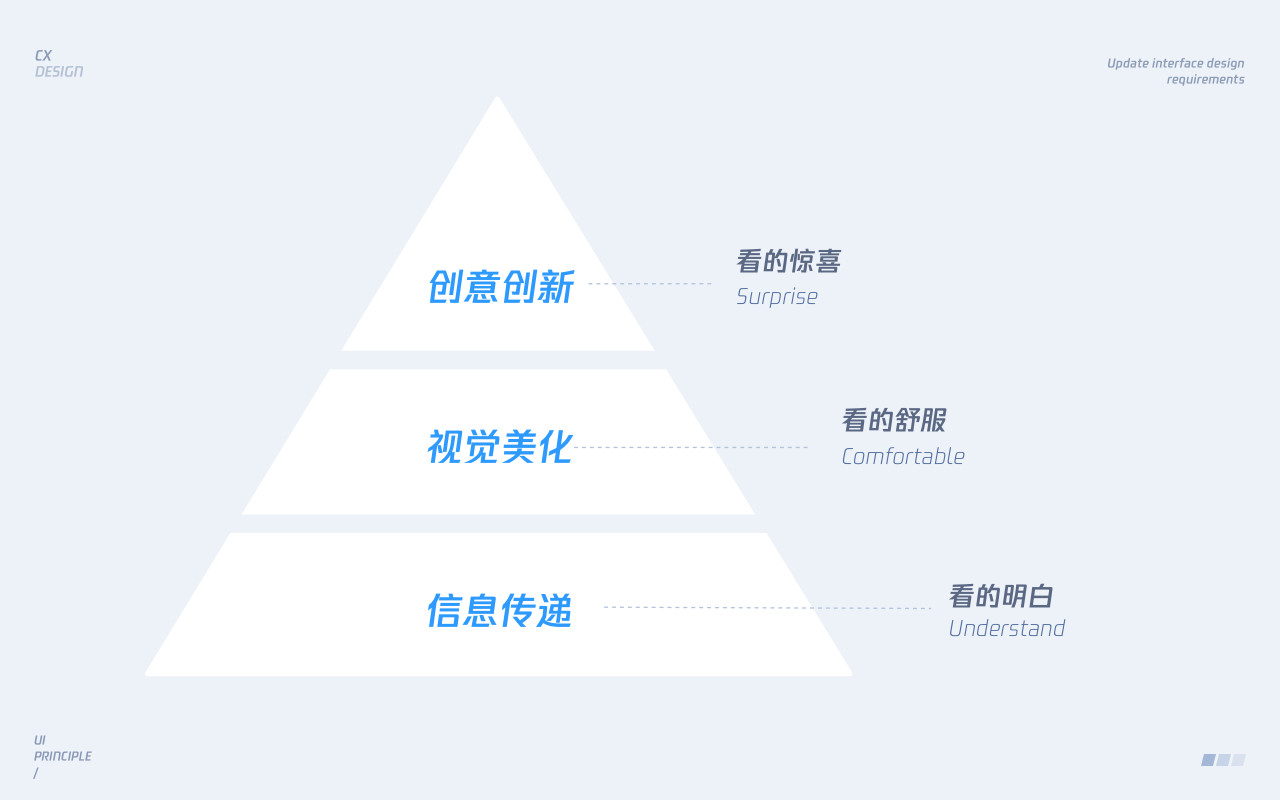
界面设计——视觉层面的三维解析
如何让你的界面设计,让人看了还想看?
界面设计是一个很庞大的体系,具有很多原则,比如轻量、容错、清晰等等,其中包含了交互层面以及视觉层面等,今天我想单独把视觉剥离出来,来讲一...
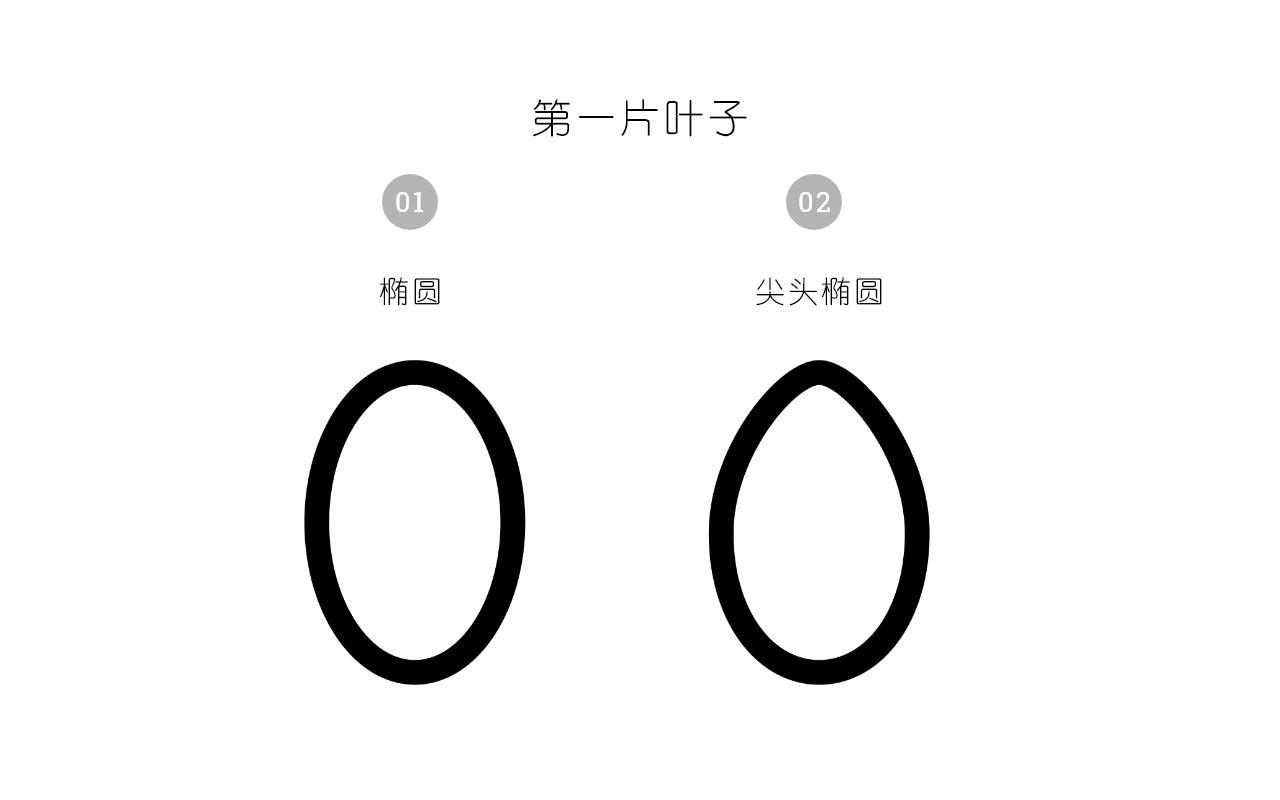
绘制一枚多肉植物扁平风线体插画
来看下多肉植物是如何做出扁平风线体插画的吧!
前言
线是最基本的平面元素之一,在平面设计中,如果运用线体插画,能和字体很好的形成融合效果,因为字体本身也是线条。今天我们就来一...
如何让按钮设计的更迷人
按钮在UI界面设计中是不可或缺的元素之一,这篇文章我们将介绍不同类型的按钮包括按钮的状态和交互。我们介绍的都是日常界面中使用的普通按钮,并不包括单选按钮、选项卡、复选框等其他类...
全栈设计师必须拥有的Mac软件推荐
全栈设计师的内涵中,并不是要求设计师什么都懂,严格意义上讲,它指的是掌握多种技能,并且能够运用多种技能来独立完成设计作品或者产品开发的人。
一个优秀的全栈设计师,能够相对独立...
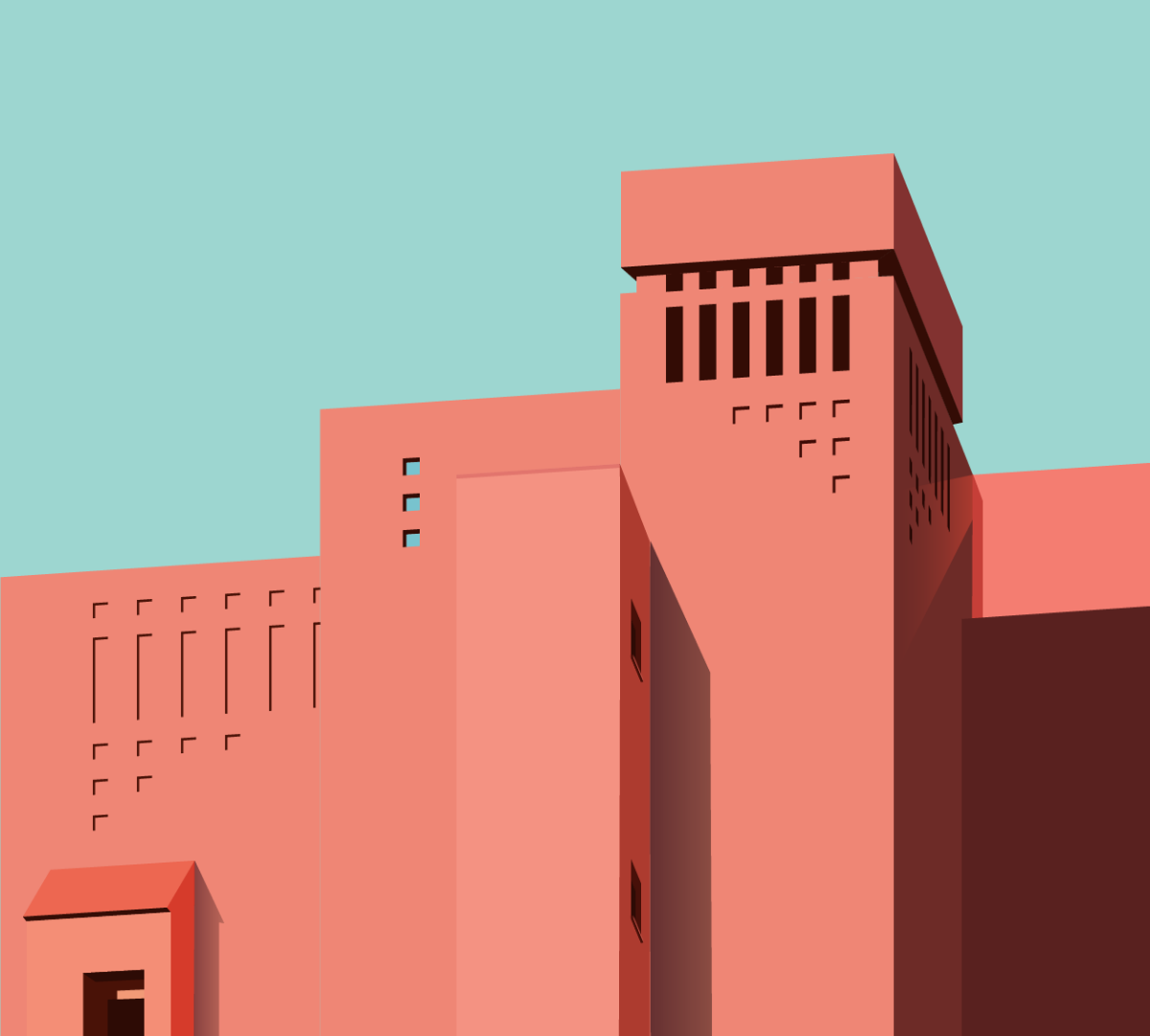
矢量插画:通过摄影作品学习建筑的空间语言
了解下何为建筑的空间语言。
前言
摄影作品一直以来都是插画创作的好素材,通过一张摄影作品来创作插画,不仅可以满足我们对素材的自由创作程度,还能通过创作过程又一次学会摄...
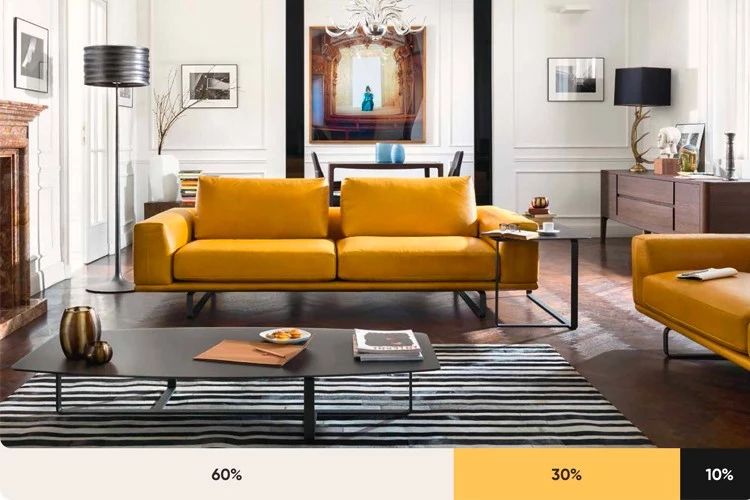
「佳作翻译」如何在UI设计中使用颜色
颜色就像其他所有元素一样,最好用量适度。如果您在配色方案中坚持使用最多三种基色,您将会获得更好的效果。将颜色应用于设计项目与平衡有很大关系,使用的颜色越多,实现平衡就越复杂。...
UI设计中的空间和布局
良好的视觉层次结构并不只是迎合酷炫的视觉效果,它是以用户的使用性可用,可访问和逻辑的方式组织信息。UI设计中的空间和布局应该需要注意那些细节?
空间与UI彼此关系
...
为什么很多设计大神都喜欢用斜线排版?
线是平面构成的三大要素之一,在各类设计中都有着广泛的应用,而其中的斜线更是设计师非常喜欢的元素,相比水平和垂直的线,斜线更特别、更具具动感,下面我们来看看斜线有哪些主流且强大...
咋回事儿!听说你构图做不好?
说到“构图”一词大家并不陌生,设计中的构图也可以理解为作品的骨架,就好比盖房子,如果刚开始的地基和整体钢筋结构不稳,那么就会有一栋栋的危房拔地而起,你敢住吗?所以延伸到设计中也...
必看! 为什么“吉祥物”可以提高UI设计以及品牌影响力
以下内容由摹客团队翻译整理,仅供学习交流,摹客iDoc是支持智能标注和切图的产品协作设计神器。
我们为用户创造产品或者想要传达特定的信息时,常常要以用户为中心进行思考。用户和产品...
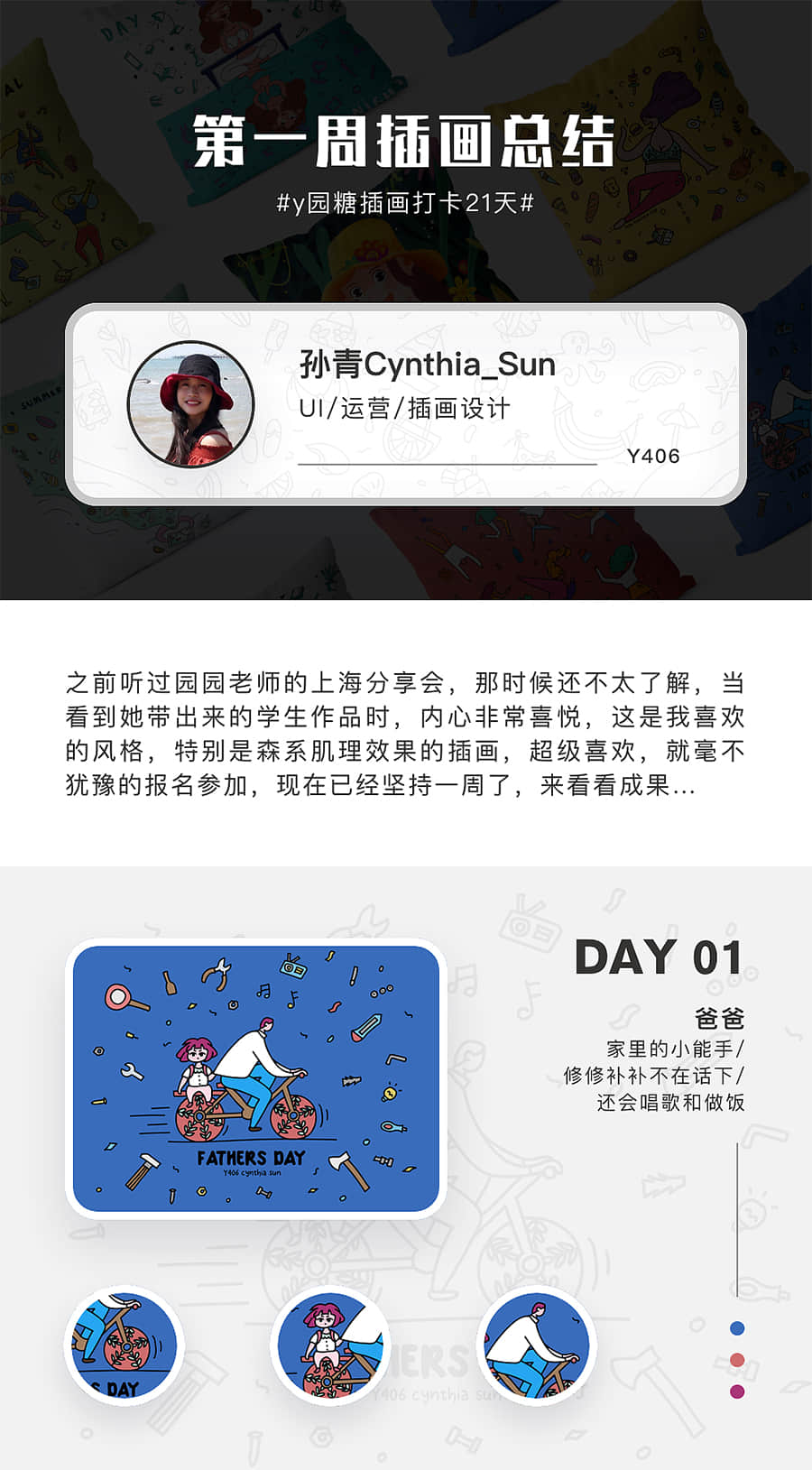
佳作赏析:孙青Cynthia_Sun-doodle风一周插画作品
一周doodle风插画总结,有一点收获、一点感悟、一点心得、也有一点感动…感恩!设计师(孙青Cynthia_Sun)选择的doodle风格是场景容易搭建比较随心的画风,想要了解插画的设计师,可以...
交互设计师的输出文档撰写方法
很多设计师都会问设计文档要怎样写,流程格式是怎样的?主要写哪些内容。通过这篇文章,可以清晰的了解交互输出文档到底有什么作用,撰写对设计师的好处,以及重要性。
交互输出文档的作...
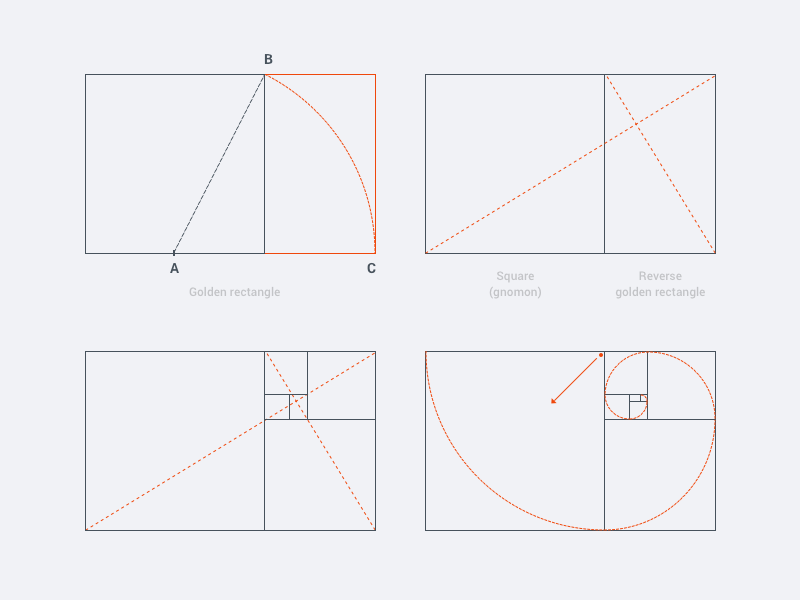
【海平面】Logo设计中的黄金比例
本文主要给大家简单介绍黄金分割比例的定义、算法的公式。作者通过多个案例生动形象给大家展示黄金分割比例具体用法。可通过案例吸取自身所需的知识。
从远古时代,美好的事物就开始受到...
2019最佳弹窗/弹出框设计20例【附教程】
弹窗/弹出框是APP或者网站与用户交互常见的方式之一。不同的网页弹窗和App弹框适用于不用的场景,弹窗的设计直接影响用户体验。不知道如何提高弹出框的用户体验设计?
小编从优质网站精...
品牌形象应用的5个错误及如何正确应用?
所有的图形都建立在品牌标识的基础上来进行应用。或者至少应该如此。关于品牌形象脱颖而出的问题,有很多话要说,但所有的设计都必须首先反映出一个良好的品牌形象。这是它能与目标客户和...
聊聊天,谈谈“情”——智能产品情感体验研究
何为情感体验设计,下面给你答案!
近几年,以智能音箱为代表的智能产品越来越普及,逐渐融入到人们的日常生活中,用户与智能产品交互中的体验成为关...
两个简单的技巧助你做出牛哄哄的海报
下面来分享二个简单的设计效果,一起来看看吧。
常有入行不久的设计师问我有没有快速提升设计水平的方法,学设计的方法很多,但想要快速提升确实很难,不过对于有些看起来很复杂的设计效...
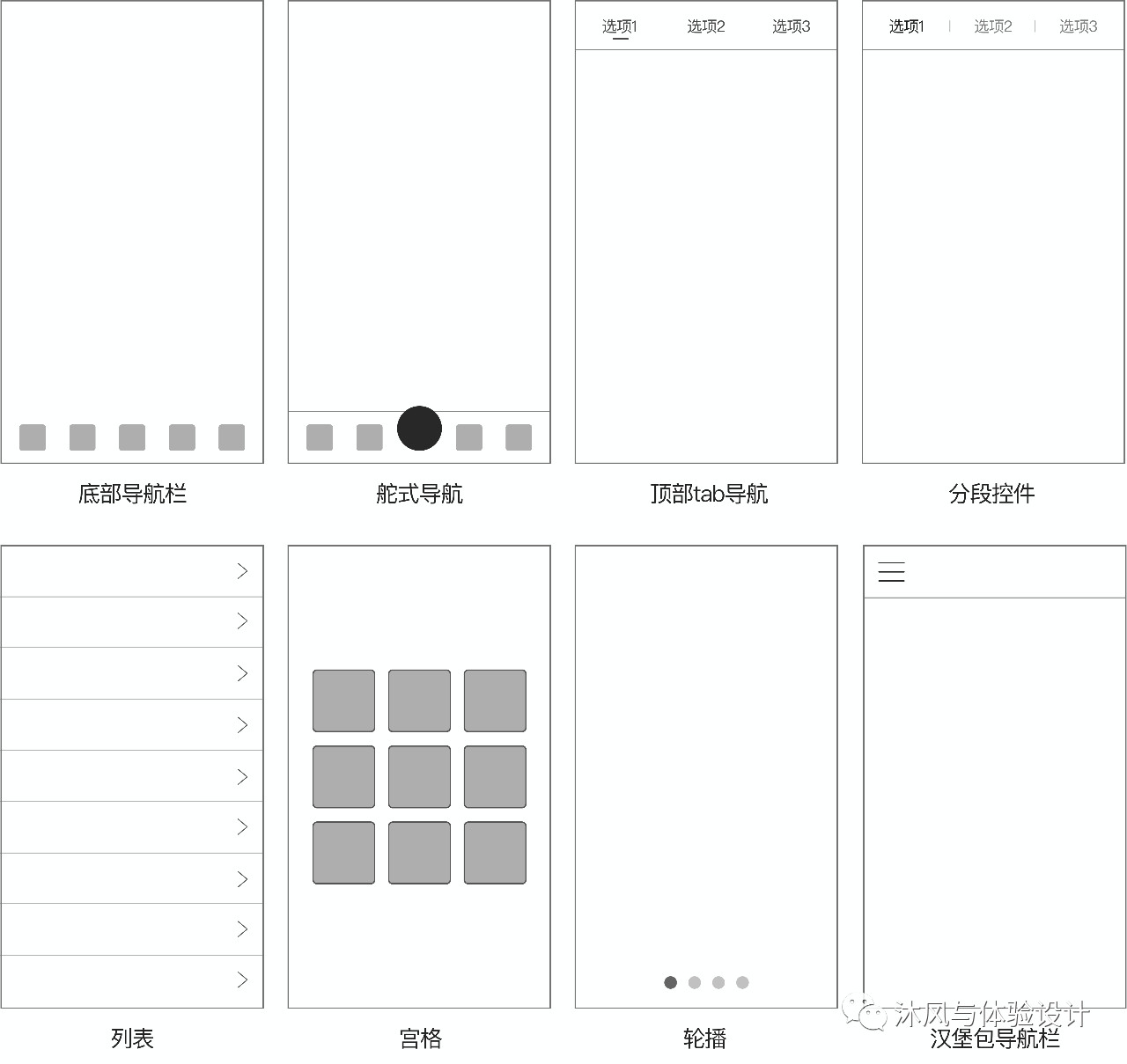
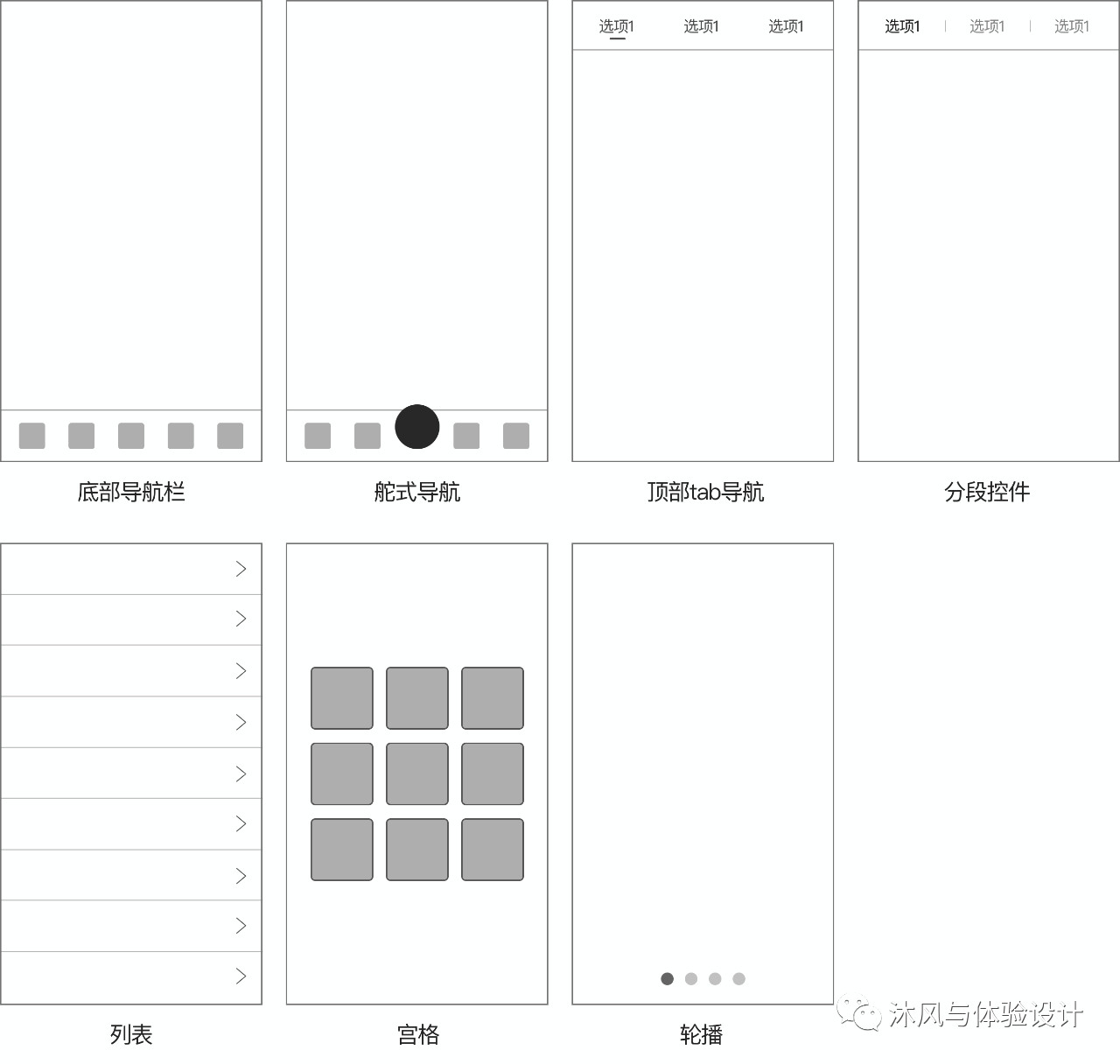
5分钟学交互:手机交互组件归纳 导航篇(下)
本文和大家分享下应用级导航结构的特点,让大家对其有个更清晰的认识和了解。
你好,欢迎来到沐风与体验设计。
上周跟大家分享了下图前4种应用级导航结构《5分钟学交互:手机交...
最全UI图表设计技巧和套路,分分钟打造最优设计
现今,软件应用大都选用图表设计来可视化各类软件数据,成功简化界面设计的同时,也大幅提升其用户体验。试想,如若市场上的各种监控、金融、保健以及旅游类软件应用,不再使用此类直观吸...
图片排版的17大实用技巧
排版的难处在于,我们不是根据已经设计好的版面来填充内容(套模板),而是要根据具体的内容来布局版面,比如版面中的图片有时候是一两张,有时候是十张八张,由于构成元素的不同,导致采...
5分钟学交互:手机交互组件归纳-导航篇
手机上的一些常用导航结构、页面结构以及交互控件,统称手机交互设计通用组件整理汇总。
你好,欢迎来到沐风与体验设计。
从2012年开始做交互,到现在2019年也有快7年的时间了...
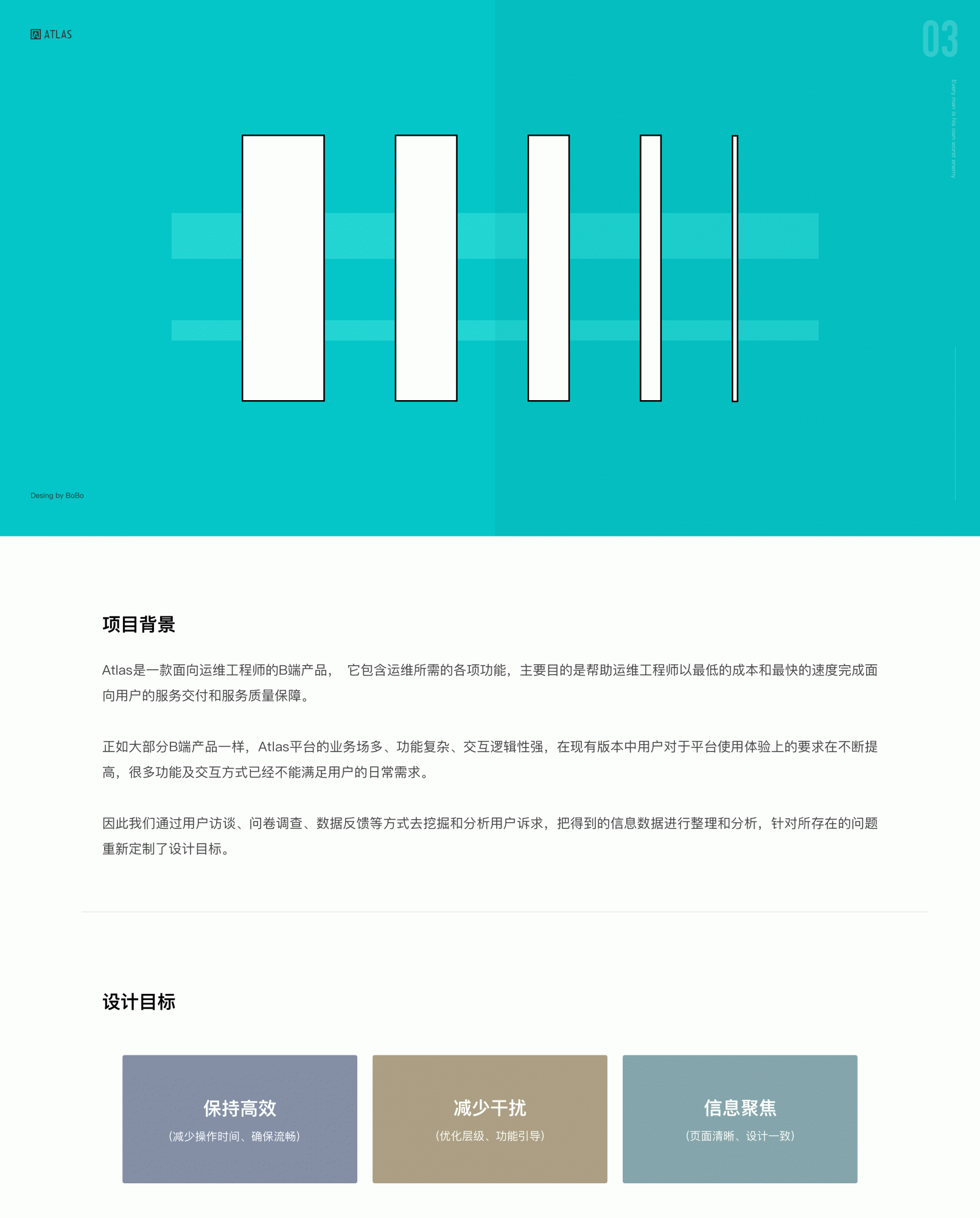
B端产品 — 浅谈Atlas设计思路
今天分享一款运维相关的B端产品,主要阐述自身的设计思路及产品的优化过程。
B端产品对产品链路有着高流畅度与高效率的诉求。设计师在做B端产品的的时候要有全链路和小白用户视角...
AE加载动画教程【AE教程】
一提到AE,很多同学就退却了,但是AE在未来会是设计师必备的技能,会使用AE很加分,会使自己更加有竞争力。
接下来小编带着大家学习AE中的一个小知识点,如下图中的3个超级常见的加载刷...
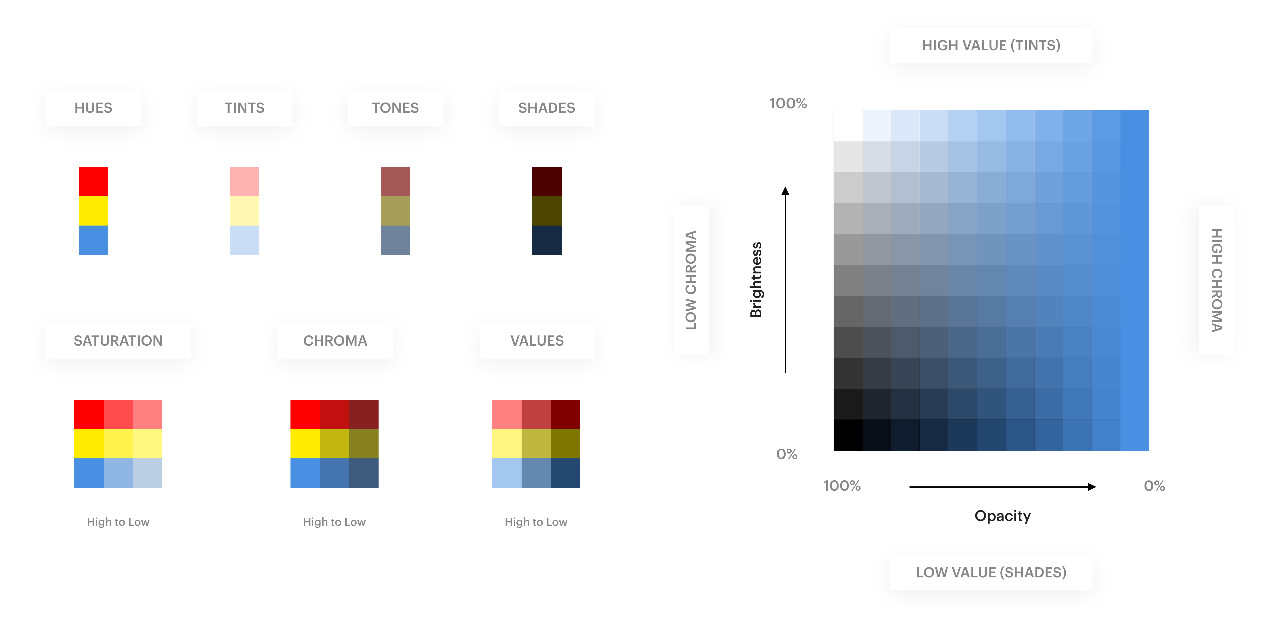
初级设计师必备-色彩基础部分【内附干货】
配色好不好对设计稿最后产出影响很大,这篇文章将结合我所学从色彩基础这个角度讲述怎么使用色彩,也算是自己对这方面基础的复盘,无论是想要步入设计行业还是想在设计行业走的更远,我相...
交互设计案例分享之指纹识别(附完整交互文档)
指纹识别是以前做过的概念版小案例,当时做的时候,出现了很多小问题,回过头总结一下帮助自己加深记忆,也希望能够帮助到大家~这是一篇满满干货的文章,相信对设计师要做试问识别非常有...