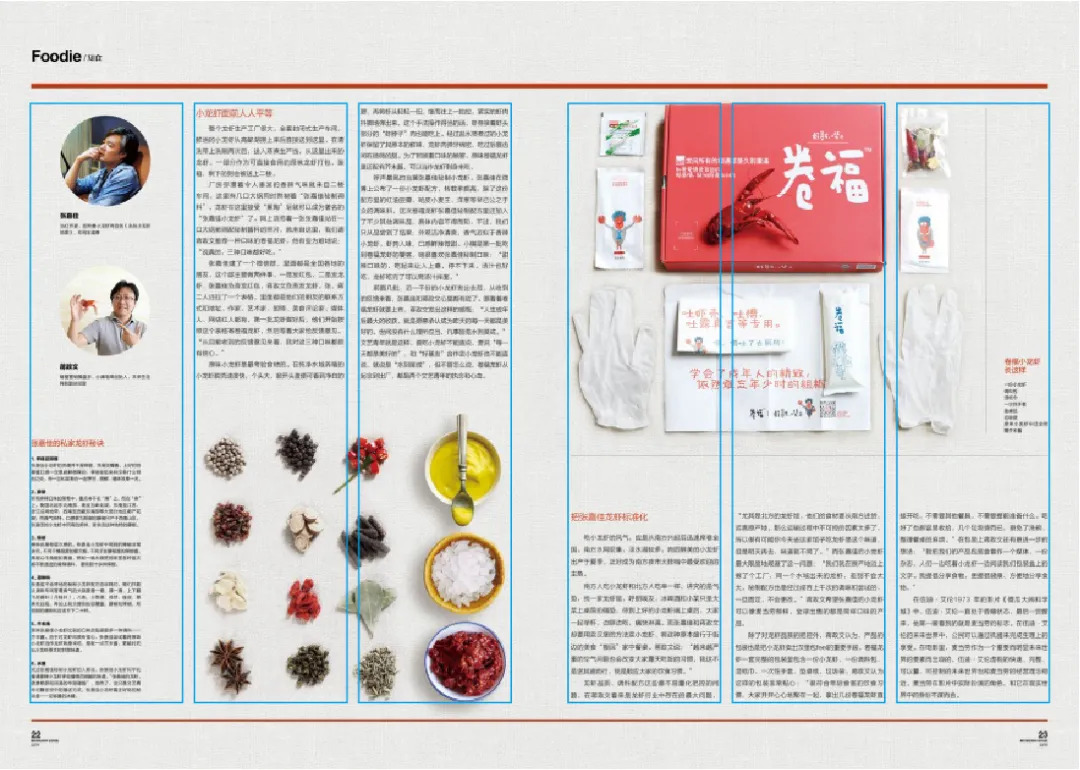
一图胜千言!如何给作品配图?
图形在版面构成中,占有很大的比重,也有这样一说:一幅图片胜于千字。但这并非文字表现力减弱了,而是因为图片能使本来平淡的信息变成强而有力的视觉画面。图形能有效地利用的视觉效果吸...
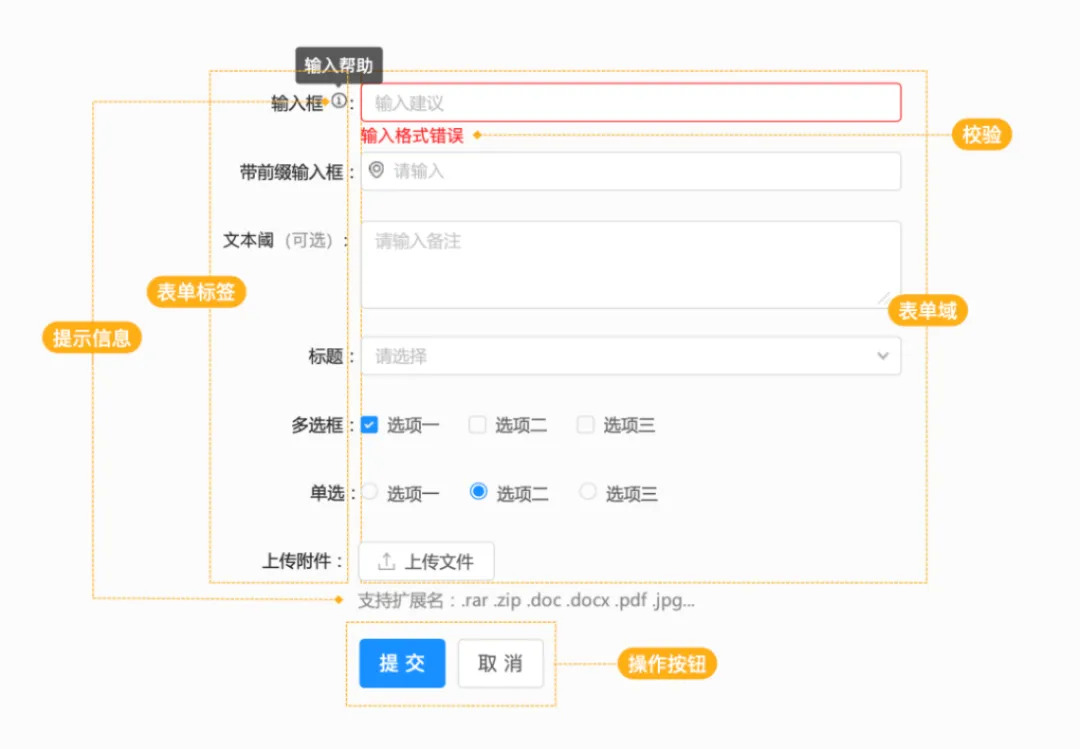
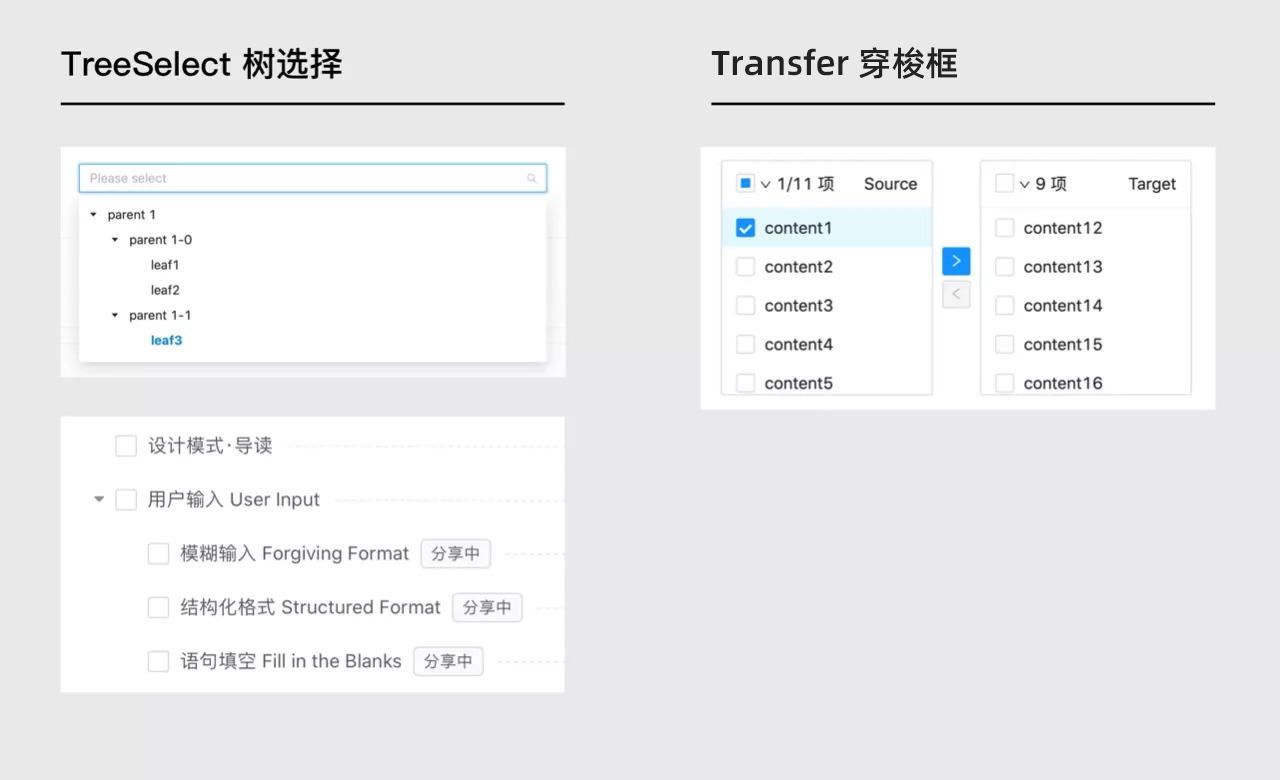
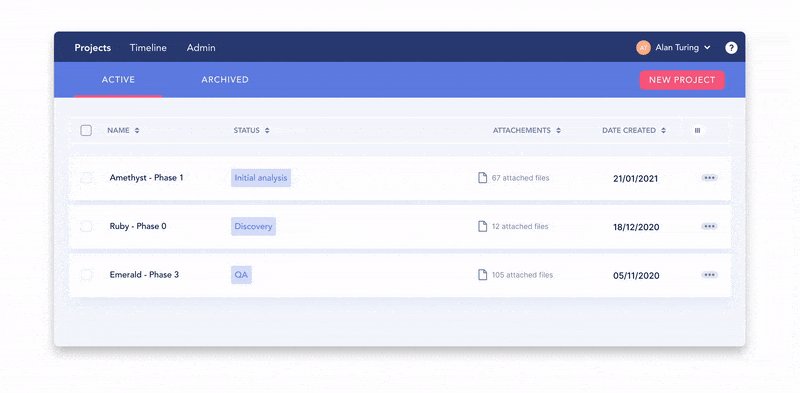
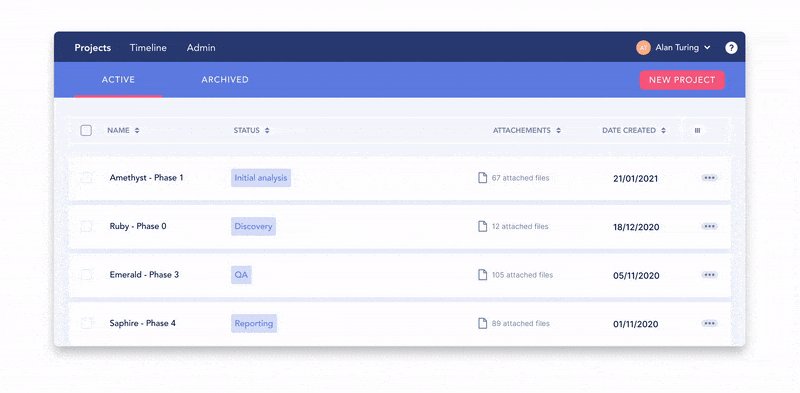
结合设计案例,分析B端表单构成和4种表单交互方式
大家好,我是Clippp,今天为大家分享的是「B端表单系列①」。文章来源于设计师Cassie对于B端表单的研究以及日常工作的经验总结。在之前的文章中,设计夹为大家分享过B端设计规范,里面系统...
百度文库品牌IP形象设计
IP帮助品牌提高了知名度,同时也为品牌带来了巨额利润,可以说IP形象是品牌的一种资产。今天我们来看下百度文库品牌形象设计相关分析;
小可爱们,我这里会定期推送插画、UI设计、排版等...
如何在PS、AI、ID中快速绘制“网格”
作为平面设计师,无论你是设计海报、书籍或者画册等都离不开网格系统,简单来说网格就是帮助我们更好建立版面秩序性的工具。通过版面中一个一个有秩序的小格子,为内容提供对齐和划分版面...
工作经验| B 端产品组件设计细节及经验分享(七)
@元尧:当下很多常见的、优秀的组件库,都为设计和开发的工作提供了便利。那么使用组件库可以替代设计师么?组件和设计师之间的关系又是什么呢?本文源于读者和粉丝的相关提问,以及我前段...
从设计实战中,总结了这份B端产品设计规范
大家好,我是Clippp,今天为大家分享的是「B端设计规范」。对于刚入门B端设计的小伙伴来说,很容易把各种B端组件搞混,不清楚到底什么场景下使用哪种组件最合适。这个痛点的原因是由于我...
快学,简单出彩的刷屏级弥散光教程来了
弥散光感,应该不陌生啦,但是你会做吗?不会做的,快来看下,学习时间到啦。
设计路上在学习,永不停歇,我们一起加油~
真快,又到了一月一度显宝的时刻到了,当当当,有...
别不信,简单的详情页,同样很出彩!!
关于保温杯的详情页,我们从排版、配色等方面来看下,关于一个保温杯的详情页是如何做的,来看下;
小可爱们,我这里会定期推送插画、UI设计、排版等相关文章教程,有事没事来逛逛啊; ...
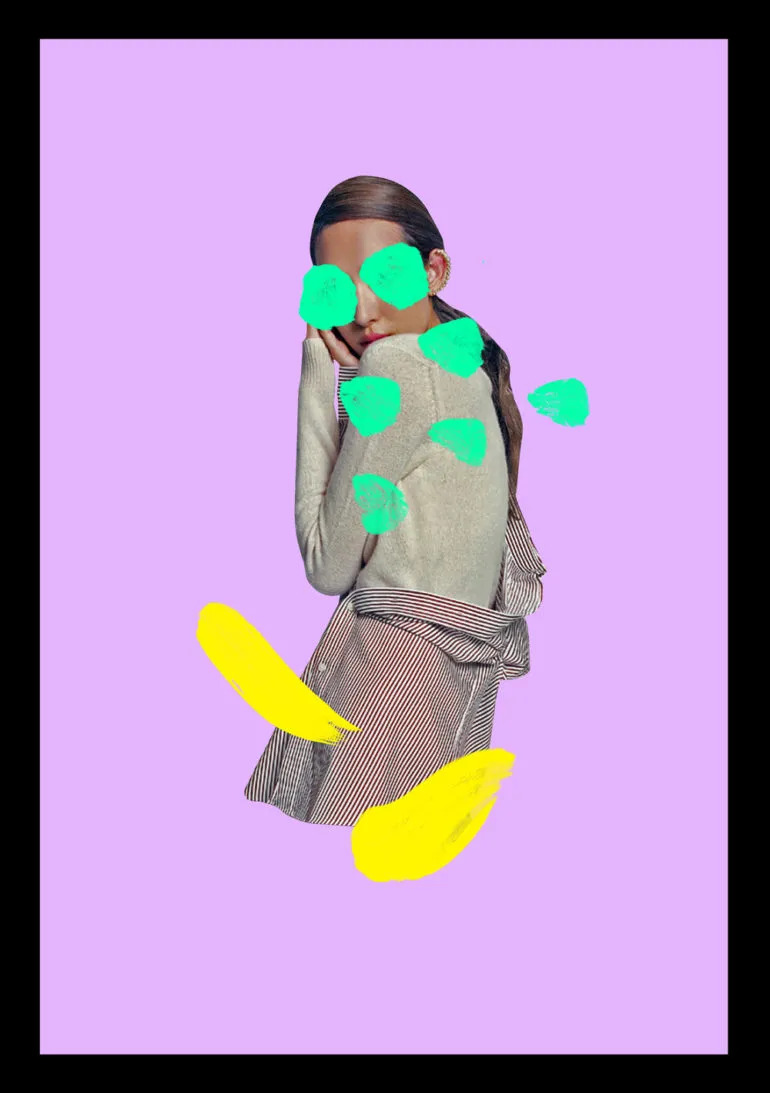
第一次做这种剪影类海报,磨好几天的细节!
今天给大家分享这个剪影海报,当练习的比较多,感悟就会越来越深,对视觉基础的理解,也会越来越深刻,大家都可以尝试下。
最近做了一张剪影海报的视觉练习,效果如下(人物素材来自网络...
海报没灵感?看看给不同导演做的海报!
海报素材灵感来啦,没灵感、没想法,就是要多看些优秀的海报设计等学习,今天就来啦,海报灵感学习;
小可爱们,我这里会定期推送插画、UI设计、排版等相关文章教程,有事没事来逛逛啊;...
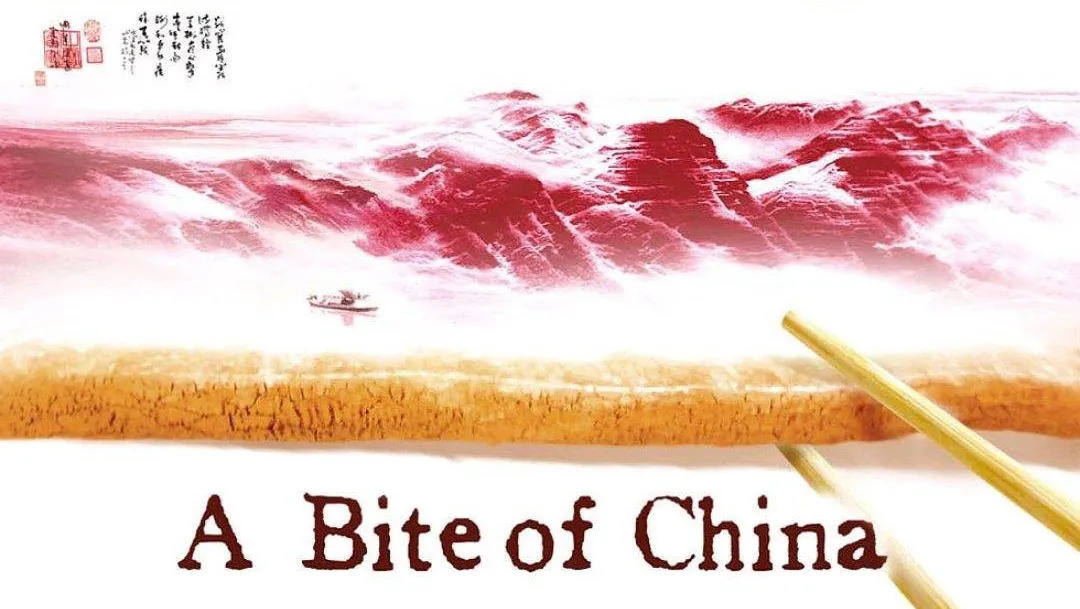
中国设计师必须知道的8种中国风
大家新年快乐,新的一年,祝福小伙伴们,幸福平安快乐!
春节是中国人最重视的传统佳节,所以,春节营销也是各大品牌的重头戏,由此也产生了很多跟春节相关的设计,而春节的设计要怎么做...
2021插画年终总结
插画年终总结,看下大佬们的插画,也回顾下自己的2021,思考下,有没有机会趁着过年休息,练习插画呢,年后给小伙伴们一个小惊喜,加油加油;
小可爱们,我这里会定期推送插画、UI设计、...
虎年海报这样排版设计,领导笑着点了头!!
马上春节了,新的一年就要开始了,或许还有设计师仍然在加班做着新年设计,今天就分享一种很适合新年的风格,为大家提供一些思路,希望大家都能早点放假。
案例实操
这里我先...
彩铅肌理扁平插画教程(附笔刷)
插画教程又来啦,彩铅肌理扁平插画,用ps笔刷也可以做出来,文末附赠笔刷下载链接,快来哇;文末领取笔刷下载链接;
小可爱们,我这里会定期推送插画、UI设计、排版等相关文章教程,有事...
设计一个忍不住想往下翻的首页有多难?
首页通常是一个在线产品最重要的页面之一,然而想要设计得让用户真心喜爱真的好难。最近看到酷家乐的一个首页改版案例,是一个以内容去肿、体验导向、视觉升级为优化方向的成功案例,分享...
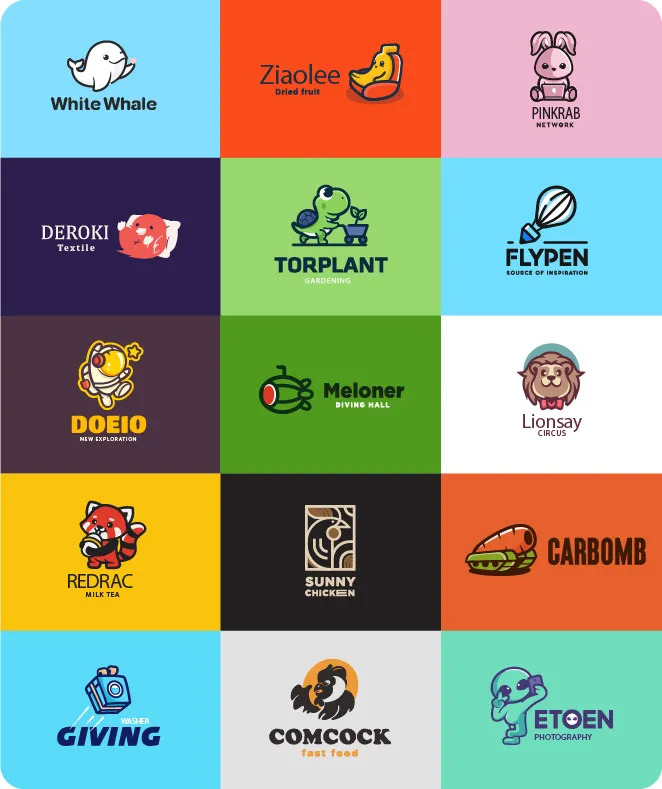
五个案例教会你怎么做卡通 LOGO (二)
上一篇文章讲了如何做卡通LOGO ,这篇文章我们继续;通过案例你一定可以学会LOGO制作。
小可爱们,我这里会定期推送插画、UI设计、排版等相关文章教程,有事没事来逛逛啊; 设计路上在学...
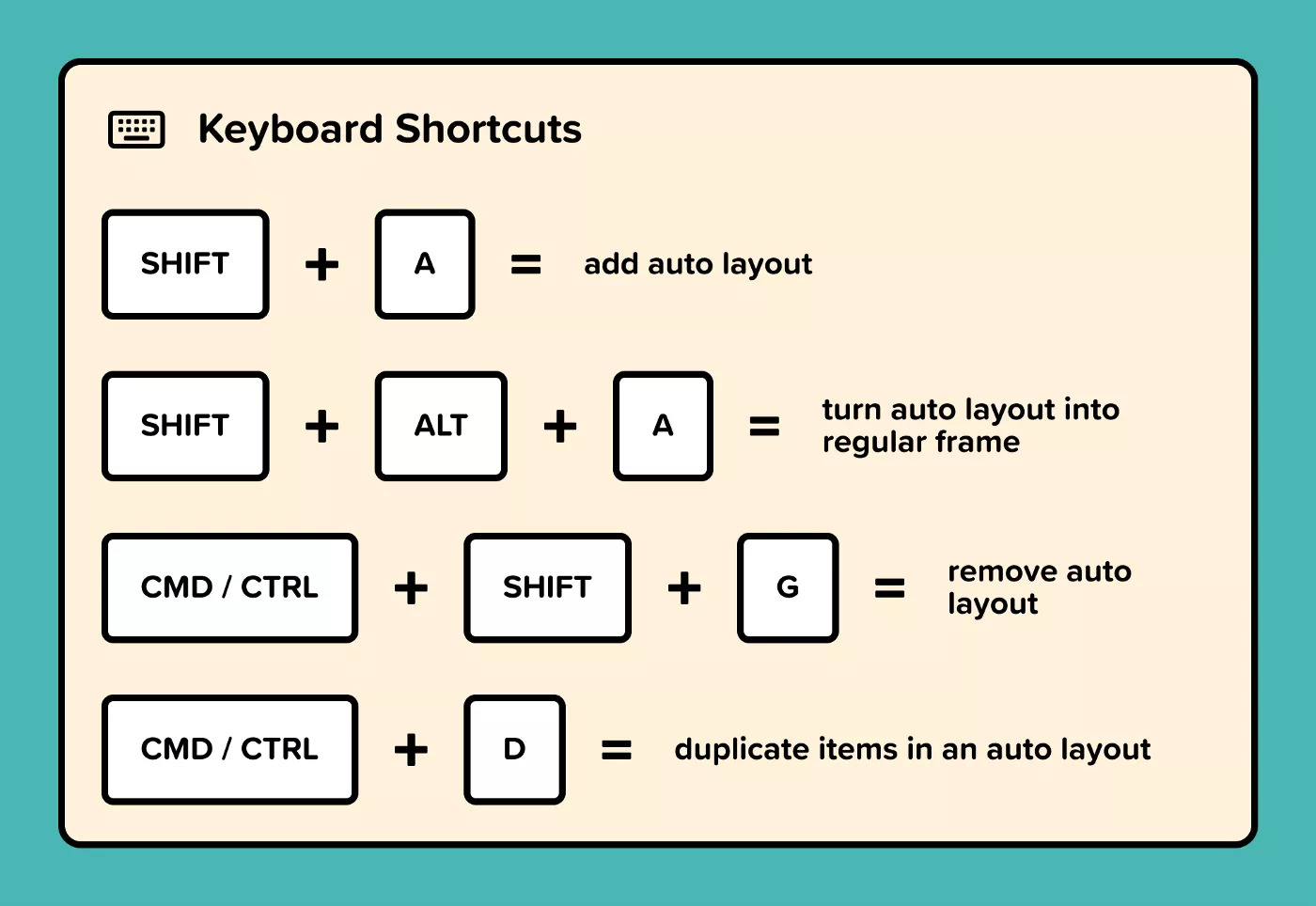
Figma的自动布局也太好用了吧!
Figma 有很多 Sketch 没有的布局功能,这个我早就知道,也经常使用。最近在 Medium 上看到一篇讲 Figma 自动布局的超级好文,感觉思路一下子又打开了不少!文章是配合 Youtube 视频写的,...
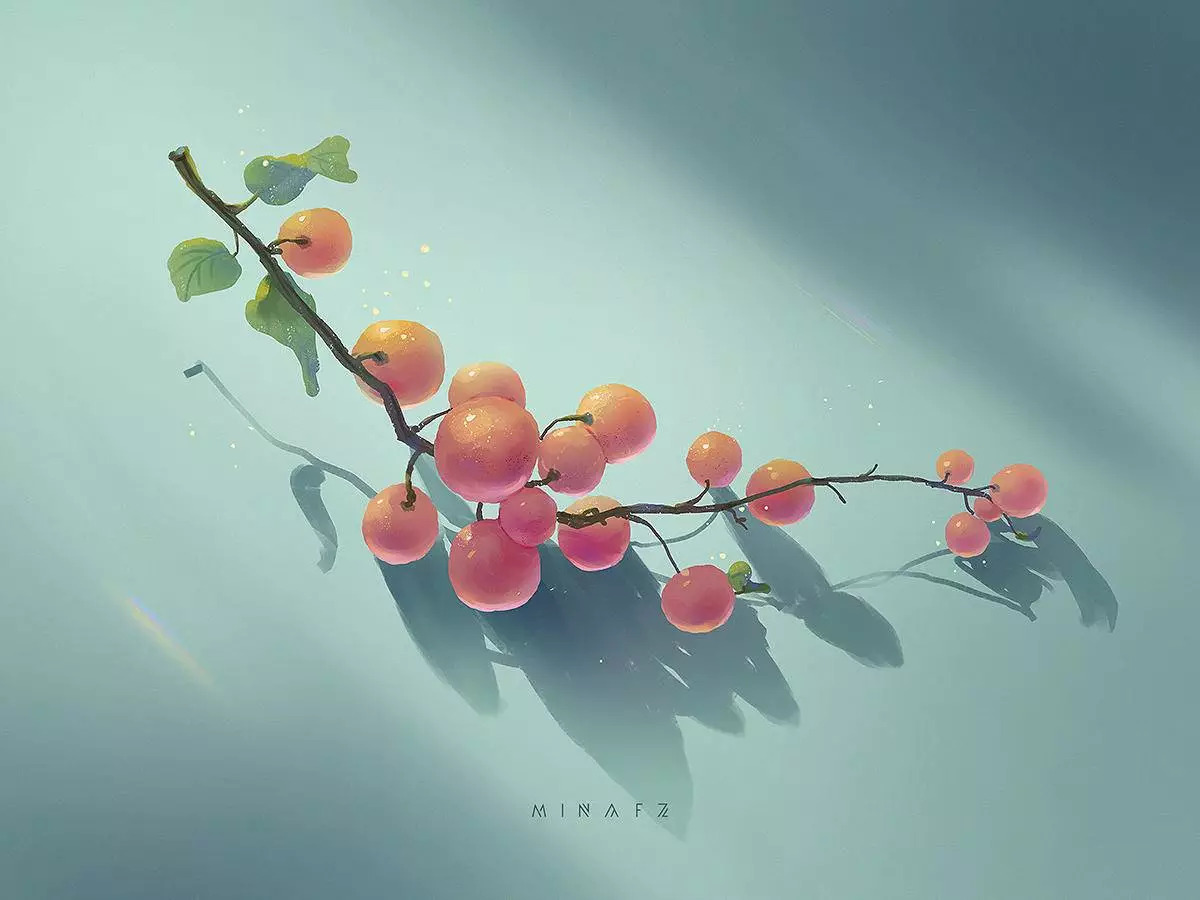
美食水彩插画教程详解(附专用笔刷)
本期插画教程–美食水彩插画,快来练习啊~ 小可爱们,我这里会定期推送插画、UI设计、排版等相关文章教程,有事没事来逛逛啊; 设计路上在学习,永不停歇,我们一起加油~
大家好...
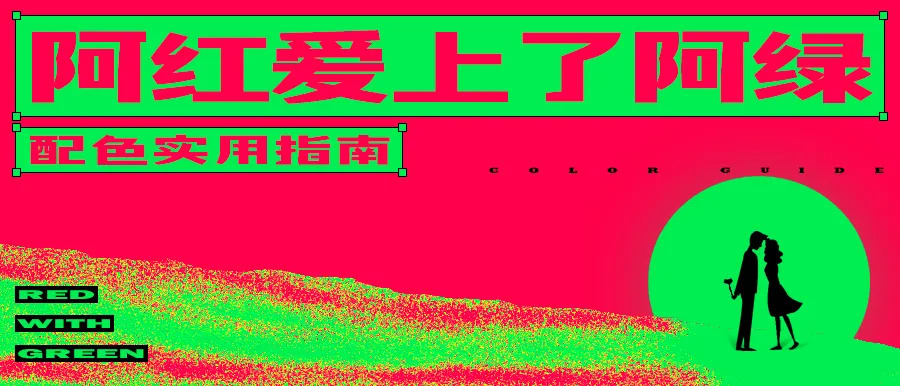
阿红爱上了阿绿,要怎么配才会好看?
红色和绿色的配色指南,本篇从饱和度、明度来进行配色引导;以及版式构图等,来学习啦;
小可爱们,我这里会定期推送插画、UI设计、排版等相关文章教程,有事没事来逛逛啊; 设计路上在...
插画教程 | BlingBling小静物绘制过程
为什么大佬的插画内容丰富、细节满满、氛围感十足?那是因为你的插画没细节,没内容、没光影、没质感、没有制造氛围。这篇文章,好好学习啊,都讲到啦;快来,小课桌都备好啦,快来,快来...
杰出的作品就是在普通的作品上“搞破坏”
关于图片文字的排版结合,今天通过这篇文章,我们一起来看下是如何运用在一起进行排版设计的;
小可爱们,我这里会定期推送插画、UI设计、排版等相关文章教程,有事没事来逛逛啊; 设计...
做设计这么多年,发现这个技巧真的很实用,但很多人都忽略了!
最近看了很多设计师设计,大部分都犯了基础的错误,做设计没有层级,信息有些混乱。因此今天决定分享一些我们经常使用,但是又容易被忽略的“对比”技巧。
在设...
用动效创造可用性:动效设计的基本原理
在笔者刚学习动效那会儿,因为执着于钻研软件技法,而忽略了动效的基本原理,导致作出了很多生硬的动效设计。和很多事情一样,动效设计如果违背了自然规律,必定会损害产品的可用性。
在...
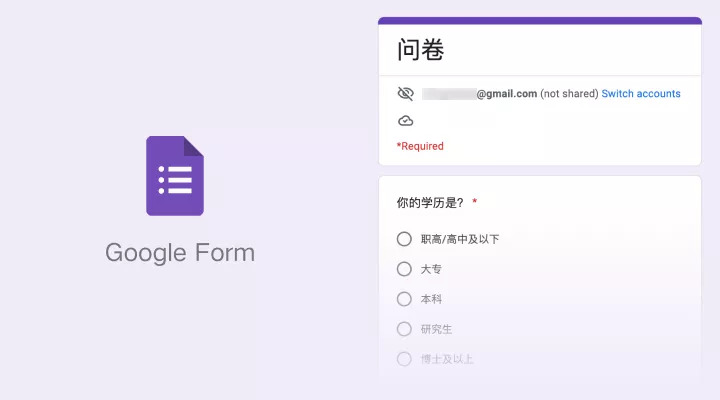
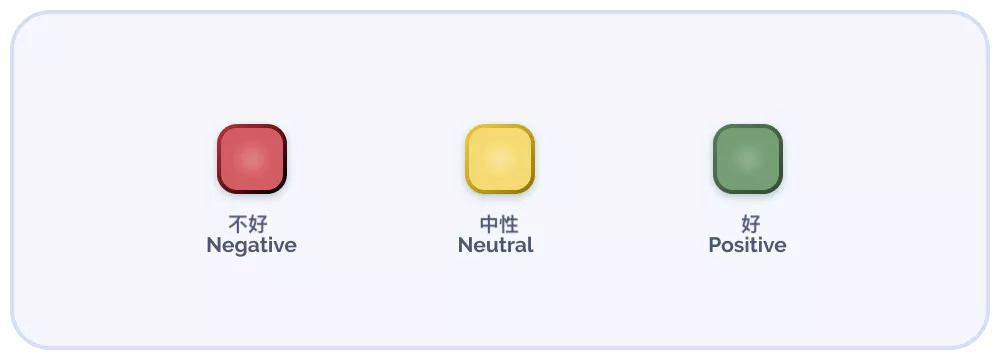
什么叫细节控?看看Google问卷的设计吧
互联网产品发展至今,不论视觉风格、产品功能、交互体验,任何一个赛道的比拼都已经相当成熟,越成熟的产品,也越会在细节上下足功夫,毕竟产品每个环节的体验都可能变为留住用户的一个机...
画面很空怎么办?最彻底的一次改稿案例
设计稿做完后, 发现画面很空怎么办?今天这篇文章我们就从配色、画面氛围、排版等方面来拯救;来学习啦~
小可爱们,我这里会定期推送插画、UI设计、排版等相关文章教程,有事没事来逛逛...
工作经验| B 端产品组件设计细节及经验分享(六)
@元尧:当下很多常见的、优秀的组件库,都为设计和开发的工作提供了便利。那么使用组件库可以替代设计师么?组件和设计师之间的关系又是什么呢?本文源于读者和粉丝的相关提问,以及我前段...
让数据更美!5个实用的数据图表设计技巧
大家好,我是Clippp,今天为大家分享的是「图表设计技巧」。图表设计的过程是将数据进行处理,并通过视觉展示的表达过程。无论是条形图、折线图还是扇形图,都要考虑图表视觉展示层面的设...
不懂就问!为什么英文字体名字这么长?
有位小伙伴下载了一套Helvetica(哈维提卡)字体,但是看着字体名称却一脸懵逼,来请教我这一长串的英文代表什么意思。那么本期我们就来盘一盘这个冷知识。
以这款Helvetica字...
插画教程|花卉背景画法
你还在用具像笔刷在画画吗?那是不行的,具像笔刷比较刻板,不太能形成比较生动的画面;今天我们就来学学如何不用具像笔刷,来画花;,来学习啦学习啦;
小可爱们,我这里会定期推送插画...
潘通(Pantone)是如何靠“色”赚钱的
2021流行色【长春花蓝】色来啦,快来学习了解最新颜色,看起来;
小可爱们,我这里会定期推送插画、UI设计、排版等相关文章教程,有事没事来逛逛啊; 设计路上在学习,永不停歇,我们一...
B端设计指南 – 审批
一直以来,业务都是B端逃不开的一个话题,你可以在许多文章当中看到。我们的改版方向是因为业务需求、设计的思路是因为业务需求、具体的内容迭代也是因为业务需求。究竟什么是业务?今天就...
3种状态+5种模式,从UX角度分析加载设计
大家好,我是Clippp,今天为大家分享的是「加载状态分析」。加载对用户来说是一种反馈,是用户触发,系统反应的过程。在一个产品中可能会涉及到多种形式的加载场景,例如进场加载、页面间...
五个案例教会你怎么做卡通 LOGO (一)
还不会做卡通LOGO 吗?今天这个教程一定要学哇,从灵感提取到怎么去做,一直到如何做成一个完成LOGO ,文章都有。
小可爱们,我这里会定期推送插画、UI设计、排版等相关文章教程,有事没...
案例锦囊|如何让「加载状态」设计更加人性化?
加载状态是交互设计中不可回避的设计内容。好的加载设计可以抵消掉用户因等待而产生的负面情绪。下文会给你介绍 3 种方法,使加载设计可以更加人性化:
分层呈现信息:依照层...
设计如何做出高级感?
平时有觉得自己的设计没有高级感吗?知道怎么提高自己设计的高级感吗?安啦安啦,来看;本篇推文从字体设计、图片、图形与文字等等几个方面来分析,来学习啦。
小可爱们,我这里会定期推...
工作经验| B 端产品组件设计细节及经验分享(五)
@元尧:当下很多常见的、优秀的组件库,都为设计和开发的工作提供了便利。那么使用组件库可以替代设计师么?组件和设计师之间的关系又是什么呢?本文源于读者和粉丝的相关提问,以及我前段...
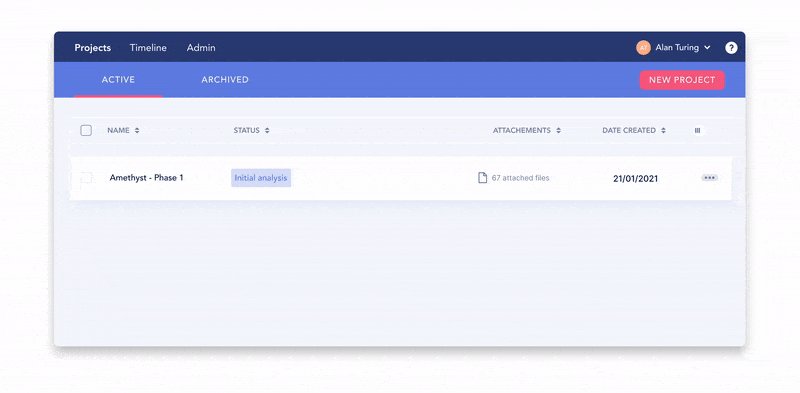
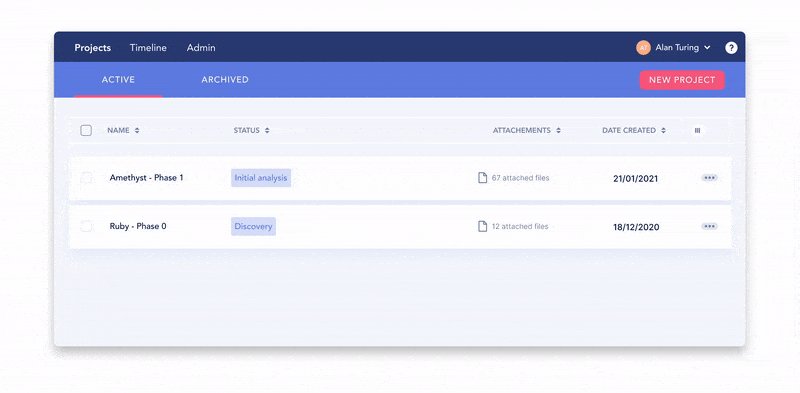
设计模式丨加载提示:如何让用户看到任务执行进度?
本文是《设计模式周周看·Ant Design 为你讲透设计模式》周刊的第十九期内容,本期介绍的交互操作的模式:加载提示。
What 是什么
简介:「加载提示」是用户在提交操作之后,程...