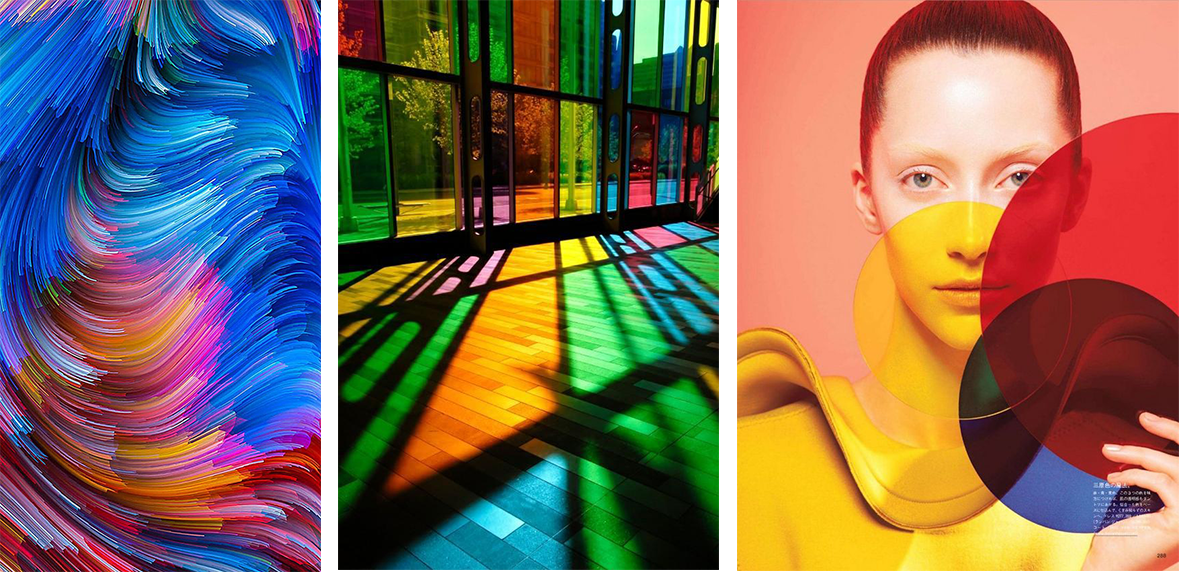
【教程】AE制作炫彩颜料动效
本期的视频教程介绍了用After Effects制作制作炫彩颜料动态字的方法。
本期的视频教程介绍了用AI的铅笔工具 宽度工具制作制作潮流英文字体的方法:
...
PHOTOSHOP 3D功能系列教程 ①
之前“填坑”的那篇教程发布之后,不知道有没有勾起你们的“馋虫”,为了让大家能更好的学习这些技法,我把PS3D分成了五个课时,今天就给大家奉上Photoshop 3D教程的第一期,这期主要讲一些...
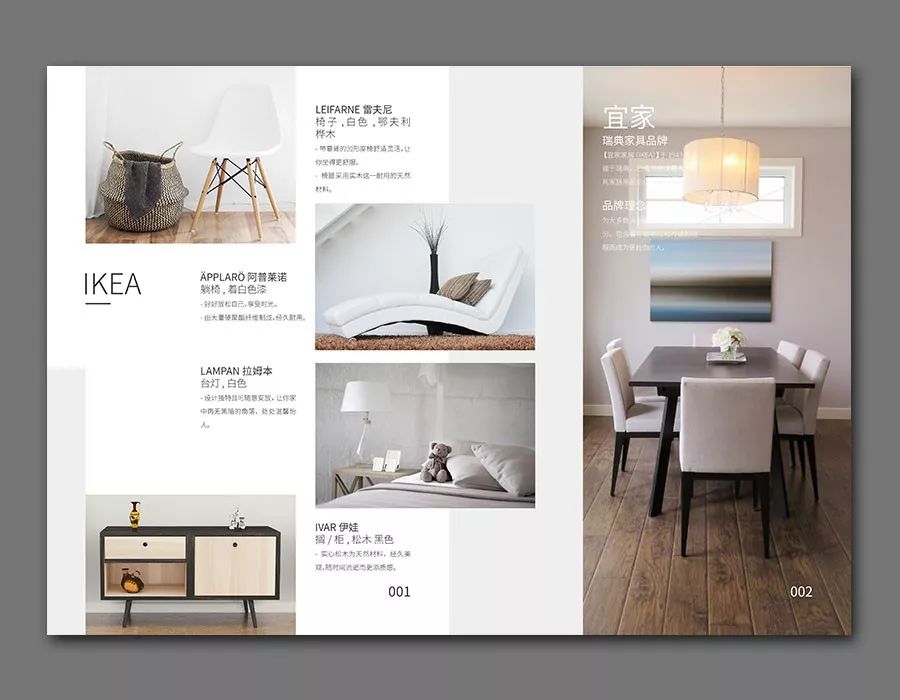
干货!为什么你用网格排出来的版面还是不美观?
大家好,我是大猫,又跟大家见面了。本周给大家带来的是一个画册内页的评改视频教程。以此案例来讲一讲为什么用了网格排出来的版面还是不美观。
视频如下,时长24分钟哦…
...
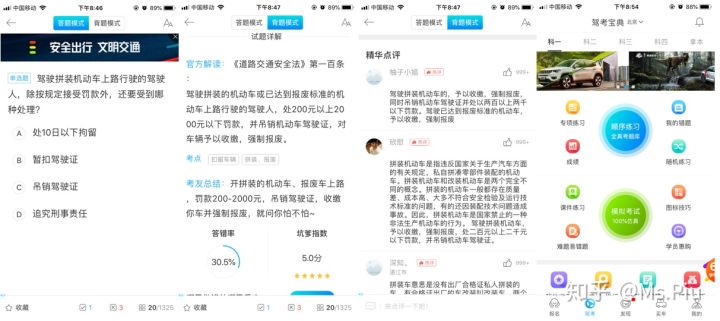
驾考宝典原型资源分享
马上就要暑假了,肯定会有很多小伙伴会选择学车!我记得我当时学车时,互联网还远远没有现在这么发达,科目一考试中的习题集都是自己吭哧吭哧从书店背回来的现在随着互联网科技的进步,手...
重复与突变在产品设计中的应用
设计中的重复是什么?
在平面设计中,重复构成是常用的一种构成方法,通过重复可以使画面达到和谐、统一的视觉效果,并能加强给人的印象,也可以达到一种有规律的节奏感和形式美感。
排...
交互动效设计-After Effect(1)
从这次的教程开始,我会出一些UI设计相关的交互动效设计教程,希望能帮助到有需要的宝宝们
写在前面
目前市面上已经有很多交互动效原型设计的软件
比如AfterEffects,Principl...
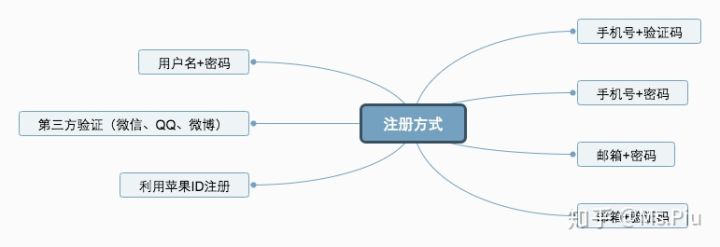
基础操作流程系列——登录、注册流程
我们在下载一个APP后最先接触的就是登录和注册页面,虽然很小但却是不可忽视的功能。它们的目的非常明确,让用户使用自己的账号身份登录,来根据这些账号信息提供服务,产品的登录、注册页面...
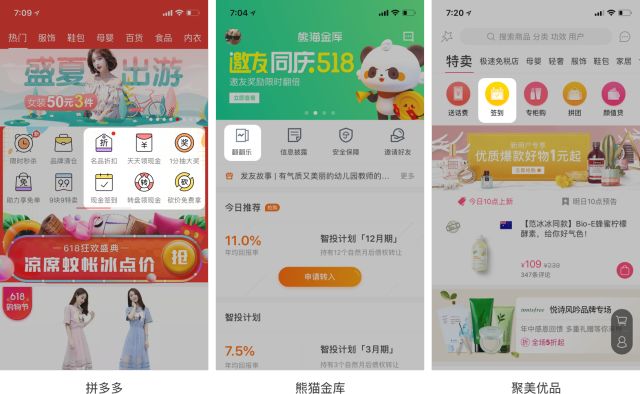
App抓住用户的魔性功能 —— 签到(下)
昨天我们讲了签到的定义、目的和价值,以及从产品层面进行了一些总结和分析。这次来讲一下签到的不同入口位置,以及签到都采用了哪些不同的样式类型。
总结大致如下:
...
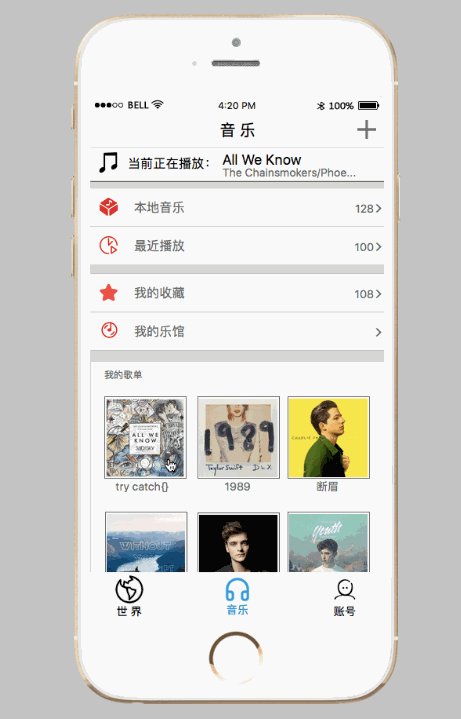
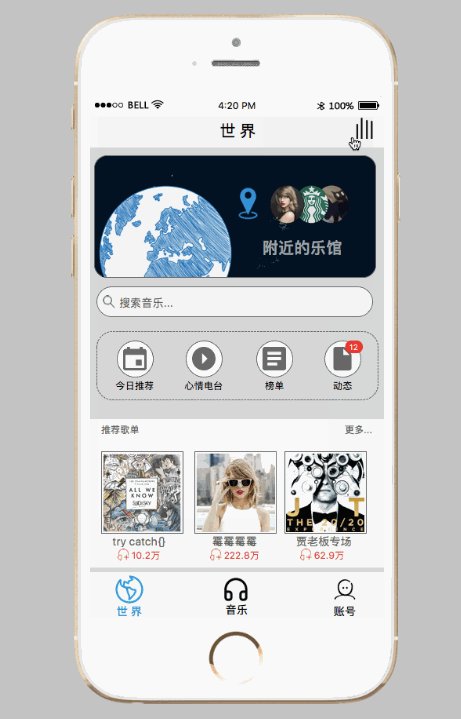
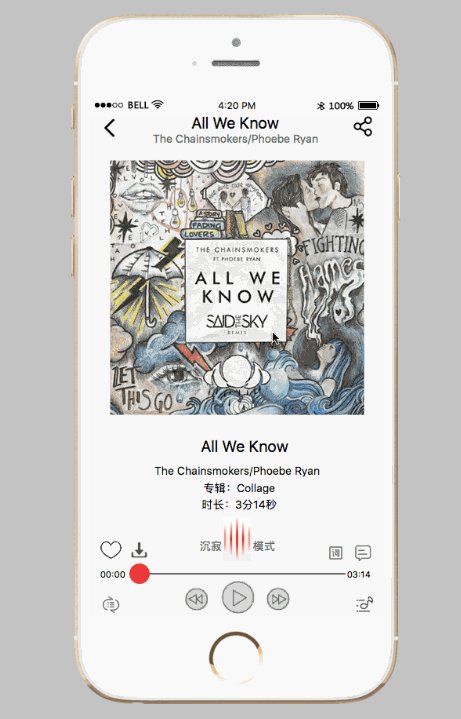
【新手指南】App原型设计:如何快速实现这6种交互效果?
做App原型设计,那么页面切换、进度条、页面滚动、图片轮播,下拉菜单,搜索框这些交互效果必不可少。如何简单快速地实现这些效果呢?以下小编根据经验为大家提供了一些简单的设计方法,以供...
12款简历模板,让你做简历不再犯难!
又到了一年毕业季,不管这四年生活过的怎样,象牙塔的学子们马上就要投身到社会这个大炼炉中了。我现在依旧清晰地记得刚毕业时找工作的情景,每天忙着在宿舍里下载各种模版制作简历,那种彷...
抓住用户的魔性功能: 签到(上篇)
由于老早就得知公司要对现有产品的签到功能做一个较大幅度的改版,所以一直就想写一篇关于签到类的文章,苦于没有太多的思路和头绪,所以这篇文章也搁置了许久。就在上个月...
如何做好微交互,增加产品魅力值?
之所以喜欢这篇文章,并将它翻译出来,其原因是文中的那些动画打动了我,仔细思考每一个动画都能让自己产生很多联想和灵感,借此分享给大家,也是希望大家能有所收获。
当然可能又会有人...
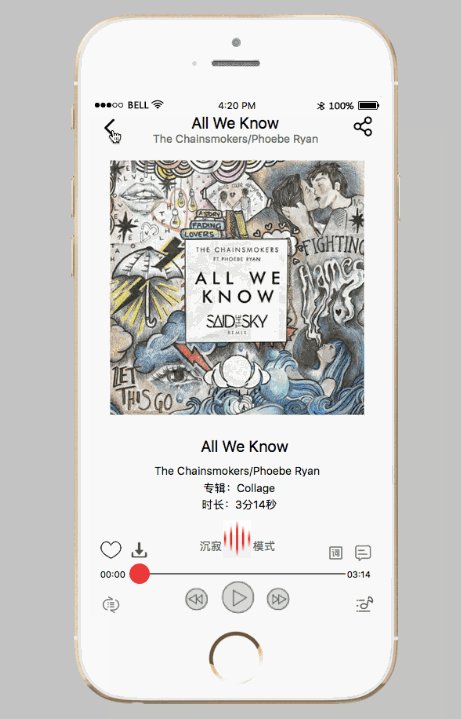
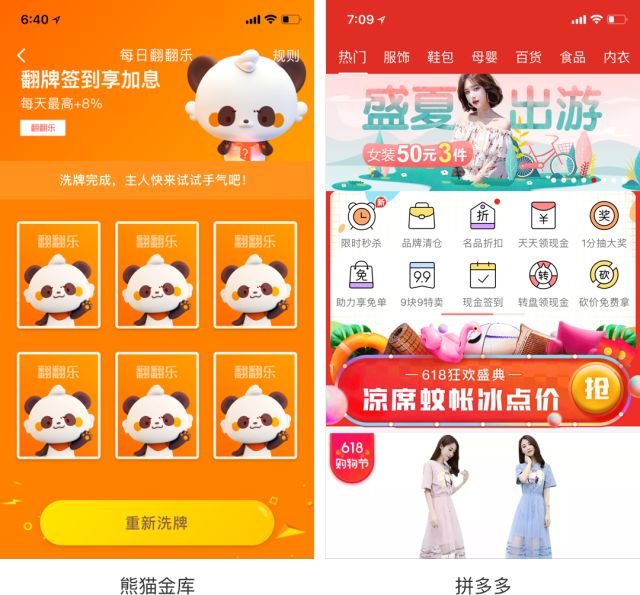
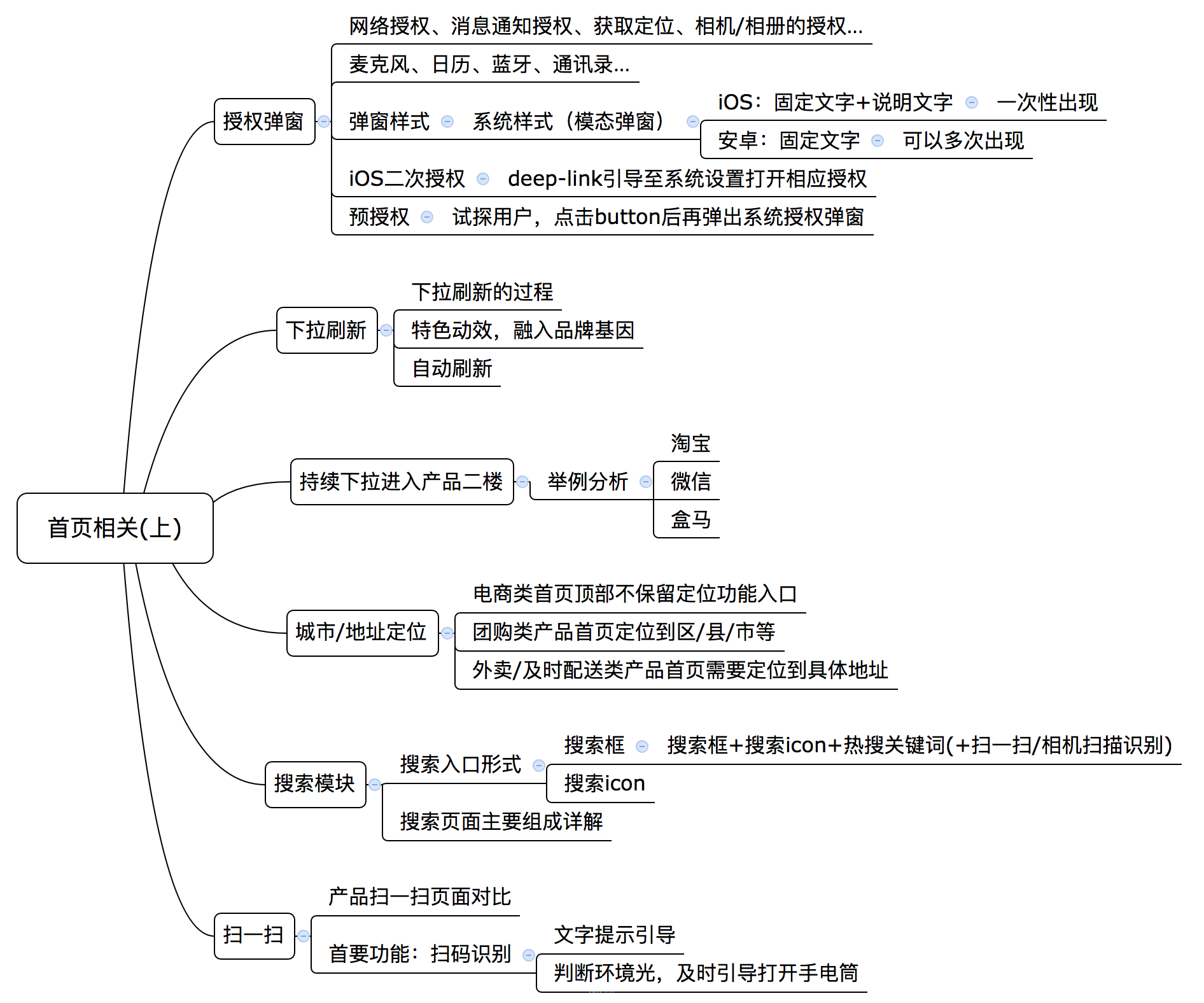
APP UI结构-首页相关(上)
hey,guys~
APP UI 结构的系列的文章有一段时间没有更新了,因为最近在学一些新东西和看一些新书籍,适当的给自己充电也是为了更好的输出,言归正传,今天想跟大家聊的是和首页相关的一...
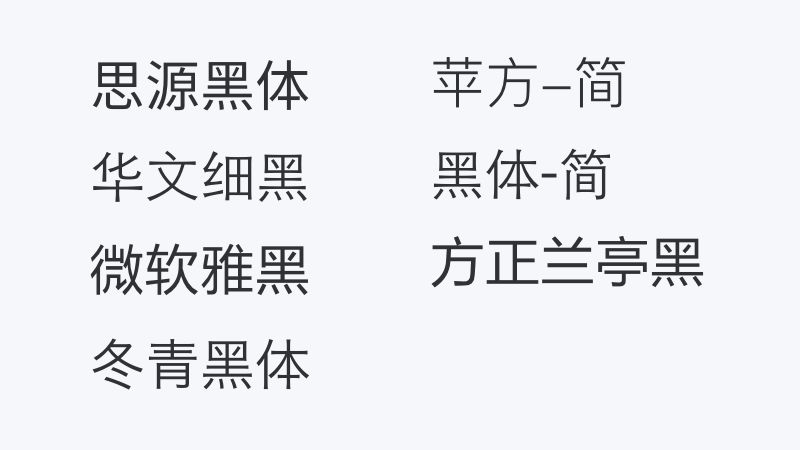
界面视觉设计要素 – 字体篇
字体是界面设计中最重要的构成要素之一,它能辅助信息的传递,是文字的外在表现形式;字体可以通过其独有的艺术魅力,表达情感体验,并塑造品牌形象。本文介绍了字体设计的重要性、界面常...
网页排版设计的10个小技巧
本文介绍提高文本内容可读性的10个小技巧
沟通在设计中起着至关重要的作用。这是建立用户和网站之间的明确联系,并帮助你的用户实现目标的关键。当我们谈论网页设计环境中的沟...
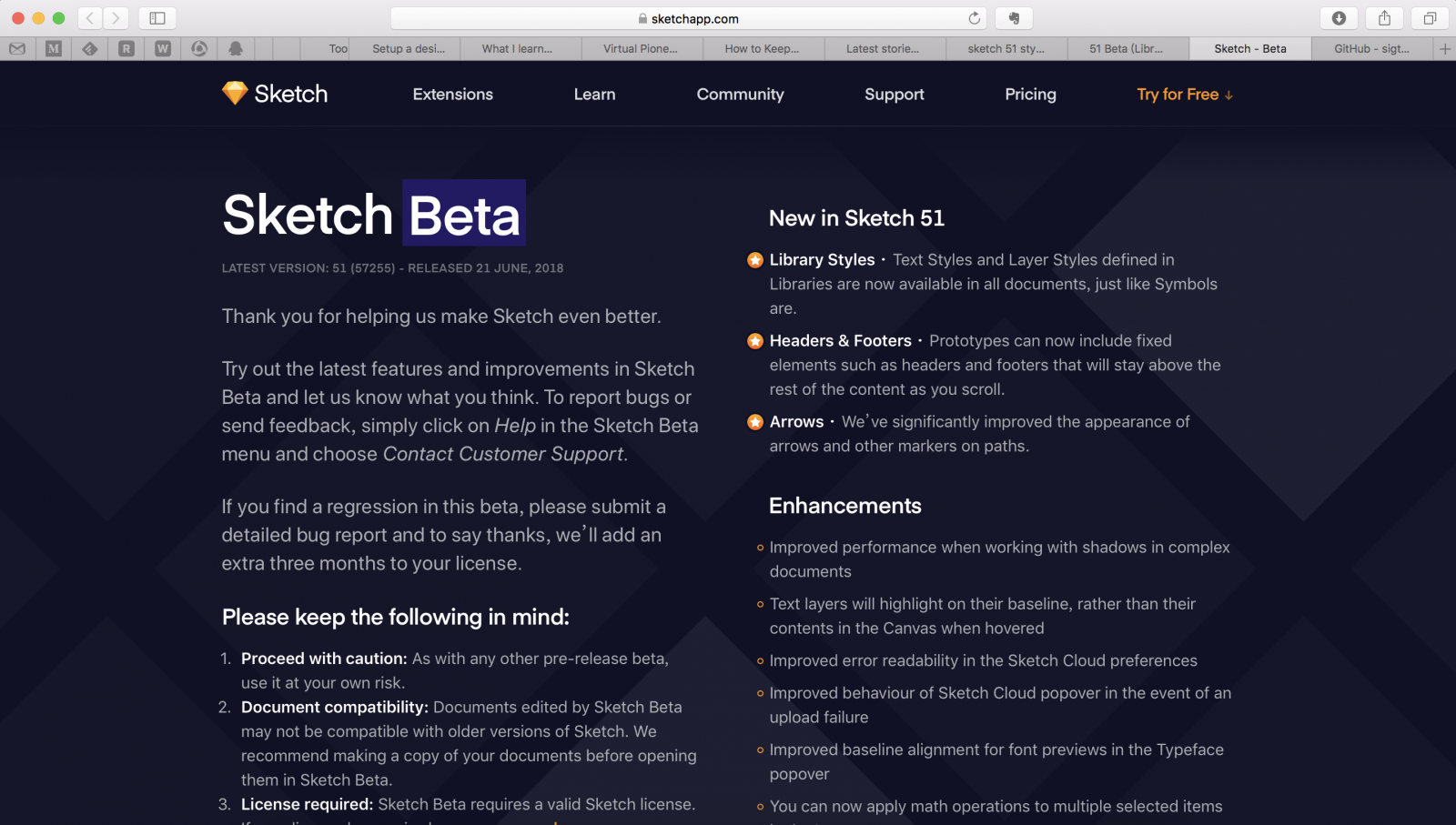
Sketch终于带来Library样式调用
一早收到订阅邮件(是的,古早又现代的阅读习惯,详见“设计文章那么多,读不过来怎么办?”),见到很简单的一则关于Sketch 51 Beta版本的消息:
New in Sketch 51
Library Styles – Te...
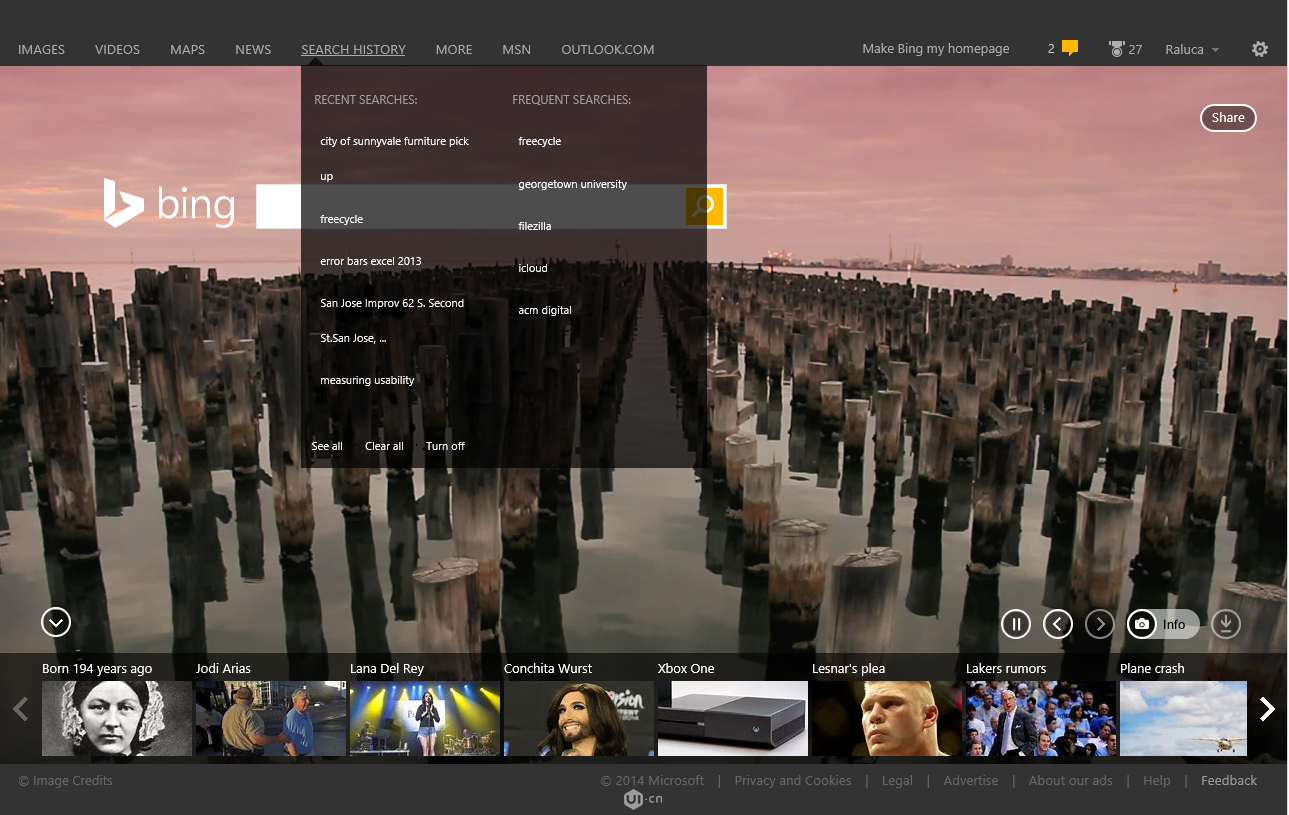
用“Z”型模式阅读网页的内容
本文介绍在网页设计中使用“Z”型模式创建视觉层次结构的理论和实践。
很容易想象每个用户在兴奋地阅读你写的每封信时。其实他们不是在阅读而是在扫描。
用户不读取网页,他们...
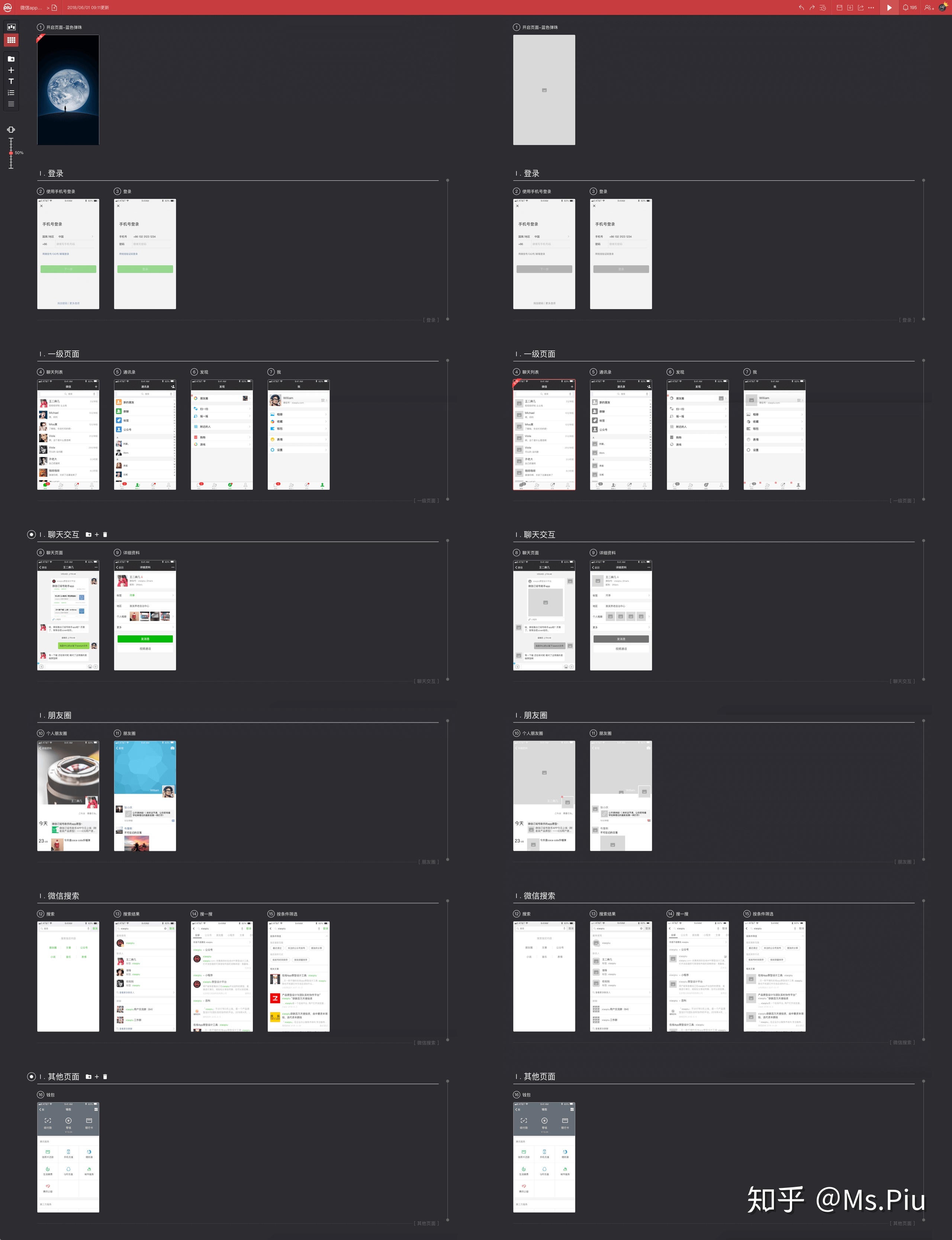
微信App原型资源分享
几天前我想参考一下微信里一个功能的原型页面,结果翻了翻xiaopiu的精选广场里的内容,发现我们竟然没有微信的原型资源,难道这就是俗称的“灯下黑”吗?因为太过熟悉反而容易忽略了?微信这个...
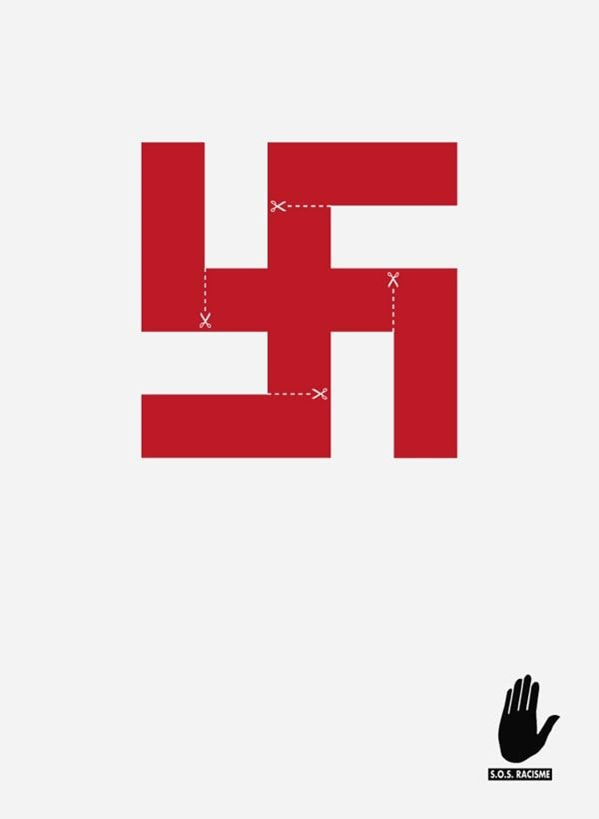
71个创意的广告案例,让设计师得到不一样的灵感(三)
现如今,你试图以140字或更少文字引起人们的关注度,哪怕是最微小的关注,引人注目的广告是必不可少的。
海空设计官网,点击查看更多
找到合适的元素,让你的产品或品牌在营销销售的海...
交互设计之(五)加载设计
今天我们就先说一睡“别让我等”,互联网产品总是受制于实际的网络问题。例如移动端产品,2G、3G环境下加载不够给力,wifi环境也可能会出现加载缓慢的情况。因此“别让我等”更像...
用科学有效的方法解决配色问题
用科学的方法,解决不会配色的问题,从此告别配色难。
写在前面
对于很多设计师来说,配色是一个很愁人的问题。我询问了几位设计师朋友,大家对于如何做好配色都是一知半解,比...
聊聊滴滴出行的产品特性——附滴滴出行原型资源
最近的顺风车事件让滴滴这个一直独占中国网约车市场的企业处于舆论的漩涡,但今天这篇文章对于产品之外的内容我们不作评判,主要的探讨范围集中在滴滴这款产品本身。
还是老规矩,产品的...
「译文」减轻用户记忆负担-识别与回忆在人机交互中的应用
本文属于“尼尔森十大交互原则”的附属文章,关于原则:识别比记忆好的研究,由好基友:不器 翻译,在这里感谢他~~~
前言:
为了更好的理解和区分识别和回忆,并找出为什么在UI设...
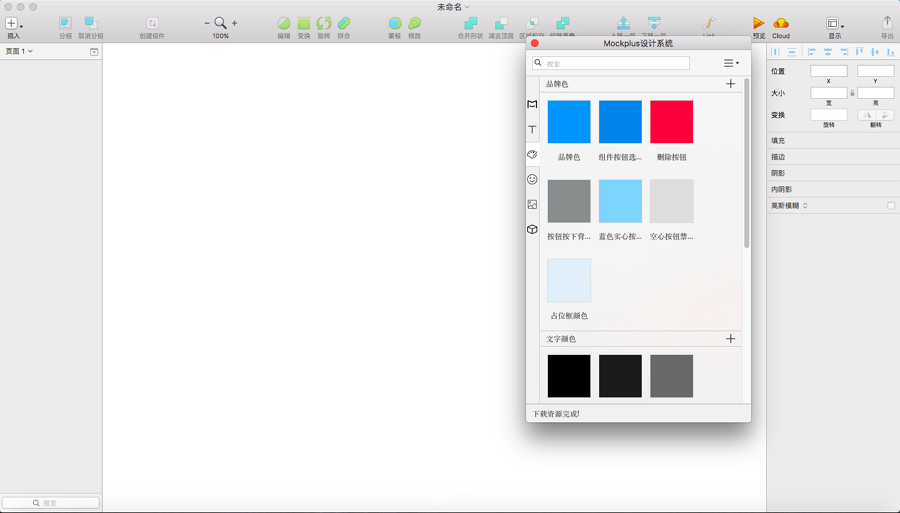
Sketch插件新利器-用Mockplus DS制作设计规范
Sketch插件新利器——使用Mockplus DS制作设计规范
Sketch,作为一款专为图标和界面设计而打造的优质矢量绘图工具,也是设计师们制作和完善公司企业内部设计规范系统不可或缺的设计工具。
...
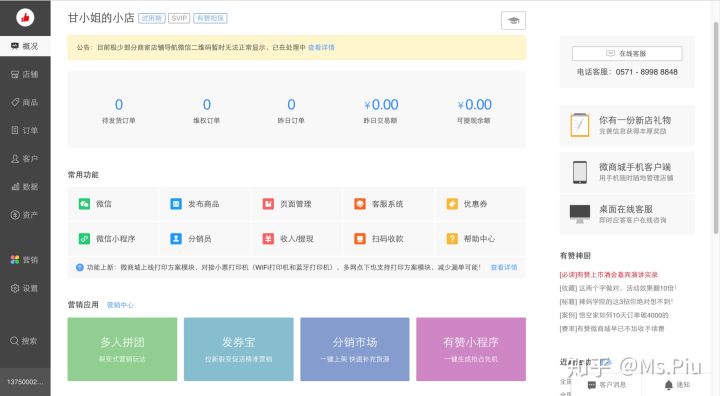
「有赞商城」功能强大逻辑鲜明的电商后台管理系统——附原型资源
后台管理系统作为早年桌面软件相当成熟的落地应用种类之一,在Web时代以及移动互联网时代慢慢地退居二线和幕后,但是仍然是互联网产品中不可忽视的一个分类。逻辑清晰并且功能全面的后台管...
71个创意的广告案例,让设计师得到不一样的灵感(二)
现如今,你试图以140字或更少文字,吸引到哪怕是最微小的关注度,引人注目的广告是必不可少的。
找到合适的元素,让你的产品或品牌在营销的海洋中脱颖而出,现在看来是比较困难的。如果...
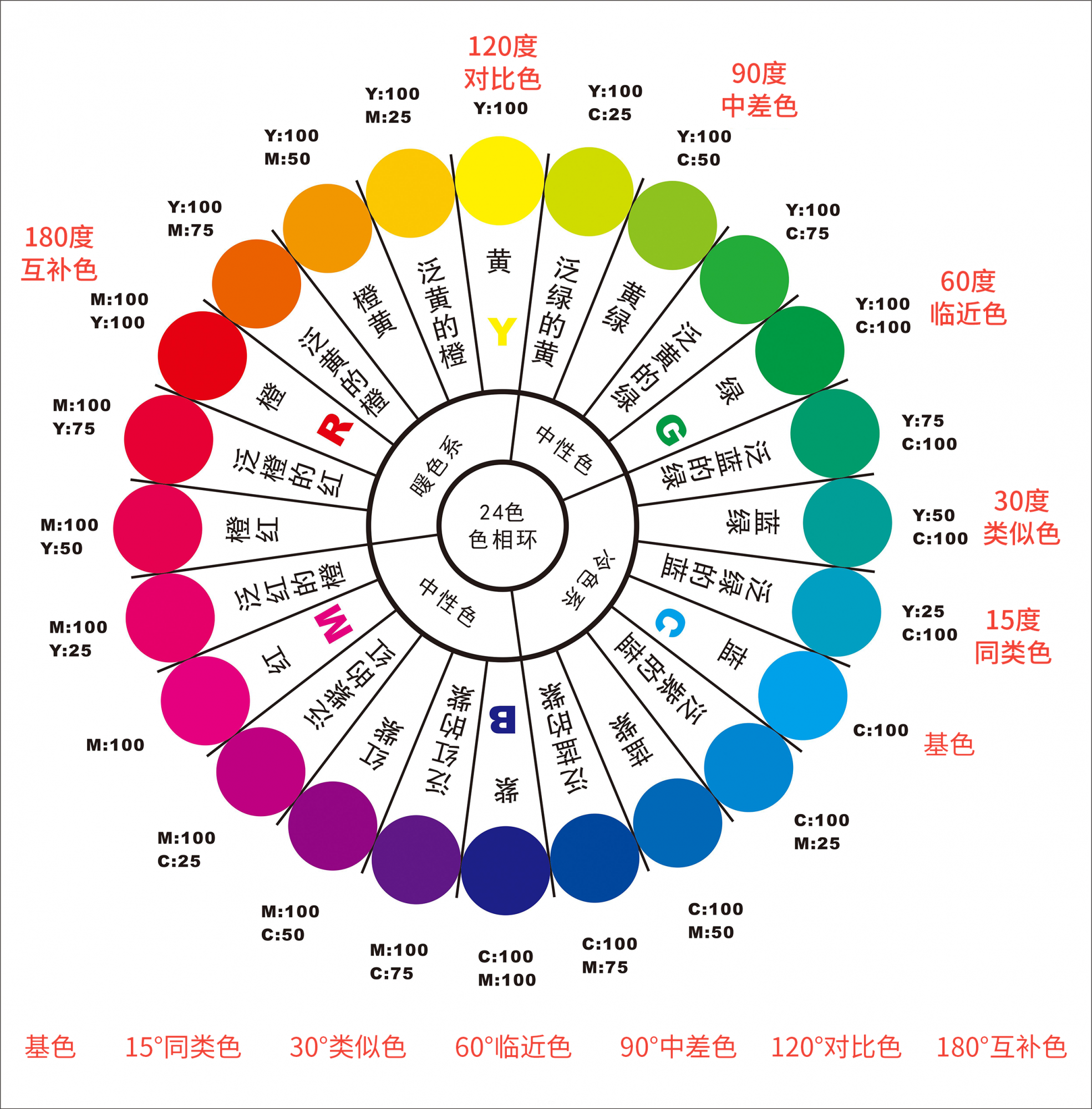
配色中的色,从哪里来?
设计行业,无时无刻不在和色彩打交道;配色问题一直是设计圈恒久不变的热门话题,网络上关于配色的知识多如牛毛,看的时候都很懂,但是一旦自己独立做项目时就又原形毕露;究竟应该如何去...
通过这五个方法,让你的产品更值得被用户信任
在如今的数字世界里,我们通过手机和电脑做了很多或重要或紧急的事。但时不时地,我们仍然需要去访问那些复杂、混乱且粗糙的产品来完成一些任务。而身为设计师,我们的责任是设计出一款值得...
日样LOGO设计10+(标志+释义+延展)
今天LOGO研究所 为大家整理日本LOGO设计10+包含LOGO、项目背景以及一些基本的延展效果,希望对你有所启发,欢迎学者转发和收藏,
樱 花 日 料
这是罗马设计师做的一个日本料理品...
编辑排版设计的节奏韵律感
节奏是音乐概念,歌德所言“美丽属于节奏感”。视觉节奏感被现代版面设计所吸收。节奏是按照一定的条理、 秩序、重复性连续排列,形成一种律动形式。距离、渐变、大小、长短、明暗、形状、高...
「译文」信息架构设计大杀器-卡片分类法的实施细则
主题:卡片分类法是一种用户体验设计中的调研方法,它可以帮助我们分析用户,构建符合用户预期的信息架构。
一个网站是否好用,判断标准之一就是信息组织的是否有条理,用户能否方便地找...
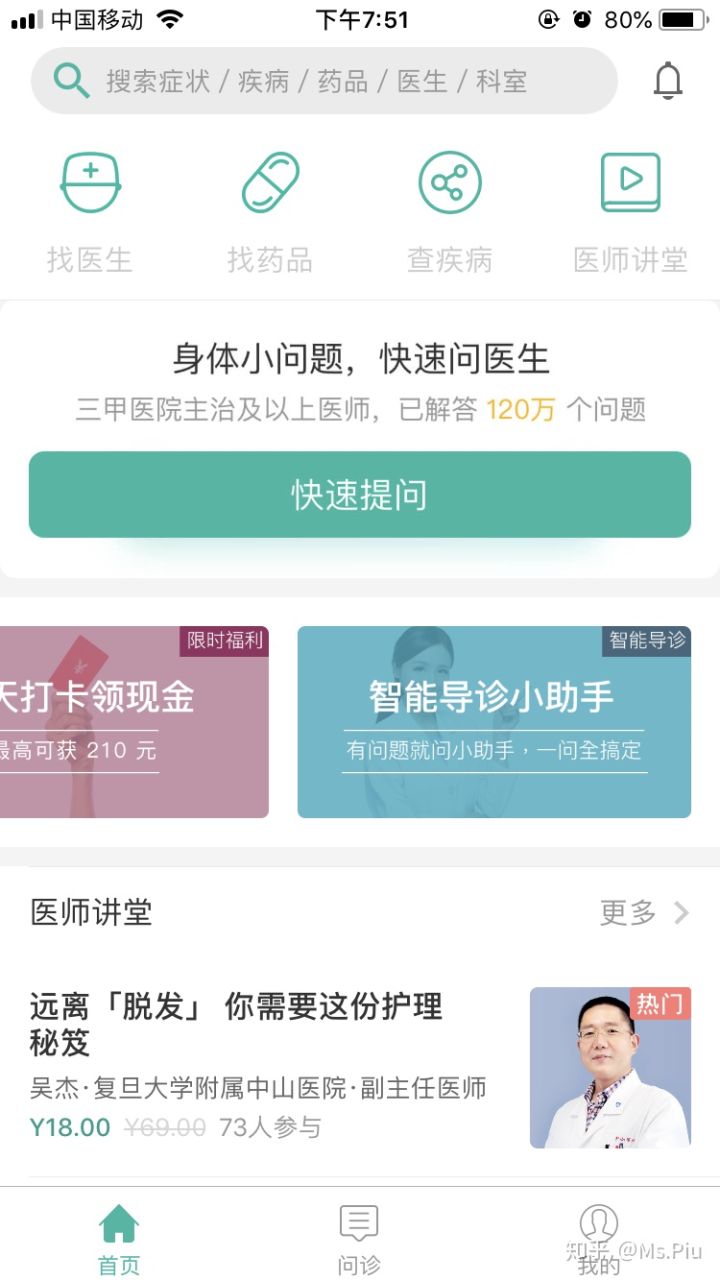
「丁香医生」让看病不再难!——附原型资源分享
因为线上医疗巨大的市场空间,所以吸引无数的医疗医药企业和创业团队加入了移动医疗APP的研发。据不完全统计,现在国内市场上移动医疗APP已经突破千余个,但是能在市场上占据一席之地的屈指...
3步教你学会PHOTOSHOP 3D酷炫海报
你知道PS中3D功能吗,PS 3D一个不经常用的功能却能做出如此漂亮的设计,分享3步教你学会PS 3D酷炫效果。坐好小板凳,马上开讲了
教程前的引言
3D这个词对于大家并不陌生,3D在应用到...
为什么版式设计你总是没有思路?
是谁的小眼睛 还在找版式设计怎么学的文章?!
作为一名专业的设计师,版面设计能力直接影响到该设计师水平的几个方面之一。我们很多设计朋友在临摹的优秀作品中,往...
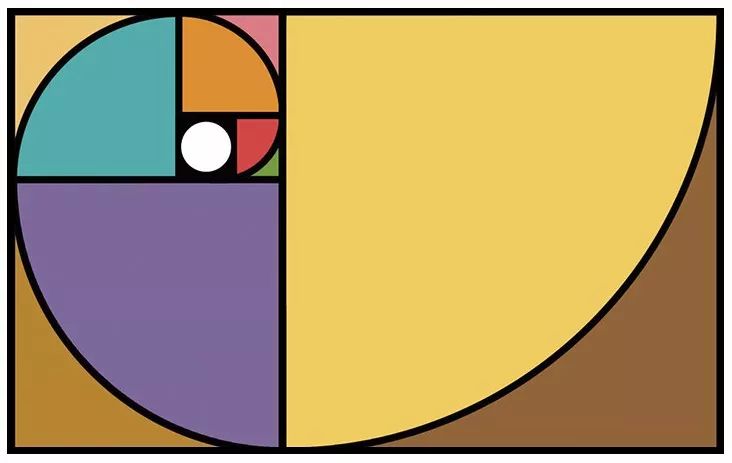
黄金兴趣点在界面设计中的运用(中)
上一篇文章我们讲了黄金分割线,黄金风格线是蛮神奇的东西,是大自然的一种现象。我们不知道是为什么,只知道它非常漂亮。
但是黄金风格线还不止这么多的表现形式。它还有一种更复杂的表现...
独家设计系统发布——摹客,定制你的设计规范!
仲夏伊始,知名原型工具创造者摹客(Mockplus)团队在端午佳节前的最后一个工作日,发布了摹客设计系统。
摹客设计系统(Mockplus Design System)是国内独家设计系统平台,致力于...