 ,
,


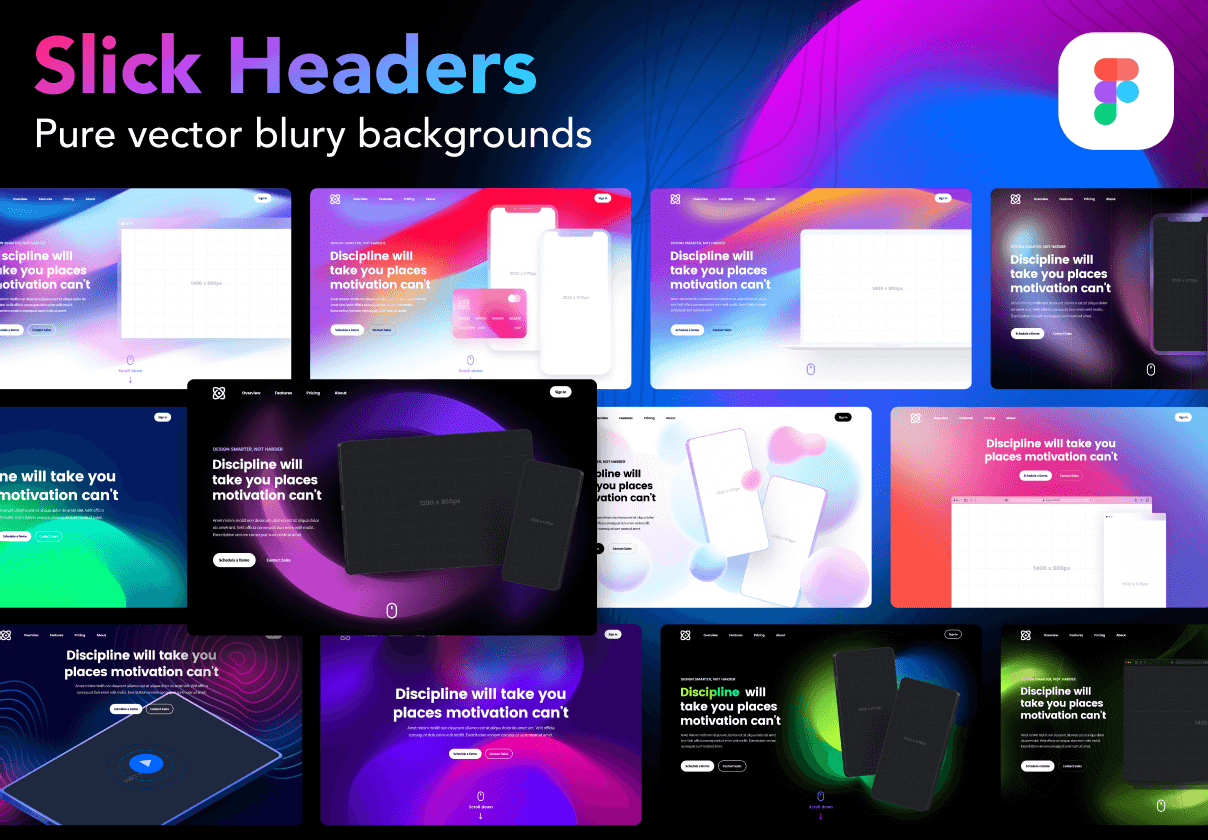
使用这些灵活和完全可定制的矢量背景和矢量模型,可以在你的设计过程中缩短时间。
Mockups开箱即有屏幕占位符,使你能超快地在屏幕上放置你的图像。
纯粹的基于矢量的背景,允许完全自定义形状和颜色,并以SVG形式导出。
背景使用基本的Figma过滤器(无插件依赖),这使得完整背景的形状可以导出为超轻量级的SVG,而不是大尺寸的PNG。这些背景可以在HTML中链接,而且与PNG相比,其大小只有1/10,并且可以无限扩展,因此不需要为不同的屏幕密度制作多个文件。
该产品包含35个背景和15个模型(有两种不同的颜色)。
注意:这在Sketch或illustrator中无法使用,导出的SVG将在HTML(浏览器)中完美呈现,但如果你试图在Sketch或illustrator中导入它们,则无法使用,因为这些工具不支持最新的SVG过滤器,而Figma是一个基于网络的应用程序。相信我,我什么都试过了。
Shave off hours on your design process with these flexible and fully customizable vector backgrounds and vector mockups. The Mockups come with screen placeholders out of the box to make it super quick to place your image on the screen. Pure vector-based backgrounds that allow complete customization for the shape and colors and export as SVG. The backgrounds use basic Figma filters(no plugin dependencies) which makes it possible to export the shapes of complete backgrounds as super lightweight SVG instead of large size PNGs. These can be linked in HTML and have the advantage of being just 1/10 in size compared to a PNG and are Infinitely scalable so multiple files for different screen densities aren’t required. The product contains 35 backgrounds and 15 mockups(in 2 different colors). NOTE: this will not work in sketch or illustrator, the exported SVGs will render perfectly in HTML(browser) but will not work if you’ll try to import them in sketch or illustrator because these tools don’t support the latest SVG filters compared to Figma which is a web-based application. Trust me, I’ve tried everything.