小编:五天Principle从入门到精通,一起来学习吧~
《五天Principle从入门到精通01-简单的Toast动画制作》
《五天Principle从入门到精通02-Sketch的导入》
本次的课程理论知识比较多,可能会略显枯燥,但是做什么都要是要有坚实的理论基础的,这样才能最大化的发挥软件性能,做出更加酷炫的动画,下面我们开始今天的课程。
1. Principle中对象的四个交互属性
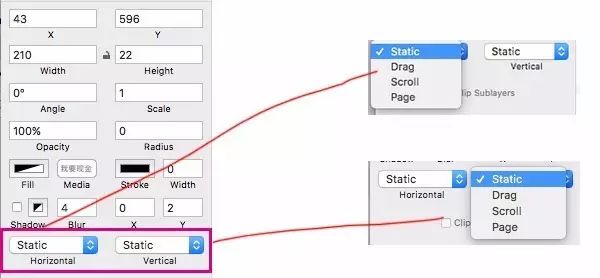
物件的交互属性,包括4个状态,横轴纵轴都可以调节。如图:

Static(静止的,静态的):这个是所有物件的默认状态,这个物件是不能被移动的。
Drag(拖动):例如做悬浮窗
Scroll(滚动):我们看到的大部分页面都是Scroll组件,例如瀑布流的页面,有了scroll才有了我们“刷”手机的的动作。
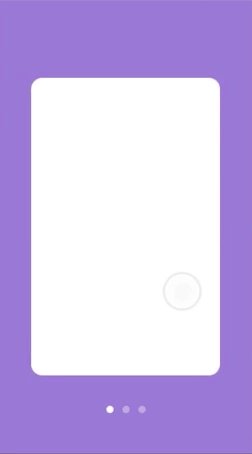
Page(翻页):这个概念不是很好理解,暂且理解成翻页吧,有了这个交互的概念,我们可以容易的做到下面的效果:

2. Principle动画触发条件
讲在前面,点击事件的逻辑分析,我们在PC上使用鼠标时,鼠标的一个点击会被分解成多个动作,
①鼠标按下
②鼠标抬起,
这样完成了一次鼠标点击的动作,除此之外还有
③鼠标移动,
④在3Dtouch中还有用力按压,增加了压力感应;
鼠标悬浮在某物体上方,(移动端不存在)
鼠标移出某物体上方,(移动端不存在)
以上,多个动作的组合就形成了多种交互方式,也就是我们要学习的动画触发条件。
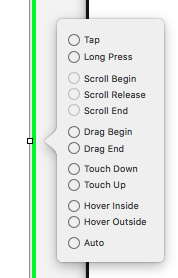
Principle将所有的动画触发条件都集合到了️闪电按钮中:

Principle的强大也表现在这里,这样的设计可以让系统做到:用户在同一个控件上执行不同的操作后,出现不同的动画效果或跳转到不同的页面。
下面我们来讲解一下每个按钮的意思,字面可以理解的我就不解释了。
1. Tap(点击):①鼠标按下;②鼠标抬起;
2. Long Press(长按):交互代码:① ① ② ?能理解把
3. Scroll Begin(滚动开始):①按下;③移动;
4. Scroll Release(滚动释放):③移动;②抬起;
5. Scroll End(滚动结束):这里要区别一下4.滚动释放,这个滚动是物件滚动完毕,不是操作的结束,例如我们快速滚动一个页面,松手后,页面还会继续滑动,页面结束后才会触发的事件。
6. Drag Begin(开始拖拽):①按下 ③移动,这个跟3.滚动开始是一个交互动作,区别就在于交互动作施加的对象上了。对象是Drag属性就适用Drag,是Scroll就是Scroll。
7. Drag End(拖拽结束):③移动 ②抬起。同样区别于4.滚动释放
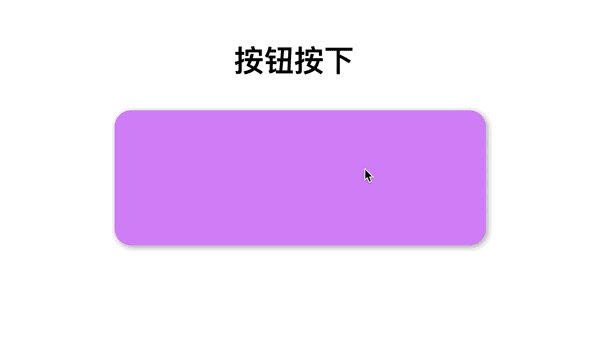
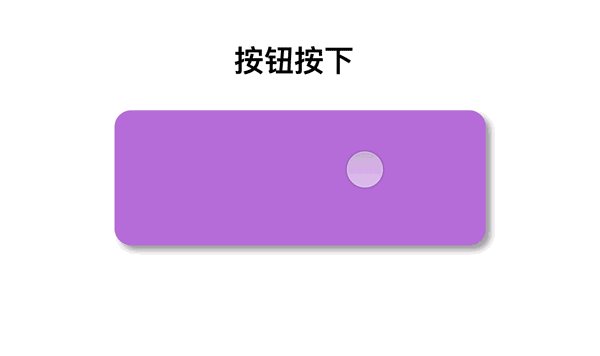
8. Touch Down(按下):①按下,使用场景:例如按下某个按钮后,按钮的样式变成被按下样式。

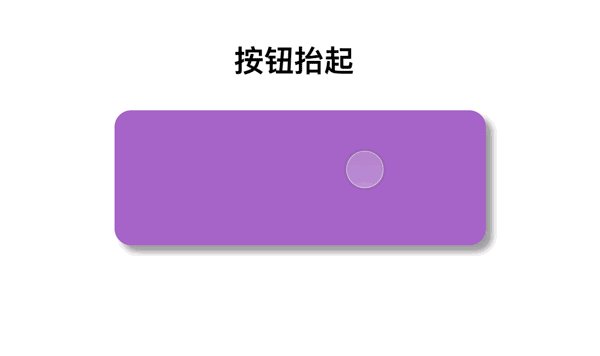
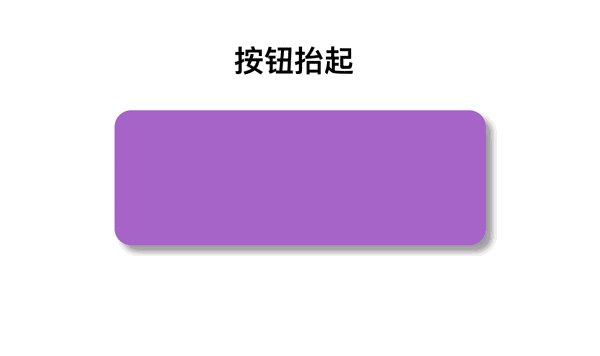
9. Touch Up(抬起):③抬起,使用场景同上,按钮按下后松手,显示一个回弹样式。
10. Hover Inside(鼠标在某图层内)
11. Hover Outside(鼠标在某图层外)
个人觉得上面两个触发条件并不适用移动端的交互,应用的时候大家也可以使用
12. Auto(自动):这个命令相当于在某个物件(图层)上写了自动执行的脚本,配合时间轴的使用,可以完成倒计时类的功能,是一个常用的触发条件。
3. 动画的分解
我们平时看到的绝大部分动画都是可以分解成一系列简单动画的。
动作包括:
- 出现
- 消失
- 位移(priciple只有两个轴,要三维动画的同学可以借助一些阴影变化去完成自己的创意)
- 旋转(只有两个轴,要实现三维的旋转很难,可以借助变形效果来实现,但是很难像AE那样天生就带三轴那么容易操作)
- 变形
- 缩放
- 透明度变化
- 阴影变化
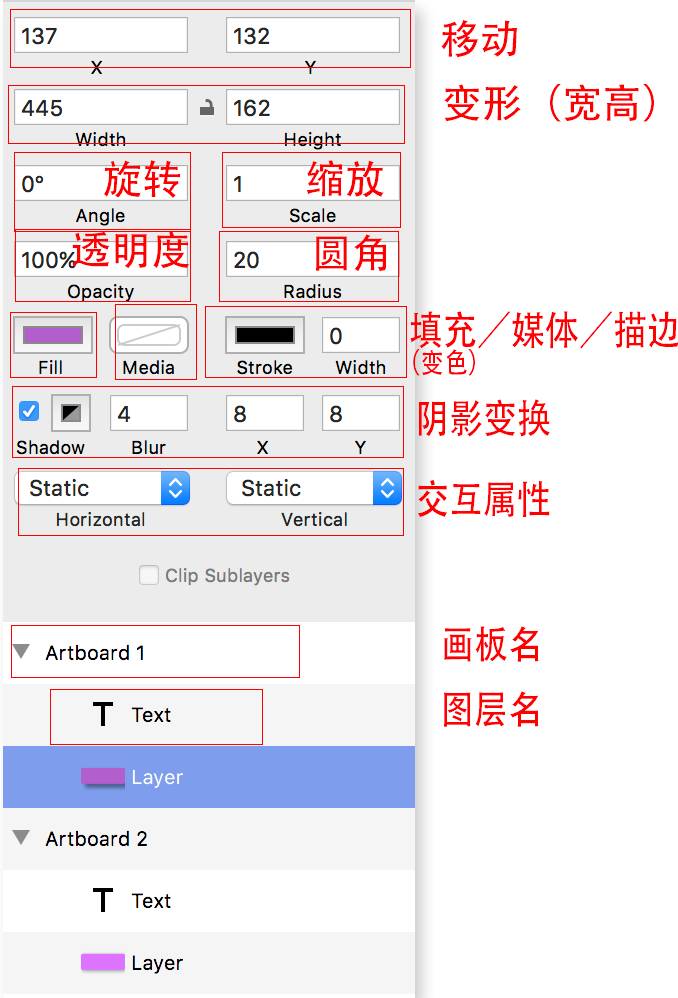
具体实现以上动作我们可以调节以下的参数来完成那些关键动作。

这里补充一下,Principle的补间动画是基于图层名称一样的条件下,两个画板间在跳转时,只有同样名称的图层才会实现补间动画!
A画板向B画板跳转时,A画板中独有的图层会做消失动作,B画板中独有的图层会做出现动作,并且都是瞬时动作。
分享到这里,掌握之前所有的知识点,我们其实可以完成我们所有想要的效果了

容我卖个萌
4. 符合现实物理世界的动画
我们之前讲到的所有的补间动画都是系统来帮我们做的,动作的快慢/节奏都是系统自带的,这部分其实也是我们可以调节的。

节奏的不同
节奏的不同体现在速度的不同,看看下面这个曲线,就是调节速度的曲线,曲线的斜率代表物体运动的速度。

Principle自带了一些运动速度曲线供我们使用,我们也可以根据自己的需求去调节斜率。
物理世界中的运动很多带有加速度,我们尽量调节的我们的图层在运动过程中符合人们平时的认知世界,
例如一个弹跳动作,在最高点的速度应该为0,在最低点的速度应该最大,过程中的应该是一个匀加速运动。
一个物体的从移动到停止,最好也是速度慢慢减到0,这样会让我们的动画变得很真实。
今天的分享包括交互动作的讲解和动画制作的理论,希望对大家有所帮助。
第三天,我们将会学习
· Principle中对象的四个交互属性
· Principle动画触发条件
· 动画的分解
· 符合现实物理世界的动画
原文地址:紫豆子设计站(公众号)
作者: 紫豆子的开发