国外大神经验,做好动效你需要了解这些细节
动效的设计,最关键的就是对时间的把控,时间是至关重要的。如果不考虑动效时间,你就不肯定算不上是合格的动效设计师。
高级动画师能熟练掌握动画的节奏,时间,速度,构图,结构和动力...
易用性设计:如何让你的应用程序适用于所有人
在多年的应用程序设计中,设计师之间进行了多次的探讨,一直在为提高产品设计的质量以及可用性而进行设计。可用性这个词本身就给设计师带来了一种轻微的不满意感。你可能会问为什么,设计师...
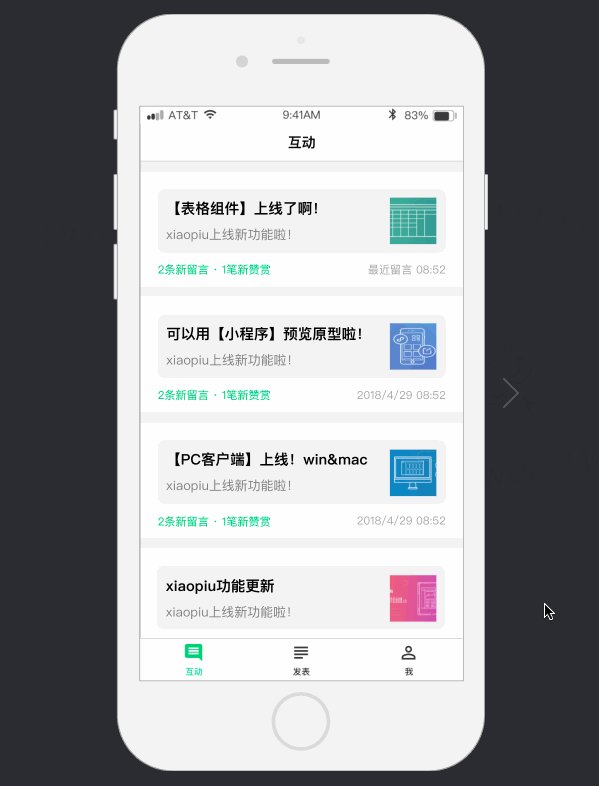
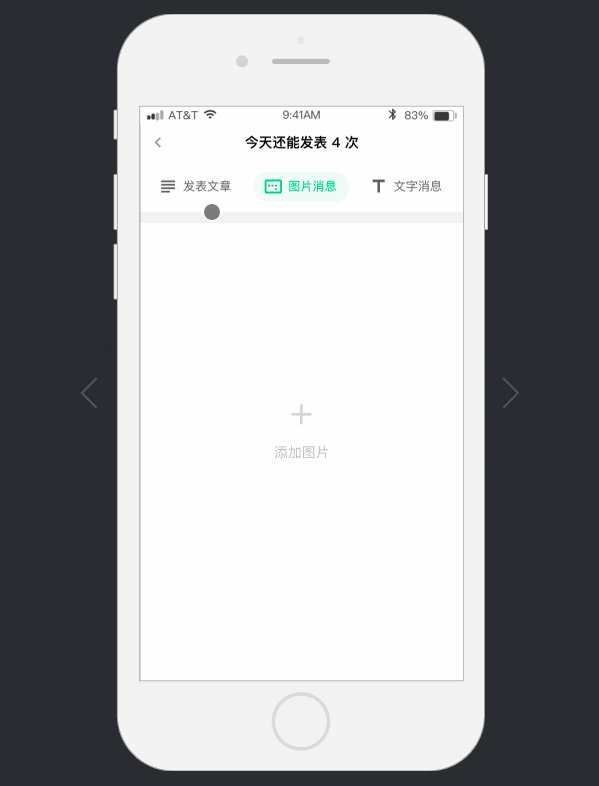
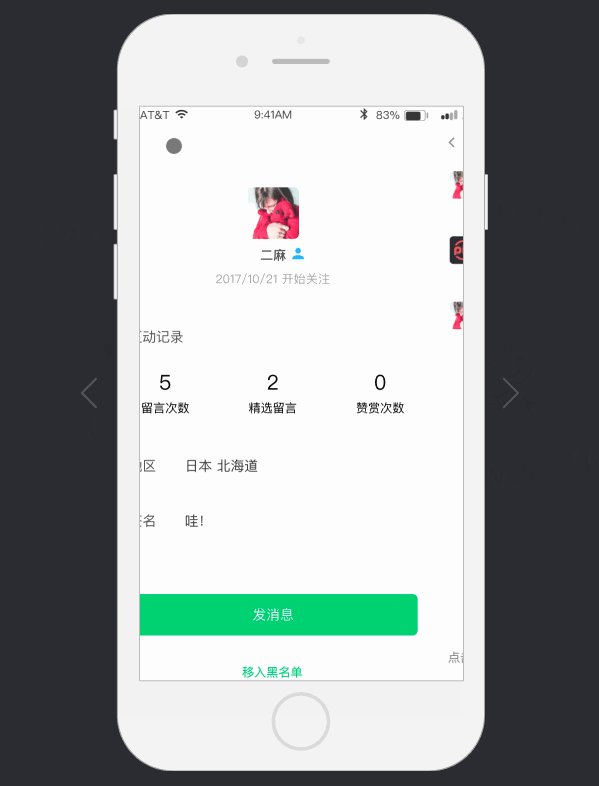
微信订阅号助手APP(附首发产品原型)——iOS用户使用手机就能编辑发布公众号文章!
今天,微信团队宣布「订阅号助手」App正式发布,只不过目前只支持iOS平台,在App Store 暂时还搜索不到,但是我们在文末给你准备了下载链接,iOS用户可以下载感受一下了,使用Android的小...
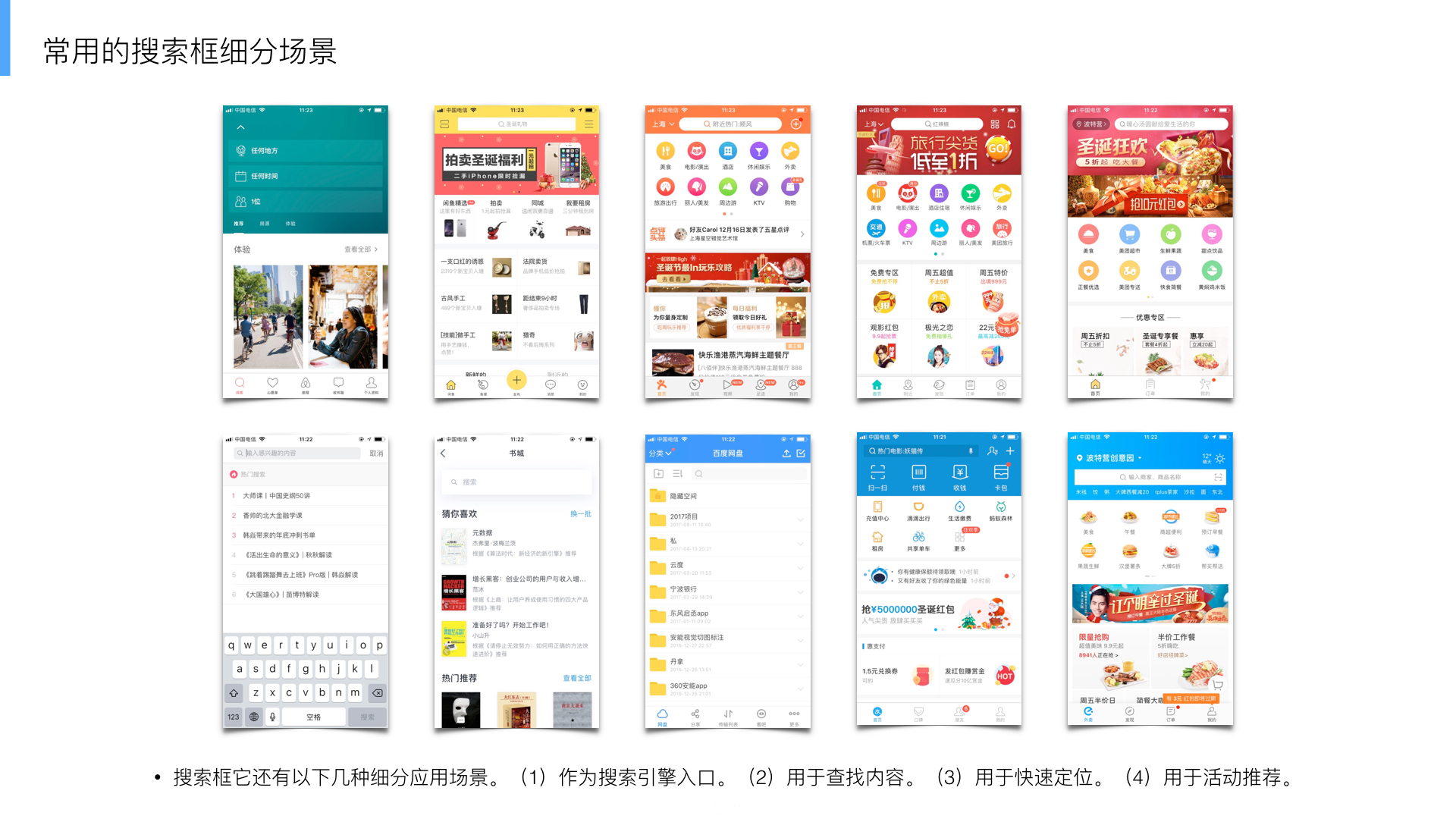
交互设计之(二)搜索框设计
在交互设计中,各个不同的场景需要不同的搜索框设计。搜索框是一种常见的交互控件,用于精准提取海量的信息中的准确内容。搜索框几乎存在所有的网站和APP中,尤其是海量内容为导向的产品之...
10种方法玩纹理,让你的设计更出彩
纹理是创建引人注目和逼真设计项目的强大设计技巧,掌握它将极大地改善你的设计。曾经梦想过拥有掌握设计活泼的、带有呼吸空间的作品所需的技能和知识吗?
纹理泛指物体表面上的...
2018界面情感化设计,拒绝冷冰冰的人机交流
网页或App界面的情感化设计,作为用户体验和需求金字塔的最高层级,越来越多的受到设计师们的关注和重视。Donald Arthur Norman, 作为享誉全球的认知心理学家和尼尔森·诺曼集团的联合创办...
5分钟教你学会Newton2插件
本次教程案例较综合,所用软件包括AI、PS、AE,所用插件包括ConnectLayers、Dulk、Newton2。从人物插画绘制到素材制作到牛顿插件动画到骨骼动画循序渐进
写在前面
Newton2牛...
如何用扭曲工具快速强化作品设计感
点击下方观看视频版哦~
大家好,我是研习设的K先生。这期为大家带来的内容是《扭曲在设计里面的应用技巧》,我们在日常工作中几乎离不开扭曲和变形工具,它可以帮助...
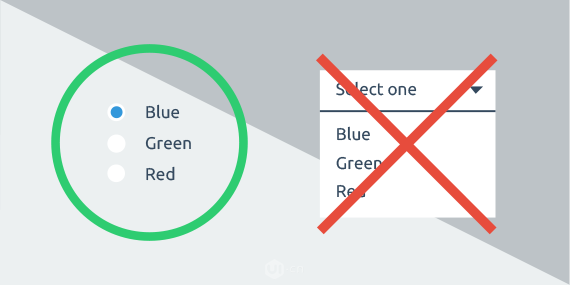
使用单选项和下拉菜单的7个规则
单选按钮和下拉菜单是两个非常重要的输入控件,当用户输入时,他们都可以互换使用。但它们在不同的场景中的使用有不同的效果,本文主要讲述关于它们使用的7个规则。
&nb...
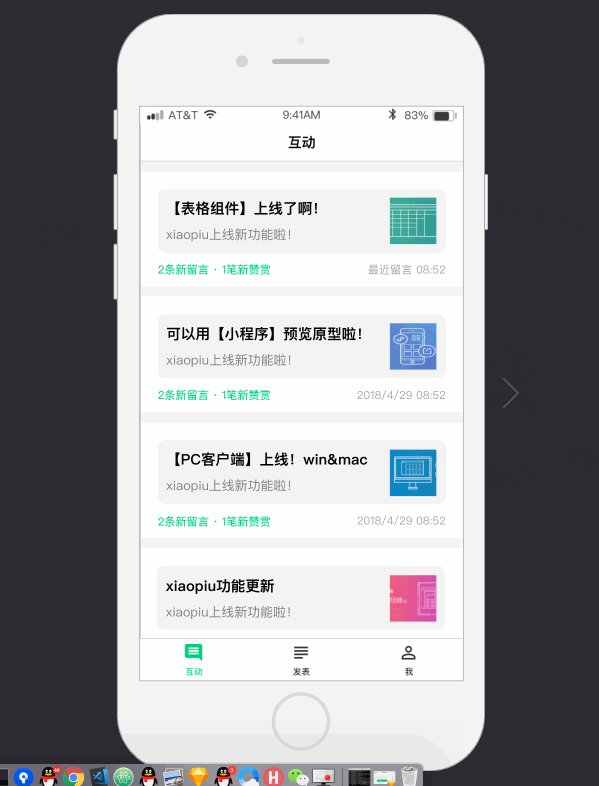
web端消息中心设计分析
消息中心几乎已经成为了每个产品的「标配」,它让用户能够及时获取到需要知道的消息和提醒并进行处理,同时也让运营者能够有一个渠道能向用户发送重要通知。作为产品的设计者,我们并不能将...
视觉交互都必须知道的交互设计模式
很多人在这个信息爆炸的移动时代,更想看到一些所谓的“干货”,干货到底是什么,可以直接拿来上手的是干货吗?还是需要你经过判断和思维转化再处理得到的属于自己的启发?本篇交互模式大家可...
为B2B和企业SaaS的交互设计总结
我刚开始在VWO工作的时候,一直想弄清楚一个问题:企业软件(B2B)真的和B2C应用不一样吗?对于设计师或者设计流程来说,两者又有什么不同?
这篇文章是我在过去几年里的一些经验梳理,...
5分钟教你学会骨骼动画
如果你经常在AE中为角色设定绑定和动画,那么这个角色绑定脚本 Duik一定会成为你使用中必不可少的工具之一
写在前面
Duik由DuDuF出品的动力学和动画工具
动画的基本工具包含:反向动力...
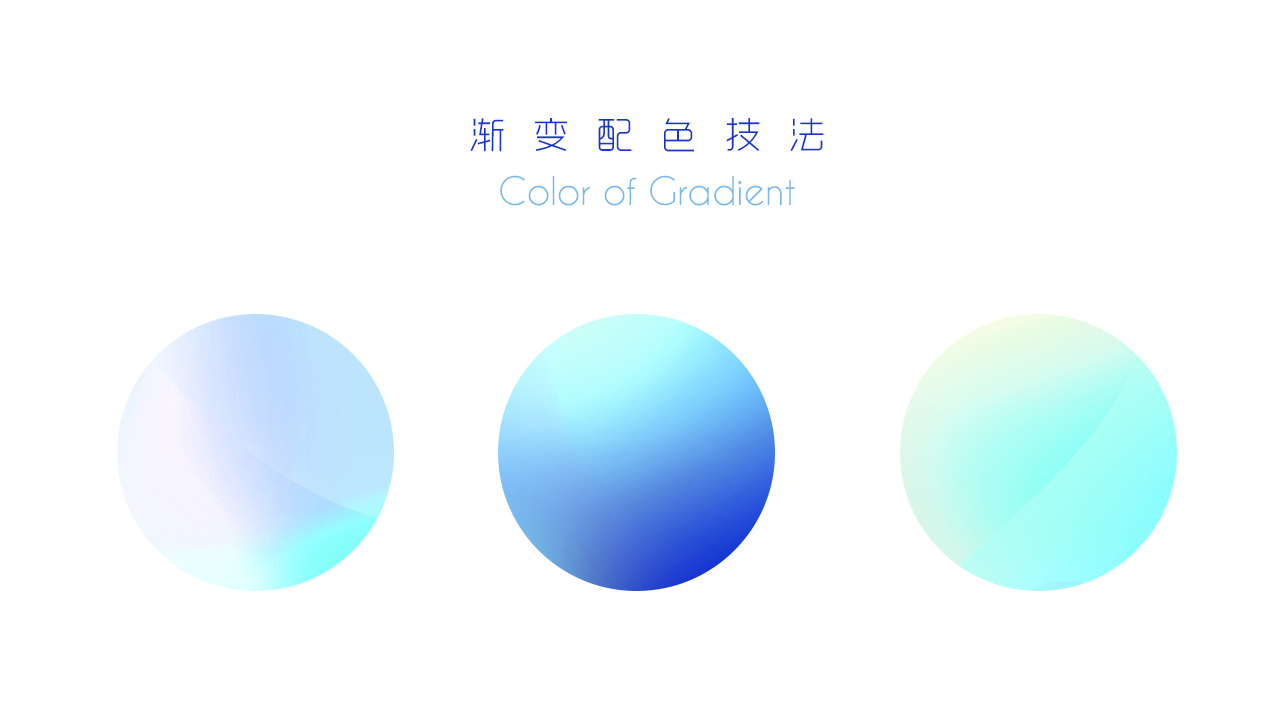
渐变质感技法(一):渐变配色之对比用色
前言
渐变这一视觉趋势,在最近几年里可谓如日中天。很多平平淡淡的设计,将平涂改为渐变,立刻就能增加醒目感。
虽说渐变是一个有效的元素,但为什么我们的渐变,还是和大神们的渐变有...
你看过的视频也许自己都忘记了,但它还帮你记得~
我们现在所处的时代是一个信息大爆炸的时代,在信息的洪流中,碎片化的信息充斥着我们的生活,现在已经不是信息大爆炸这么简单了,而是信息就像流水一样,转瞬即逝,看的到,听得...
仅需5步!手把手教你如何用AI绘制3D效果形象
萌萌小兔来袭
这只粉红小兔子形象是国外设计师通过3D软件渲染而成,本文是通过使用2D矢量工具illustrator去模拟逼真的3D效果。经常使用AI的小伙伴也可以试试哦~
下面将...
学会这6个设计理念来使你的版面布局更简洁
说到版面布局,“少即是多”是非常重要的法则,它将通过版面简单化来达到更好的设计。初学者经常问:在我的版面布局中应该使用多少种颜色?我应该选多少种不同的字体?哪种图像看起来最好?有这...
5分钟教你学会Form粒子插件
一款产品在完成界面设计的后期运营宣传包装中常常会用到一些炫酷的粒子动画,今天给大家分享的是Trapcode里的Form插件。
写在前面
一款产品在完成界面设计的后期运营宣传包装中...
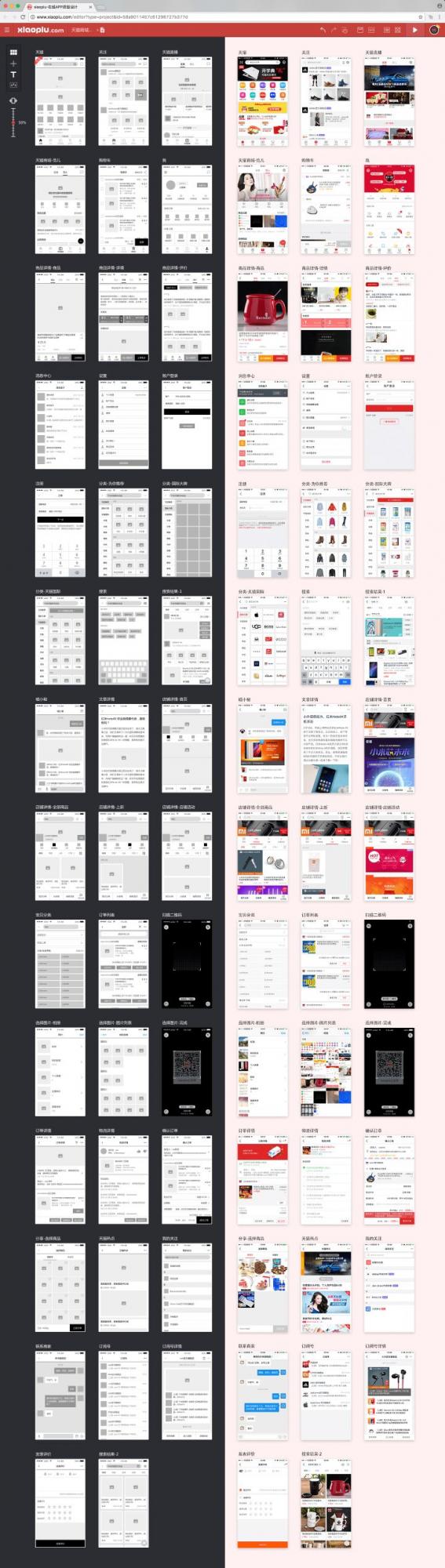
电商(天猫商城)APP原型资源分享
2017版天猫商城APP原型资源分享,组件库和原型均可下载使用。
最近做了一套天猫商城APP原型和组件库,在这里分享给大家,希望能在大家创作电商类原型时提供参考。(下载地址见文末)
&...
建立条理- 版式设计基础
大家好,本文作者以大白话且通俗易懂的方式,与大家分享他对于版式构图的知识和观点。主要讲解的是平面设计基础理论知识与实际用法,后期会讲一些高阶的设计思维。本章节适合设计小白...
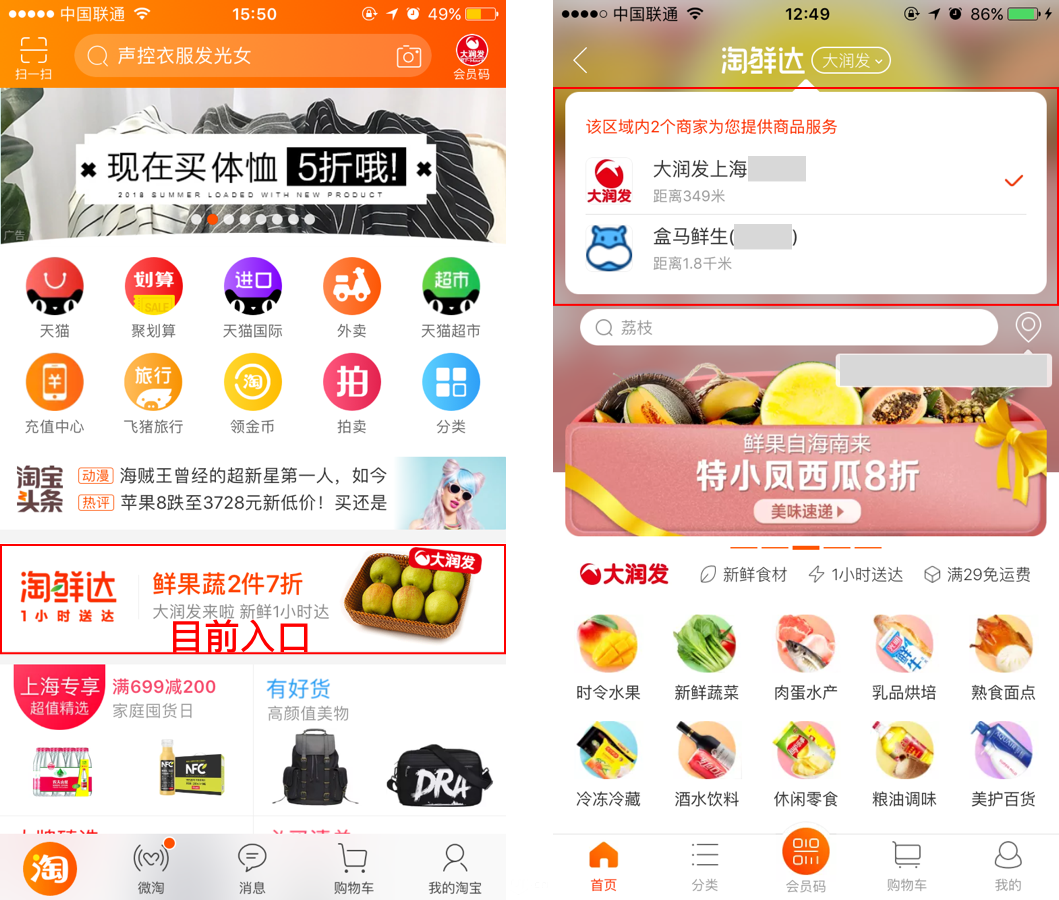
淘鲜达UI&UX体验分析
hey,guys~
可能有一些朋友还不太知道淘鲜达是什么:淘鲜达是阿里巴巴新零售布局中十分重要的一环,淘鲜达也可以看做是盒马的兄弟产品,重要性还可能要超越盒马。另外,年前阿里收购了大...
后台产品Dashboard设计思考 — 你不知道的折线图
《白》是原研哉于2008年出版的一本书,书籍很薄,却有让人醍醐灌顶的感受。这本书不是讲颜色,讲的是对于日本美学源头的追溯。作者也在文中列举了日本宗教建筑,语言,茶道中的“留白”的力...
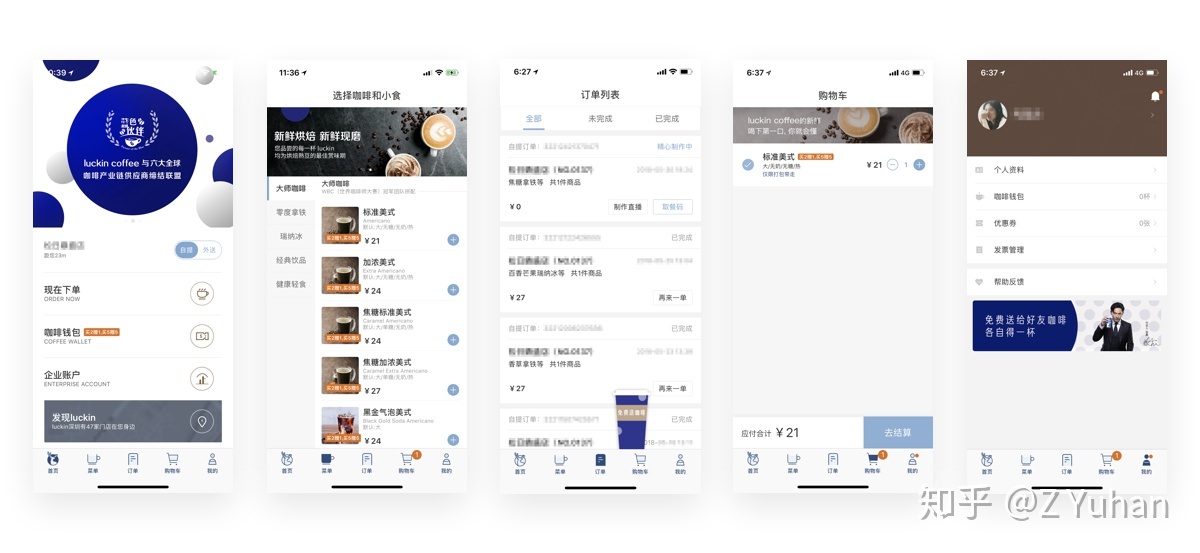
不吹不黑探讨一下 Luckin Coffee 的用户体验
首先声明此文并没有要黑谁的意思,更未收受任何贿赂,作者纯粹站在专业用户的立场上针对改品牌的设计和服务给出一些个人见解。
Luckin Coffee 最近很火,在这之前我作为一个普通消费者已...
【实用干货】如何用网格轻松设计字体
APP里面文字、图形、色彩是信息传达的三要素,字体则是这三要素中的最重要因素之一。 在用户界面中,每一个单词和字母都至关重要。好的字体等于好的设计。本文介绍了如何利用网格设计字体...
2018网页UI设计:轻松搞定视觉层次感
众所周知,相较于平淡无奇,毫无重点的网页UI设计,具有良好视觉层次结构的网页UI设计更受用户青睐。为什么呢?答案其实很简单。极赋视觉层次感的页面设计不仅极具设计美感,取悦用户身心。...
在AI中绘制装饰画
ai的造型功能很强大,本教程选择的字母是S,大家也可以多尝试用不同的字母来设计。
1. 新建800*600px的画布
在画布中间打上字母S,字体选择衬线型的,教程里用的是Goku字体。根据画布...
WeUI(微信)原型资源分享
WeUI 是一套同微信原生视觉体验一致的基础样式库,由微信官方设计团队为微信内网页和微信小程序量身设计,令用户的使用感知更加统一。
目前官方为开发者和设计师提供了Sketch和P...
8个常见的交互细节问题
平时的工作中,经常会遇到一些不舒服但是又说不上理由的交互问题。本文作者从争论的点出发,有理有据的说明这些问题,并给出了修改建议,当然作者也说了他的观点并非就一定正确,只是希望...
为用户界面选择合适的配色方案:浅色还是深色?
我们的日常生活总是会面临无数的选择,尤其是在职业生涯中,我们必须考虑到很多的反对和挑战,更好的设计解决方案不仅是基于建议,而且是以事实、经验和知识为基础的。今天我们要讨论的是U...
优秀的用户调研,都用这九种定量用户研究方法
当你需要关于自己产品的用户体验数据时,然而,你却不知道从哪里获取?那么首先,你需要选择正确的研究方法。接下来,我们来看看这些当下最流行的定量研究方法。
许多用户体验专家...
实例浅析 | 尼尔森十大可用性原则
尼尔森(Jakob Nielsen)是一位人机交互学博士,于1995年1月1日发表了「十大可用性原则」。1995年以来,他通过自己的 Alertbox 邮件列表以及 useit.com 网站,向成千上万的 Web 设计师传授...
有关背景图设计的终极指南
设计是对各种元素进行有序排列以达到特定的目的。做设计的时候,首先得从某一个方面入手。而背景图正是我们设计的基础。
设计是对各种元素进行有序排列以达到特定的目的。做设计的时候,...
日常APP体验-交互知识点汇总-2
不知道大家有没有发现,我们日常使用的众多APP中,同样类型的APP即使同一页面也会有不一样的体验感受,其实这都是根据不同的产品定位目标分析设计的,不同程度的交互带来不一样的体验。这...