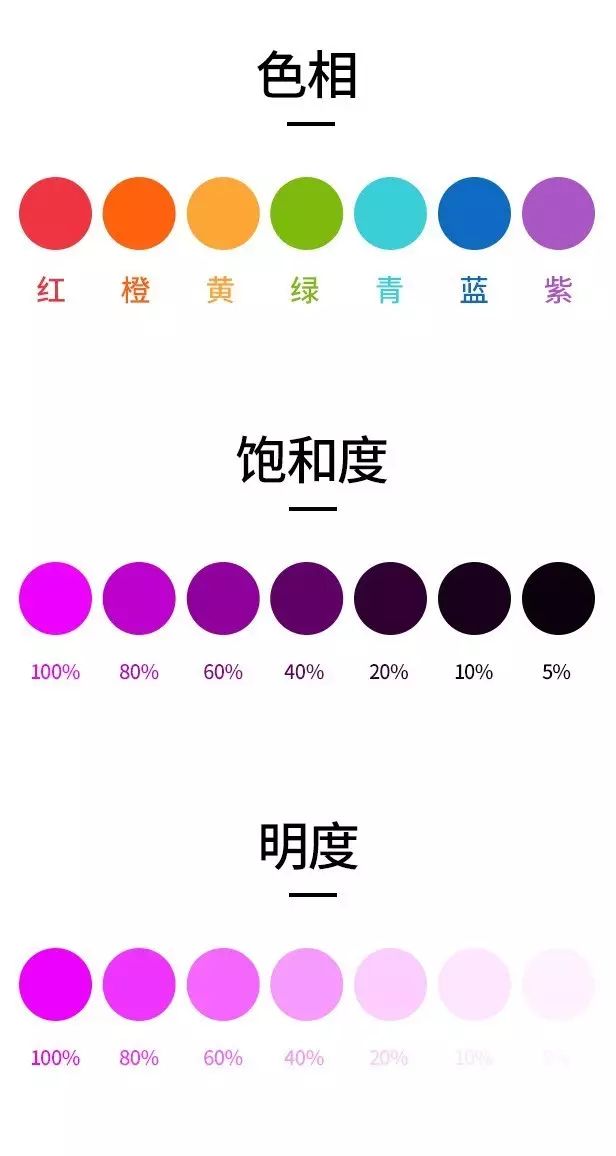
如何在设计中使用色彩和色度?
你已经接近你的设计项目的终点了,但最后一步你难倒了:选择一种配色方案。
让我猜一猜:当涉及到设计(任何事情)时,你很难选择正确的颜色?
你已经组织了布局,确定了内容,甚至选择了...
LOGO百解 × 超多案例搞懂标志的企业属性与行业属性
大家好,又跟大家见面了,上篇《LOGO百解 × 一个案例看标志的基础思维!》给大家介绍了标志设计的基础思维,大家也都对标志的企业属性与行业属性有了一定的了解,但是上篇的案例只有一个,...
易被忽略的App界面设计细节
谈到App界面设计,很多新手都会过于纠结界面尺寸、图标尺寸,也会在颜色、字体、间距间毫无头绪。本文将按照app界面设计流程来讲解一下,新手需要注意的细节和误区。
App界面设计...
如何在交互设计层面,合理地降低开发成本?
写在前面 :文中所涉及到的概念、公式、变量,都不是“学术级”的,而是粗粒度的。因为每细化一次粒度,都会大大增加“简化工作”本身的工作量。为了让“简化工作”简单易操作,我们势必会在...
图标画不完,代码敲不完,别担心!Ant Design Pro 都替你做了
之前写的那一篇关于 Ant Design 的文章反响非常好,我们经过一番精心准备之后这次推出了
Ant Design Pro 的原型资源。有些小伙伴可能就有疑问了,都有了Ant Design,为什么还要做A...
排版干货!版面中的跳跃率
大家好,我是大猫,之前给大家分享了一篇《版面中的版面率与留白率》,这片算是上一篇的延续,给大家分享一下排版中的跳跃率。
在排版中的跳跃率可以分为两种,分别是文字跳跃率与图片跳跃...
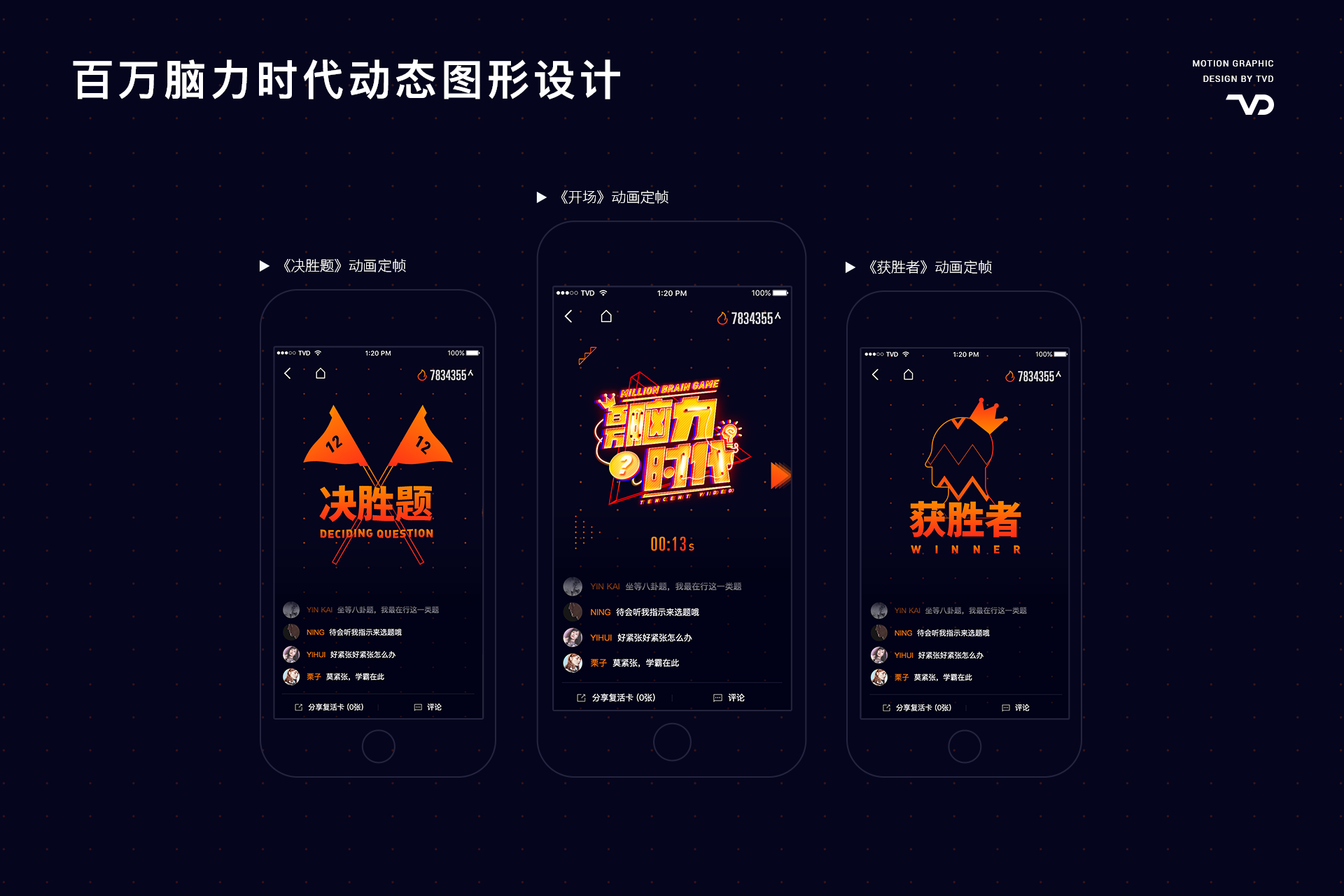
实用动效技能靠这篇搞定
对如今的UX设计师来说,会点动效什么的基本已是常规操作了。作为UX设计师,动效可以辅助的产出可以涵盖界面交互动效、项目宣传MG动画、产品吉祥物表情包、年终汇报PPT等等...
瀑布流设计这么好用你知道嘛?
瀑布流这种方式越来越多的出现在我们的视线当中,随着 Pinterest 在 2011 年开始走红,瀑布流模式被越来越多的 UGC 为主的相关网站进行承载使用,大家所知道的花瓣、小红书采用的就是瀑布...
用户体验是一种过程,而不是结果
任何人都抵挡不了时间的力量,你可以斥责它的无情、也可以赞美它的给予,在这个成长的历程中,我们寻找的不是时间给我们带来了什么,而是这个过程中我经历了什么。后者,才是我们需要深思...
设计师进阶笔记!APP导航的设计套路
背景
产品同学要做一款新APP,对导航犯了愁。而在两大设计规范中,均为我们指出了如何设计APP导航,前人的文章中也有不少总结,在此作一次梳理,供自己内化也给各位读者分享。
...
五四青年节,我们正值青春!
五四青年节源于中国1919年反帝爱国的“五四运动”,五四爱国运动是一次彻底的反对帝国主义和封建主义的爱国运动,也是中国新民主主义革命的开始。1939年,陕甘宁边区西北青年救国联合会规定5月...
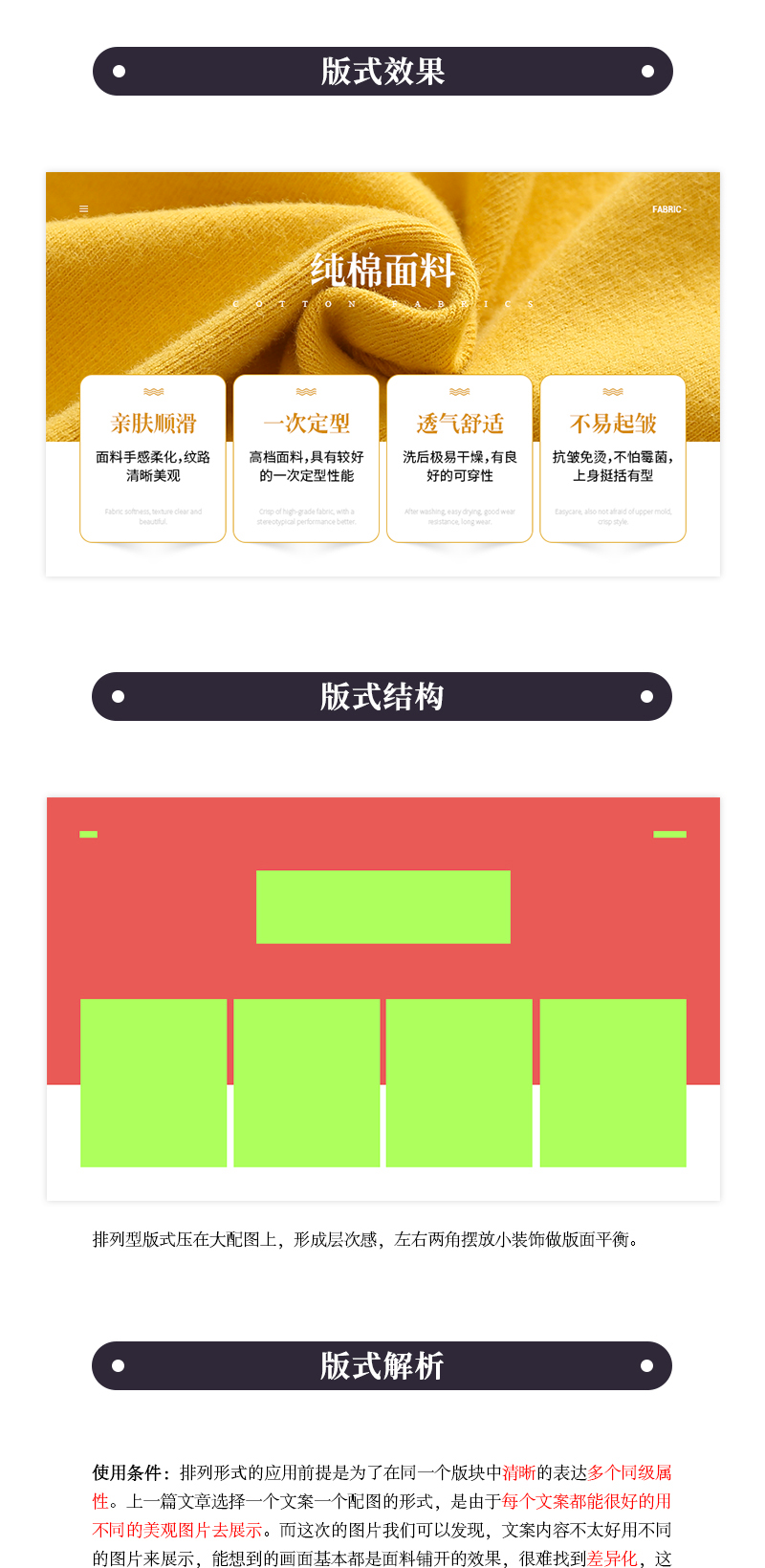
版式系列:详情中大配图与排列应用
从28期开始讲解详情版式,我们在一点一点的增加涉及到的思维方式,从主体的提取、文案的提取、排列的方法再到现在的排列与大配图提取,我希望大家能从中学习到一些循序渐进的设计思路,这要...
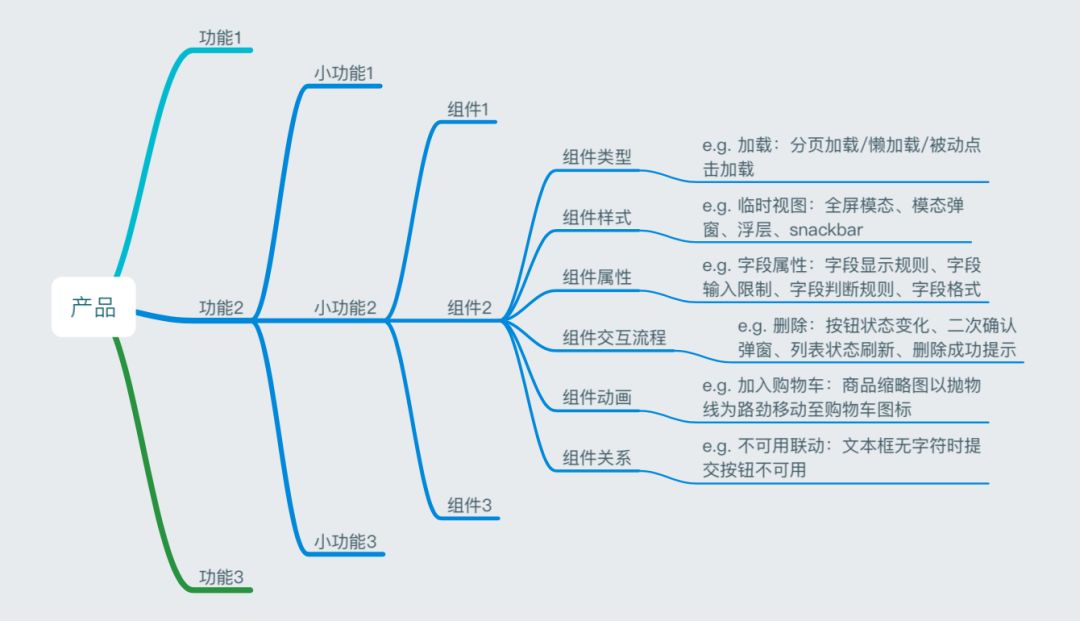
交互方案该画到什么程度?
作为一个经历了“全栈 -> 非科班 -> 海归学院派 -> BAT”的交互设计师,我也算是阅读和学习过各种类型的资料了。有一个问题长期默默困扰着包括我在内的很多交互设计师,然而却从未受...
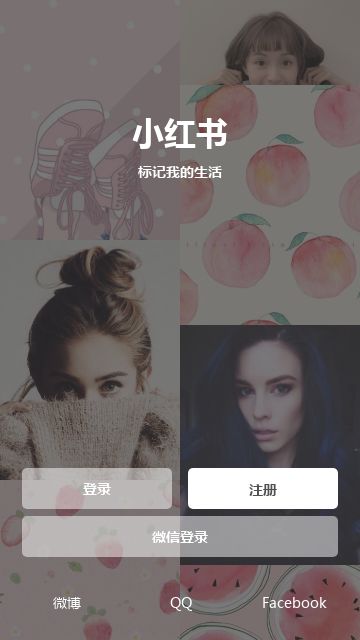
看“小红书”如何给无数女生心中种出一片草原?
最近有不少代购喊话范冰冰让她好好拍戏,不要再兼职做美妆博主了,只要范冰冰推荐的东西一准断货,怎么买都买不到,被范冰冰掀起血雨腥风的地方就是——小红书!
1...
排版干货!版面率与留白率
大家好,又跟大家见面啦,本次的内容是排版中版面率与留白对画面气质的影响。希望大家喜欢!
我们都知道一个版面中必定有版心的概念。
何为版心呢?版心就是除去天头、地脚和...
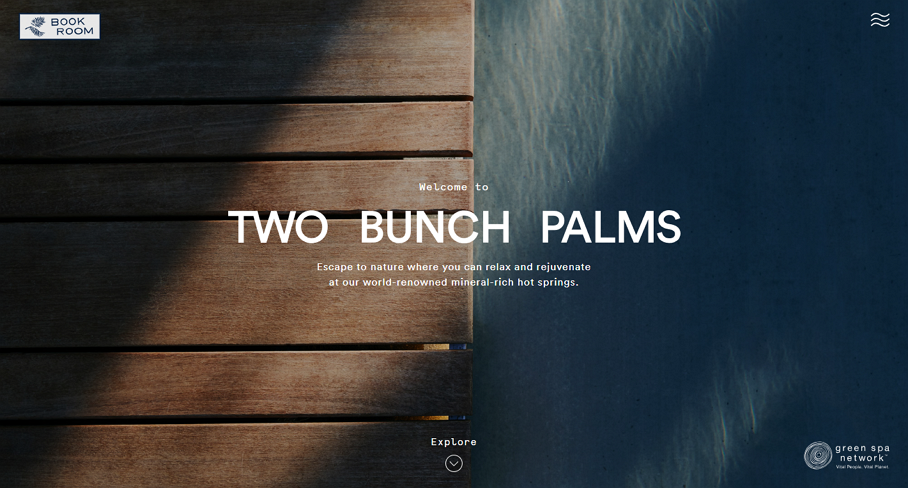
极简网页设计技巧,打造简约之美
极简主义网页设计风格,如何才能做到简约而不简单?简约风设计需要了解和掌握哪些禁忌和技巧,才能让网页设计简洁而不失魅力?继续阅读文章,小编将结合具体实例为大家一一讲解。
近几年...
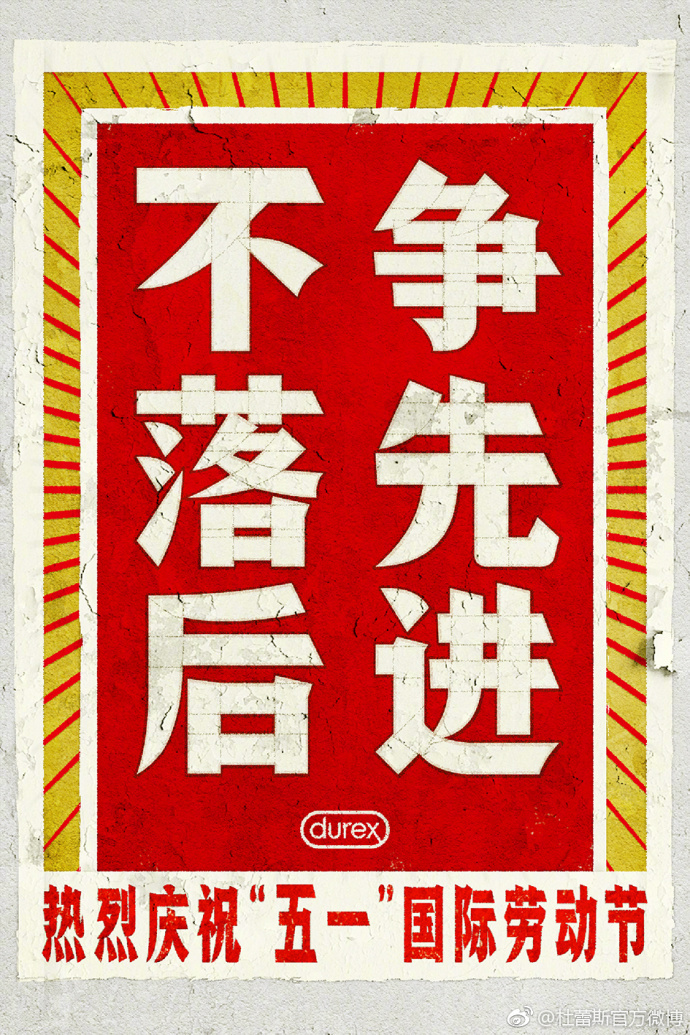
五一海报大合集,致辛苦的你
五一劳动节,那些平凡的劳动者最让人感动,致辛苦的大家。
杜蕾斯
#五一劳动节#两亿份辛勤劳动。
杰士邦
#劳动节#祝大家脑(劳)洞(动)节快乐
...
「优酷视频」web版原型资源分享
忙了一天下班回家之后,只想窝在自己的小窝里舒舒服服的追几集电视剧和综艺,给自己繁重的生活减减压,减压就是图个轻松,所以上网看视频也一定要轻松——最快最方便的看到我想要的视频才是...
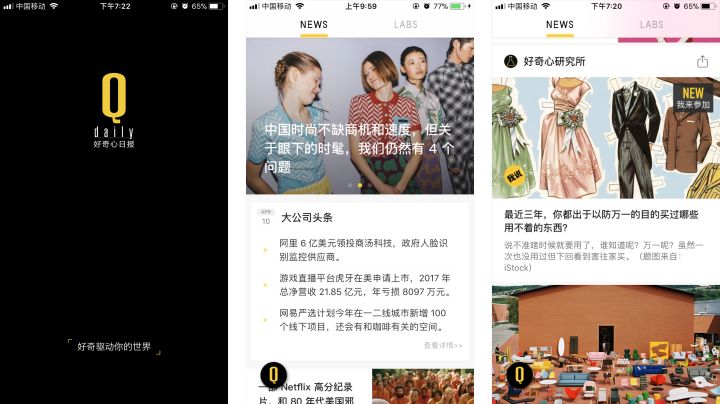
详细解析好奇心日报究APP
最初了解《好奇心日报》还真是因为好奇心,打开之后发现它的UI设计做的让人眼前一亮,黄色和黑色的配色一般很少看到应用到新闻网站上,活泼同时也很有格调,不过只靠眼前一亮是不能让它在...
来看看大神如何重新设计汽车仪表盘
科技的进步却并被改变持续150余年的汽车仪表盘设计,圆形表盘 指针的形式是否是驾驶人员获取信息最有效的方式?一起来看看如何利用设计来有效、安全的传递驾驶信息吧。
摘要
在过...
8种引导方式,7个设计要点,让你全面了解新手引导!
旅行时我们顺利到达一个又一个的目的地;生病时我们快速地找到医疗科室;超市里我们在数以万计的商品中找到心仪的商品,完成这些事情我们不经意间借助了无数的引导,可能是路边的指示牌、...
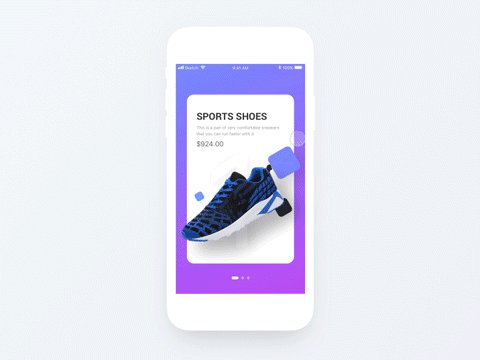
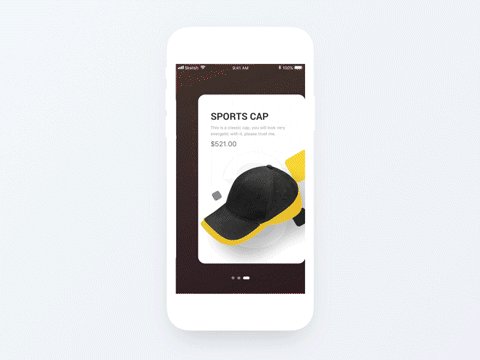
如何用Principle制作:APP卡片翻页动效
前段时间用 Principle 做了卡片翻页的动效,简单且实用,和大家分享一下我的制作过程,可看超清视频,Sketch 文件可从附件下载。
Gif 效果预览
&nb...
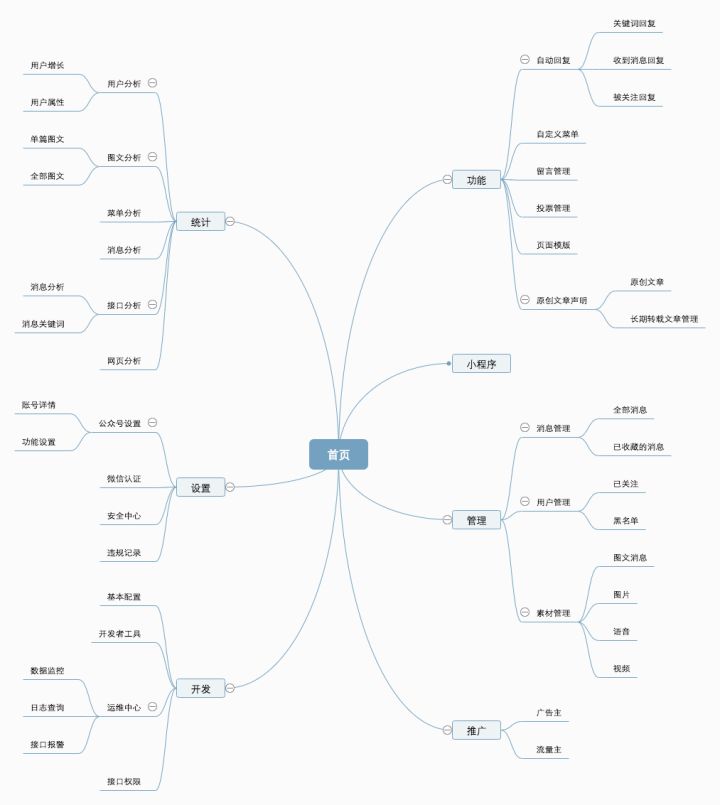
后台设计无从下手?微信后台用这7点教会你!
我们对公众号都很熟悉,每天我们都会在碎片化的时间里刷刷手机,看看微信公众号里的文章,今天可能被服务号推送的美妆推荐软广种了草,明天又可能被朋友转发的咪蒙鸡汤洗了脑。微信公众号...
快速实现2.5D等距插画风[PS+AI]
这次带给大家的是如何用Ps Ai 做高大上的2.5D等距插画风,只做原创精品设计文章,好案例配好文章,希望大家能喜欢。
来 来 来 顺叔原创良心教程又一次强势而来。
这次带给大家的是如何用...
三步让你的Sketch 学会自动排版插件:Paddy
很多中后台项目的界面设计涉及大量的表格,每份终稿的输出,都要经历反复的间距、边距、对齐调整。Sketch 自带的排版功能(面板右上角,别说你没用过?)已经远远不够用了。推荐给大家一个自...
如何将字体设计在运营活动页面中完美应用?
不知道大家是否跟小编一样,在做banner图的时候都很苦恼,不知如何设计里面的字体?今天福利到了,感谢作者给我们提供了一些运营活动页中字体设计思路,还提供了很多样式供大家学习,本文...
2018年必看的创意手机聊天界面设计
现今,不仅传统的手机端聊天,社交以及通讯软件提供聊天界面(方便用户相互交流和了解),一些新起的手机端在线购物和商务类应用,为提升用户体验,了解实时变化的用户需求,并及时收集用户...
AI艺术混合三维效果
Hallo!大家好!
小智今天给大家带来的是一个AI教程,制作AI艺术
混合效果,这是小智在站酷上看到大神Edisonwong7(http://edisonwong7.zcool.com.cn/)
的教程,在这里分享给...
实用干货!腾讯文档品牌设定
腾讯文档是一款可多人协作的在线文档。支持Word和Excel类型,打开网页就能查看和编辑,云端实时保存;可多人实时编辑文档,权限安全可控。腾讯文档由ISUX品牌设定,QXD体验设计合力打造!
...
LOGO百解 × 一个案例看标志的基础思维!
大家好,又跟大家见面了,上篇文章给大家标志的不同形式与气质,本次文章为LOGO百解系列的第二篇,标志的基础思维。
很多朋友在接到LOGO设计项目的时候不知道该怎样找到灵感,从而一筹莫...
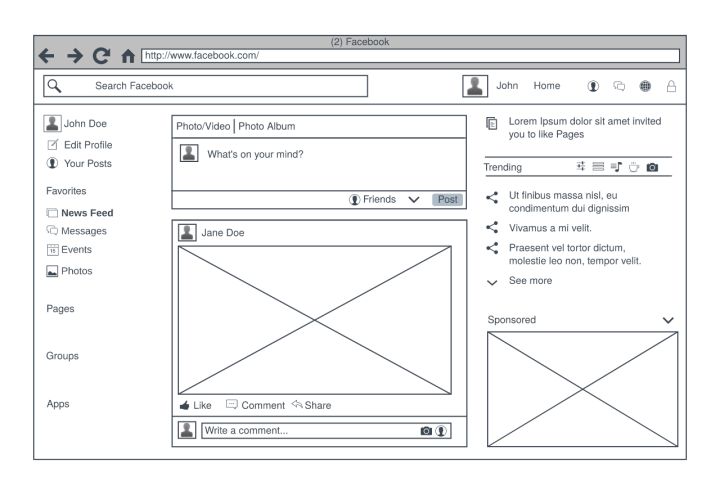
面中框让你轻松搞定版面编排
本篇文章立足于视觉设计方向中的版式编排作为出发点,以可视化的形式对版面进行划分,让大家更好的理解版面编排所用到的一些方法。
原文地址:站酷
作者:Martin_K
...
超全!不同的字形,不同的气质!
大家好,我是大猫,没网的日子终于结束了,断了一周网简直如地狱一般。今天网络修好了,上周公开课的录播也传上去可以回顾了。
视频在这里↓↓↓↓ 两个多小时哦,建议在有wifi的...
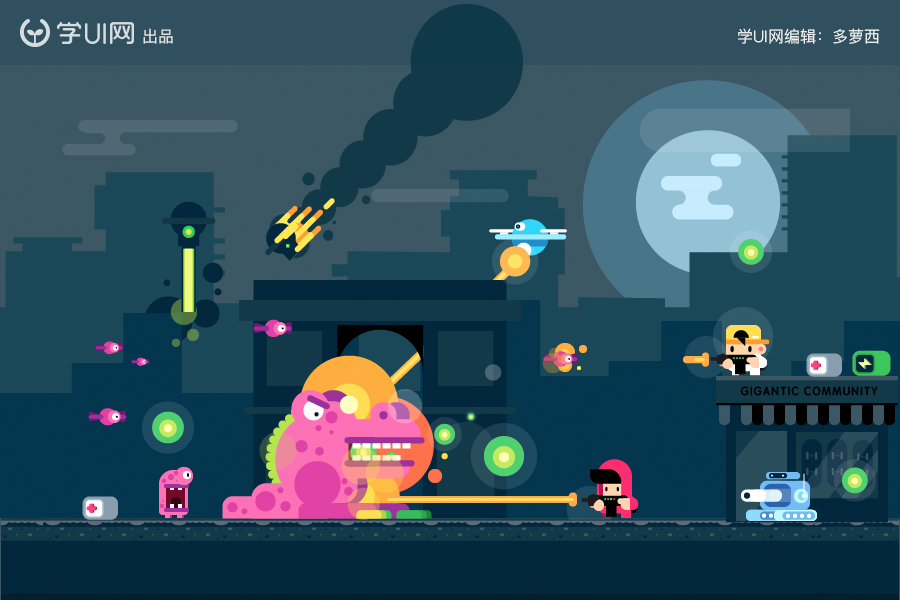
AI教程绘制扁平风游戏场景
@多萝西 上图这就是小超人大战大怪兽~看上去复杂,其实就是运用AI的基本形状工具,以及路径查找器等工具,难度不大,废话不多说,我们马上开始吧~
第一步:新建文件
点击...
五分钟了解谷歌全栈设计师打造的 Sketch 插件:Sketch Material
前言
Sketch Material 是一个由谷歌全栈设计师 Siddhartha 设计开发的 Sketch 插件,能够生成复杂的 Material Design 风格的交互控件,比如按钮、表单、表格等。该插件致力于提升设计师使用...
以用户为中心的图标设计法
闲暇时日,抱着靠枕躺在沙发,似有阳光从露台照进客厅,索性拿了枕头遮住眼睛。办公桌上的电脑还在放着最喜欢看的美剧,但是今儿这种声音反而有助于睡眠,说不定在梦里还可能想起一件小事...


























![快速实现2.5D等距插画风[PS+AI]](https://hello2024.myds.me:52014/site/uiya/ui_jiaocheng/2022/06/5010043884030851736.png)