小编:今天@4FIRE带来的文章对初学者非常有益,你将学习如何创建纹理背景,如何使用径向渐变,使用简单的文本并充分利用“外观”面板,利用多个填充和描边,以及如何使用效果或混合技术对其进行风格化。
在以下步骤中,你将学习如何在Adobe Illustrator中创建一个暖系复古文字效果。先来看看最终的效果:

嗯,分析一下子:
- 1.复古的风格,立体感很强;
- 2.颜色对比强烈;
OK,接下来我们开始动手制作:
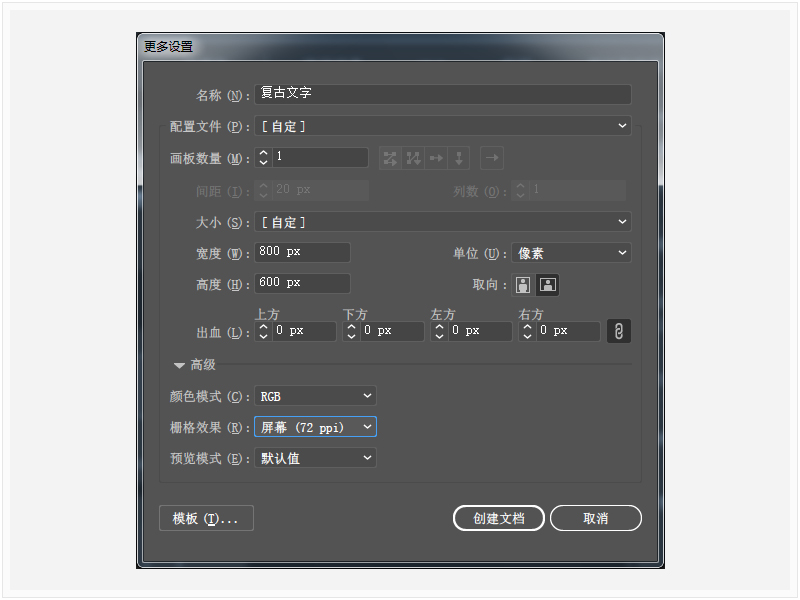
首先,新建一个文档,命名复古文字,800*600px,颜色模式为RGB,分辨率为72ppi。

STEP1.如何创建背景
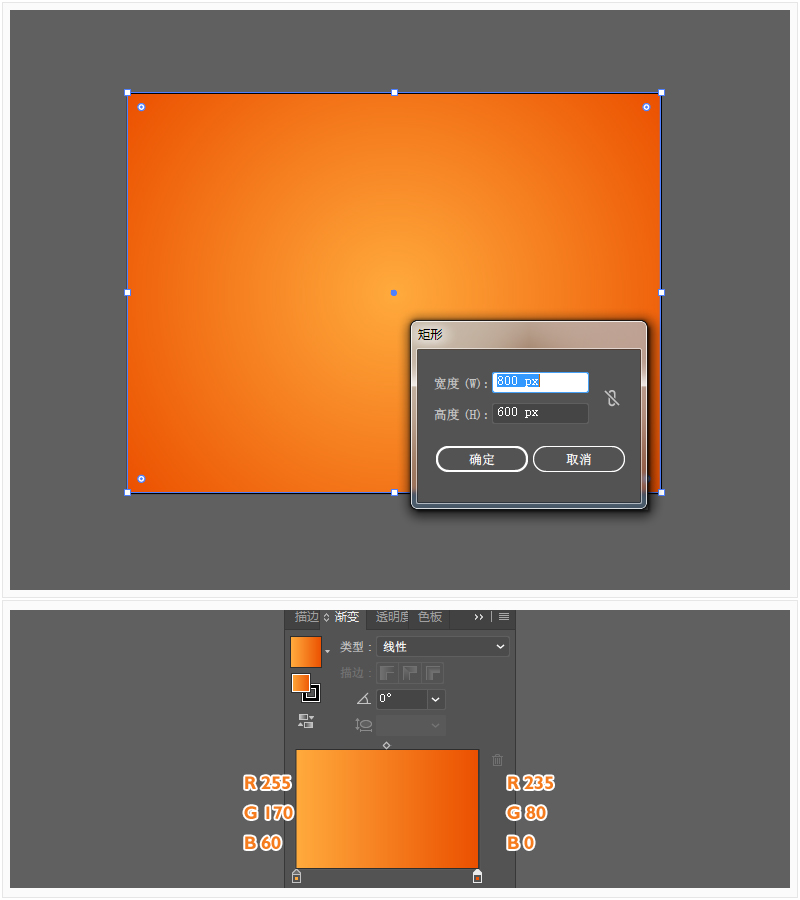
(1)选择矩形工具(M),创建一个800 x 600 px的矩形,对齐整个画板。使用如下所示的径向渐变填充,并使用渐变工具(G)拉伸渐变,如下图所示。

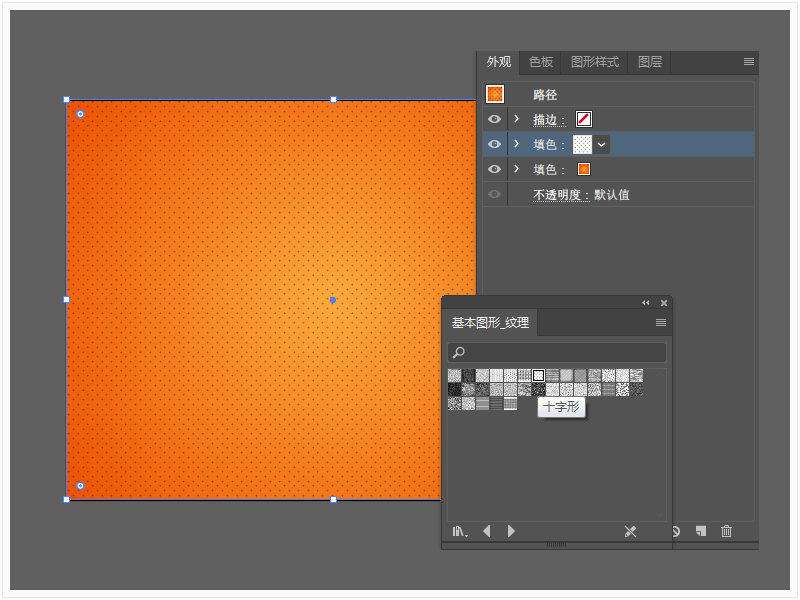
(2)选中矩形,鼠标移动到 外观 面板( 窗口 > 外观 ),然后使用底部 添加新填充 按钮添加第二个填充。选择新的填充,鼠标点击色板面板(窗口>色板),打开弹出菜单后上角(打开色板库>图案>基本图形>基本图形纹理)。选择第七个图案(十字架)。

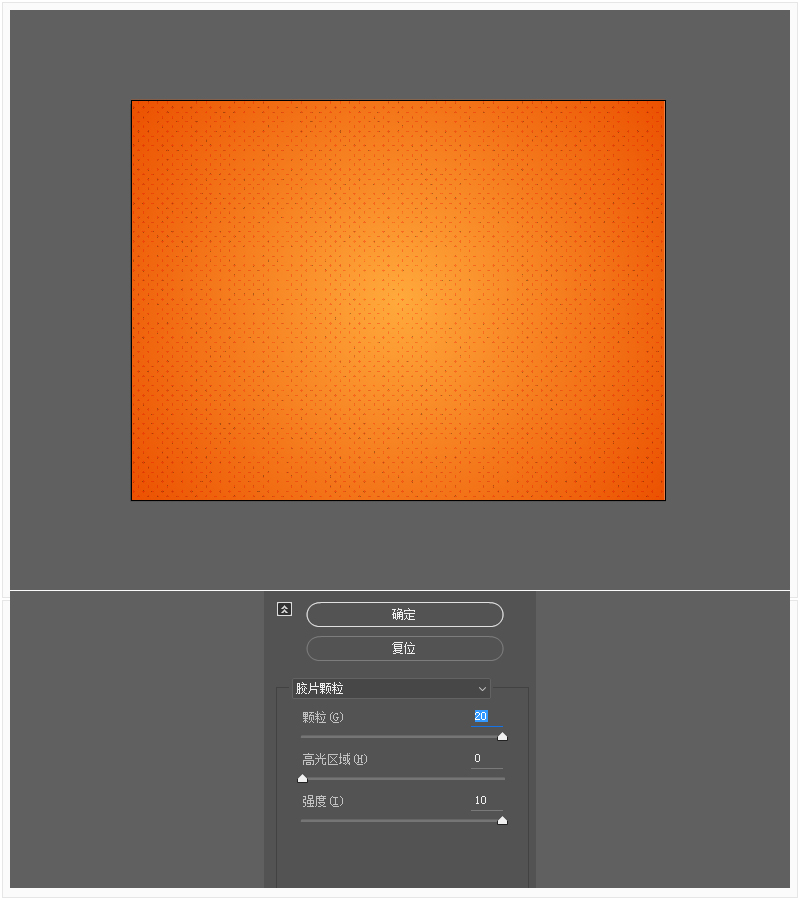
(3)继续在 外观 面板上操作,选中第二个填充层,将其不透明度降低到30%,将混合模式更改为颜色加深。然后转到菜单栏 效果 >艺术效果 > 胶片颗粒。输入以下图像中显示的属性。

STEP2.如何添加文本
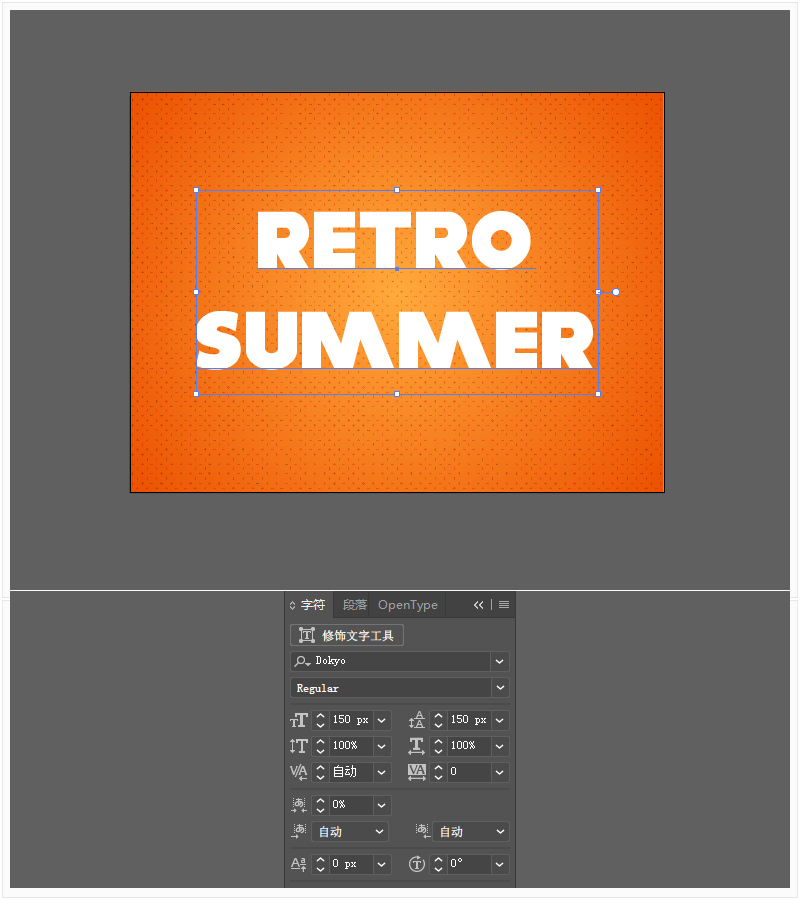
(1)选择 文字工具(T) 并打开字符面板( 窗口 > 文字 > 字符)。选择 “ Dokyo字体 ”(点击字体跳转链接下载),字体大小设置为150px,填充白色(R = 255 G = 255 B = 255),与画板水平垂直居中对齐。

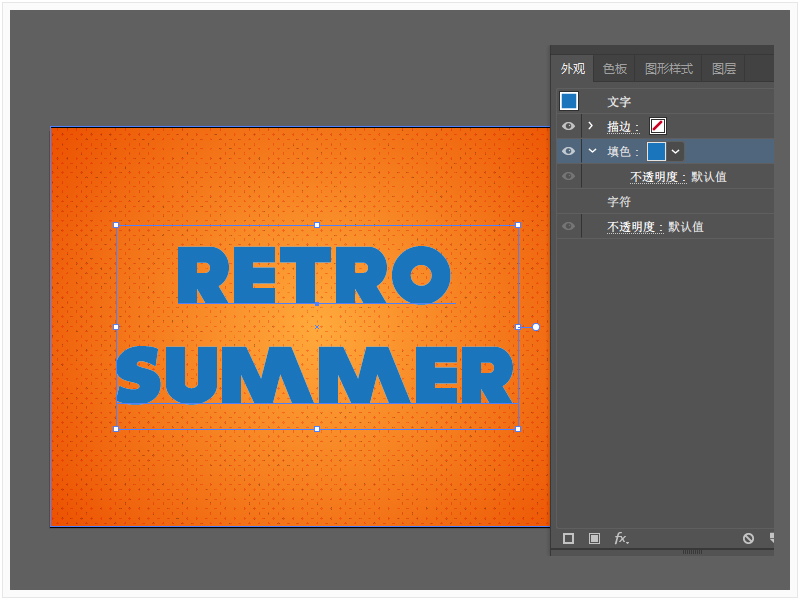
(2)选中文字,在 外观 面板中,单击 添加新填充 ,选择新填充并将其颜色设置为(R = 27 G = 117 B = 188)。

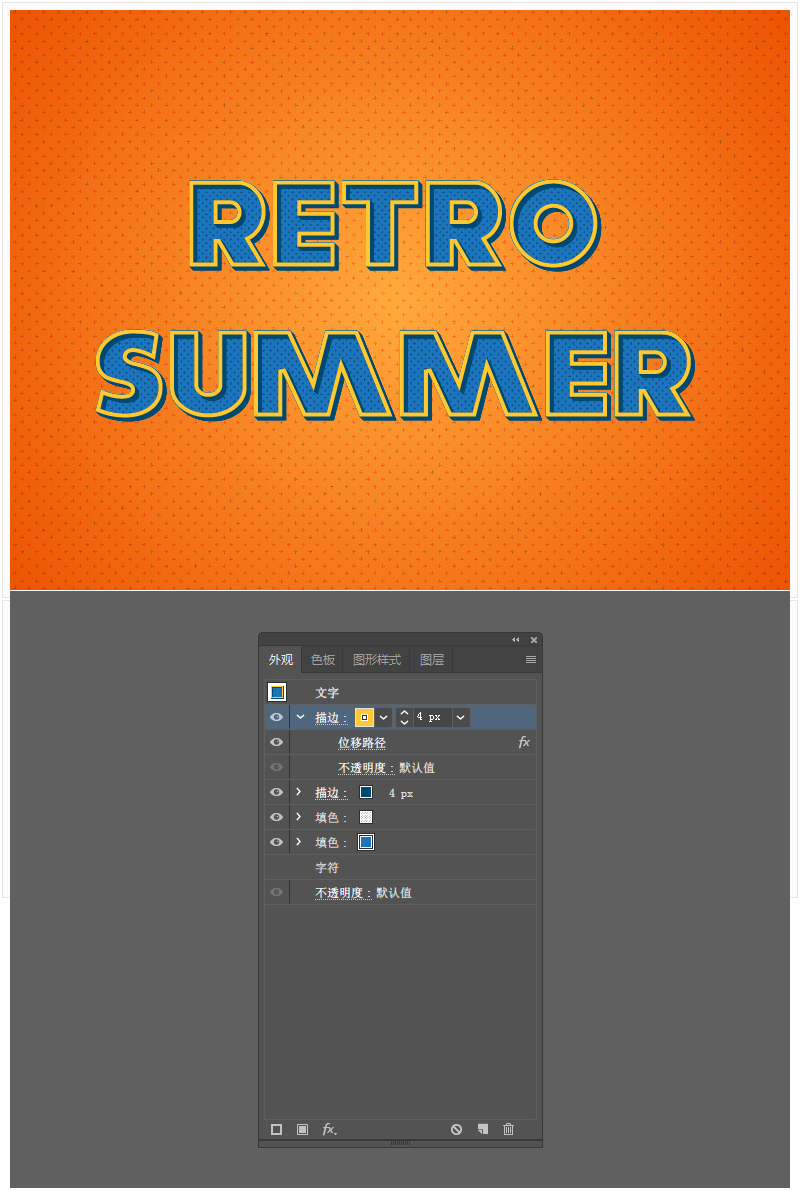
如何创建文本效果
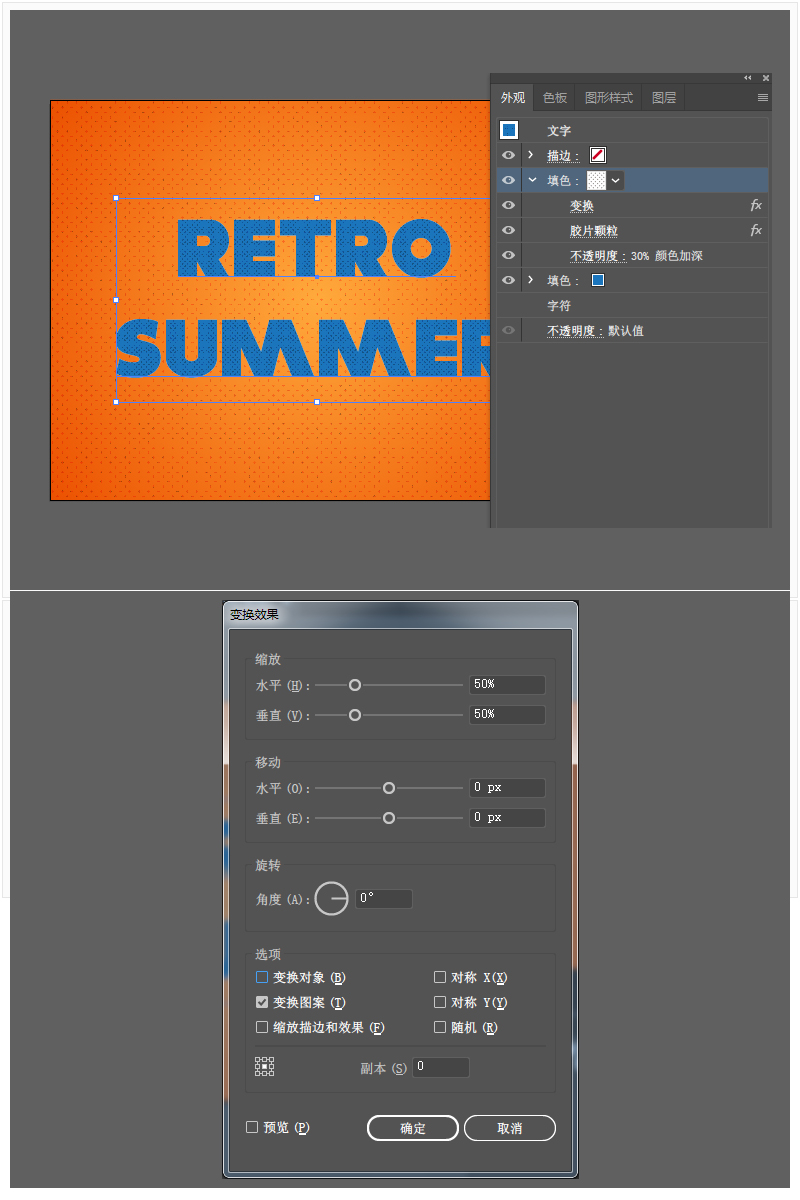
(1)选中文本,重点放在 外观 面板上,并使用相同的 添加新填充 按钮添加第二个填充,选择新的填充并应用相同的十字架模式(现在界面中有基本图形-纹理弹窗,你也可以在 色板 面板中找到它),将其 不透明度 降低到 30%,将混合模式更改为 颜色加深。
然后到菜单栏 效果 > 扭曲和变换 > 变换,在弹窗中将 缩放 滑块拖动到50%,勾选变换图案。
确保你的图案填充仍然选择,点击菜单栏中 效果 > 艺术效果 > 胶片颗粒,输入与背景相同的属性参数。

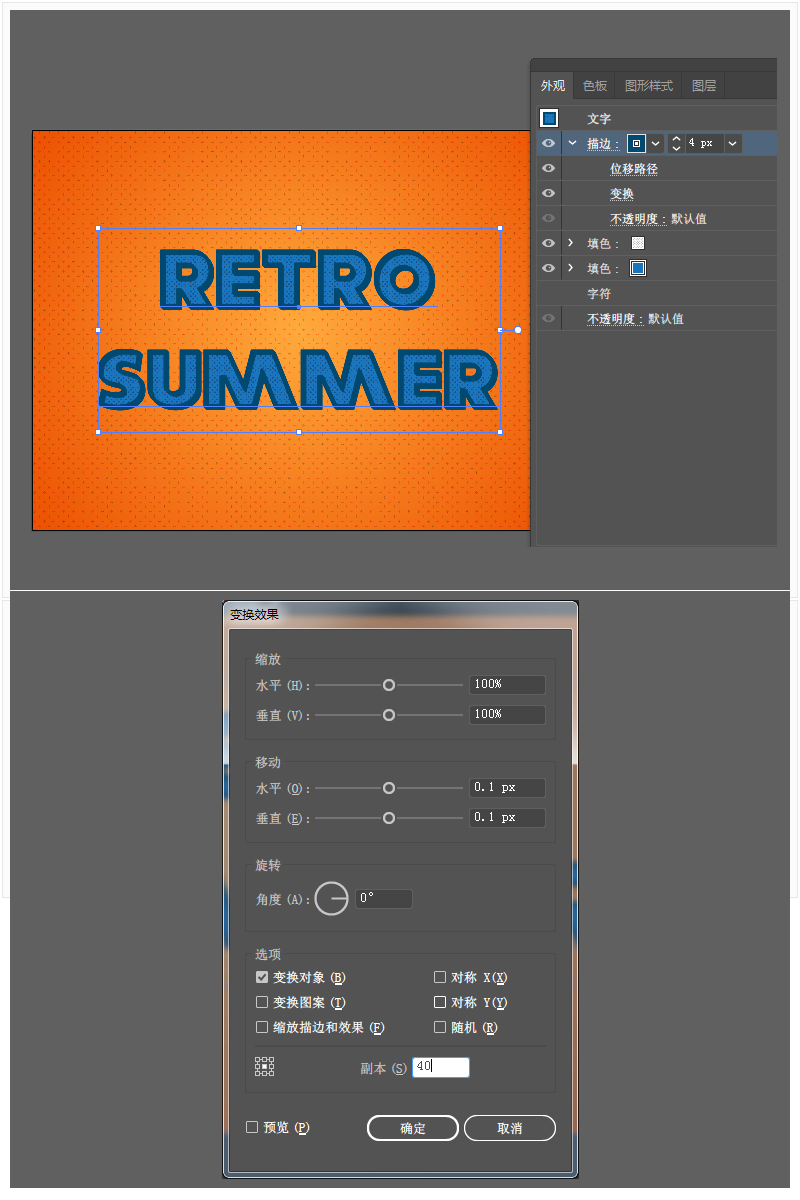
(2)选中 外观 面板中的描边层,将颜色设置为( R = 0 G = 73 B = 113 ),描边粗细为4px。选中描边层, 点击菜单栏中 效果 > 路径 > 位移路径,输入 – 2px偏移;然后转到 效果 > 扭曲和变换 > 变换,将两个移动滑块拖动到0.1px,在该副本框中输入40。

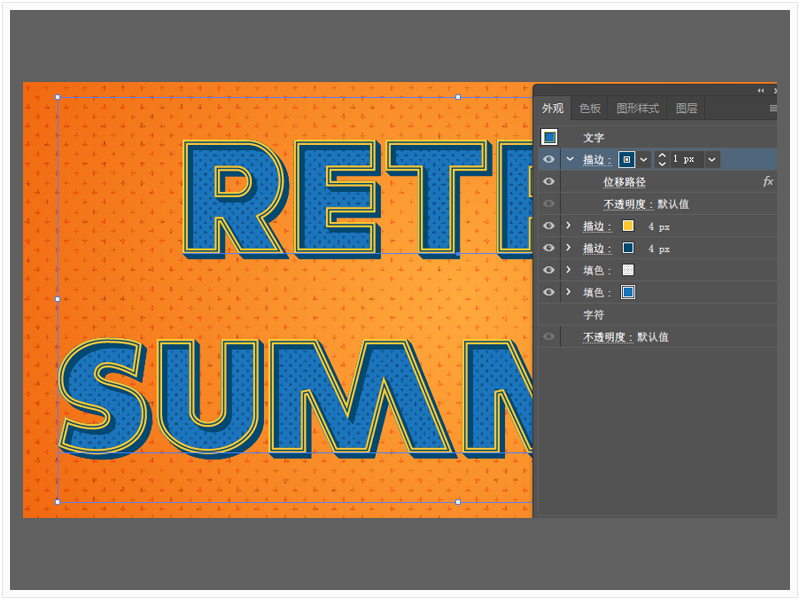
(3)选中文本,继续在 外观 面板中操作,选择底部 添加新描边 按钮添加一个描边层,颜色设置为( R = 255 G = 200 B = 50),描边粗细为4px。然后转到菜单栏中 效果 > 路径 > 位移路径,输入 – 2px偏移。

(4)选中文本,继续在 外观 面板中操作,选择底部 添加新描边 按钮添加第二个描边层,颜色设置为( R = 0 G = 73 B = 113),描边粗细为1px。然后转到菜单栏中 效果 > 路径 > 位移路径,输入 – 2px偏移。

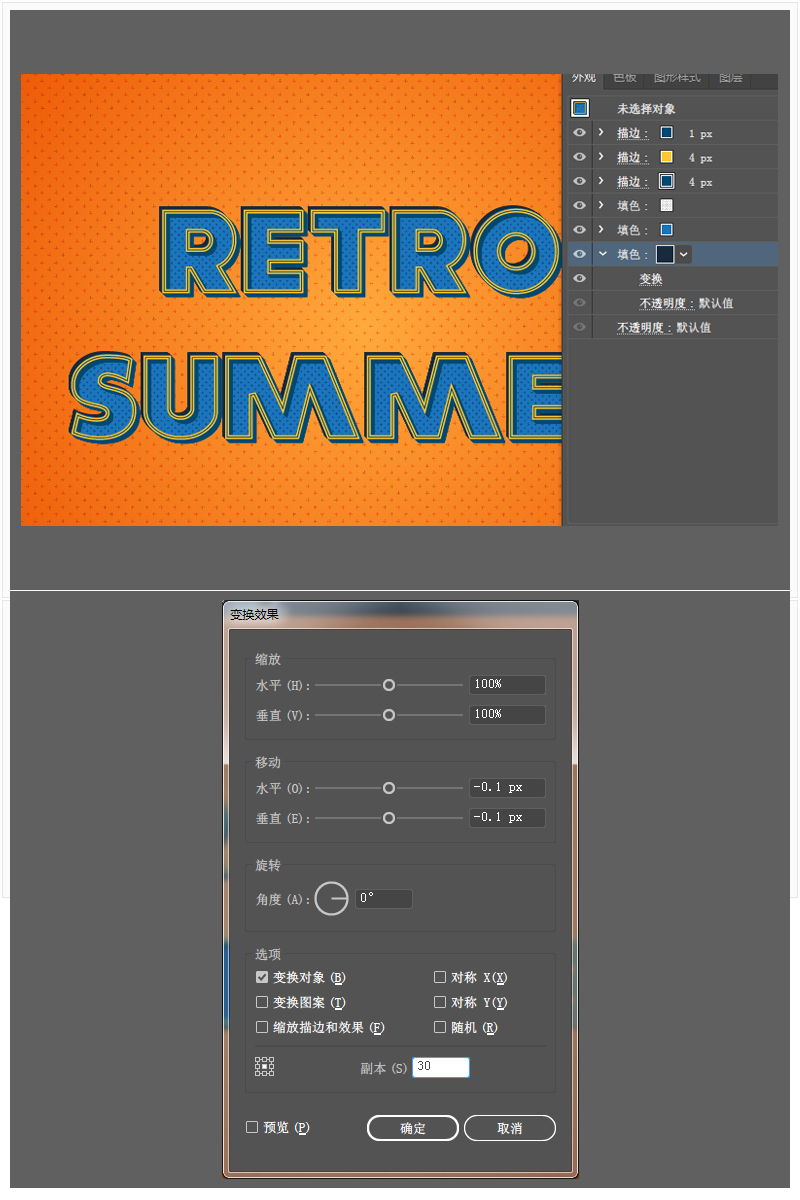
(5)选中文本,继续在 外观 面板中操作,选择底部 添加新填充 按钮添加一个填充层,颜色设置为( R = 24 G = 42 B = 62),将填充层置于最底层。然后转到菜单栏中 效果 > 扭曲和变换 > 变换,将两个移动滑块拖动到-0.1px,在副本框中输入30。

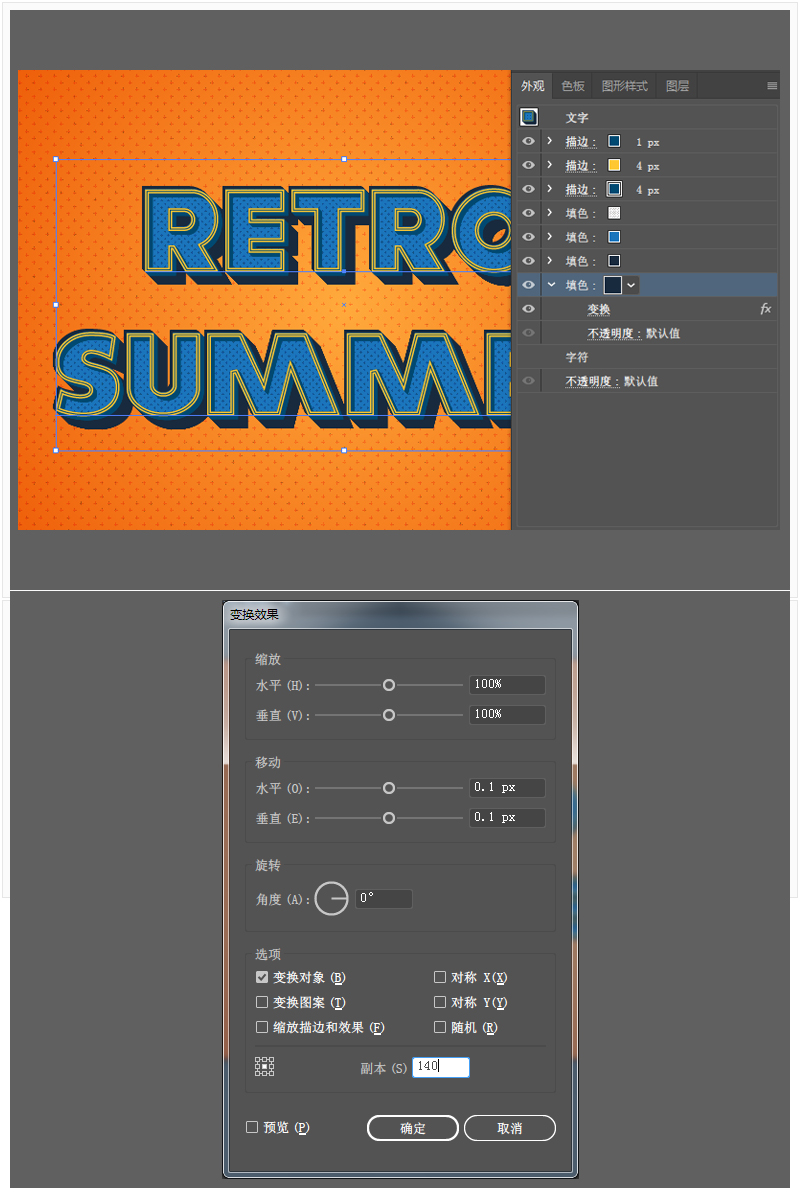
(6)选中文本,在 外观 面板中操作,选中上一步的填充层,点击底部右侧的复制所选项目,选择最底层的填充层,单击 变换,将两个移动滑块修改为0.1px,在副本框中输入140。

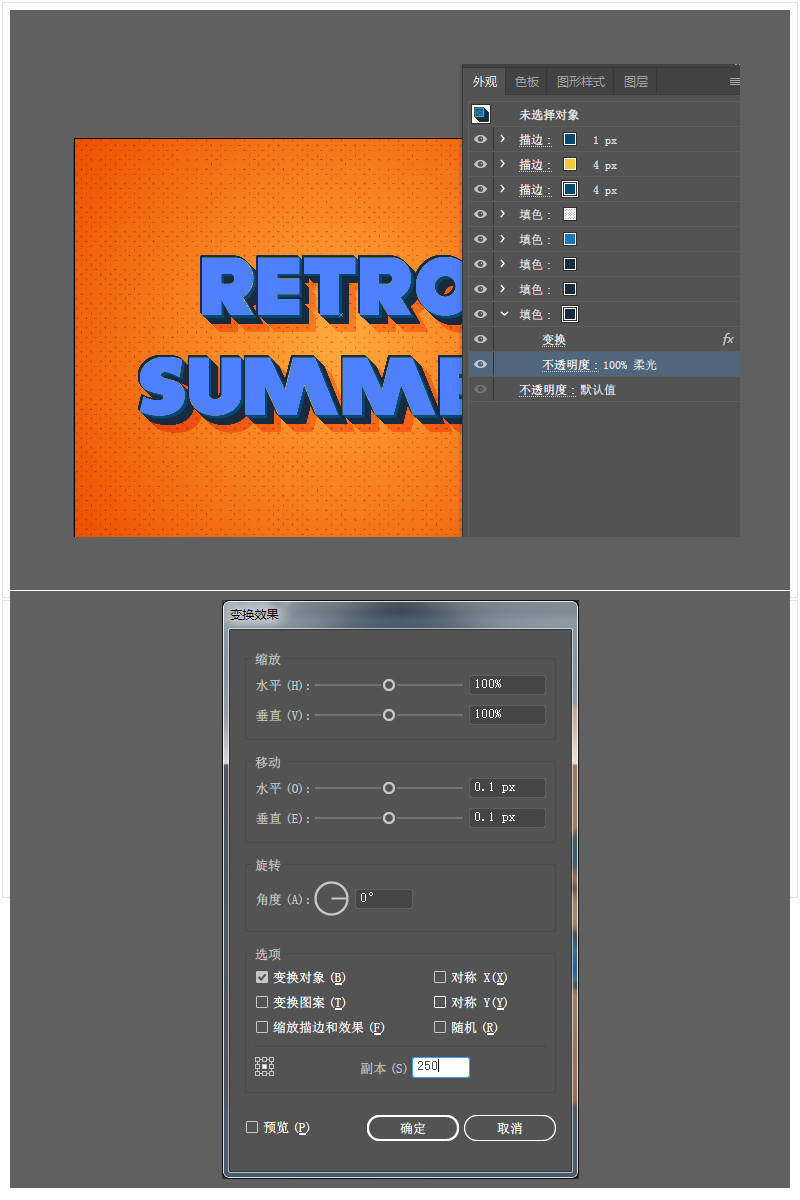
(7)选中文本,在 外观 面板中操作,选中上一步的填充层,点击底部右侧的复制所选项目,选择最底层的填充层,单击 变换,将两个移动滑块修改为0.1px,在副本框中输入250,将其混合模式更改为柔光。

恭喜!你完成了!

原文地址:tutsplus





![四步制作一个高大上的iPhone效果图模版[教程]](https://hello2024.myds.me:52014/site/uiya/ui_jiaocheng/2022/06/8703903105428147572.jpg)