导航菜单是人机交互的最主要的桥梁和平台,主要作用是不让用户迷失方向。现在市面上产品的菜单栏种类繁多,到底什么样的才是优秀的导航菜单设计呢?好的菜单设计不仅能提升整个产品的用户体验,而且还能让用户耳目一新。这篇文章将聚焦导航菜单,分享我们对于导航菜单的认识和体验。
一、导航菜单有什么作用?
1. 提升产品内容和功能结构和层次
导航是APP的骨架,支撑着整体的内容和信息,让内容按照信息架构有机地结合在一起,直观而清晰地展示在用户面前,从而使零碎的内容变得充实而有序。结构化的同时也增强了生态感。
2. 重点展示核心功能
每一款产品投入开发进入市场后,立身之本在于自己的核心功能。因此,核心功能必须放在用户触手可及的位置,次要功能的比重应该得到控制,展示上也不能喧宾夺主。通过导航就能很好的突出核心,适当隐藏次要功能。
3. 简化用户旅程
合理的导航系统和顺畅的任务路径,能够让用户快速地达到目标,形成畅快的用户体验。用户旅程的简化对于产品的用户黏度和转化率有着直接的作用,高效的导航能够直戳用户痛点。
二、导航菜单的分类
在了解导航菜单的基本作用后,我们利用快速原型工具Mockplus来展示一下导航菜单的分类。
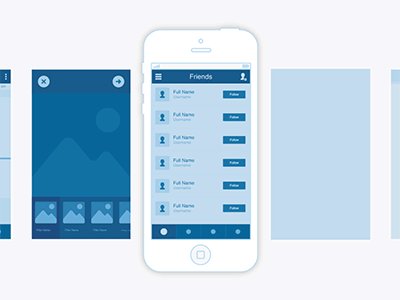
1、经典导航菜单Tabber
Tabber是苹果ios可以自动生成一种导航控件,开发起来方便。所以这种经典的底部导航栏受到绝大数app设计师的青睐。这种设计符合手机端用户单手操作的习惯,包括新版微信,淘宝,支付宝,百度手机等都采用的这一方式。这个APP导航方式占大多数。

优点:清楚当前所在的入口位置;直接展现最重要入口的内容信息。
缺点:功能入口过多时,该模式显得笨重不实用。
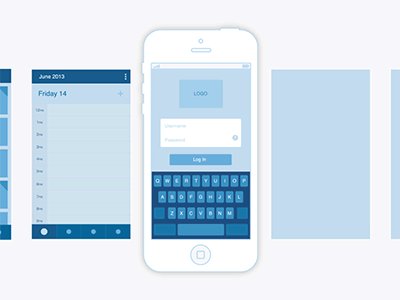
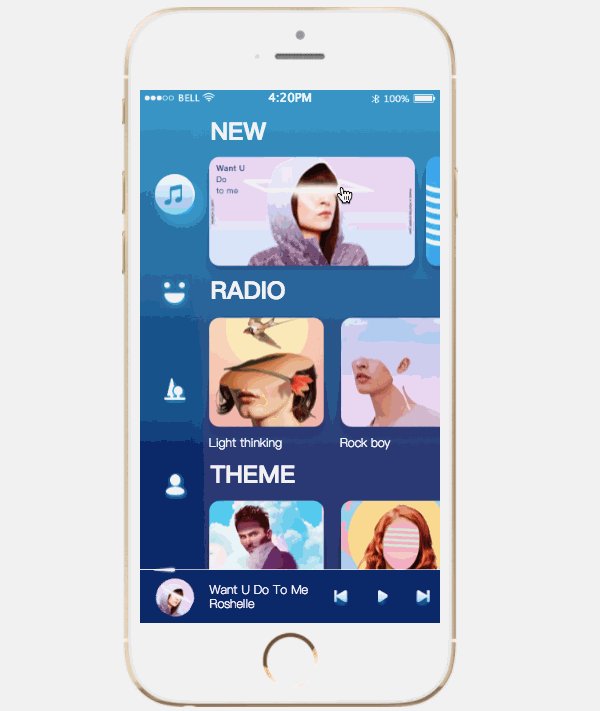
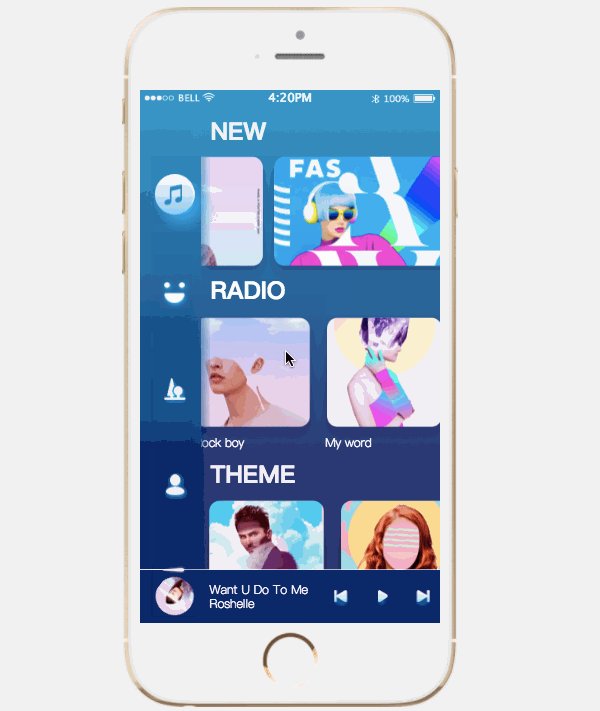
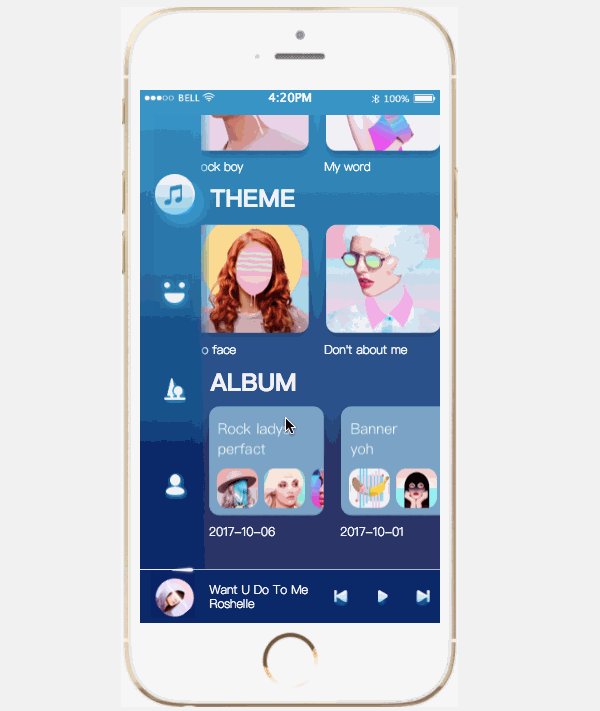
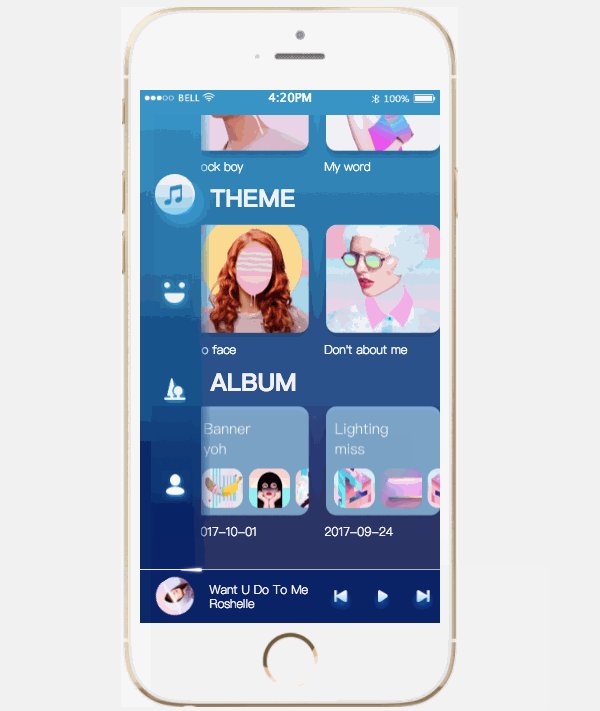
2.、矩形、网格式导航菜单
这种宫格导航是将主要入口全部聚合在页面,让用户做出选择。这样的组织方式无法让用户在第一时间看到内容,选择压力较大,采用这种导航的应用已经越来越少,往往用在二级页作为内容列表的一种图形化形式呈现,或是作为一系列工具入口的聚合。

利用Mockplus实现的宫格导航效果【在线预览】
优点:简约而不简陋,导航清晰、明显,并能提高效率。
缺点:设计时需要注意色彩的搭配,太过于花哨会让用户产生视觉疲劳。
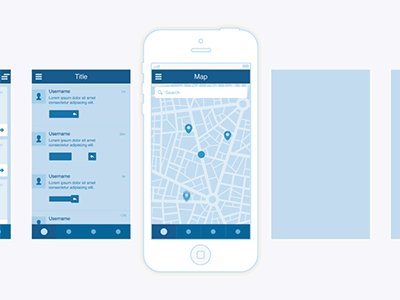
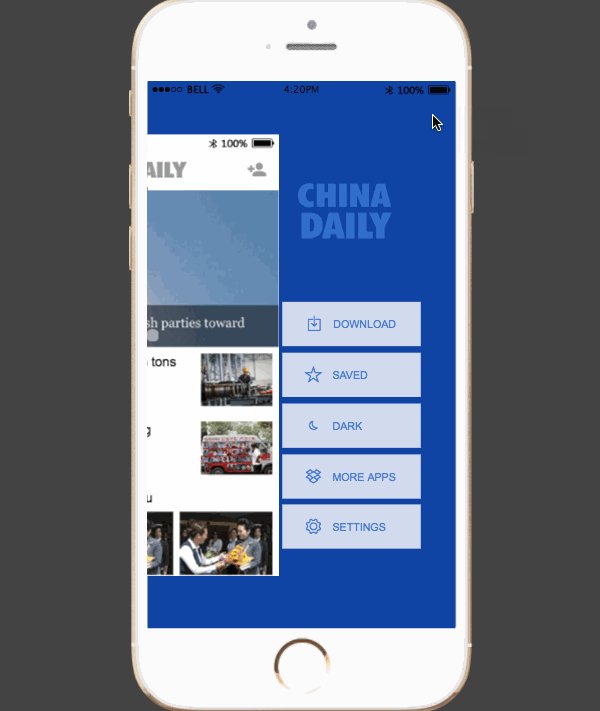
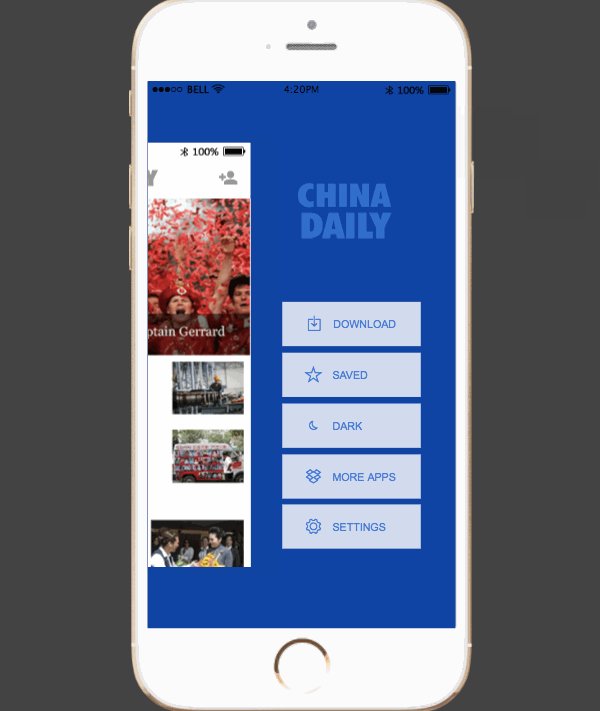
3、抽屉式导航
抽屉式滑动导航很好地弥补了tabber导航中切换项受限的缺陷,通过纵向排列切换项解决了这一问题,将菜单隐藏在当前页面内,点击入口即可像抽屉一样拉出菜单。

利用Mockplus实现的抽屉式导航效果【在线预览】
优点:节省页面展示空间;让用户注意力聚焦到当前页面;扩展性好。
缺点:不适合频繁切换的应用。
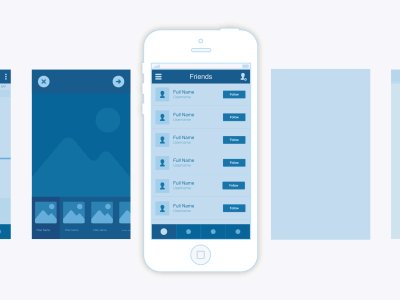
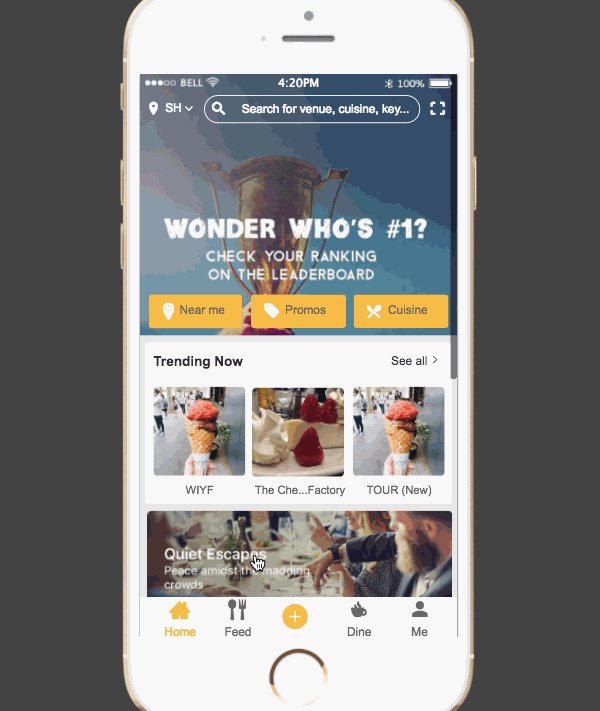
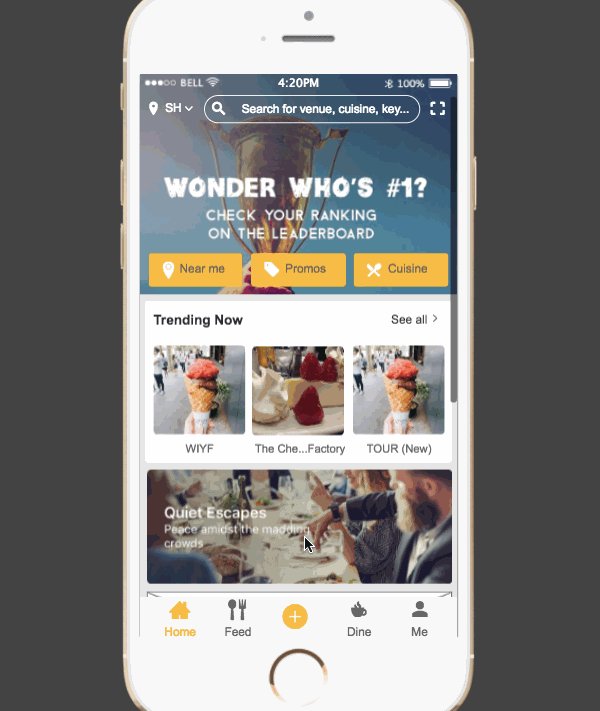
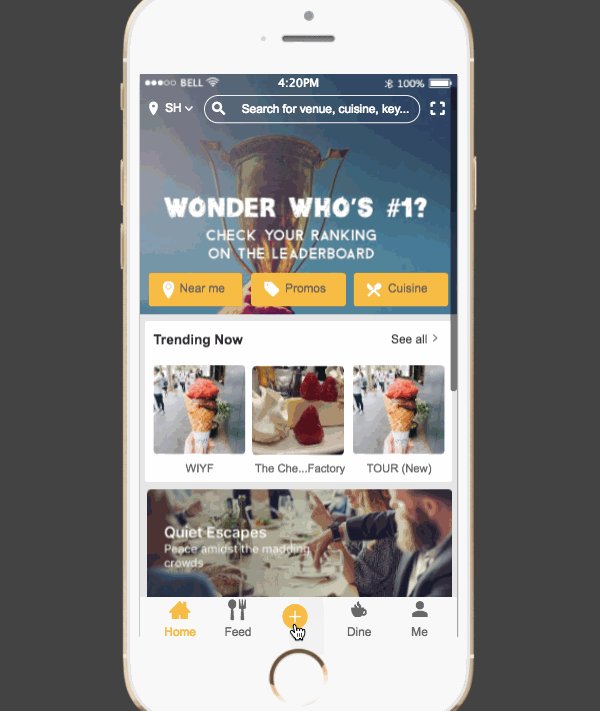
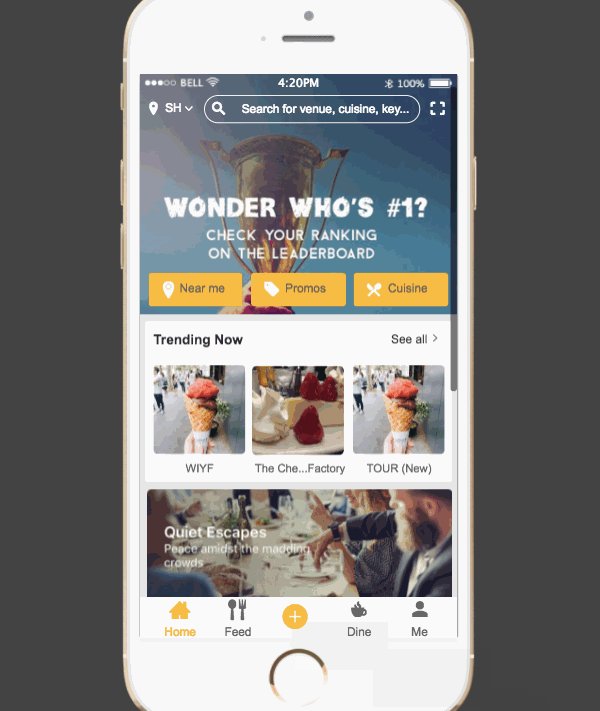
4、舵式导航
目前流行一种标签导航的形式,常被称做为“舵式导航”,因为它的样式很像轮船上用来指挥的船舵,两侧是其他操作按钮。当页面有处于同一层级的几大部分内容,同时又需要一个非常重要且频繁操作的入口,就可以采用这种APP导航模式。

利用Mockplus实现的舵式导航效果【在线预览】
优点:需要突出重要且频繁操作的入口。
缺点:同标签导航。
三、经典导航菜单设计
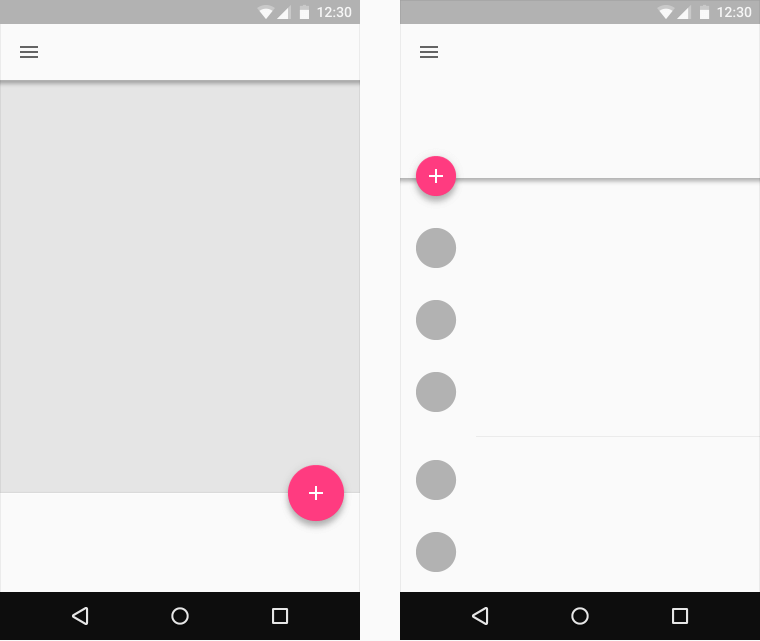
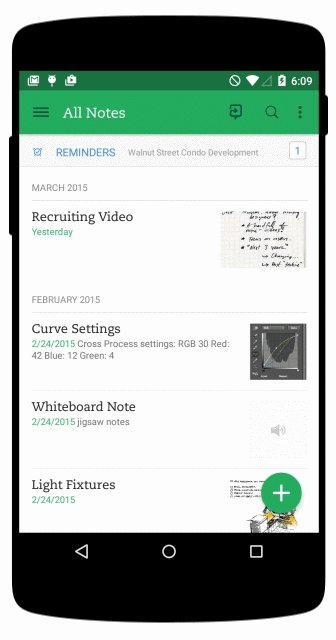
1. 谷歌的Material Design中使用了“浮动操作按钮”来定义这种导航。通过UI上方浮动的图标进行区分,同时也有恰当的动态效果。开创了全新的导航规范。

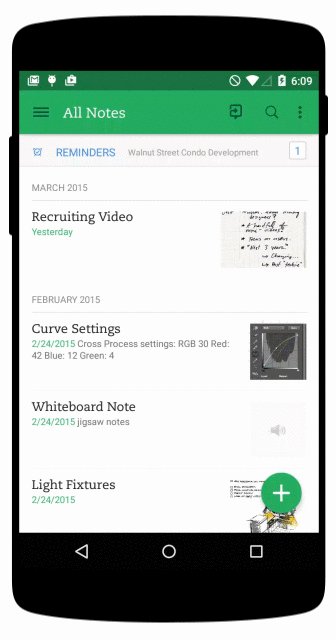
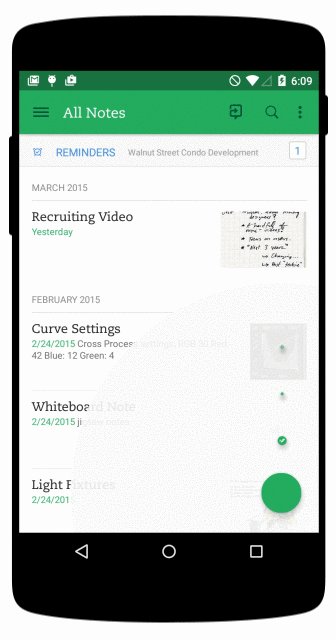
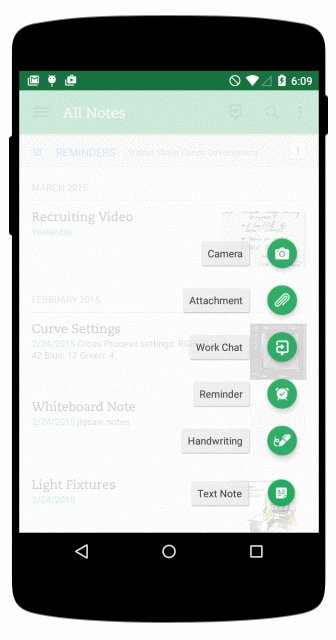
2. 同样的,印象笔记也借鉴了这样的模式,用户只需轻点右下角的浮动按钮,就可以快速地记录当下的灵感。

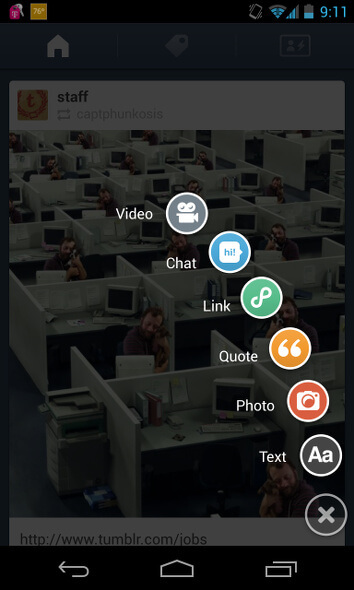
3. Tumblr搭配了形象的图标和贴切的标签。 当你向下滚动浏览内容时,这些图标也会自然地消失。

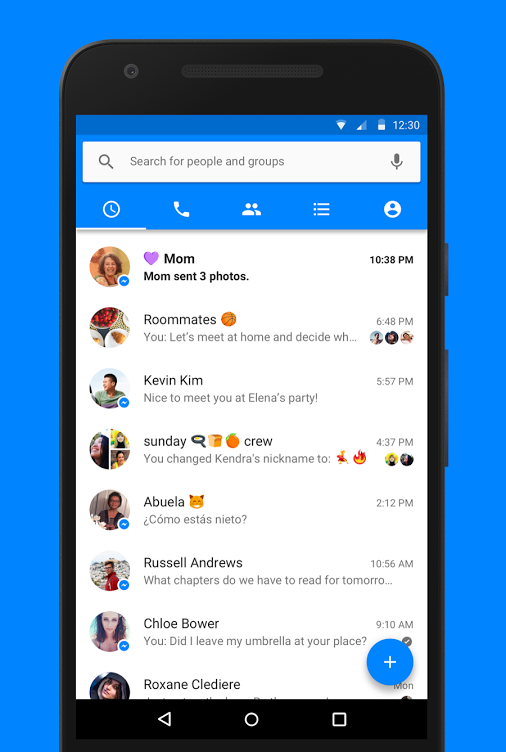
4. Messenger的构造严格地遵循了标签导航,一部分标签固定在顶部,一部分在底部清晰地呈现主要功能。图标清晰易于理解,也允许自定义标签,从而产生精致而整洁的视觉体验。

越来越多的设计师意识到导航栏菜单对提高用户体验的重要性。 在Android中,我们看到从汉堡导航迭代为独立的标签栏。 在iOS上,越来越多的应用程序正在移除小标签栏,替换成更大更清晰的图标。为了追求更好的用户体验,简化APP设计,设计师们还会在导航设计优化的路上不断探索新的设计方向。
原文地址:Mockplus
作者:jongde






