年初小程序即将发布时,几乎所有的互联网从业人员都会讨论甚至希望在第一波浪潮里能有所为,打开一个新的局面。2017年已过大半,小程序只悄声作为一些产品的附加入口。然而作为第一批试水的设计师,我或许可以分享一点自己对一款小程序打磨的经验。
灰评是一个客观评价商品的UGC产品,我们赶上了第一波小程序的浪潮,而且产品本身是个试研发的产品,所以产品设计上就是一个产品 一个视觉,继而有幸参与了很多交互上的设计。

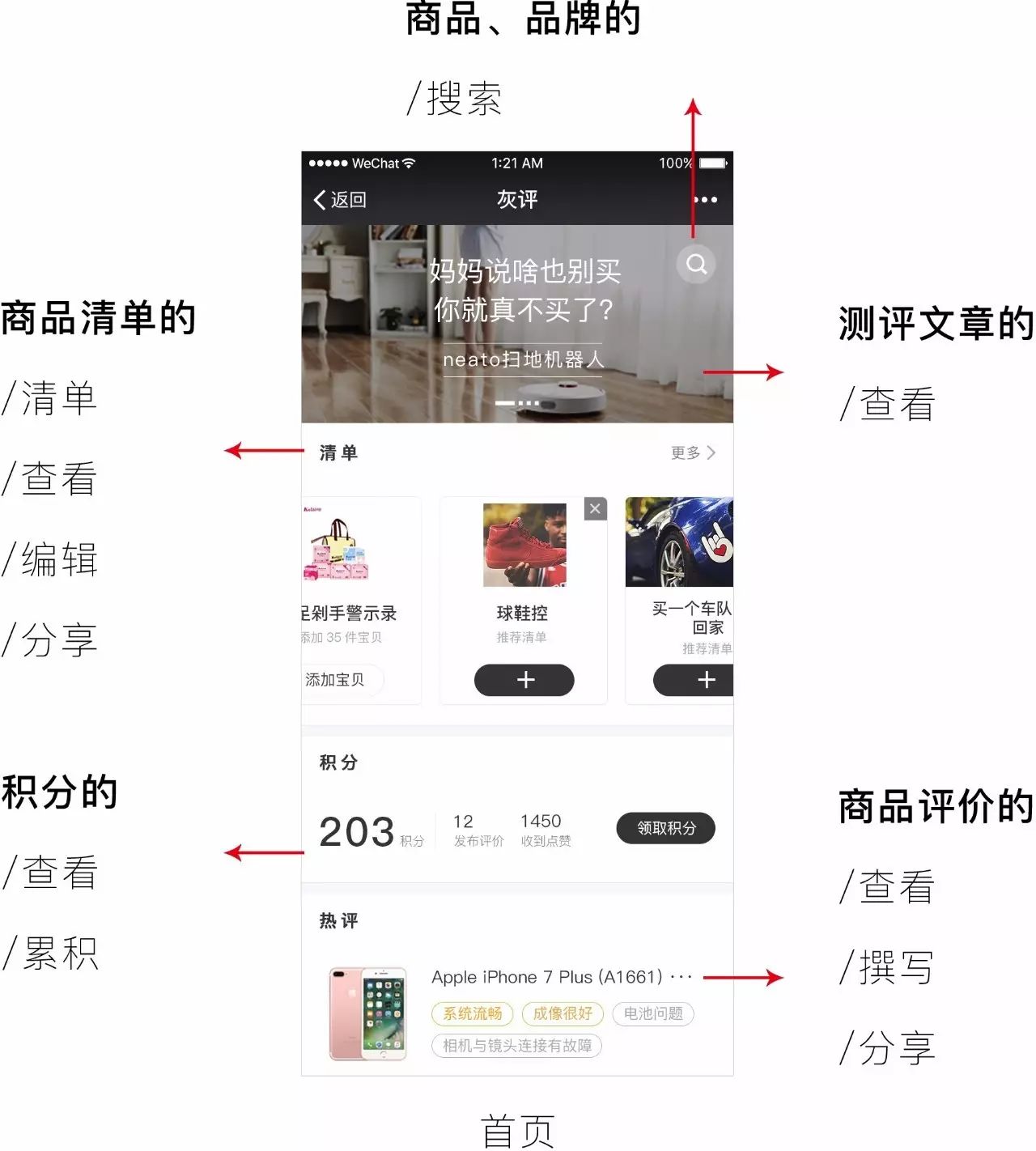
从首页由上往下看灰评的主要体验流程:
- 搜索——搜索你想要查看的商品或者品牌
- 测评文章——浏览当下热点商品的评测
- 查看/添加清单——查看自己已经列出的商品清单或者新建清单
- 我的积分——查看积分、累积积分和使用积分
- 商品评价列表——查看当下热点商品的评价
小程序本身的特点决定它设计上的特殊性:
- 因为不需要安装,占用内存空间忽略不计;但扫描二维码时要方便加载,所以要尽量控制本地数据、精简界面控件,做减法设计。不然加载失败很有可能是空白页面,为此我们还做了预加载的界面,防止加载失败后太尴尬。
- 一次开发多终端适配。因为产品的性质,我们定位的用户是较高端小众,所以设计上是以苹果iPhone6/iPhone7尺寸为准,在手机尺寸上属于中等大小,为了能尽量在各种终端清晰良好显示,在界面上的图像元素选择是:简单形状>多种效果形状>摄影图,也就是要求设计元素尽量单纯。
- 小程序的设计都是在微信的大环境里做的,相对于APP的8、9年开发历程,有很多效果(如某些动画)是不成熟无法实现的,就规模大如大众点评,小程序上功能也很少。
总的来讲就是比普通的APP更讲究扁平化的设计,把它当作非常重要的准则。产品设计在在视觉上要表现的轻盈、干净、效率高;功能层级上要结构单纯、跳转少、层级简单;其次要高效率地展现内容,设计风格统一和谐。
轻视觉
视觉上的轻盈是首当其冲的,给用户的直观感受会影响用户首次的体验。
1.1 弱化次要功能
在产品不断迭代的过程中,有些功能会逐渐边缘化,这在视觉处理上要有明确的表示。

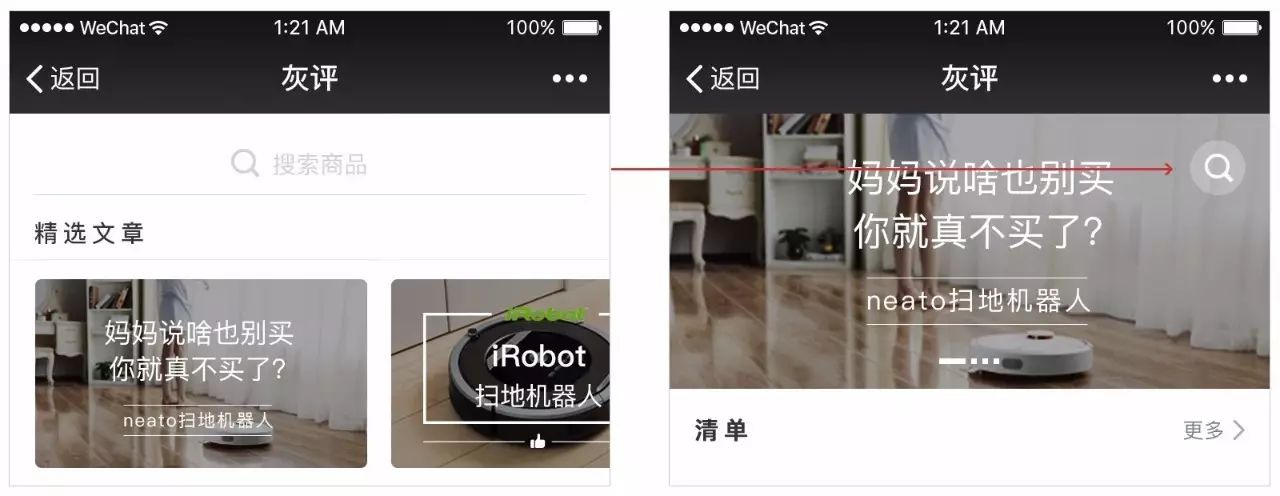
由于是新产品,数据量比较少,能搜索到的东西比较有限,所以搜索的功能是逐渐变弱的,尤其是当页面出现了文章、积分等内容后,搜索就要更要弱化显示。所以搜索由原来的的搜索框逐渐变成了一个右上角的icon。有搜索需求的时候可以找到,但是对平时的浏览不会有打扰。
1.2 去除冗余减少线条
其实这属于扁平化视觉的处理,去除边界和明显的区隔,跟多是让内容本身来展现和区隔。

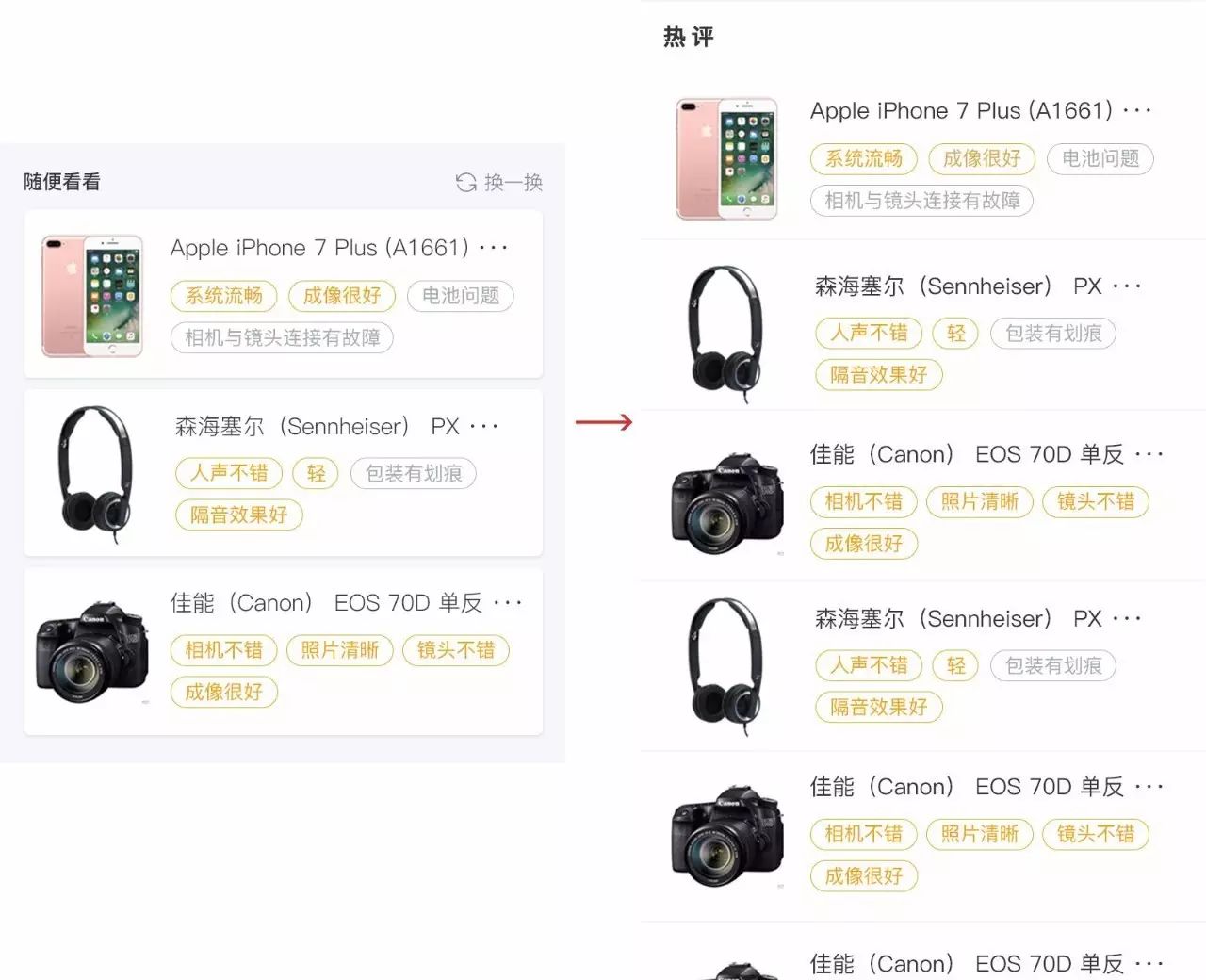
旧版卡片列表、新版细线列表
旧版随便看看列表:原来是构想出刷新上下翻转的动效,但是由于小程序的限制无法实现这种动画效果,如果没有动画效果那么这种卡片 投影的表现方式完全可以由更简单的形状代替;
新版的随便看看列表:由原来的3张圆角卡片变成了整块细线分隔列表,这样会减少粗线条带来的割裂感,让这块内容更整体精致、轻盈;
撰写评价页面本身内容复杂,而且从上到下的内容都需要用户去编辑填充,继而使页面清晰、主次分明就更重要。

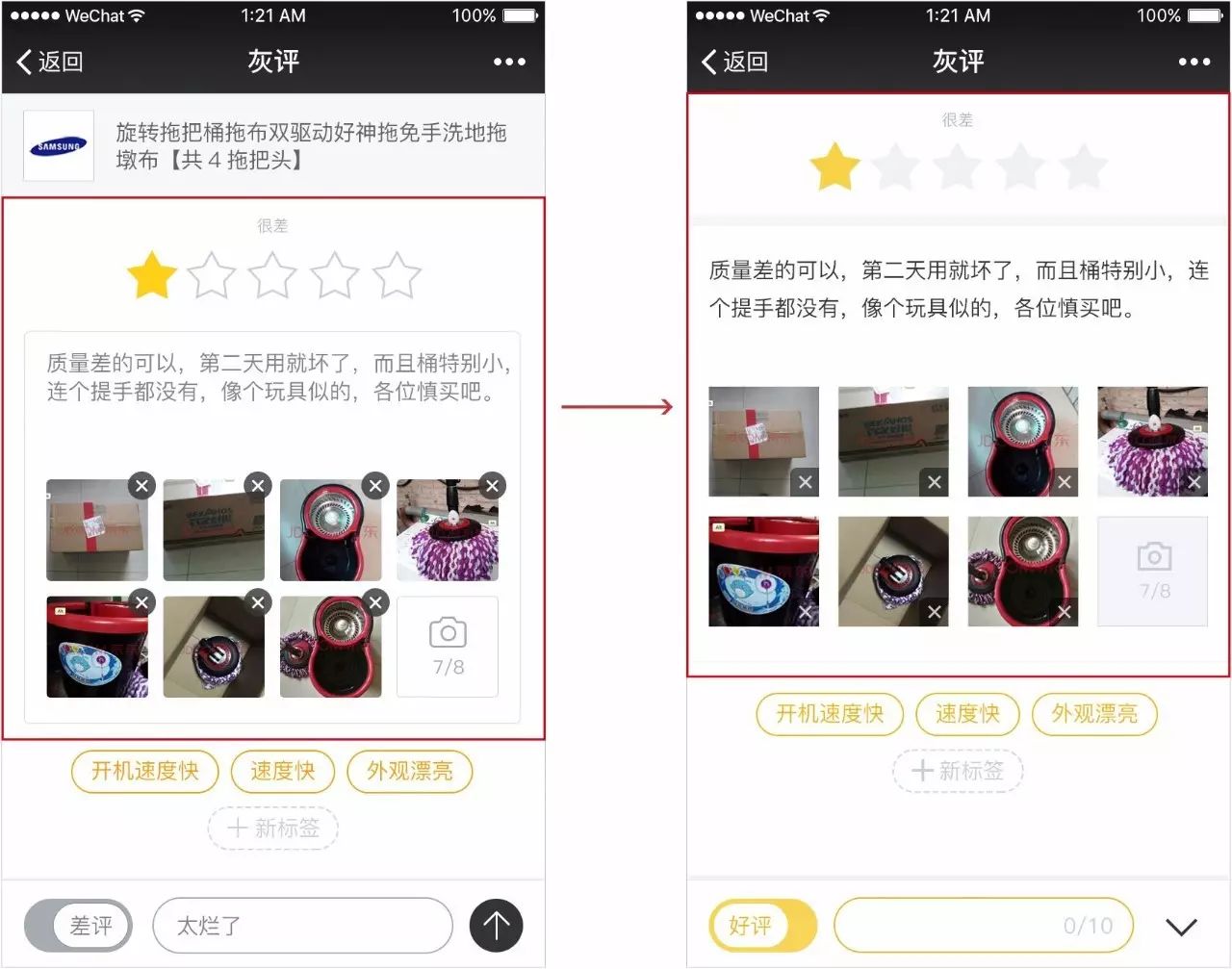
星级和长评论的变化
所以界面整体首先去掉了用户已知的商品信息;长评论输入区域去掉了外框线的束缚,用自身文字块和空间隔开文字和图片;
顶部的星级是对当前商品的整体评级,所以与下方其他评价用色块区分开,并且星星的造型也由原来的细线框式变成了浅色块,整个页面整体感变强,强调主次。
1.3 视觉统一轻松操作
个人认为,界面中视觉效果高度统一会让页面清晰协调,用户在操作过程中认知成本低,使用起来简单轻松。

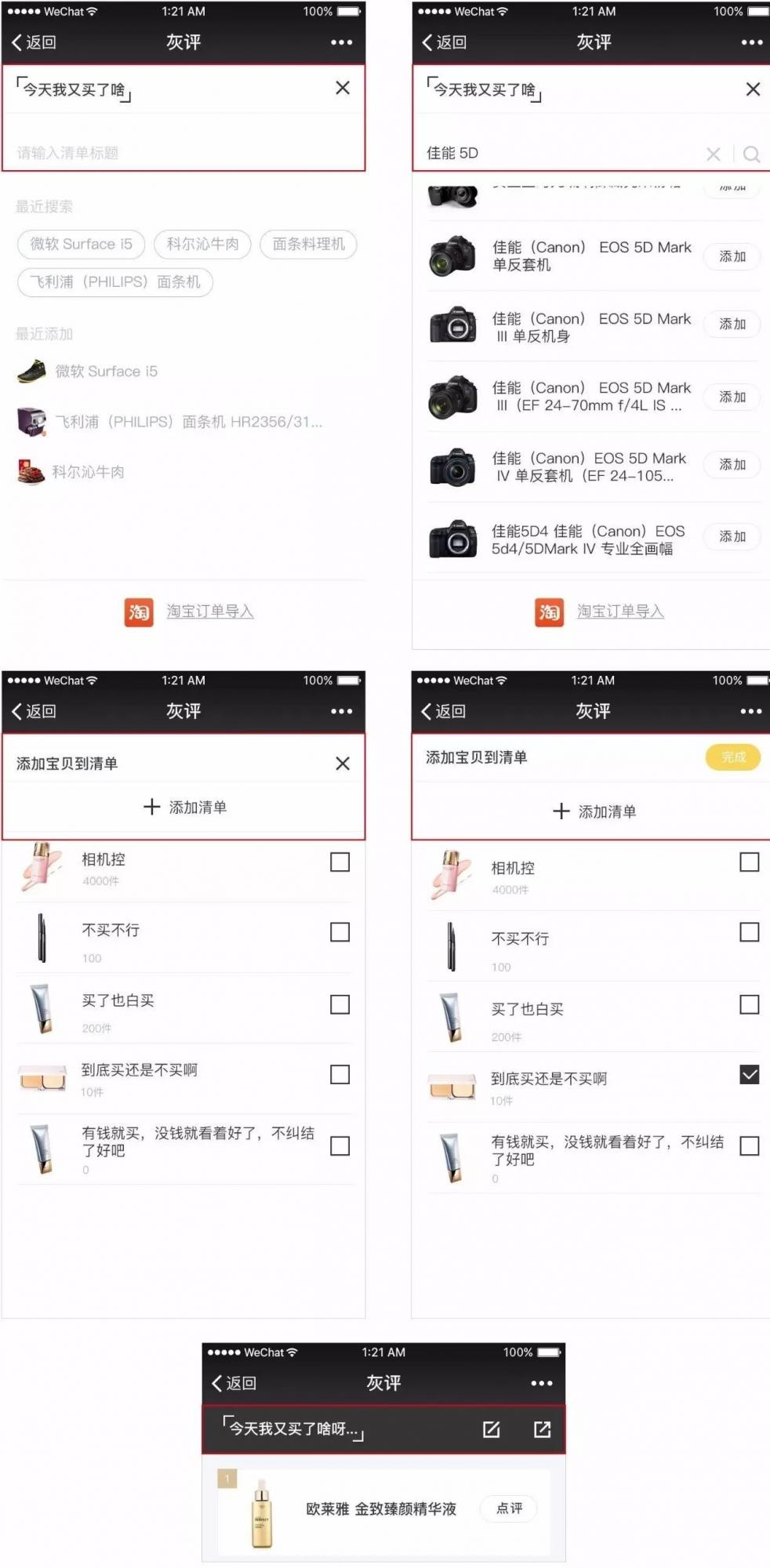
从搜索到添加,以及详情页的上滑标题位置,界面高度统一
在添加宝贝到清单的操作中,因为创建清单、搜索宝贝、添加宝贝等页面结构基本是一致的,并且在操作流程上是连续的;而在标题上,与清单详情的标题也是一致的。所以视觉上就保持了标题样式的高度统一,创建清单控件和搜索框也在高度上保持了统一,给用户在略复杂的搜索添加流程上有个较好的体验。
轻交互
2.1 优化标签编辑逻辑
写标签是灰评区别于其他测评软件的一个标志,所以在初期写标签是个非常重要且值得强调的功能。

旧版输入标签流程
首先写评价的整体流程如上图所示,只有后两步涉及到复杂的交互逻辑,具体就可以参考豆瓣的写观影评价标签的方式。但这个难点在于产品初期用户和数据都较少,用户能选择的标签少,要填写的比较多;而且一般是要写好、差评两种,弹框式的操作就会让用户来回在界面和弹框间往返,又因为小程序的环境问题,弹框上输入文字的体验并不好,并且网页链接上的弹框也显得厚重。
旧版:写新标签都要有个点击-选择好/差评-输入标签-确定然后回到写评价的页面,并且每次输入标签时,键盘弹起会顶起弹框界面闪动。

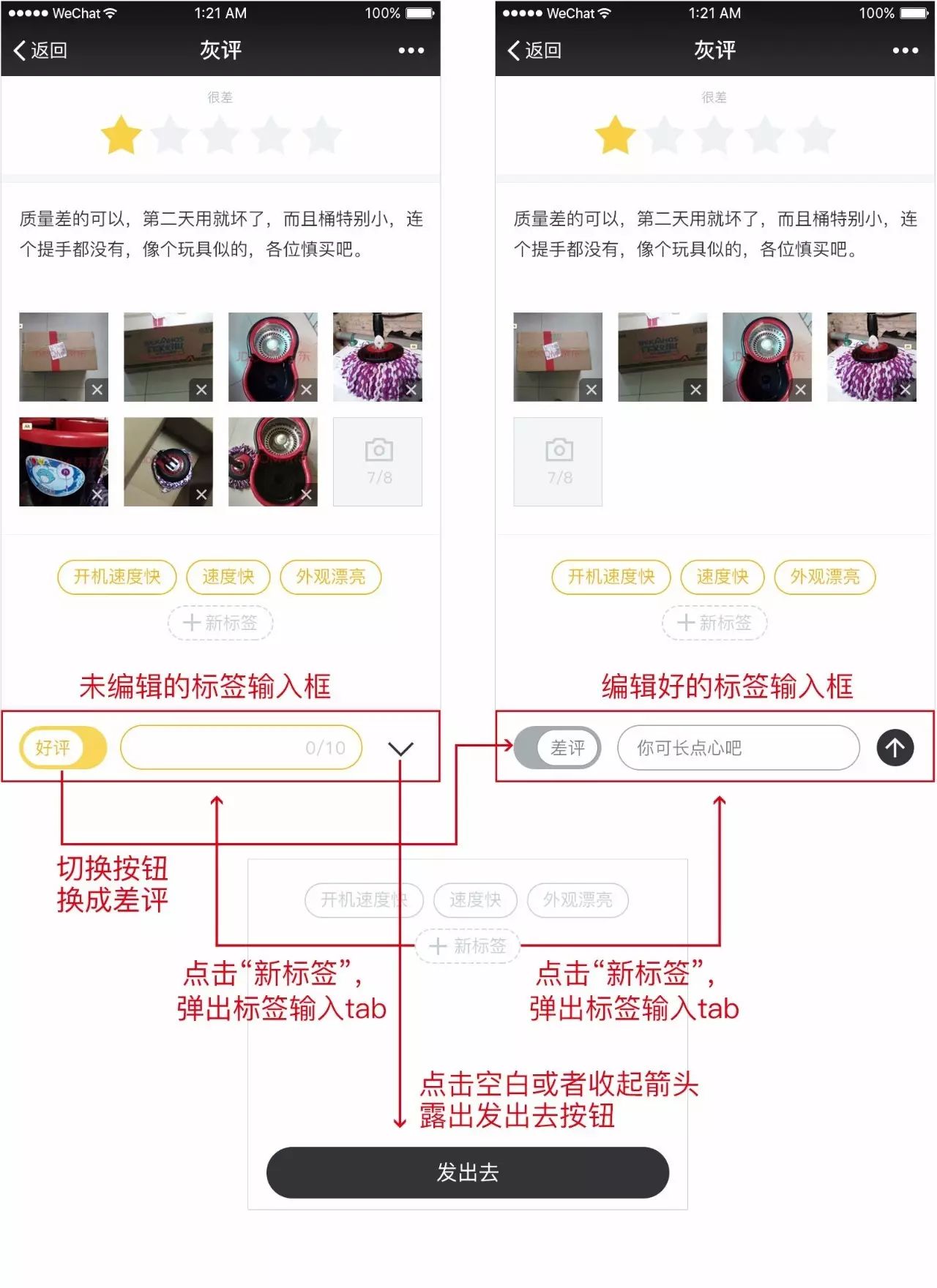
新版标签的输入方法
新版:
- 点击” 新标签”——-页面底部会弹起输入框
- 滑动选择填写好评或者差评——-右边输入框相应变黄色或者灰色
- 输入评价文字——–右边的收起箭头变成发送按钮
- 点击空白区域——– 整条输入tab消失,露出原来的发出去按钮
好坏差评的选择由复杂的图形设计变成了简单形状的开关形式,好坏标签的颜色 对应文字可直观的表现其属性;发出去按钮和收起icon由框内文字的有无来切换。优化后可以连续输入并看到当前的输入情况,减少每次写标签的繁琐过程和弹框的弹跳突兀感,整个流程也会更统一。
2.2 复用位置灵活变化减轻页面
在一些内容较多的页面,编辑或者滑动时,能灵活把控一些控件的变换可以有效利用有限的空间而不影响操作体验,但前提是控件变化后不影响操作使用。

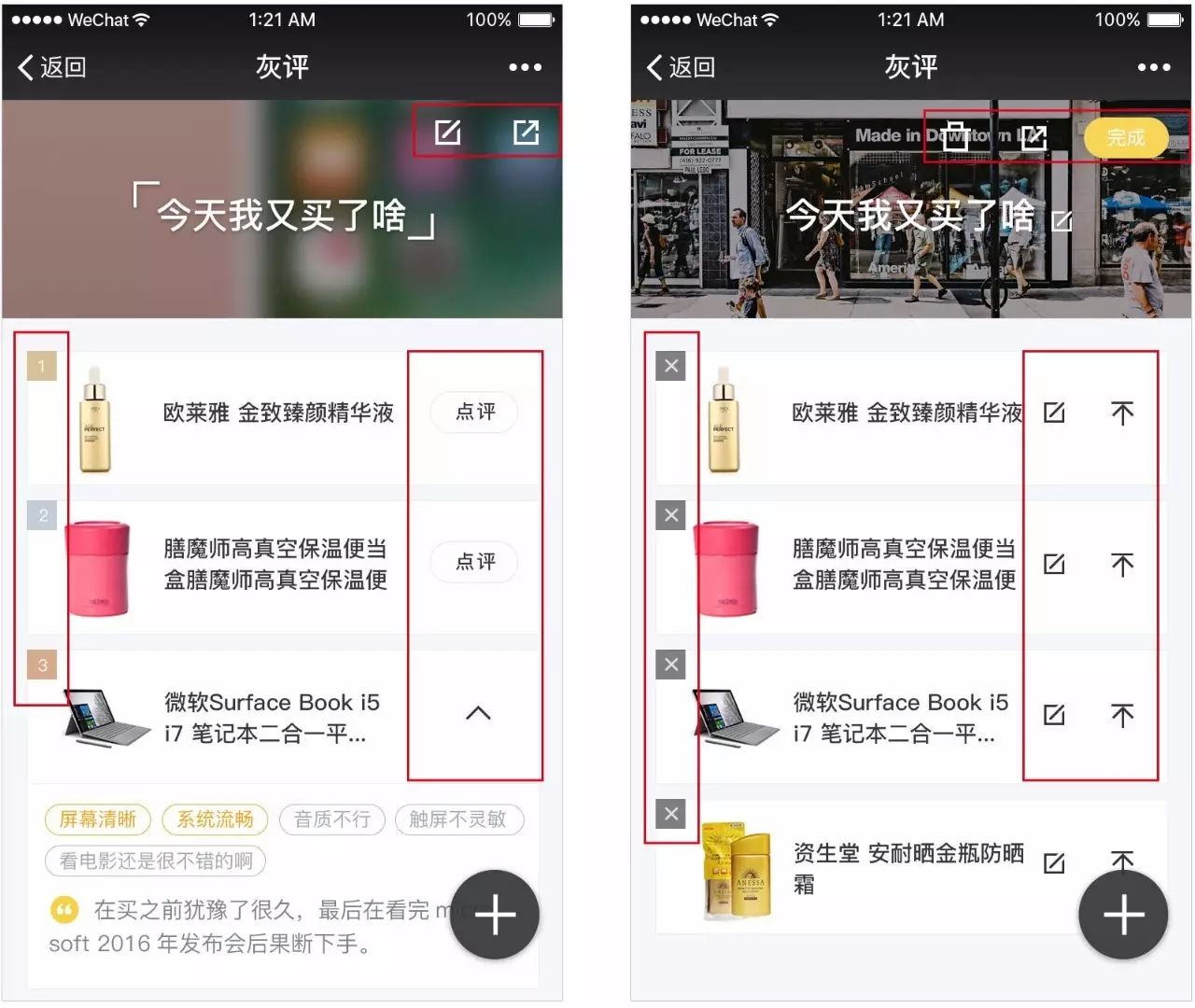
清单详情页常态、清单详情页编辑态
在清单详情页,编辑状态下有很多地方可以改变,并且不仅是单纯的删除。如果是在底部加个tab按钮来操作,一次很难编辑所有的需求,并且也会让页面变的厚重。而点击编辑后,商品的排名标识是不需要的,收起和点评也可以暂时搁置,所以变换商品删除操作是复用排名形式和位置,能感受到变化但不会有多少突兀感;列表中的编辑和置顶icon复用原来控件的位置并且保持大的间距以免误操作。

清单详情页首屏、清单详情页下滑
在浏览清单详情页下滑时,因为仍然要保持清单标题的可编辑性,所以设置清单标题和其他操作停留在黑色的标题栏上,确保统一清晰的展示并且方便编辑。
反思点
3.1 不能跳出产品给的框架做突破性的、根本性的总结
好坏标签是本产品的灵魂、基础,区别于其他评价类产品的本质。
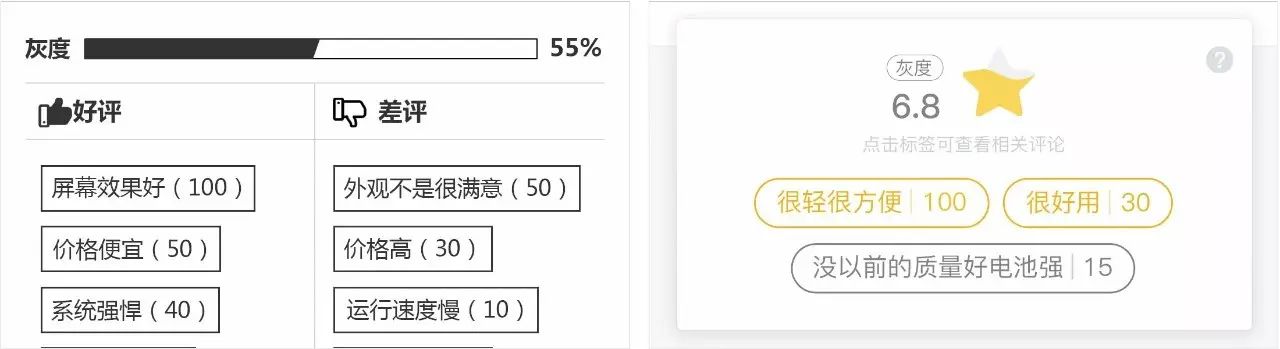
在最初产品经理的意思是把标签分为两类,并标上好、坏的的标识以及过长的好评度进度条。这种方式首先是笨拙的,设计度不高:进度条样式的展示比较适合多类对比(比如盖得排行),对于一种产品的话有更直接更精简的方式;再者对标签标上好坏的字样,是比较生硬低效的归类,应该让它本身的样式来让用户轻易区别其属性(比如你不能给好、坏人贴上标签);而正负面评价分开展示不利于排版优化。

旧版、新版好差评标签展示
标签混合展示并且视觉优化后,找了10人左右做了对色彩对应的属性访问,几乎所有人都能很快的说出黄色、灰色对应的标签属性,并且对评分设计也更能接受。
3.2 作为视觉想急于表现喜爱的形式感而忽略内容展示
作为视觉设计,可能都有一种终于有机会发表自己喜爱的形式的感受,但在具体的产品设计中不一定合适,在形式感和内容显示上做了错误的取舍。当然,经过更久推敲或许也会有更优的解决方案。

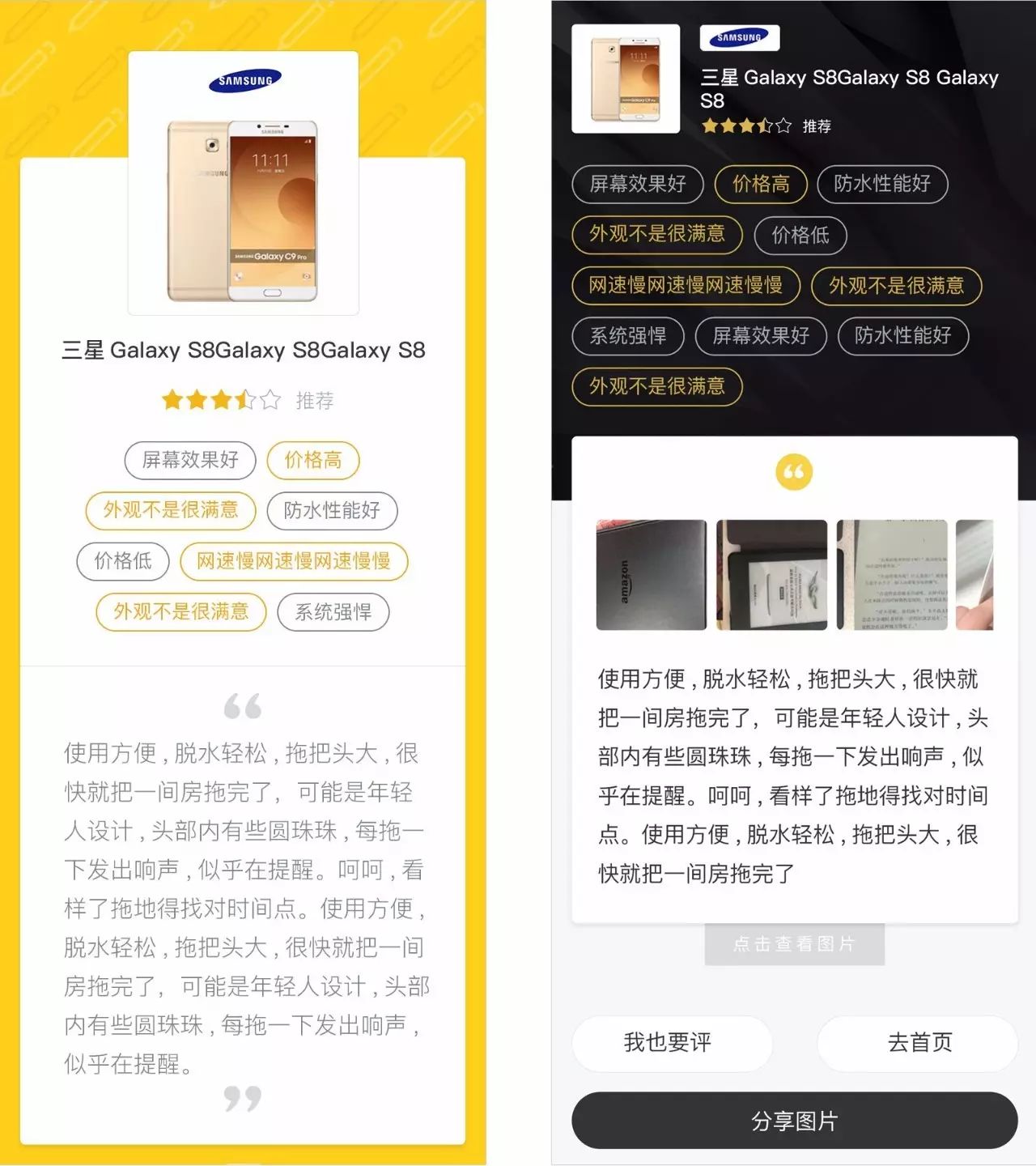
旧版、新版分享页
旧版:特别痴迷于所有元素居中的排版方式,会感觉比较大气唯美;但是在本产品中经过居中 的排版难以在手机的首屏中展示出标签和长评论,占据篇幅的不是是标签而是已知的商品信息;
新版:界面上部采用左对齐版式,图片、logo、名称和星级组合在左上角;左对齐的标签最大限度的呈现标签(最多10条10个字的标签)图片和长评论下面居中显示;图标简化成清晰简明的按钮。改版后可以在第一屏呈现出所有的标签、配图及部分长评论。规整内容,最后一版的内容是较多的,但是也是比较整齐干净的。
很荣幸能赶在小程序的第一批浪潮发布自己设计的产品,虽然小程序的未来和本产品的未来都未可知,但是在设计探索的过程中成长是飞快的,也感谢我的同事给了我很多意见和体验感受,尤其是经常给我启发的产品经理,其中的设计感悟和克服难点的方法希望可以给其他人带来些许帮助。
原文地址:网易UEDC(公众号)
作者:张培培







