,
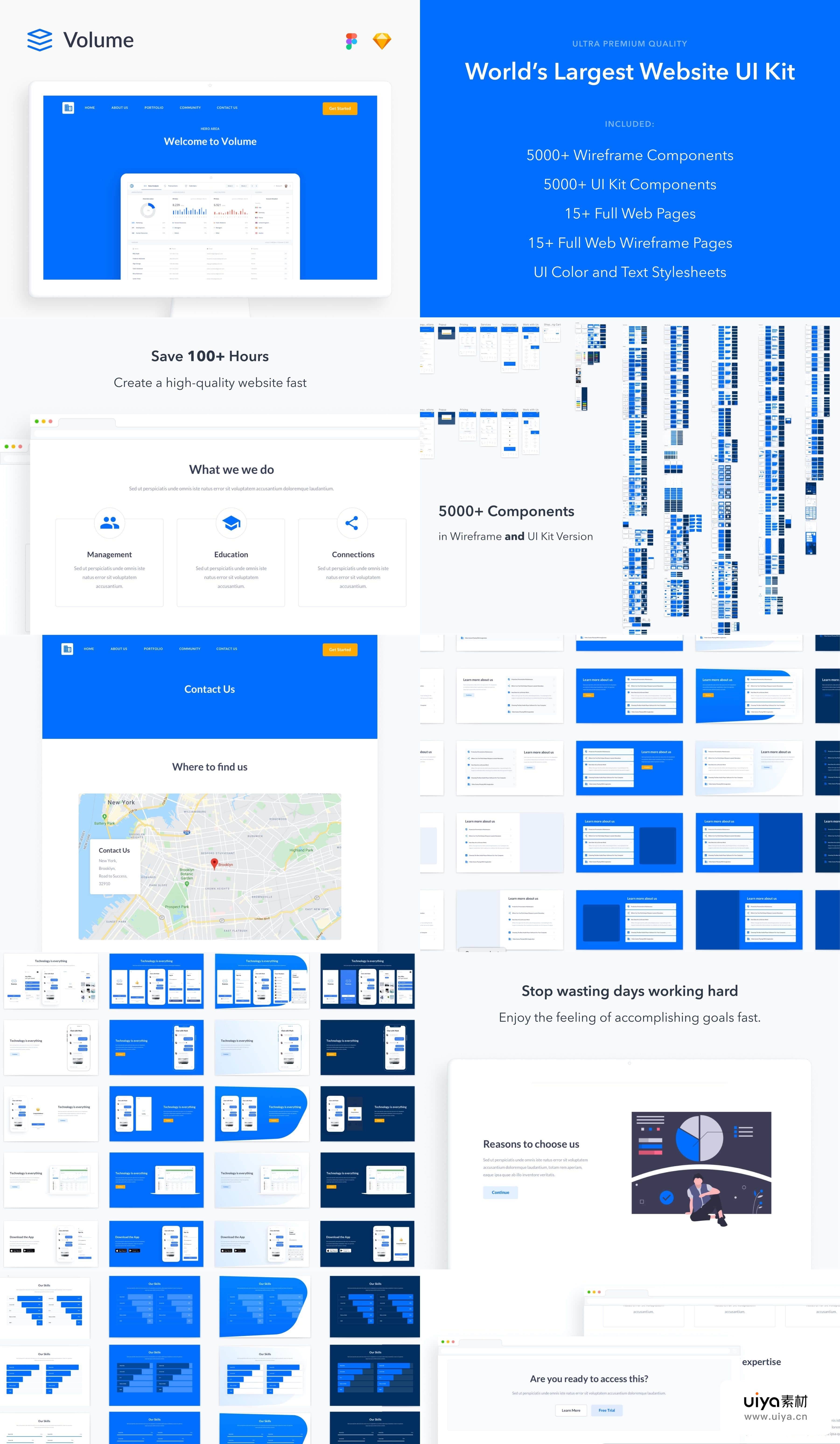
, 世界上最大的网站UI工具包现在可用。 有超过5000个线框和UI工具包组件,15+完全设计的演示页面和UI颜色和文本样式表,这个工具包有你需要的一切,可以为你节省数百个小时,并以坚硬的结构快速启动新项目。 这个工具包分为两个主要部分:一个是线框工具包,它包含了线框格式的所有组件和页面;另一个是UI工具包,它包含了同样的页面和组件,并带有真实的视觉演示,如图片、照片和增强的图标。 在为几个6位数、7位数和8位数的企业在UI/UX领域发挥领导作用之后,我根据我所看到的市场上缺少的一切建立了这个UI工具包,创造了一个理想的工具包,使我和成千上万的人能够快速、有效和轻松地创建网站。 这个项目花了12个月的时间,它的基础是我在设计领域8年多的经验。 使用的资源。该工具包使用了谷歌材料图标、Font Awesome图标、Undraw插图和Unsplash照片。 这个工具包可用于Sketch和Figma(如果你希望它用于Adobe XD,请给我留言,我们可以让它成为现实)。
世界上最大的网站UI工具包现在可用。 有超过5000个线框和UI工具包组件,15+完全设计的演示页面和UI颜色和文本样式表,这个工具包有你需要的一切,可以为你节省数百个小时,并以坚硬的结构快速启动新项目。 这个工具包分为两个主要部分:一个是线框工具包,它包含了线框格式的所有组件和页面;另一个是UI工具包,它包含了同样的页面和组件,并带有真实的视觉演示,如图片、照片和增强的图标。 在为几个6位数、7位数和8位数的企业在UI/UX领域发挥领导作用之后,我根据我所看到的市场上缺少的一切建立了这个UI工具包,创造了一个理想的工具包,使我和成千上万的人能够快速、有效和轻松地创建网站。 这个项目花了12个月的时间,它的基础是我在设计领域8年多的经验。 使用的资源。该工具包使用了谷歌材料图标、Font Awesome图标、Undraw插图和Unsplash照片。 这个工具包可用于Sketch和Figma(如果你希望它用于Adobe XD,请给我留言,我们可以让它成为现实)。
The Biggest Website UI Kit in the World is now available. With over 5000 Wireframe and UI Kit Components, 15+ Fully Designed demo pages and UI Color and Text Stylesheets this Kit has everything you need to save you hundreds of hours and kickstart new projects fast with a rock-solid structure. This Kit is divided into two major sections: a Wireframe Kit which contains all of the components and pages in a wireframe format, and a UI Kit, which contains the same pages and components with real demo visual such as images, photos and enhanced icons. After having take the lead in the UI/UX space for several 6, 7 and 8 figure businesses I built this UI Kit based on everything I saw that was missing in the marketplace, creating the ideal Kit that would enable me and thousands of individuals to create websites fast, efficiently and easily. This project took over 12 months in the making and lays it’s foundation on my 8+ years of experience in the design field. Resources used: The Kit uses Google Material Icons, Font Awesome Icons, Undraw Illustrations, Unsplash Photos. This Kit is available for Sketch and Figma (if you’d like it for Adobe XD, please message me and we can make it happen).