@紫儿妖姬 @Haha 作为一个设计师,该如何应对boss无数次改稿的要求?该如何应对交稿后boss又有新的想法?该如何应对boss推翻之前的设计重头再来的行为?面对这样的难题,我们如何采取有效的措施?


以上的对话是我们设计师面对设计提案被驳回时普遍的心态。设计师除了用优秀的作品来打动你的boss之外,首先就是要在开始设计前与boss保持良好的沟通并确定设计表现方向。同时也要了解产品特性、用户群体、boss喜好偏向性等问题。这样才有利于我们在有限的条件中,做出最有利的设计,发挥出最大化的职业价值。
从整体的设计角度来看,前期良好的沟通比设计本身更重要。因为boss是决策者、用户是上帝、产品是规律,而设计是为上帝服务的执笔者。接下来小编就分享几则让你一次过稿的方法,看你能不能get到。


接到需求千万不要急着动手画图,因为这样会使设计师进入改稿和自我否定的死循环中。那我们要怎样做,才能让我们快速的了解客户的真实需求,从而减少改稿次数呢?

a.已有资料的整理归纳
你目前可用的资料有哪些?重点是什么?是如何划分层级关系的?你最好在沟通前将这些信息理解、归纳、划分成两三个方案。在你与对方沟通时,发现对方没有明确的设计方向时,向他提出你的解决方案,让他有所选择。这样做能有效的节省你们的沟通成本,并且体现出你的思考过程。

b.竞品分析
市场上竞品有哪些?竞品的有缺点分别是什么?竞品的用户群体都有如何分化的?竞品哪些设计方式是可以借鉴参考的?已有的产品功能中哪些是需要进行优化升级的?

c.boss偏向的设计风格
boss偏向的设计风格、喜欢的颜色、产品展示的方法等喜好。投其所好的沟通,并不是的迎合拍马屁,而是能让交流变得轻松愉快。也能直接的减少你改稿的机率!

d、阐述你的观点和建议
在阐述你自己的设计观点时,切勿说“我觉得”、“我认为”等主观性较强烈的词。这样会让boss对你的观点和建议,持强烈的怀疑态度。
举个例子:就好像你去看病,医生对你说:“通过你的描述,我认为你可能是某某病症”、“我觉得你可能要吃这个药物试试”。我相信你的第一反应:这个医生不靠谱,自己被坑了!

e、选择性提问
boss经常会提出一些比较模糊的观念,所以就要我们设计师针对这些模糊的观念进行提问。选择性提问能让我们快速的了解boss的想法。重要的,是让boss了解自己想要的设计是一个什么样的。
比如说:boss要高端、大气!但往往boss理解的大气和我们所了解到的是有出入的。这个时候我们就要问他:你指的房地产那种金碧辉煌的“大气”?还是航天业广阔蓝天的“大气”?还是政府部门庄严肃穆的“大气”?所以在我们沟通时,要尽可能的把模糊要求变得具象化、可视化。

f、技术的局限性
最后是拿到需求文档时就要先问开发人员能不能实现,然后再做交互的细节。不然你就会有种自己的孩子长歪了的感觉,关键是你还不能抽他,只能改!


线框图是将点子快速具象化的方法之一,它可以让团队中的每一个人都能参与其中,同时为我们之后的修改保留有空间。它能将产品的原型简单粗暴的直接展示给客户,也能有效防止客户过后改变想法。线框图的最大用处是建立一个机制,它能够稳住你的设计方向,在你偏离轨道时把你拉回来。

下一步不是进行视觉设计,而是要检查大的方向对不对、布局是否合理、每一种操作状态是不是都有,有不清楚的问题一定要及时解决。不能为了赶时间一接到产品文档和原型图就开始照上面做,等发现原型有问题的时候,还是得重做,浪费了时间和精力,也让你变的更加疲惫。
最后,重要的是把靠谱的想法整合归纳,同时展示给别人看并获取反馈。看这些想法是否能Hold住更多的细节。


a.及时反馈
在做设计的时候,一定要把拿不准风格的方案主动截图给boss。当你完成3、4个界面就发给他看看。花不了我们很多时间,也能让他时刻了解你的工作进度,就不会经常跑到你身后指点江山了。

b.大图找得好,改稿次数少
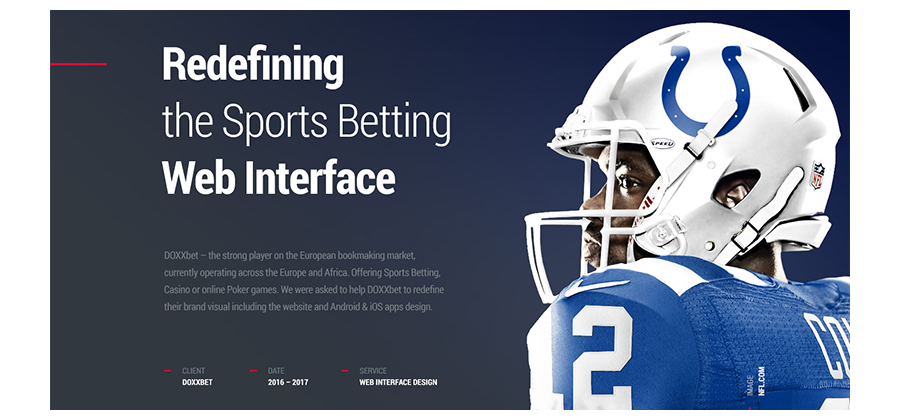
在UI设计中,相比于文字而言用户更依赖高清大图。当高视觉表达的大图出现在我们眼前时,它可以瞬间抓住我们的注意力。但对于大多数设计师来说,配图的过程绝不是一件轻松的事情。

1).有焦点的高清大图
高分辨率的大图是大势所趋。好的配图必须是有用且有效的,在这个读图远胜过读文字的时代,你的图片必须能传达出和网站主旨、核心内容相匹配的信息。

2).故事性
一个有感情色彩的照片能带动用户的情绪。不论是平静、搞笑还是娱乐等,只要能通过某种方式和用户的情感诉求达到共鸣,它就会带给我们无比大的震撼力。

3).插画/3D
如果想使用比图片更加个性化的展现方式,你可以使用插画。有趣的插画更能激发用户的想象力,以及用户与产品之间的情感。

c.学会拒绝
作为设计师都有自己独特的想法,应该学会捍卫自己的设计成果,当有人在你身后对你的设计图提意见时,我们应该用专业的意见说明你的理由,当然假如对方讲的确实有道理,那就应该虚心接受。因为好看的设计不一定真正有用。设计是为产品服务的,用户体验是衡量设计好与不好的最终标准。

a.对比原则
基于之前的体验,同一样东西会给人不同的感觉。这就是心理学上最经典的理论之一——对比原理。对比原理是一种潜意识说服,如果不告诉你就根本就不知道是怎么一回事,而且就算知道了也照样会中招。
合理运用此原理是帮助我们快速过稿的方法之一。我们可以先抛出备选方案作为锚点,当然最好把主推方案的设计丰富些,拉开与备选方案的距离。当boss看过备选方案犹豫不决的时候,你再针对主推方案提出你精心准备的设计思路和设计原理时,就会大大增加过稿的概率。

b.阐述思考过程和设计理念
人们对于自己不熟悉的领域,往往愿意接受权威的理念。缜密的思考和推导过程有利于支撑你最后的设计呈现,交互设计一般都有流程图来展示产品的操作逻辑,而UI视觉设计也从虚化的概念阐述转换成视觉化展示。
举个例子:就像我们过往看苹果发布会的时候,乔纳森也不会只说他的设计薄了,更好看了,他会和用户说他们用了哪些革新工艺,做了哪些技术突破,这些是权威效应,让用户“听起来好像吊吊滴”,再告诉用户,这样做,会给你带来什么样精湛的使用体验。

c.你的设计解决了什么问题
有时候单纯从专业角度去阐述你的设计方案好在哪里并不能给决策者直观的“受益感”,毕竟设计没有一个绝对的标准来衡量。这时候,你可能需要把阐述的重心从设计层面转向结果层面。告诉他们,这样的设计会给用户或是消费者带来什么好处。大部分的决策者可能会因为自身喜好没有理由的否定你的设计,但如果设计和他的目标用户利益相关,他们的决策就会更加的慎重。
总之,指望决策者自行理解你的设计,是非常懒惰和糟糕的行为。他们可能不了解前因后果、又缺乏引导,只能依靠自己神秘莫测的审美能力给你提供反馈。然后,就没有然后了…


这时候被要求改设计图,是最坑爹的情况了,设计图都已经在开发的节奏了,这时又被告知又有一种新的更好的交互体验方式,现在马上要改设计稿!这怎么办呢?
首先,你要评估一下这么改是不是对这个产品的发展真的有价值,然后剩下的时间还够不够完成这一套设计,如果不够时间,要跟对方讲清楚确实是时间上不够,如果确实对产品有帮助,那我们也不能不改,但得告诉他在设计都已经结束的时间再回头来改稿,影响了设计师的工作安排,打乱了我们手头上的工作,还可能导致为了要按时完成其他项目的设计工作下了班还得留下来加班,等等一系列的影响。设计师并不是只为这一个需求服务的,还有很多的需求设计都在排期中,他这一改会影响到其他产品经理的需求等等。跟对方讲清楚弊端,下次他就不会再这样轻易下决定了。当然遇到极为执拗、刚愎自用的客户,在陈明进度、费用等利害关系后,那就随他改呗。