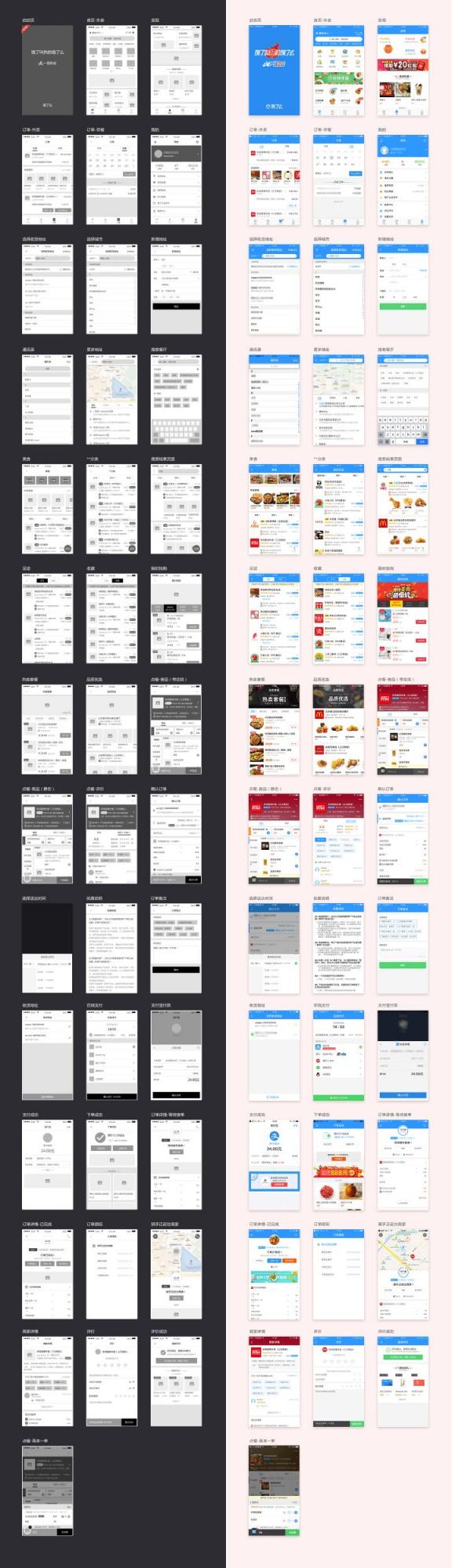
外卖(饿了么)APP原型资源分享
「饿了么」作为热门点餐类的APP,拥有广大的用户群体,很大部分因为它很好的用户体验,因此带来持续的高使用频率。那么它的原型图是长什么样的呢?今天我们就一起来欣赏一下「饿了么」铁粉...
【设计如此简单】网页设计师入门必备知识指南
网页设计入门之前的知识,多年设计经验所总结。围绕平面与网页设计之间的不同差异和共同点讲解一些平面与网页知识点、从字体、像素、版式、色彩、如何学习等角度讲解。
大家...
深度解析字体在APP设计中的奥秘
小编:APP里面文字、图形、色彩是信息传达的三要素,字体则是这三要素中的最重要因素之一。 在用户界面中,每一个单词和字母都至关重要。好的字体等于好的设计。字体成了界设计的基石,而...
图标绘制基础指南,一篇就够!
图标是界面里很重要的元素,下文主要罗列了绘制图标时的8个注意要素,一起来看看你有没有遇到以下情况吧。(译文有部分增改)
1. 使用视觉网格系统
一个界面图标通常会接近以下...
5步打造APP节日主题设计:以Lofter新年图标设计为例
2018年春节已远去,一直想把lofter新年logo设计思路分享给大家,直到现在才整理出来,希望这篇文章能给大家一些思路和参考。
每当过节的时候,市场上大大小小的APP icon都进行了节日换装,...
【配色指南】UI设计中使用明亮色彩的利与弊,你知多少?
以下内容由Mockplus团队翻译整理,仅供学习交流,Mockplus是更快更简单的原型设计工具。
合理运用色彩是每个设计师都应必须具备的技能,特别是插画师和UI设计师。随着扁平化设计和Materi...
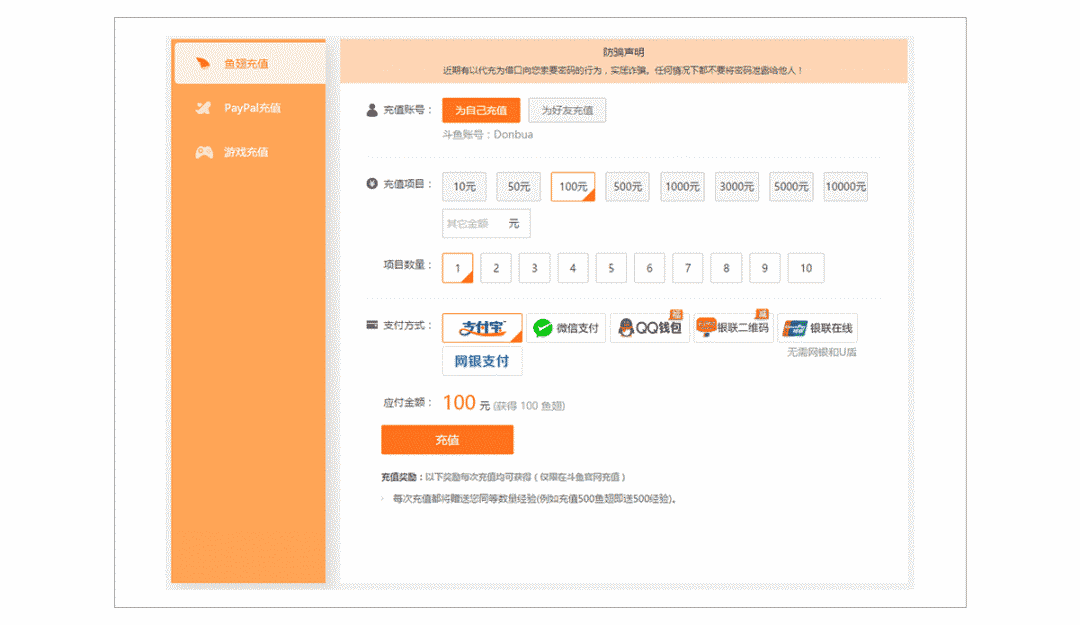
web充值页面改版案例经验浅谈
不管是web端还是APP方向,在日常的UI设计中都不可避免的要遇见改版原UI界面的情况。有的是为了提高用户体验提升转化率,有的是为了迎接不同节日和活动继而改版成符合节日或活动气氛的版式...
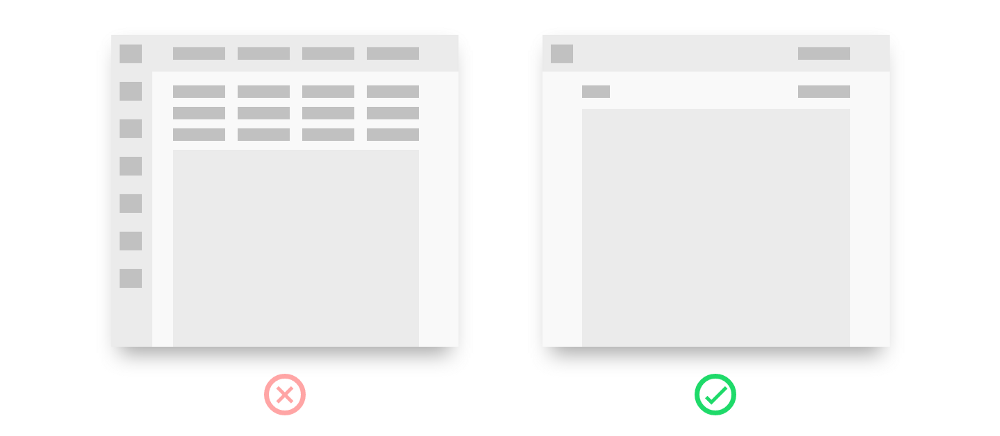
设计画面太乱,应该如何解决?
在日常工作中,很多设计师都会碰到画面整体太乱的问题!乱,就会给人一种杂乱无章、甚至心烦意乱的感受,这也恰恰与设计的目的是相悖的;很多情况下设计的目的在于传达信息...
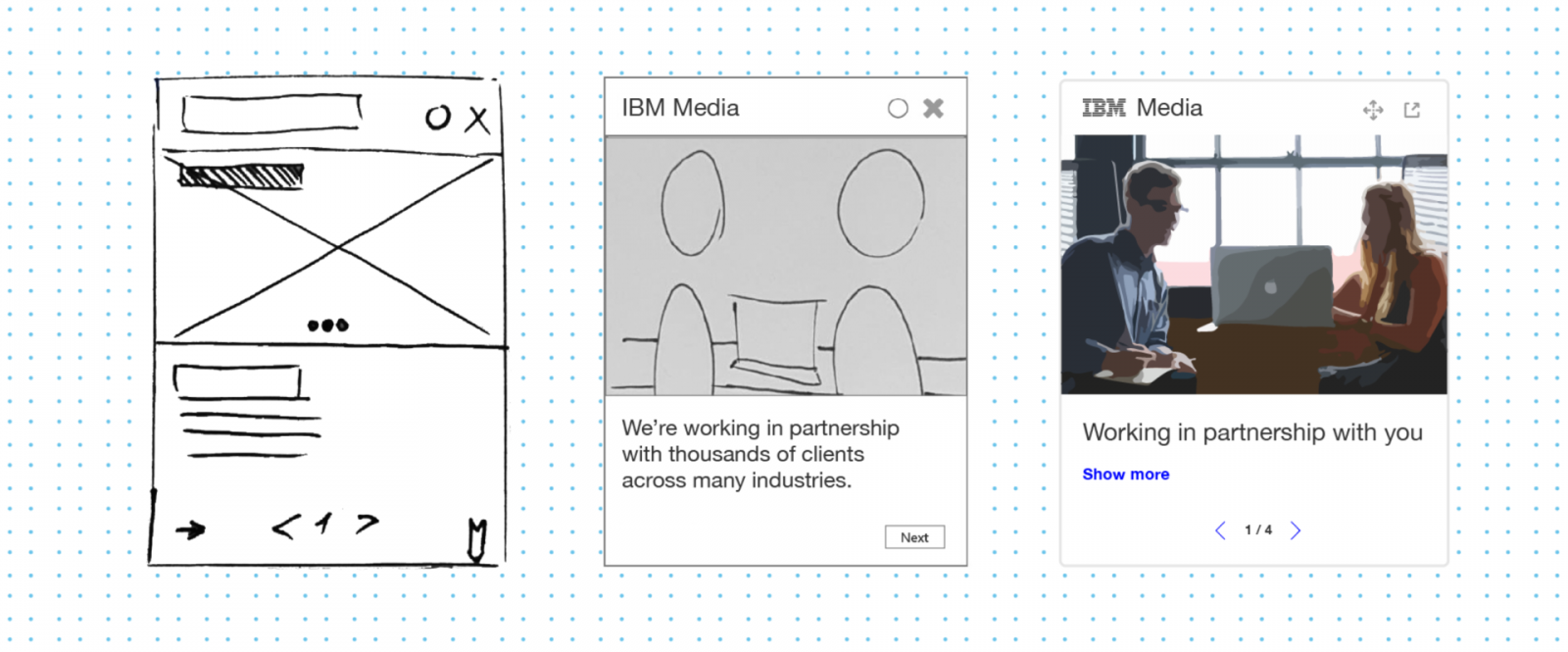
关于设计保真度的难题
编者按:偷看了一眼上次的更新,约莫还是在两周前;中间忙一些事务,读一些书,又去宝岛休假了一周,差不多就是这样了;出行期间略有感触,接下来找一期单聊吧。之前有朋友问到博主你平时...
干货!精益用户研究的整个流程
精者,精进也。益者,好也。通过精进的思考、修炼和实践,把事情做好,这是我对精益的理解。本篇结合工作中的思考与实践,简谈精益用研之道,以飨读者。
一、用研定位
...
交互入门指南—常见的8个交互错误
本次分享的文章主要讲解企业开发者常犯的8个交互错误,以及10个交互观点总结,在工作中非常实用,让我们一起来看看有哪些干货吧~
背景介绍
在我担任a Mendix partner交互设计师...
一说你就懂!品牌DNA架构详解
大家都明白一个道理,LOGO图形修的再规整、颜色调的再漂亮、规范做的再多,在客户眼里似乎也只站在视觉层面上看,而这些也只是设计师要帮助客户解决品牌问题其中的一个部分。
跟做产品UI...
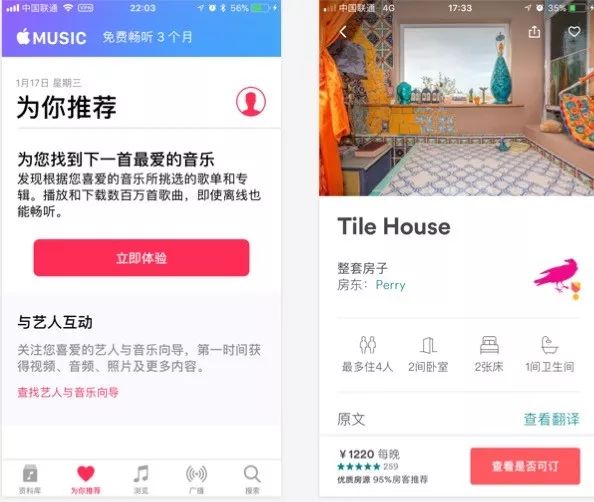
App启动页设计实例和技巧,启动即让人心动
作为UX/UI设计使,究竟如何才能巧妙而富有创意的结合简单图片,文字,图标以及logo之类常见元素,设计出让用户眼前一亮,心动而忍不住想要尝试,而非直接离开的web或mobile app启动页呢?...
插画小练习-草原教程
这次给大家带来一个简单的小插画教程,希望大家都可以在教程中学到知识,喜欢记得点赞。
教程相关内容
完成这幅插画只需要会PS基本的操作,方式方法我会在教程中提及;
布尔运算...
产品设计中的可拓展性原则
可拓展性原则是我自己瞎起的一个名字,高兴的话你说弹性原则也行。主要意思是指
界面设计要足够的灵活,具有弹性,以满足将来可能出现的场景。我第一次考虑这个问题是从去年7...
小按钮大玄机,教你如何提升页面质感
每天我们都使用着各种APP,使用的时候都是通过各种button的引导来让我们实现操作,做UI设计的时候,也几乎所有界面都离不开这些button,今天给大家捋一捋2018移动端的按钮设计趋势。
&nb...
你好,2018绘制教程
Hello!大家好!
芭蕉今天给大家带来的是一个创意几何图形组合的“2018”,2018你的目标是什么呢?要多多努力达成自己的目标哦~我们先来看看效果图:
步骤1:
打开PS,新建...
APP反馈的类型和方式
我们在进行应用操作时经常会出现反馈,它的作用是帮助用户理解此次操作行为,反馈就像是用户和产品进行对话有了回应,要给用户及时恰当的反馈,是交互设计中非常重要的环节,要告诉用户下...
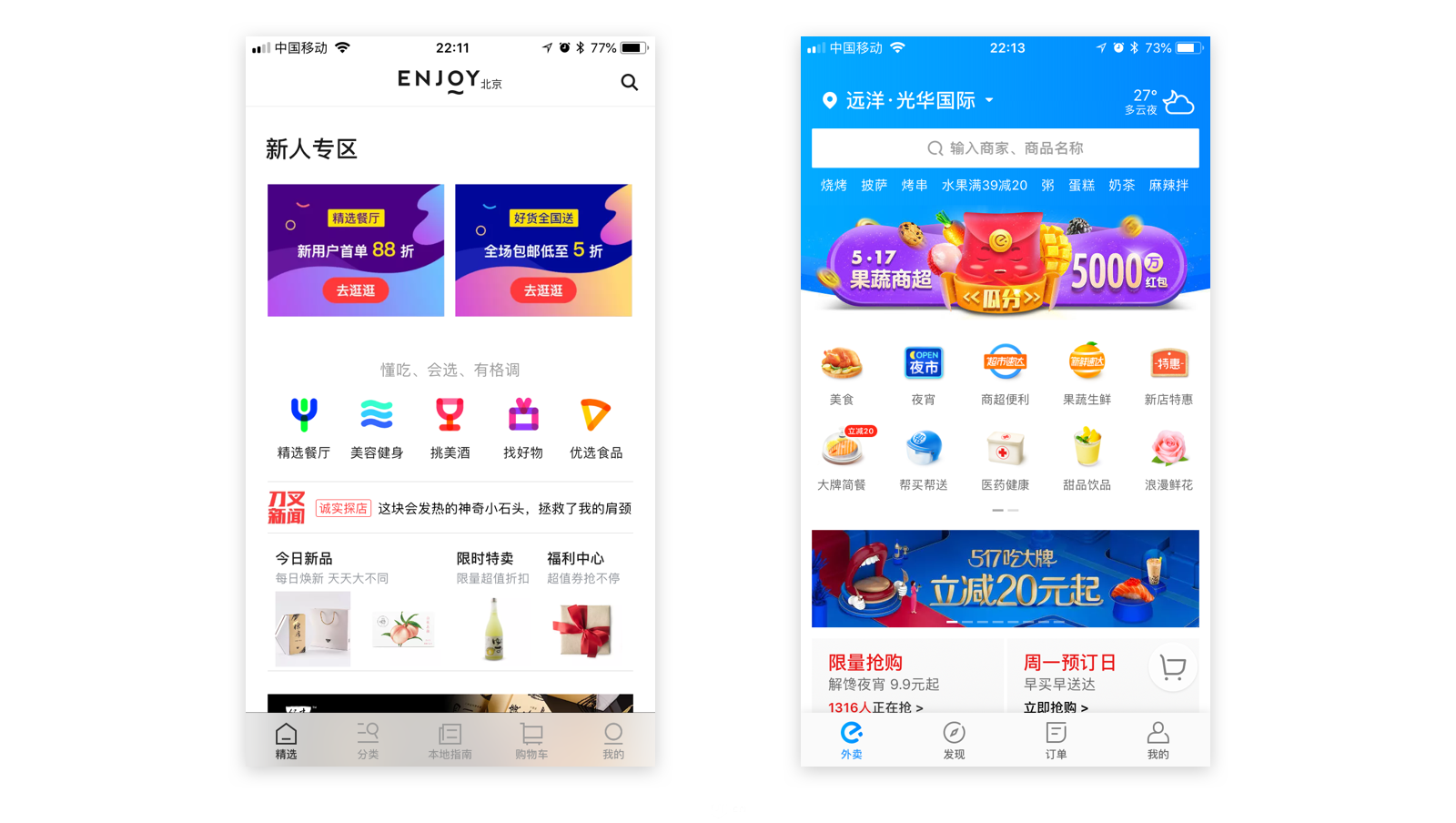
音乐(网易云音乐)APP原型资源分享
半个月前被「网易云音乐」的「乐评专列」刷了屏,上面的评论句句戳中人心,真想这专列在北京来一波,一定要去坐几个来回好好感受一下。
初识「网易云音乐」,不是因为它的曲库,不...
阿里巴巴:初探智能设计图像时代
近年来,设计圈有两大趋势不容忽视,一是人工智能、神经网络、深度学习无疑是时下最热门的科技名词,“人工智能设计”这个词语在设计圈也深受追捧,我们也看到越来越多的初创公司勾画出自己...
设计过程中完全可以避免这些雷区
设计师/产品人在做产品的道路上或多或少会踩到一些雷,如果有人踩过所有雷,并且告诉你雷区所有雷的具体位置,你为什么不吸取前人失败的教训,成就最牛逼的自己呢?
在互联网产品圈里,用户...
新闻阅读(ZAKER等4个)APP原型资源分享
本期的分享主题是「新闻阅读」。
所以今天给大家带来4款不同风格和定位的新闻类APP原型,总有一款适合你!^_^o~
下载地址见文末~
原型展示
(下方截图出自各APP iOS版截图,...
进行表单设计需要注意这十点
表单设计是互联网产品设计中(尤其是移动设备)重要的组成部分之一,无论是注册流程或是登录流程,运用的地方十分广泛。本次分享的就是关于表单设计的文章,作者总结了十点和大家分享,下...
为什么有些海报设计你一看就会,但一做就废?!~(拍一张照片,做一幅海报系列分享第三波)
最近也不知道是哪根筋开窍了,面条我,突然就变得很很很很很高产,哎,好苦恼啊~~~
一星期居然做了5张随手拍照片海报,嗯,所以才得以有机会赶在今天继续给大家分享我的独家技能——随手拍...
Material Design配色难?11条设计资源给你灵感!
自Material Design的设计理念推出以来,Google的内部设计语言实现了从古老的用户界面向现代网络的现代外观的转变。最大的改变之一是使用大胆鲜明的颜色。Material Design的色彩指南将其颜色...
绘制扁平图标竟然有这么多小秘密?
本教程通过模拟企业项目中图标优化的真实案例,手把手教你如何快速绘制扁平化图标。一套ICON系统的定义,是需要很多的步骤和方法论的支撑的,这样做出来的ICON才是有灵魂的。本教程谨代表...
AI制作3D毛绒字母
不露又来啦~每次都是分享PS的教程。这次就来教大家用AI做一个可以的3D的~毛茸茸的字吧,废话不多先上图:
Step1:
打开AI,新建一个1200*900的画布。建一个同画布大小的矩形...
字体“抄”的好 设计没烦恼
hey,guys~
APP UI结构的第三篇文章才刚开始写,今天先允许我插播一篇字体设计方面的文章吧~
字体设计一直是视觉设计中很重要的一环,它应用于设计中的方方面面,比如logo、海报、活动主标...
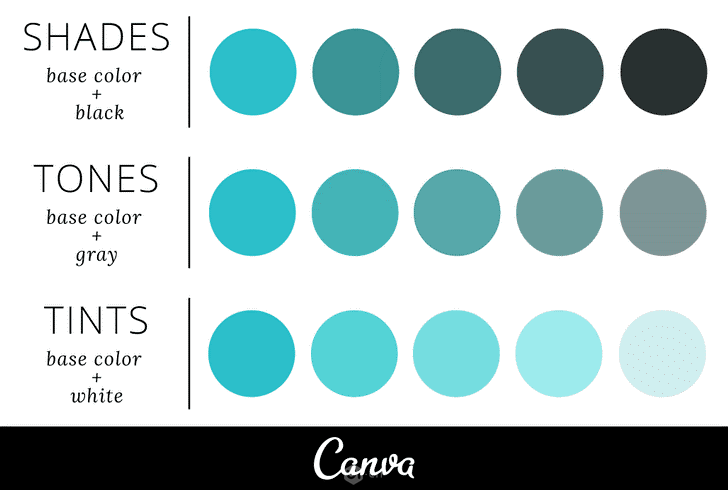
如何利用单色调进行版面设计?
为设计项目选择配色,可能有时会觉得挺痛苦的。
当你接手一个设计项目,如果从一开始设计就没有确定风格,也不了解任何客户偏好,你会从哪开始着手?
首先,你可以尝试从经典色彩理论中提...
AI制作3d立体字
这个教程主要是教大家使用illustrator里的3d工具,做出立体字的效果。
步骤1:
创建一个800*600的文档。画布中间打上你想要做效果的字。英文的话建议是非衬线字体。
步骤2:...
用户体验设计的自动化正在靠近
用户体验设计的自动化很可能是接下来影响UX设计整个行业的一件大事 – 无论是优化设计反馈流程,还是改变和精简产品团队的运作方式,自动化都会起到重要作用。
据Google技术总监R...
学不会的配色?不如利用配色中的网格系统搞定(下)
这期继续我们之前关于配色的话题,在(《配色中的网格系统》上集)文章结束时,我留下了几个问题,看到问题的你有没有简单的思考过?不过没关系,今天我们就逐一进行分析、总结,下面开始我...
让你的原型不再Low,新版组件库来袭
设计这套组件库主要解决的矛盾:
项目经理给甲方提案需要展现能力和专业性,其中原型图的设计其中的一环。原型在功能展示方面没问题,由于大多项目经理不是设计师,在原型图本身...
拍一张照片就能设计成一幅海报,这种技能你要不要?(第二弹)
写在前面
不知道大家还记不记得我《上一波的随手拍照片海报分享》。哇?嗯,历时近2个月,我终于又集齐了5张照片做成海报来给大家做第二波的分享咯。
不得不说这种形式的分享时间成本可真...
学不会的配色?不如利用配色中的网格系统搞定
不多说了,进入我们这期的主题——配色,其实配色这个话题可以说是老生常谈了,但是想完全熟练的掌握确实没那么简单,所以推出色技巧系列,希望能帮到需要帮助的朋友!不至于每次进行色彩搭配...