UI设计师你知道这个快速Sketch切图技巧吗?速度超乎你的想象。

Sketch想必小伙伴们都已经用的挺熟悉的啦,在你的工作中,应该常常碰到各样切图尺寸大小的问题。陈踢缺er曾在设计App项目中也遇到过各种这样的问题,下面我来结合实际操作来分享给大家使用sketch如何更加快速完成你的切图工作,然后更安心的把剩余时间花在你的设计工作上。

小伙伴们的设计稿尺寸因为项目要求和开发人员协商等因素导致不同,一般的设计稿尺寸 苹果IOS的有 375*667 750*1334 320*568 640*1136等等 安卓的有 720*1280 320*480 480*800 1080*1920等等以下我只列出最常用的两种尺寸供大家参考为例。


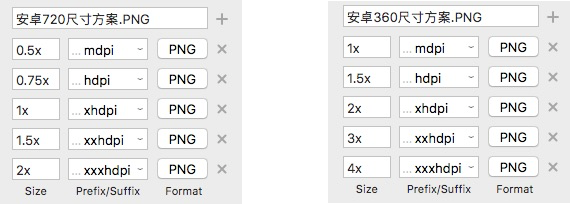
iPhone一般要求导出@2x @3x切图即可 安卓一般要求导出mdpi hdpi xhdpi xxhdpi xxxhdpi切图基于你的设计方案尺寸导出其他尺寸切图,首先你要熟悉不同尺寸之间的换算倍数关系。

接下来是具体设置切图方案的步骤
Step1
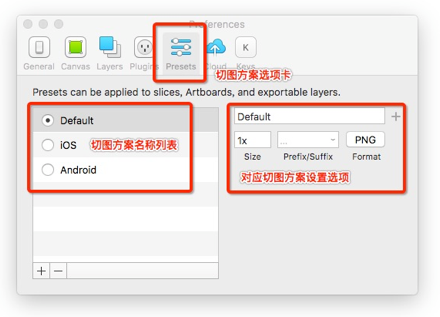
点击顶部菜单栏的Sketch(就在苹果图标右边)—— Preferences

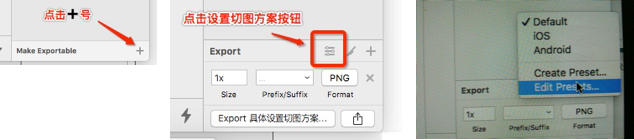
或者在画板上随便选择一个设计元素,然后点击界面右下角的Make Exportable。按如下图步骤也能打开切图方案选项卡。

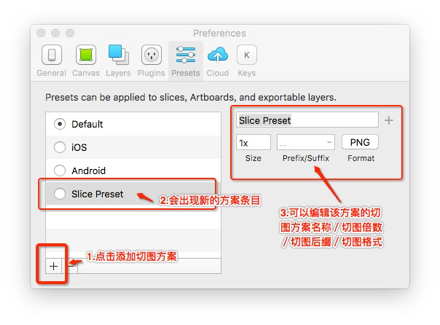
新建你想要的切图方案

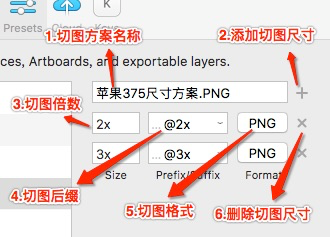
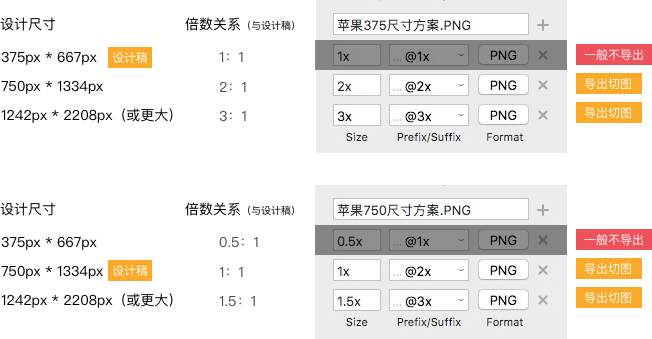
切图方案设置的基本介绍(这是基于375px设计稿所设置的切图方案)

—————————————————————————————————————————————

切图方案设置就可以是这样(这是基于750px设计稿所设置的切图方案)

刚开始可能头有点晕,我再来总结一下对应关系 多看几遍就明白了(明白了你就一通百通,羽化成仙啦~)

所以,切图方案设置的关键点在于设计稿尺寸倍数关系的换算和你最终想要导出的切图尺寸两方面的考虑。如果明白了以上两点,同样的思路,安卓的切图尺寸方案设置也就撒撒水啦~


因此列出了关系换算表那么切图方案如何设置也就非常清晰了。

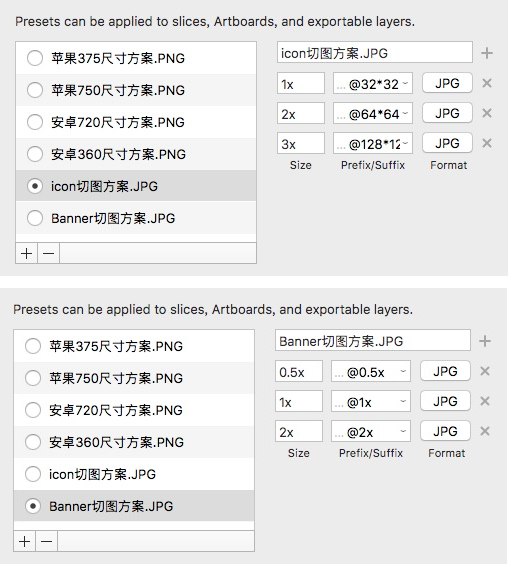
那么,我也不是针对谁…我只想说的是…还有什么切图比例不能导出呢?还有什么切图格式不能一键导出呢?
网页?Icon? Banner?统统滴全部搞定。真正的设置三分钟,装逼一辈子有木有!!!

然后接着还可以这样…

您可以随意设置切图种类/切图的前缀后缀/切图格式/切图方案名称,突然浮现出一个画面…


切图不仅仅是尺寸大小问题,特殊的切图还会遇到比如 统一大小icon切图,安卓的点9切图,分块切图,混合切图等情 况。所以接下来后续还会告诉大家一些特殊的切图方法,当然,大前提还是要和程序猿哥哥们沟通好。
原文链接:站酷
作者:陈踢缺er






