在本教程中,我将向您展示如何在Adobe Illustrator中使用非常基本的形状来绘制一个包含汉堡包,饮料和炸薯条的食品组合。
1.创建新文档和设置
第1步
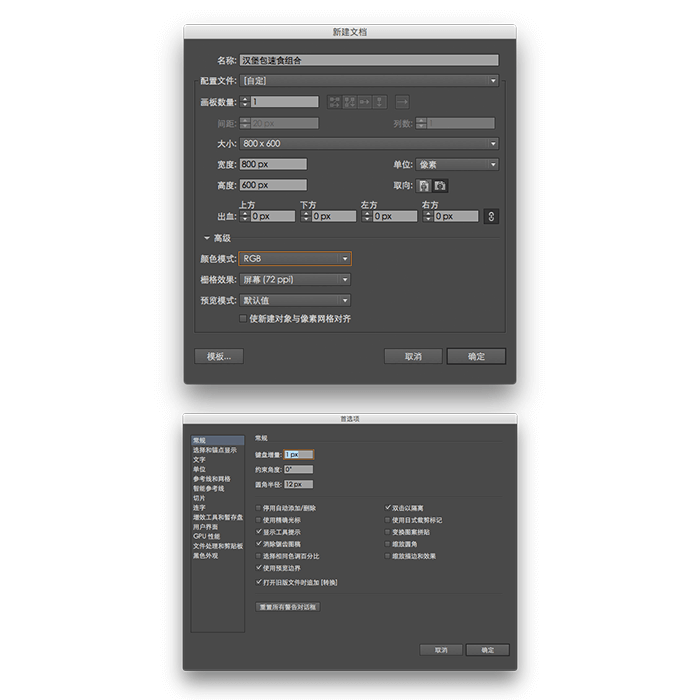
按Cmd/Ctrl+N创建新文档。将单位设置为像素,大小设置为800 x 600px。在高级选项中,将色彩模式设置为RGB,分辨率设置为72ppi。
在首选项(Cmd/Ctrl+K)中,在“键盘增量”中输入1px。单击确定。
您可以转到窗口>信息,以预览形状的大小和位置。记住在首选项>单位中将单位设置为像素。这将帮助您更快地工作。

2.绘制桌子
我们首先来绘制桌子。
第1步
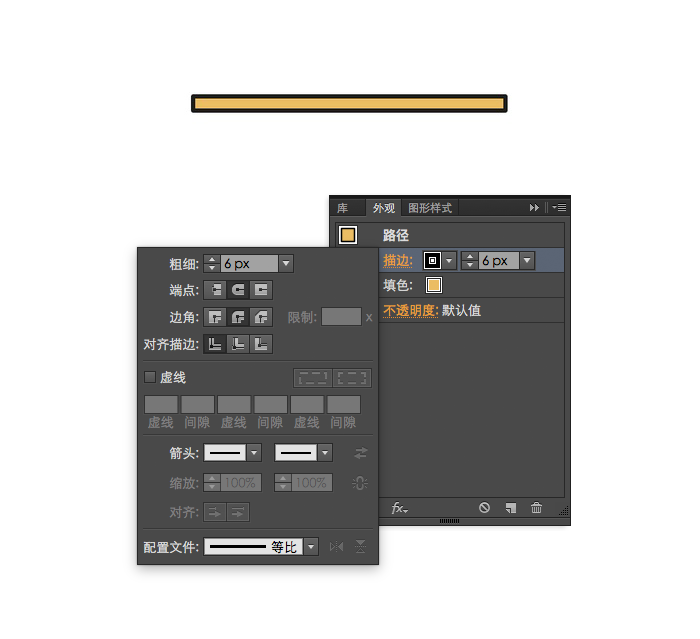
对于桌面,我们绘制一个440 x 20px的矩形(颜色:#EBBD63),并将描边设置为6px。具体参数如下图。

第2步
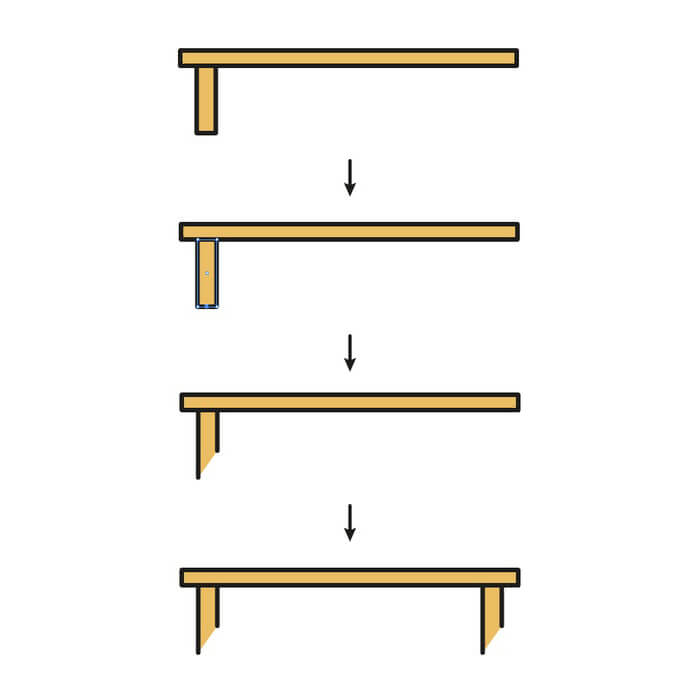
对于桌腿,我们绘制一个25 x 88px的矩形(颜色:#EBBD63),描边为6px。选择钢笔工具(P),并在下部添加锚点,使用直接选择工具(A)删除它。
然后,使用直接选择工具(A)向上移动锚点,如下图所示。复制桌腿(Cmd/Ctrl+C> Cmd/Ctrl+F)并将其放在桌子的另一边。

3.绘制饮料
第1步
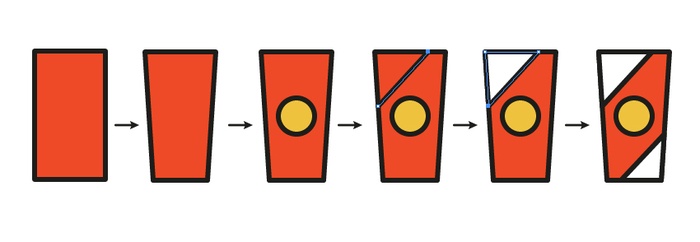
绘制一个86 x 156px的矩形(颜色:#F04903),描边为6px。用直接选择工具(A),选择下方的锚点,将其向内移动10px,进行梯形化。
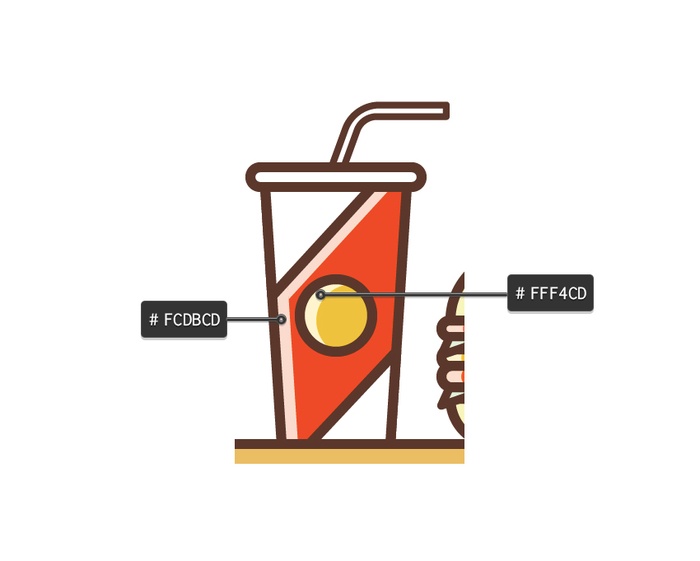
现在在杯子的中间绘制一个44 x 44px的椭圆(颜色:#EFC206)。选择钢笔工具(P)并在杯子上绘制两个三角形(颜色:#FFFFFF)。

第2步
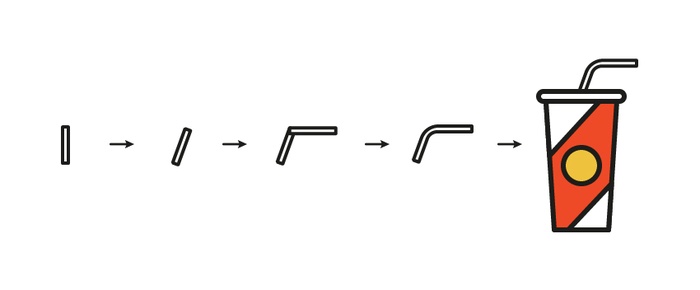
现在我们需要绘制杯子的盖子。选择圆角矩形工具,并绘制一个104 x 12px的矩形(颜色:#FFFFFF)。将圆角半径设置为6px,描边为6px。
对于吸管,绘制一个7 x 44px的矩形(颜色:#FFFFFF),描边为4px,并在变换面板中旋转340º。添加另一个56 x 7px矩形(颜色:#FFFFFF),选中两个形状在路径查找器中选择联集。使用直接选择工具(A),使直角轻轻弯曲。最后,将吸管元素(Cmd/Ctrl+G)组合放置在杯子后面。

4.绘制汉堡包
第1步
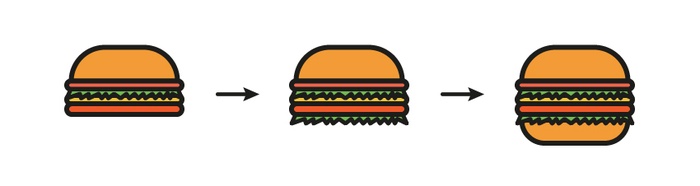
我们将通过制作汉堡的面包来开始绘制汉堡包。先绘制一个129 x 41px的矩形(颜色:#F29B34),在变换面板中为其上面两个角添加圆角。
然后,绘制一个140 x 10px的矩形(颜色:#F16554C)并在“变换”面板中设置5px的圆角,添加一个火腿片。

第2步
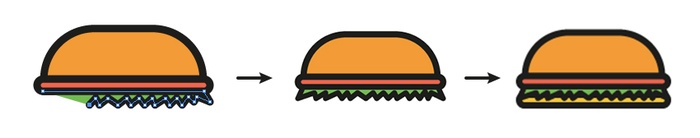
使用钢笔工具绘制生菜,将描边设置为6px,颜色设置为:#71BA51。
接下来,使用圆角矩形工具添加一片奶酪,同刚才的火腿片,颜色改为#EFC206,将其放置在生菜后面。

第3步
使用圆角矩形工具将一个140 x 13px的矩形(颜色:#FD5B03)添加到汉堡肉中。将高度设置为7px,描边为6px。然后,复制生菜(Cmd/Ctrl+C> Cmd/Ctrl+F),放在汉堡肉的下方。
最后,绘制一个129 x 28px矩形(Color:#F29B34),在变换面板中为其下面两个角添加圆角。

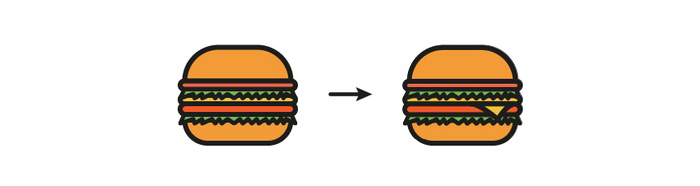
第4步
我们要添加一些奶酪在汉堡层之间流出来。使用钢笔工具绘制,并给它填充颜色:#EFC206,如下图所示。选择汉堡包并组合所有内容(Cmd/Ctrl+G)。

5.绘制炸薯条
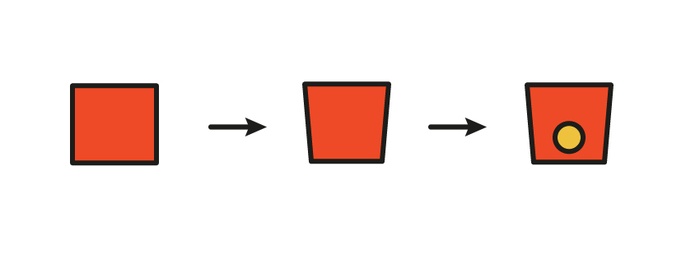
第1步
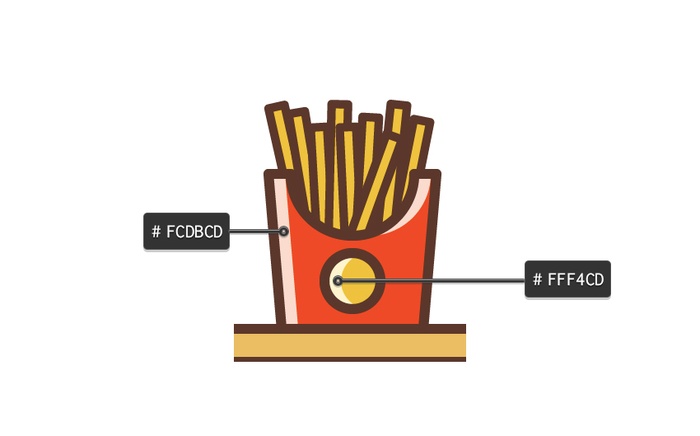
现在我们绘制一些美味的炸薯条!首先,我们需要绘制一个102 x 94px的矩形(颜色:#F04903),描边为6px,并使用直接选择工具(A)选择下方的锚点,将锚点向内移动8px。
然后,在其中间用椭圆工具(#EFC206)绘制一个34 x 34px的圆,描边为6px。

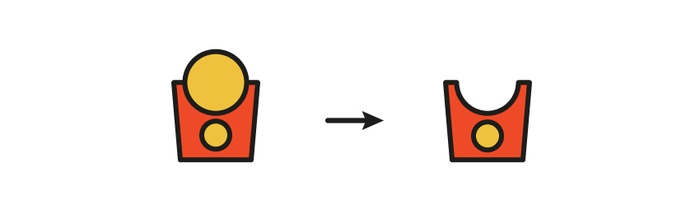
第2步
用椭圆工具制作一个75 x 75px的圆,并将其放在之前的梯形上。选中两个形状在路径查找器中选择减去顶层。

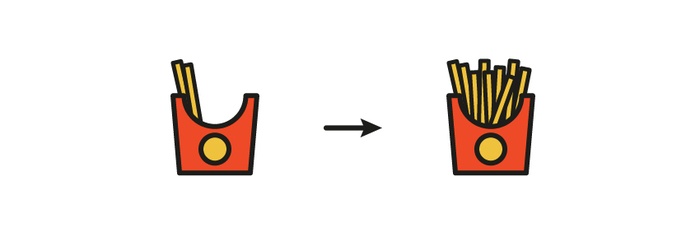
第3步
添加炸薯条。绘制一个10 x 120px的矩形(#EFC206),并将描边设置为5px。制作各种副本(Cmd/Ctrl+C> Cmd/Ctrl+F),旋转一些,并将它们放置在包装盒后面。

第4步
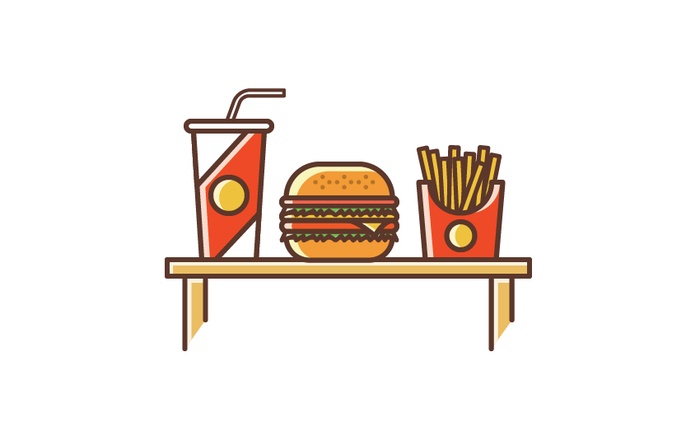
现在我们将所有元素放在桌子上,如下图所示:

6.照明和阴影
我们来给它们一些明暗来使他们更立体。
第1步
首先,我们将改变整个插图的描边颜色。选择所有内容并将描边颜色更改为:#5B372B,然后转到对象>扩展外观。
然后,取消对象的分组(选择它们并按Shift+Cmd/Ctrl+G)。将所有对象分开后,单独处理细节会更加容易。

第2步
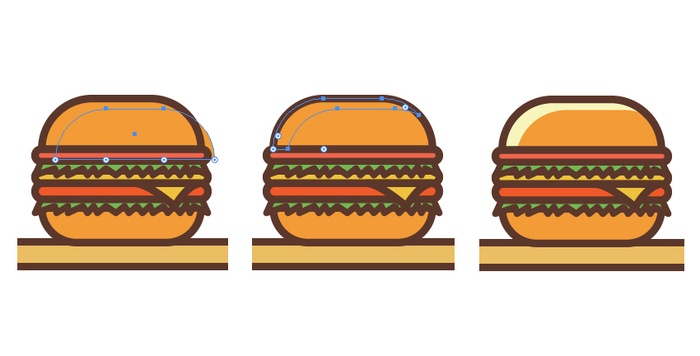
让我们从汉堡开始吧。选择面包的内部形状并复制两次(Cmd/Ctrl+C> Cmd/Ctrl+F)。然后,向右移动第二个副本,稍微向右移动,然后选择减去顶层,填充颜色改为#F8F5BC。

第3步
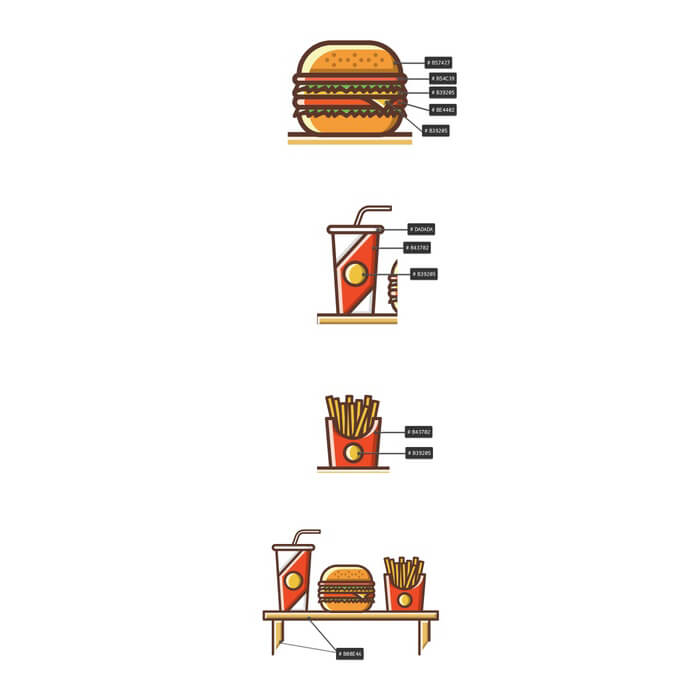
重复以前的过程与构成汉堡包的其他形状。使用下图所示的填充颜色。

第4步
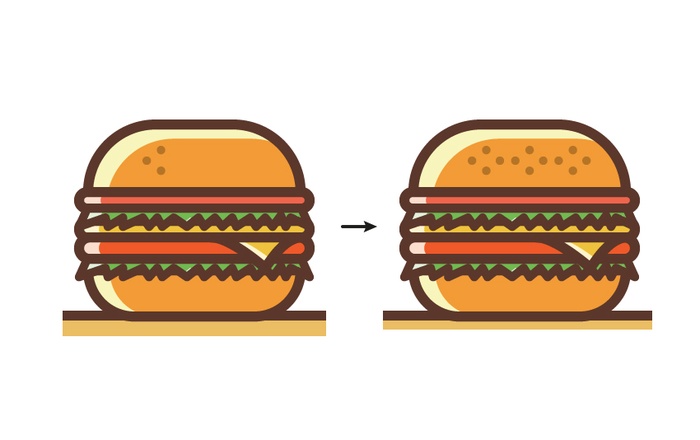
现在我们来绘制面包上的芝麻,在顶部的汉堡包上添加十二个5x5px的圆圈(颜色:B57427)。

对饮料杯重复相同的过程。

第6步
对薯条包装盒也一样。

第7步
最后,对桌面和桌腿重复此过程。使用颜色:#FBF2E0。

第8步
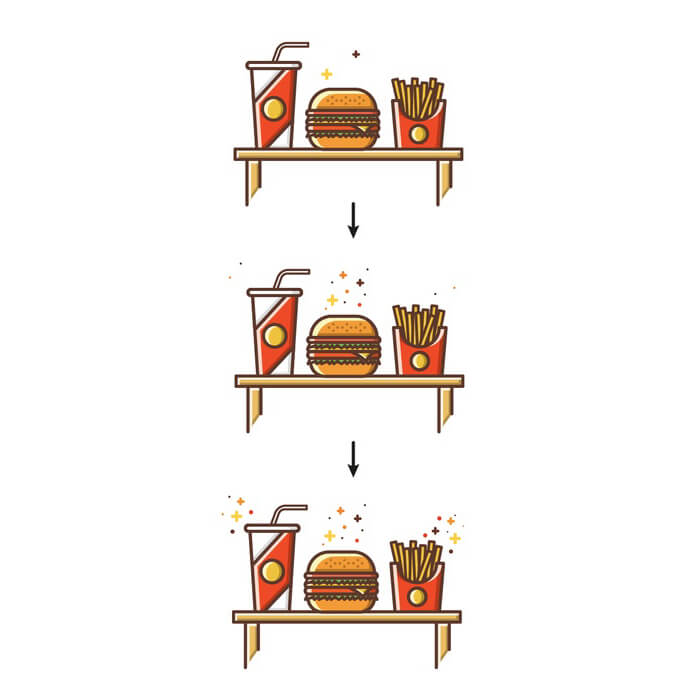
现在是添加一些暗面的时候了。应用下图所示的填充颜色。

7.最后的细节
我们现在要添加一些装饰,作为我们的插图的最后部分。
第1步
使用钢笔工具(P)绘制两条16px长的线条,并将描边设置为6px。然后绘制另一个,矩形长度改为10px。
然后使用椭圆工具添加两个4 x 4px的圆,然后再添加一个7 x 7px的圆。
将这些颜色的星星和点的颜色分别改为:#FFCE0B,#F04903,#653426,#FF8500。

第2步
绘制一个800 x 600px的矩形(颜色:#F2E2C9)。将矩形放在插图的最底层。

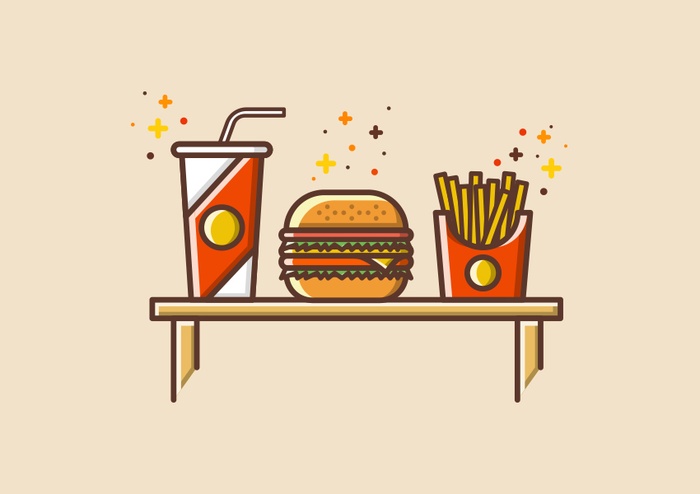
恭喜!我们完成了
做得好!我现在感觉很饿!在这篇教程中,我们看到了如何使用非常基本的形状为生活带来简单的说明。
我希望你喜欢这个教程,并发现它的用处。您现在可以将您所学到的知识用于您自己的项目和设计中。