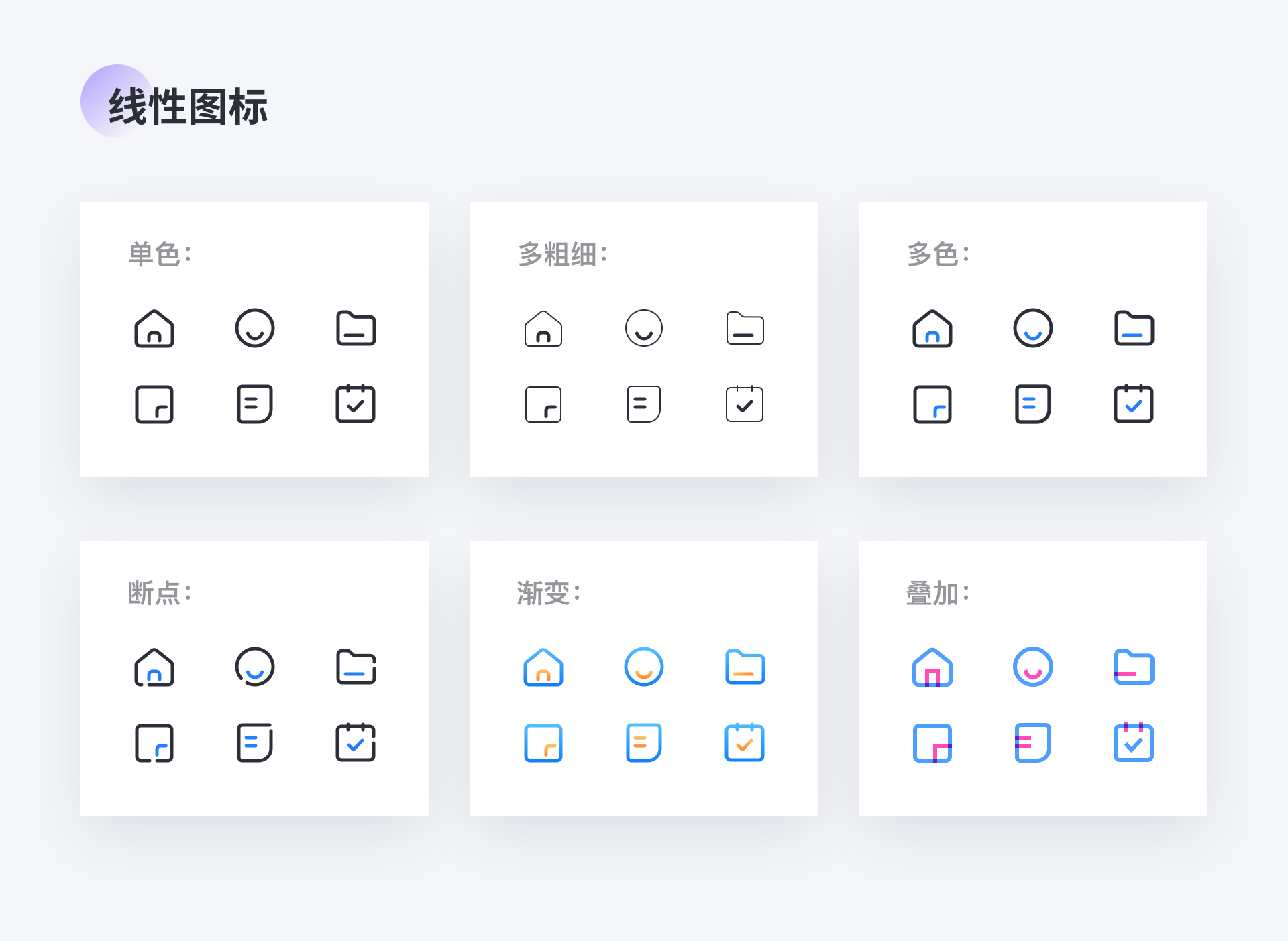
研究了上百套图标,总监却告诉我图标要这样画!
图标在UI设计师的眼中,就像一颗一颗的螺丝钉,用小小的身躯,连接了产品各个功能和界面,得以让整个功能流程顺畅进行。这些图标,究竟是如何发挥它的作用的?我们又该如何把它做到美...
展开全文后需要支持收起吗?从运用场景分析交互逻辑
大家好,我是Clippp。今天为大家分享的是「展开和收起」的运用场景。文章灵感来源于一位读者的提问?:
发现在一些产品中用户点击展开全文后就不再支持收起,如网易云搜索页面、豆瓣短评...
B类产品设计细节:流程状态
B 类产品通常涉及一系列抽象/具象事物的流转、变化,如一个任务的执行、一家商家的入驻等等,这些过程均涉及规范的流程,流程的不同阶段涉及不同的状态,不同的状态又对应不同的角色和具体...
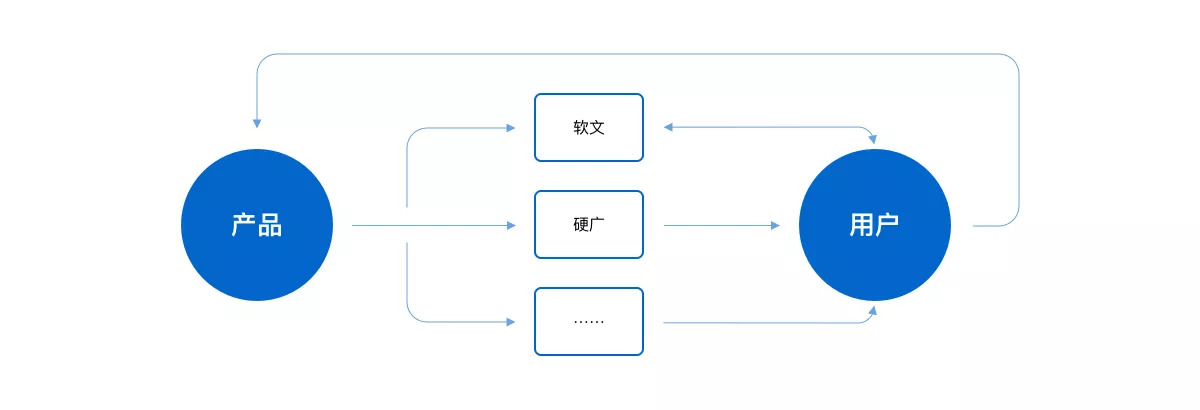
这样推广让新客增长更快速
推广,换句话就是做广告。通过不同的渠道方式把自己的产品让更多的人了解→接受,从而达到宣传、普及的目的。在日常设计工作中,除了项目的完成,很多时候也会涉及项目的运营推广,本文收集...
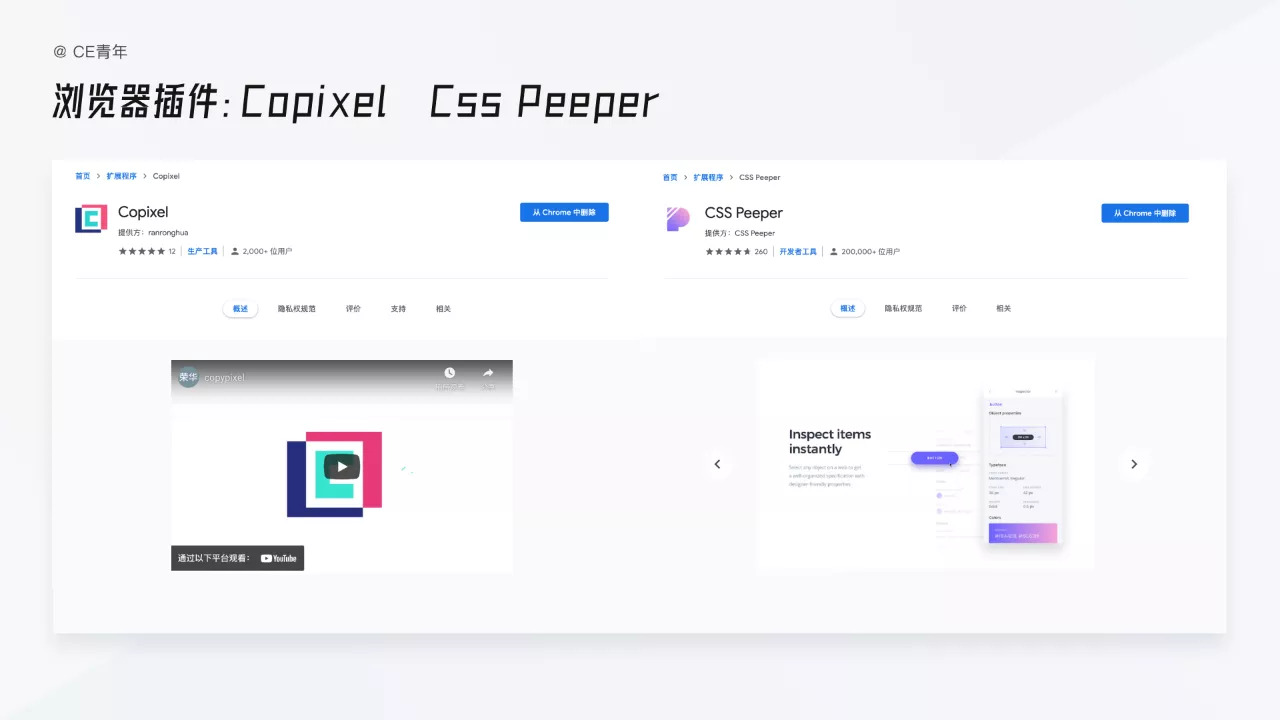
资源分享|两款B端设计走查神器
B端设计师在工作当中一定会遇到这样的情况:因为上线的项目与设计稿不符而与前端进行争论、为了知道开发颜色使用是否准确只有“截图”,然后在设计软件当中“吸色”来进行判断。所以在我们工作...
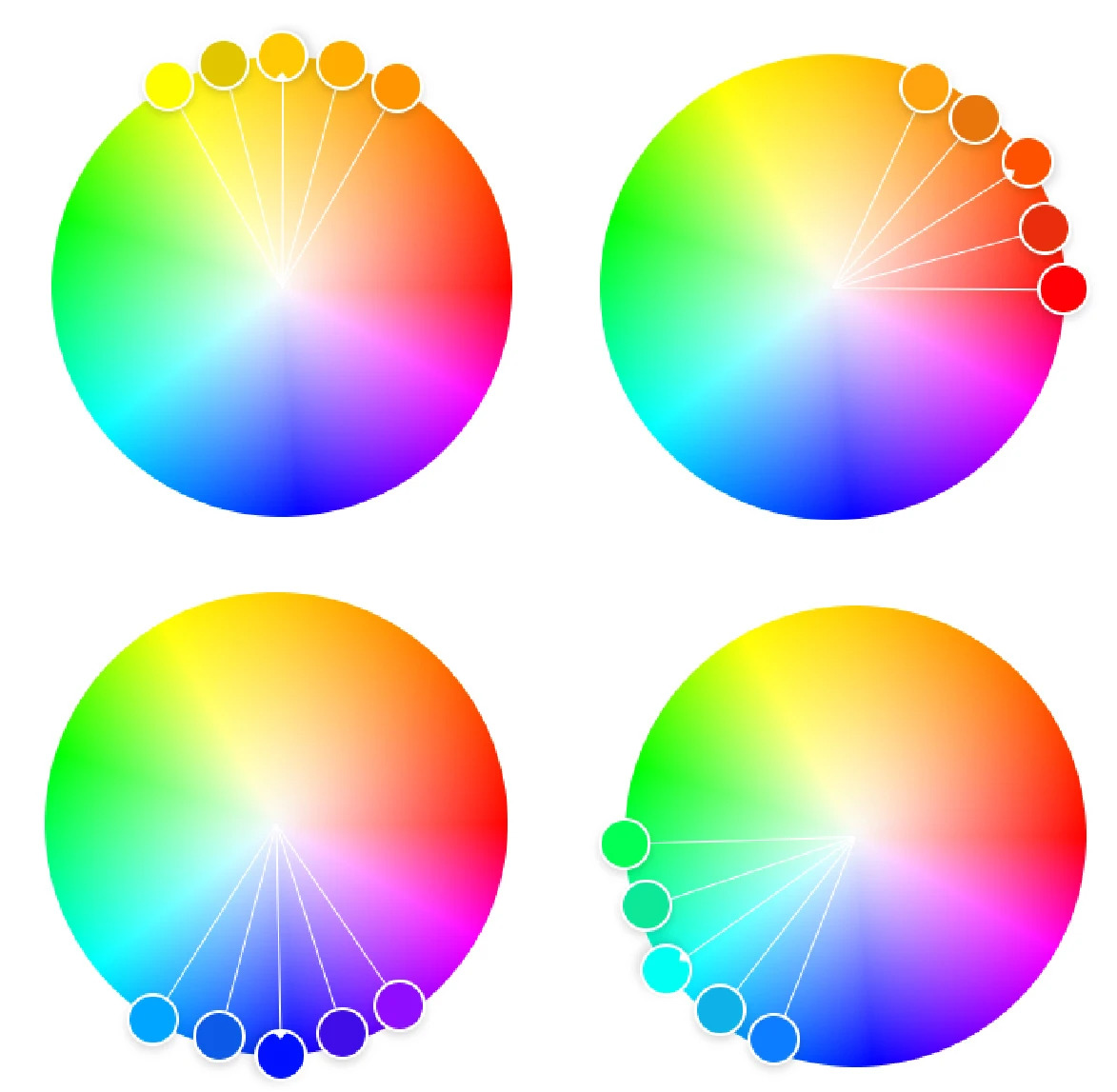
学会“邻近色”配色,搞定配色难题(实操篇)
邻近色在色相上比较接近,色彩的冷暖属性、情感特性都比较类似,所以邻近色搭配能很好的保持画面的协调与统一,是设计中使用频率最高的配色方案之一。本次提取上期“邻近色配色”理论篇讲解...
配色不协调?来看看“邻近色”搭配
邻近色在色相上比较接近,色彩的冷暖属性,还有情感特性上都比较类似,所以邻近色搭配能很好的保持画面的协调与统一,是设计中使用频率最高的配色方案之一。相比单色配色,邻近色配色在保...
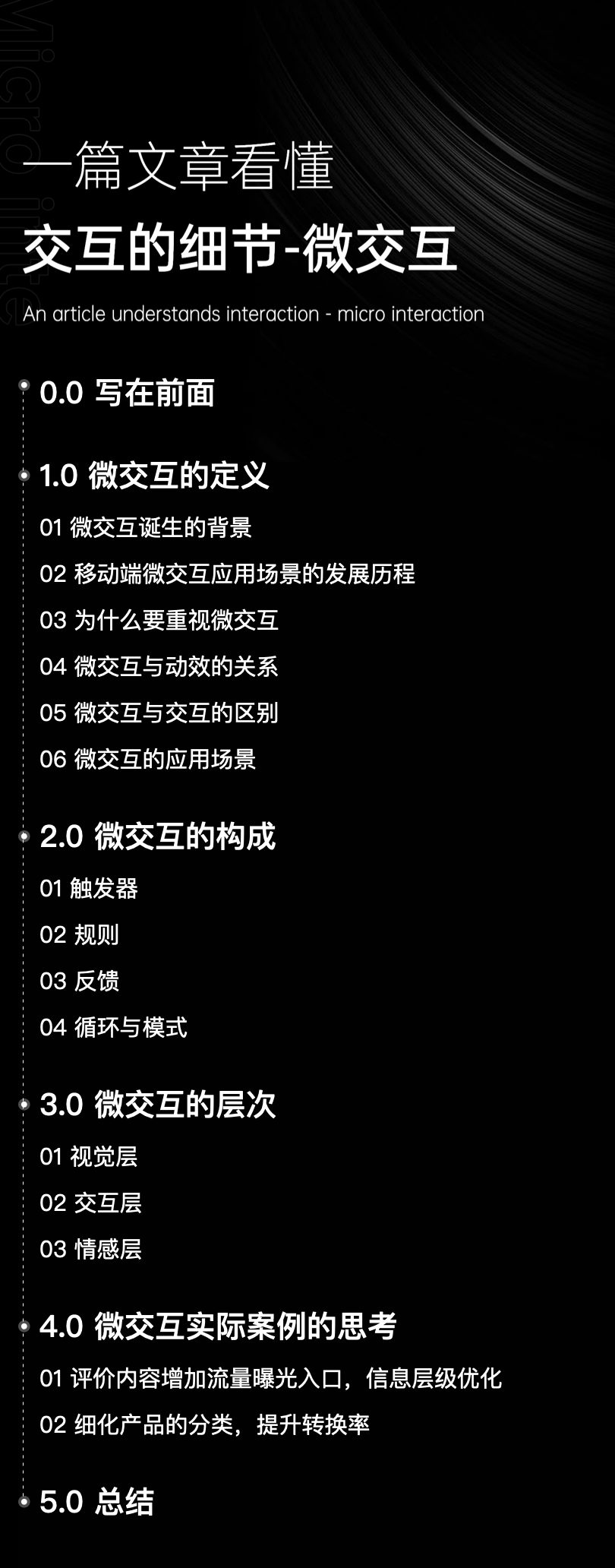
一篇文章看懂交互中的细节-微交互
通常的设计和交互可以解决我们产品中绝大多数的问题,微交互是让用户在使用产品时候产生一种愉悦感,这些交互的小细节可以让我们的产品和用户的直接交互体验变得更加有趣、高效和人性化,...
登录页需要注意的设计细节和逻辑,我都帮你总结好了!
几乎所有的登录页看起来都大同小异,通过输入账号和密码就能够进入,但仔细思考会发现,每个登录页都有自己差异化的点,而这些点正是产品无一物二的地方。确保用户成功且无压力的登录体验...
用户体验 | 四个简单步骤促进产品设计
利益相关者访谈,不仅可以够得出颇具参考价值的多维化的结果,还可以创建标准性高、统一性强的产品,有利于项目的集体开发。那么如何进行利益相关者访谈呢?在具体的执行中有哪些步骤呢?...
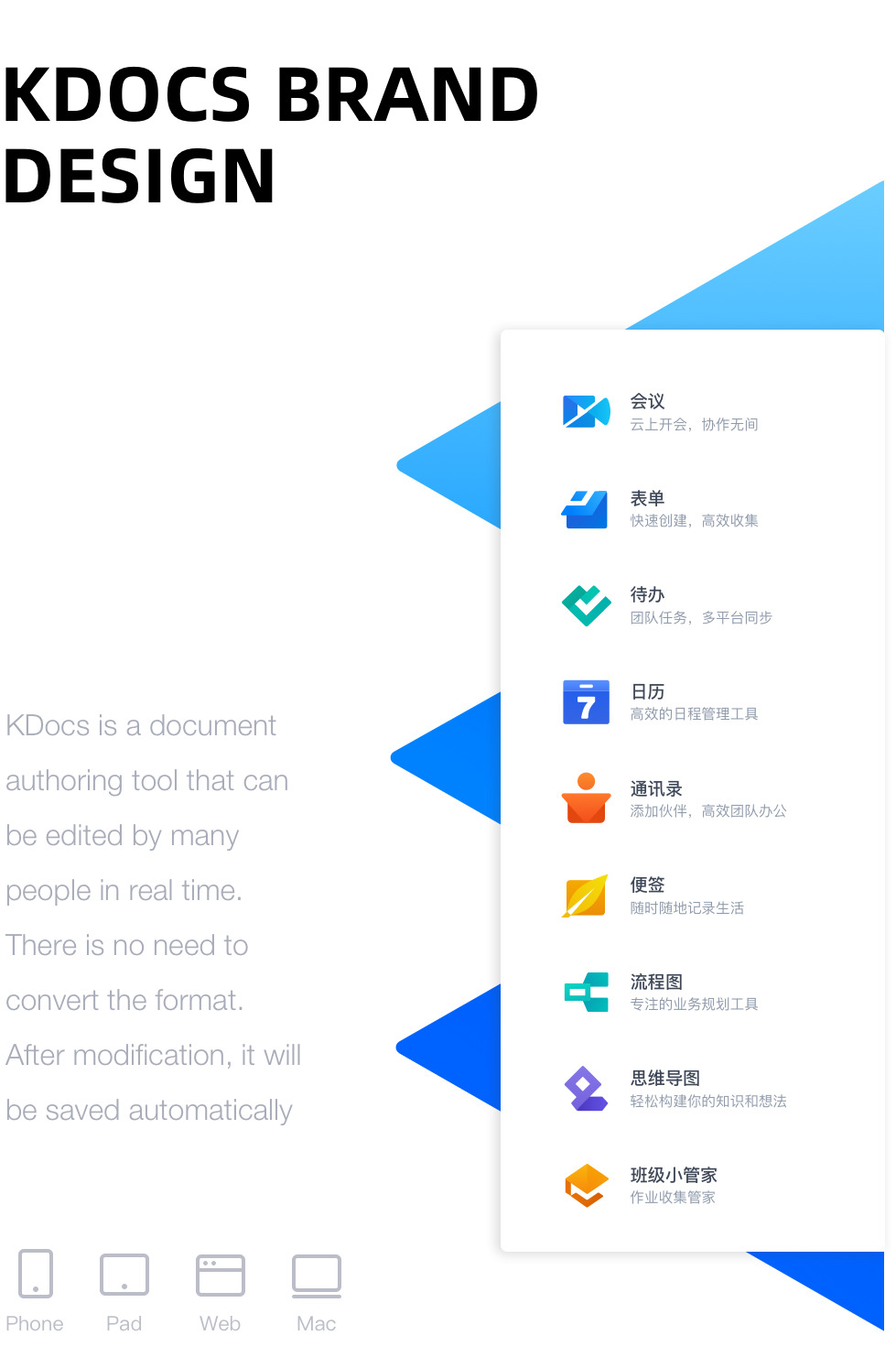
设计揭秘 | 金山文档推出全新品牌LOGO
自金山文档发布以来,产品界面保持简洁&轻便,随着项目的整合,产品体系本身也在发生变化,横向扩展的协作工具变得越来越多样化。围绕产品一致性原则,在界面层,我们搭建金山文档统...
Web产品的适配设计选型
现如今,几乎所有的网页设计都要进行响应式和自适应设计,才能让产品能够覆盖到更多终端,接手一个产品设计的初期,制定界面适配规则时,你是否也有过如下疑问……
宽度单位我是用百分...
简单实用的设计小妙招,矛盾空间字体
上次发布的《版式攻略》书籍封面,主视觉使用了“矛盾空间”的表现手法,很多同学留言要教程,马上就给你们安排上了。
矛盾空间是利用视觉的错觉和视点的转换交替,在二维的平面上表现...
你还在枯燥乏味的介绍你的配色吗,来看看这篇色彩小知识吧~
色彩是设计工作中非常重要的一部分,很多产品都有自己的品牌色,每个颜色也有不同的含义和心理映射。本次就简单介绍一下色彩的基础小知识和HSB模式配色小技巧。
色彩三原色
颜...
用户体验|做设计研究,这些人必不可少!
在产品设计初期,为了明确产品定位及设计目标,经常会进行用户访谈,但是大量的用户会带来冗余的设计想法,这并不能为我们更好的进行产品设计提供精确的帮助,那如何获利更精准的设计目标...
WPS新Logo概念演绎
在疫情期间,如何轻松高效的协同办公,想必是每个团队、组织看重的问题,而效率和稳定性更是关乎使用者的生产力,好的协同让沟通更高效,让表达更轻松。
正是基于这一点,2020年我们对...
腾讯文档-构建科学有效的色彩系统
小编:大品牌在颜色方面不止有主题色,一套系统的颜色体系也是视觉的一部分,更是产品的DNA体现。本文将带大家看看腾讯在这一方面是如何建立的科学高效的色彩系统。
It i...
深度解析B端导航设计-交互篇
hello各位在B端奋斗的小伙伴们,你是否会时常因为面对导航多种多样的形式从而面对需求时无从下手,你又是否因为虽然见过了很多的案例仍然不得导航设计的要领和精髓,没关系,今天我们...
QQ小程序小游戏品牌视频构建剖析
小编:小程序设计也是近年来很热门的设计方向。比起APP,它更加轻量,成本更低,是很多资金不够富足的创业公司选择的第一个平台。今天我们来分享一下QQ小程序小游戏的创造过程,看看他...
从文档产品中,寻找表单效率提升的方法
表单作为一个B端设计的重要场景,一直以来我都在想,究竟应该如何高效的进行信息录入?今天我们就从文档产品中,去“借鉴”一些表单效率提升的方法~
首先在录入的场景中,我会...
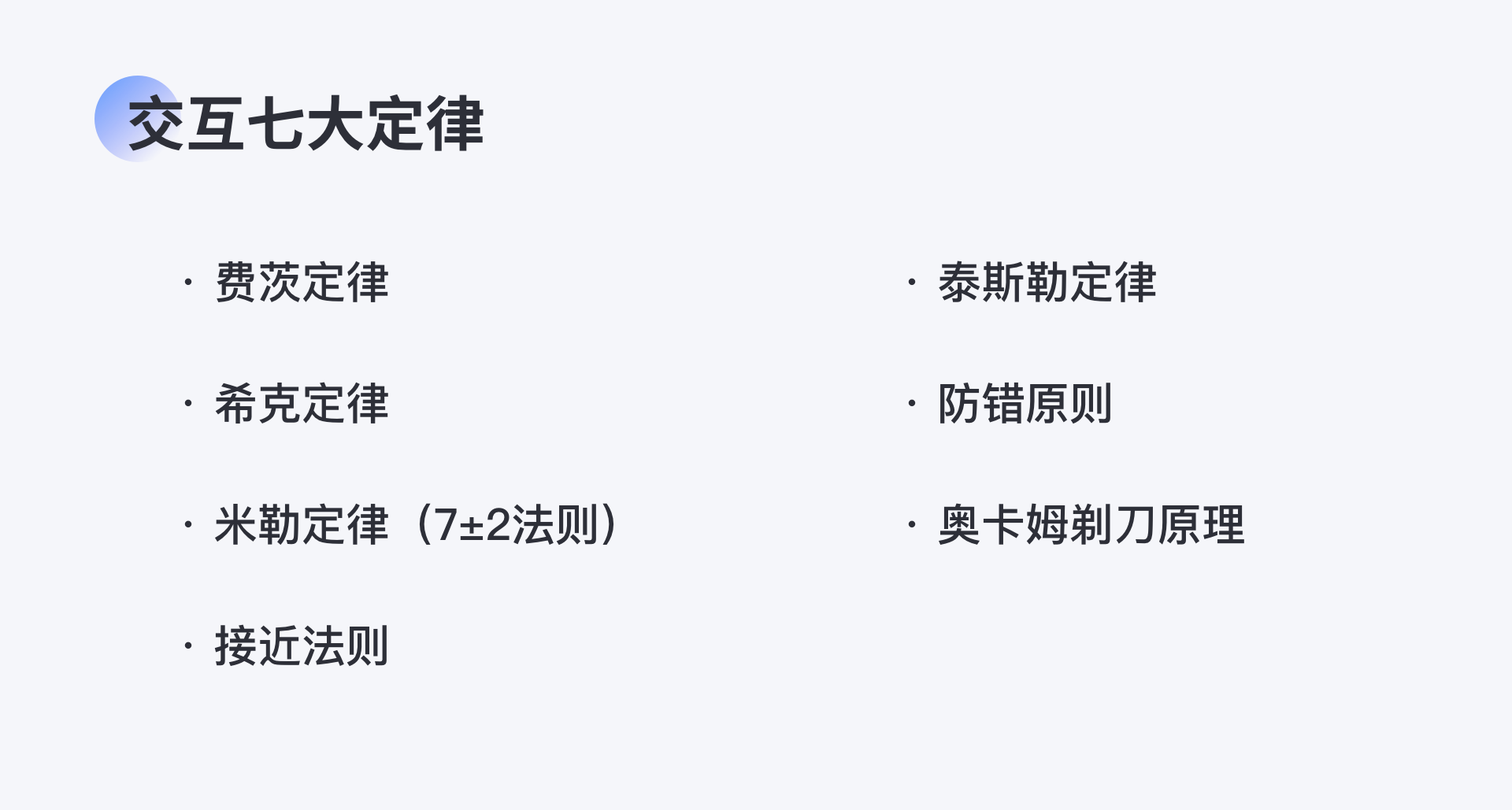
隔壁邻居家的小孩掌握了这“七大交互定律规则”就被保送到大厂了
你知道坊间流传的交互七大定律是什么吗?有些小伙伴刚听到是不是和我一样一脸懵,虽然有所耳闻,但是具体内容是什么,还真的是不太清楚。这次,我就带大家简单了解一下交互设计的七大定律...
为什么我临摹的时候还行,但让我原创就不行呢
做练习最常遇到的一个问题,或者说每个人应该都会经历过这个问题,那就是临摹的时候都还ok,但一到自己原创,就没啥什么思路,做不出来了。所以这里必须要和大家分享几个点,以免出现类似...
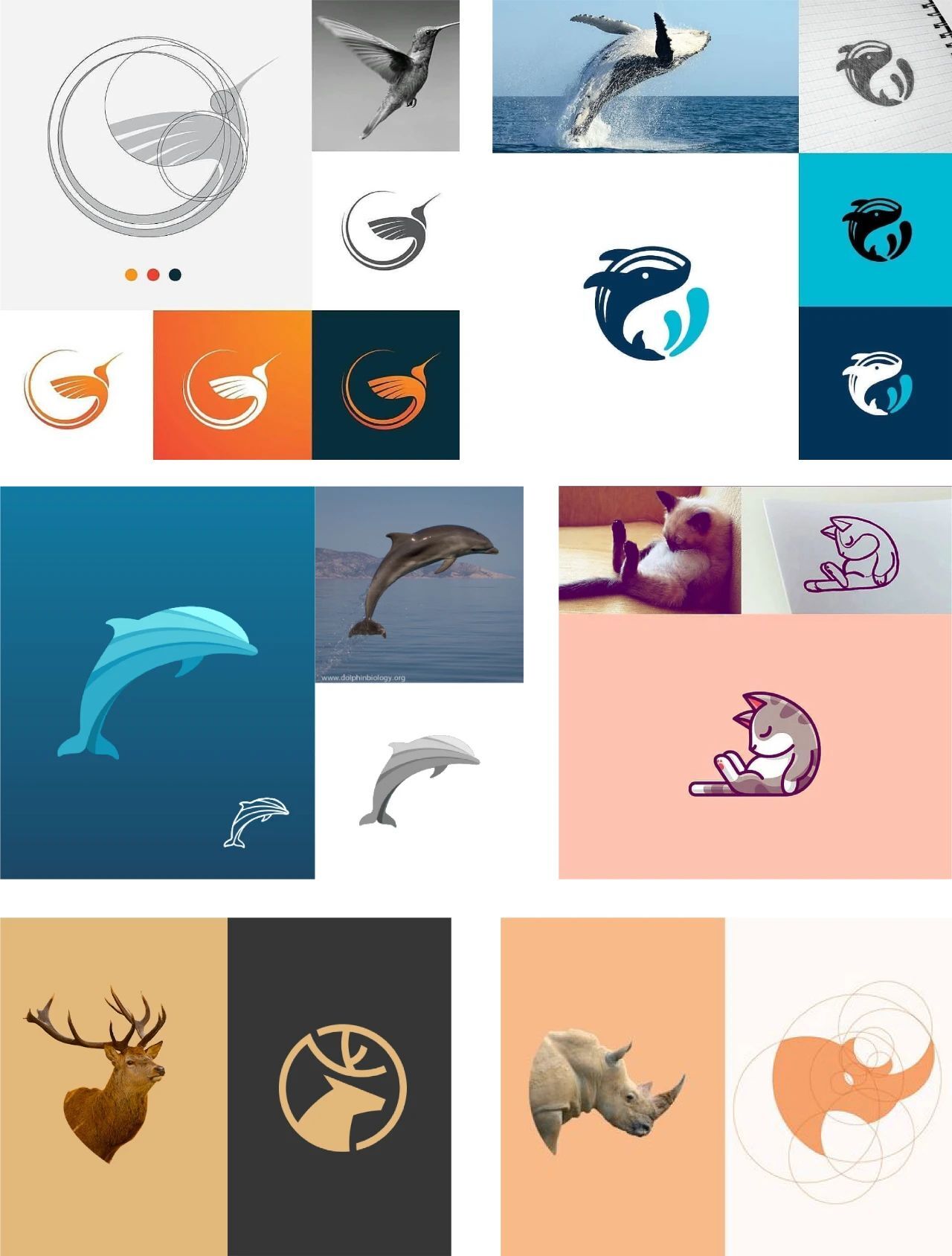
一张图片就是一个LOGO
今天给大家带来的是一张图片就能做出一个LOGO的方法,怪我没文化想不到什么更高级牛b的名称来吸引你们,只能朴实无华一些。为了让你们一看就会,一做不废,此方向会分为几篇文章来逐一展开...
为什么一个这么小的需求,我却做了这么久,因为….
今天这个需求是直播间pk后,主播胜利与失败的两个状态设计,过程经历了很多次修改,现在来分享一下自己的感受。本文会从设计感、结构、基本逻辑、颜色层级、根据情绪设计形象、情绪色彩选...
【AE教程】极简液态动效教程
这次带来的是:使用AE制作液体流动效果的图文教程,希望能对大家有些帮助!在设计师深海公众号,回复“液态文字”获取源文件!
01.新建合成
新建合成,尺寸、帧速...
9招,提升设计中的空间感!
空间感是指艺术形象通过一定手法引起的类似现实空间的审美感受。包括作品直接表现的空间和作品具体形象之外的使人想象到的空间。这种空间感,一定程度上决定着版面的视觉效果与美感。巧妙...
只知道画板还不够,设计师和“Frame”的狭路相逢
一直以来,交互设计师或 UI设计师都在 Sketch 或 PS 之类的设计软件中进行工作,因此设计师往往从平面表现层来理解一个产品的 UI 设计——画布与图层的有序堆叠。设计师在 Sketch 中进行 UI ...
用户体验|做竞品分析只需要这四步(附报告大纲)
在开发一个新项目之前,非常重要的就是调研产品的竞争能力,毕竟知己知彼,百战不殆。那么如何来进行竞争评估呢?很多小伙伴还不那么清楚,下面跟我一起看下去吧。
00.【前言】 ...
还在靠感觉做界面设计?来了解下格式塔,怎么套公式做设计
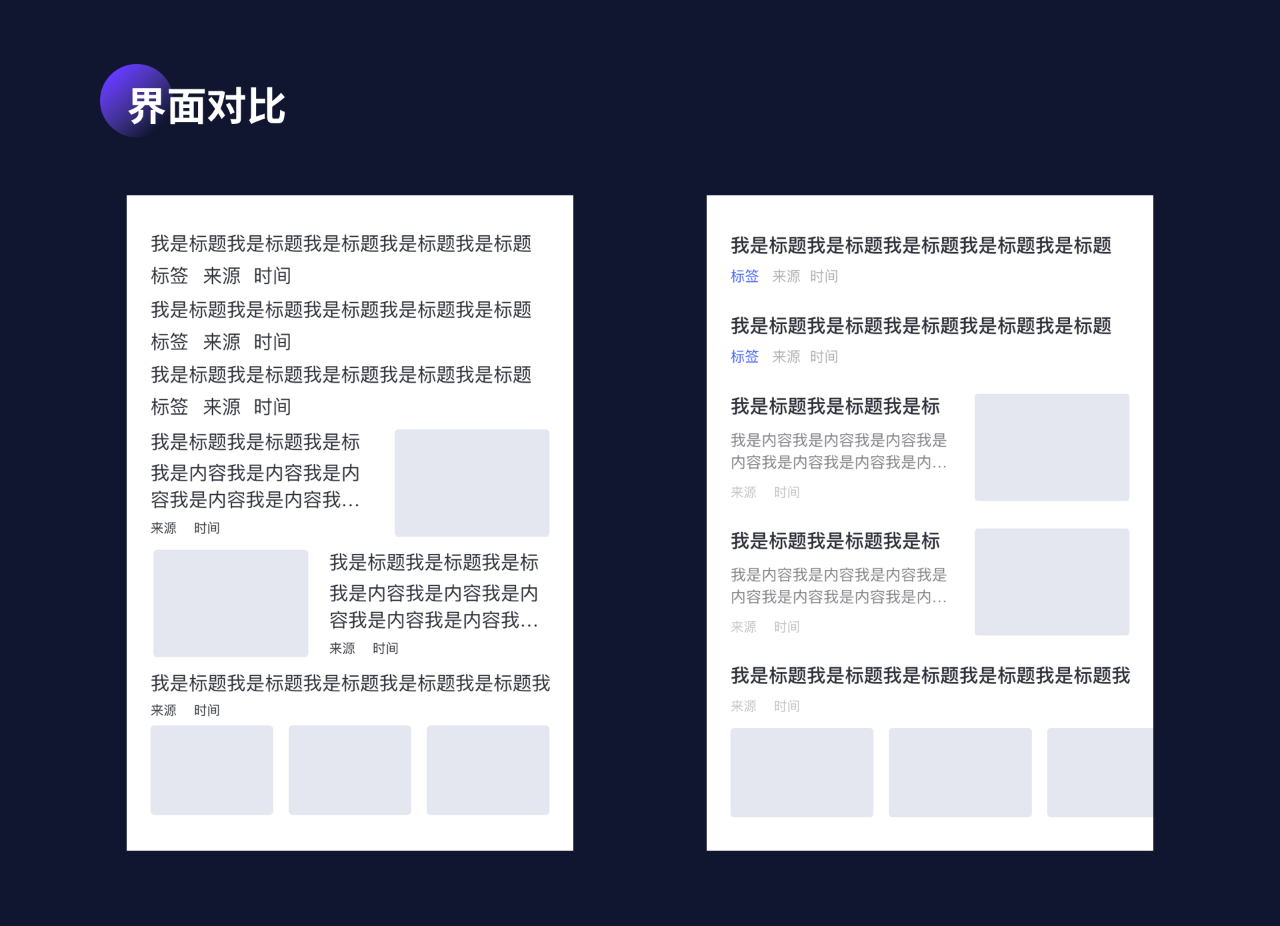
如何进行界面排版?当别人问你设计依据的时候你该怎么说?本篇文章带大家了解一下格式塔原理,让你的设计有理有据。
先看以下界面排版对比:
是不是右边界面看起来更舒服?这...
白举纲歌名×凌旬 FONT DESIGN
小编:来一波字体设计欣赏~字体设计的应用很广,大的不说,小的就我们经常接触的Banner除了构图、配色、元素外,符合主题的字体设计很容易会让视觉更出色,让需求更突出哦!一起来看...
手绘平涂风格扁平插画:街头小景
精细的矢量风格的扁平插画看起来是比较精细的,由于非常精细,因此多了一份高冷的距离感。而用PS手绘风格则不同,它能让作品带上更多的温度,利用手绘风格的随性和自然,非常简单的单色平...
8个实用小技巧,提升icon设计的细节
图标是UI页面中最关键的部分之一。它是一种视觉语言,代表信息、内容并揭示功能背后的含义。图标应该使用简单的视觉隐喻,让用户快速理解和识别。好的图标也会赋予产品独特的个性,这里提...
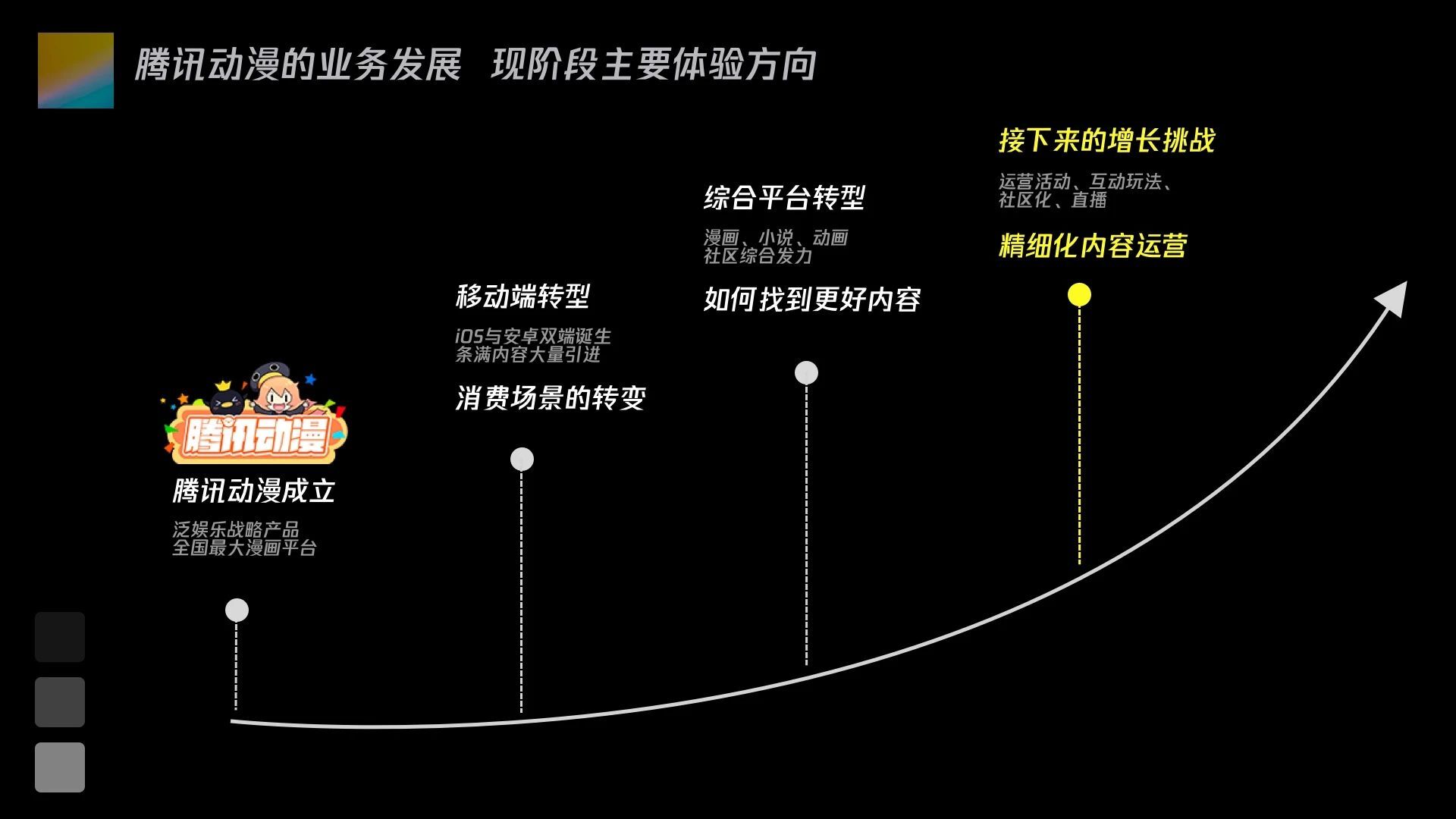
初探运营活动故事化体验设计
本文将围绕运营活动讲讲,如何通过尝试在运营互动玩法中添加故事化设计要素,以及设计过程中通过新兴工具落地方案与制造创新造梗与社区进行联动,为活动提供新的增长方向。话不多说,直接...
文字动效原来这么简单!?
文字,是最常见的动效对象之一。我们可以通过对透明度、位置或者角度的改变,制作出丰富的动态效果。但你可能不知道的是,AE内置了超多的文字预设,只需用鼠标点击几下,就可以完成复杂丝...
WOW,极品的找灵感方法!看这里!
设计师都知道灵感的重要性,有时候一瞬间的灵感就可以让你的设计眼前一亮,我们可以从观察生活,学会对灵感分类,看创意照片这些维度,那么除了这些维度,还有哪些事情能让我们更好的获取...
设计作品总是很沉闷,应该如何解决?
在日常的设计工作中,往往优秀的作品能在第一时间抓住用户的眼球、吸引注意力,而沉闷的作品恰恰会令其大打折扣,不利于整体的信息传达。尤其是对于电商设计师来说,大多数情况下是喜热闹...
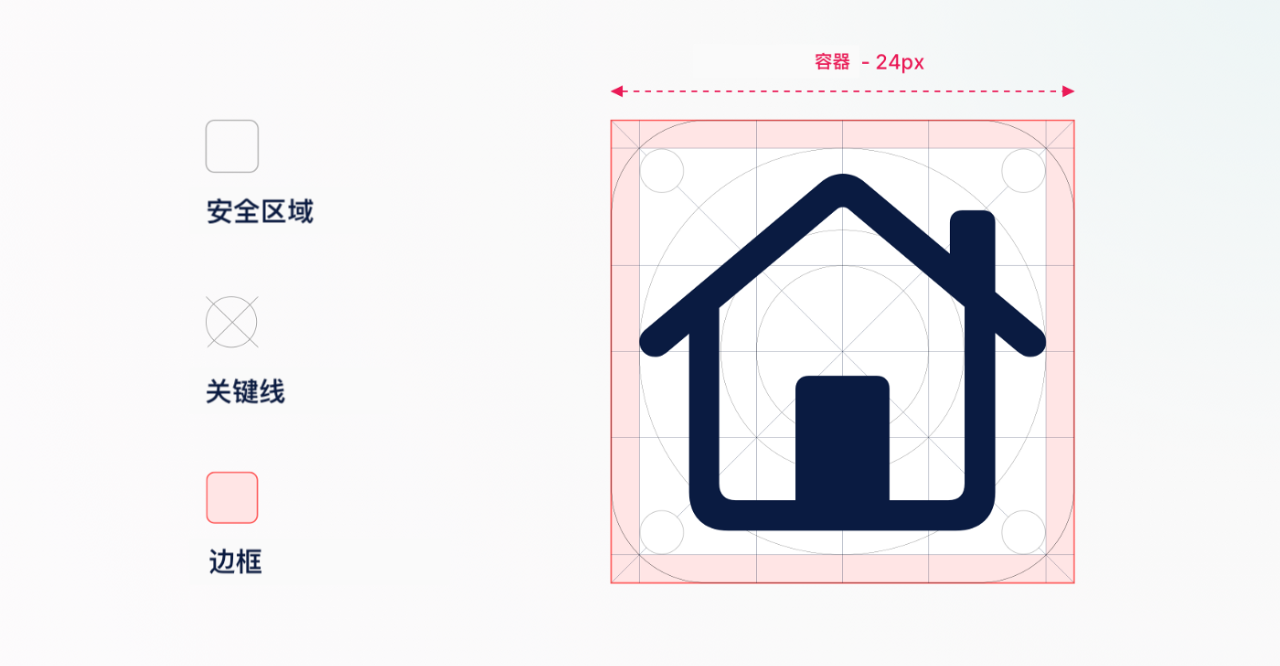
我做出了违背祖训的决定,把这篇五步图标设计大法传授你们
@设研_仓仓君:作为一个UI设计师,画图标是日常工作中的比较重要的一部分,那么图标的作用是什么?如何画图标?我来偷偷告诉你我的画图标“独家秘籍”。
图标的基本认识
图标是...