
前言
@朝阳、@乐橙 我们都知道在设计中,文字是一种重要的视觉语表达言,具有很强的功能性,通过合理的编排,能在一定程度上表现作品的主题。在UI设计的工作中,我们会遇到很多界面需要编排文字来表现界面主题,比如Banner、启动页、引导页、以及H5活动界面等。所以我们今天来探讨通过保持界面中的主体文字统一性,来打造出风格统一的界面效果。
法则1 统一文字方向控制版面整体倾向
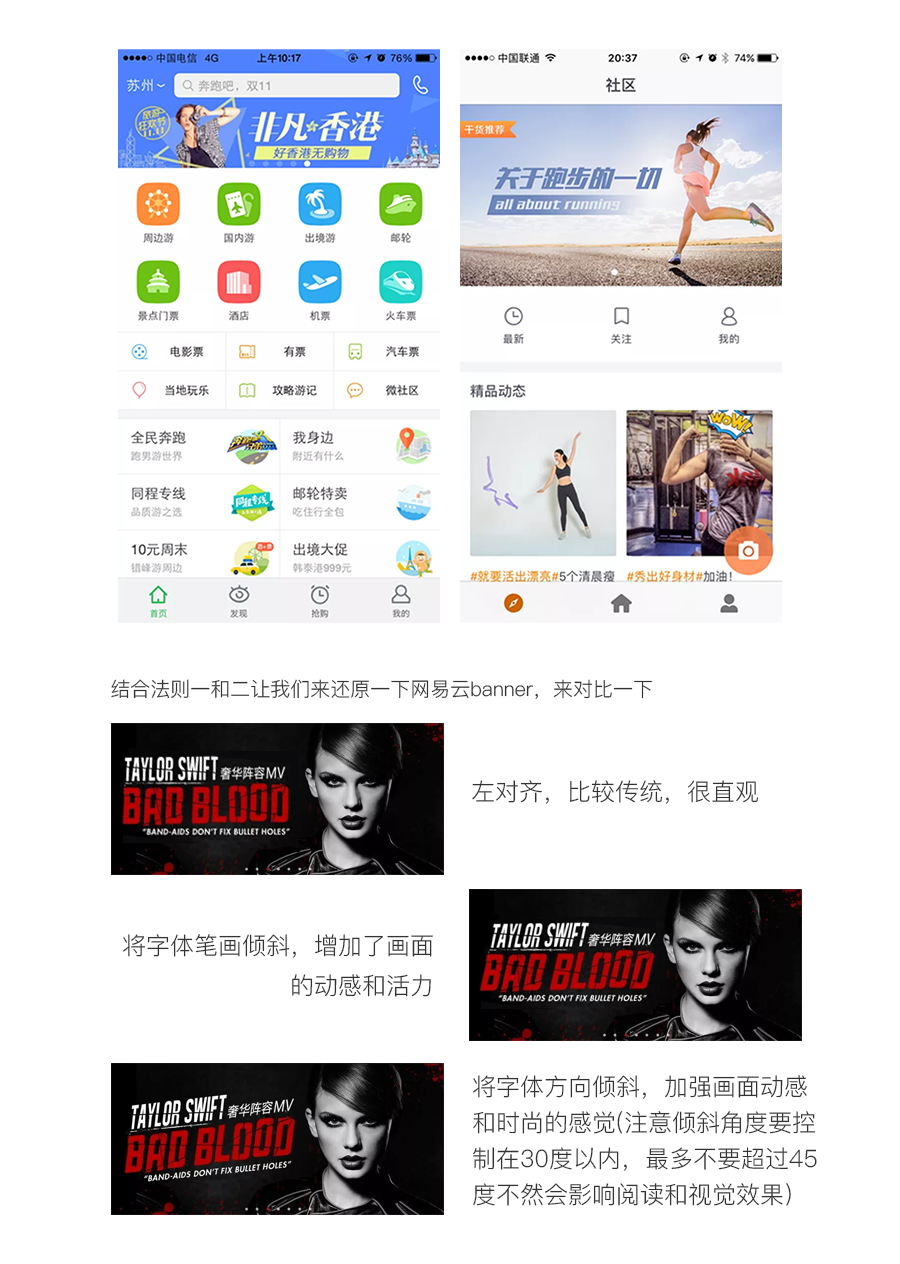
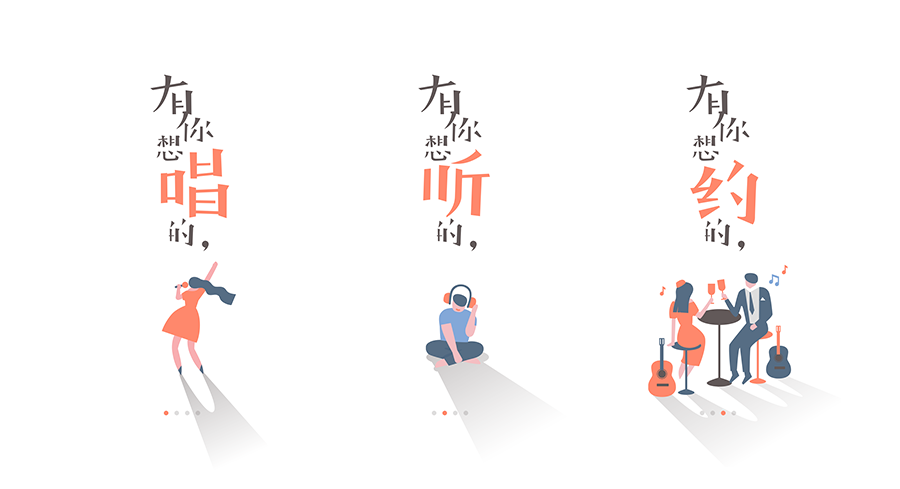
统一文字排列方向能有效的控制界面的整体倾向,加强版面的整体特征,使其具有明确的视觉走向,为读者带来一种整齐划一的视觉感受。在文字编排中,所谓统一文字方向编排是指将版面的主体文字按照一个单一的方向进行排列,使其与界面中图形元素保持一致,赋予版面整体的视觉倾向。

将文字按照不同的朝向进行编排,给读者带来的视觉感受也截然不同。例如,将界面中的主题文字按照一定的单一方向,使其以整体倾斜的方式进行排列,使版面呈现出一种动态的美感,产生具有较强视觉冲击力的画面效果。

法则2 统一字体斜度使版面更具动感
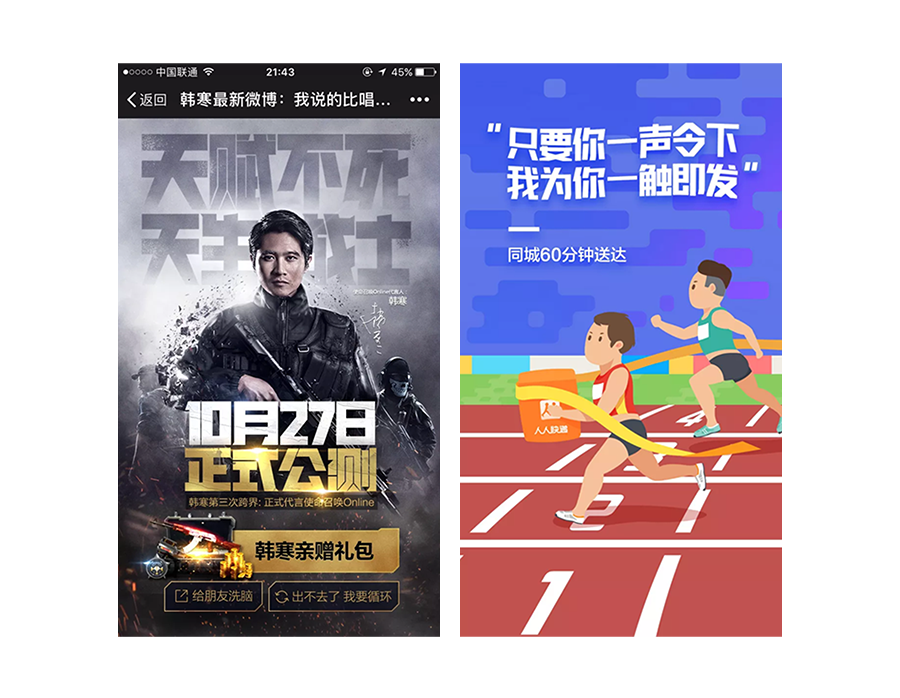
将版面中的文字以统一的字体斜度进行排列,能使版面具有较强的动感和活力。字体斜度是指文字笔画偏左或偏右所产生的倾斜度。
具有统一倾斜度的文字字体,不仅能够有效地加强版面的整体性与美观性,而且在一定程度上还可以提高版面的注目度,加深读者对其的印象。

法则3 统一字体笔画粗细增强版面平衡感
在进行界面设计时,设计师为了使作品呈现出均衡、统一的画面效果,通常会从统一文字的笔画粗细方面入手,将字体的笔画按照一定的比例和规格就行编排设计,以增强界面的平衡感,使其符合人们的阅读习惯。
如果界面中文字笔画出现过于杂乱的视觉效果,给读者阅读造成一定的阻碍,因而保持字体笔画的粗细统一,能在一定程度上提高页面的易读性。进行统一的字体笔画,能使版面具有规整感与视觉整合力。

法则4 统一字体整体风格表现版面独创性
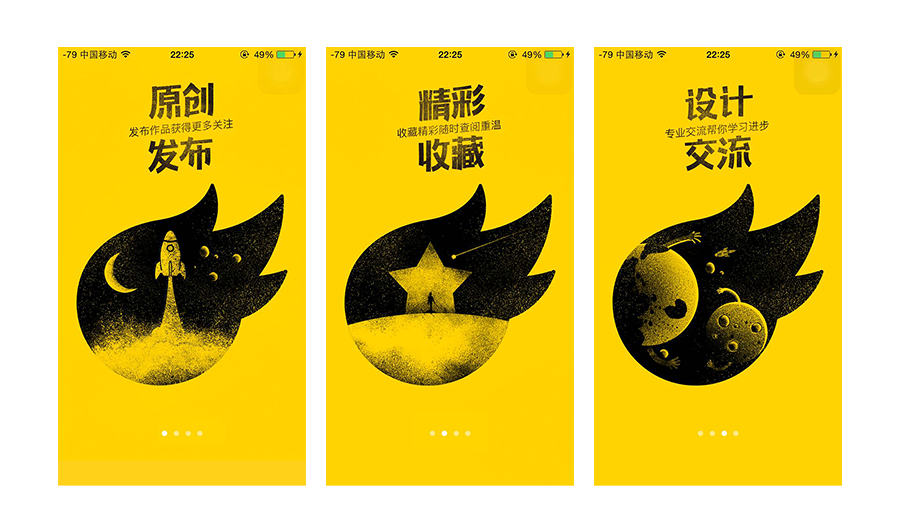
使作品具有独特个性化的风格特征是设计师们一直追寻的目标,而统一的字体风格能够形成完整的视觉体系,使版面具有独创性与视觉感染力,并将作品的设计主题直观地展现出来。

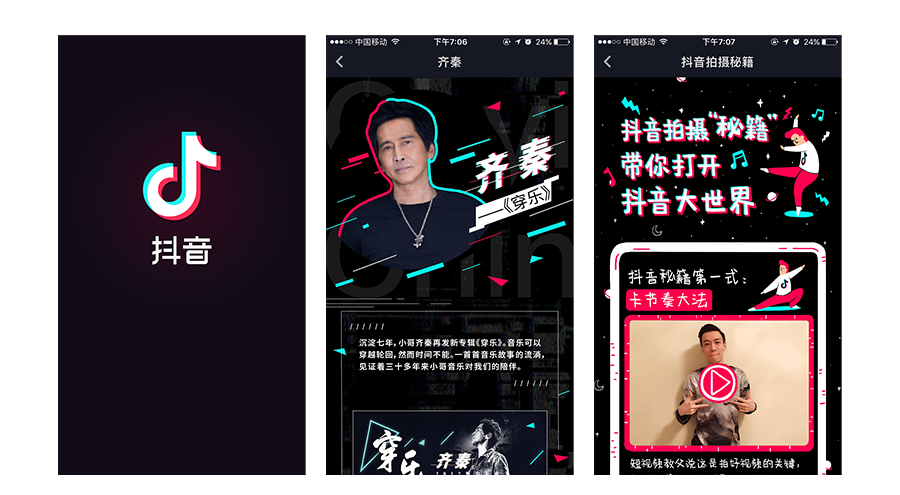
抖音APP以抖动作为品牌的主题,以红蓝原色作为主题的视频属性,选用受到电波干扰的抖动效果字体对APP版面中的文字进行编排设计,让用户建立对品牌的联想效果,使抖音APP的品牌延展和用户感知度更强。

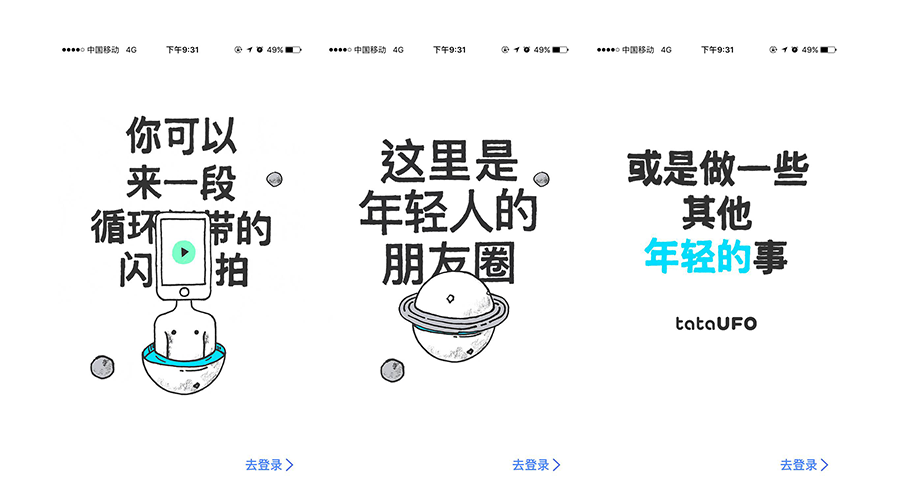
有时,设计师为了使版面具有统一的效果,并且具有强烈的风格意识,通常会将字体以风格统一的抽象化形态进行编排,这样的文字往往能给人以深刻的印象。

在设计与儿童有关的产品时,可以通过将版面中的文字以活泼,可爱的风格进行风格统一的字体编排设计,使其达到预想的视觉效果,以其独特的识别性吸引这一受众群体的目光。
法则5 统一字体空间保持版面形态美
在对版面中的字体进行编排设计时,为了使版面具有较高的形态美感,可以通过把握文字字体间的间距,使其达到视觉空间上的统一。

不同的文字字体,其文字所遗留的空间也不尽相同。为了解决这种视觉空间上的差异,可以通过设置不同的字间距,文字的排放位置等,使其形成空间统一,具有美感的视觉效果。
法则6 统一字体色调强调版面第一印象
色彩作为设计中主要的视觉构成元素,在很大程度上决定了版面给予读者的第一印象,而版面中文字字体色调的编排也是版面主要的色彩构成之一。将字体色调进行统一的编排设计,能加强读者对版面的记忆度。

当文字的色调选用了与版面图形元素同类的色调时,能使版面具有和谐统一的视觉效果,给读者以较为柔和的视觉印象。

在对版面中的文字进行色调统一的编排时,设计师常常会选用与背景色调反差极大的色彩对字体色调进行设置,以强劲的视觉冲击力使作品更具吸引力。
误区
在一个界面中的主体文字基本上会同时存在这几种法则,每种也会相互影响,也要同时考虑这些法则以及其他规律,下面就列举几个常见的使用误区。

总结







