不会排版的来看看,如何运用对比制造秩序
世界万物都有秩序,才会更美好;同样,我们的排版设计也是要有秩序的,那么排版的秩序是什么?又是如何将秩序运用到我们的排版中,为我们的设计锦上添花的;
那么今天我们就一起来看看要...
如何高效地进行网页设计?重点关注这些要素
大家好,我是Clippp。今天为大家分享的是「网页设计要素」。关于网页设计,之前分享过网页布局:用一篇文章,带你了解12种常见的网页布局设计;也分享过实用技巧:快速改善网页设计的13个...
工作经验| B 端产品组件设计细节及经验分享(三)
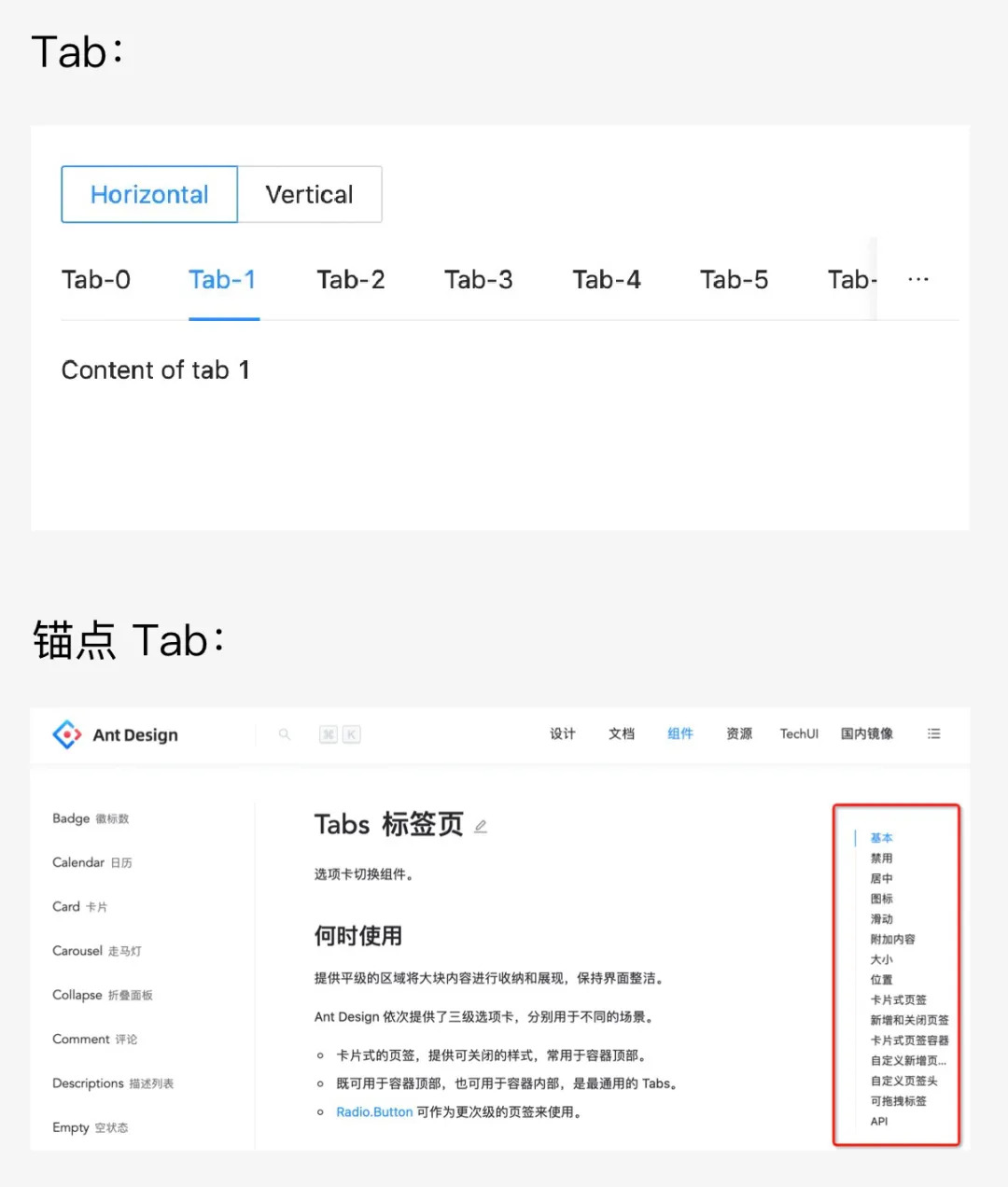
@元尧:当下很多常见的、优秀的组件库,都为设计和开发的工作提供了便利。那么使用组件库可以替代设计师么?组件和设计师之间的关系又是什么呢?本文源于读者和粉丝的相关提问,以及我前段...
笔刷教程 | PS颜色动态功能在绘画中的作用
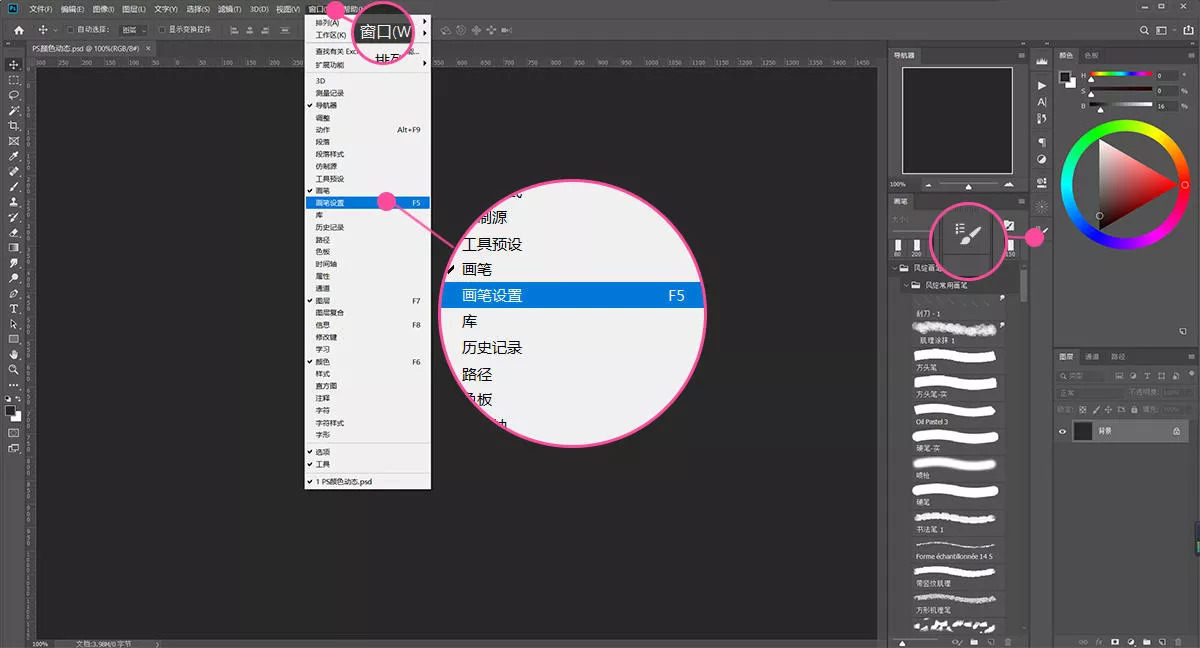
你会用笔刷吗?你真的调试你的笔刷吗?我们经常会觉得说,自己画的插画颜色不丰富,那是你不会用笔刷;今天这篇文章,我们就用 【颜色动态】,配合笔刷使用,来丰富我们的插画颜色、增加质...
2021年度流行色彩已公布,用最科学严谨的方式教你把它用好!
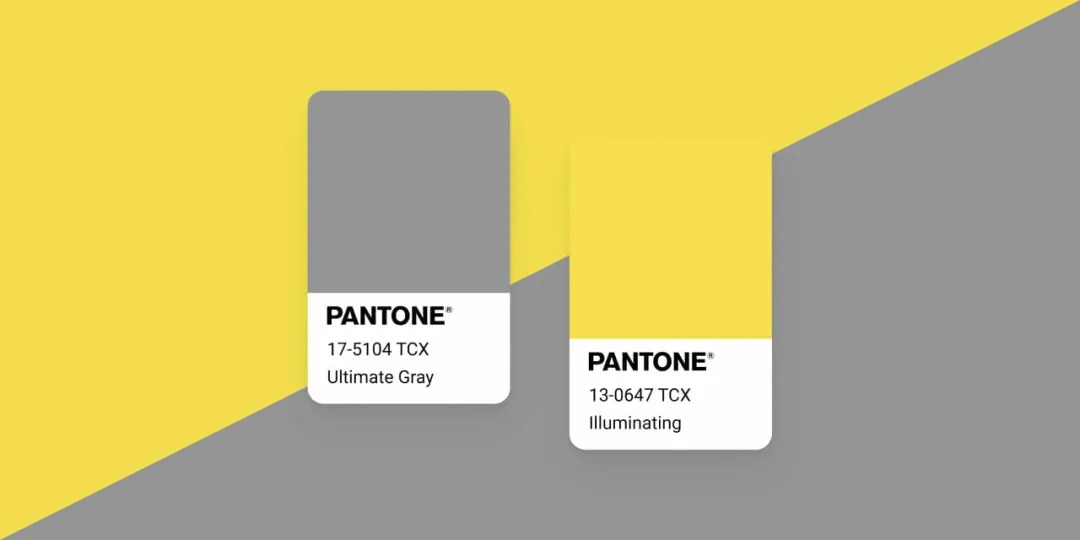
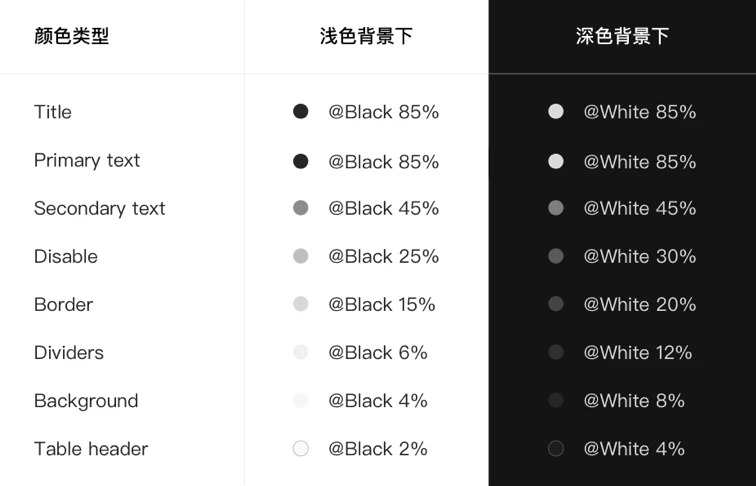
Hi,我是彩云。很多人都想尝试在项目中应用年度最流行的潘通色,也许这些颜色能激发更多人的创造力。不过,这些配色在界面中使用时,可能会存在一些问题,本文将做分析并让你的配色用的更...
如何把照片做出有设计感的海报
男朋友女朋友看过来,还在被另一半嫌弃不会拍照嘛,那么今天的文章必看啊;不仅有教你如何拍照构图,还教你如何把照片做成有设计感的海报,文章有教程,记得练习,在男朋友女朋友面前大显...
聊聊上周很火的设计系统“两兄弟”
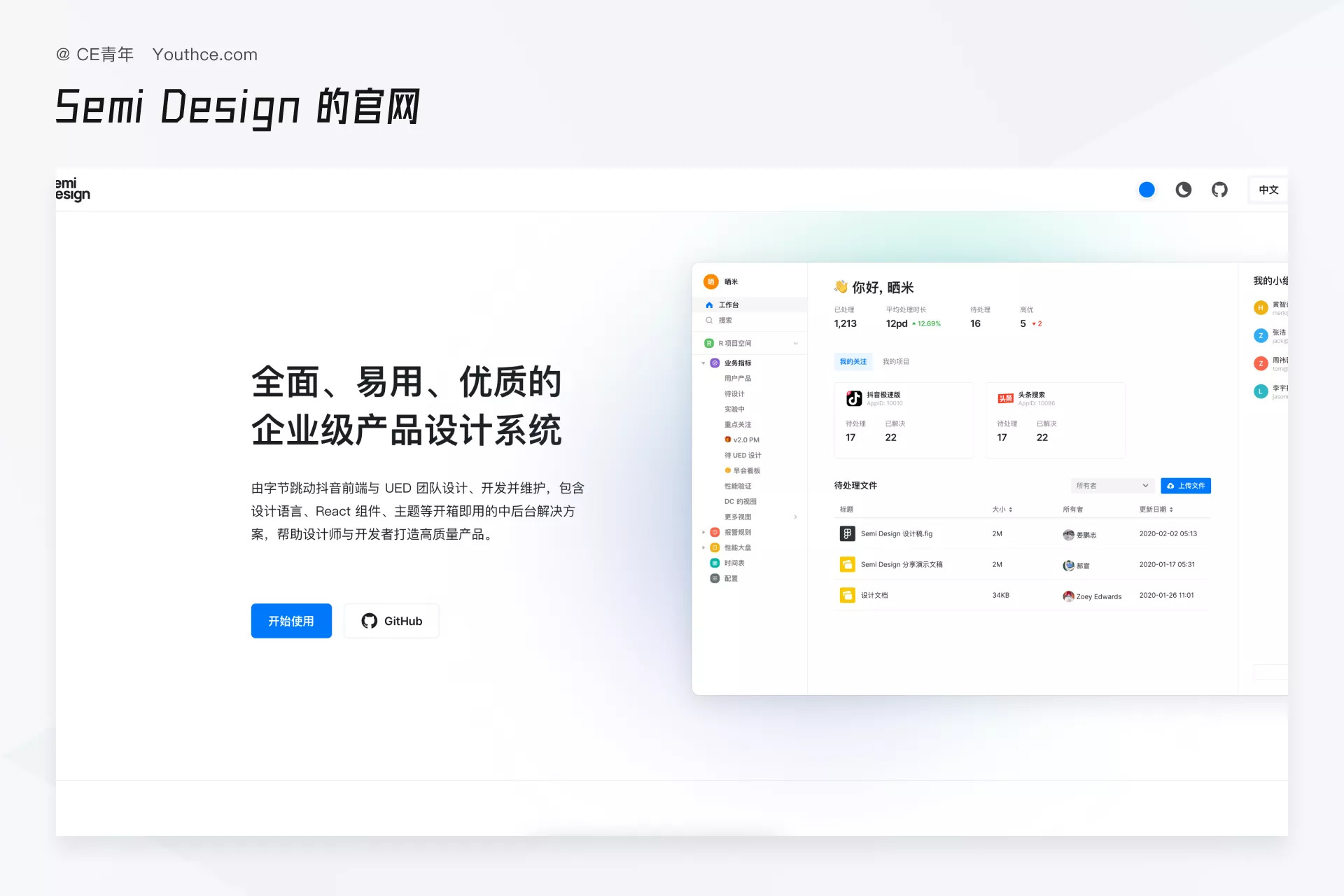
@CE青年:上周字节发布了两个设计系统 Semi Design 与 Arco Design,在仔细阅读官网文档了过后,也和大家聊聊我自己对于设计系统的想法。
Semi Design 是针对抖音的中后台产品线进行...
老板说作品没有设计感,这10个优化技巧简单有效,你一定要知道
Hi,我是彩云。每个人都是以新手的身份入行设计,没有人天生就有很好的审美,它也必须像其他事物一样得到训练。每天看Dribbble上的设计作品可能是非常有帮助的,但很多时候你可能只是在欣...
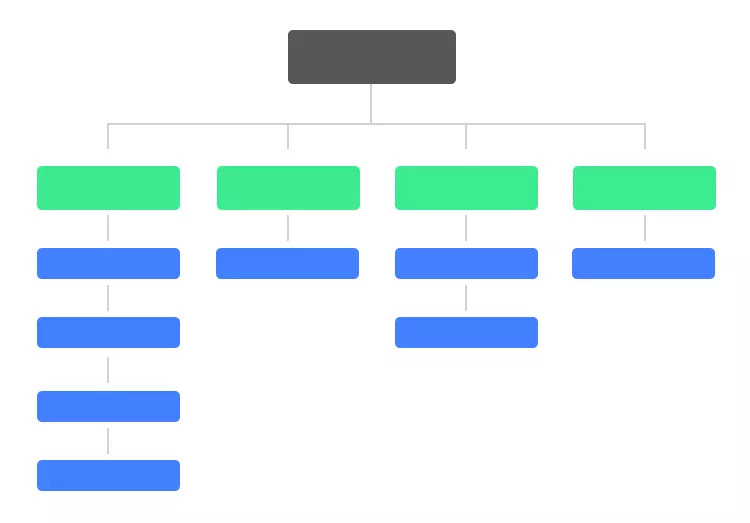
你对信息架构设计了解多少?这些原则一定要掌握
大家好,我是Clippp。今天为大家分享的是「信息架构」。良好的用户体验要求产品所有的信息都符合逻辑并且触手可及。如果信息没有合理的分类,用户在浏览APP或网站时会感到很混乱,这样的话...
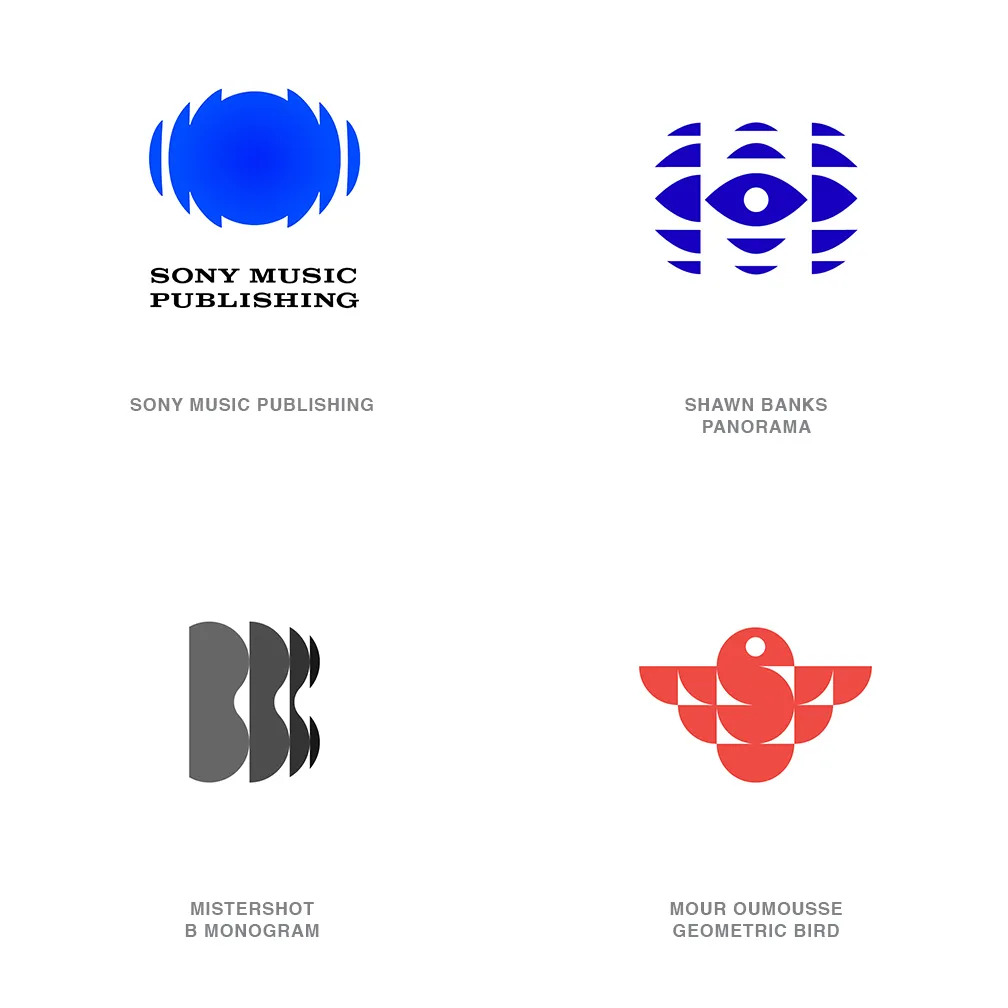
2022年LOGO设计新趋势
2021年转眼就到年底了,今天为大家准备了2022年logo设计的新趋势,趋势一直变,不变的是我们能从中获得什么,一起来看吧!
01.重复扩展
这种风格的logo会从...
优化教程 | 没想到,改完以后的画面真的好了许多!
改稿优化是最能学习到知识的,今天我们就改稿一个详情页的产品排版图,你可以学到 主文案的排版、图标的点睛之笔的亮点以及其他一些技巧说明分析;设计学习,自我主动分析很重要,快来分析...
ps教程 | 这个PS技巧,用到海报中真赞!!
干货教程,很多设计师,ps发光效果肯定都会做,但是,你做的发光效果,有达到视觉哇塞的效果嘛,如果没有,那么此篇文章你就一定要做练习,来学习啦;
小可爱们,我这边每周会定时更新插...
B端交互设计在产品需求全周期中的质量保证
在B端交互设计中会遇到,在最后走查时发现,最终上线功能的交互与原有设计差距较大,甚至被研发重构。那么如何避免交互设计失真,保证最终的交付质量,让用户可以得到体验更优更顺畅的产品...
插画 | 如何解决画面颜色脏
是否有时候觉得插画的画面很脏,那你有分析过是什么原因导致的吗?哎,今天你就来对啦,今天我们就从饱和度、缺少色相以及黑白灰来分析,如何解决画面颜色脏的问题;快来,快来!
小可爱...
拯救没思路系列,试试提取风格
做设计没思路怎么办?不要凉拌哇,咱们可是设计师,今天这篇文章就很从水墨风、赛博风、酸性风三个方面来讲,提取风格获取设计灵感;文章附有教程,一定要看完,有学习、才会有成长,加油~...
为什么你的设计总感觉不舒服?很可能是视觉平衡没有做好
Hi,我是彩云。画面平衡是一个很基本的设计理念,但很多朋友在平时的作品中容易忽视这个点。彩云在星球中帮不少朋友看过作品集,发现最多的问题之一就是画面平衡没做好,我觉得只要把这个...
干货|交互设计中的「有效反馈」7大准则!
在交互设计过程中,我们该如何根据用户的行为操作,设计出更加有效的反馈,创造出更好的用户体验呢?本文为你带来「有效反馈的七大准则」,指导你设计出更加合理的交互反馈——
准...
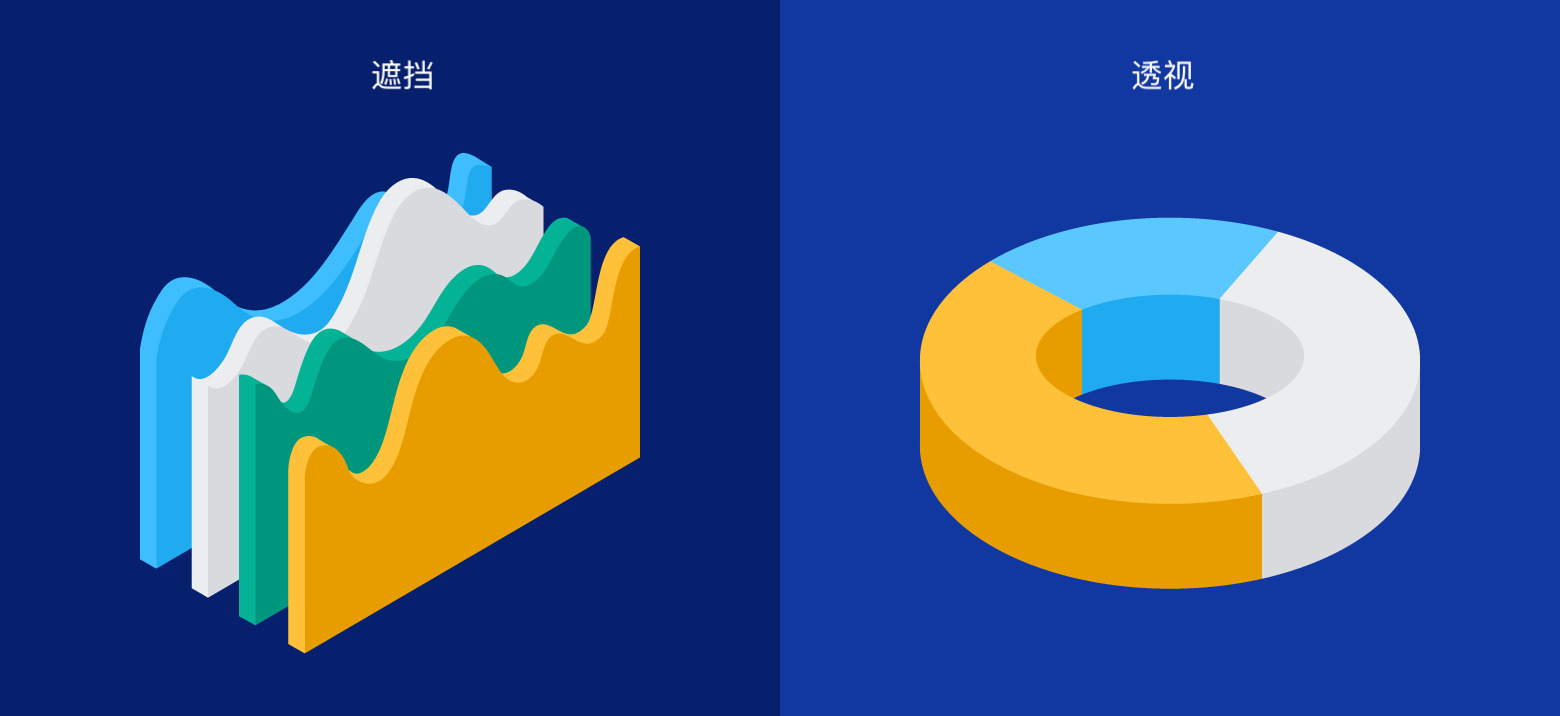
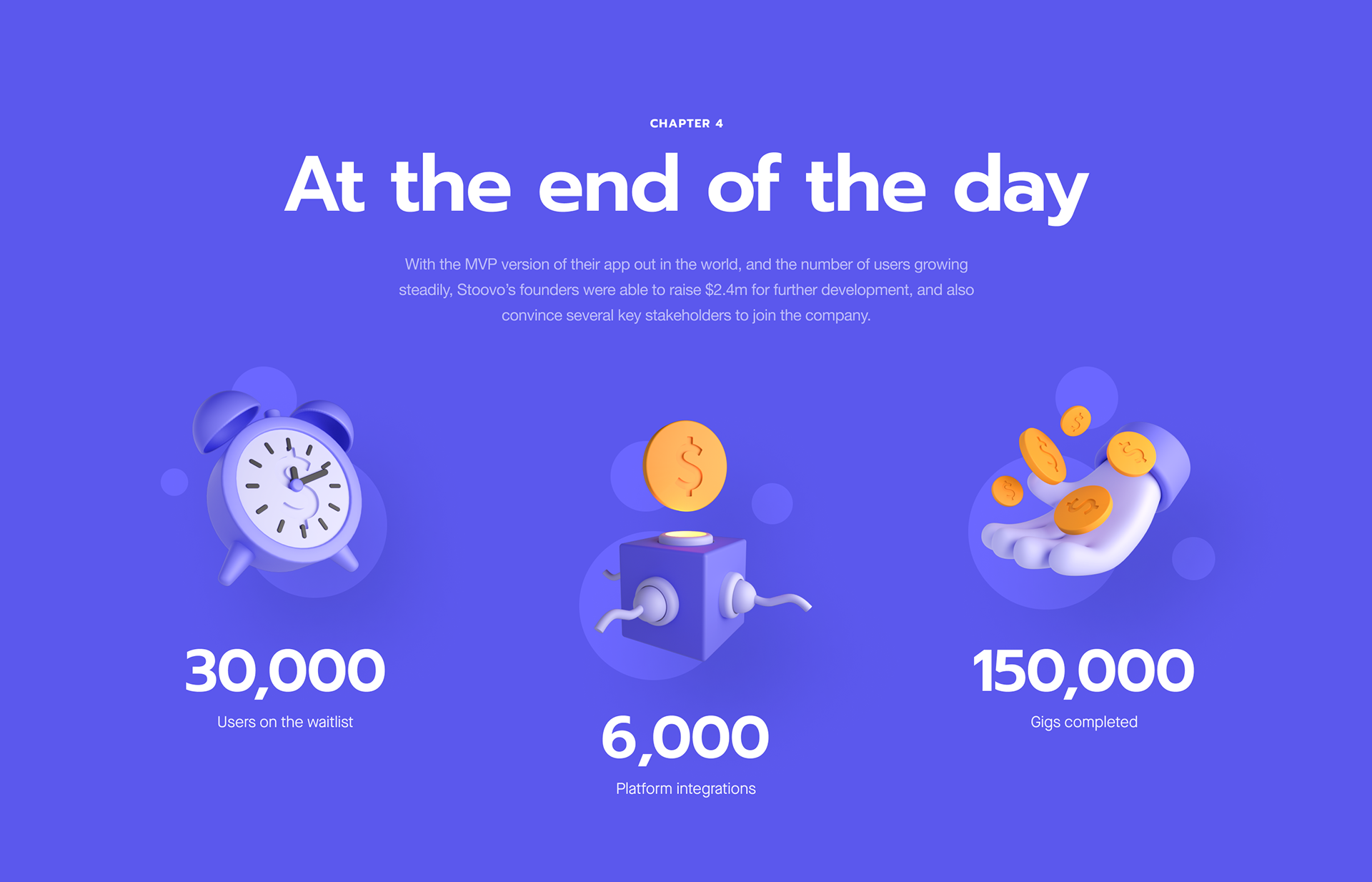
数据可视化设计常出现的错误,你一定要避免!
大家好,我是Clippp。今天为大家分享的是「数据可视化」。数据可视化的目的在于让用户更清楚地明白数据代表的含义,而可视化的关键在于设计师是否能合理分析及思考数据的意义。设计过程中...
这三步来做海报设计,思路才清晰!!!
我们总有很多不顺心的时候,无论工作还是生活,偶尔也会变得很暴躁,但我们一定要学会让自己的情绪变得尽量平静,否则形成不好的习惯,会影响到我们本该美好的生活。今天就以“爆”为主体来...
「福特汽车环保奖」升级LOGO,贺冰凇作品!
福特汽车环保奖(CEGC)目前已是世界上规模最大的环保奖评比活动之一,其宗旨是鼓励各阶层人士积极参与保护本地环境和自然资源,至今,参与者已经遍及全球五大洲的62个国家和地区。在...
排版良药 | 图文不会排?试试四角构图
拯救设计没思路,让我们尝试四角构图;图文编排良药,这个良药可不苦口,必学排版良药,拯救我们的设计;文末点击原文地址,可观看完整教程;
小可爱们,想要看到什么类型的文章推荐,也...
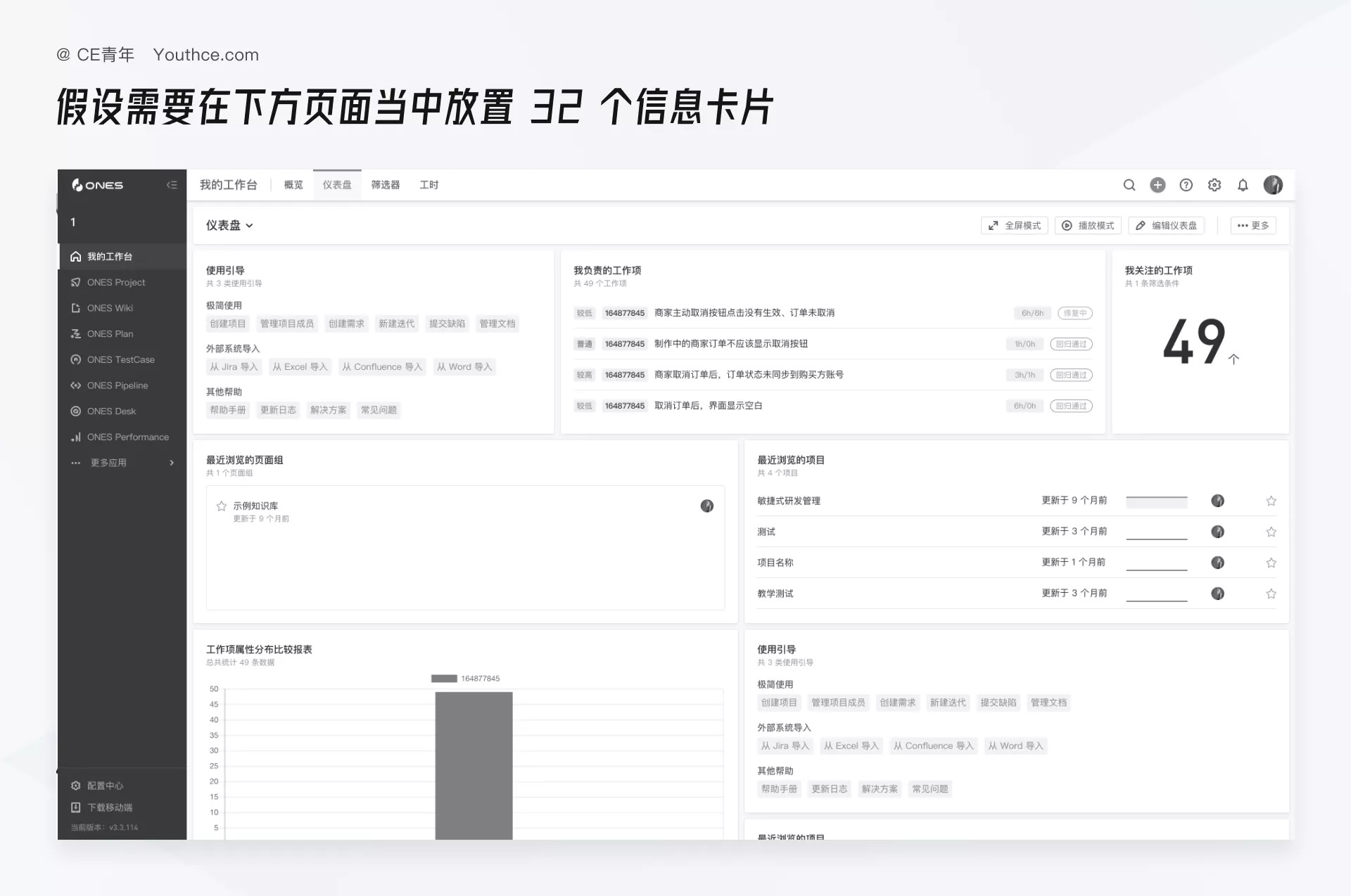
B端问答 – 工作台的32个卡片
昨天收到一个读者的求助,他说在面试时被问到一个难以回答的问题:“当你接到一个工作台需求,发现页面会有32个信息卡片进行展示,你会如何进行处理?”
给大家一分钟时间思考,让你来回答...
工作多年才发现,原来头像这么小的设计细节,也有这么多知识点
@彩云:用户头像是我们在做UI时经常会用到的设计元素,但想要设计好它也是有很多需要注意的细节知识的,今天这篇文章将深入到头像设计的方方面面,不同的事件、状态、操作、配色等等一系列...
工作经验| B 端产品组件设计细节及经验分享(二)
@元尧:当下很多常见的、优秀的组件库,都为设计和开发的工作提供了便利。那么使用组件库可以替代设计师么?组件和设计师之间的关系又是什么呢?本文源于读者和粉丝的相关提问,以及我前段...
工作经验| B 端产品组件设计细节及经验分享(一)
@元尧:当下很多常见的、优秀的组件库,都为设计和开发的工作提供了便利。那么使用组件库可以替代设计师么?组件和设计师之间的关系又是什么呢?本文源于读者和粉丝的相关提问,以及我前段...
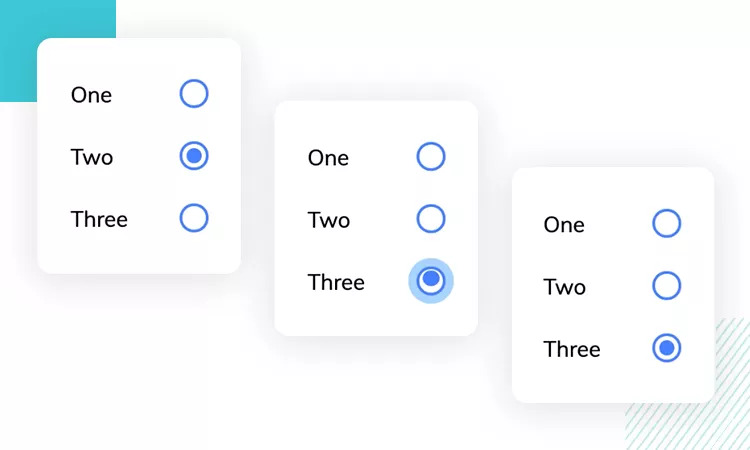
好的单选框设计具备哪些特质?把握住这些知识点!
大家好,我是Clippp。今天为大家分享的是「单选框」设计。组件的功能在于提升可用性,帮助用户轻松做出决策。虽然单选框只是一个很简单的组件,但在设计上从不缺乏细节,更不能疏于考虑。 ...
作品集这样排版,不进大厂都难!
国庆假期结束了,也迎来了“金九银十”的十月份,想要跳槽或者找工作的朋友们作品集准备好了吗?之前写了作品集封面的一些小思路,反响还不错(没看过的戳这里
听说你的作品集还差个封面?...
都在听网易云,却不知道banner设计这么好用
打开网易云,只是听歌吗?不,还可以学习,学习banner的设计,今天这篇文章,就来教大家来一起边听歌边学习;文章有banner制作教程哦,记得学习交作业哇,一定要多练习,每天练习一小步,...
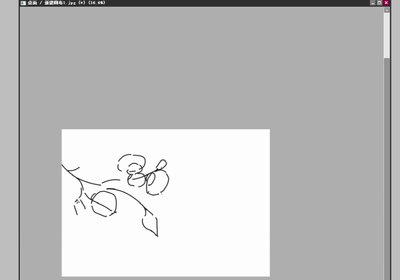
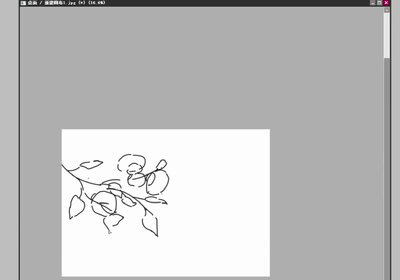
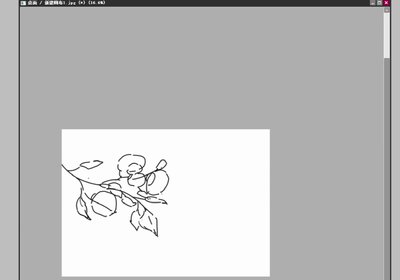
插画教程 | PS 手绘板~日系蔷薇花
来喽来喽,插画教程;蔷薇花手绘插画,教会你如何画蔷薇花和叶子,每一步都有详细的步骤,快来打卡学习,每天一小步,未来成功的每一步~
童鞋们,想要看到什么类型的文章推荐,也可评论...
版式技巧 | 不一样的三角构图技巧
版式设计可以说是我们设计师的必修课,也是需要不断学习和练习研究的;今天这个教程就来教教大家另一种版式技巧–三角构图;文末点击原文地址 可观看教程视频;
小可爱们,想要看到什么类...
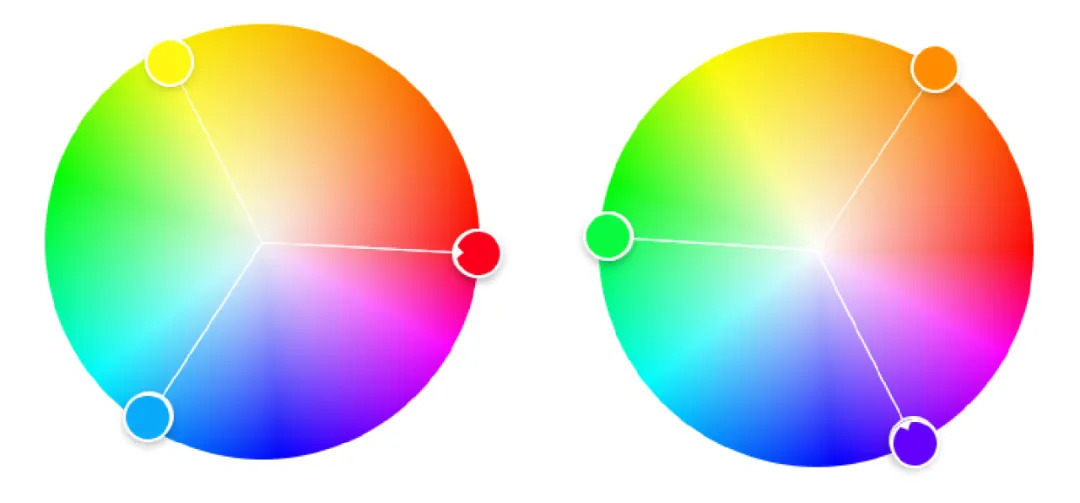
用好“对比色”,让你的设计更有吸引力!(实操篇)
对比色具有强烈的反差性,鲜明的对比效果能给带来丰富的视觉层次和强烈的视觉冲击力。但在色彩搭配上比较难把控,容易产生不协调、杂乱刺眼的感觉。可以通过控制色彩比例,降低明度、饱和...
B端产品C端化,抱歉我想的太简单!
经常在网上看到「B 端产品 C 端化」的讨论。一开始我以为这个概念是说 B 端产品以前做得太差了,但随着竞争越来越激烈,以后也要像 C 端产品那样注重用户体验,更加轻量化、趣味性和人文...
这逆天的效果,竟然是10秒钟做出来的,真实大开眼界!
大家现在流行什么?3D、动效,是的!
有时候汇报或者发作品想整个酷炫一点的封面,比如那种3d质感的,类似这样的:
再酷炫一点的,甚至可以让3d动起来:
这样的效果如果做成封面...
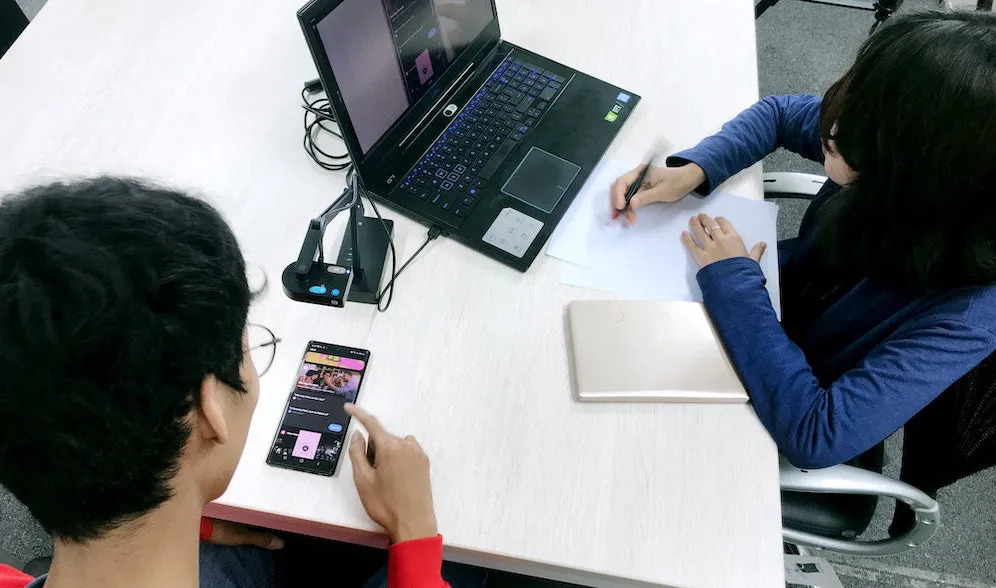
详解|可用性测试,看这一篇文章就够了!
通常产品存在一定的问题需要及时优化,或是产品的设计者为了能更好的与用户产生共情,促进产品更新迭代时会用到可用性测试,可用性测试是指让典型用户在特定场景下,操作产品核心流程,发...
借鉴=抄袭?好的设计是怎么借鉴出来的
抄袭在我们设计圈一直都是令人深恶痛绝的现象,让人痛恶的原因,最重要的是不尊重原创的劳动果实,为自己谋取福利;但是,我们平时都会参考、借鉴别的 优秀的设计,借鉴可不是照搬别人的设...
如何强化图标设计的细节?我总结了12个关键点!
@Clippp:今天为大家分享的是「图标设计关键点」。图标在页面中的尺寸很小,不怎么起眼,却包含着太多的设计细节。作为通用的视觉化语言,把握住其中的设计关键点至关重要。
之前有分享...
2021上半年工作小记录
转眼间2021已经过完大半,每一年都想努力做点什么,发现感觉重复做着什么,经常迷茫和反复。。。这是迷失方向的一种表现。幸运的是,自己还在坚持,觉得努力还是会有好的结果。
...
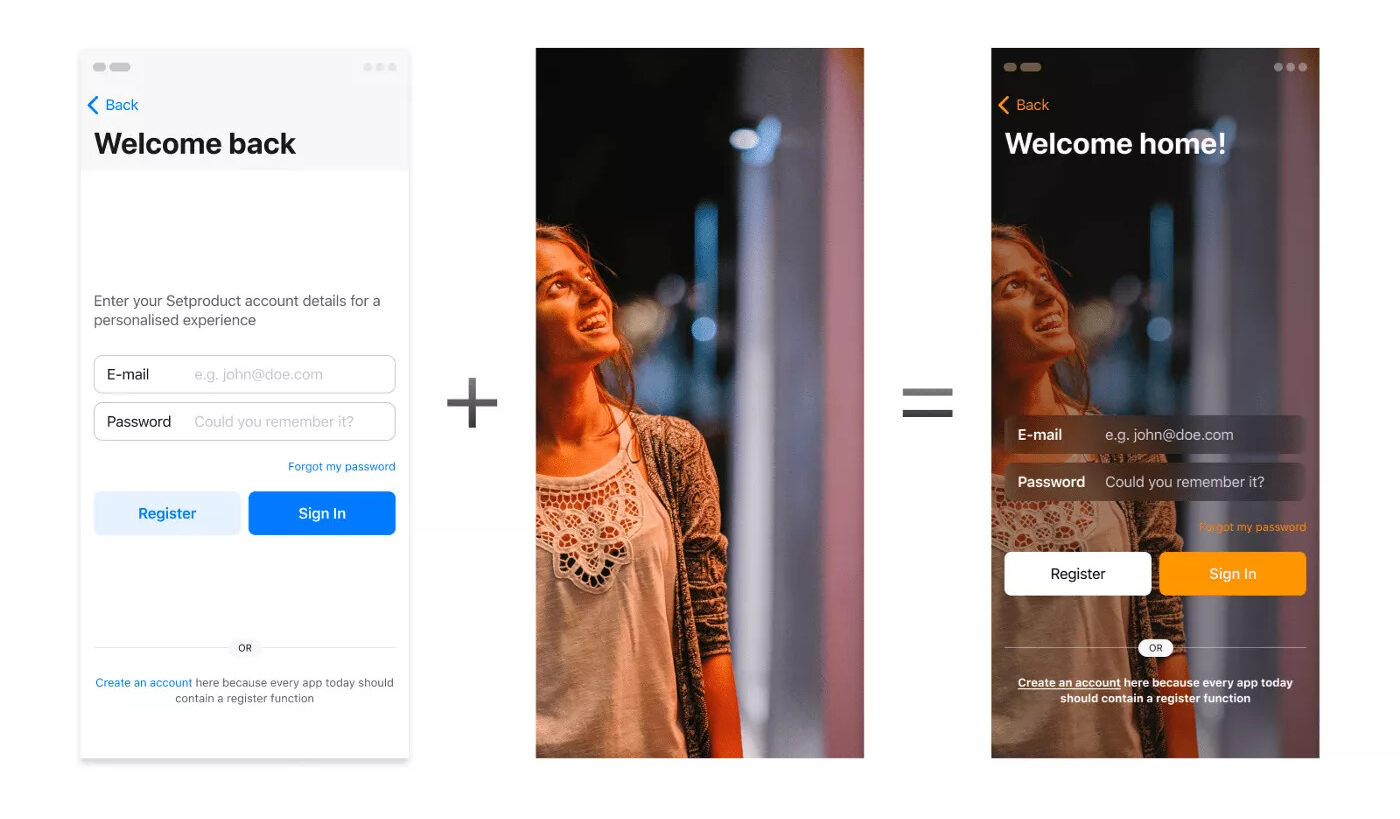
总监说我的UI配图不够有设计感,后面教了我10个优化办法,学到了!
Hi,我是彩云。“配图用的好,作品差不了”,UI中配图的好坏直接影响到界面的品质感。它非常重要但却经常容易被忽视,要想把配图做好其实也是有规律可循的,今天的文章就将总结配图使用的10...
配色没有冲击力?来试试对比色搭配
对比色具有强烈的反差性,鲜明的对比效果能给带来丰富的视觉层次和强烈的视觉冲击力。但在色彩搭配上比较难把控,容易产生不协调、杂乱刺眼的感觉。可以通过以下方法进行色彩的调和:
1....
这个交互思路,居然将转化率提升50%
@设计师ZoeYZ:我以前有段时间经常做运营活动页的交互设计。说实话,一般的公司根本不会找交互来做这种页面,通常一个 UI 不就搞定了吗?谁叫鹅厂不缺人手,只要稍微复杂一点的页面,都可...