版式布局 | 原来这么玩,3分钟学会布局比例
经常在排版时不知如何放置图像?经常客户给的文案不知如何下手?都说层次关系,却不知如何处理?设计的海报,缺少设计感怎么办?看完文章,统统解决;一篇解决不了, 多看几篇~
小可爱们...
组件固化、布局确定,如何对B端页面进行大的改版?- B端问答
Q:现在的B端组件样式和布局方式基本已经固化,做出的页面没有过多的区别,如果对B端页面进行大的改版,我们应该要怎么着手进行?
想要进行大的改版,是想要多大?
简单修改?...
微交互设计一定要知道的8种类型!
大家好,我是Clippp,今天为大家分享的是「微交互设计」。在推崇极简设计的当下,“少即是多”是微交互最真实的状态。微交互是关于细节的设计,这些微小的互动塑造用户体验,让参与其中的用...
利用图形与装饰,能让设计化腐朽为神奇
在设计海报或banner中,图形与装饰的重要性,你是否意识到?烘托氛围感、增加细节、丰富画面层次等,都可以利用它们来做到,学习吧。
小可爱们,我这里会定期推送插画、UI设计、排版等相...
腾讯云官网改版,真把B端玩出了新花样!
互联网巨头里,把 B 端积累最多的是阿里,而腾讯,虽然一直在尝试,却不得其门。但是最近发现腾讯云的动作很多,而且设计上有明显突破。也许是赶上 B 端产品 C 端化的浪潮,腾讯的 C 端运...
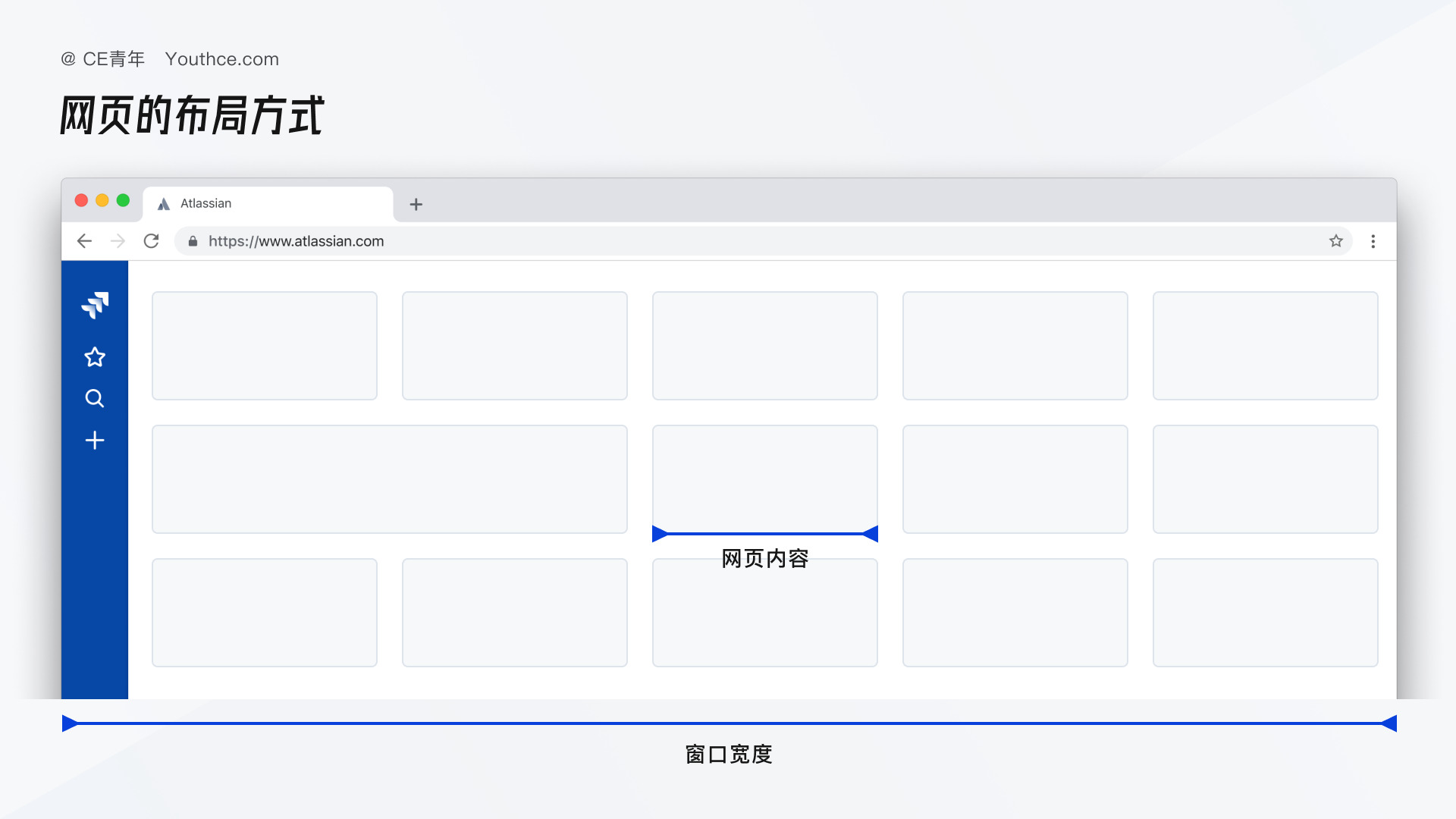
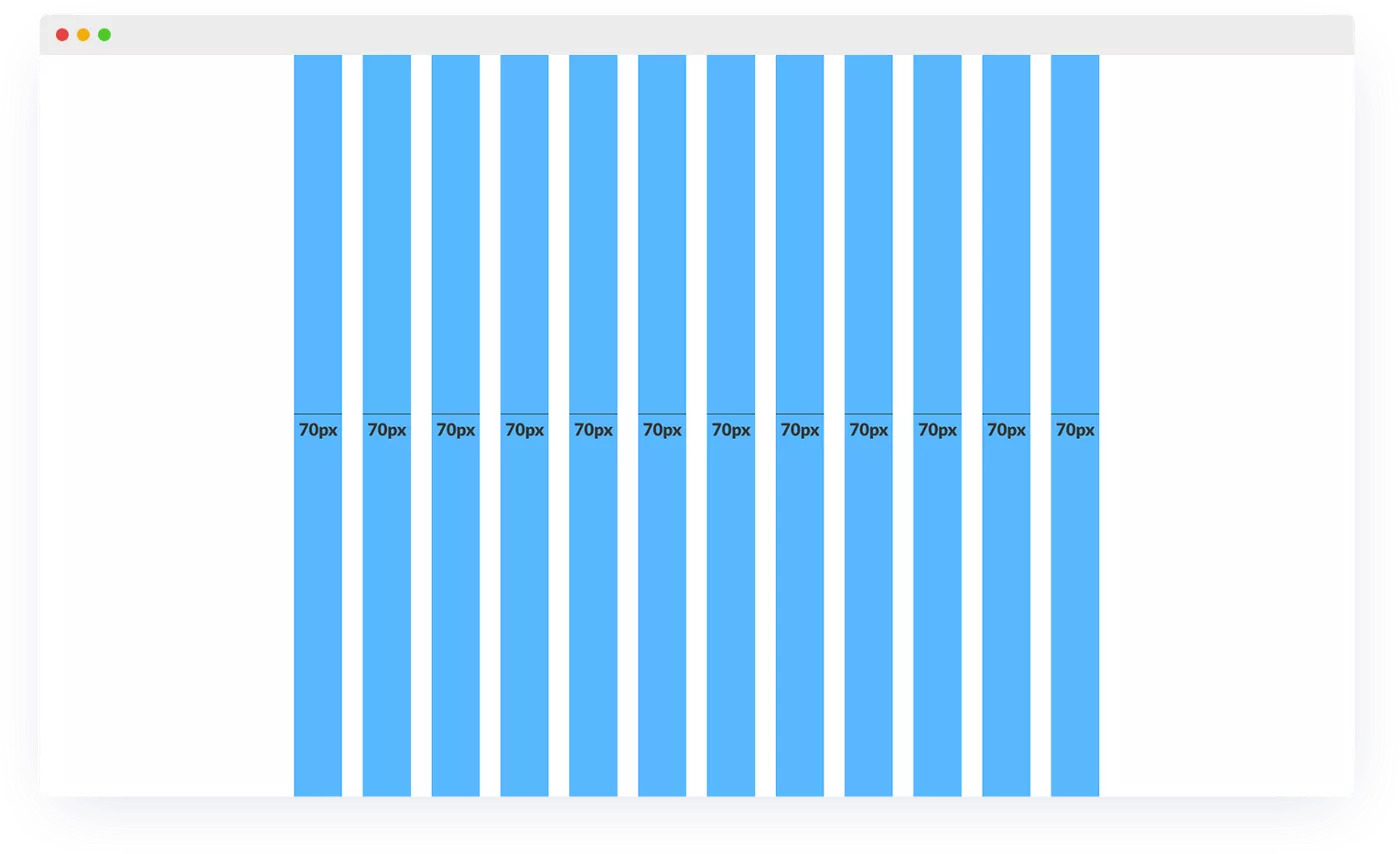
B端设计指南 – 栅格的使用
栅格一直都是很多同学非常疑惑的地方,无论是栅格的日常使用,又或者是栅格在整个产品当中的作用,一直以来都有非常多的疑惑,今天就来聊聊栅格在实际工作如何使用,以及产品之间究竟有何...
2021趋势,Behance大神都在用的弥散光感教程来了!
之前写了两篇关于弥散光感和虹彩光感的文章,其实这两篇的思路有些类似,处理手法差不多,只是虹彩光感颜色略多一些。我之前说要出一篇教程,今天我带来3个案例,而且还附带文件下载。看完...
配色驿站-粉色灵感海报
粉红色 配色来喽,收藏配色,一定要练习练习啊~
小可爱们,我这里会定期推送插画、UI设计、排版等相关文章教程,有事没事来逛逛啊; 设计路上在学习,永不停歇,我们一起加油~
...
撕开B端封印,数字时代下的可视化构建
近几年 B 端这个词出现的频率越来越高了,纯 C 端的流量争夺已经进入了尾声,为 B 端产品带来了新的机会点。比起以往 B 端设计,现在的设计师需要掌握的技能也越来越多。而在 B 端设计中,...
干货预警 | 什么样的设计是潮设计?
什么是潮设计,你有想过吗?本篇文章干货很多,一定要看下去啊,建议收藏,备用;
小可爱们,想要看到什么类型的文章推荐,也可评论区告诉小编,我也会及时为你推荐; 设计路上在学习,...
7个技巧让你的字体设计更有细节
设计做完,会不会觉得字体没有设计感,平时是否有收藏关于字体细节设计的文章;如果没有,快来看这篇,收藏学习,你是最棒的。
小可爱们,我这里会定期推送插画、UI设计、排版等相关文章...
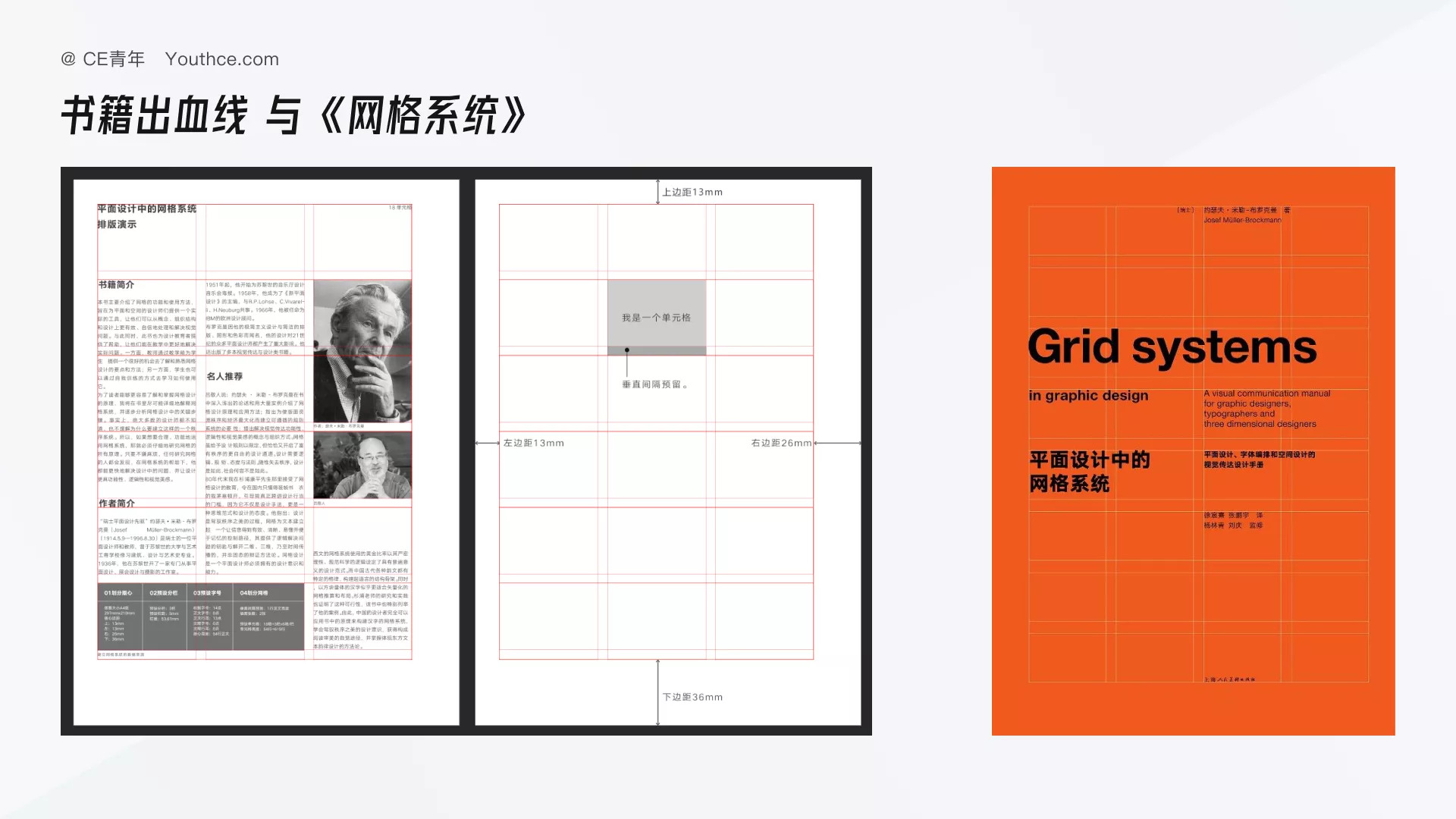
网格系统真是太好用了,后悔没有早点学会!
Hi,我是彩云。网格系统,这个设计方法大家应该都听过,但很多人在实际项目中用到的不多,原因有很多:可能是项目太赶觉得麻烦,可能是自己不够理解原理不会用,还有些人觉得是用了反而设...
插画教程 | 梦幻日出-插画创作过程
通过这篇插画教程,你会学到:从线稿-上色-完成稿的细节学习,尤其是针对全局的调色介绍,可以说是干货满满啦。嘿,小可爱,就说你呢,别往别处瞅,快来打卡学习~
小可爱们,我这里会定...
不会插画不要怕,这种漫画风格用PS也能做!
插画只能画吗?不,不,不;你平时拍摄的有质量的图可以拿出来啦,用ps转插画教程学习来啦;
小可爱们,我这里会定期推送插画、UI设计、排版等相关文章教程,有事没事来逛逛啊; 设计路...
设计师应该了解的版式知识
版式设计是指设计师根据设计主题和视觉需求,在版面中对字体和元素的编排艺术和技巧。全文19000字,从基础的排版知识到经验总结,愿对你有所帮助。
1 . 版式的认知和...
非科班出身的我,发现这些插画基础知识才最有价值
Hi,我是彩云。插画在设计中运用的地方可太多了,不管是UI,运营,平面海报等等,但很多朋友在插画这块是心有余而力不足。比如像彩云我,在插画这块就基础薄弱,只有在小学的时候画了点画...
2021 最流行的7种网页UI风格,简直美炸了!!
虽然说2021已经快到10月份,但我最近我还是花了点时间,搜罗全网设计,总结出了这7种出镜率最高的版式风格,也是今年最流行的设计表现形式之一。
...
海报教程 | 设计越怪,难道越惹人爱?
渐变极简扁平化、拼贴混搭、三维次元、多肌理材质、重启故障、蒸汽波等等,是不是也都听过这类设计;今天我们就一起来认识了解下这类设计风格,并且利用其中的知识点,设计一款海报,走起...
如何设计好一张食品海报?
今天来介绍海报教程,来学习–设计细节、海报氛围、主次分明等,注意分析思考,自己以往的设计案例,是否存在相关问题,并加以改进。
小可爱们,我这里会定期推送插画、UI设计、排版...
列表流、卡片流、瀑布流、Feed流,你能分清它们的设计特点吗?
大家好,我是Clippp。今天的文章分享来源于读者的提问:“可以讲解下列表流、瀑布流、卡片流、Feed流这几个词的含义与区分么?这几个词看到的频率很高,但对其认识有点模糊不清。”这个问题...
我的海报设计都是“抄”来的,真不错!!!
我们总是每天都看着很多的优秀设计,有多少进了收藏夹吃灰呢,各种构图知识也是熟记于心,但是总少了一个很关键的步骤,就是“做“,所以总是在原地踏步。今天分享一下我平常的学习方法。
...
B端设计指南 – 栅格的定义
在一个B端页面当中,关于栅格的使用方法,你或多或少都会有所疑惑。它究竟是如何使用?栅格在实际工作当中的使用方法是什么?今天我们就聊聊B端系统当中的栅格。
老规矩,我们在...
完蛋了,这个需求的颜色没选好,结果不能休息了!
今天聊一聊关于颜色的问题,整一些比较典型的问题吧。本文会从颜色搭配问题、颜色渐变形式和方向
、颜色色相选取问题、颜色对比度问题四个方面讲解。
01 颜色容易用脏
...
五个案例教会你“西文中用”字体设计
平时大家做设计都会用到什么字体?有没有某些时候感觉到现存的免费可商用字体,都不适合设计主题;那么这篇一定要看看,练习字体设计技能,应对不时之需,非常重要;
小可爱们,我这里会...
以前我经常为配色发愁,自从知道这3个配色神器后,配色变得容易多了!
Hi,我是彩云。配色是设计师经常需要面对的问题,一个好用的配色工具可以帮大忙。熟悉我的读者都知道我的文章封面经常都是文字+纯色来做的,这里的颜色其实没有什么明确要求,只要用颜色和...
配色 | 总监说颜色丑,我调了调确实好看多了!!
配色一直都是设计师重点培养练习的主要方面;那我们在练习配色之前,你知道自己的配色丑在哪些方面吗?本文从颜色种类、饱和度等几个方面学习配色,了解色彩的情绪,满满积累,最终达到...
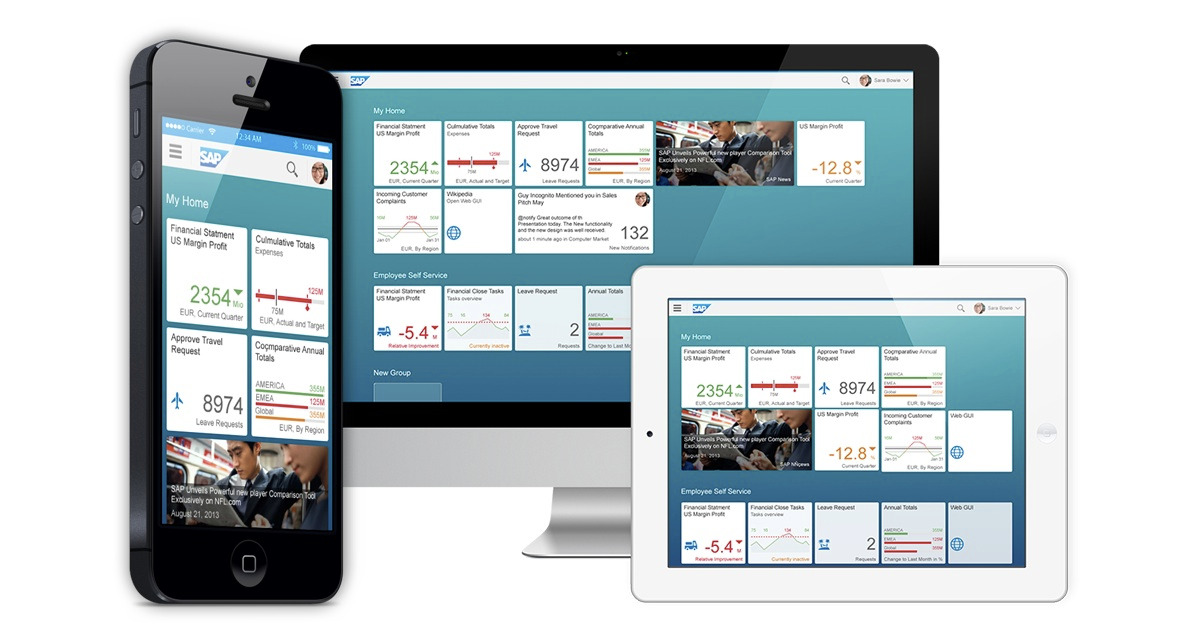
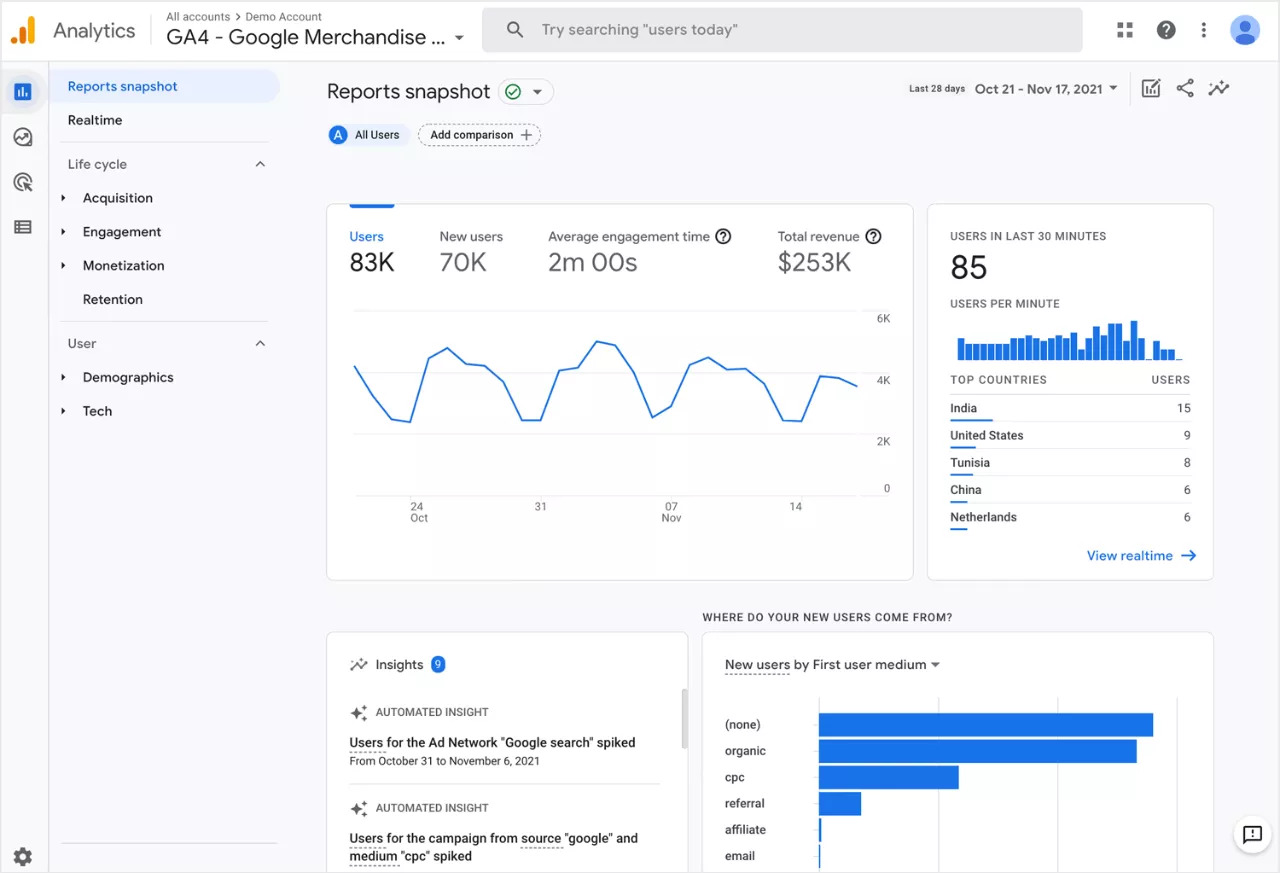
仪表盘(Dashboard)设计的6个要点,都帮你总结好了!
大家好,我是Clippp。今天为大家分享的是「仪表盘设计」。在Dashboard页面中,用户可以查看并分析产品的数据和图表,还可以通过控件来控制数据的显示、过滤等功能。如何才能设计一个好的仪...
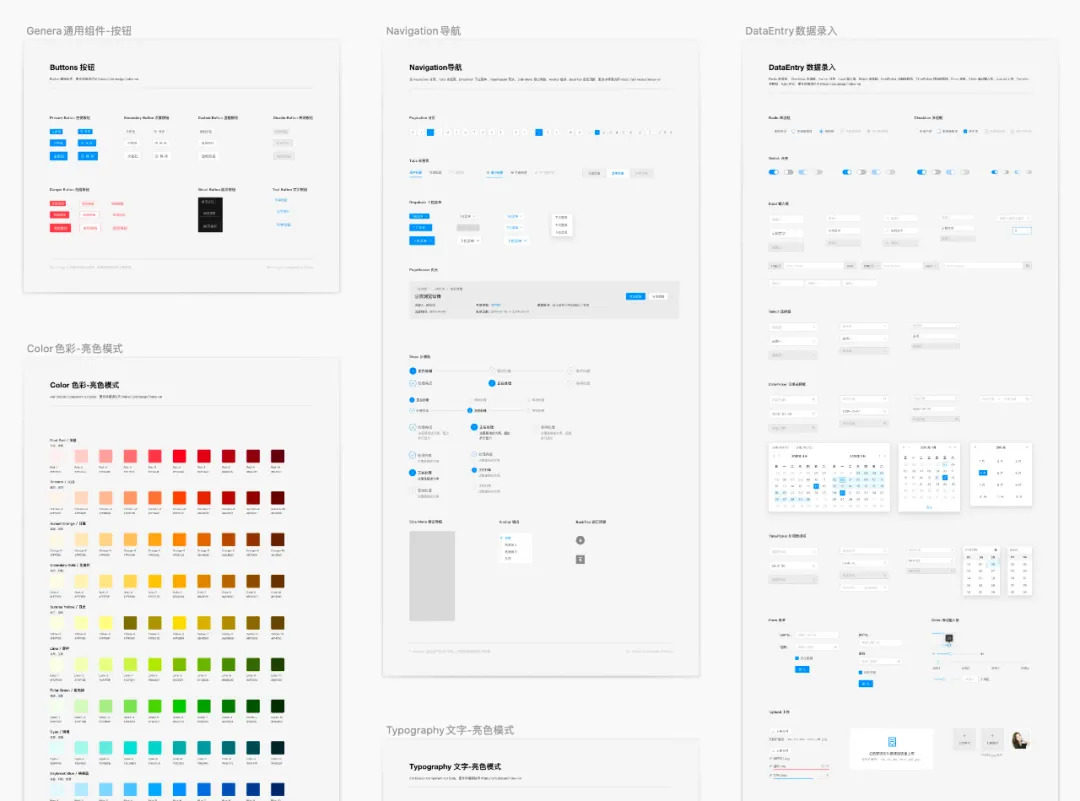
工作经验| B 端产品组件设计细节及经验分享(四)
@元尧:当下很多常见的、优秀的组件库,都为设计和开发的工作提供了便利。那么使用组件库可以替代设计师么?组件和设计师之间的关系又是什么呢?本文源于读者和粉丝的相关提问,以及我前段...
互补色搭配很难?我来教你怎么用(实操篇)
互补色对比性强烈,因此在视觉上会产生极大的隔离作用。但是由于色相对比过大,配色难度也最大。如何化解互补色之间的冲突感,是用好互补色的关键。本次提取上期“互补色配色”理论篇讲解的...
引起舒适!什么是好用的界面
有次接到个需求:“我们系统不太好用,视觉升级的时候也麻烦帮着改改。”界面不好用的原因千差万别,还有些属于技术限制。后来经过一个多月的交互视觉改造,才把用户流程中的障碍清理的差不...
版式教程 | 海报修改,构图版式的变化
改作业来啦,我们做完一个界面或版式设计后,要具体分析一下相关的设计合理性,例主题是否明显、主文案是否突出、信息是否缺少层次、字体是否统一、背景是否匹配······
今天根据这次改版...
好惨,我竟然被批评了,问我为什么不安排教程?我怕了
前几天和大家分享了毛玻璃效果的六大使用场景,文章下面有人评论,如果有点教程就更好的!本来我觉得已经有很多人都写过关于毛玻璃的效果了,再讲也没啥意思,但是最近几天还是看到一些星...
标题性文字怎么设计?排版秘诀搞定你!
设计是解决问题的,那么设计的首要目的就是传达信息;那么作为主标题的主文案是传达信息的首要;今天我们就来看下,标题性文字怎么设计,又是怎么来排版的。
小可爱们,我这里会定期推送...
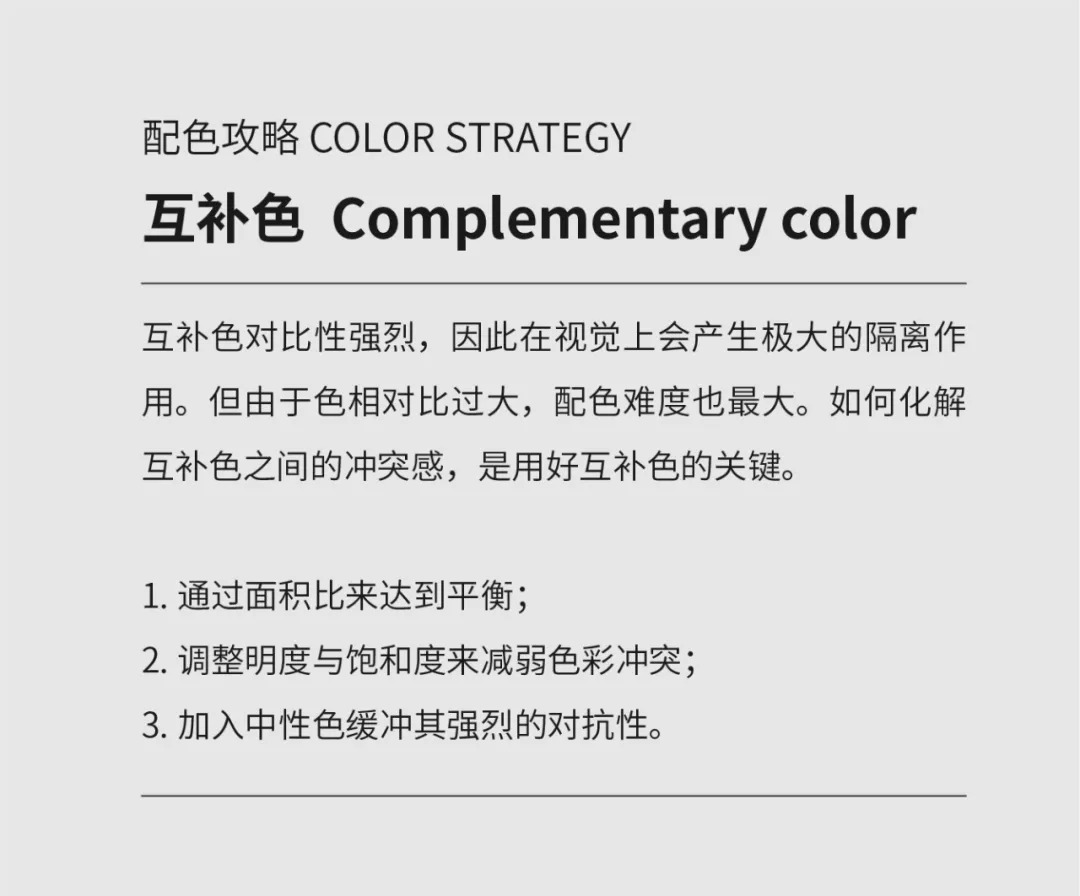
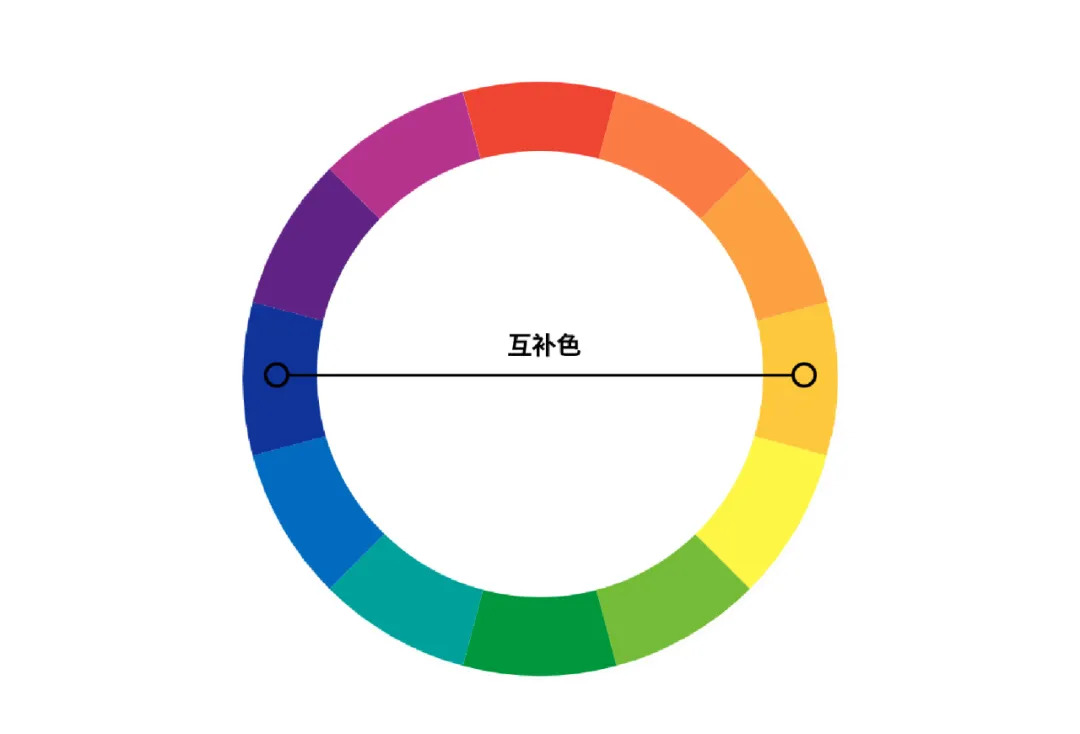
听说这是最难的配色方法——互补色篇
互补色对比性强烈,因此在视觉上会产生极大的隔离作用。但由于色相对比过大,配色难度也最大。如何化解互补色之间的冲突感,是用好互补色的关键。可以通过以下三点做好配色:
1、通过面...
超喜欢,这个AI小技巧!
今天做练习了吗?AI技巧小练习–环形文字,很简单,教程一看一学就会,快来;但是一定要做练习; 小可爱们,我这里会定期推送插画、UI设计、排版等相关文章教程,有事没事来逛逛啊; 设计路...
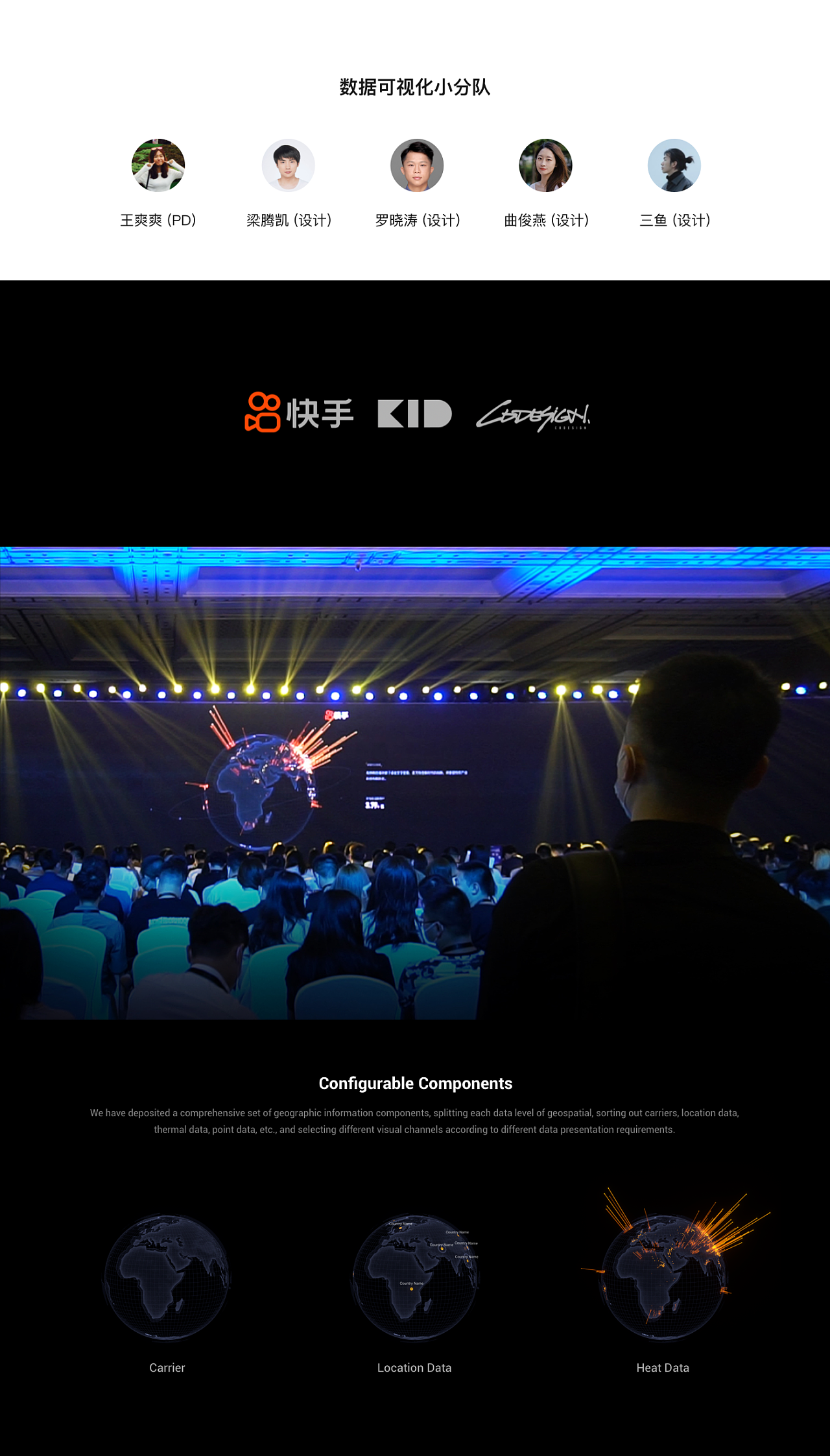
数据之美:地理空间数据可视化II
三鱼在快手不仅负责音视频团队,也负责这边的数据可视化场景从0到1搭建。一开始这里的场景比较单一,以对内看板大屏为主。一方面我将看板大屏组件化,做成可配置的模板,另一方面也尝...
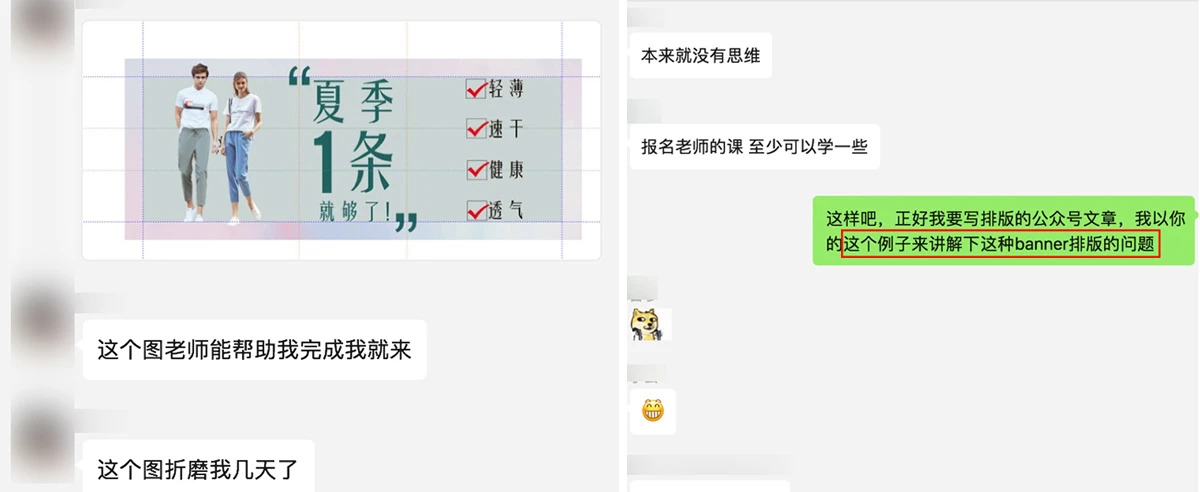
版式分析优化 | 搞事情,这么排版才合理
Banner 版式没有视觉焦点、构图不稳定、配色色系过杂、产品物体没有对比等,你是否在做Banner的时候也有这样的问题吗?那么这篇文章教程一定要看下去;分析优化问题,针对问题作出重新版式...
案例锦囊|交互设计中「情感化」设计优秀案例(二)
情感化设计,由唐纳德·诺曼在 《情感化设计》 一书中完整提出,书中其由浅入深的将情感化设计分成了三个层次:本能层、行为层、反思层。
相关的概念你可以在文章:案例锦囊|「情感化」...
改作业 | 有一说一,这个改稿效果真不错!
场景和产品融合不舒服,标签太多分散影响视觉,背景单调,文案处理的不好;针对这些问题,我们学习下如何优化改版~
小可爱们,我这里会定期推送插画、UI设计、排版等相关文章教程,有事...
教程 | 设计中的规矩与秩序
中国人经常讲没有规矩不成方圆,规矩不是固执也不是保守,在规矩之内任意的流动,所形成的是规律,这便是规矩的内涵。同样,规矩与秩序也适用于我们的设计,今天我们就来看看,设计中的规...