2018你不能忽略的顶尖UI界面布局趋势
随着扁平化1.0运用了两三年,新的扁平化2.0时代,在去年渐变流行后打破了开端,这周研究一些扁平化2018移动端设计布局趋势,整理分析了一些常用的布局形态。
不规则弧线布局 &...
这5个排查法让你的作品更瞩目!
大家好,又跟大家见面啦,本期给大家带来的是版式中的基础排查法。很多朋友经常觉得自己的排版作品做的不够好,但又说不上为什么,那么本期就归类一下版式设计中常见的错误供大家参考。
&nb...
滴滴设计团队:Web端布局框架的思考与设计经验
Web端布局框架的思考与设计—滴滴魔方布局框架的构建与实现。 还在苦恼如何搭建Web端布局框架?来这里找方法吧~CDX魔方项目组成员用血和泪的经验告诉你答案。对于承载多个子产品的网站而言...
013-版式設計 X 文字編排应用(4)
一般中西文字组合搭配会按照文字的性格,年代历史,人文地理去搭配,但是笔者一般会遵循以下这几种方式。
1 /年代人文
我个人一般运用的组合方式为:碑文系列 Garamond(标题系...
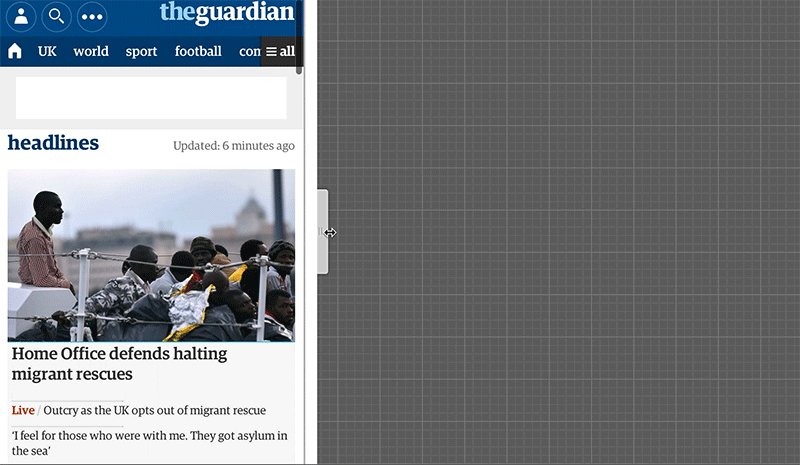
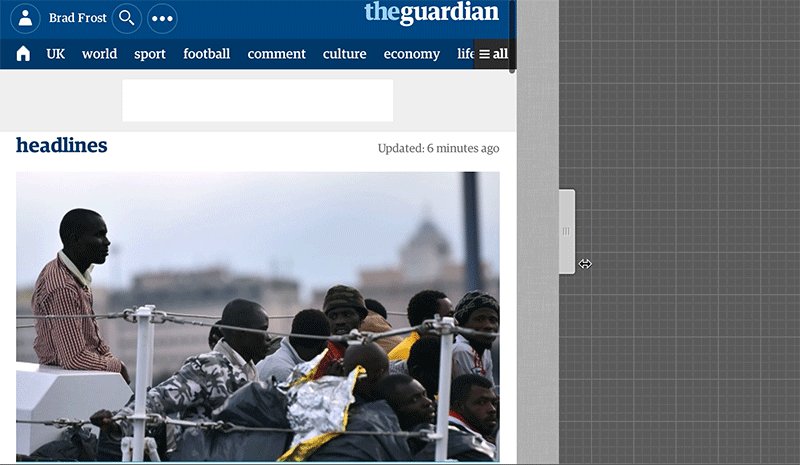
《网页设计综合指南》(三):网页设计看这篇文章就够了
设计师和开发人员在构建网站时,需要考虑很多事情,从视觉外观到功能设计。为了简化这个过程,我们准备了这个指南。限于篇幅限制,将这一指南分为三部分,此为第三部分内容。
本...
《网页设计综合指南》(二):网页设计看这篇文章就够了
设计师和开发人员在构建网站时,需要考虑很多事情,从视觉外观到功能设计。为了简化这个过程,我们准备了这个指南。限于篇幅限制,将这一指南分为三部分,此为第二部分内容。
...
Switch教程
大家好,我是岚岚,今天给大家带来的是用AI和PS结合制作一个任天堂出品的Switch游戏机。
打开AI,新建画布800X600px,颜色模式设置为RGB格式。
一、整体形状
首先是主机部分...
版式系列:横版大配图中,主体提取的应用
版式系列文章第三篇——横版大配图中,主体提取的应用。本文从板式效果、板式结构、板式解析、板式延展四个方面讲解如何在保留搭配图应用的同时提取出主体参与到版面中,让画面的视觉层次变...
网易设计师经验:产品中统计信息的设计实践
做To B产品的交互设计,难免会遇到数据统计相关的设计工作,毕竟B端的需求包含了管理者对网站、对人员的管理,需要通过数据来了解整个网站的运营状况。前段时间由于客户需求的紧迫,连续做...
回顾2017系列篇(四):永不过时的设计资源
2017年是设计行业发展过程中重要的一年,本篇文章将会带领大家回顾2017年最好的网页UI Kit,设计视频资源,以及值得follow的设计师,供大家学习和参考。
如果你是一个留心者,你...
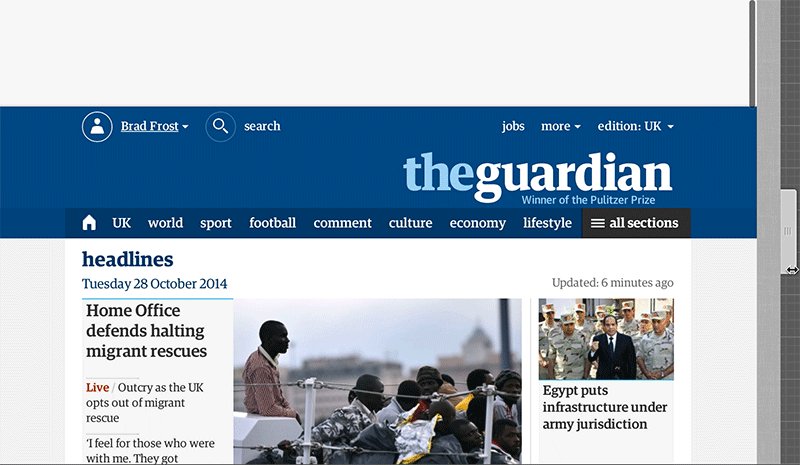
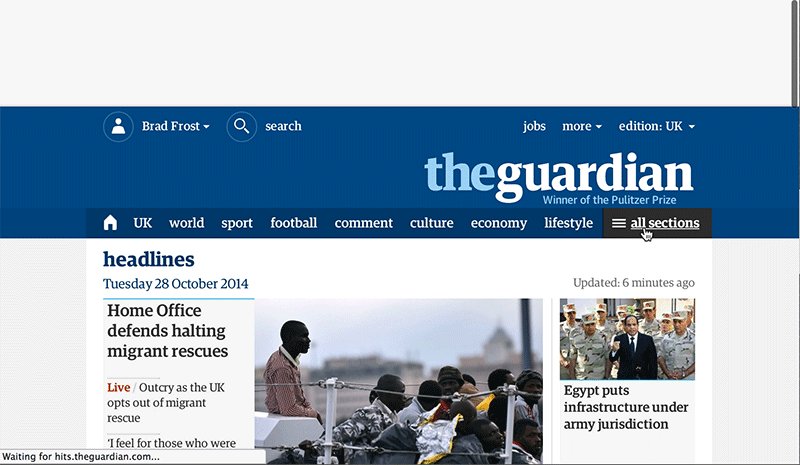
《网页设计综合指南》(一):网页设计看这篇文章就够了
设计师和开发人员在构建网站时,需要考虑很多事情,从视觉外观到功能设计。为了简化这个过程,我们准备了这个指南。限于篇幅限制,将这一指南分为三部分,此为第一部分内容。本文将重点介...
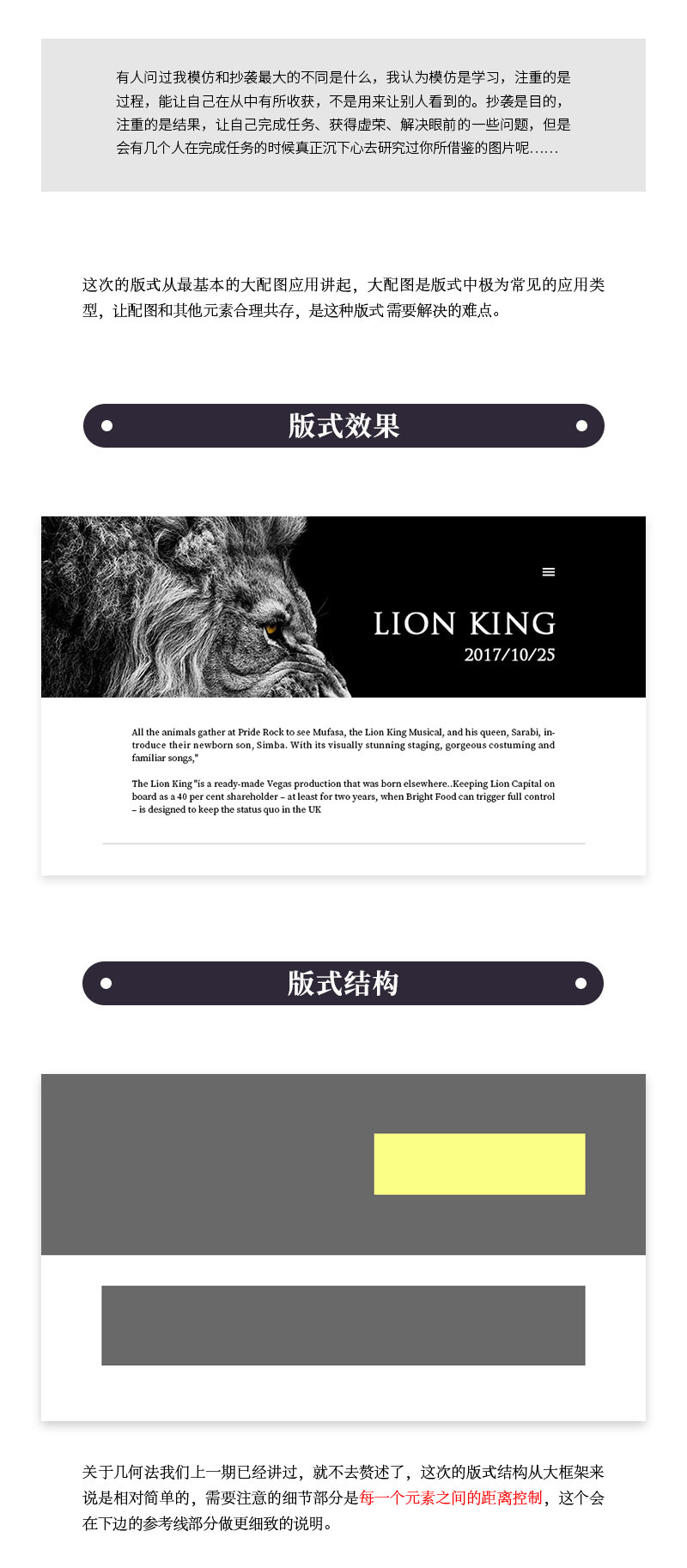
版式系列:关于横版大配图的应用
有人问我模仿和抄袭最大的区别是什么,我认为模仿是学习,注重是过程,能够让自己从中收获,不是来让别人看到了。抄袭的目的注重的是结果,让自己完成任务,很虚荣解决眼下的问题。但是谁能...
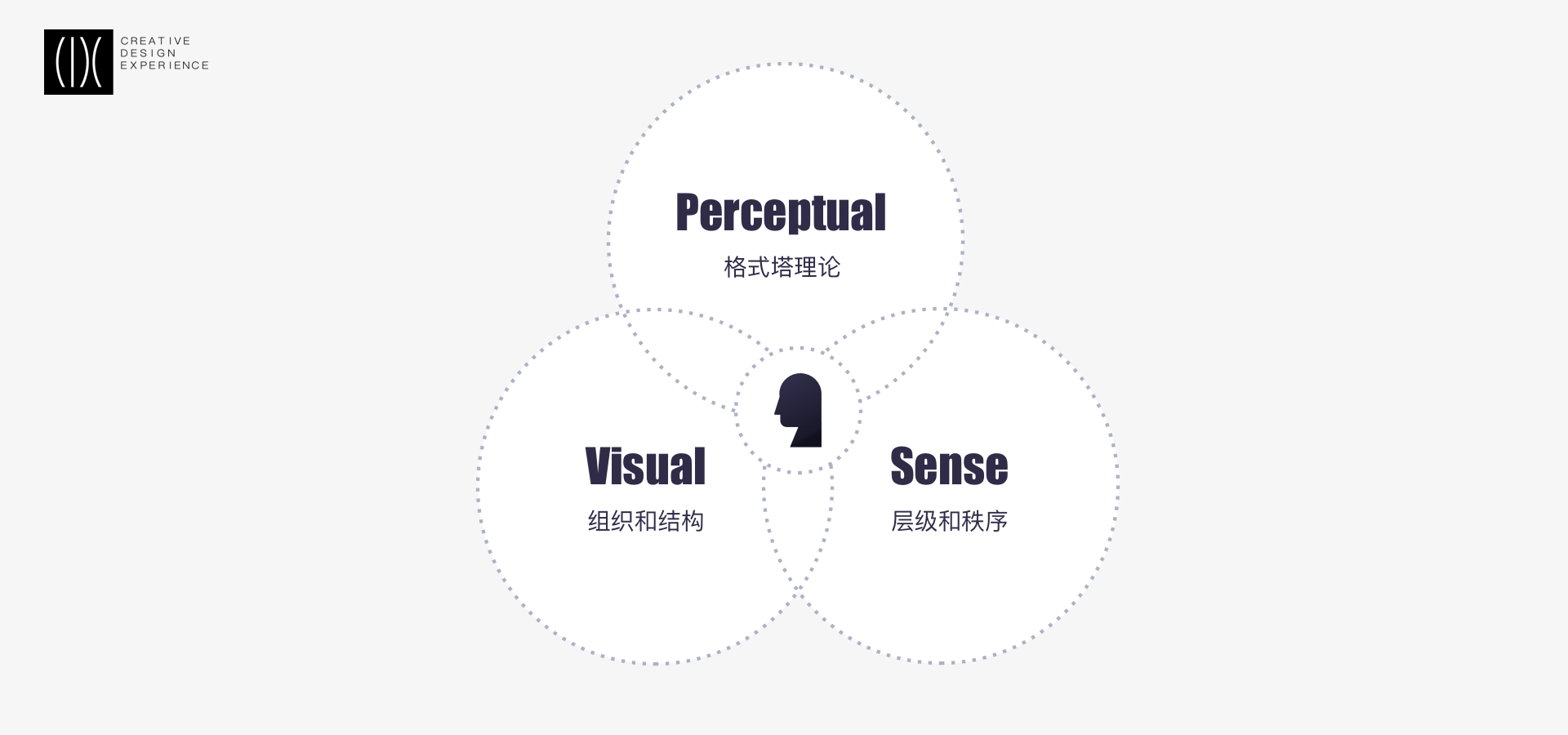
设计师必备:提高视觉层级的9个技巧
有效的视觉层级是产品成功的基础,能以有效的方式组织UI元素,使内容容易理解,看起来舒适整洁。视觉元素的呈现对用户体验有很重要的影响,如果组成元素能被巧妙地运用,用户就能轻松地浏...
优秀作品的布局与网格 · 第一弹
大家好,今天给大家带来的是优秀作品的布局与网格的解构,很多同学想学网格,但却不知道如何下手。其实看的作品多了,对学习网格与版面布局也是很有帮助的,所以本猫为此新开了一个系列。
...
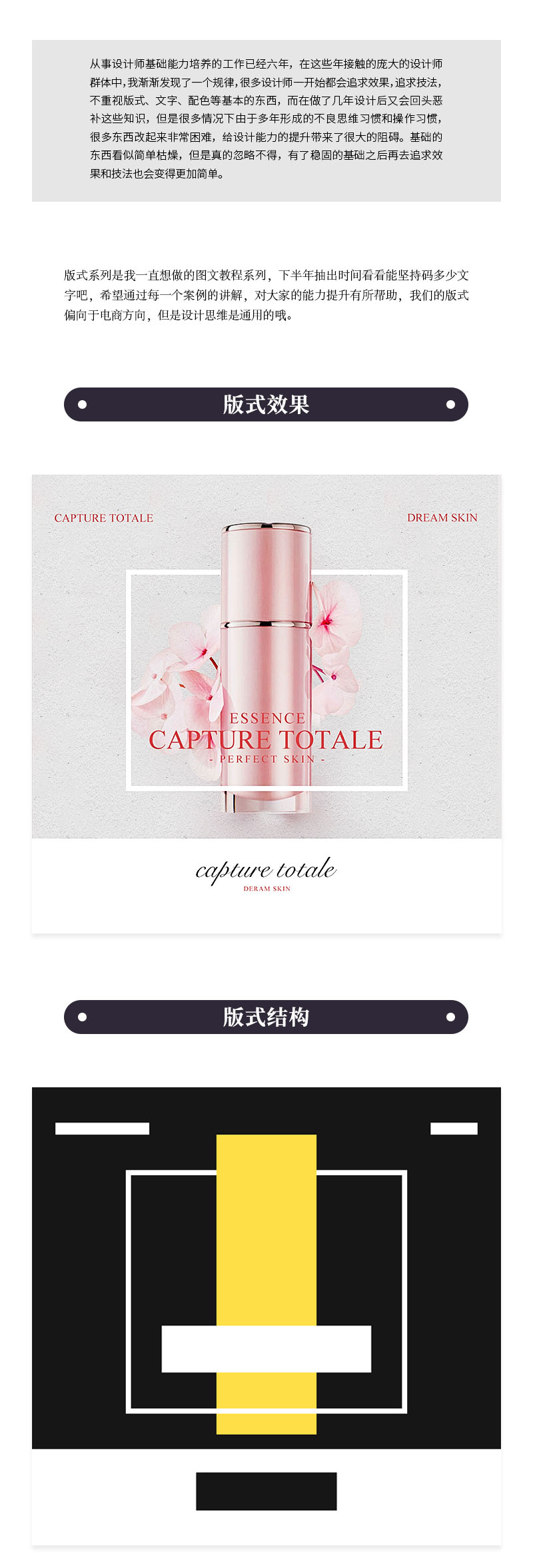
版式系列:关于线性框架的应用技巧
从事设计基础能力培养工作已经六年了,这些年接触到庞大的设计师群体,我渐渐发现一个规律,很多设计师一开始都会追求效果、追求技法,不追求板式、文字、配色等基本的东西,而是做了几年设...
回顾2017系列篇(三):UX设计大会,都预示了哪些设计趋势?
2017已成过去,在这一年中,无数的UX大会和设计大会在世界各地召开。每一场会议的召开,都是界内精英人士经验的交流和智慧的碰撞。虽然2017年的会议都已过去,但每场会议上的话题探讨,尤其...
如何在UI设计中运用颜色
颜色和其他东西一样,只有在适度使用的时候才能达到最好的效果。如果你能坚持配色方案中使用的颜色不超过3种,你会得到更好的效果。颜色运用和平衡息息相关。使用的颜色越多,实现平衡就越...
我们可以这样学习别人的风格
2018年,你好!
作为设计新手,看着大神们的各种风格的设计作品,那心里叫一个痒啊,因为我们也想做出那样牛逼的作品,但是和他们做的一摸一样,别人说你是抄袭;做的...
回顾2017系列篇(一):最佳的11篇UI/UX设计文章
2017已经接近尾声,在这一年中,设计领域发生了诸多变化。也是时候对2017年做一个总结,本文主要是从2017设计文章入手,列出了个人认为2017设计行业里最重要的UI/UX文章的前11名,供大家参考...
3D版的QQ黄脸表情是怎么做出来的?
QQ黄脸在2003年加入QQ表情后就一发不可收拾,从此成为中国网民记忆力中信息量最大、最魔性的存在之一。黄脸作为表情符号的含义,也发生了许多天翻地覆的变化:比如“微笑”=嘲讽版“呵呵”、“...
从0到1:论网易严选营销线的交互设计
无论何种模式的电商产品,其本质都是商品售卖。营销活动是其中不可或缺的卖货方式,不仅影响GMV,也是非常重要的获取用户的手段。
消费升级的时代,消费者对于商品的品质、产品的服务都...
图标设计-快速分析设计APP
小编:App图标如何避免大众脸?这时候我们需要引入品牌设计的理念。
什么是品牌的基因
打开一些App,我们会发现App的图标设计的非常普通,没有任何特色,在素材网站上都可以下...
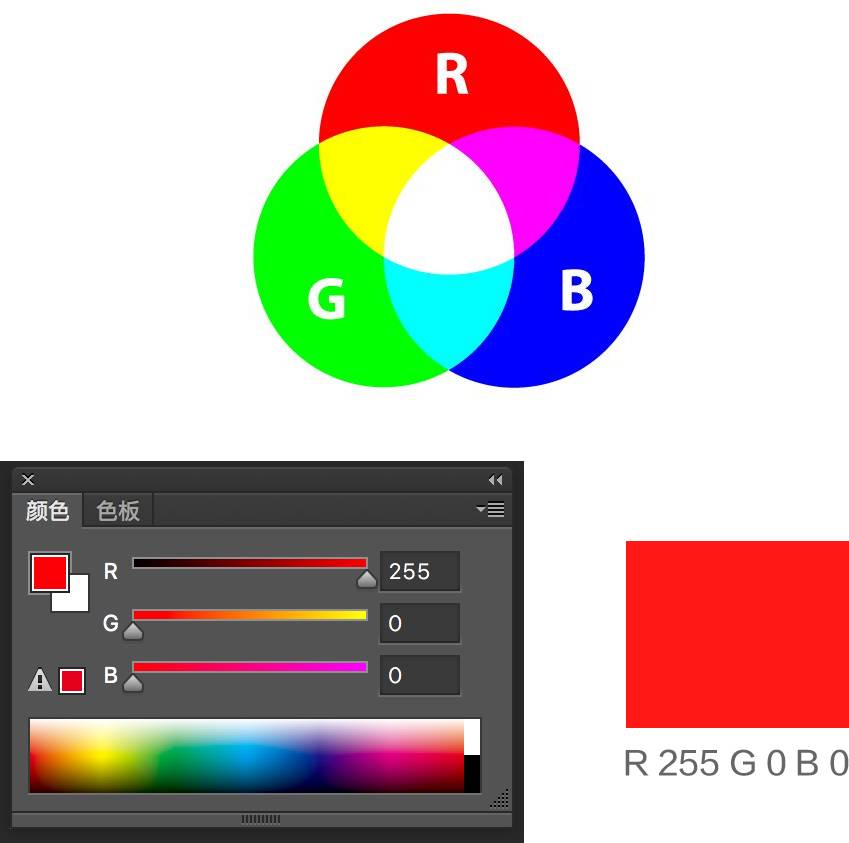
那些你早晚都要掌握的颜色基础常识
关于RGB三原色、CMYK印刷色我们做设计每天都在用,但很少人会去了解背后的原理,以及什么时候该去用什么颜色模式,甚至相当一部分设计师对Ptone潘通专色没有任何接触。那么,本期我们通过...
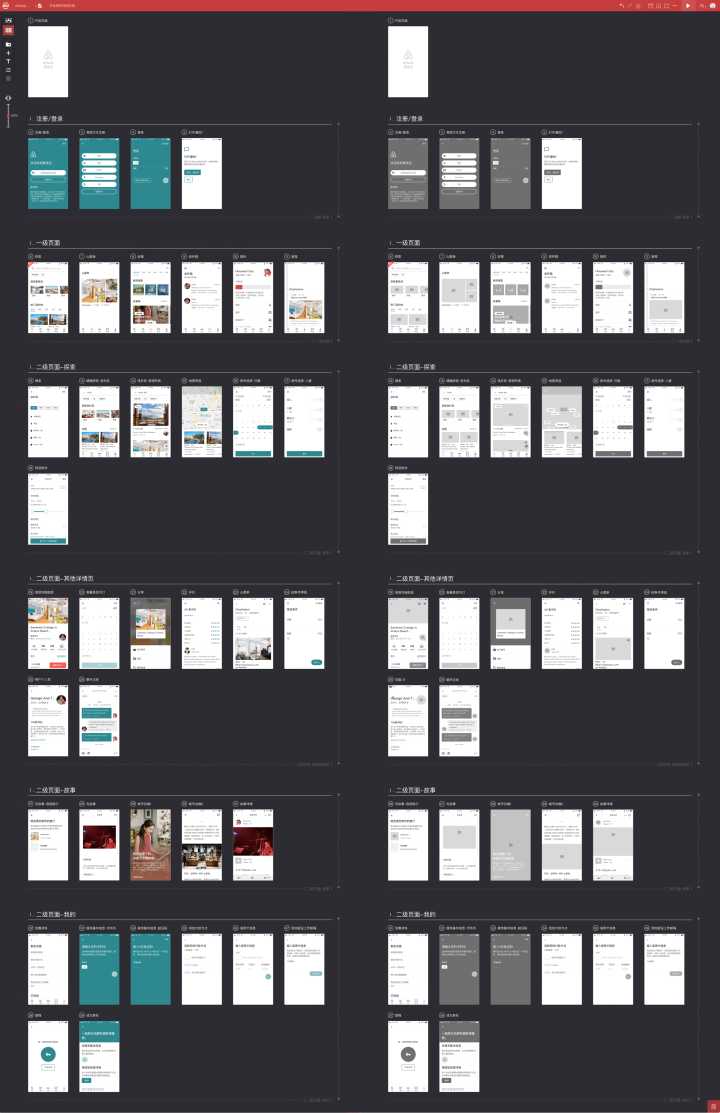
旅游类App「爱彼迎」原型分享
由于年轻一代人对舒适和自由的生活向往与追求,旅游业的发展前景十分可观。根据近年的中国旅游app市场数据报告分析,越来越多的人开始追求尝试与众不同、新颖的旅行和住宿方式,越来...
对色彩没感觉?三个方法提高你的色感训练!
前言
关于配色,其实有两个世界,也可以简称为两个阶段。只要我们承认色彩是我们认识外界的基础,那么我们就必定面临这两个世界。第一个世界是理性的世界,在这里色彩被分析、解构。白色光...
UI设计师你该知道的第三纬度
我从未学过设计。我是一名工程师,在印度一所渣渣学校里上学的时候,那时候也是一个书呆子。与那些认为工程师是一群呆板无聊的家伙印象相反,我的职业充满了创造性的一面。我目前为Zeta工...
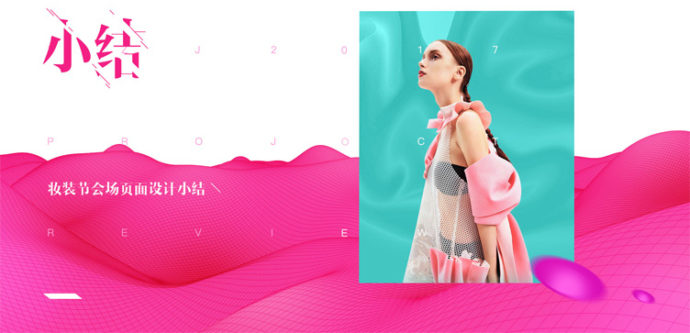
“妆装节”营销活动设计总结
一、营销新构思
“妆装节”是京东突破了以往的营销思路,将美妆和服装两个看似不同的品类,却是女性购买力最强的领域巧妙结合在一起的营销活动。此次活动是承载了节庆促销...
设计规范 | Web端设计理念篇
设计理念是设计的核心思想与运作原则,是为了明确设计团队方向,确保围绕着核心准则去运作,而出现的指引设计师按既定线路前行。即设计团队在企业中存在的使命、任务、价值。所以在制作web...
APP定义视觉风格,如何开始?
今天和大家聊一聊关于设计改版过程中一些问题,设计改版每年每个公司都会去做,大家经常遇见的问题就是在目前限制的条件下去改版,那么改版后如何让用户能感知明显,今天就来跟大家分享一...



















![帅炸!妙招搞定3D环绕空心球![AI教程]](https://hello2024.myds.me:52014/site/uiya/ui_jiaocheng/2022/06/1331378555344756648.jpg)