B端设计新手,应该如何入局
最近互联网行业存在很多波动,同时也带来设计趋势的变化,造成了越来越多的 C 端 UI 设计师想要来淌 B 端体验交互设计这趟浑水,出现了很多设计师在观望,想要入局?但又不知道,如何学习...
小易CRM2.0焕新版
这是下半年的项目,从视觉和交互重设计公司的CRM产品「小易」。因销售规则及方式的特殊,公司的CRM具有自己的独特性,在市面上没有直接竞品。因此在调研及分析时,选择市面上功能模块...
我是真不敢相信,这么简单确这么出效果,绝绝子!
由于审美的原因,其实很多同学都会做一些费力不讨好的事情,所以,底层的审美还是非常重要的,多看看国外的设计,多看看流行趋势,让我们的眼界打开,这样才能做出及格的作品。
...
氛围感可以有多少种设计方法?
运营设计中,不论是Banner或是海报,除了构图、排版等,想要视觉感受很好,其中设计的氛围感也是非常重要的;今天我们一起看下,同一个参考元素,如何塑造不同的氛围感设计。
小可爱们,...
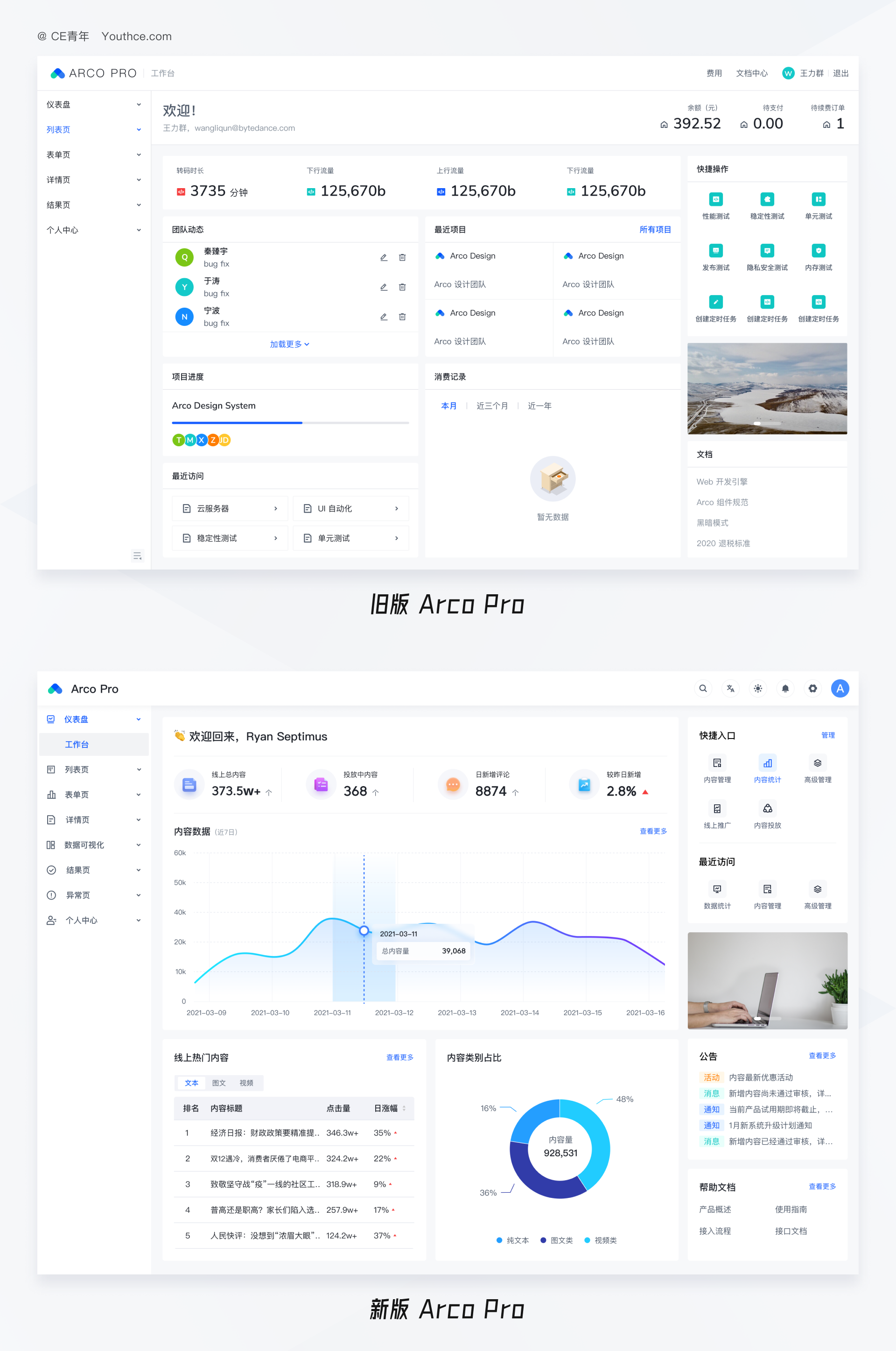
Arco Pro 2.0 更新了啥?
最近,Arco Design 更新了他们的 Pro 页面,从之前的 1.0 更新到了 2.0 版本,其中更新了图标、字体、字重、页面布局、交互风格 等多方面内容。我们可以通过 Arco 的这次更新,使用前...
我调了3天的设计,人家3分钟就调好了,而且效果还比我好!
今天给大家分享一些同学的作业优化,根据不同的作业修改对应的高光、阴影、颜色、位置等。希望可以给大家一点细节上的启发,都能慢慢磨出自己的好作品!
01
这组是花菜...
当学会了这“3招”UI版式,整个人都精神了
每次拿到原型开始设计,总是没有好的想法;每次做出来的设计,不是同质化,就是很平庸,该如何破局?这是80%的设计师目前的现状,设计好的UI版式真的很难么?答案显然是否定的。
如果,...
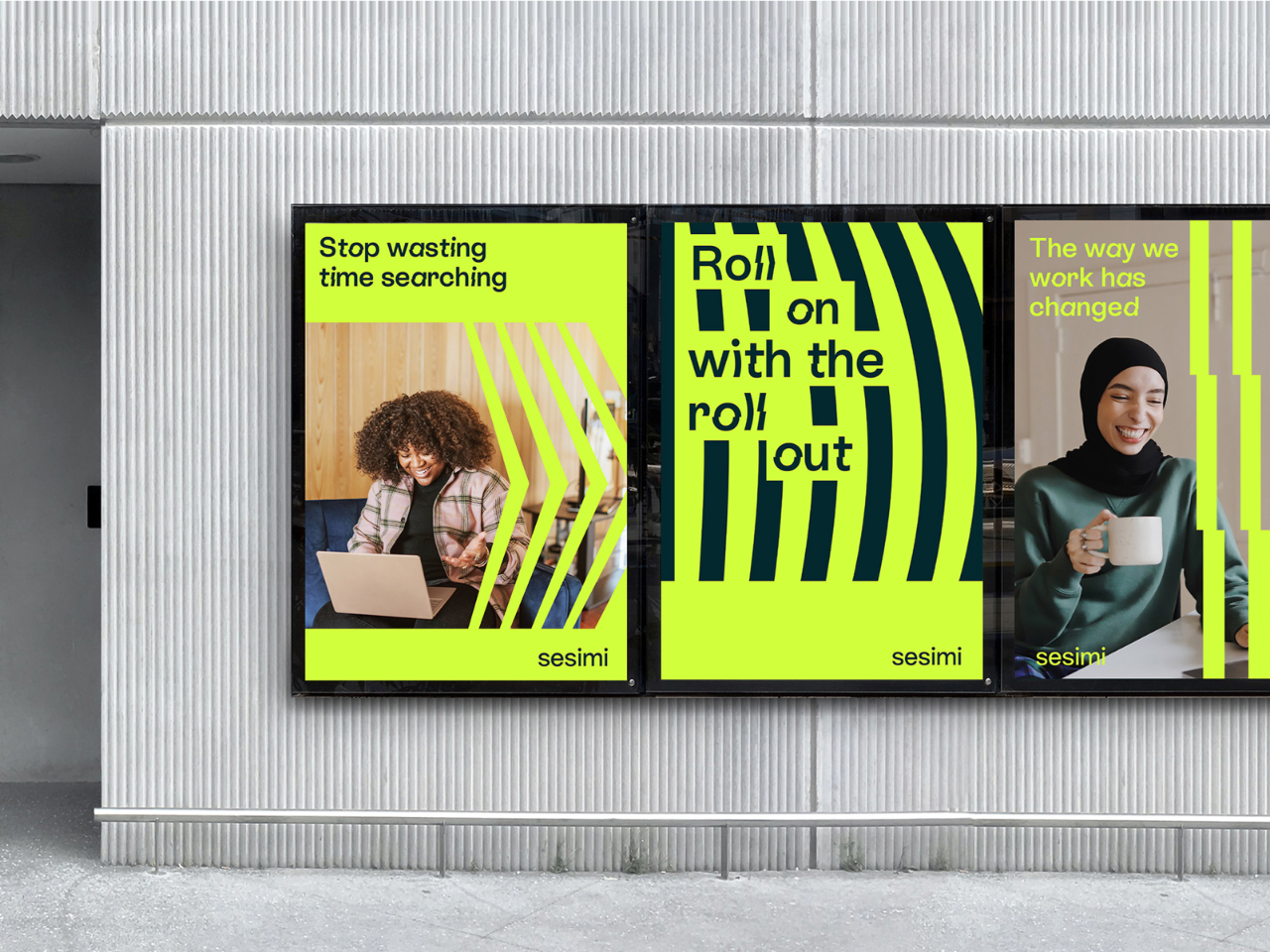
4个技巧 让设计立马变潮!
如果说有一种海报风格是不得不学的话,那必定是时尚潮流风格;让我们一起来看教程,学习设计技巧;
小可爱们,我这里会定期推送插画、UI设计、排版等相关文章教程,有事没事来逛逛啊; ...
详解|大厂的设计系统,设计师要怎样学习和分析?
最近随着 TDesign、Arco Design 等设计系统陆续发布,经常会有同学问我这样的问题:
为什么这些设计系统感觉差异不大?大厂连这也要卷一卷?
设计系统虽然要注重普适性...
干货虽然迟到了,但三鱼还有私货
本来我想给这篇私货想个主题,但在我多次写跑题以后,索性就放飞自我了…
三鱼就先从B端产品的反馈页开始讲起吧:在B端产品中,要说最适合透传产品气质的场景,那一定是反馈页。它包含“引导”...
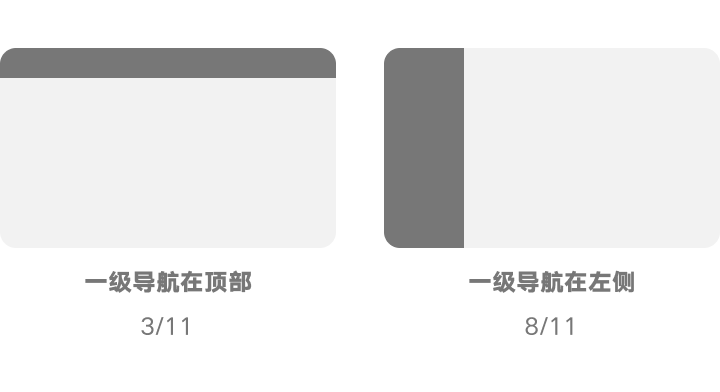
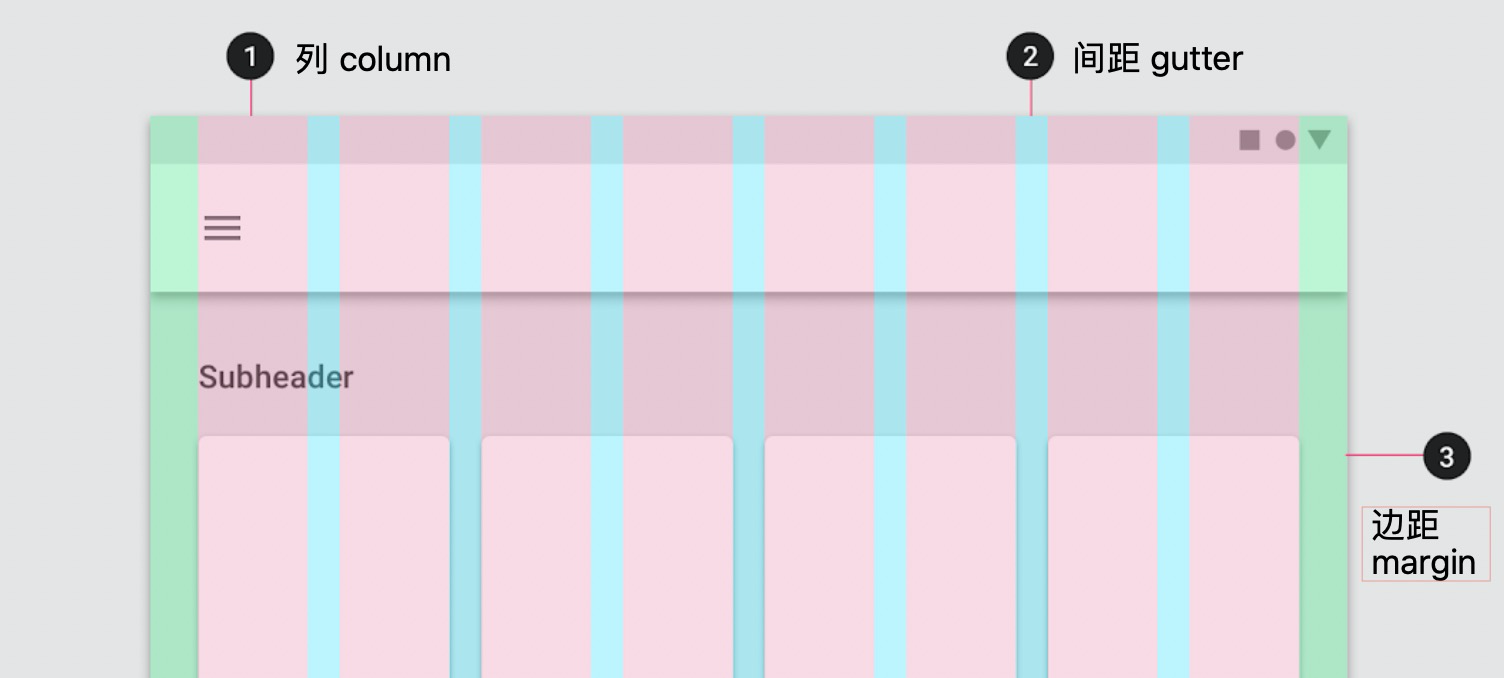
B端产品一级导航为什么大多在左侧?
最近为了一个 B 端项目的布局设计,调研了国内外 11 款 SaaS 产品。结果发现一个有意思的现象:一级导航大多在左侧。准确来说,是这 11 款产品里,只有 3 款的...
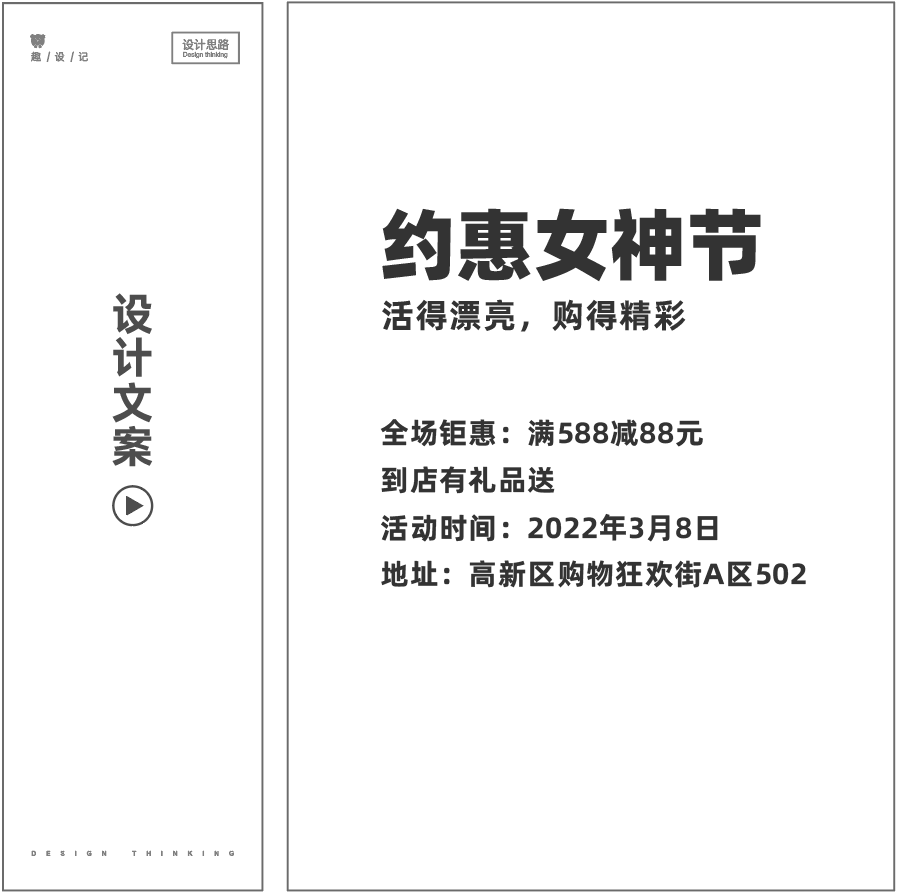
商业海报排版没想法?女神节设计思路送给你!!
我们在工作中遇到的商业海报是比较多的,几乎每到一个节日或特殊时间就会要求设计师出对应的活动海报。这期内容主要以女神节为案例分享一下设计思路。
我们将文案信息整理好,...
你的拟人化logo真的应该再有趣一点(二)
很多时候并不知道灵感应该从何而来,而且做出来的logo虽然是拟人了,但总是缺少了些趣味性,包括面部表情的刻画、肢体动态的选择以及行业元素的搭配,都是我们需要重点思考的部分,来一起...
水墨笔刷可以有多少种设计方式
对于水墨笔刷,你只是用来做笔刷用吗?设计海报/banner等运营设计都可以用到,快来看一看;
小可爱们,我这里会定期推送插画、、排版等相关文章教程,有事没事来逛逛啊; 设计路上在学习...
这款女神节海报我只用了半天
女神节要到啦,来跟着我们的教程思路,一起设计一款女神节海报;祝福努力生活、积极向上的姑娘们女神节快乐。
小可爱们,我这里会定期推送插画、、排版等相关文章教程,有事没事来逛逛啊...
卡通涂鸦LOGO应该怎么做?(第二弹)
在上期的涂鸦手绘 LOGO 教程中,已经介绍了涂鸦 LOGO 的特点,以及一些绘制的方法和需要注意的地方。这次的继续为大家带来几个涂鸦手绘 LOGO 案例!
小可爱们,我这里会定期推送插画、UI...
一看就会,一学就通的极简logo设计套路
最初的时候logo图形都是极其简单的,比如一个正方形、一个圆形、一个三角形等等,只是后来品牌越来越多,这些基础图形已经不够用,所以才慢慢通过设计更加复杂的图形来形成差异化,但这并...
详解|Design Tokens 在设计系统中的意义与应用
Design tokens 是设计系统中的视觉设计原子,是一种使设计师和开发人员能进行有效沟通的代码化语言。在实际工作中,这种统一的语言,使组件和设计系统可以被快速管理。
什么是...
为什么你设计的图标不专业?可能是这10个容易被忽视的细节没做好
Hi,我是彩云。图标是任何设计系统不可或缺的一部分。使用图标的主要原因是帮助用户快速理解想法,实现快速导航,解决语言障碍,最终提升用户体验。图标作为一种设计工具,在UI/UX和平面设...
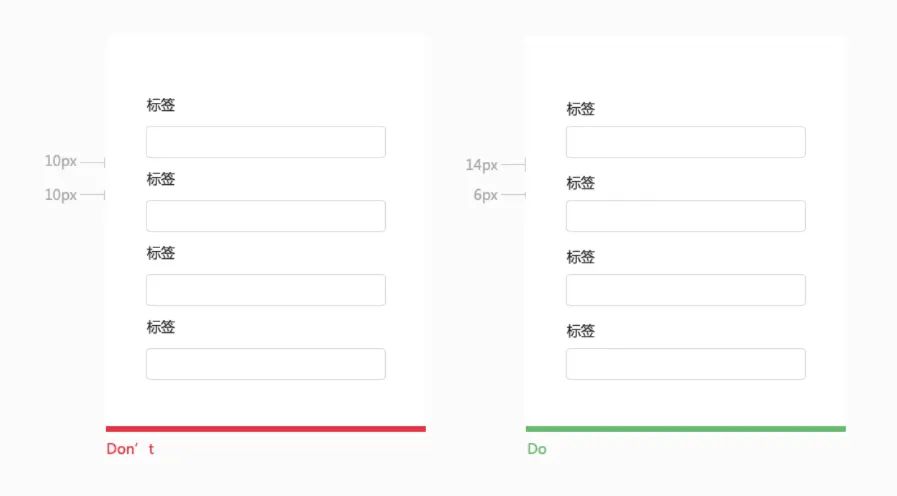
三步教你提升B端表单设计的用户体验
大家好,我是Clippp,今天为大家分享的是「B端表单系列③」。
在「系列①」中,我们结合真实设计案例拆解了B端表单,分析了表单构成、表单的4种交互方式以及表单内容排列方式。
在「系...
春天的小插画创作过程
清新的插画风格,来看下这篇教程,练习插画,增加技能,快来学习;
小可爱们,我这里会定期推送插画、UI设计、排版等相关文章教程,有事没事来逛逛啊;
设计路上在学习,永不停歇,我们...
老板:你的细节很好,但我选择他的方案
细节决定成败是很多人都会经常挂在嘴边的一句话,甚至还会用它来解释设计圈里的很多事情,但我觉得恰恰相反,决定成败的往往不是设计的细节,而是大感觉。
小可爱们,我这里会定期推送插...
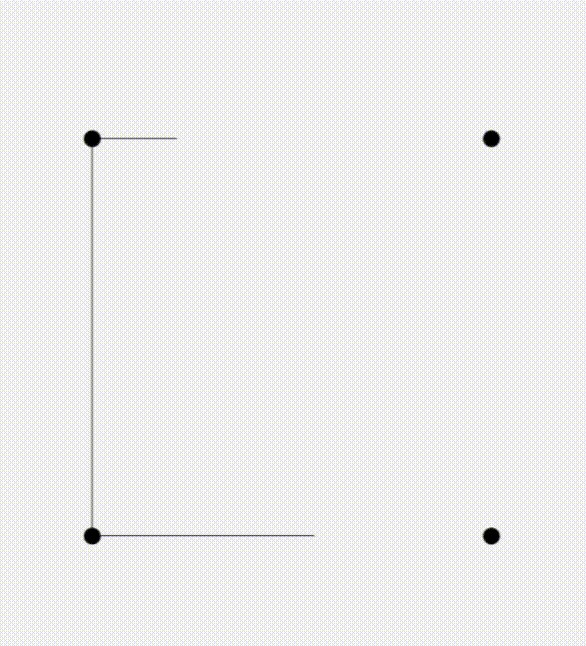
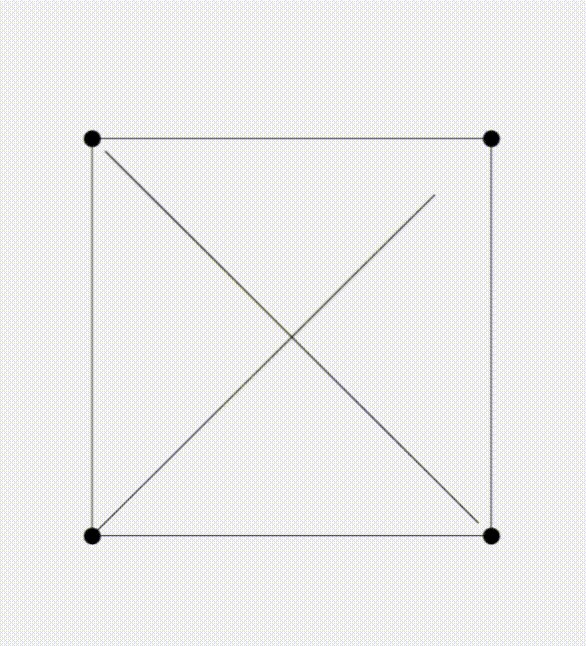
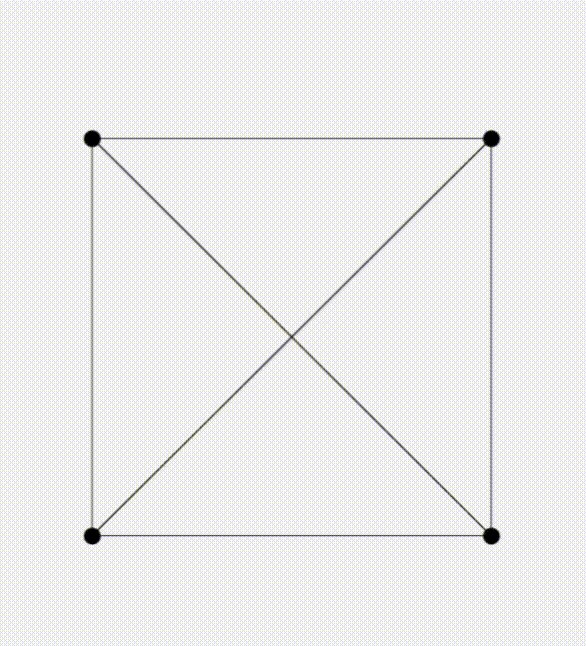
这是点的故事,也是个爱情故事
版式和排版学习起来,对于点的运用,在你的设计中是否也有注意到;当你的设计中需要丰富内容时,可以用到点;需要元素点缀时,可以用到点;需要做主体时,可以用到点······
小可爱们,我...
我在公司偷偷开派对,老板发现后竟让我画个派对礼物,我人傻了!
这次执行是最近做的礼物当中,最顺利的一个,很多东西都是熟能生巧,越来越好,过程中的几个小点,希望能够给大家一点启发,继续加油!
今天来分享一个全屏礼物——欢乐派对。
...
版画风扁平风景插画教程(附笔刷)
这次,带来了一篇超简单教程,一看就会的那种,不会的就多看两遍!!
小可爱们,我这里会定期推送插画、UI设计、排版等相关文章教程,有事没事来逛逛啊; 设计路上在学习,永不停歇,我...
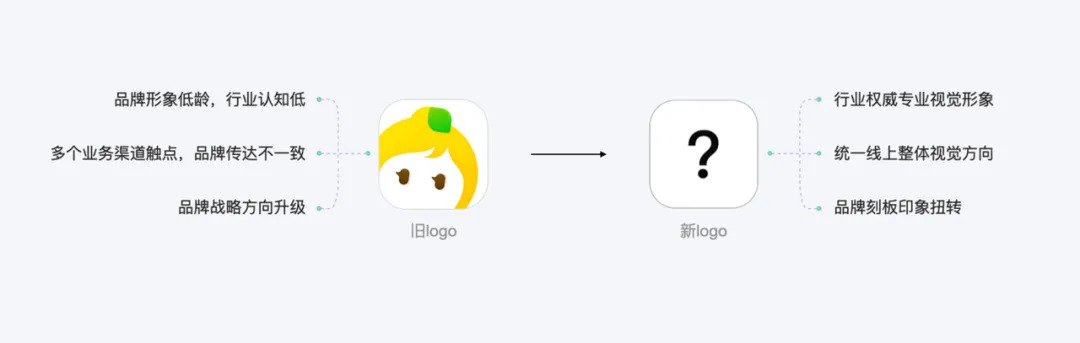
爱美有度——柠檬爱美品牌LOGO升级
百度旗下的【爱美有度】品牌LOGO升级,我们一起来看下大厂是怎么思考的。
小可爱们,我这里会定期推送插画、UI设计、排版等相关文章教程,有事没事来逛逛啊; 设计路上在学习,永不停歇...
你的拟人化LOGO真的应该再有趣一点
logo 设计教程,如果你不会做logo的话,一定要看下本篇文章,思考一个logo从零到完成是怎样完成的;
小可爱们,我这里会定期推送插画、UI设计、排版等相关文章教程,有事没事来逛逛啊; ...
形状跟设计有关系吗? 有关系
今天一起来看下形状的排版构图,看下点、线、面等图形在设计中是怎么样体现的。
小可爱们,我这里会定期推送插画、UI设计、排版等相关文章教程,有事没事来逛逛啊;
四个等...
如何又快又好地设计B端表单?先学会这些表单设计样式
大家好,我是Clippp,今天为大家分享的是「B端表单系列②」。在「B端表单系列①」中,我们结合真实的设计案例拆解了B端表单,分析了表单构成、表单的4种交互方式以及表单内容排列方式。没看...
卡通涂鸦LOGO应该怎么做?
今天我们来做一款卡通涂鸦LOGO教程,跟着一起来做做啊,注意做LOGO的思路设计。
小可爱们,我这里会定期推送插画、UI设计、排版等相关文章教程,有事没事来逛逛啊;
哈喽,...
量化用户研究:可用性测试
用户研究是设计流程的开端。它是一种理解用户,将他们的目标、需求与企业的商业宗旨相匹配的理想方法,能够帮助企业定义产品的目标用户群。
WHAT? 什么是用户研究?
用户研究听...
详解|B 端产品的「多端适配」设计思路(一)
作为一个 B 端设计师,你可能会发现越来越多的产品面临多端适配的需求。设计面对适配于多端、多设备的需求时要考虑哪些内容?会有怎样的设计思路?本文会重点介绍两种思路方法:响应式设计...
适老化设计,如何做到老人的心坎上?
如今,智能手机的使用群体越来越广泛,老年人逐渐也成为了使用智能手机的主力军。
你敢相信吗, 72岁的大爷还能制作360页图文说明教老年人使用智能手机,不仅教老年人如何查看健康码,还会...
这几年做的这几个项目,都遇到了同一个难题
图形体系是app设计里很关键的一部分,如果图形延展的好,后面很多需求会非常方便。所以今天简单和大家分享点关于图形延展的内容,希望能对大家有所启发。从以下四个方向介绍:1. 动漫7...
你的版式还差点这些技巧!
今天这篇文章,我们一起来看下版式设计中线条的应用以及排版的技巧;文末点击原文链接,可直接观看视频讲解教程;
小可爱们,我这里会定期推送插画、UI设计、排版等相关文章教程,有事没...
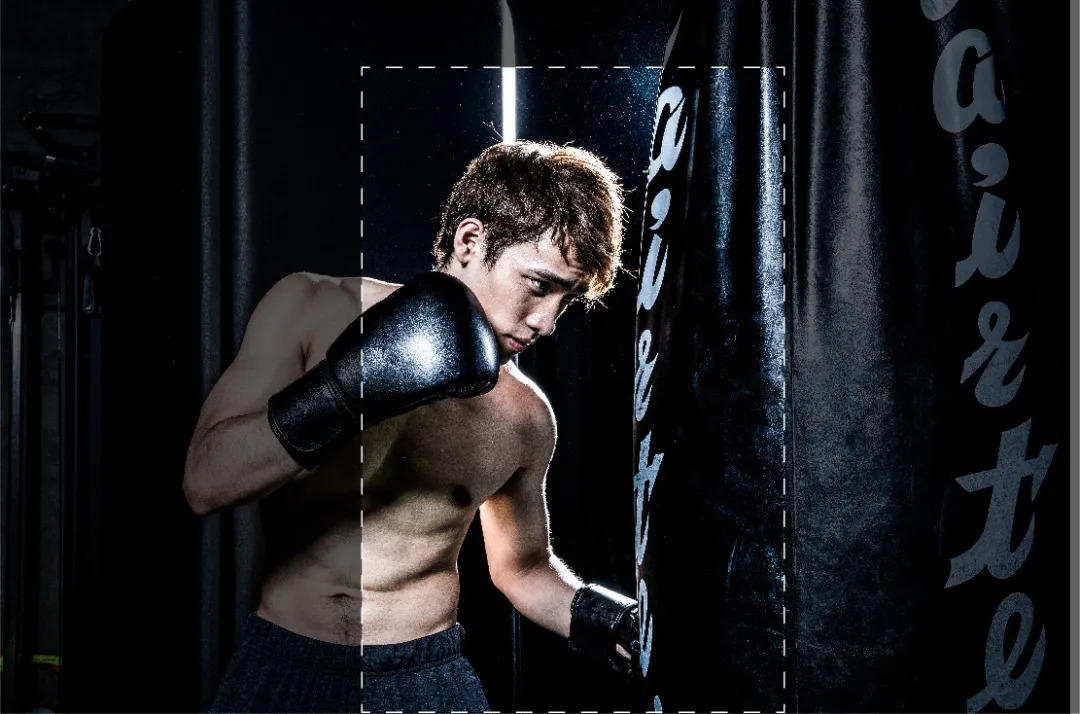
第一次做这种氛围海报,挺难的!
最近做了一张视觉海报练习,经历了好几个版本,中间也磨了差不多两天的时间,说下几个感悟点吧,例如:页面的顶部和底部的明暗对比、主体素材、光源统一性、字体形式这几方面。
1. 真正...
神奇的图形裁切术技巧!你值得拥有!
当选择好图形后,比较理想的情况是可以直接进行设计使用,但很多时候图形主体可能不够明确,不能清晰表达核心信息的内容,图形主体的位置、大小、角度等不一定合适排版,这时候则需要对图...
详解| 一文带你了解「基础组件」和「高级组件」
你可能经常会有这样的疑惑:对于弹窗的尺寸、抽屉的宽度、输入框的长度、表格每一栏的宽度等等组件的细节尺寸,为什么 Ant Design 这类开源的组件库,几乎没有给出明确的数值定义?要回答...
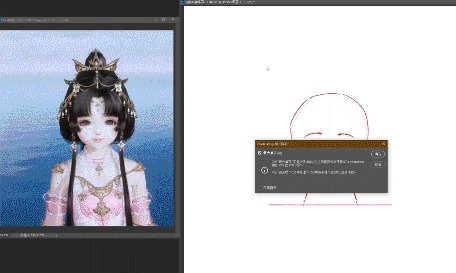
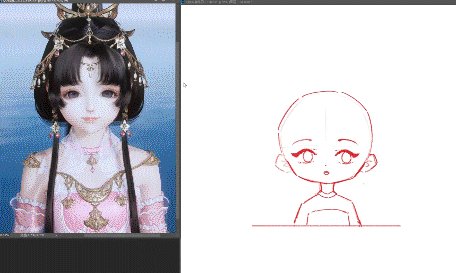
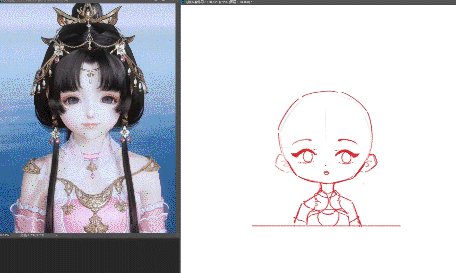
插画教程 | Q版头像绘制过程
Q版头像插画教程,从画草稿、头像比例、上色来学习;看完文章记得练习啊。
小可爱们,我这里会定期推送插画、UI设计、排版等相关文章教程,有事没事来逛逛啊; 设计路上在学习,永不停歇...