sketch作为一个新生的设计工具,虽然在功能上没有photoshop那么完备,但是胜在其轻量级,完美告别ps的卡顿和无处不在的加载条,再有画布和多倍切图等功能加持,成功上位成为UI设计师的首选制图工具。更重要的是sketch中还有个很便捷的操作功能,能在工作中极大的提高工作效率,那就是Symbol符号功能。
Symbol可以让你在多个页面和画布上重复使用一组内容文本或样式,但是它们只能保存在一个sketch文件内,不能多个文件共享(下文再介绍一个插件即可在多个文件中共享Symbol内容)。
1.常用组件规范化
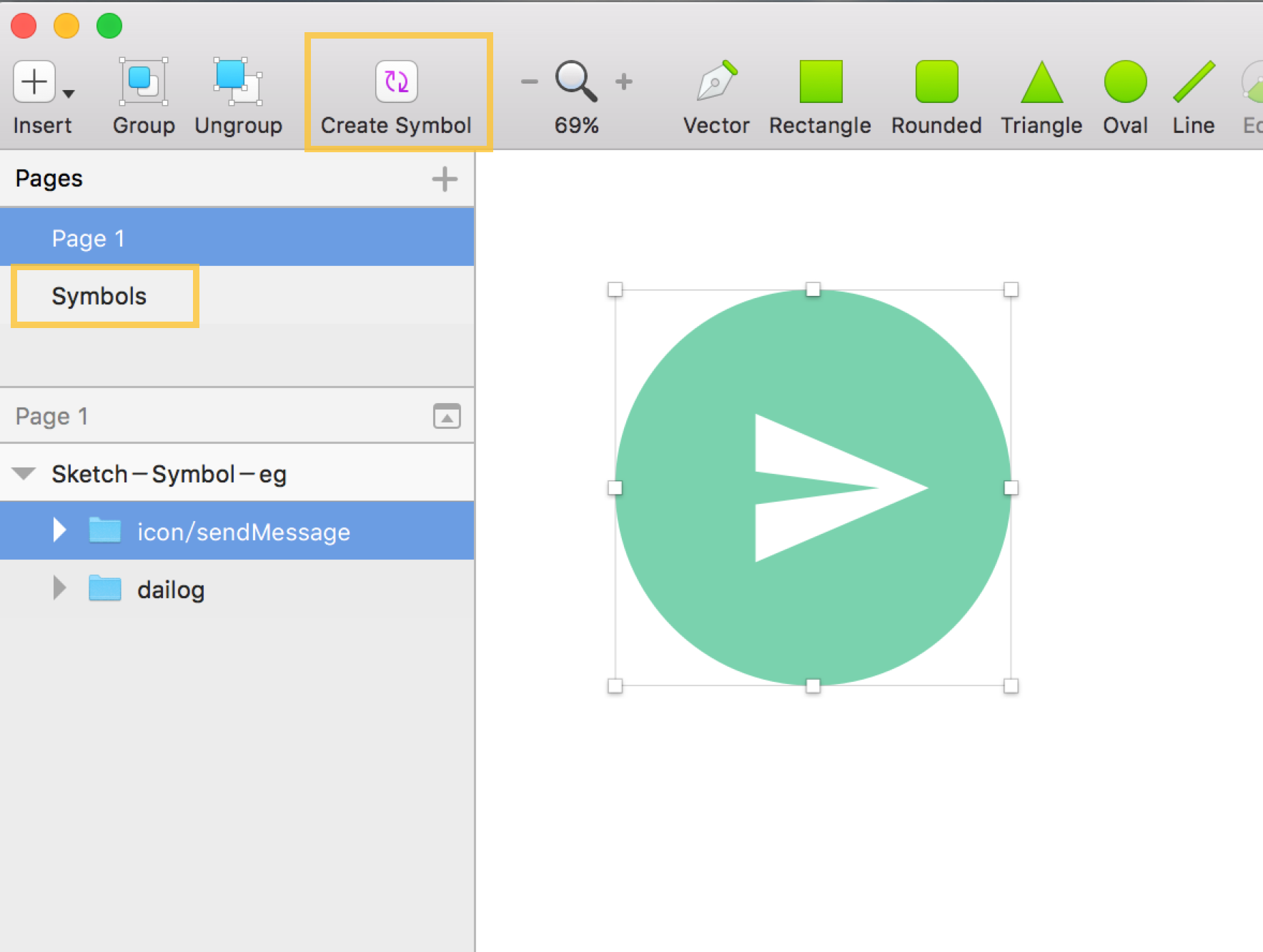
当我们在做一套app界面或者网页界面中,肯定会有很多共用的按钮、图标、导航条等一些组件,这时候Symbol就要闪亮登场了,我们只要把绘制好的组件点击了Create Symbol就可以生成一个Symbol,生成的Symbol内容会自动添加到Pages-Symbols页面中,你可以在Symbols页面中管理你新建的Symbol。

(图01)
或许很多小伙伴一键Alt拖拽也能达到同样的效果,但当你完成所有界面设计之后,需求又让你改某些组件的颜色,尺寸,文本内容的时候,一键Alt就显得不太友好了。但是使用Symbol就会完美避开这个尴尬,你不用一个一个的去修改样式内容,只需要双击Symbol在Symbols页面中修改起样式内容,其余页面中引用了该Symbol内容都将发生改变。
这样组件化的制图会让整个设计界面的元素都更加规整和严谨,更加便于修改。
2.界面集成化
设计界面时,总免不了会设计表格或列表,因其整体性的特点,在后期修改或者调整时就变成了牵一发而动全身。在无形中加大了我们的工作量,那这时候Symbol又要闪亮登场了。
一套完整的界面控件肯定不会太少,如果全都建立Symbol肯定会加大文件的负担,也不便于我们管理,这时候就要将Symbol重复利用起来。

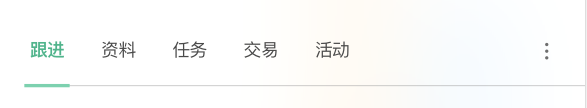
(图02)
如图这种导航条,肯定会出现在不同的页面,且每个页面中都会显示不同的点击效果,如果要将导航条建立Symbol,那就要建立5个出于不同点击状态的导航条。但是sketch4.0版本又增强了Symbol的切换功能,让一个Symbol就可以切换到不同的状态。
首先确定导航栏有哪些元素,
- 1.图例中的5个导航标签,都需要有默认态和激活态,
- 2.每一个导航标签下方都有对应的滑动条,
- 3.右方的更多按钮
tips:页面中的图标或者形状组件都最好都分别创建为Symbol-icon、Symbol-slider,等下就知道其方便之处了。
然后把所有元素的所有状态都排列到一起,就像这样:

(图03)
图层排列如下

(图04)
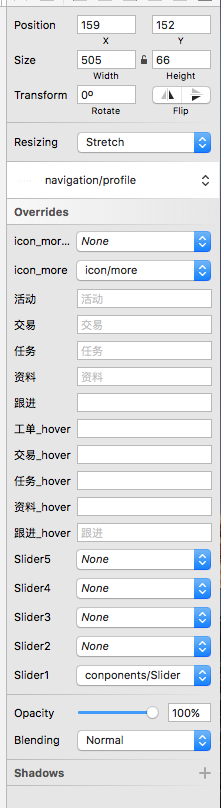
然后建立为一个新的Symbol-navigation,在一个新的画布中导入Symbol-navigation后,然后在右侧就会显示:

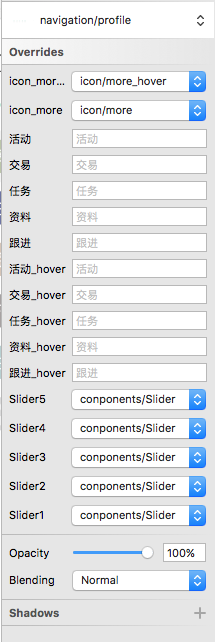
(图05)
这是就可以清晰的看到,文本内容都带有输入框,可自定义内容。
tips:如果没有输入新的替换内容,默认就是创建文本内容,如果想要隐藏文本内容,输入一个空格,就行。
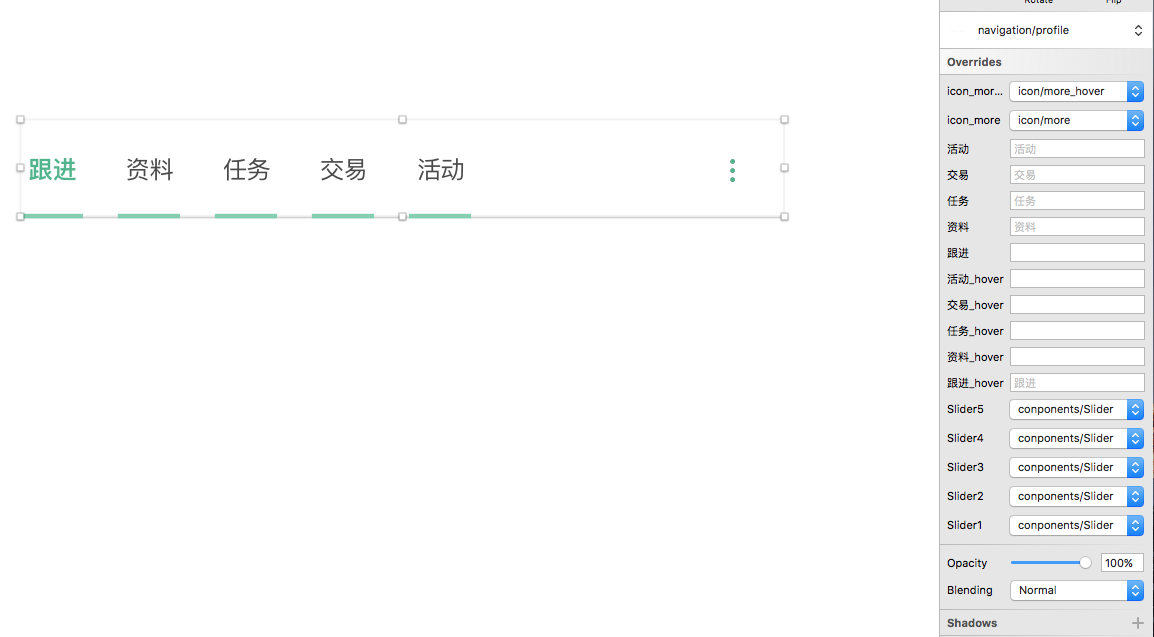
这时我们就可以把除了跟进项的默认态及后面四个导航标签的激活态输入空格,则会为空显示:

(图06)
接下来就来设置图标和滑动条了。
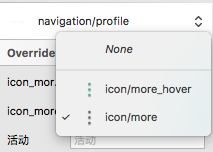
点击图标的筛选框


图07、图08
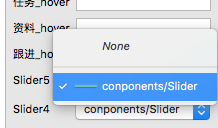
可以看到所有创建为同等尺寸的Symbol-icon都在筛选框中,且可以选择None,就为空显示。这时我们就可以将激活态的图标为空显示。同理设置滑动条,把Slider2-5筛选框选择为None

图09
这样一个跟进页的导航就成功完成了,同理于上述操作同样可以切换到资料页等导航,就不再赘述。
完成了这样一个入门版的Symbol嵌套,就可以同理运用到一些资料页。

图10
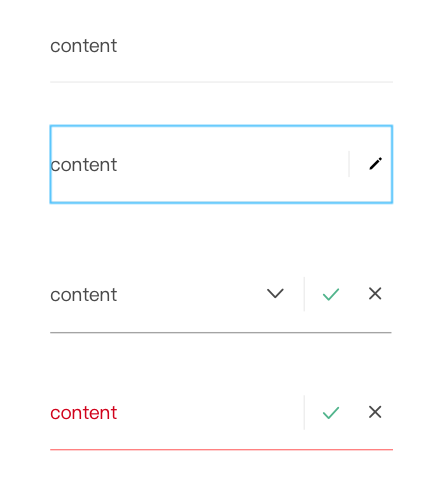
这种排版的资料页是最普通也是最常见的,设计出图肯定要默认态、选中态、输入态、输入错误多种样式,使用Symbol也可以一键切换到不同的状态中。
首先,确定好输入框的各类状态,并分别建立对应的Symbol-input

图11
就可以开始制作单独的资料条了,新建一个标注,再引用任意一个刚刚创建的输入框,再次建立为Symbol-item
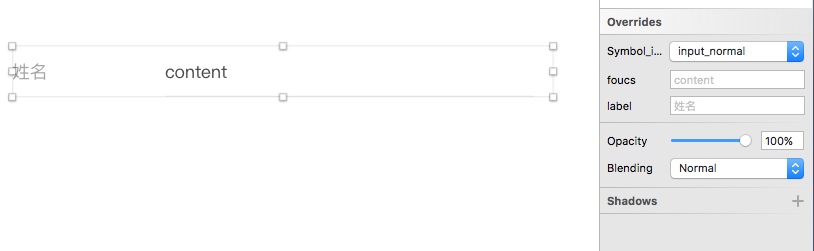
现在开始引用Symbol-item到界面时,右侧编辑项就会这样显示:

图12
点击input的筛选框,又会出现很多备选的input状态,这是只需要在界面上选择即可随意切换状态。
总结
制作一套系统界面时,在设计工作前期确定好Guideline后,在将各类控件统一建立为Symbol,在后期制作页面时,就只需往上推切就行,且很方便后期修改调整。

图13
最后的最后,说一句,Symbol不能多文件共享,但是目前Craft
原文地址:点融设计中心DDC
作者:秋秋






