PS人物精修必看:修饰双眼、去除红血丝!
本期玩皮兔为您带来的视频翻译是:超实用超细节!如何自然修饰眼睛的细节、除掉红血丝~!本次教程所用到的所有图片素材,玩皮兔全都有,微信回复关键字“眼睛”即可获取,跟着视频同步学习吧...
追波风原创插画【ps教程】
大家好,我是銮銮。这次给大家带来一个Dribbble上 IIya Shapko 风格的插画,我猜有不少爱学习的同学对这种风格的插画有一种不敢尝试的心理。当然啦,这也是我第一次画这类风格的插画。根...
甲方竟敢说你的配色丑! 我来教你怼回去(一)
当我们看到一件设计作品的时候,往往映入眼帘的先是配色,然后才是其他的内容,配色的好坏,直接决定了我们对这个作品的第一印象。当然,选中一个合适的配色绝不是一个偶然的事儿,这其实是...
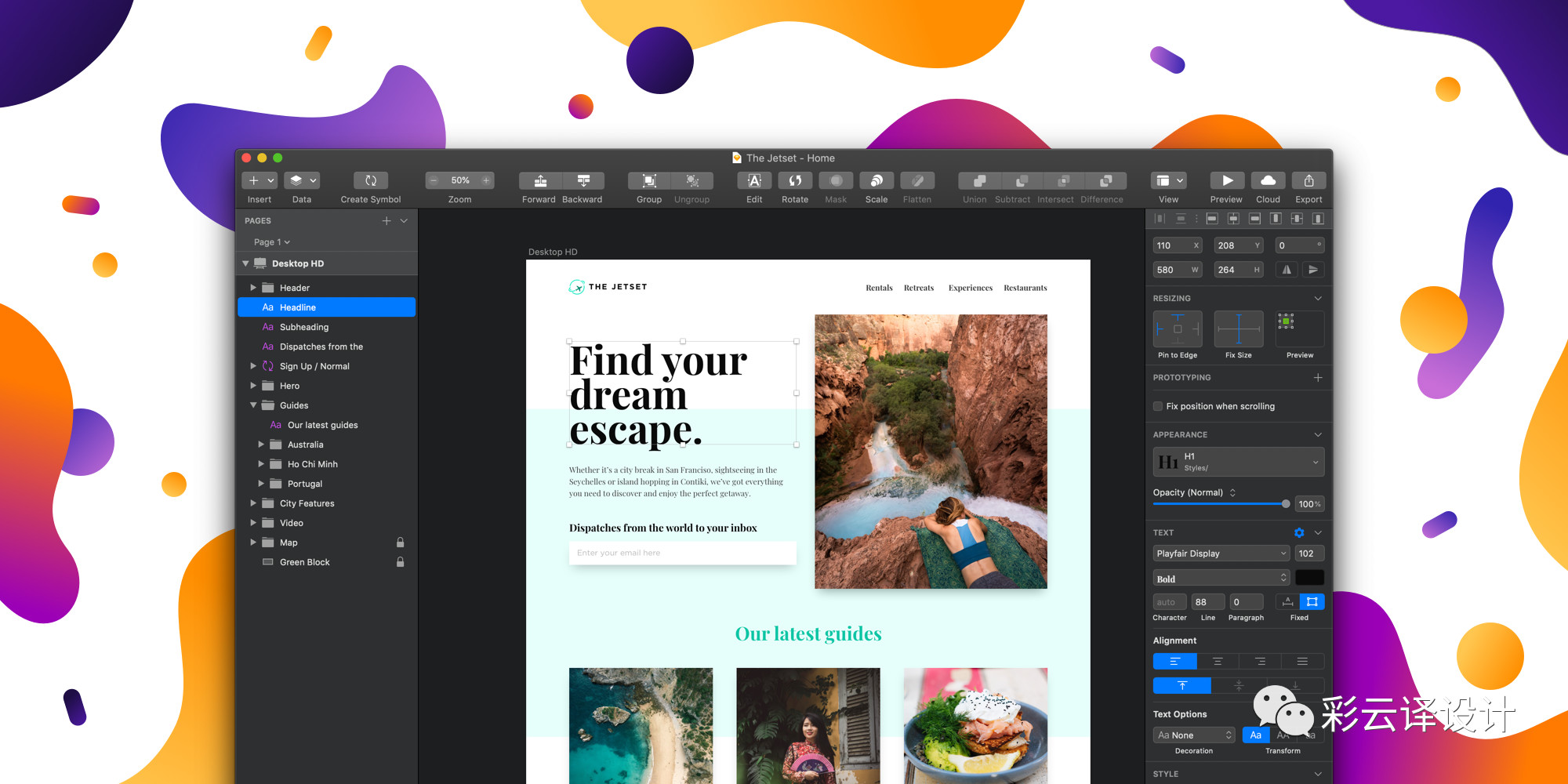
sketch秘技:如何利用symbol一秒更换配色
首先看个见者伤心闻者落泪的例子:假设这个是你们公司的产品,从0到1,历经千辛万苦!你终于把所有页面都做完了!
你很高兴:终于做完了~算一算调休假年假,休息一波走起!
...
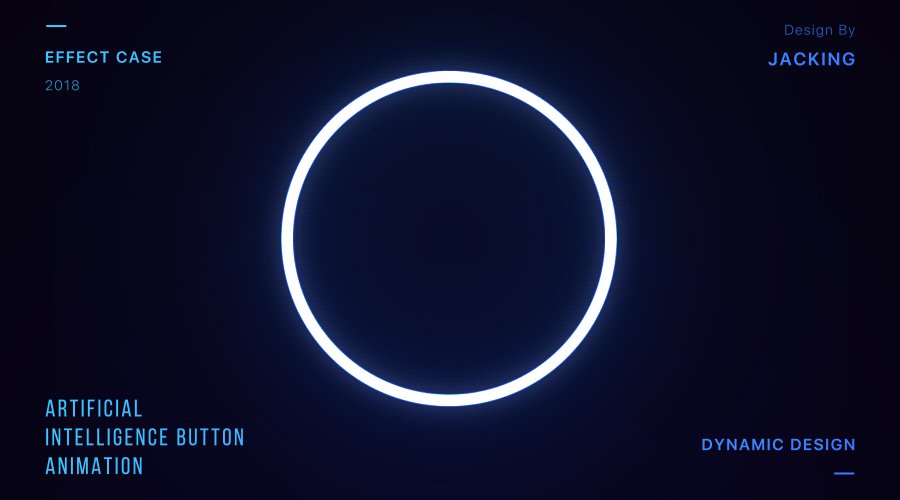
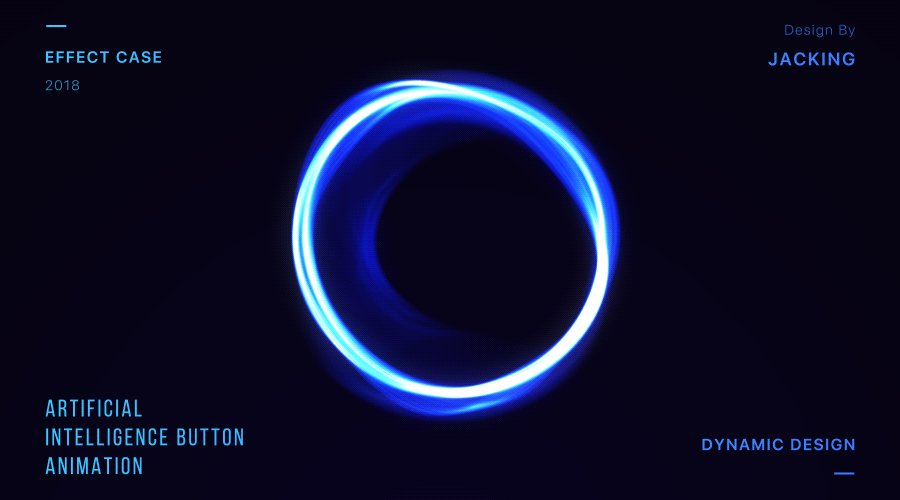
动态教程 | Button Animation
Artificial Intelligence Button Animation [TUTORIAL]
这次分享的是“人工智能按钮动效”的制作方法,教程中使用到了光效插件“Saber”来完成效果的制作,简单易上手,可以使用在多种应用场景...
关于排版,给你几个甲方不怼你的理由!(一)
我们在进行设计排版的时,如果不考虑任何规律,很多情况下会产生一些奇怪的设计。如果有一定的理论作为基础和标准,并且以此为大致的方向和目标,那么在设计的过程中就会比较容易进行判断...
倾囊相授 Sketch 使用的小技巧
现在越来越多的人选择用sketch来做UI界面,它相比PS来说,功能更高效,可以说是“专为界面设计而生”。如果把做界面比作削苹果,那么PS是一把斧头,sketch则是水果刀,斧头能做很多事情但是对...
【To G设计赋能】重塑政务服务体验设计初探—粤省事小程序设计总结
导语
粤省事小程序是一个基于移动端的聚合式政务服务平台。作为一个平台型产品,它集成了广东省各地市、各部门的多项民生、政务类服务内容;同时,它也承担着对不同政府部门、合作开发商、...
UI设计中扁平图标绘制的终极指南
小编:图标设计和绘制都需要设计师的耐心和细心。作者,在这篇文章中,用对比的方式,详细的阐述了,作为设计师所需要了解的关于绘制UI图标的一些细节。希望我们在读完这篇...
Sketch 52版本重磅发布!为你揭秘最新的实用技巧!
假期中间,sketch发布了一次重大更新,这次更新的主题是“让工作更加聚焦”,更新的内容也非常赞!主要有以下几点:
全新的UI,易用性和可读性更强,并增加了“暗黑模式”
更高的性能,...
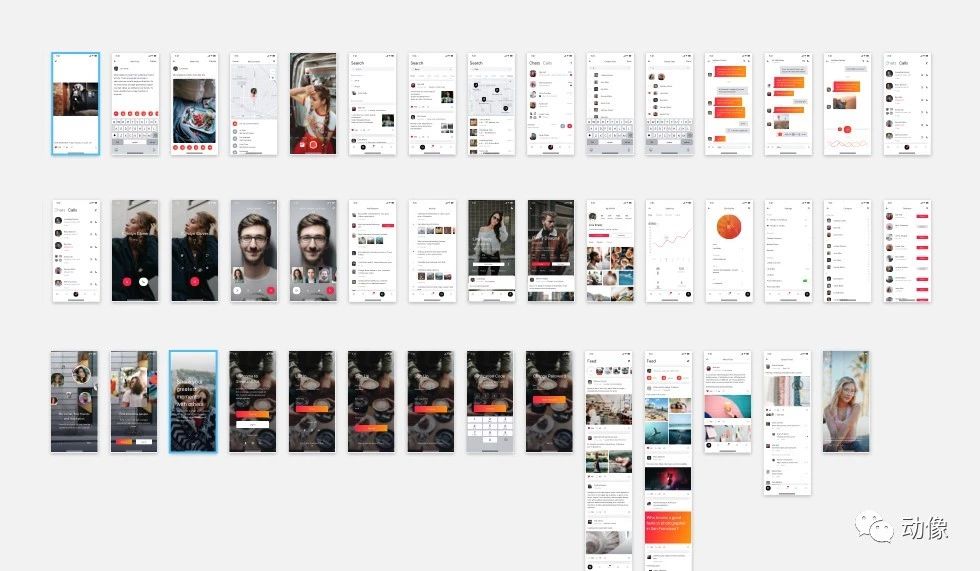
2018最新版「App Store」原型分享
2008年7月,App Store正式上线,超过500个应用以一种全新的方式来到了大家的视野。
2018年7月,App Store10周年,它已经在全球155个国家和地区拥有超过10亿用户、每周访问用户达5亿、在A...
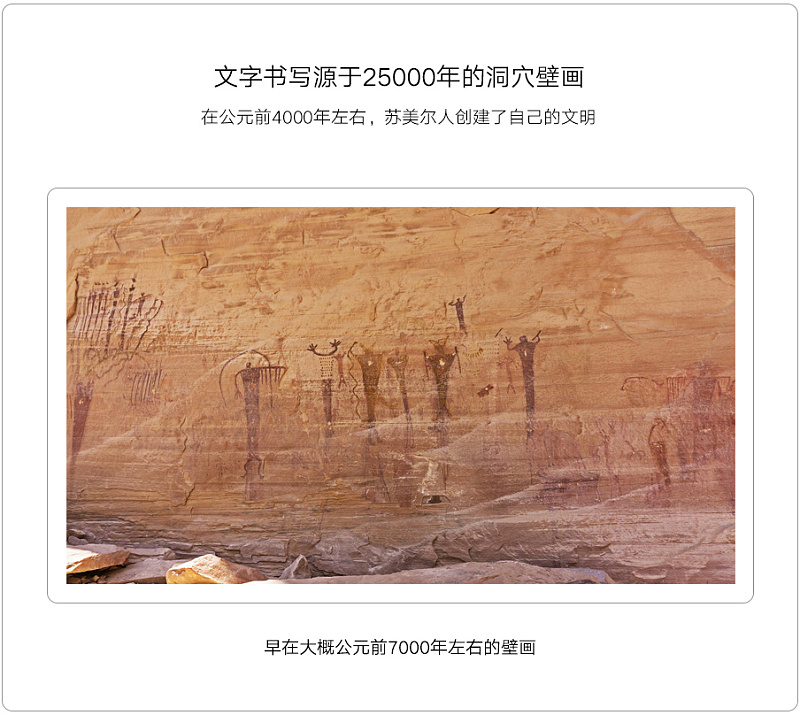
番外篇 – 平面的起源
这篇文章的知识来自于阿利克斯 · 伍 · 怀特的《平面设计原理》,要我讲这么大的框架我肯定就流水账了,所以我只把内容用我自己的语言重新整理了一下。他把平面设计的起源和发展过程用几句...
大神告诉你,她是如何完成100天插画设计挑战的?
在之前的《Uber高级产品设计师告诉你,她是如何完成100天动画设计挑战的》那篇文章发出去后,反响很热烈,不少人在公众号后台留言,让我把大神的其他几篇文章也翻译出来,希望能学习到更多。...
基于后台产品的设计思考
首先解释一下后台,它是指服务的管理操作部分,主要是对内容、数据的增删改查。后台产品也主要是To B 的平台型产品,例如企业内部的管理、运维产品。本文就自己一年多在后台运维产品设...
2018年优秀动态网页设计大赏【附教程】
随着设计行业的的不断进步和发展,动态网页设计已经成为设计师必须掌握的重要技能之一。对于许多设计师来说,缺乏设计灵感和网页设计是阻碍设计的主要问题。针对这些问题,小编在本文中为...
数据可视化设计浅析与研究(一)
去年参加阿里云栖大会的时候,见过一个巨大的 DashBoard 数据液晶大屏,用来展示安全生态领域的可视化数据,当时给我的印象就是「哇,好酷!」,然后,就没有然后了…虽然当时设计得很酷,数...
实战:如何利用栅格系统做响应式设计- 后台设计经验总结02
一、什么是响应式?
按照本人自己的理解,响应式就是通过合理的设计方案配合规范的技术实现策略,使同一个Web页面在各个终端(设备)不同分辨率屏幕上都能有最佳的用户体验。
...
一篇文章玩转UED团队设计流程
互联网大厂UED团队设计流程,通常有以下流程阶段:产品需求 > 需求评审 > 交互设计 > 交互评审 >视觉设计 > 视觉评审 > 开发走查 > 可用性报告
UED团队设...
版式设计:番外篇 – 空间的概念
最近买了一批新书到了,就想赶紧把他们读完,这两个月大概看了24本了,自然的就没有时间更新了啊,然后就拖更了,非常抱歉。应网友们的需求,把版面/版心/网格/栅格这些理论知识点单独拿出...
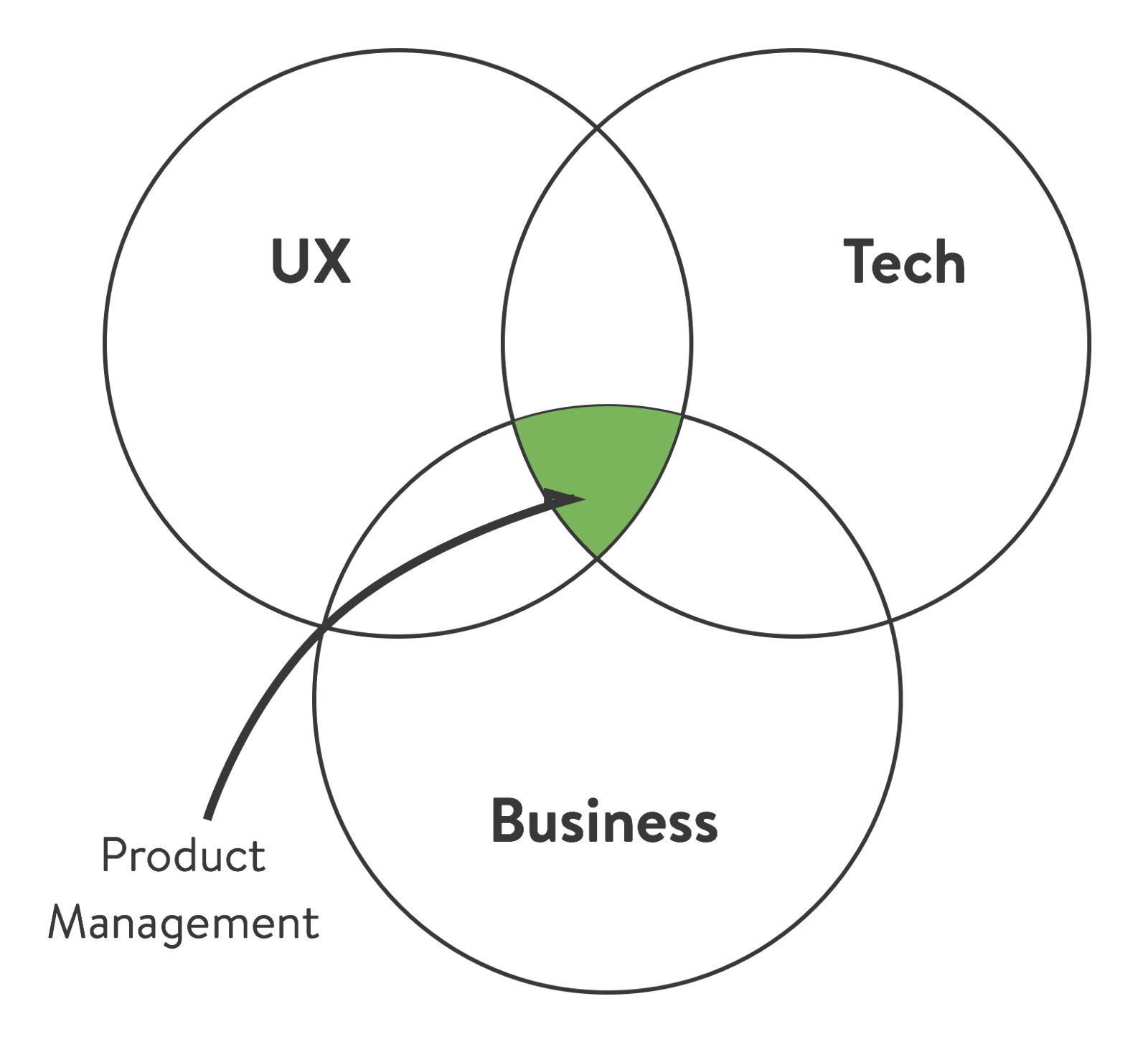
产品经理如何拥有最小可行性—第一章
【国外设计翻译 第31弹】
今天我们说点不一样的,带大家了解一下“产品经理”这个岗位,同时通过本文,你能了解到成为产品经理所需要的最小技能集。那么正文开始了。
你以前可能看过这张...
Path再见,交互设计的失败
2010年,Facebook 的元老级人物米拉乌创建了私密社交应用 Path。不到两年时间,创造出了很多交互形式,拒绝了 Google 1亿美元收购提议,估值一路上涨,甚至一度被认为是最具独角兽(估值达到...
提升视觉营销效果:15个选择高效图像的方法(二)
如果你在选择图像时采用了这些技巧,这一定会帮助你做好品牌建设。一定要保持真实。
09. 通过一些基本的编辑,使图像充满乐趣与生机
不要被图像本身所束缚。通过裁剪、添加文本...
浅谈消费升级下的体验设计升级
消费升级是我们“体验研究社”这次研究的主题之一,我之所以选择研究这个主题还是起源于公司正在做品牌IP化的探索,基于这样的动机让我展开了对消费升级的研究,在我做了一些分析研究后我最...
图标设计总结(上) – 使用场景
最近练习的一些心得,分享给大家。也是对自己练习的一个收尾总结。想写一篇文章来谈一谈我的一些理解,也算是对这次的练习进行一些总结。第一次写文章,有什么不好的地方,欢迎大家交流指正...
Axure教程-动态面板详解
动态面板的学习可以帮助我们完成十分复杂的动作设计,今天我们详细学习一下动态面板的使用。
图:Axure中代表动态面板的icon
从这个icon可以看出:
1.这个动态面板有多个层 ...
书法艺术介入平面设计
书法作为中国艺术冠冕上的明珠,一向是表达东方审美情怀的骄傲。书法是文字原创性最好的手段和途径,书法元素的介入无疑给平面设计的创新,提供了更为广阔的空间。篆书高雅、隶书古朴、楷...
二次曝光下的动态摄影与静态图像,这竟然是用PS做的?
本期玩皮兔为您带来的视频翻译是:运用图层样式即可get各种风格的海报文本!跟着视频同步学习吧~
效果预览图
温馨提示:教程使用的是Windows OS系统,苹果用户仅...
拯救「低效率」,原型中最常用的「47个交互组件」送给你!
在原型设计中,虽然大多数时候我们只需要使用静态组件表达自己的产品思路,但在一些交互效果上,如果有动态组件加持会让原型更加清晰易懂。
不论是使用什么原型工具,相信大家都或多或少...
快速Get卡通字形设计!
大家好,我是大猫,本周给大家带来的是一个卡通字体的设计教程,视频如下,因为有实操过程,所以时长40分钟哦…↓↓↓
卡通字形的特点其实之前也有发过,在这里可以再复习一下...
PHOTOSHOP 3D功能系列教程 ③
千呼万唤始出来,Photoshop 3D第三课如约而至,在这里提前祝大家中秋节快乐呦。估计很多小伙伴已经等的很心急了吧,不知道大家是否还记得之前的两节3D课呢?如果忘得差不多了也不...
如何把大师级别的作品转化为自己的能力
一个有血有肉的设计作品,在配色前一定是经过了色彩的筛选和斟酌。说起配色,很多小伙伴早就收藏了无数的配色方案,而且看过的配色教程不在少数。但是,你的的配色方案如何得来?背后是否有...
想在设计作品中增加酷元素吗?答案就在这里
成百上千的杂志和出版物致力于展示酷炫的图形设计。但究竟是什么元素使设计变得很酷?它又会给你的品牌或产品带来什么?在科学上,“酷”可能很难被定义,但我们知道把设计变“酷”的原因,由...
HJUX香港设计之旅
继上次团建之后已过去了快一年,转眼来到了18年的秋初。团建的意义除了增进团队成员彼此的默契度,能顺势提升成员们的洞察力和思考力岂不是更棒?这一次我们决定去香港开启一段属于设计师的...
纯干货 . 推荐20个大气新颖灵感类网站
今天要推荐的这20个网站不仅排版大气,而且交互和动效新颖,最主要的是适配也完美,无论大屏小屏界面都很舒适。我相信肯定能够给你们灵感。
设计不光要做,审美也要提上来,你的...
光是预览图就呼之欲出!十八分钟后你也会做这样的动感3D~
本期玩皮兔为您带来的视频翻译是:运用图层样式即可get各种风格的海报文本~!
温馨提示:教程使用的是Windows OS系统,苹果用户仅需转换Ctrl键→CMD键,Alt键→选择键即可。
...
















![[品牌微观] : 品牌与西文字体设计](https://hello2024.myds.me:52014/site/uiya/ui_jiaocheng/2022/06/513825034264272377.jpg)


















![用户界面设计中的 [版式设计]](https://hello2024.myds.me:52014/site/uiya/ui_jiaocheng/2022/06/6257612687778972755.jpg)