伟大的印象派大师梵高说过:「颜色之于画作亦如热情之于生命。」,可见颜色对于艺术作品的重要性。
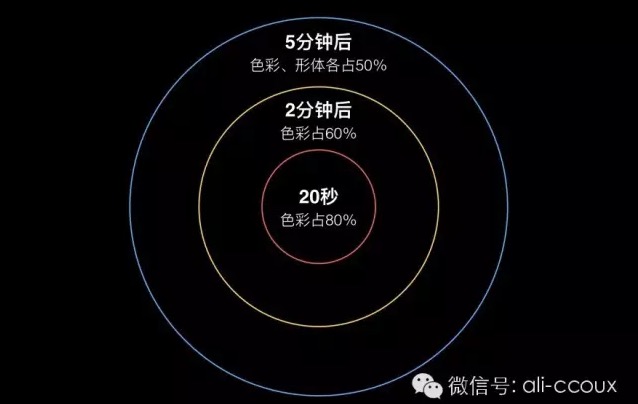
根据有关的实验证明:人在看待一个事物的前 20 秒,色彩的成分占 80%,2 分钟后,色彩占 60% ,形体占 40% ;5 分钟后,色彩、形体各占 50%。该实验表明颜色在很大程度上影响了我们对事物的认知和记忆,当你在看一幅画、一张照片,一件衣服、一件家具……事后回忆起来的时候,其实你很大程度记不起画布上画了几个人,照片上的鸟在哪个位置,衣服上的纽扣是什么材质的,家具的价格是多少,但往往你可能还是会记得其大致的颜色。各种颜色还会让人们产生特定的心境,或者说情绪,所以也会看到「某某监狱通过改变墙体的颜色让监狱里的斗殴率大幅下降」的新闻。也诞生了「色彩心理学」这样研究颜色的专业学科。
颜色是如何形成并被我们感知的?
不同波长的可见光对应着不同的色彩,当光线反射到眼睛里就形成了不同的色彩:
上图为三棱镜所折射出的不用波长的可见光
1. 颜色是由于某些特定波长的可见光射入视网膜造成的,视网膜边缘的杆状细胞可以区分光亮和黑暗,而中央的锥状细胞还能分别感受各种颜色的波长。(照相机里的传感器就是仿造这样的原理制成)
2. 我们能看见光波须满足以下条件:
- a.物体本身是光源
- b.物体能反射光
所以说:有光的地方就有色彩
色彩模型
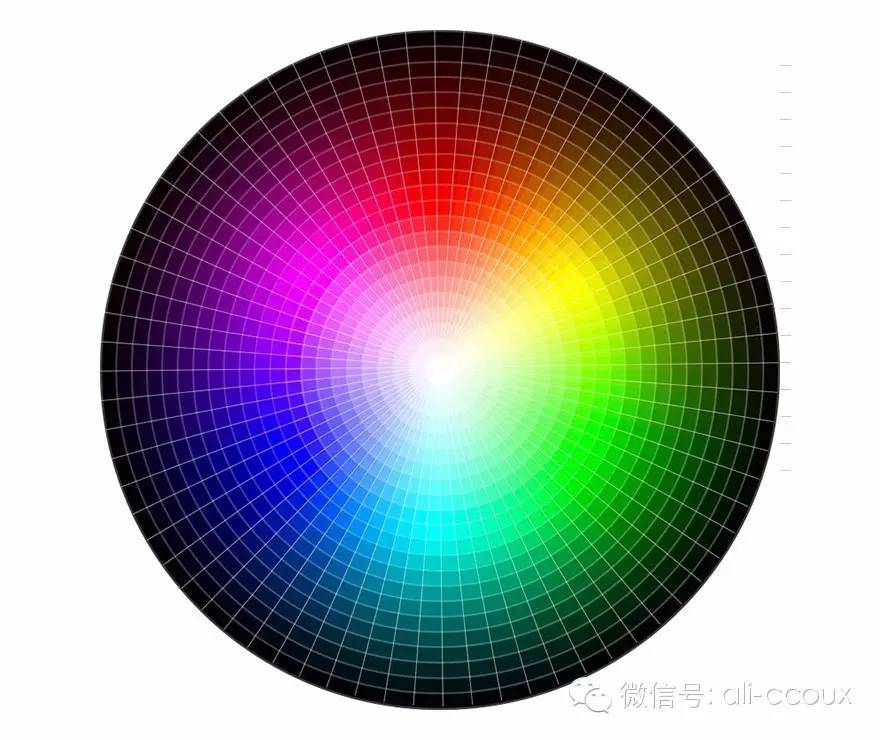
色环其实就是把折射的光扭成了一个环,每个角度代表了不同的颜色值。
如果把它继续扩展就上饱和度(Saturation)和明度(Brightness)的维度,就变成了:
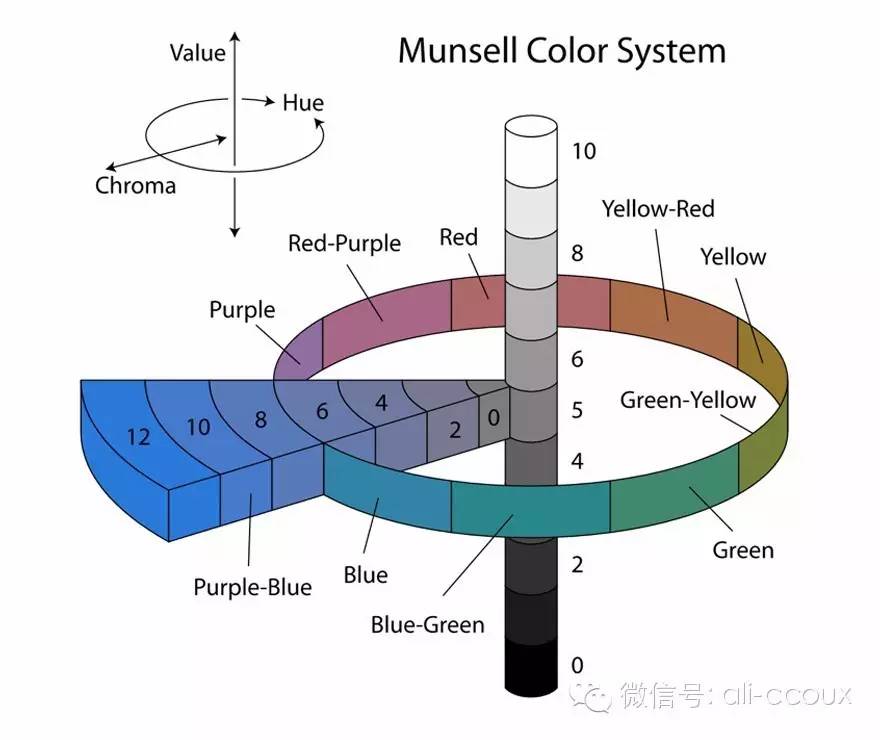
如果把他转化为三维,就引入了孟塞尔颜色系统(Munsell Color System)。
圆环为色相(Hue),纵轴为饱和度(Saturation),横轴为明度(Brightness)
何为色相(Hue),饱和度(Saturation),明度(Brightness)?
色彩三要素(Elements of color)由饱和度(Saturation),明度(Brightness),色相(Hue)来组成,用来描述色彩,来区分不同色彩的不用特性。
- 色相(Hue):色的不同是由光的波长的长短差别所决定的,色相指的是这些不同波长的色的情况。
- 饱和度(Saturation):用数值表示色的鲜艳或鲜明的程度。
- 明度(Brightness):表示色所具有的亮度和暗度被称为明度。
就拿我们最熟悉的 Photoshop 来举例,小小的调色板其实已经包含了整个色彩体系。(HSV 色彩模型)
色彩的计算机代码式表述
#212321 #823271 是我们设计师在给前端颜色时最常用的形式,为什么是这样子的形式呢,所谓事物存在必有其他所在的意义,我们在日常给颜色命名的时候,通常会说「火红」、「海军蓝」、「晚霞般的红」,极具个人情感的描述,而计算机或者别人怎么知道颜色确切的名字和精确的描述呢?计算机先辈们创造了一套系统(RGB 模式)才解决。计算机在命名一个颜色时,采用了所谓的十六进制代码来表示 24 位色彩。可以产生 16,777,216 种不同的颜色,已经能满足日常的使用了。如果设计师了解了十六进制色彩的工作原理,那你就对计算机如何产生色彩有了最基础的理解,成为你工作中工具。
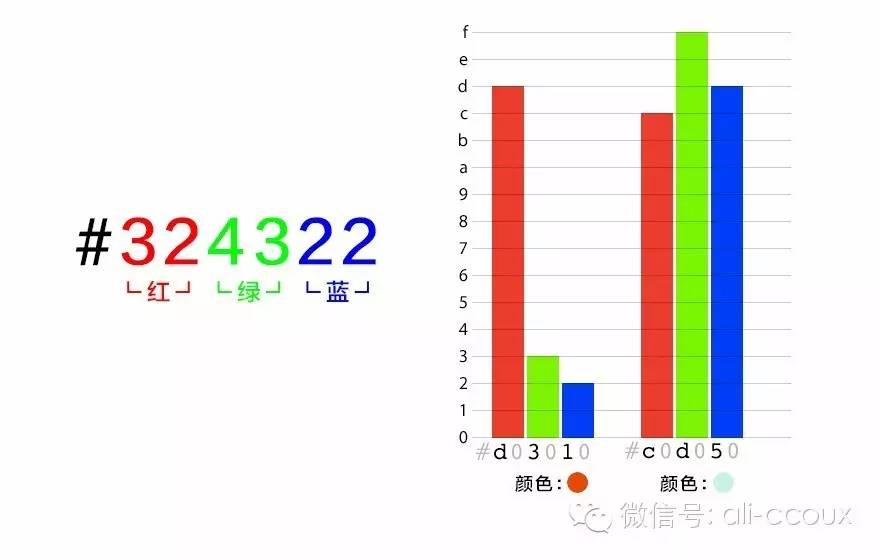
显示器的原理是,通过R(红)G(绿)B(蓝)三种光来点亮每个像素点,不同比例的三种光呈现了不同的颜色,如#324322:前面的#表示十六进制数,其余的 6 个字符被 0-9 和 a-f 分成三部分,每部分控制一个原色。数值越高,原色就越亮,由此来混合出想要显示的色彩。
色彩的感知是一种很感性的行为,人与人会有一些偏好,对每个颜色的敏感度也会有所不同,例如:有些人喜欢黑色,有些人则不,有些人觉得向日葵的颜色很璀璨,有些人却觉得这黄色过了。前人所做的只是把色彩理论化,变成一套可以分析,可以量化的理论知识。特别是关于计算机代码式表述色彩,对于一位 UI 设计师的工作息息相关,合理的运用,可以提升工作效率。
原文地址:37点2度体验
作者: 杜宾