今天给大家带来一个拟物Icon的原创图标绘制,如果有什么不好的地方还请多多指教,那么就让我们开始吧~下图是效果图:

咱们先不急画,先分析下图标结构,这就像玩拼图一样,主要分为三大层(下图),得出拆分后的架构再画就简单多了。

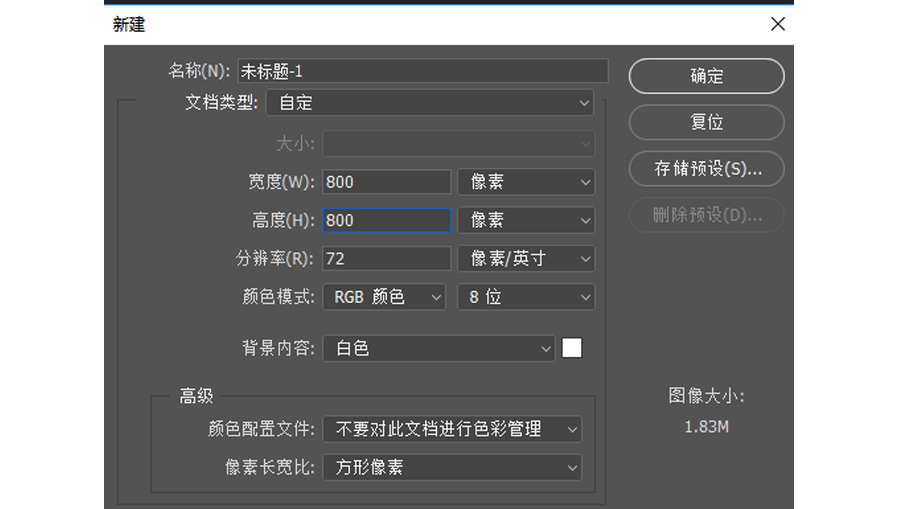
步骤一:建立画布

步骤二:外机壳

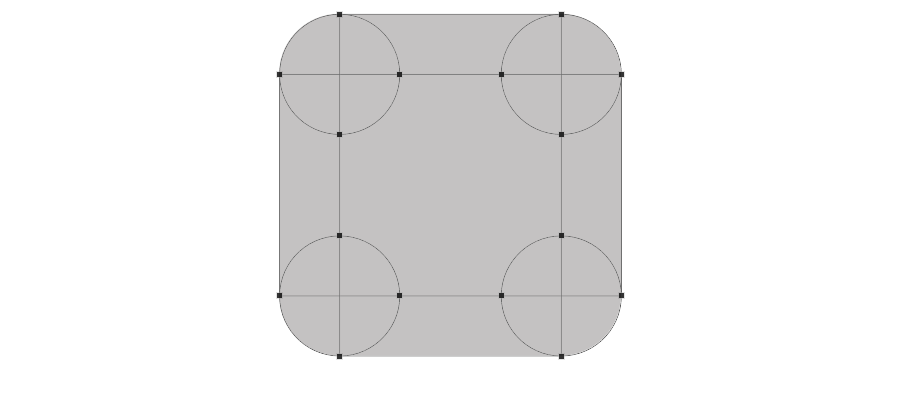
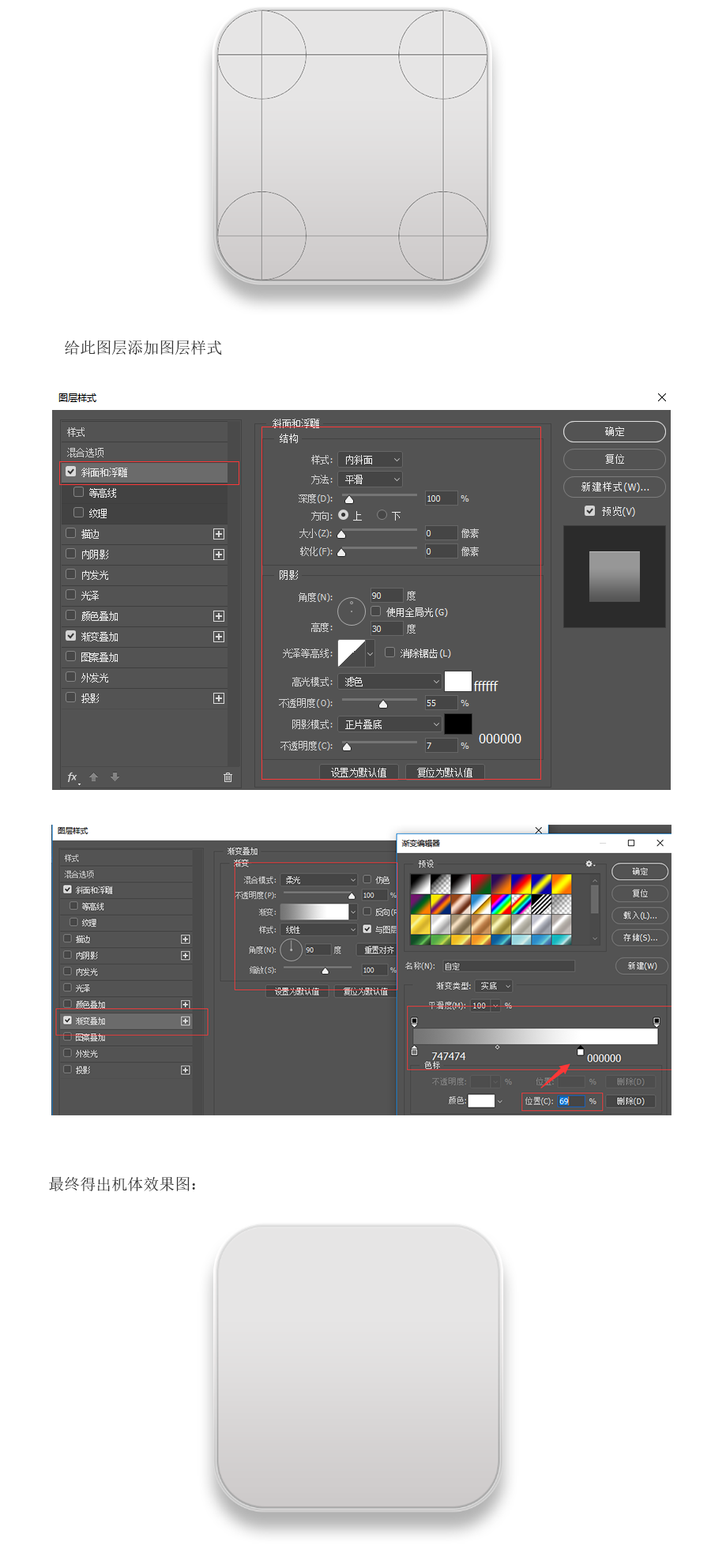
1.建立512*512大小的矩形,并作4个大小为180*180的正圆,色值随意给个颜色,布尔运算切出,命名图层1,得到下图:

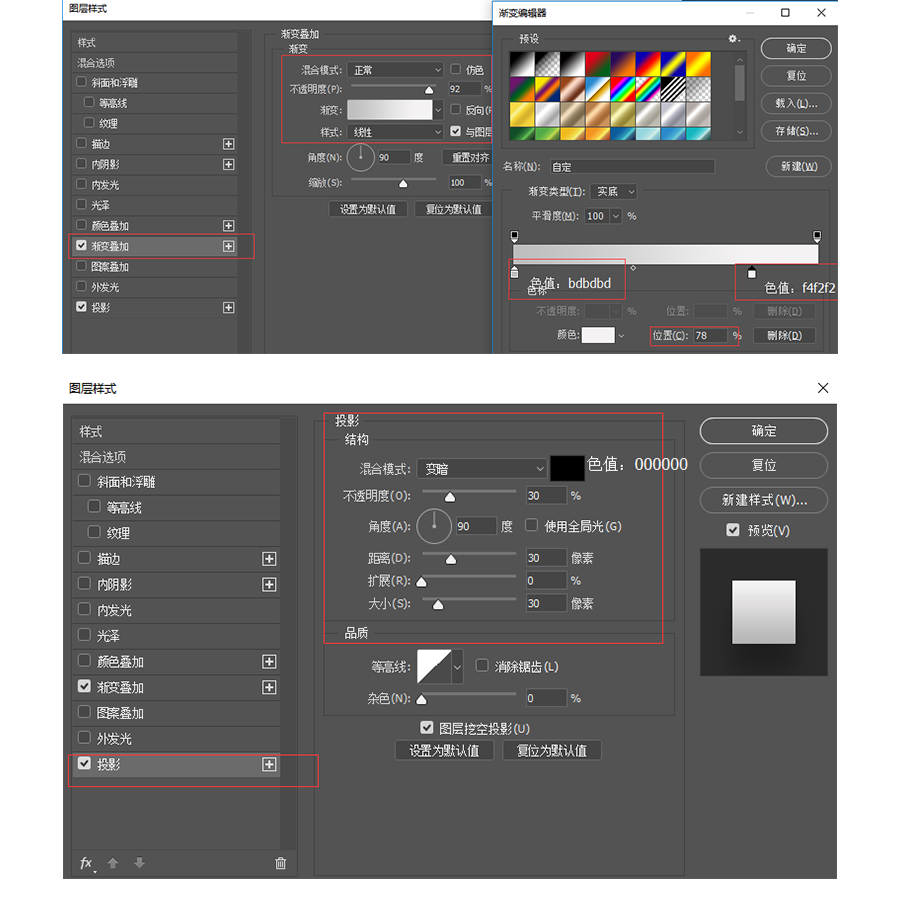
2.添加图层样式,并增加投影

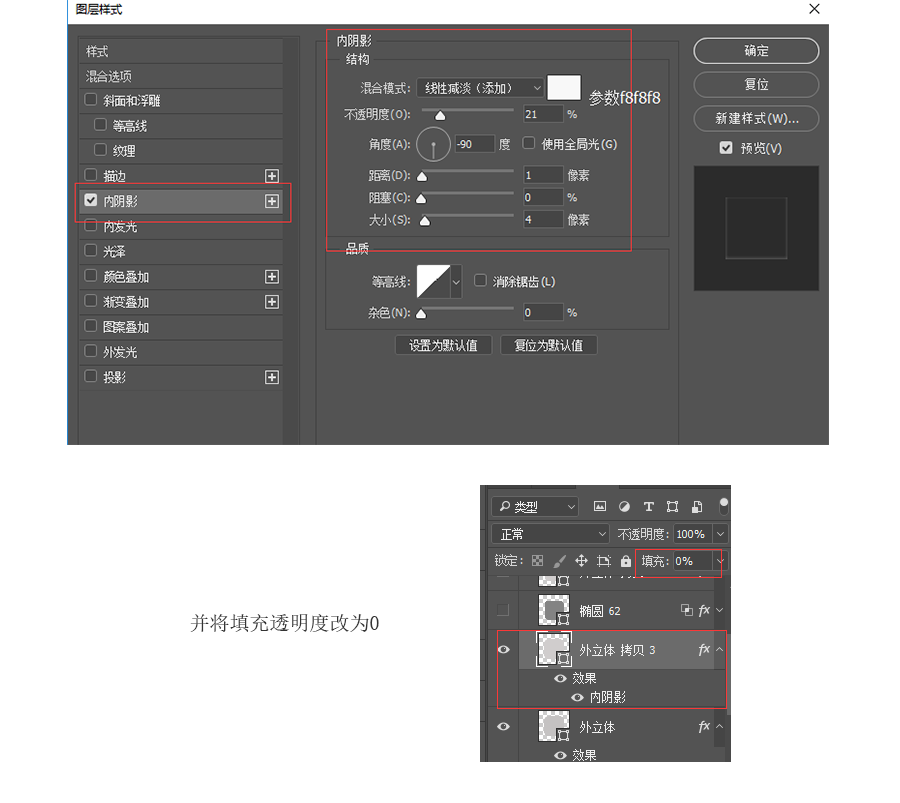
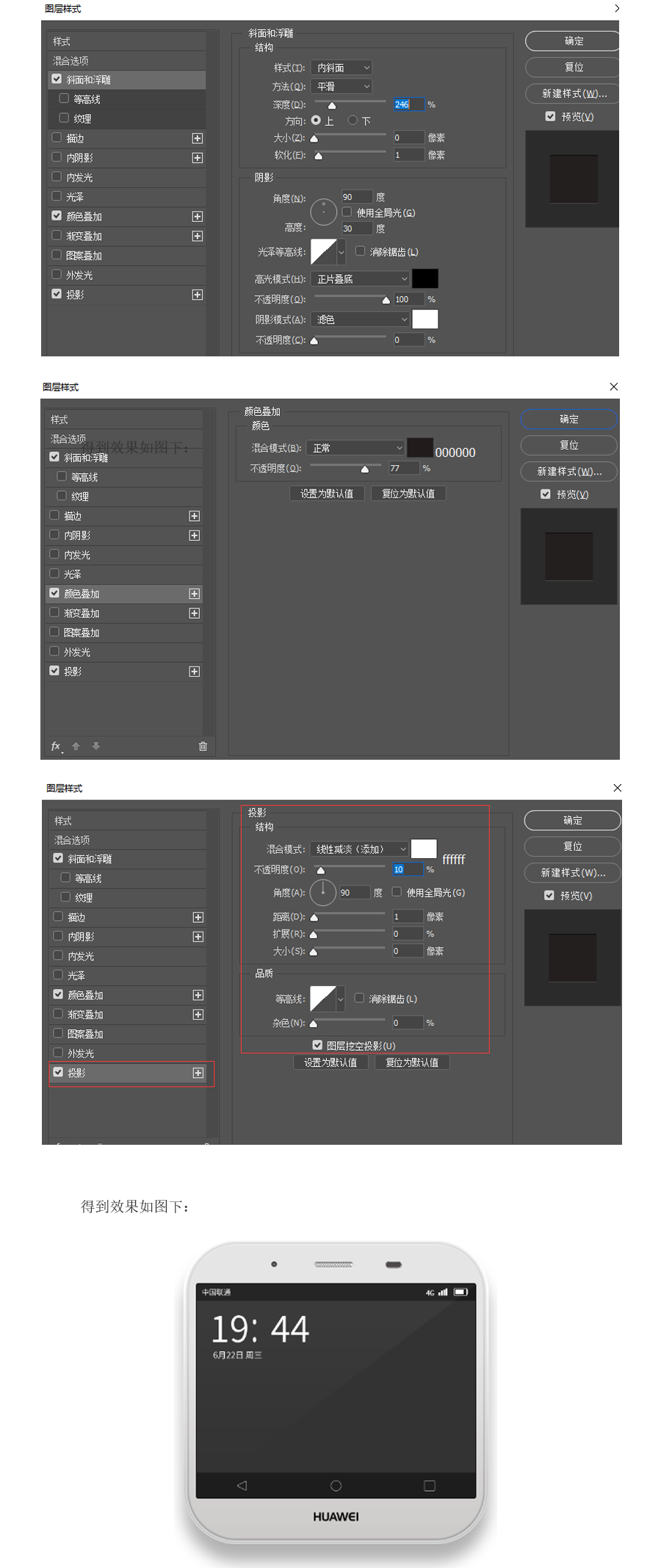
3.复制图层一,将复制出来的至于图层1上方,并添加图层样式

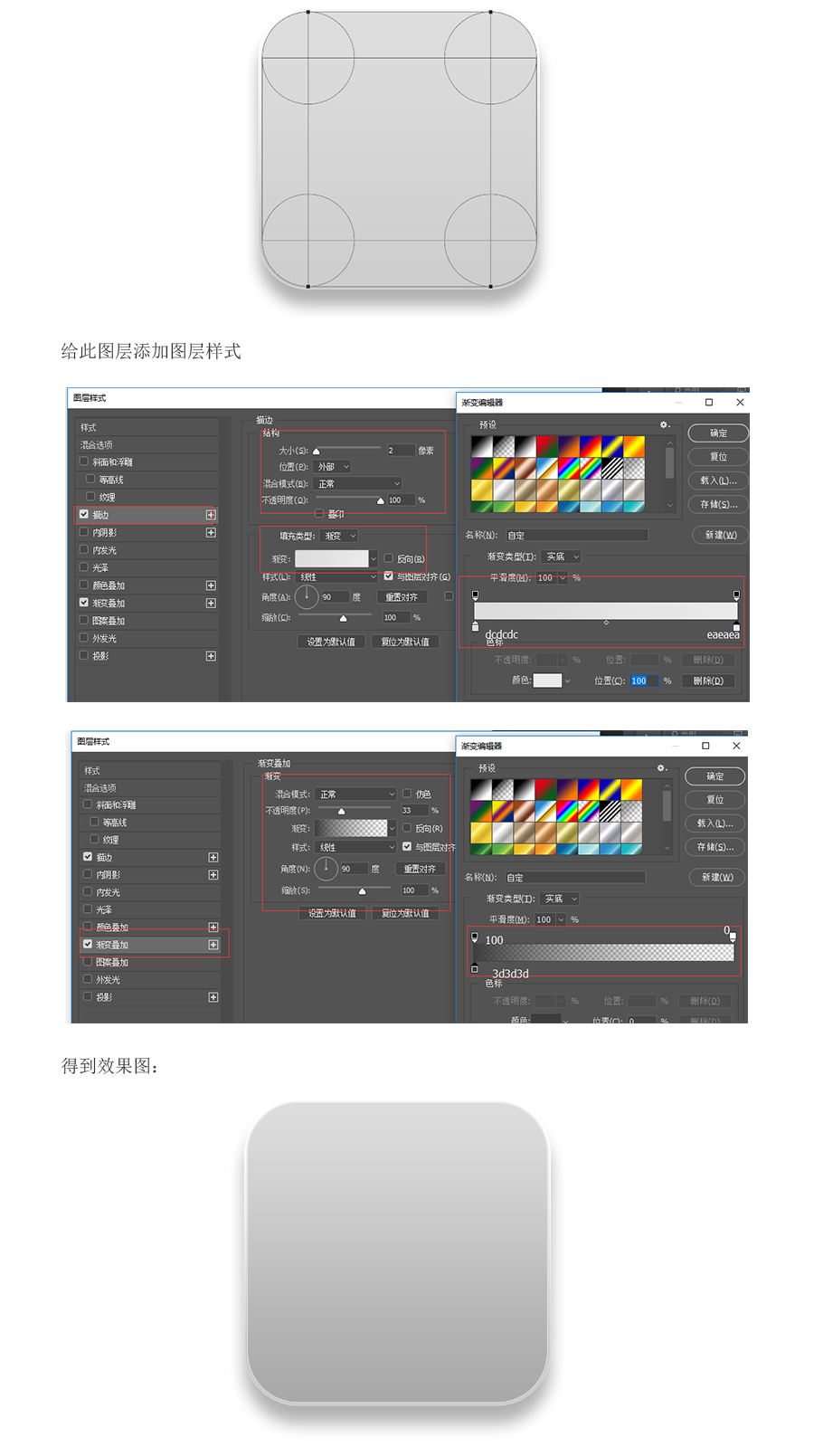
4.建立500*500大小的矩形,并作4个大小为180*180的正圆,色值随意给个颜色,布尔运算切出,得到下图:

步骤三:屏幕
1.建立470*362,圆角为4px的矩形画布,色值为333333,并做2个长度为470,高度分别是30与44px色值为1d1d1d的横条

步骤四:小元素(手机上方三孔以及右边2个操作按钮)
1、画一个10*10px色值为140303的圆形和4*4px色值为ffffff的白圆形,调节白色圆
的透明度和渐变,并在底端打上HUAWEI,字体微软雅黑,如图:
白色小圆图层样式:

2.画中间的圆角矩形框:大小66*10px,满圆角,图层样式如下图:

3.继续画小元素:26*10px的圆角矩形,并增加图层样式:

还有不要忘了右边的按钮哦,这里就不剧透了,(小提示:圆角矩形加图层样式渐变
效果),最终版如图下:

总结
相信经过本次的练习,对ps的功能有了更多的了解,本教程主要学习图层样式的运用,特别是多图层样式叠加,善用这类手法会给你们带来更多不一样的效果。那么,今天的教程
内容就到此结束了,让我们下期不见不散~
原创:学UI网解答团馒头

本页地址:https://www.uime.cn/27868.html; 所有素材与文章均来自于互联网,经网友投稿后发布,如有侵权,请联系 99898566@qq.com。如果下载失败可提交工单哦。