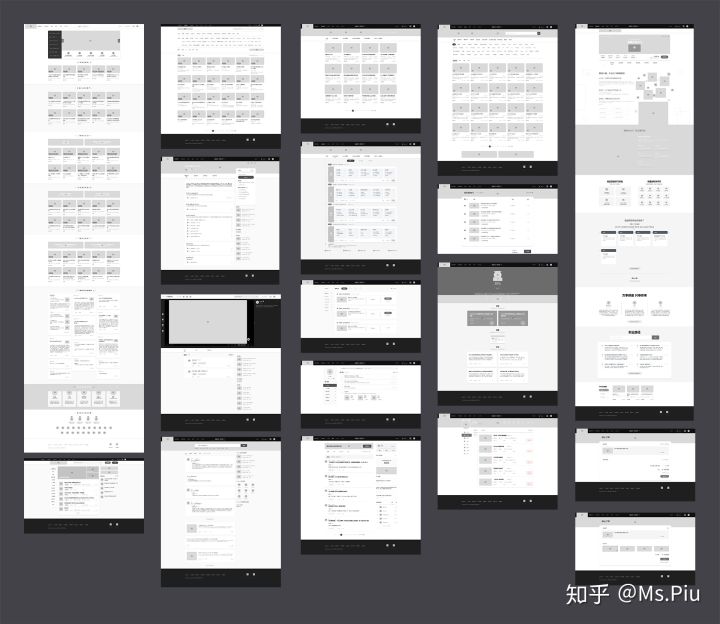
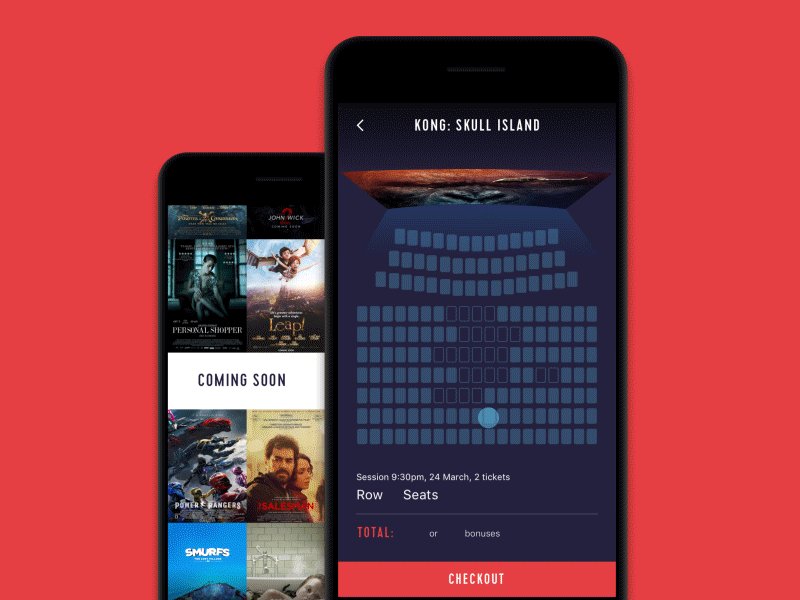
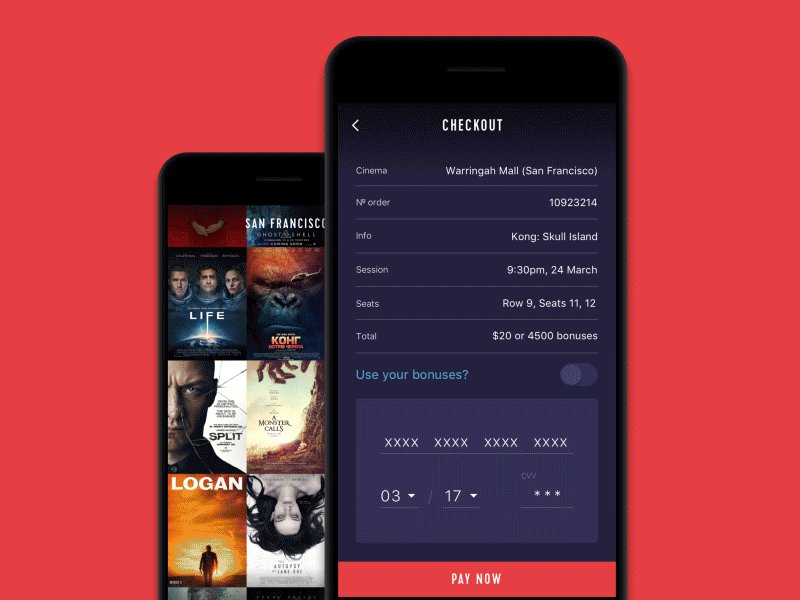
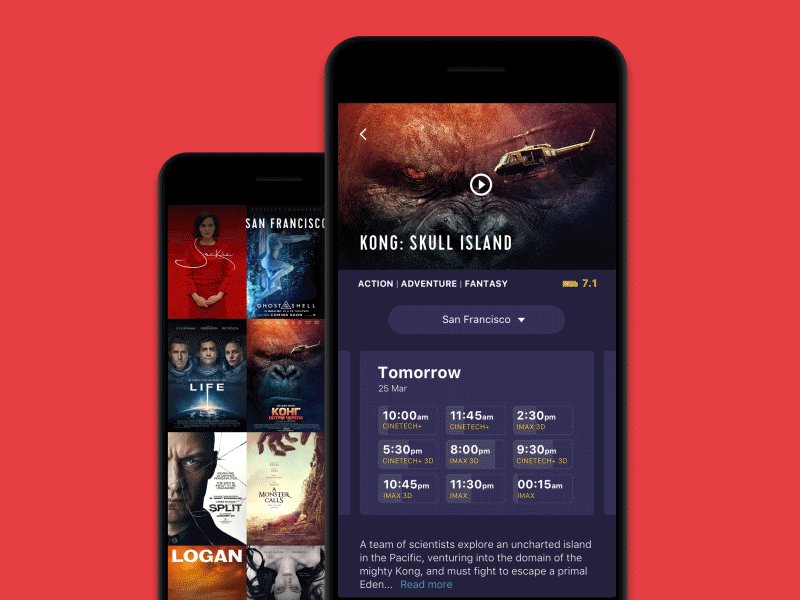
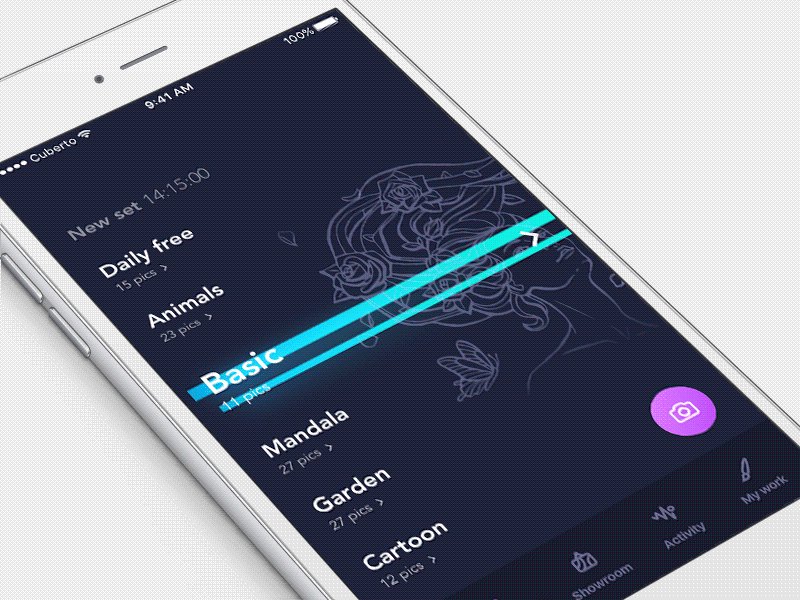
16款值得一用的iPhone线框图模板 (PSD & Sketch)
在任何网站或移动应用设计的过程中,线框图作为设计元素和功能的图示,它有助于帮助定义和更好地传达信息层次结构,让参与设计和开发的人员更好的理解设计师的思路和设计的功能点。
即使线...
常用平面排版技巧汇总
为大家总结了几个常用平面排版技巧,也许对你有用!
(一)平面设计的目的
我们在做任何一个平面设计的前提,都要搞清楚我们做设计的目的,不是为了单纯的追求美感...
渐变质感技法(三):放射型渐变-气泡、光线和球体
前言
凡是需要立体感,就必须要处理好高光和阴影。想必这一过程对设计师来说并不陌生,今天我们要教大家的一种渐变方法,可以很快速的制造出立体的效果。这就是我们今天要学的放射型渐变。 ...
【Adobe XD】30分钟0基础掌握XD(上)
这一次给大家带来满满的干货,是Adobe XD的软件教学,上篇我会讲XD软件的所有基础操作,让宝宝们能熟练的认识并运用这个软件,下篇我会讲到XD的交互部分,让你的低保高保都能完美的联...
教你如何绘制风格统一的APP界面图标
此教程针对新手阶段刚开始做APP界面的同学,如果你是资深老司机看到这篇小教程可以自动忽略,当然也可以来互撩
初次做APP的同学,绘制图标是占界面问题比重较大的一块内容,虽然网络资源...
国内首家支持Adobe XD在线协作的设计工具,PxCook
深耕设计领域多年的PxCook在相继推出flavor、甜葱填图之后,今天又正式宣布了对于 Adobe XD在线协作的支持。
而且值得一提的是,紧随XD与海外handoff各类大厂软件的合作之后,PxCook成功...
渐变质感技法(二):用AI制作渐变网格
前言
渐变究竟有哪些实现方式? 为什么渐变除了用色还应注重用形? 为什么说不同的设计思路做出的渐变是迥然不同的?
虽然实现渐变有各种不同的方法,我们在此归纳了九种实现渐变的主要方...
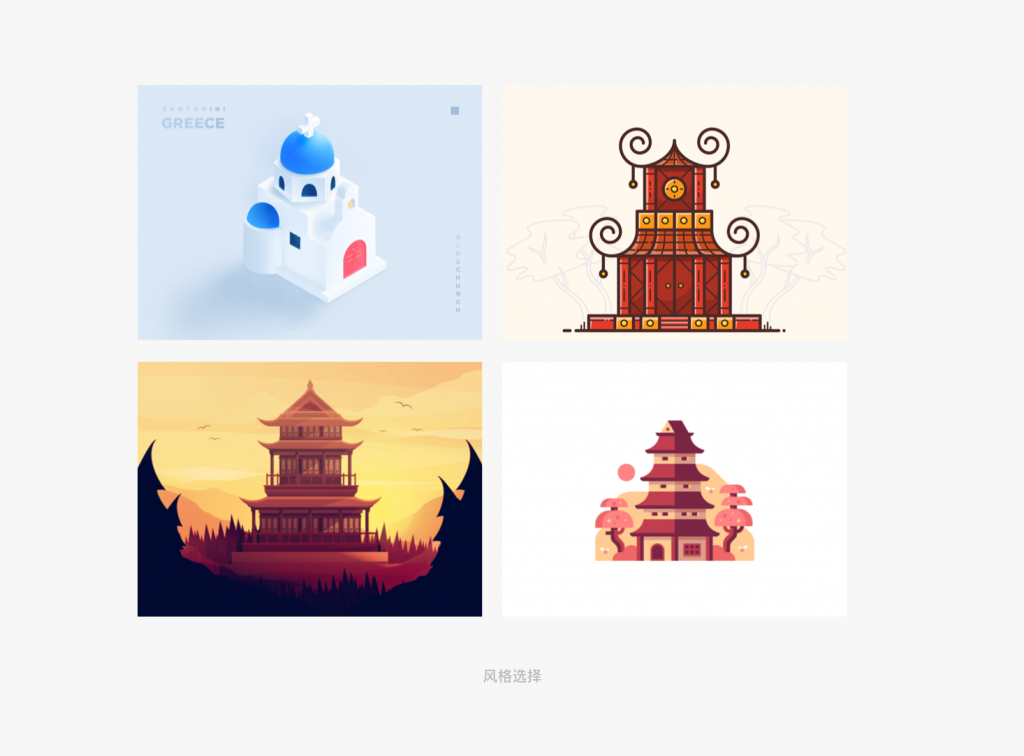
迅速掌握不同插画风格的方法:仿型与破型
不管是UI设计中还是营销活动中,插画都有很高的出场率,原因并不复杂:插画比起图片可控性更强,更容易发挥创意,营造氛围,传递信息。从内容到技术细节,插画都在...
如何画好一张描边插画(含AI文件)
【前言】
描边插画:可以简单理解为众多线面结合图标组合在一起,互相呼应而组成一个大画面。画面中的元素除了面以外,还具有描边,因此也叫描边插画。
本文内容:...
超全面的UI设计规范整理汇总(包含iPhone X适配)
写在前面
很多新人在开始做移动端UI设计的时候,往往对界面的一些尺寸规范不是十分清楚,很多时候都是凭借自己的感觉和经验去绘制界面,心里并没有一个清晰的概念,导致做出来的页面总...
蜗牛绘制教程
今天给大家分享一个之前临摹过的一个小蜗牛,感觉很Nice呢。如果你也有兴趣,不妨跟我一起来试试吧~
Get教程所需的技能:
1.熟悉PS、AI的基本操作(教程也会讲到用到的部分)...
Adobe XD CC 推出官方免费简体中文版,这可能是你入门UI的第一款软件
两个月之前Adobe推出了Adobe XD CC起步方案(免费方案),而现在这款迄今为止唯一跨平台的UI设计软件,终于推出官方简体中文版了。这款全面整合了UI、交互设计的软件虽然起步比Sketch要晚,...
在线教育「慕课网」网页版原型分享
刚刚毕业的学子们,终于也投身社会这个大熔炉中。初入职场,相信刚毕业的你们都有着上进的动力和梦想,但可能因为专业技能的不丰富或者略有欠缺,可能会在工作过程中不断碰壁,然而现在又...
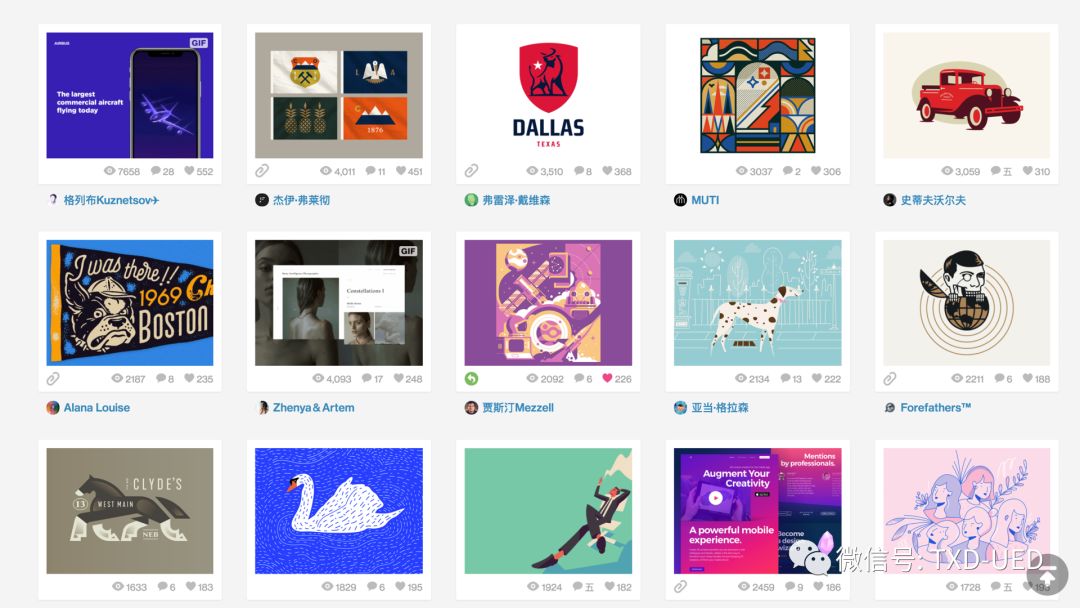
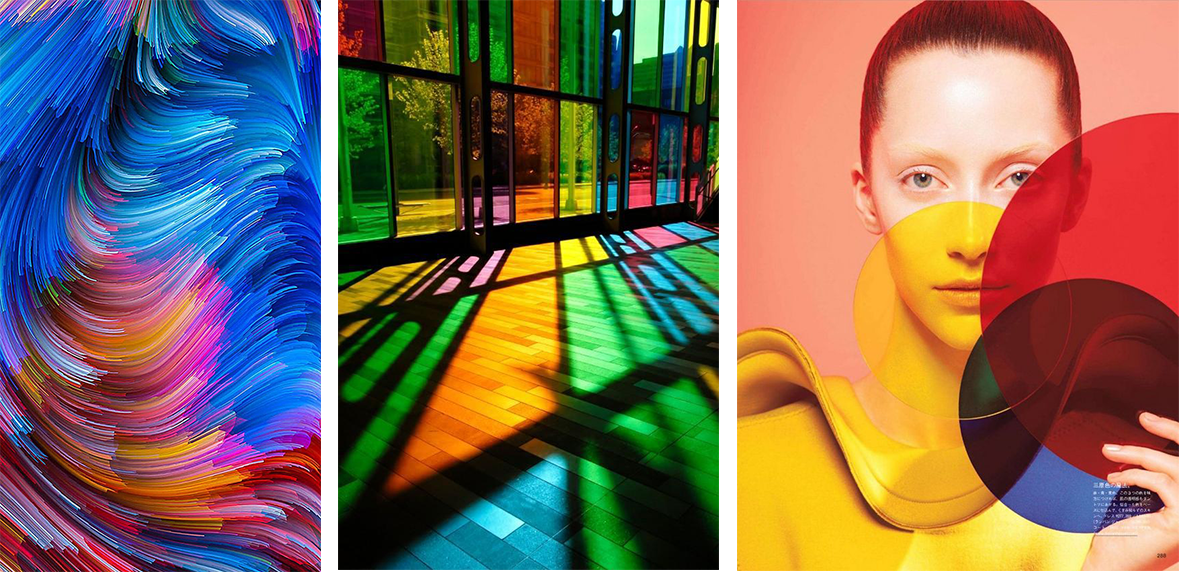
2018最佳网页设计:就是要你灵感爆棚!!!
2018已然过半,网页设计涌现了一些新的设计趋势,例如破碎网格设计,动态或不规则文字排版设计,流体特效应用等。也同时延续着2017和2016,甚至更早的网页设计趋势,例如简约风设计,扁平化...
【福利】扁平描边插画呕血教程
hi,艾瑞波蒂!今天有点热!所以下面给大家带来一个描边扁平插画的教程!让没有手绘基础的小主们也能画出属于自己的插画,找找春天的感觉!废话不多说,来次狗!
在正式开始教程之前,请...
1950年以来好看的logo,都给你分类整理出来了!
一群闲着无聊的瑞士设计师,把1950年以来好看的logo都收集起来,并且创立了一个叫Logobook的网站,想要为全球创意人士提供logo设计的灵感库。
不要以为这些logo只是他们日常的收...
「后台系统原型资源分享」第三弹
这次我给大家分享的是友好速搭的电商后台系统。因为一直都有小伙伴跟我反馈说希望我多分享一点后台系统的原型,所以这次速度带来了后台系统原型资源第三弹!
友好速搭是一款独立网店快速...
UI设计师的新玩具,Adobe XD CC简体中文版发布啦
7月20日我们学UI网作为媒体被ADOBE中国邀请参加了“中国区2018 ADOBE XD CC”的发布会,现场来自国内一定知名度的网站、媒体,我们的小编在现场全程观看了发布会。
ADOBE XD 可以打开PS、A...
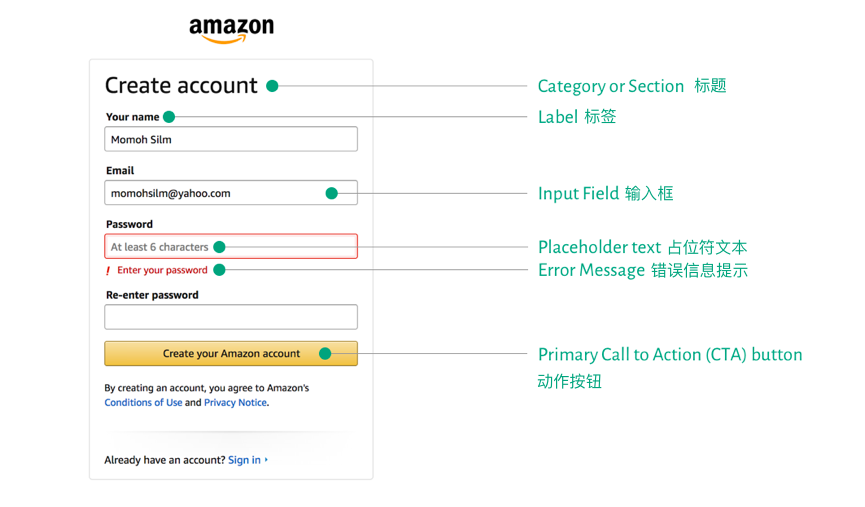
【DDC译文】创建用户友好型表单
表单对于企业和个人同样至关重要,当涉及到数据收集时,我们大多数情况下会采用表单(或许是因为在互联网繁荣之前我们就已经在线下使用了很久的表单)。因此建立一个用户友好的表单是增加填...
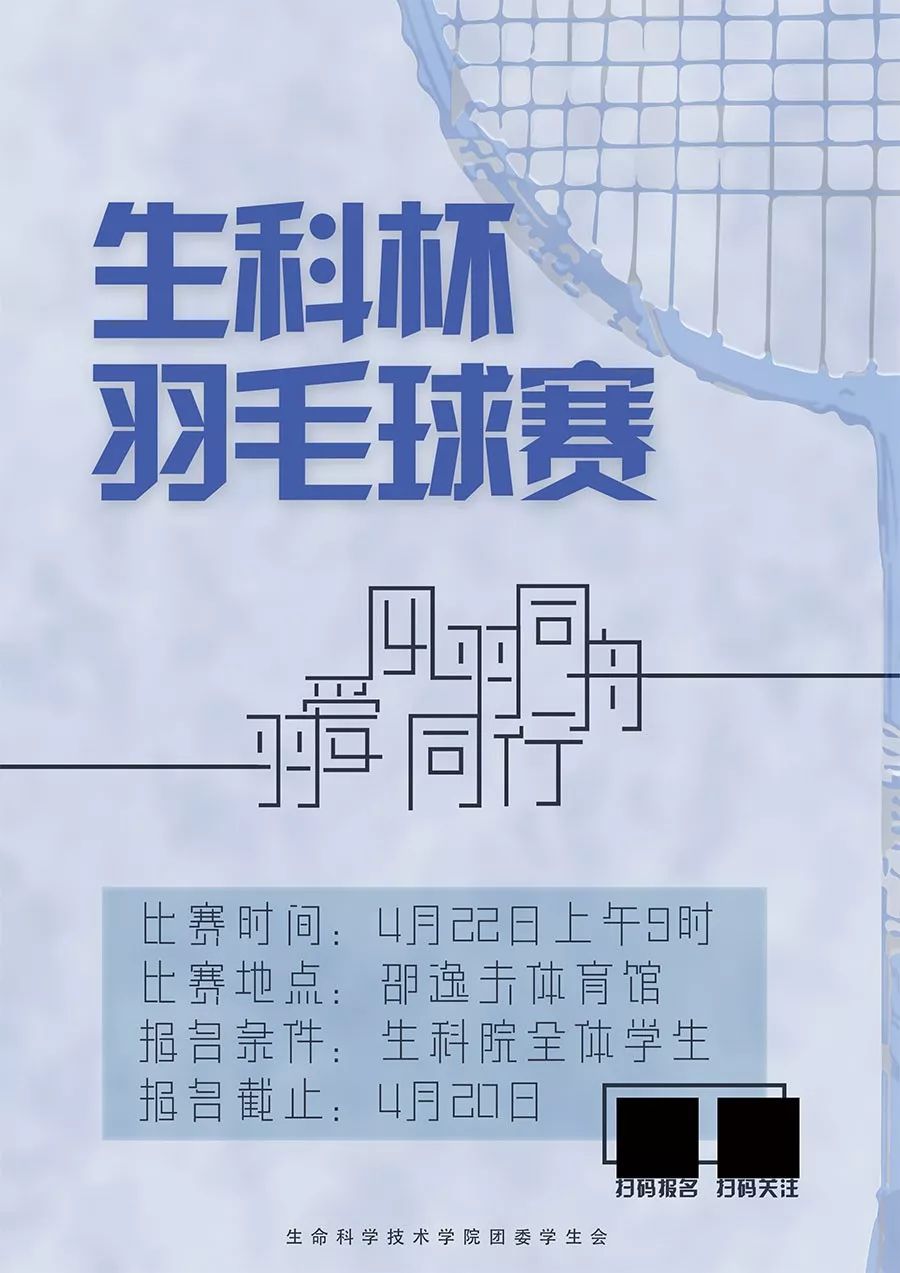
干货!为什么你的版面品质感十分差?
大家好,我是大猫,又跟大家见面了。本周给大家带来的是一个羽毛球赛海报的评改视频教程,希望大家喜欢!
视频如下,时长13分钟哦…
下面是图文教程,首先我们看...
如何规范图表的适配—— 以环形图为例
越来越多的设计师通过组件的方式支持业务需求,组件是设计的沉淀但同时也需要设计师对每一个细节场景的深入思考。本文通过探索常用三大图表之一的环图适配问题,总...
App导航设计全面梳理——附免费原型模版!
生活中大家或多或少都会有迷路的经验,但你是不是从来没思考过迷路的定义是什么?
迷路的定义其实有两个核心:
1.想要到达一个目的地。
2.不知道自己在哪里,应该往哪走。
...
【字演2】26個字母设计的图形演变
延续去年【字演】系列的文章本次26个英文字母为主体,从字形到图形再到海报的延伸设计基础字形在符合现代互联网审美的要求下,窥探图形和色彩的结合最终以26组不同的配色和版式进行字体的...
在不同屏幕和设备上创建用户体验设计的8个步骤
从具有微型屏幕的智能手表到最广泛的电视屏幕,其中所开发的内容,应以便在各种屏幕尺寸之间进行查看和交互。但针对不同设备的设计更多的只是调整在不同的屏幕上显示的内容大小。它涉及到很...
动画的两种类型:移动界面上的功能动画和情感动画
动画是整个过程的完全独立的部分,必须在评估整个项目时立即予以确认。
首先,我们谈论动画在实际应用中的努力和需求。创建动画设计显然比将其变成现实容易得多,编程...
黄钻十年 · 品牌设定
2018年我们迎来了黄钻十岁生日。回顾过去,黄钻默默地陪伴我们走过了甜蜜而青涩的青春,留下了最珍贵的记忆。黄钻特权让我的空间装扮更绚丽,日志花样更繁多,朋友投来的羡慕目光至今仍历历...
案例修改系列之宣传折页
在版面设计中最初搭建起来的版面一定会存在某些问题,设计师就是视觉上的医生,运用各种原则与规律让作品变得和谐美观,只有掌握正确的思路才能有效诊断出作品中存在的问题,接下来我们进入...
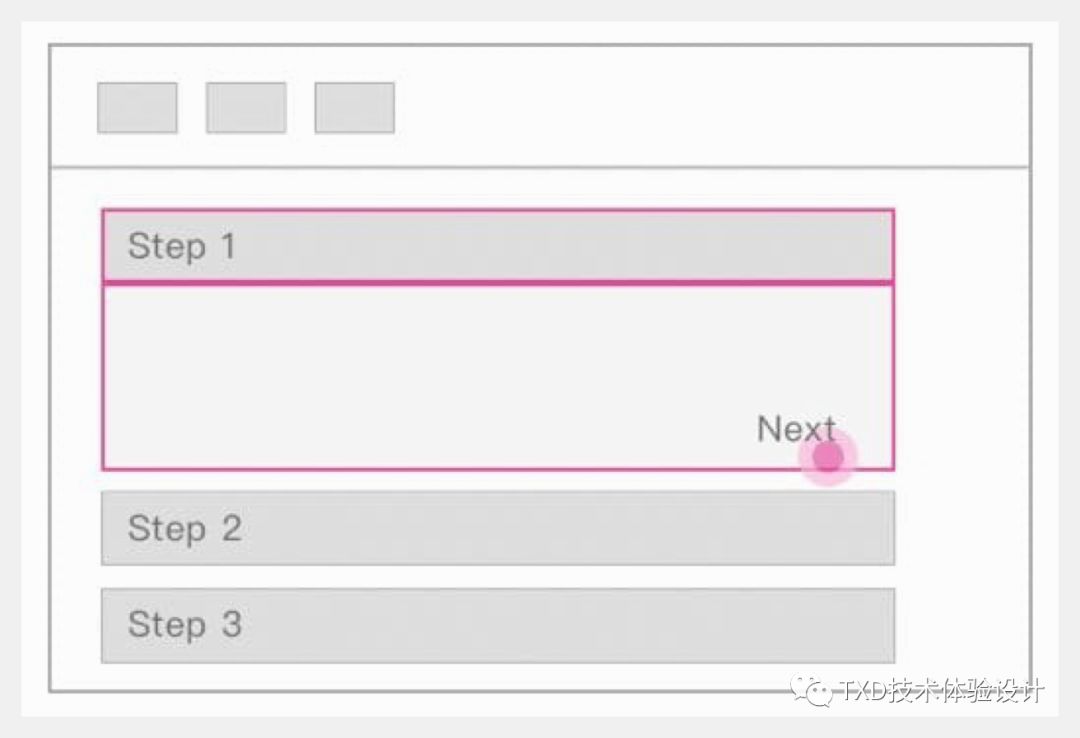
如何让界面任务流程更清晰 ?向导式设计了解下
01向导式设计是什么?
软件界面设计中的“向导式界面”这个术语源自英语中的“Wizard”一词。意思为“男巫、奇才”的意思;延伸意为“向导”。向导,顾名思义,就...
详情页做不好,可能你缺少这些…
在电商设计中,详情页的设计在整个设计环节中都是至关重要的一项,因为详情页在购买环节中能起到一定的转化、促进交易作用,所以一款符合产品定位且视觉效果很好的详情页是...
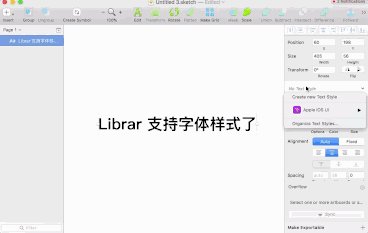
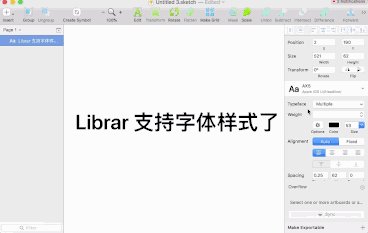
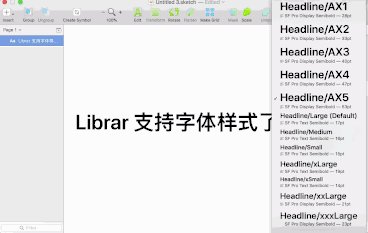
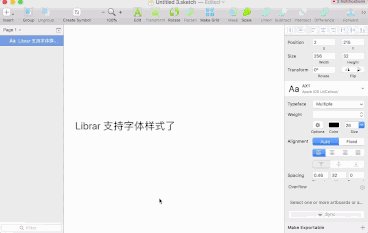
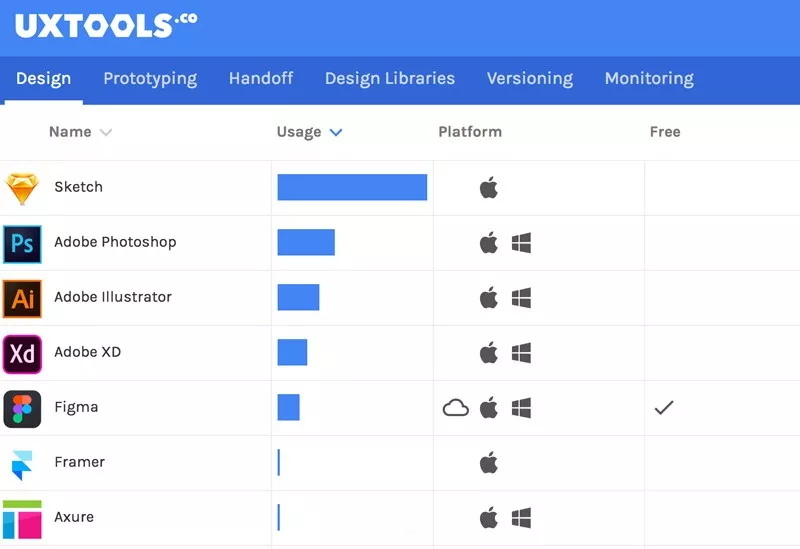
「资讯」四分钟了解 Sketch 51、Zeplin 2.0 等设计工具动态
随着使用 Feedly 轻车熟路,笔者获得的设计工具信息越来越多,其中不少都值得大家关注。因此开了「资讯」栏目。目前由「版本更新」和「工具推荐」两个部分构成,未来不定期发文。
...
8个设计师必看的免费UI图标设计资源站
图标是我们日常APP及网页设计过程中必不可少的元素之一,通过小小的图标,可以快速方便的实现视觉引导和功能划分。在创作时,我们需要寻找各种各样的图标来满足自己的设计需求,非常浪费时间...
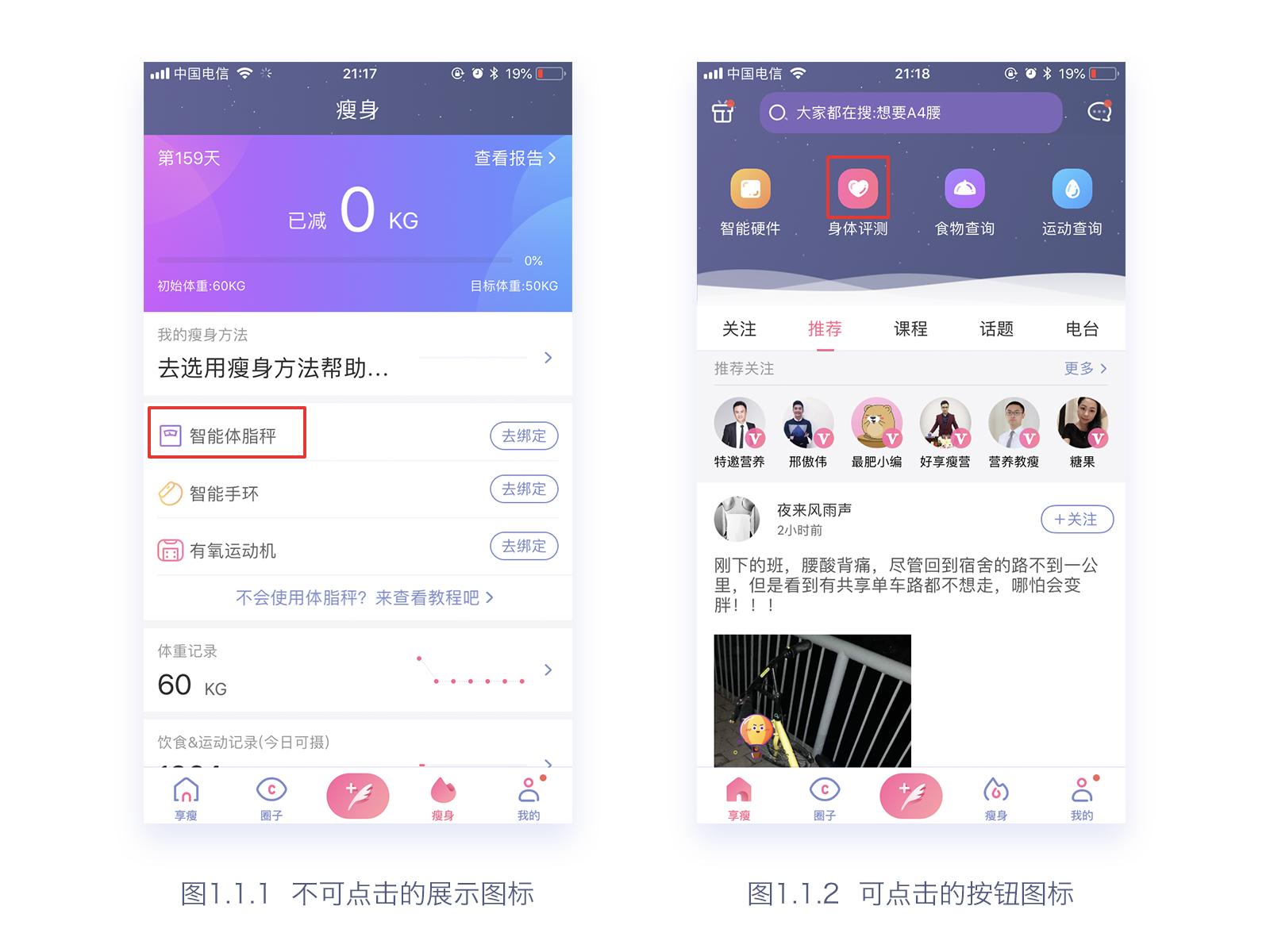
数数App中icon焦点状态
这篇文章先讲一下用户体验的元素之一:焦点,程序里面叫“focus”。
根据可交互形式,页面元素可分为“可操作”和“不可操作”两种状态。我们在做设计的时候,会用不同的样...
新工具体验,Figma3.0抢先测评
全文共2913词,阅读大约需要10分钟
本文将为你揭秘这款2018年最值得体验的设计软件!可能有很多人并没有用过 Figma,甚至都没听过。所以,我先简单介绍一下这款软件。
首先看...