B端产品-Onvideo体验设计
快手云剪(Onvideo)是一款面向准专业视频创作者提供易用、高效、便于协作的云端视频剪辑工具,主打SaaS服务。以素材丰富和智能化算法取胜。这也是我来快手后第一款终于解禁可发布的作...
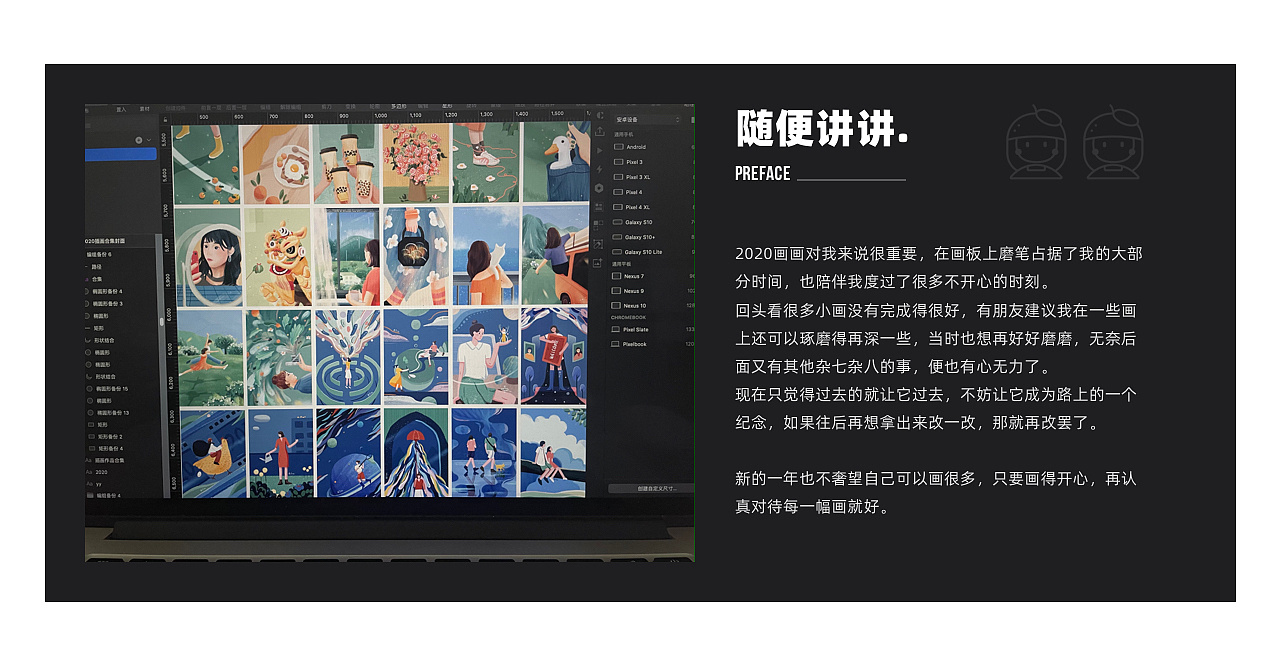
2020年度插画作品合集
小编:观摩别人的作品也是一种学习的方法哦!今天分享一位可爱妹子@橘子tea的作品,里面还有一些草稿、创造思路以及心情历程都很有意思,或许看完会给你带来一些意想不到的惊喜哦~一...
居然还有人问动效怎么实现?我再教最后一次
这一次是一个非常非常干的干货,手把手教你如何配合开发将小动效在页面中展示出来。主要分为小程序端和APP端,包含APNG格式的图片和JOSN动画文件,大家可以在日常工作中选择自己项目适合的...
一看就会的AE文字动效教程
小编:Hello!各位小伙伴大家好!这篇文章@Coldrain1将带领大家使用AE完成一组文字动画的制作,本次案例中没有用到第三方的脚本以及插件,通过AE自带的效果预设即可完成,非常简单!
&nb...
B端设计指南 – 选择录入 02
@CE青年:在整个「数据录入场景」中,01 篇我们讲到了单选框、多选框、开关。欢迎点击查看《B端设计指南 – 选择录入 01》,通过较为浅显易懂的方式与大家讲清楚了其中的利弊以及一些逻辑上...
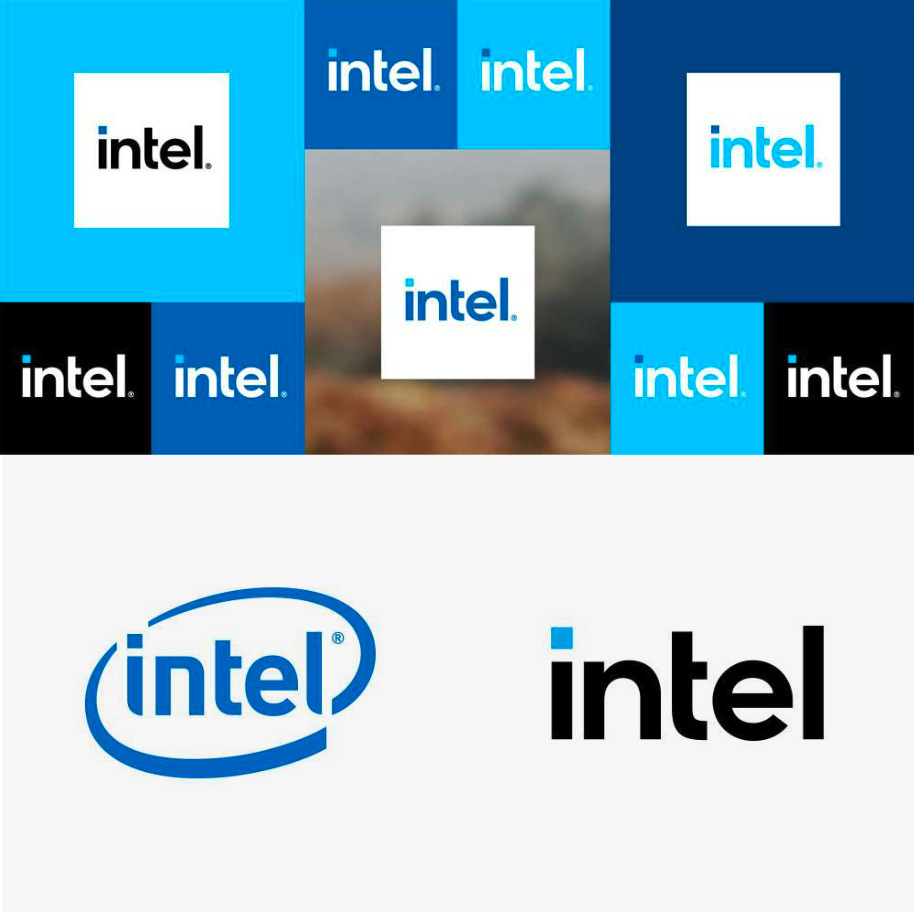
研究了上千个案例,才发现LOGO升级就这么几个套路!
品牌更新迭代每个公司都会做,就好比设计团队每年都会做设计规范一样,随着时代的变化,人们需求的变革,国外的facebook以及支付宝都变更了新的品牌。品牌升级的背后除了商业模式的变革,...
针对封面图的问题直接上手改了两各版本
收到蘑菇同学发的封面,让我看看有没有什么。看到后我修改了两版封面供蘑菇同学参考。在做设计之前,必须明确思路一定要清晰,否则就会怎么改都感觉不对劲。封面可以做的没那么花哨,但至...
这样的工具,哪个设计师不想要呢?
进入2021年,为了提高虎帮内同学的学习兴趣,虎帮组织一系列作品训练营活动。
但在训练营进行的过程中,每个小组成员间经常出现不定期闪退,间歇性崩溃崩,作图卡顿出图慢的情况;同时...
UI&UE实用方法论 | 教你用费茨定律做设计
前面我们讲了费茨定律的理论内容,如果你认真消化后应该对费茨定律在研究什么,以及影响指点事件效率的关键因素已经有所了解了。(回顾:《费茨定律》)
为了让费茨定律更易于理解,今天...
有人问我,日常做临摹练习,怎样才能用到项目里去呢?这个案例就能说明白
@彩云Sky:不同的阶段,临摹的目的不尽相同。一般来说,前期临摹更多的是练习软件、技法,后期练习别人的风格表达,综合运用。所以,我把临摹分为技法临摹、半原创到原创3个阶段,每一个阶...
下拉菜单?选择器?傻傻分不清楚!
做过web端界面的同学多数都会遇到下拉菜单这类组件,有些人也会将其称为选择器,那这个组件究竟应该叫什么呢?很多大厂的开源组件库都对其有自己的定义,我们做设计时应该怎么命名以及跟开...
剖析“界面设计”之页面基本元素(中)
本篇文章是继《剖析“界面设计”之页面基本元素(上)》之后的内容,本篇从界面的视觉层次、F模式、z模式出发,详细讲解界面构成的基础元素。除了这几个元素还有大小、质地和风格、颜色、对...
原创图标方法论2.0(含源文件)
原创逻辑我在两年前用插画分析过: 设计师没原创灵感?
试试这个方法(含AI附件) 。这次用图标作为例子,分析的步骤也写得更详细,将原创方法从1.0迭代到2.0~希望能带...
深度解析B端用户画像从理解到建立
小编:随着互联网的发展,B端的需求是越来越多了,很多童鞋开始做这个可能都有点不知道如何入手。今天,我们一起来深度交流B端的用户画像从理解到建立,全文13569字,建议阅读时长25分...
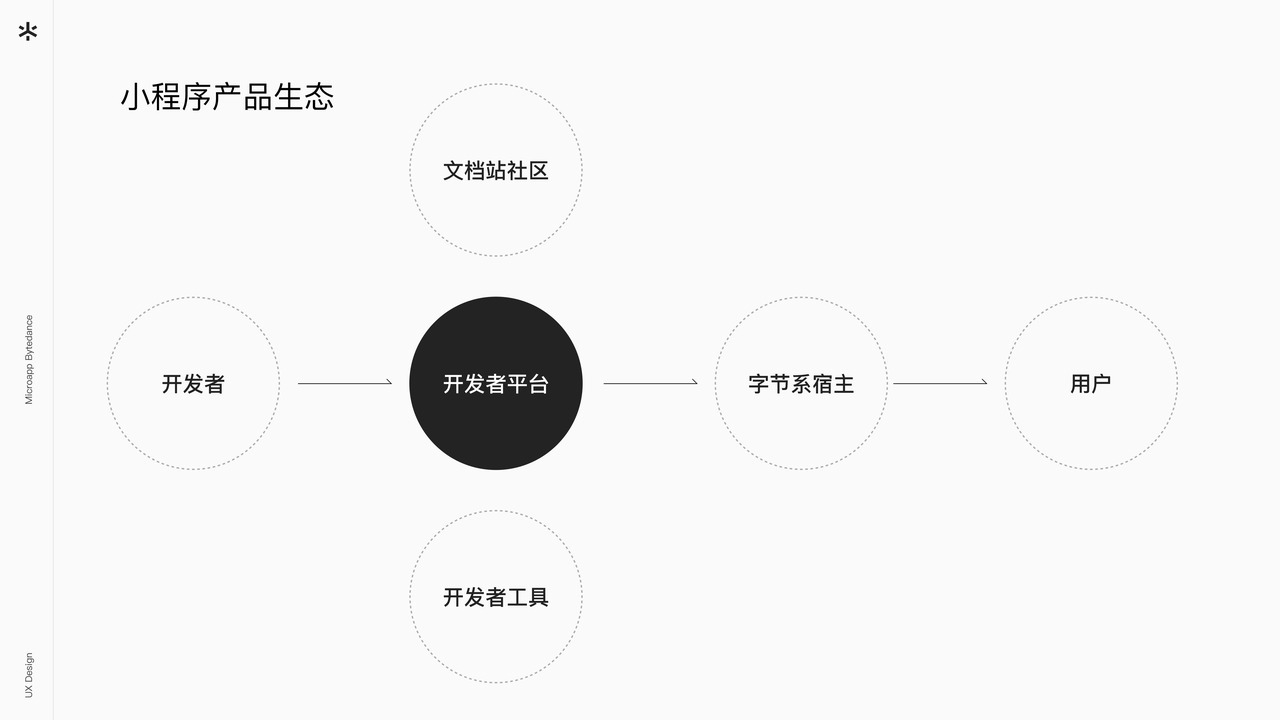
字节跳动小程序体验升级
小编:平台类产品的设计随着tob业务需求的多样化逐渐需要深度化发展,但不想要固化就需要不断的思考深挖。那如何挖掘平台类产品的设计机会呢?我们来看看字节跳动小程序体验升级这个案例。...
客户说我的排版太生硬了,怎么破?
分享9个可以提升版式灵活性的小技巧。整洁干净的版式设计,效果常常是不错的,但有时候我们会需要更灵活一点的排版方式,比如运动品牌、娱乐品牌、儿童品牌、潮牌的相关设计,灵...
「毛玻璃拟态」图标临摹思路与原创技巧
这篇文章主要分享怎么做一套毛玻璃拟态图标,以及在这基础上如何发散创意。某天上了图标公开课,课上有示范毛玻璃拟态效果的图标,我就跃跃欲试想做一套。有的人问为什么做了那么久UI,还...
原创插画方法论01(含AI附件)
本文原创的概念,要跟风格区分开来。而个人独特风格,要靠多次不同的原创与尝试才会形成。大家可以在看完这篇文章之后,通过以下几种方法,试着原创作品,做完以后,你可能会发现自己潜能...
本来舍不得分享的,后来想想,还是大方点,把这两个小案例也给大家讲讲吧
今天作者再来分享两个小需求案例和中间自己的思考过程。第一个是之前直播点赞图标的礼花筒制作过程,第二个是一个品牌形象黑子,在原画设计基础上添加点小设计,统一色调等,希望给大家一...
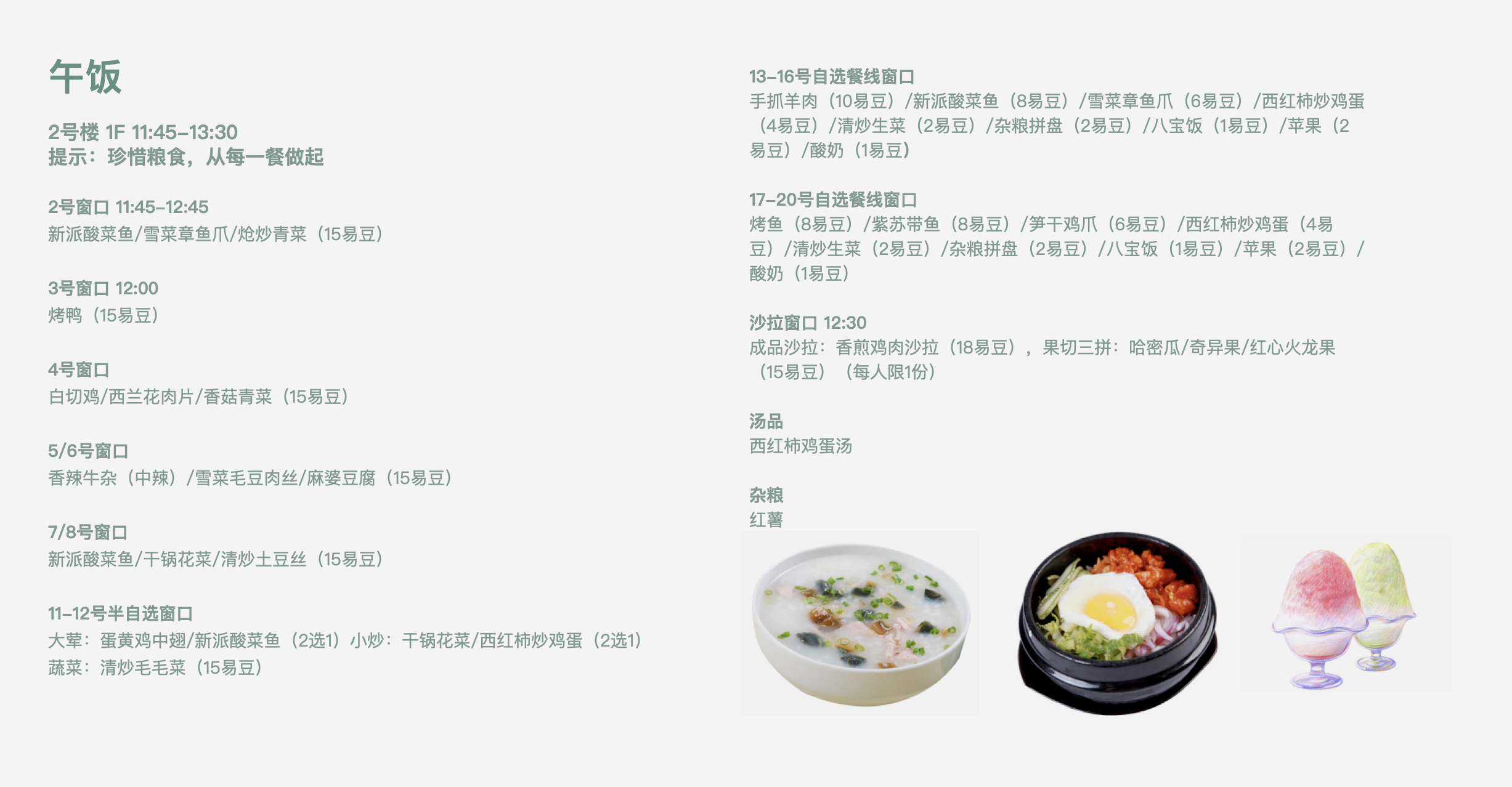
当你把UI排版的思维应用于万物时,交互可以一秒变UX
UI排版是整体来说是信息收集与处理分发的过程,它的核心价值并不止于变好看这件事儿。本文作者@柒爷用食堂的菜单来做一个例子,分享一个大家可以举一反三的UI排版方法。
某天中...
Figma 免费公开课 来了!
学UI网免费公开课新课程启动!《Figma 从零开始》!!
前言:
Figma 想必做设计的大家应该或多或少的听过,甚至已经有开始使用 Figma 进行设计工作的了吧,不得不说她是相...
数据可视化必修课 – 表格篇
@Luckgg:在后台系统、数据类产品、B端产品中,表格作为最常用的一种数据整理的组件,其重要性不用过多赘述。但如何更好的设计表格呢?想必多数刚接触 B 端的设计师都有过这个困扰。今天,...
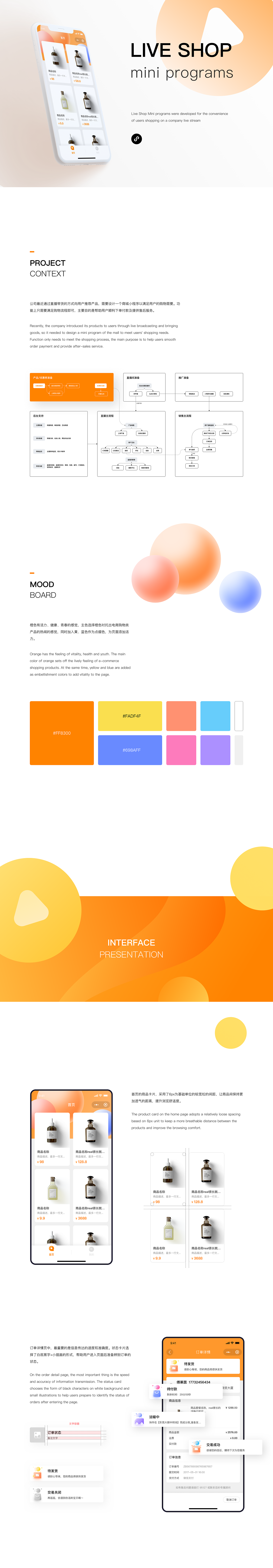
直播商城小程序v1.0
公司最近通过直播带货的方式向用户推荐产品,需要设计一个商城小程序满足客户购买商品的需求。小程序功能上只需要满足满足购物功能即可,主要目的是帮助用户顺利下单及提供售后服务。
...
不瞒你说,这是一个很实用的设计技巧!
Three说:私下里有小伙伴和我说,对产品的溶图做的并不是很好,溶在一起的图片看着很不自然,今天我们一起来看一下如何把产品和背景和谐的溶在一起。
这...
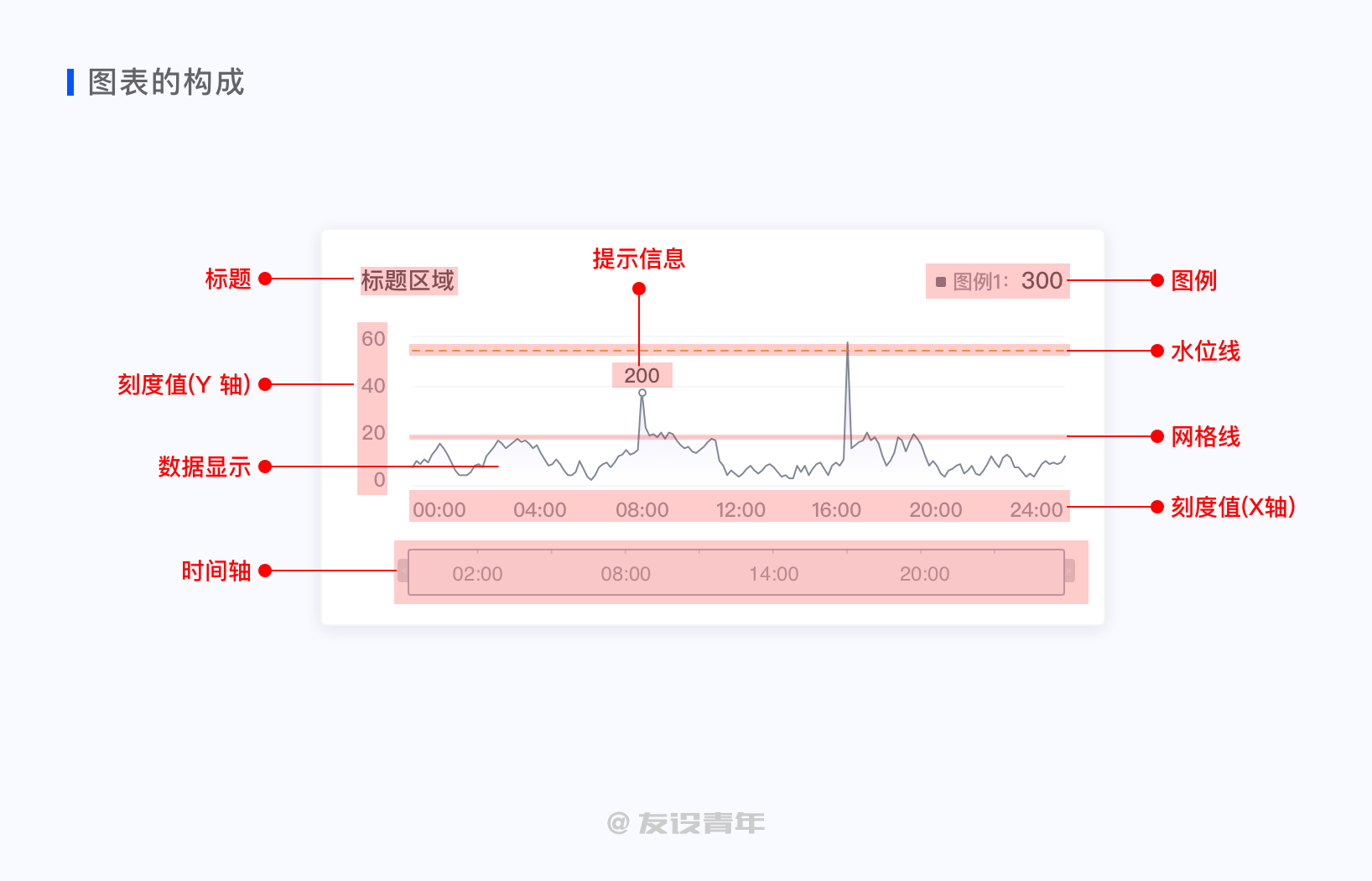
数据可视化必修课 – 图表篇
@Luckgg:随着互联网数字化越来越完善,数据可视化这个词的使用频率也越来越高,而图表是数据可视化中最常用的一种表现形式。无论是工作汇报还是后台设计,都离不开图表的使用。然而关于图...
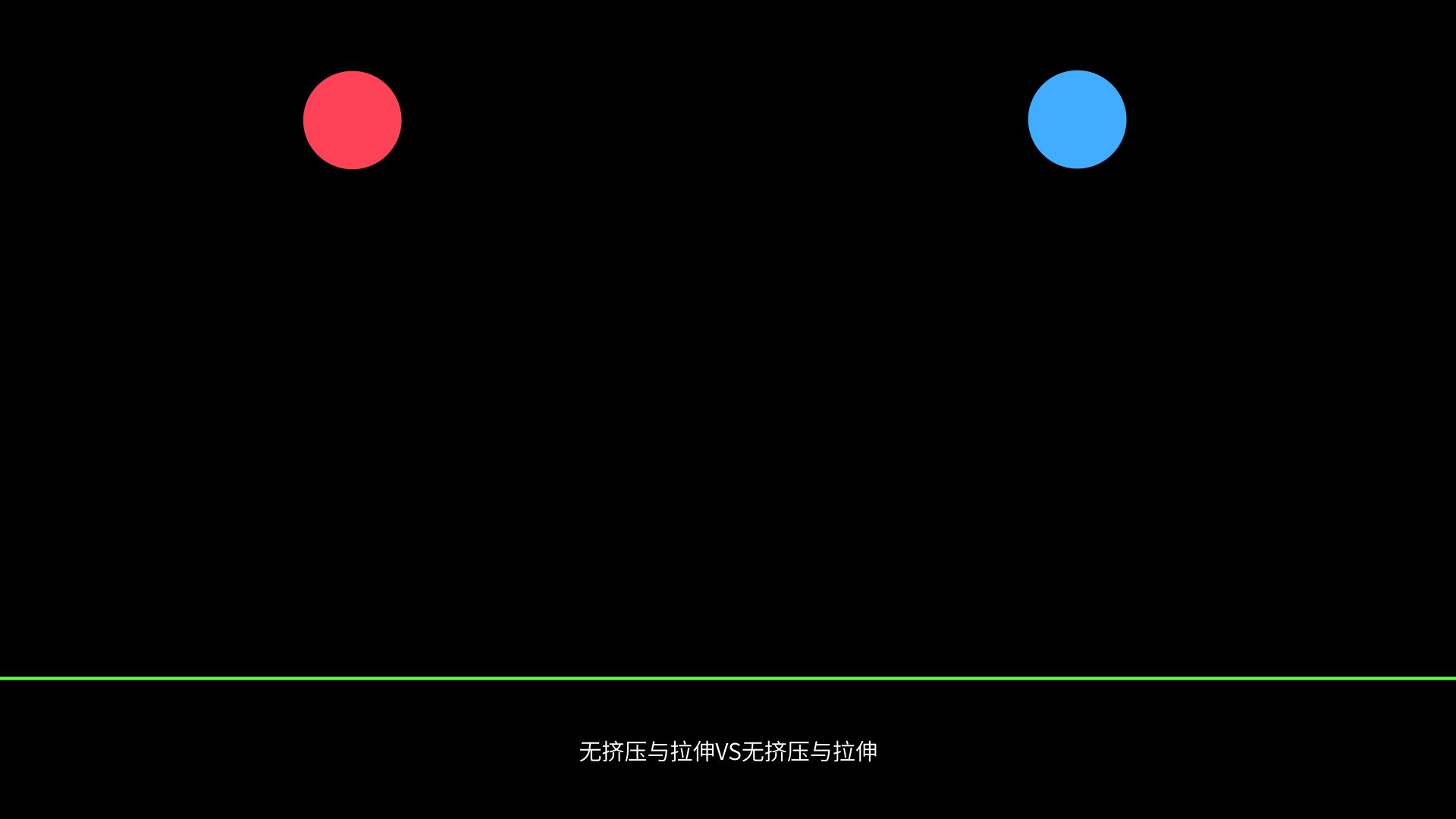
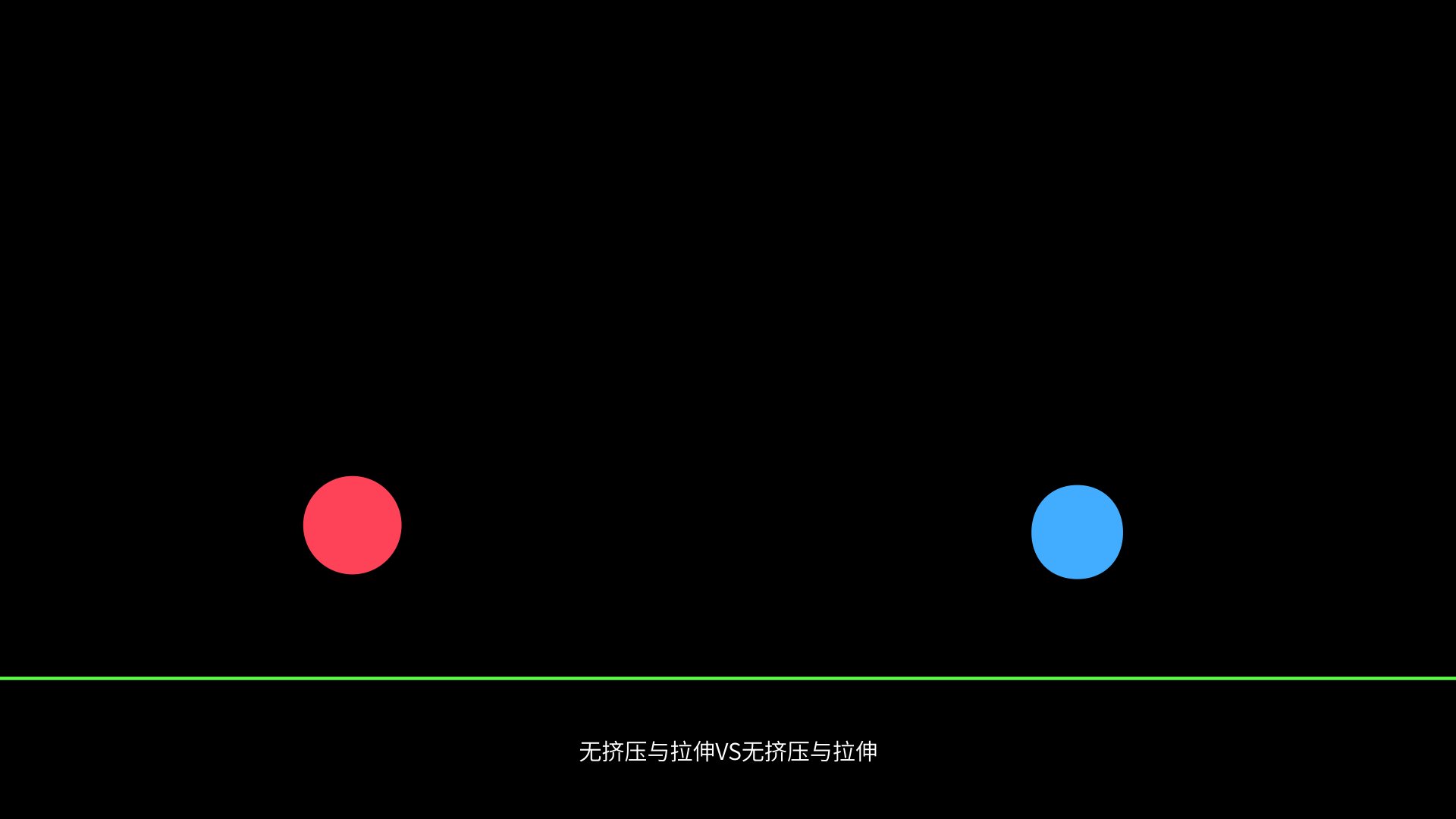
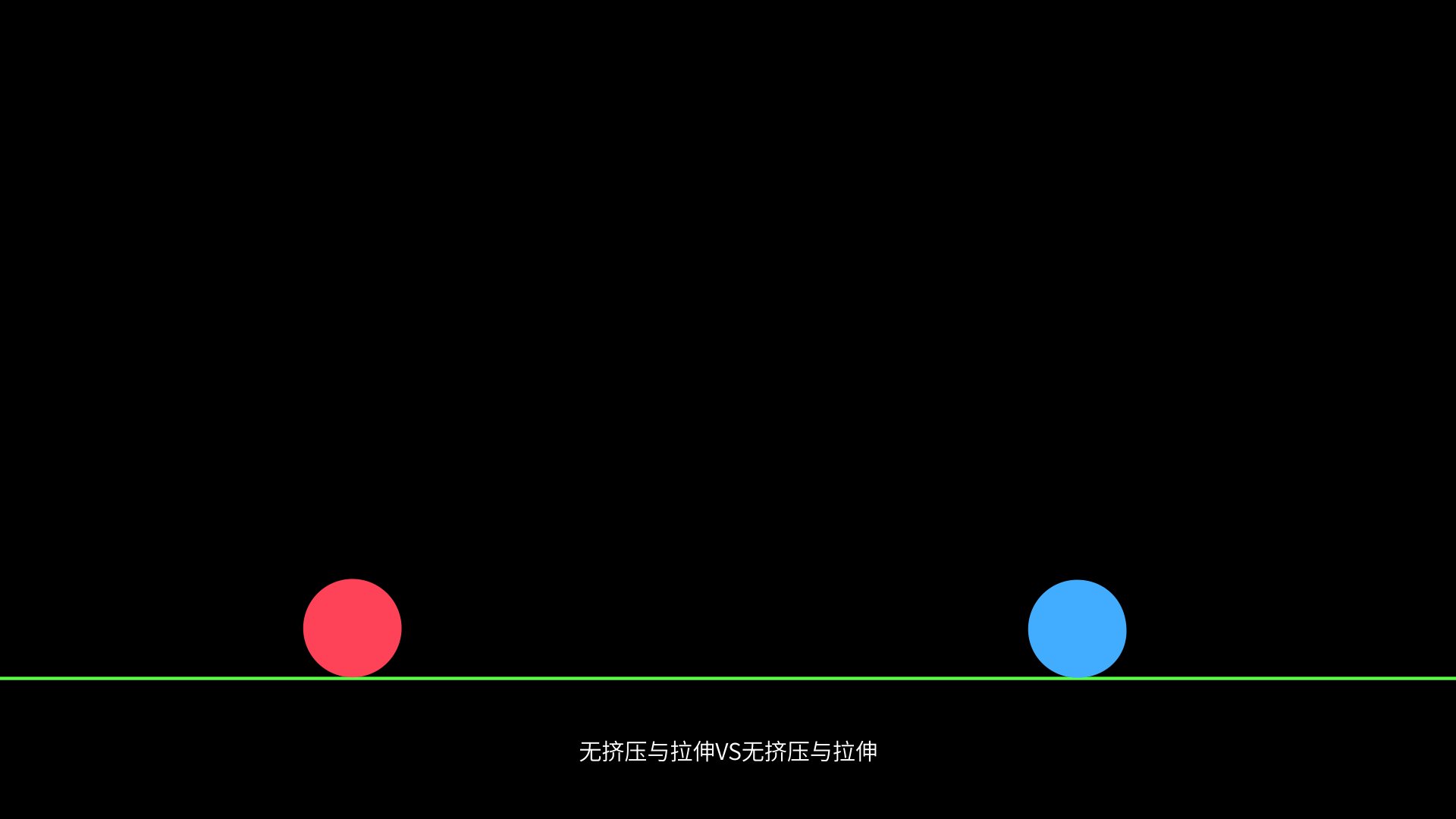
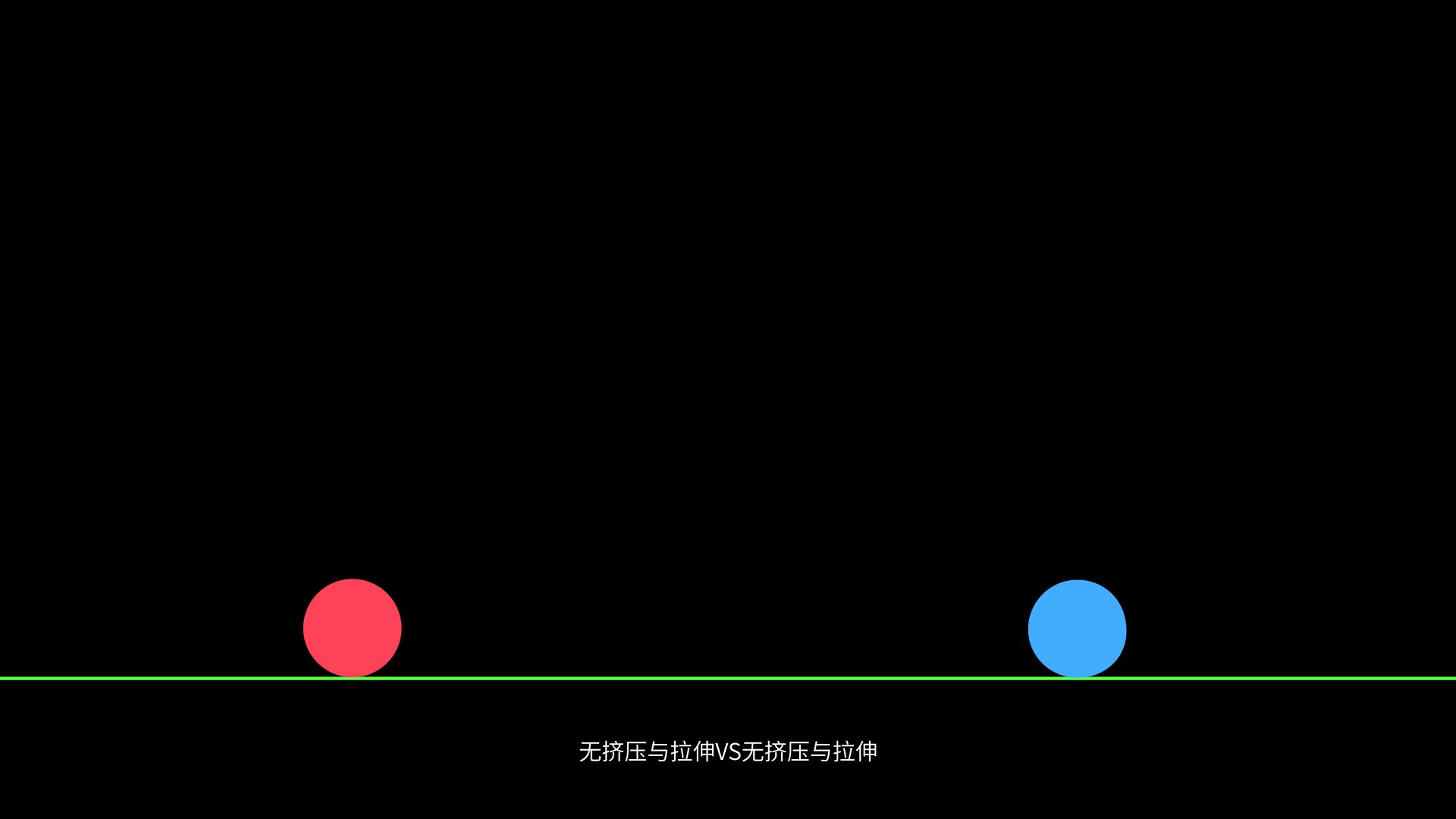
动画法则与动画曲线解析
今天我们来聊一聊动画法则与动画曲线,做动效不但要遵循物理规律还要结合人们的视觉体验,想让动效更自然更符合实际,对于动画法则与动画曲线的学习是必不可少的,希望此篇文章能帮助到你~...
Banner点击不好,凭什么要设计师背锅?
各位打工人早上好,我是设计日记的服务官@叮当猫。今天给大家带来的是关于设计小技巧的分享。最近收到一个星球用户提问,说banner没有适配好背景,被运营说设计太不专业了,那么这个事情...
B端设计指南 – 选择录入 01
在前两篇文章中,我们主要讲到 B 端产品最为重要的信息展示组件 表格 的设计思路,根据不同的场景对表格进行了答疑,同时部分读者与我反馈,想让我聊聊选择组件的一些内容,...
Hey 设计师,你好色吗?
不知道大家在工作中或练习中,对配色有没有疑惑?比如颜色怎么挑?色彩怎么配?@幺零三总结了一些配色的小技巧,希望能帮助到大家。
本期目录
ui界面配色组成
主色如何选择...
详情页做不好,这个方法你用对了吗?
Three说:上次我们讲到了详情页中一些增加节奏感的手法,除了节奏变化外,还需要了解另一种方法,那就是统一性的运用,两者相互结合使用,这样整个详情页看下来,才会给人一种既统一又不单...
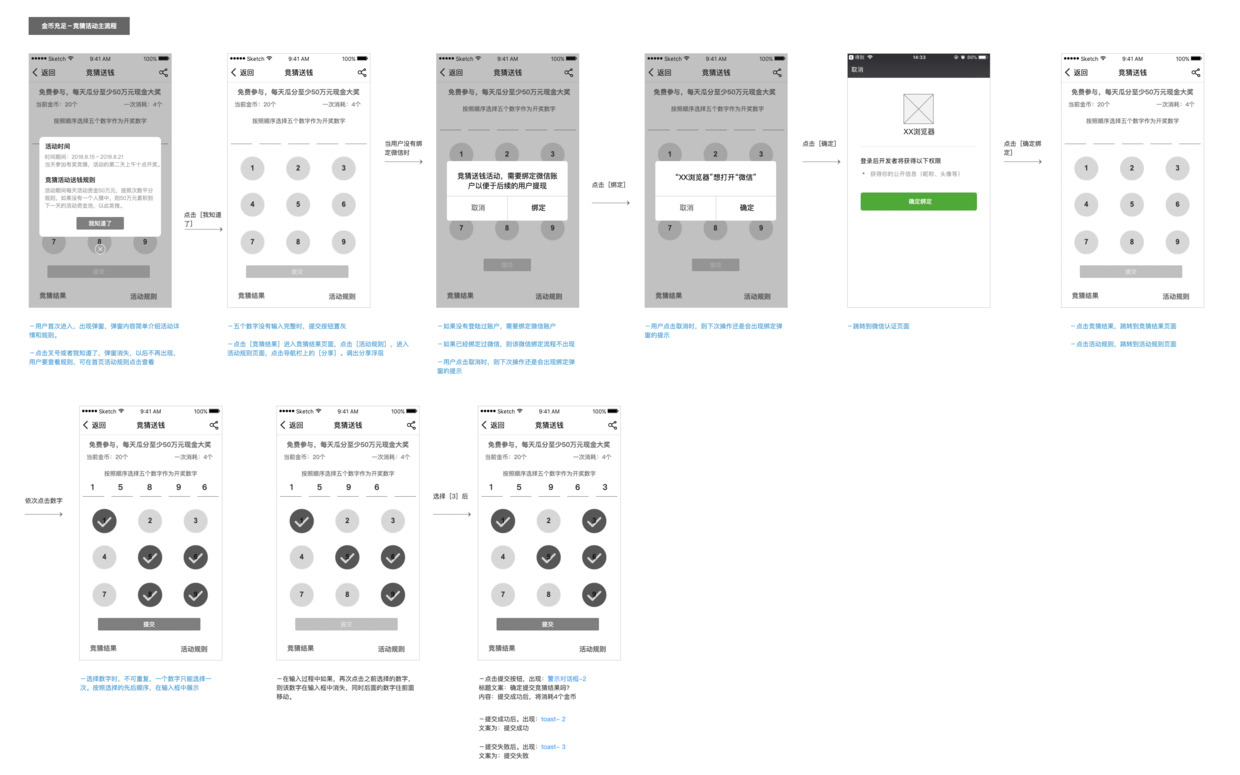
Axure打造最强DRD交互文档(含案例)
小编:当我们想学习交互文档时会发现很少有相关的案例资料,这些在各个公司都是属于商用保密的状态,几乎不会有流通的。这就对我们的学习造成了影响,本文通过制作思路与实际案例结合...
中西方传统美色的差异和应用-上篇
@haselina:如今,当我们讨论色彩时,更多的是流行趋势或色彩搭配。虽然有些设计师认为色彩理论是一些纯粹美学层面的内容,但实际上,色彩对于用户的心理、行为、情绪上的影响更深远,最终...
我利用“它”给作品加分!
我们在日常设计中都可以给每个作品带上一点小排版,小细节,这样可以让整个作品更加的丰富,个性化更加强烈,这也是作者包装时候经常用到的。现在请大家跟着作者的步伐,一起来学习一下吧...
未来的图标设计将会走向何处?
未来的图标设计将会走向何处?有没有发现现在的一些图标设计的太抽象了,很多都是在纯粹的秀设计技巧,我就拿这段时间一个讨论比较热的例子来说,就下面这个Google的系列图标:
...
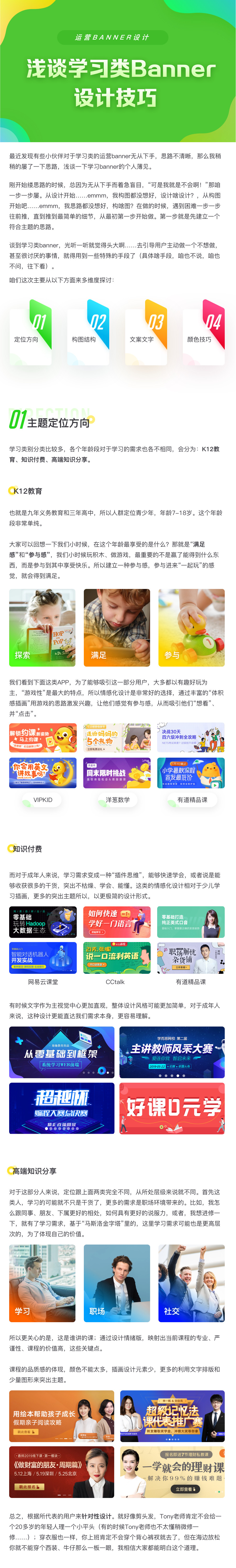
浅谈学习类运营banner设计技巧
随着去年疫情的发展,线上教育开始了井喷式的增长,有不少小伙伴对于学习类的banner无从下手。今天小编就邀请@果冻GoldenJoeg给大家系统性讲解一下这类banner如何制作。
原...
交互设计从入门到精通的5个途径
很多UI设计师和我交流,想学交互设计,也有一部分也想转交互。
如何从入门到精通,这里我以自己的亲身经历说说交互从入门到精通的5个途径。
本文大纲如下:
1、练习原型
2、...
非科班出身的我,画它!太难了!
对于手绘基础薄弱的同学,直接画一只大笑的青蛙,还是有一定难度的。所以我们采用新增形象小青蛙来进行绘制,会相对简单。今天就来讲几个里面的关键细节吧,相信一定能对大家有所帮助...