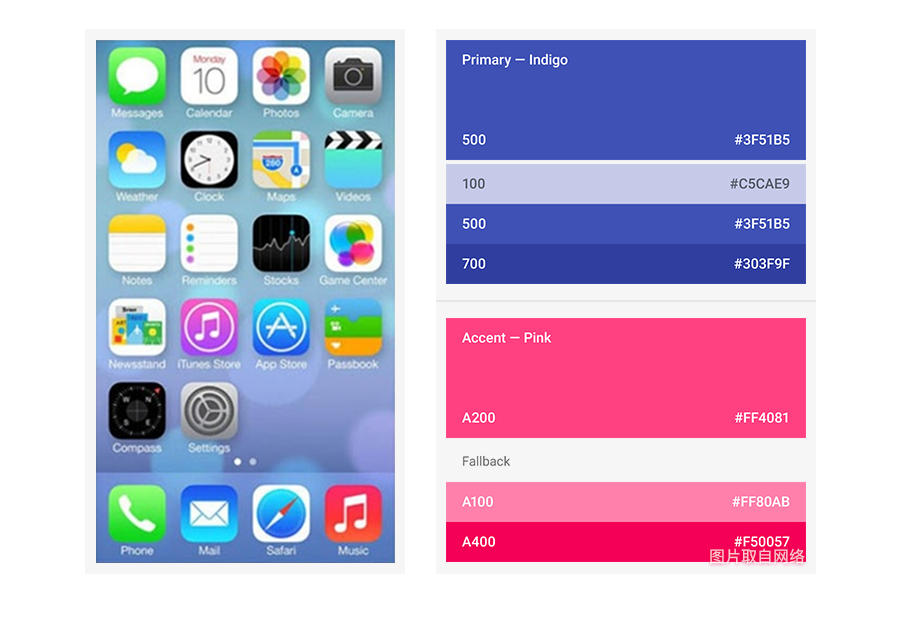
@Laurel 、小国王 信息大爆炸以来,用户在使用产品时,面对着越来越多的信息,往往容易眼花缭乱。为了突出内容,减少过度美观修饰对信息的干扰,扁平化风格应运而生并开始流行。抛弃多余的元素,以强烈简洁的功能界面区分,扁平化已经成为了UI设计中的主流风格。

然而,扁平化风格还是存在着不足的,比如:简洁有余,张力不足。有些时候,扁平化设计会变得太“平”了以至于影响了可用性。如果用户界面太“平”了,可操作性的元素就会淹没在一片看起来都一样的扁平化元素之海中
那么如何补救由扁平设计造成的问题?
作为一种设计方法,近扁平设计仅仅当扁平化风格能提升可用性时才采用它。它并不会武断地认定或暗示渐变和投影是有害的。
近扁平设计允许利用细微的投影和渐变来营造空间感、距离感、视觉层次感、视觉线索和边缘效果。因此设计师为了弥补扁平化的这种缺陷,重新在色彩上寻求突破口。使用渐变色就是其中最有利的武器。

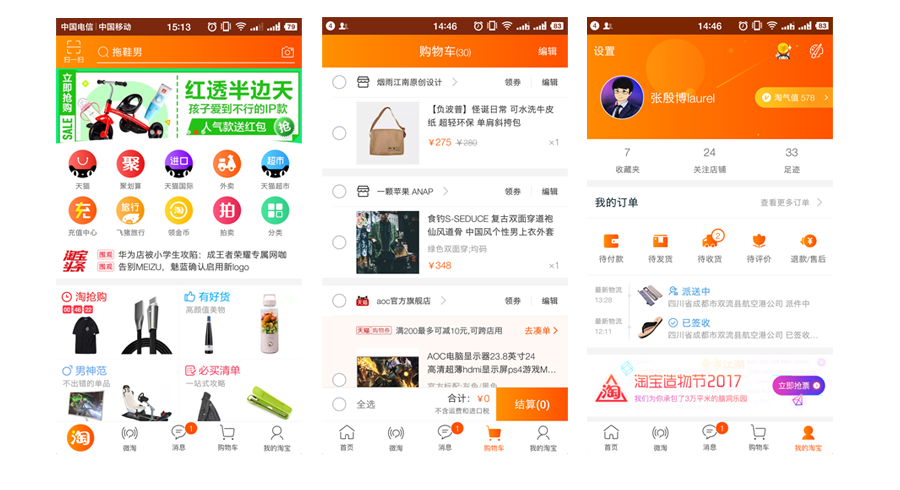
从2017年开始,UI界面上的色彩运用越来越大胆。如新版的淘宝,摒弃了之前单一的橙色,而采用了比较年轻态的渐变色,主色调、导航栏图标采用暖色单色相的渐变色。
在app设计中,此类渐变多用于app内导航栏图标,入口图标等的设计。

通过使用单色相渐变,淘宝APP的整个页面感觉更通透了、充满了活力,再没有呆板与窒息感。
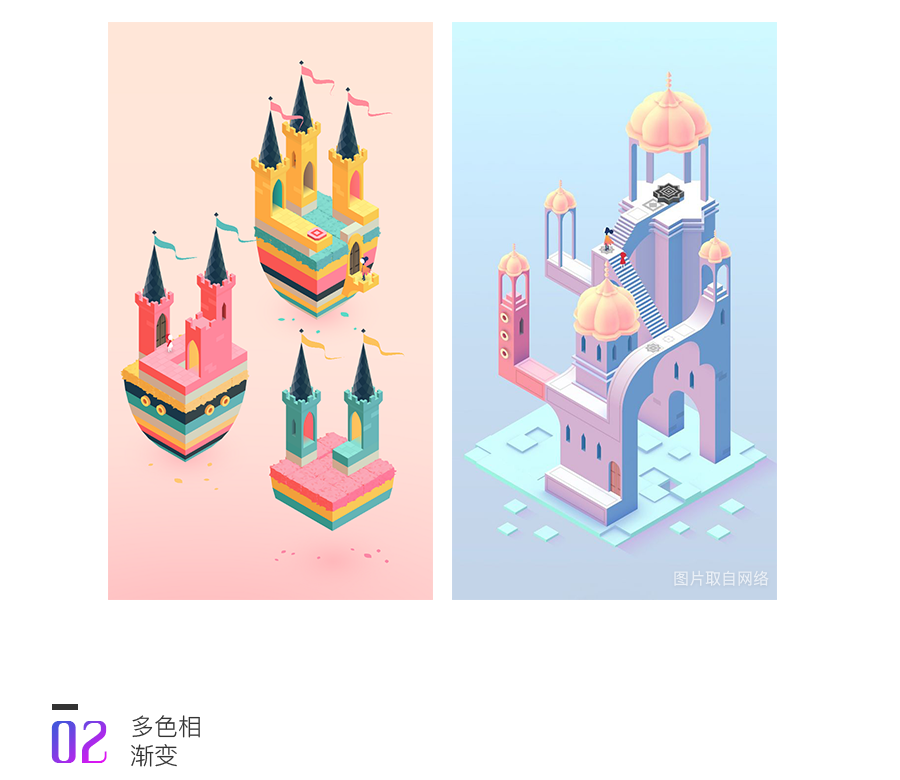
最近大火的一款游戏APP——纪念碑谷2也是的背景也是采用了单色相的渐变作为游戏背景,在让整个画面丰富的同时又不会太抢夺主体的色彩,使画面显得清新透气而不沉闷。

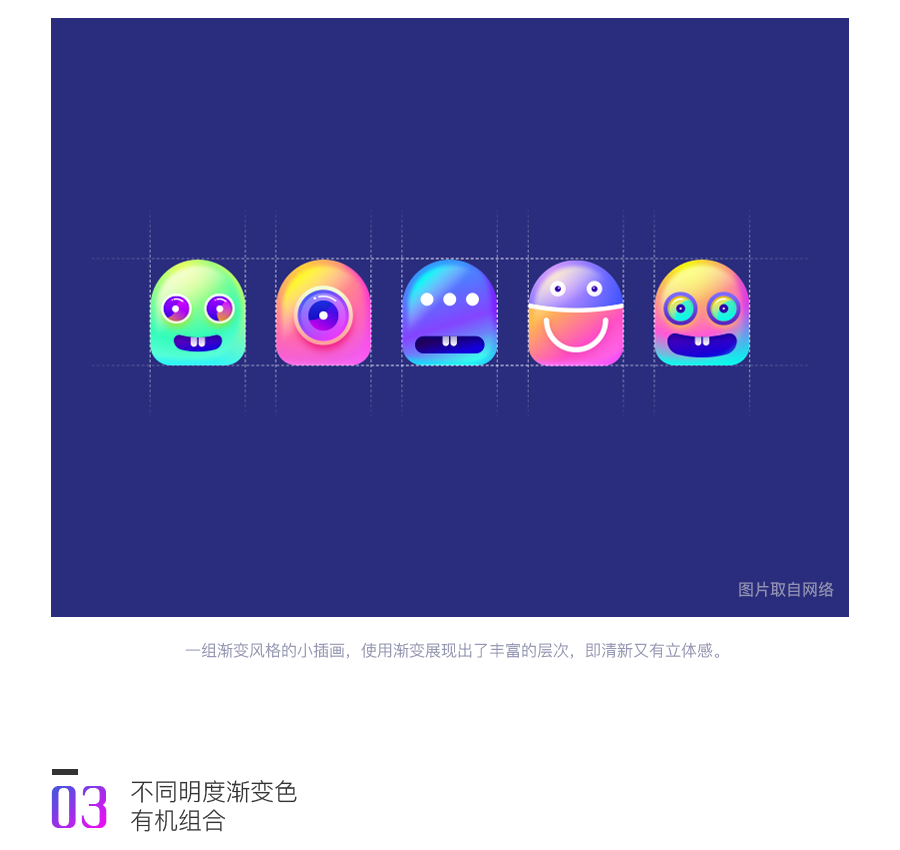
使用色系相近的不同颜色,带来强烈的视觉冲击,有种梦幻的感觉,最早尝试这种风格的是ins,ins拟物风时期的logo一直广受好评,在进入扁平风时代后,ins没有简单的将logo拍平,而是采用了强烈的多色渐变,让人耳目一新。它极简风格的UI界面,对用户十分友好,用户只需要欣赏美丽的照片,然后双击点赞就行了。
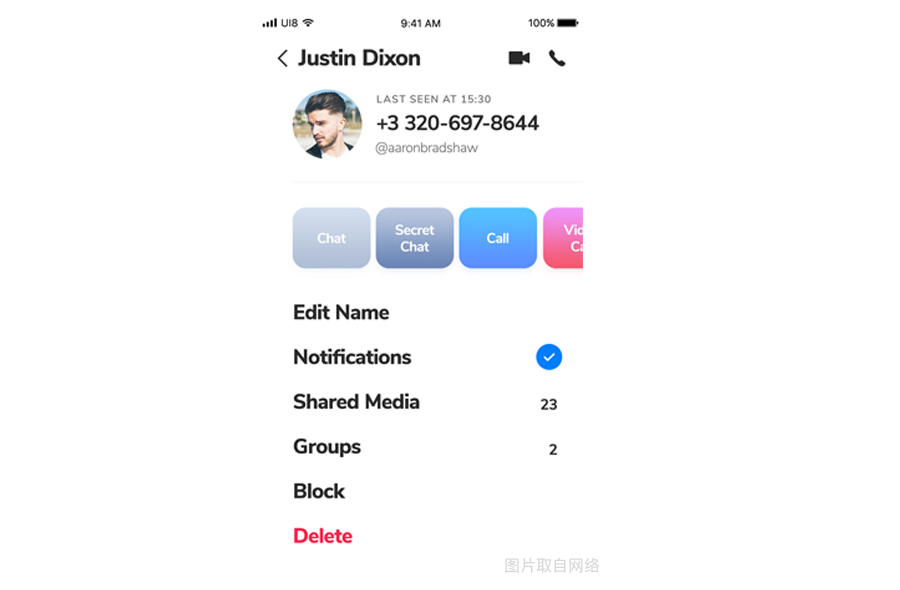
最近苹果推出的ios11,也在扁平化的基础上做了一些改进,除了让标题更粗更黑,也将可点击的组件加上了渐变色,其中不乏强烈的多色相渐变。

画面中的色彩具有两种或以上的渐变手法,多色相渐变在视觉上的表现力会更强一些,给用户更强的视觉冲击力,这类配色在Web 端、banner设计、插画设计等运用居多。

然而,新潮的设计师们并不满足此,他们把渐变玩出了更多的花样。其中最出色的便是今年强势改版的优酷视频APP。

不过这种风格还是比较复杂,不适合做尺寸较小的icon。可以看到,优酷后来将icon改回了单色相渐变。

不仅是GUI设计,对色彩的大胆使用也蔓延到平面设计。此类色彩的运用多用于电商H5活动页面,能够极大地调动活动所要营造的氛围,给用户最强的视觉冲击力,最终达成消费的目的。

讲了辣么多,那么如何讲以上一些渐变色如何运用到实际上来才能让自己的设计稿显得高大上呢?
教你玩转渐变色
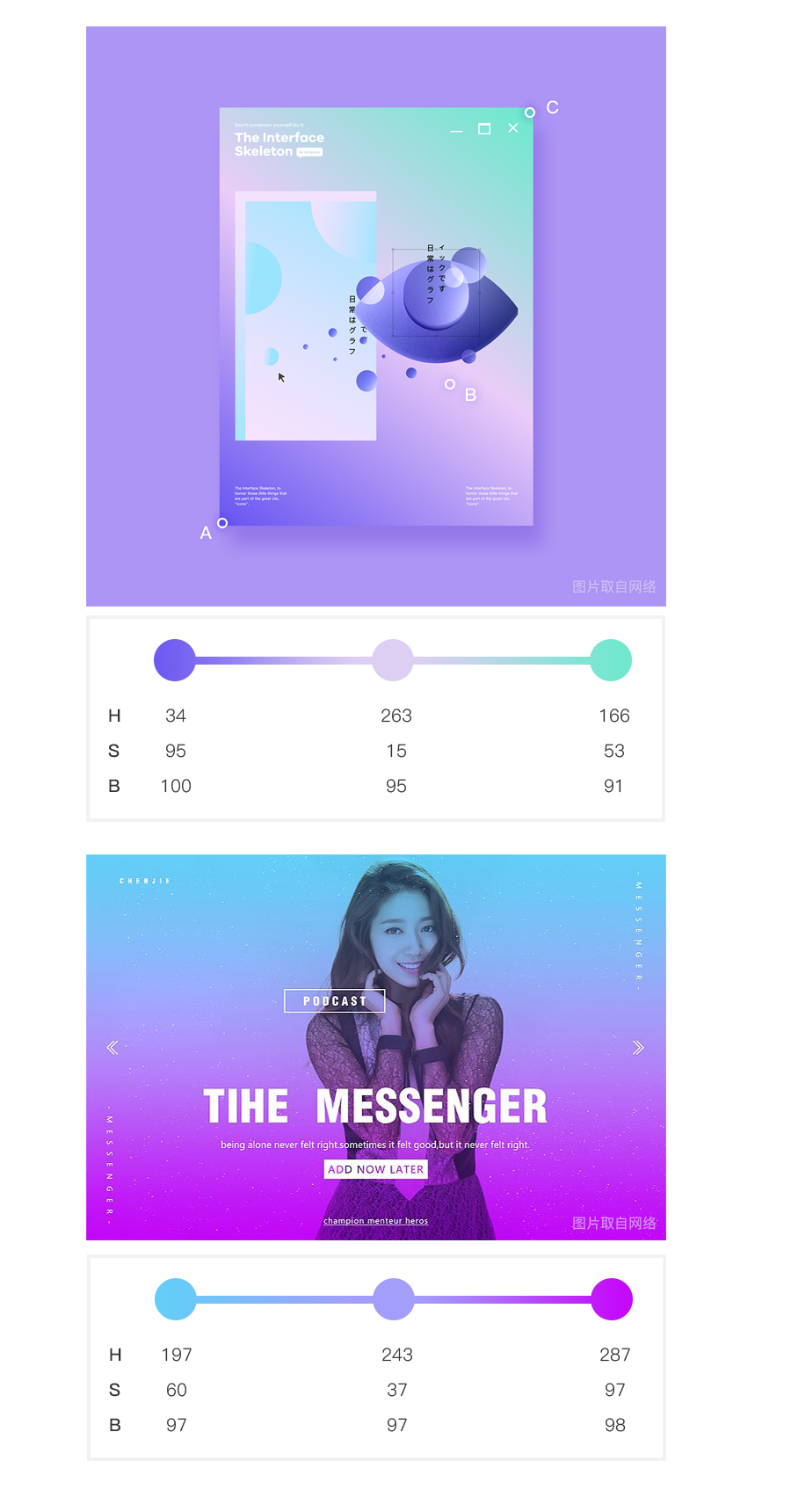
一、直线型渐变
我们将渐变色的部分分为A、B、C三个部分进行取色分析

从上面的案例取色分析可以看到,如何让自己的渐变色配色不要看上去太脏,那么取色的亮度(B)就要很高,渐变色里的色值都在90以上。因此亮度的取值很重要哦!
二、垂直性渐变+球形渐变
由于Web界面面积比较大,在大面积使用渐变的时候。如果只是使用垂直的线性渐变是略显单调的,这个时候我们需要加一个球形的渐变,增加画面的丰富性。
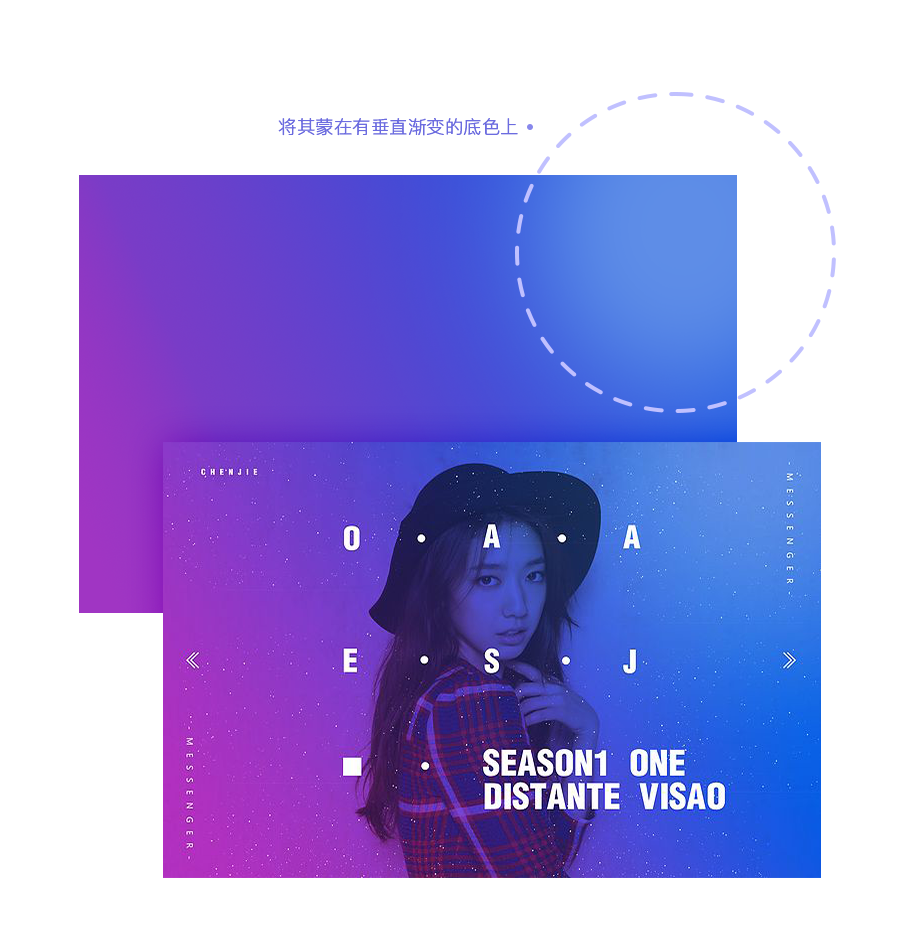
球型渐变的制作很简单,新建一个图层,选择有羽化边缘的笔刷样式,在画面上轻轻扫一笔,然后用剪切蒙版盖在前面做好的有垂直渐变的底色上。

这两招你学会了么?色彩的运用还是需要多看多临摹才能把握精髓。还在等什么,快打开PS
本文由老虎帮星龙社团成员编写:
张第升:http://www.zcool.com.cn/u/14092733
小国王:http://littlekingking.zcool.com.cn/